No desenvolvimento web hoje, APIs (Interfaces de Programação de Aplicações) ajudam os desenvolvedores ao permitir que diferentes aplicações de software se comuniquem entre si, atuando como um conjunto de regras que definem como os dados são trocados entre as duas partes.
Apidog tem todos os recursos mais recentes que os desenvolvedores de API precisam para criar as melhores APIs. Para saber mais sobre essas funcionalidades, clique no botão abaixo! 👇 👇 👇
Como o Fetch do JavaScript é considerado uma substituição para o método XMLHttpRequest (XHR), você pode considerar ler mais sobre isso para entender por que o Fetch do JavaScript está dominando o desenvolvimento web.

O que é JavaScript Fetch?
A Fetch do JavaScript (também conhecida como API Fetch do JavaScript, ou API Fetch para abreviar) fornece aos desenvolvedores web um método poderoso para recuperar recursos de servidores usando a linguagem JavaScript. Ela é escolhida em vez da alternativa mais antiga XMLHttpRequest devido a uma abordagem mais limpa e simplificada.
Características Principais da Fetch do JavaScript
- Promises: A Fetch do JavaScript utiliza promessas, que é um conceito que representa a conclusão ou falha eventual de uma operação assíncrona. Isso permite que o código seja muito mais legível e mais fácil de gerenciar, comparado ao problema de callback frequentemente encontrado ao lidar com XHR.
fetch()Função: O métodofetch()é o núcleo, a assinatura da Fetch do JavaScript. É usado para fornecer a URL do recurso que você deseja buscar (ou obter). Com o métodofetch(), você tem a opção de especificar elementos como os métodos HTTP (GET, POST, PUT e DELETE), e mais.
Vantagens da Fetch do JavaScript em Relação às Suas Alternativas
- Design Moderno e Integração com Ecossistemas:
- Construída para Promessas: A Fetch se alinha perfeitamente com a abordagem baseada em promessas prevalente no JavaScript moderno. Isso leva a um código mais limpo e um manuseio mais fácil de operações assíncronas.
- Integração com Tecnologia Web: A Fetch integra-se perfeitamente com service workers, web workers e outras funcionalidades modernas da web, permitindo uma experiência de desenvolvimento mais coesa.
2. Experiência do Desenvolvedor:
- Legibilidade e Manutenibilidade: A sintaxe mais simples da Fetch do JavaScript e sua estrutura baseada em promessas tornam o código mais fácil de ler, entender e manter, especialmente ao lidar com lógica assíncrona complexa.
- Tratamento de Erros: A Fetch do JavaScript fornece uma maneira mais clara de tratar erros usando
.catch(), melhorando a robustez do código.
3. Funcionalidade Avançada:
- Suporte CORS Integrado: A Fetch do JavaScript oferece suporte nativo para Compartilhamento de Recursos de Origem Cruzada (CORS), simplificando a comunicação com servidores de diferentes domínios.
- Customização de Solicitações: A Fetch do JavaScript permite uma customização detalhada das solicitações por meio de opções como cabeçalhos e corpo, tornando-a versátil para vários métodos HTTP.
4. Flexibilidade e Extensibilidade:
- Bibliotecas de Terceiros: A Fetch do JavaScript serve como uma base sólida para bibliotecas como Axios, que se baseiam nela para oferecer recursos adicionais como interceptores, cancelamento e parsing automático de JSON.
