What are Some Common and Useful HTTP Headers?
Learn how to use HTTP headers to optimize the performance, security, and usability of your APIs, and how to test and debug them with Apidog
If you are a web developer, you probably know that HTTP headers are an essential part of any web request and response. They provide important information about the client, the server, and the data being exchanged. But do you know how to use them effectively for your API development?
In this blog post, we will show you some common and useful HTTP headers that can help you improve the performance, security, and usability of your APIs. We will also introduce you to a handy tool called apidog that can help you test and debug your HTTP headers with ease.
What are HTTP Headers?
HTTP headers are key-value pairs that are sent along with the HTTP request and response messages. They are divided into two categories: request headers and response headers. Request headers are sent by the client to the server, and they contain information such as the desired content type, the preferred language, the authorization credentials, and more. Response headers are sent by the server to the client, and they contain information such as the status code, the content length, the content encoding, and more.
HTTP headers can be either standard or custom. Standard headers are defined by the HTTP specification and have a predefined meaning and syntax. Custom headers are not defined by the specification and can have any name and value. Custom headers are usually prefixed with X- to indicate that they are non-standard. For example, X-Rate-Limit is a custom header that some APIs use to indicate the rate limit for the client.
Why are HTTP Headers Important for APIs?
HTTP headers are important for APIs because they can affect the performance, security, and usability of your API. Here are some of the benefits of using HTTP headers for your API:
- Performance: You can use HTTP headers to enable compression, caching, and conditional requests for your API. Compression reduces the size of the data that is transferred between the client and the server, which can improve the speed and bandwidth efficiency of your API. Caching allows the client to store and reuse the data that is received from the server, which can reduce the number of requests and the load on your server. Conditional requests allow the client to check if the data has changed since the last request, and only download the data if it has changed, which can save bandwidth and processing time.
- Security: You can use HTTP headers to enable CORS, CSRF protection, and SSL/TLS for your API. CORS (Cross-Origin Resource Sharing) allows the client to make requests to your API from a different origin (domain, protocol, or port) than the one that serves your API, which can increase the accessibility and interoperability of your API. CSRF (Cross-Site Request Forgery) protection prevents the client from making unauthorized requests to your API by using a token that is generated by the server and verified by the client, which can prevent malicious attacks on your API. SSL/TLS (Secure Sockets Layer/Transport Layer Security) encrypts the data that is transferred between the client and the server, which can prevent eavesdropping and tampering of your API data.
- Usability: You can use HTTP headers to provide useful information and feedback to the client, such as the content type, the content length, the status code, the error message, and more. These headers can help the client to parse and display the data correctly, to handle errors gracefully, and to understand the behavior and limitations of your API.

How to Use HTTP Headers for Your API Development?
Now that you know what HTTP headers are and why they are important, let me show you how to use them for your API development. I will use a simple example of a RESTful API that allows users to create, read, update, and delete (CRUD) posts on a blog. The API will use JSON as the data format, and will support basic authentication and caching. Here are some of the HTTP headers that I will use for this API:
Accept: This request header tells the server what media types the client can accept. For example,Accept: application/jsonmeans that the client expects JSON data from the server.Content-Type: This response header tells the client what media type and charset the server is sending. For example,Content-Type: application/json; charset=utf-8means that the server is sending JSON data encoded in UTF-8.Authorization: This request header sends credentials to the server for authentication. For example,Authorization: Basic dXNlcjpwYXNzmeans that the client is sending the username and password in base64 encoding.WWW-Authenticate: This response header challenges the client for authentication. For example,WWW-Authenticate: Basic realm="Blog API"means that the server is asking the client to provide credentials for the Blog API realm.Cache-Control: This response header controls how the client can cache the response. For example,Cache-Control: public, max-age=3600means that the response can be cached by any cache for up to one hour.ETag: This response header provides a unique identifier for the resource. For example,ETag: "5d41402abc4b2a76b9719d911017c592"means that the resource has a hash value of 5d41402abc4b2a76b9719d911017c592.If-None-Match: This request header checks if the resource has changed since the last request. For example,If-None-Match: "5d41402abc4b2a76b9719d911017c592"means that the client has a cached copy of the resource with the same ETag value.Location: This response header redirects the client to a new URL. For example,Location: /posts/1means that the client should follow the link to the post with the id of 1.

