How to Send Axios PUT Request
Axios can handle various HTTP methods, including GET, POST, and PUT. In this text, we will focus on the PUT method and introduce how to make PUT requests with Axios.
Axios is a JavaScript HTTP client library that provides an easy-to-use interface for sending asynchronous HTTP requests to servers from web applications. It simplifies the process of sending requests and receiving responses by abstracting away the complexities of working with the native XMLHttpRequest object or the Fetch API.

Axios can handle various HTTP methods, including GET, POST, and PUT. In this guide, we will focus on the PUT request and introduce how to make PUT requests with Axios.
Sending PUT Requests with Axios
One of the HTTP methods supported by Axios is the PUT request, which is used to update an existing resource on the server with new data. The PUT request is often used in RESTful APIs for operations that involve modifying or replacing a resource.
To make a PUT request with Axios, you can use the axios.put() method, which takes two arguments: the URL of the resource you want to update, and the data you want to send in the request body.
Here's the syntax for the put method:
axios.put(url[, data[, config]])
url(required): a string representing the URL of the server resource you want to update.data(optional): the data to be sent as the request body. This can be an object, an array, a string, or a FormData object. If no data is provided, no request body will be sent.config(optional): an object containing configuration options for the request, such as headers, timeout, and other options.
Before using Axios, make sure it is properly installed on your computer. If it's not installed yet, you can install Axios using the following commands:
Installing Axios
Before using Axios, ensure it is installed on your computer. You can install it using either of the following commands:
Using npm:
npm install axios
Using yarn CLI:
yarn add axios
Importing Axios and Sending PUT Requests
Next, follow these steps to import Axios in your code and send PUT requests:
Step 1. Import Axios
Inside your JavaScript file, add the following code:
import axios from 'axios';
Step 2. Send a PUT Request
Use the following code to send a PUT request:
axios.put(url, data, config)
.then(response => {
// Handle the response
})
.catch(error => {
// Handle errors
});
Understanding the Parameters
url: The URL of the server where the PUT request is sent.data: The data you want to send with the PUT request. It's usually a JavaScript object but will be converted to JSON format when sent to the server.config: Optional parameters configuration (Axios PUT request with headers, timeout, etc.).
Passing Parameters in PUT Requests with Axios
Now, let's explore how to pass parameters PUT requests with Axios.
1. Passing Parameters in the URL
You can append parameters directly to the URL when making a PUT request. Here’s how to do it:
const userId = 123;
const newData = {
name: 'John Doe',
age: 30
};
axios.put(`/api/users/${userId}`, newData)
.then(response => {
// Handle the response
})
.catch(error => {
// Handle errors
});
In the above sample code, we append userId to the end of the URL and send newData as the request body.
2. Using the params Option
Alternatively, you can pass parameters using the params option:
const userId = 123;
const newName = 'John Doe';
axios.put('/api/users', null, {
params: {
id: userId,
name: newName
}
})
.then(response => {
// Handle the response
})
.catch(error => {
// Handle errors
});
In this sample code, parameters are passed as a single object to the params field, and Axios appends them to the URL.
3. Using Request Body
Apart from the above methods, you can also pass data in the HTTP request body:
const userData = {
id: 123,
name: 'John Doe',
age: 30
};
axios.put('/api/users', userData)
.then(response => {
// Handle the response
})
.catch(error => {
// Handle errors
});
In the above sample code, we create an object called userData and send it to the /api/users endpoint using Axios's put method.
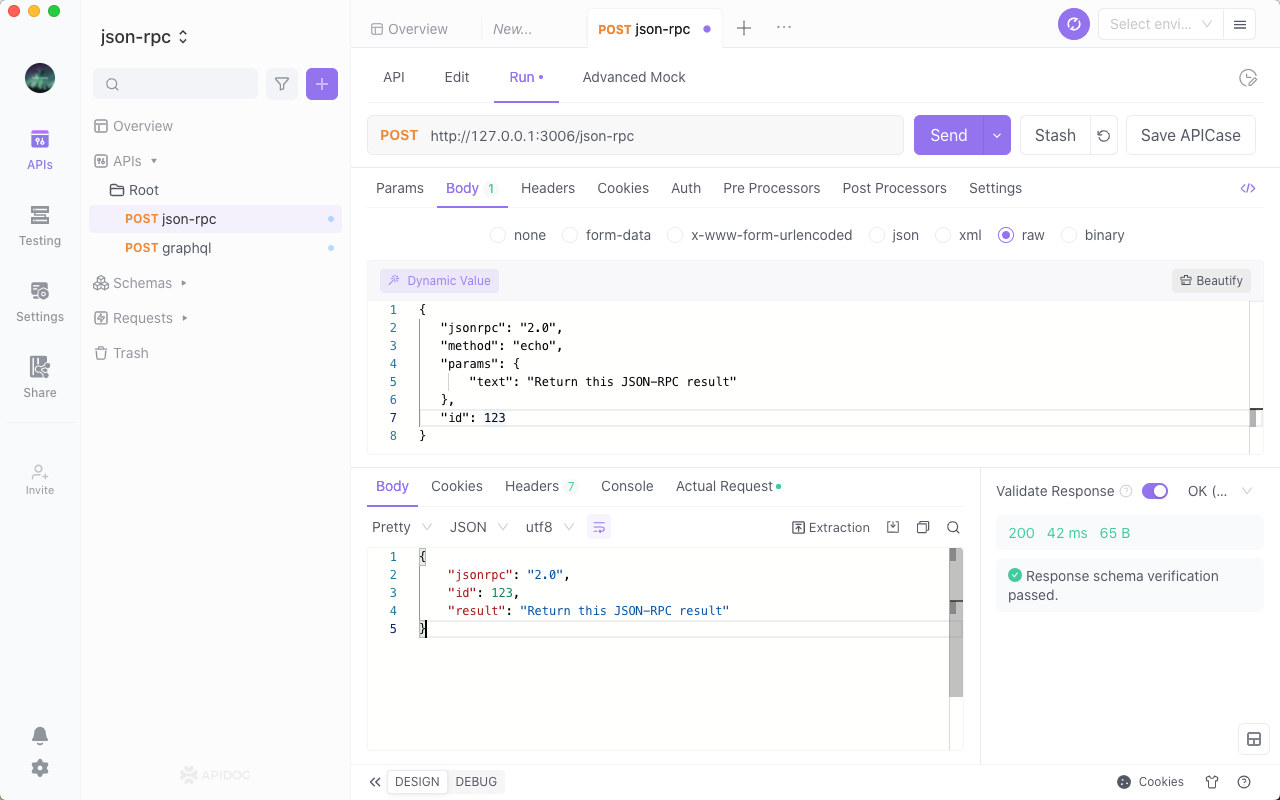
Apidog: Simplify Your PUT Requests with Just One Click!
If you need to send PUT requests effortlessly, consider using Apidog, an all-in-one API management tool. With Apidog, you can send PUT requests to update resource data with just one click. The platform provides a visual interface to test your PUT requests, supporting all parameters, headers, and body settings.
Key Benefits of Apidog
- Ease of Use: Save both the sent information and received results, making it convenient to manage API specifications.
- Team Collaboration: Share API documentation easily with team members.
- Versatile Data Formats: Send data in various formats such as form-data, x-www-form-urlencoded, JSON, XML, raw, or binary.

Start Using Apidog Today
Ready to streamline your API development process? Sign up for Apidog for free and experience the convenience of sending PUT requests with just one click!