- Comportamento Personalizável: A Fetch do JavaScript pode ser configurada para atender a necessidades específicas. Por exemplo, interceptores podem ser implementados para modificar solicitações e respostas antes que cheguem ao código da aplicação.
5. Suporte a Navegadores e Desempenho:
- Ampla Compatibilidade com Navegadores: A Fetch do JavaScript desfruta de amplo suporte em navegadores modernos, eliminando a necessidade de polyfills para a maioria dos projetos.
- Considerações de Desempenho: Embora as diferenças de desempenho entre a Fetch do JavaScript e algumas alternativas possam ser mínimas na maioria dos casos, o design geral da Fetch do JavaScript e sua integração com recursos modernos da web podem contribuir para uma experiência de usuário mais suave.
Exemplos de Código Onde a Fetch do JavaScript é Aplicável
1. Buscando Dados JSON:
Um caso de uso comum é recuperar dados JSON de APIs. Esses dados podem ser usados para preencher elementos de página da web, construir conteúdo dinâmico, ou alimentar características interativas.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data); // Usar os dados buscados
// Exemplo: Atualizar um elemento HTML com os dados
document.getElementById('data-container').innerHTML = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('Erro ao buscar dados:', error);
});
2. Submetendo Formulários:
A Fetch do JavaScript pode ser usada para submeter dados de formulário a um servidor usando métodos como POST ou PUT, permitindo uma experiência mais dinâmica e amigável ao usuário em comparação com as submissões tradicionais de formulários.
const form = document.getElementById('myForm');
form.addEventListener('submit', (event) => {
event.preventDefault(); // Impedir submissão padrão do formulário
const formData = new FormData(form); // Obter dados do formulário
fetch('/submit-data', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
console.log('Submissão do formulário bem-sucedida:', data);
// Tratar submissão de formulário bem-sucedida (por exemplo, exibir mensagem de confirmação)
})
.catch(error => {
console.error('Erro ao submeter o formulário:', error);
// Tratar erros de submissão de formulário (por exemplo, exibir mensagem de erro)
});
});
3. Atualizando a Interface do Usuário:
A Fetch do JavaScript pode ser usada para atualizar dinamicamente elementos em uma página da web com base em interações do usuário ou respostas do servidor. Isso permite uma experiência de usuário mais reativa e envolvente.
document.getElementById('updateButton').addEventListener('click', () => {
fetch('/update-data')
.then(response => response.text())
.then(data => {
document.getElementById('content').innerHTML = data;
})
.catch(error => {
console.error('Erro ao atualizar o conteúdo:', error);
});
});
Apidog - Gere Código Fetch do JavaScript para Construir APIs
Como a Fetch do JavaScript é uma tecnologia relativamente nova, nem todo desenvolvedor web pode ter as habilidades e o entendimento para implementar corretamente a API Fetch do JavaScript. É por isso que você deve considerar Apidog hoje.

