12 Best UI Automation Testing Tools
In this article, we will explore the significance of the 12 best UI automation testing tools, their features, and the benefits they bring.
UI automation testing allows you to increase the number of test cases and test suites while reducing repetitive tasks, ultimately enhancing the overall efficiency of testing. In this article, we will explore the significance of these tools, their features, and the benefits they bring.
What Is UI Automation Testing?
UI Automation Testing is a pivotal aspect of software testing that specifically focuses on automating the examination of user interfaces within applications. This method involves the utilization of specialized tools and scripts to simulate user interactions and assess whether the application's graphical user interface functions as intended. As technology evolves and applications become more complex, the need for reliable and efficient testing of user interfaces becomes increasingly crucial.

Process of UI Automation Testing:
The process of UI Automation Testing encompasses several key steps. It begins with thorough test planning, where the scope is defined, test scenarios are identified, and an automation strategy is outlined.
Tool selection follows, where an appropriate automation tool is chosen based on the application's technology stack and testing requirements. Subsequent stages involve scripting, test data preparation, execution, verification, reporting, and ongoing maintenance. Each step contributes to the systematic and effective execution of UI automation testing.
Challenges in UI Automation Testing:
While UI Automation Testing offers numerous advantages, it also presents certain challenges. Dynamic UI elements, synchronization issues, and the complexities associated with cross-browser compatibility can pose obstacles.
Additionally, managing test data, handling maintenance overhead, and ensuring visual validation are areas that demand careful consideration. Acknowledging and addressing these challenges are essential for implementing successful UI Automation Testing strategies and maximizing the benefits of automated testing in the context of user interfaces.
The 12 Best UI Automation Testing Tools:
Here's a table summarizing the advantages and disadvantages of the 12 best UI automation testing tools:
| Tool | Advantage | Disadvantage |
|---|---|---|
| Selenium | Open-source, cross-browser compatibility | Steeper learning curve, additional setup and configuration |
| Cypress | Easy to use, visual debugging, CI/CD integration | Limited support for mobile testing, limited browser compatibility |
| TestCafe | Cross-browser testing, mobile support | Limited community support, lacks some advanced features |
| Apidog | Comprehensive API management, automation support, visual design | Limited focus on UI testing, may require additional tools for complete UI automation |
| LambdaTest | Cloud-based, multi-device testing, collaboration | Limited support for advanced scenarios, cost for large-scale testing |
| Playwright | Multi-browser support, cross-platform automation, strong community | Relatively new tool, limited CI/CD integration |
| Puppeteer | Powerful control over Chrome, easy to get started, extensive documentation | Limited support for other browsers, resource-intensive |
| WebdriverIO | Next-gen automation framework, cross-browser testing, strong community | Steeper learning curve, complex setup for some configurations |
| Katalon Studio | Integrated solution, beginner-friendly | Limited support for advanced scenarios, dependency on Katalon ecosystem |
| Screenster | Cloud-based visual regression testing, easy setup | Limited support for non-visual testing, may require additional tools |
| Squish | Powerful functional testing, multi-platform support | Proprietary tool, additional licenses for advanced features |
| Ranorex Studio | Integrated solution, beginner-friendly, wide technology support | Proprietary tool, limited community support, cost for large teams |
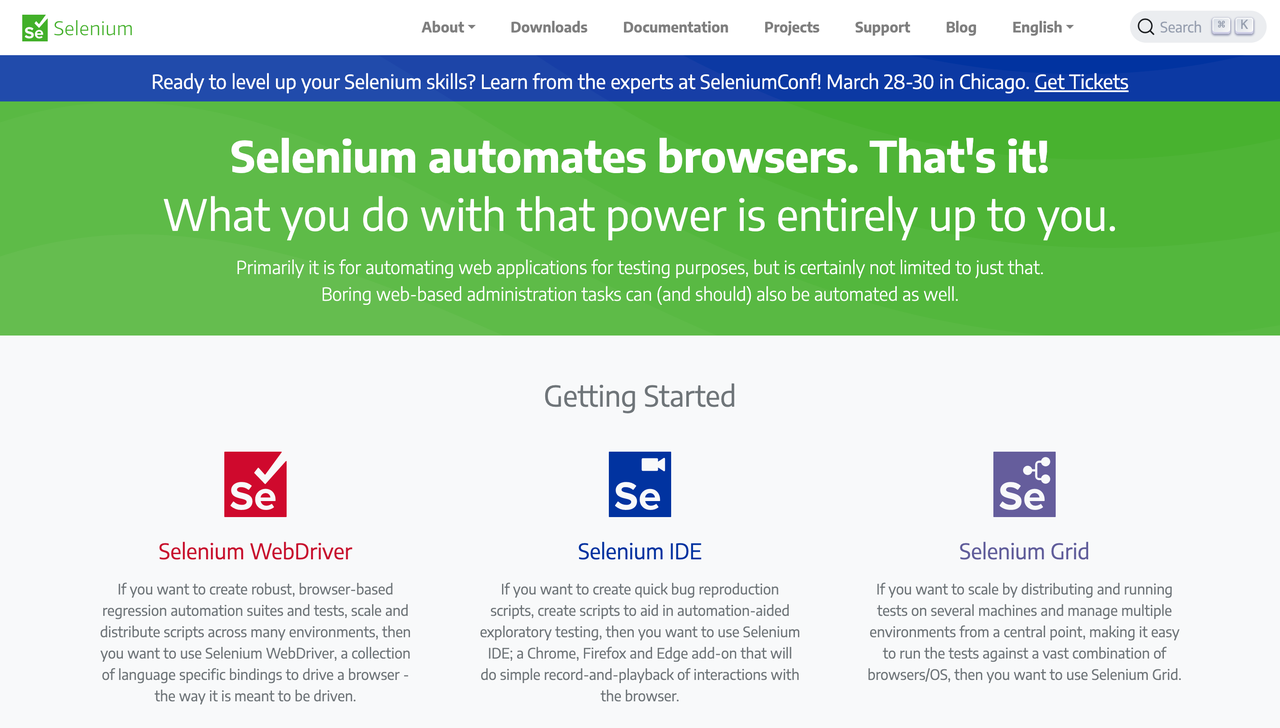
Selenium