Here are some examples of how these headers can be used in different scenarios:
- Creating a new post: The client sends a POST request to the /posts endpoint with the JSON data of the new post in the request body. The client also sends the
AcceptandAuthorizationheaders to indicate the expected media type and the credentials. The server validates the credentials and creates the new post in the database. The server responds with a 201 Created status code and theLocationheader to point to the newly created post. The server also sends theContent-Typeheader to indicate the media type of the response, which is empty in this case.
POST /posts HTTP/1.1
Host: example.com
Accept: application/json
Authorization: Basic dXNlcjpwYXNz
Content-Type: application/json
Content-Length: 42
{"title": "Hello World", "content": "This is my first post"}
HTTP/1.1 201 Created
Content-Type: application/json
Location: /posts/1
- Reading a post: The client sends a GET request to the /posts/1 endpoint to retrieve the post with the id of 1. The client also sends the
AcceptandAuthorizationheaders to indicate the expected media type and the credentials. The server validates the credentials and fetches the post from the database. The server responds with a 200 OK status code and the JSON data of the post in the response body. The server also sends theContent-Type,Cache-Control, andETagheaders to indicate the media type, the caching policy, and the identifier of the resource.
GET /posts/1 HTTP/1.1
Host: example.com
Accept: application/json
Authorization: Basic dXNlcjpwYXNz
HTTP/1.1 200 OK
Content-Type: application/json
Cache-Control: public, max-age=3600
ETag: "5d41402abc4b2a76b9719d911017c592"
Content-Length: 42
{"title": "Hello World", "content": "This is my first post"}
- Updating a post: The client sends a PUT request to the /posts/1 endpoint with the JSON data of the updated post in the request body. The client also sends the
AcceptandAuthorizationheaders to indicate the expected media type and the credentials. The server validates the credentials and updates the post in the database. The server responds with a 200 OK status code and the JSON data of the updated post in the response body. The server also sends theContent-TypeandETagheaders to indicate the media type and the new identifier of the resource.
PUT /posts/1 HTTP/1.1
Host: example.com
Accept: application/json
Authorization: Basic dXNlcjpwYXNz
Content-Type: application/json
Content-Length: 49
{"title": "Hello World", "content": "This is my updated post"}
HTTP/1.1 200 OK
Content-Type: application/json
ETag: "c2a9fe9f5e88f9f6e3c97d1c5d93cccc"
Content-Length: 49
{"title": "Hello World", "content": "This is my updated post"}
- Deleting a post: The client sends a DELETE request to the /posts/1 endpoint to delete the post with the id of 1. The client also sends the
Authorizationheader to indicate the credentials. The server validates the credentials and deletes the post from the database. The server responds with a 204 No Content status code and an empty response body.
DELETE /posts/1 HTTP/1.1
Host: example.com
Authorization: Basic dXNlcjpwYXNz
HTTP/1.1 204 No Content
- Reading a cached post: The client sends a GET request to the /posts/1 endpoint to retrieve the post with the id of 1. The client also sends the
Accept,Authorization, andIf-None-Matchheaders to indicate the expected media type, the credentials, and the cached identifier of the resource. The server validates the credentials and compares the ETag value with the one stored in the database.
What are Some Common and Useful HTTP Headers for APIs?
There are many HTTP headers that you can use for your API, but here are some of the most common and useful ones:
- Content-Type: This header specifies the media type of the data that is sent or received by the API. For example,
application/jsonmeans that the data is in JSON format,application/xmlmeans that the data is in XML format, andtext/plainmeans that the data is in plain text format. This header helps the client to parse and display the data correctly, and it helps the server to validate and process the data accordingly. - Content-Length: This header specifies the size of the data that is sent or received by the API, in bytes. This header helps the client to allocate the appropriate amount of memory and bandwidth for the data, and it helps the server to handle the data efficiently and avoid buffer overflows or timeouts.