A API Fetch do JavaScript é apenas uma das incontáveis APIs disponíveis na Internet. Para ver as APIs mais populares e como elas são implementadas em aplicações benéficas, você pode visitar o API Hub do Apidog.

O API Hub inclui milhares de APIs que estão na forma de projetos. Tudo o que você precisa fazer é navegar pela coleção do API Hub e ver qual deles te interessa!

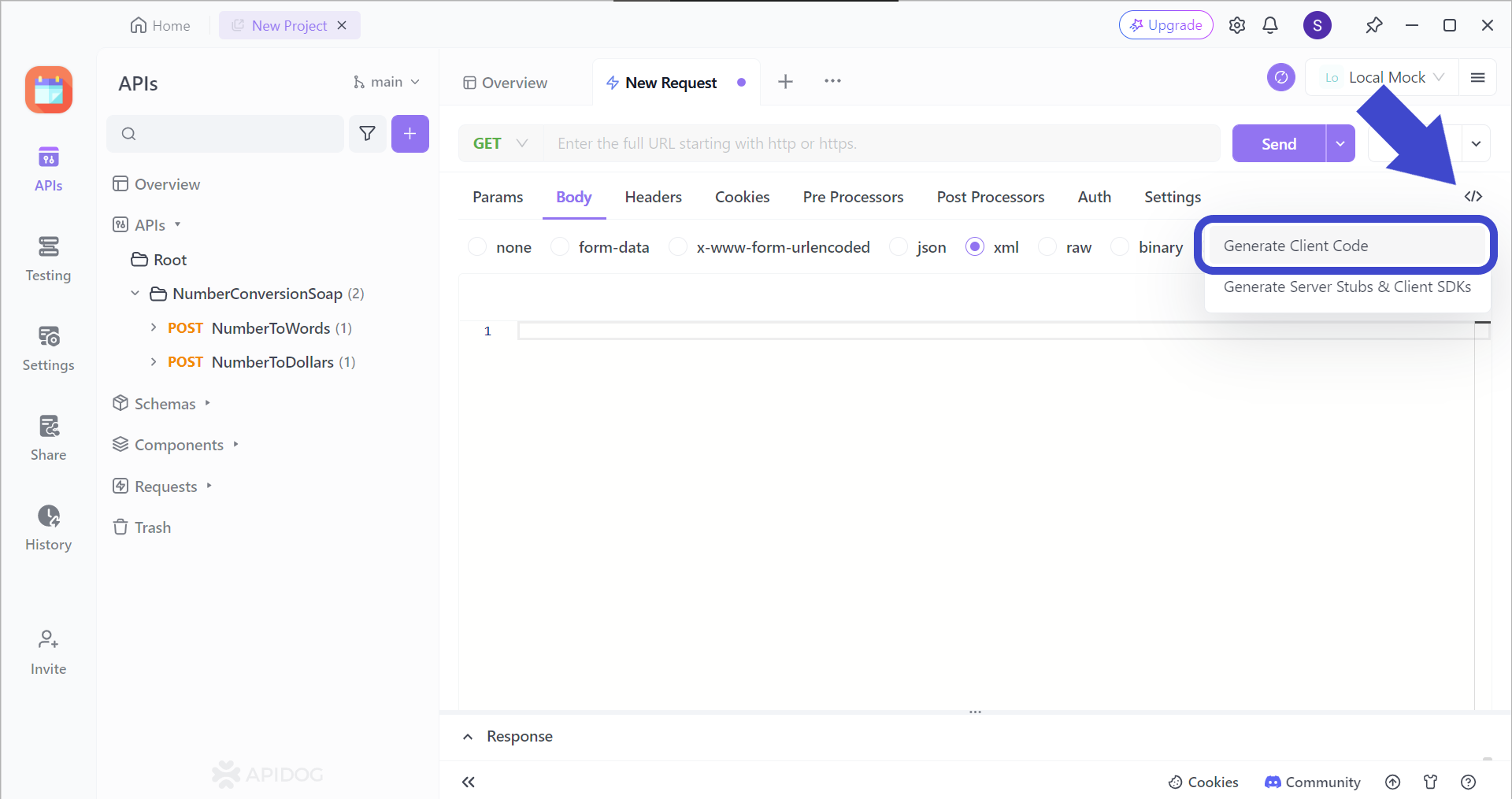
Gerando Código Fetch do JavaScript Usando Apidog

Para utilizar a funcionalidade de geração de código do Apidog, comece clicando no botão </> encontrado no canto superior direito da janela do Apidog, e pressione Gerar Código do Cliente.

Em seguida, selecione a seção JavaScript, onde você pode encontrar diferentes frameworks para a linguagem JavaScript. Neste passo, selecione Fetch, e copie o código. Você pode então colá-lo em sua outra plataforma de código para implementar a API Fetch do JavaScript!
Conclusão
A API Fetch se tornou o método preferido para buscar recursos em JavaScript. Ela fornece uma base sólida para a construção de aplicações web modernas que são robustas, fáceis de manter e oferecem uma experiência de usuário contínua.
À medida que o desenvolvimento web continua a evoluir, é provável que a Fetch permaneça uma ferramenta central para os desenvolvedores, com potencial para mais avanços e integrações com futuras tecnologias web.
Para padronizar o desenvolvimento de APIs, considere escolher Apidog, uma ferramenta tudo-em-um para APIs que permite aos usuários construir, testar, depurar, simular e documentar APIs tudo em uma única aplicação. O Apidog é muito fácil de aprender, com uma baixa barreira de aprendizado necessária. Com suporte para importações de arquivos do Swagger ou Postman, experimente o Apidog para uma mudança!