Selenium is a free (open-source) automation testing framework used to validate web applications across different browsers and platforms. You can use multiple programming languages like Java, C#, Python, etc., to create Selenium test scripts. The testing performed using the Selenium testing tool is commonly referred to as Selenium Testing.
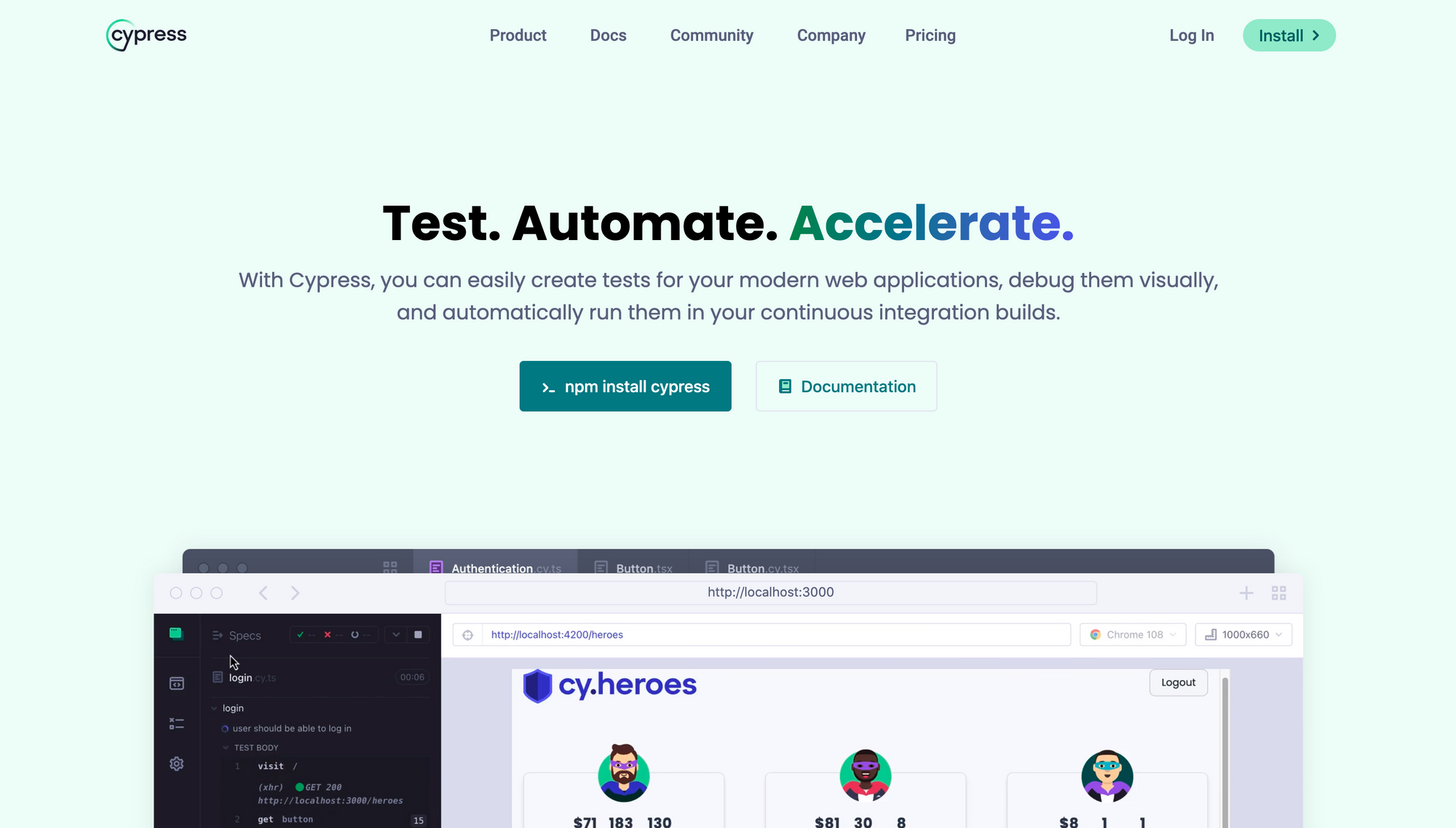
Cypress
Website: https://www.cypress.io/
With Cypress, you can easily create tests for modern web applications, visually debug them, and automatically run them in continuous integration builds.