- Content-Encoding: This header specifies the encoding or compression method that is applied to the data that is sent or received by the API. For example,
gzipmeans that the data is compressed using the gzip algorithm,deflatemeans that the data is compressed using the deflate algorithm, andidentitymeans that the data is not compressed at all. This header helps the client to decompress and decode the data correctly, and it helps the server to compress and encode the data efficiently and reduce the data size. - Cache-Control: This header specifies the caching policy that is applied to the data that is sent or received by the API. For example,
no-cachemeans that the data must not be cached by the client or any intermediate proxy,max-agemeans that the data can be cached for a specified number of seconds, andpublicmeans that the data can be cached by any cache, including public ones. This header helps the client to reuse the data that is already stored locally, and it helps the server to reduce the number of requests and the load on the server. - ETag: This header specifies a unique identifier for the data that is sent or received by the API. This header helps the client to check if the data has changed since the last request, and only download the data if it has changed, by using a conditional request with the
If-None-Matchheader. This header helps the server to avoid sending the same data repeatedly, and save bandwidth and processing time. - Access-Control-Allow-Origin: This header specifies the origin (domain, protocol, and port) that is allowed to make requests to your API. This header helps the server to enable CORS for your API, and allow the client to access your API from a different origin than the one that serves your API. This header increases the accessibility and interoperability of your API, and allows the client to use your API with various web applications and frameworks.
- X-CSRF-Token: This header specifies a token that is generated by the server and sent to the client, and that the client must send back to the server with every request. This header helps the server to enable CSRF protection for your API, and prevent the client from making unauthorized requests to your API by using a token that is verified by the server. This header prevents malicious attacks on your API, and ensures the integrity and authenticity of your API data.
- X-Rate-Limit: This header specifies the rate limit that is applied to the client by the server. This header helps the server to control the number of requests that the client can make to your API, and prevent the client from overloading or abusing your API. This header also helps the client to monitor and respect the rate limit of your API, and avoid errors or penalties.
How to Test and Debug HTTP Headers for Your API?
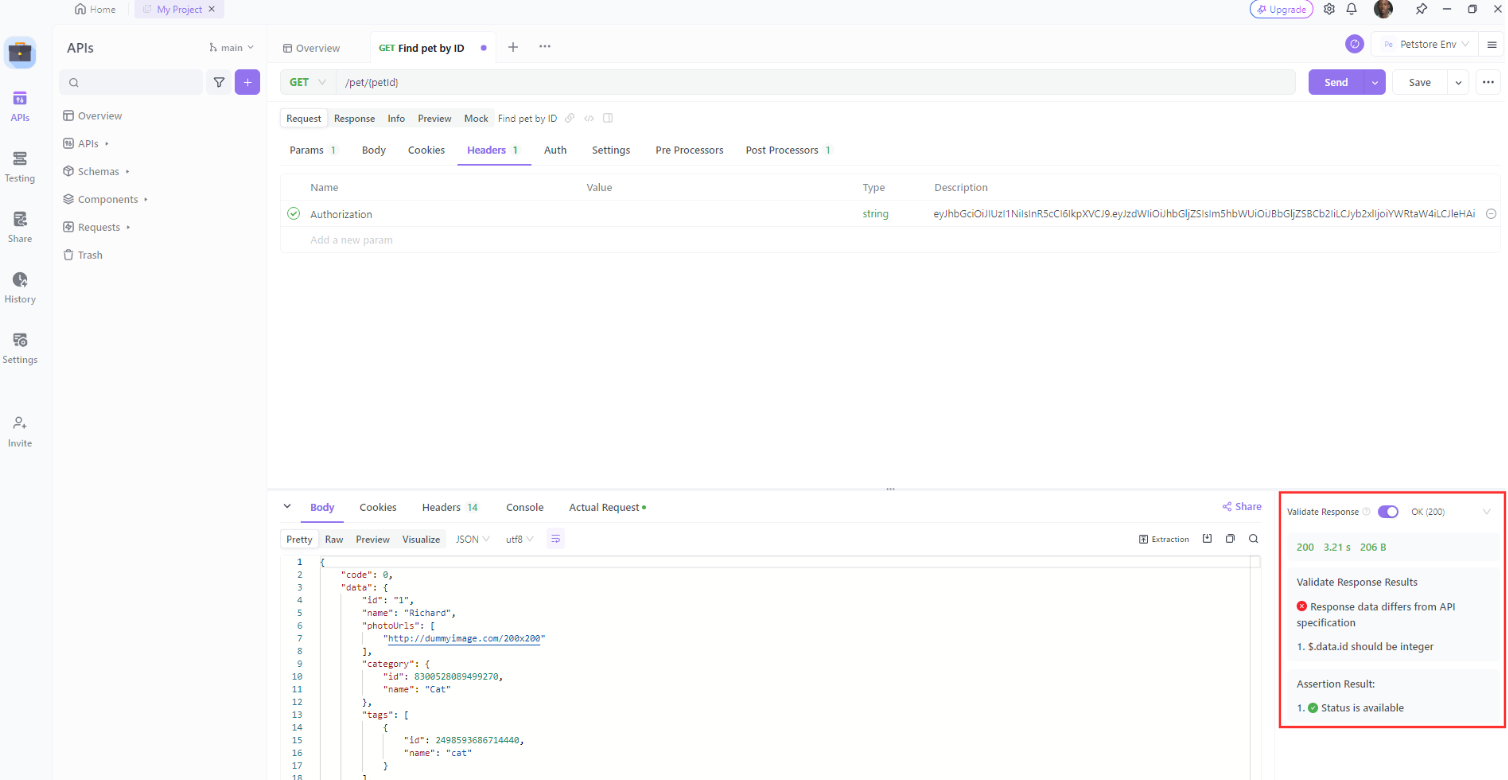
To test and debug HTTP headers for your API, you can use a tool called Apidog. Apidog is a web-based tool that allows you to make HTTP requests to any API and see the HTTP response in real-time. You can also see the HTTP headers that are sent and received by the API, and modify them as you like. APIdog also provides features such as syntax highlighting, code formatting, JSON parsing, and more.
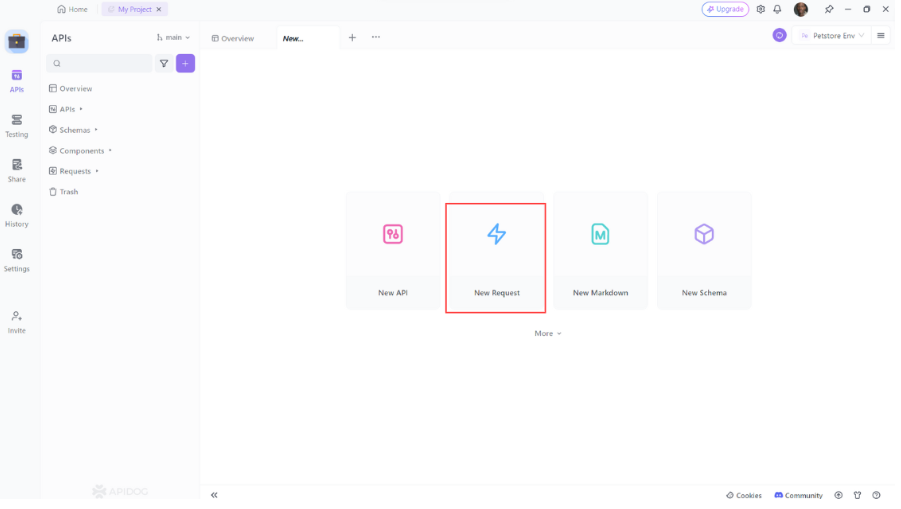
- Launch Apidog and create a new request

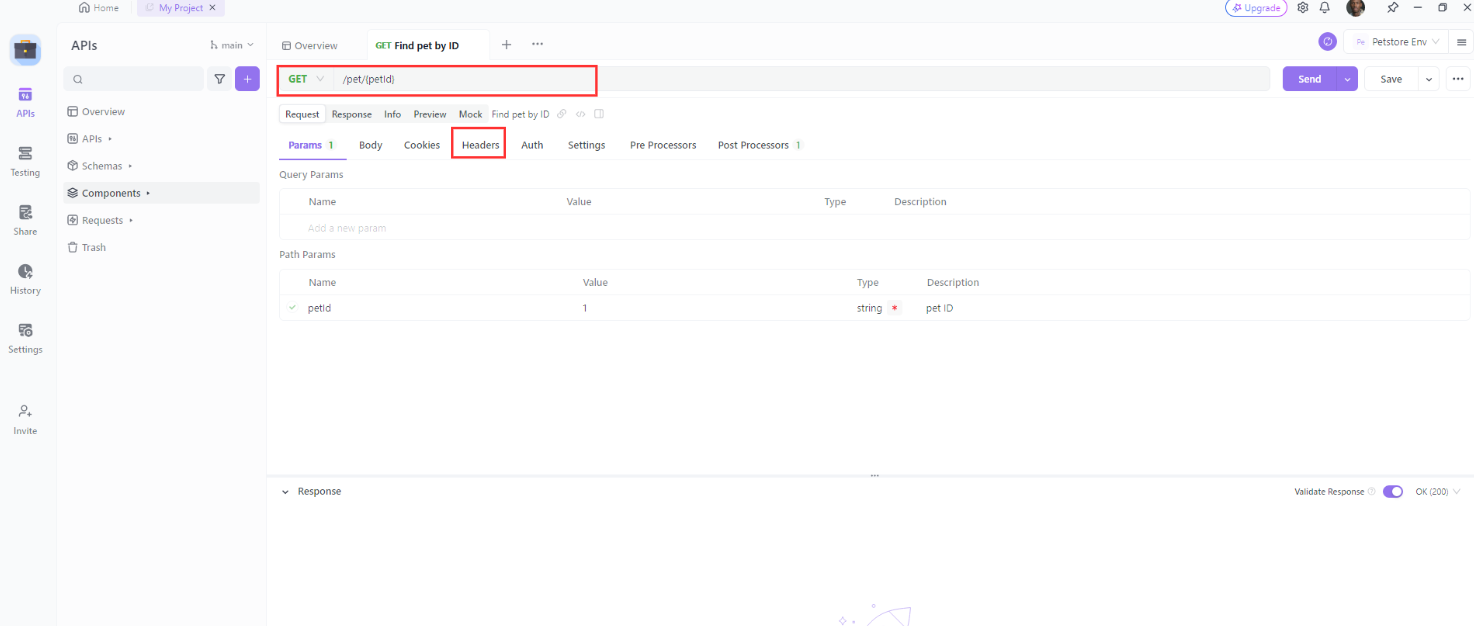
- In the API editor, enter the URL, the method, the parameters, the body, and the headers of your HTTP request. You can also use variables, environments, and presets to customize your request.

- Click on the Run button to send the request and receive the response. You can see the status code, the time, the size, the headers, and the body of the response in the Run tab.


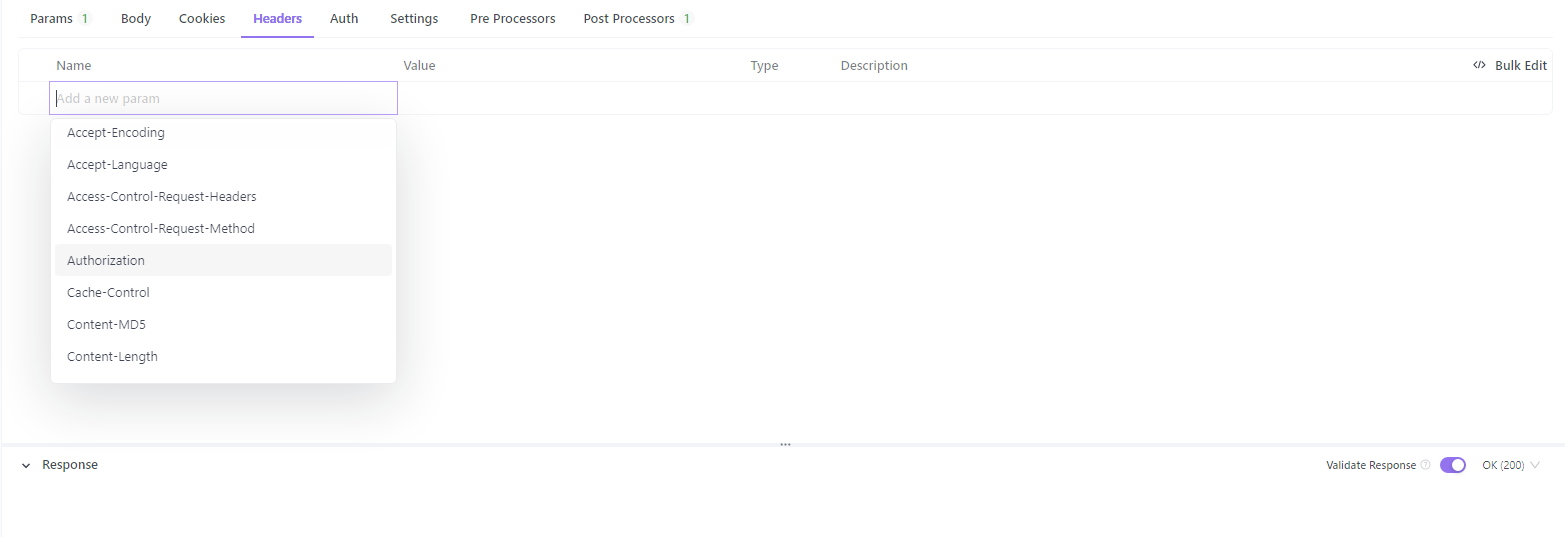
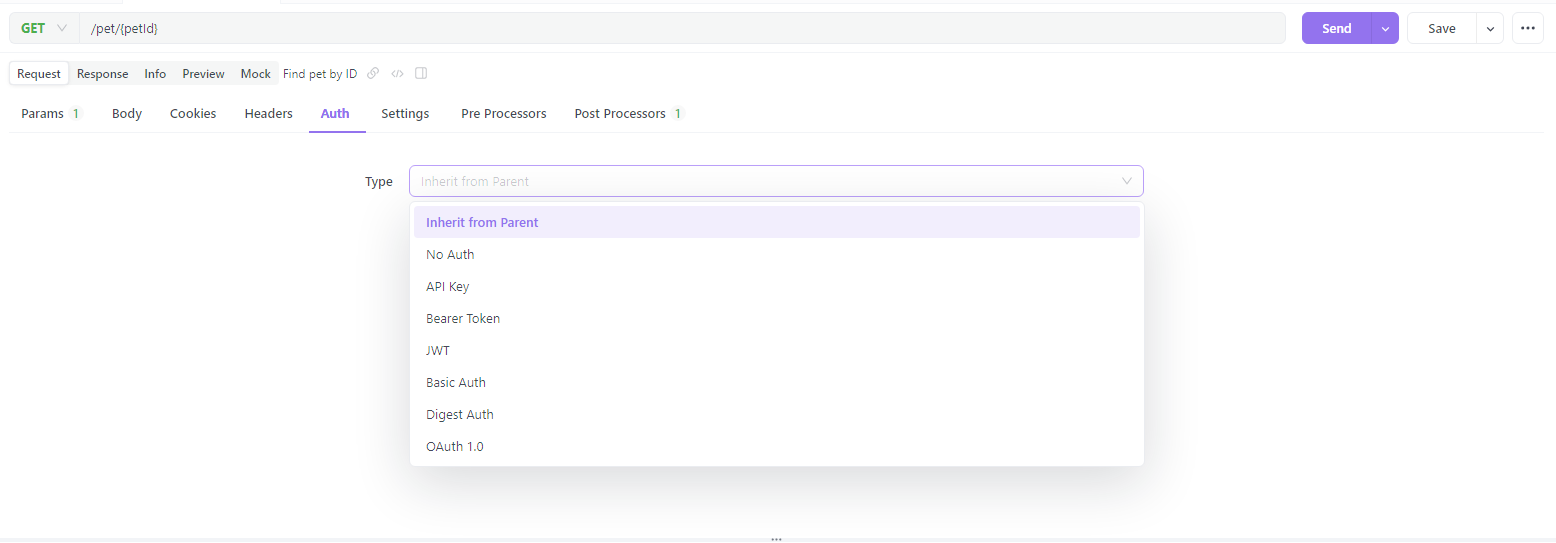
To monitor and debug the headers, you can use the tools in the sidebar, such as the headers, the cookies, the redirects, and the history tabs. You can also use the filter, the search, and the sort options to find and inspect the headers you are interested in.

APIdog is a simple and powerful tool that can help you to test and debug your HTTP headers for your API, and improve your API performance and security.
How to Learn More About HTTP Headers and apidog?
If you want to learn more about HTTP headers and apidog, you can check out the following resources:
- HTTP Headers - MDN Web Docs: This is a comprehensive reference for all the standard and non-standard HTTP headers, their syntax, usage, and examples.
- HTTP Header Fields - Wikipedia: This is a list of HTTP header fields, their definitions, and their specifications.
- Apidog Blog: This is the official blog of apidog, where you can find tips, tutorials, and news about apidog and HTTP headers.
- Apidog Docs: This is the documentation of apidog, where you can find guides, FAQs, and support for apidog.
Conclusion
HTTP headers are an essential part of any web request and response, and they can provide many benefits for your API. You can use HTTP headers to enable compression, caching, CORS, CSRF protection, and more for your API, and improve your API performance and security.
In this blog post, I have shown you some common and useful HTTP headers that can help you improve the performance, security, and usability of your APIs. I have also introduced you to a handy tool called apidog that can help you test and debug your HTTP headers with ease. I hope you have found this post inspiring and informative, and that you will use HTTP headers and Apidog for your API development.