TestCafe
Website: https://testcafe.io/
TestCafe is a powerful, free, and open-source Node.js tool used for end-to-end web testing across desktop browsers, mobile devices, remote servers, and cloud browsers.

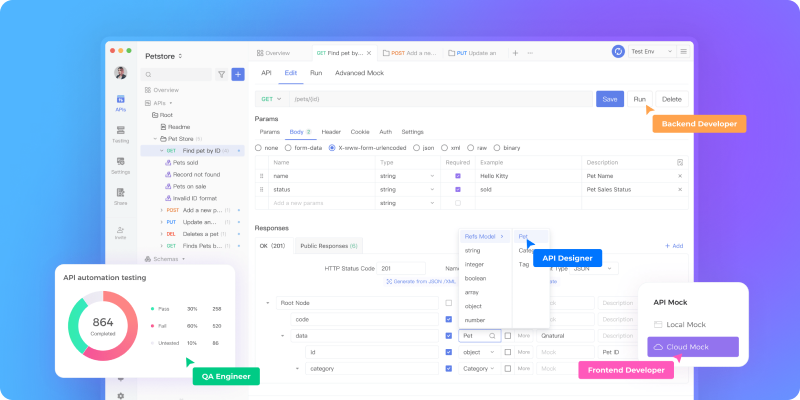
Apidog
Website: https://www.apidog.com/
Apidog is an all-in-one API collaboration platform that enables API automation testing and serves as an advanced API design/development/testing tool. It offers a comprehensive API management solution. With Apidog, you can design, debug, test, and collaborate on your APIs within a unified platform, eliminating the need for switching between different tools and ensuring data consistency. It simplifies your API workflow and ensures efficient collaboration among frontend, backend, and testing teams.

The highlight features of Apidog:
- Remarkable visualization, including pre- and post-interface actions, database integration, and more.
- Supports batch testing and automation of interfaces.
- Allows import and export of API files in over 20 different formats.
- Supports both local and cloud-based mocking, including advanced mocking capabilities.
- Provides the ability to generate request code, facilitating development.
LambdaTest
Website: https://www.lambdatest.com/
The mission of LambdaTest is to become a cloud-based testing coordination and execution platform for millions of testers, developers, enterprises, small and medium-sized businesses, and open-source projects. It aims to enable them to enter the market faster by providing a robust testing infrastructure and tools.

Playwright
Website: https://playwright.dev/
Playwright, built by Microsoft, is a Node.js library that enables the automation of Chromium, Firefox, and WebKit browsers through a unified API. Developers writing JavaScript code can use these APIs to create new browser pages, navigate to URLs, and interact with elements on the page.

Puppeteer
Website: https://pptr.dev/
Puppeteer is a Node.js library that provides a high-level API to control Chrome or Chrome/Chromium through the DevTools protocol. By default, Puppeteer runs in headless mode but can be configured to run in a full (non-headless) Chrome/Chromium instance.

WebdriverIO
Website: https://webdriver.io/
WebdriverIO is an OpenJS Foundation project and the next-generation browser and mobile automation testing framework for Node.js. It can run on the WebDriver protocol for true cross-browser testing and also on the Chrome DevTools protocol.

Katalon Studio
Website: https://katalon.com/katalon-studio
Katalon Studio is an automation testing solution developed by Katalon, Inc. It is built on top of the open-source automation frameworks Selenium and Appium and features a dedicated IDE interface for web, API, mobile, and desktop application testing.

Screenster
Website: https://www.screenster.io/
Screenster is a cloud-based UI test automation platform primarily used for visual regression testing of web applications and websites. The platform is developed and maintained by AgileEngine LLC. Screenster was first developed in 2014.

Squish
Website: https://www.qt.io/product/quality-assurance/squish
Squish is a well-known automation tool used for functional testing. It is capable of testing user interfaces and applying test scripts during regression testing phases.

Ranorex Studio
Website: https://sourceforge.net/software/product/ranorex/
Ranorex Studio is an integrated test automation solution that is beginner-friendly yet powerful for experts. It enables the automation of regression testing through reliable capture and playback tools, drag-and-drop UI objects, and code modules for keyword-driven testing. Additionally, you can create tests in C# or VB.NET using the full IDE provided by Ranorex Studio. It supports a wide range of technologies, including traditionally hard-to-automate desktop applications.

Conclusion
In conclusion, the article has provided an overview of the 12 top UI automation testing tools for 2025. These tools offer various features and advantages to enhance UI testing processes. It is important to evaluate each tool based on specific requirements and project considerations.
By adopting a reliable UI automation testing tool, organizations can streamline testing, increase test coverage, and save time and resources. It is recommended to visit the official websites of each tool for more information and support.