Como desenvolvedores, entender como enviar requisições HTTP é uma habilidade crucial. Este artigo se concentrará no Axios, uma biblioteca popular de JavaScript, e o guiará pelo processo de fazer requisições POST com dados no corpo. Se você está criando uma aplicação web, interagindo com APIs ou lidando com envios de formulários, o Axios simplifica a tarefa de se comunicar com servidores.
O que é Axios?
Axios é uma biblioteca popular de JavaScript que permite que você solicite HTTP do seu navegador ou Node.js. Ela fornece uma interface fácil de usar para realizar requisições AJAX, incluindo o manuseio de cabeçalhos de requisição e resposta, timeouts e mais.

Como instalar o Axios?
Para instalar o Axios, você pode usar npm (Node Package Manager) ou yarn, que são gerenciadores de pacotes para JavaScript. Para instalar o Axios usando npm, você pode executar o seguinte comando no seu terminal:
npm install axios
Se você preferir usar yarn, pode executar o seguinte comando em vez disso:
yarn add axios
Uma vez que o Axios esteja instalado, você pode importá-lo para seu projeto usando a declaração require ou import. Por exemplo, se você estiver usando Node.js, pode importar o Axios assim:
const axios = require('axios');
Se você estiver trabalhando com um projeto de JavaScript baseado em navegador, pode usar a declaração import:
import axios from 'axios';
Requisição POST e Corpo
Na desenvolvimento web, enviar dados é uma arte, e requisições POST são os traços da pincelada. Ao contrário das requisições GET, que recuperam informações, as requisições POST se destacam em submeter e transmitir dados. Entender por que os dados estão encerrados no corpo de uma requisição POST é a chave para construir aplicações dinâmicas e seguras.
Para que serve a Requisição POST?
No HTTP (Protocolo de Transferência de Hipertexto), POST é um dos métodos utilizados para enviar dados a um servidor. Ao contrário do método GET, que é usado para recuperar dados de um servidor, o método POST é usado para enviar dados a serem processados pelo servidor. Esses dados podem estar em vários formatos, como JSON, dados de formulário, XML ou texto simples.
As requisições POST são comumente usadas quando você deseja criar ou atualizar um recurso no servidor. Por exemplo, ao enviar um formulário em um site, os dados do formulário são tipicamente enviados ao servidor usando uma requisição POST.

Por que precisamos adicionar um corpo às requisições POST?
Ao fazer uma requisição POST, os dados são geralmente enviados no corpo da requisição. O corpo contém as informações que precisam ser processadas pelo servidor. Sem um corpo, o servidor não receberia dados para trabalhar.
Adicionar um corpo a uma requisição POST permite que você envie informações ou dados adicionais ao servidor. Isso pode incluir entrada de usuário, dados de formulário, objetos JSON, ou qualquer outro dado que precisa ser processado pelo servidor.
O Tipo de Dados Disponível com o Corpo POST
O corpo de uma requisição POST pode conter dados em vários formatos, dependendo dos requisitos do servidor. Alguns tipos de dados comuns que podem ser usados no corpo de uma requisição POST incluem:
JSON (Notação de Objetos JavaScript): JSON é um formato de intercâmbio de dados leve que é fácil para humanos lerem e escreverem, e para máquinas analisarem e gerarem. É amplamente utilizado para enviar dados estruturados entre um servidor e um cliente.
Dados de Formulário: Dados de formulário é um formato usado para enviar dados de um formulário HTML a um servidor. Consiste em pares de chave-valor, onde as chaves são os nomes dos campos do formulário e os valores são os dados inseridos pelo usuário.
Texto Simples: Texto simples é um tipo de dado simples e não formatado que pode ser enviado no corpo de uma requisição POST. É útil para enviar mensagens ou dados baseados em texto simples que não requerem qualquer formatação especial.
Como adicionar corpo a uma Requisição POST com Axios
Para adicionar um corpo a uma requisição POST usando Axios, você pode seguir estas etapas:
Criar uma Instância do Axios:
const axiosInstance = axios.create({ baseURL: 'https://api.example.com' });
Fazer uma Requisição POST com um Corpo:
axiosInstance.post('/endpoint', { data: 'exemplo de dados' })
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.error(error);
});
Eu removi a vírgula extra após a propriedade do objeto "data: 'exemplo de dados'" dentro do método post. Agora, o código está devidamente formatado.
Neste exemplo, estamos fazendo uma requisição POST para a URL /endpoint com um corpo contendo o campo data. O campo data pode ser qualquer dado que você deseja enviar ao servidor.
Manipulando a resposta: No callback .then, você pode acessar os dados da resposta usando a propriedade response.data. Você pode realizar quaisquer operações necessárias com os dados, como exibi-los na página ou armazená-los em uma variável.
Se um erro ocorrer durante a requisição, o callback .catch será executado, e o objeto de erro será passado como argumento. Você pode tratar o erro adequadamente, como exibindo uma mensagem de erro para o usuário ou registrando o erro para fins de depuração.
Apidog: Uma maneira mais fácil de enviar requisições POST com dados no corpo
Um dos desafios que os desenvolvedores frequentemente enfrentam é a geração manual de trechos de código para enviar requisições POST, especialmente ao lidar com APIs complexas. É aqui que ferramentas como Apidog entram em cena, fornecendo uma interface intuitiva para simplificar o processo.
A seguir, uma visão mais detalhada de como o Apidog pode tornar o envio de requisições POST com dados no corpo muito mais direto.

Por que usar Apidog?
Interface Amigável: Apidog oferece uma interface web amigável que permite que você insira detalhes da API e especifique os parâmetros e dados do corpo sem esforço.
Geração de Código: Apidog se destaca na geração de trechos de código para várias linguagens de programação, incluindo JavaScript com Axios. Isso elimina a necessidade de escrever manualmente código padrão, reduzindo a chance de erros.
Eficiência de Tempo: Automatizando o processo de geração de código, o Apidog reduz significativamente o tempo e o esforço necessários para configurar requisições HTTP. Isso é particularmente benéfico ao lidar com APIs com documentação extensa.
Usando Apidog para requisições POST com dados no corpo
vamos passar por um breve tutorial sobre como usar o Apidog para fazer uma requisição POST e gerar código Axios para uma requisição POST:
REQUISIÇÃO POST COM CORPO
Passo 1: Abra o Apidog e crie um novo pedido.
- Inicie o Apidog e selecione Nova Requisição

Passo 2: Insira a API
- Encontre ou insira manualmente os detalhes da API para a requisição POST que você deseja fazer.

Passo 3: Insira Parâmetros e Dados do Corpo
- Preencha os parâmetros necessários e qualquer dado que você deseja incluir no corpo da requisição.

GERAR O CÓDIGO
Passo 1: Abra o Apidog e crie um novo pedido.
- Inicie o Apidog e selecione Nova Requisição

Passo 2: Insira a API
- Encontre ou insira manualmente os detalhes da API para a requisição POST que você deseja fazer.

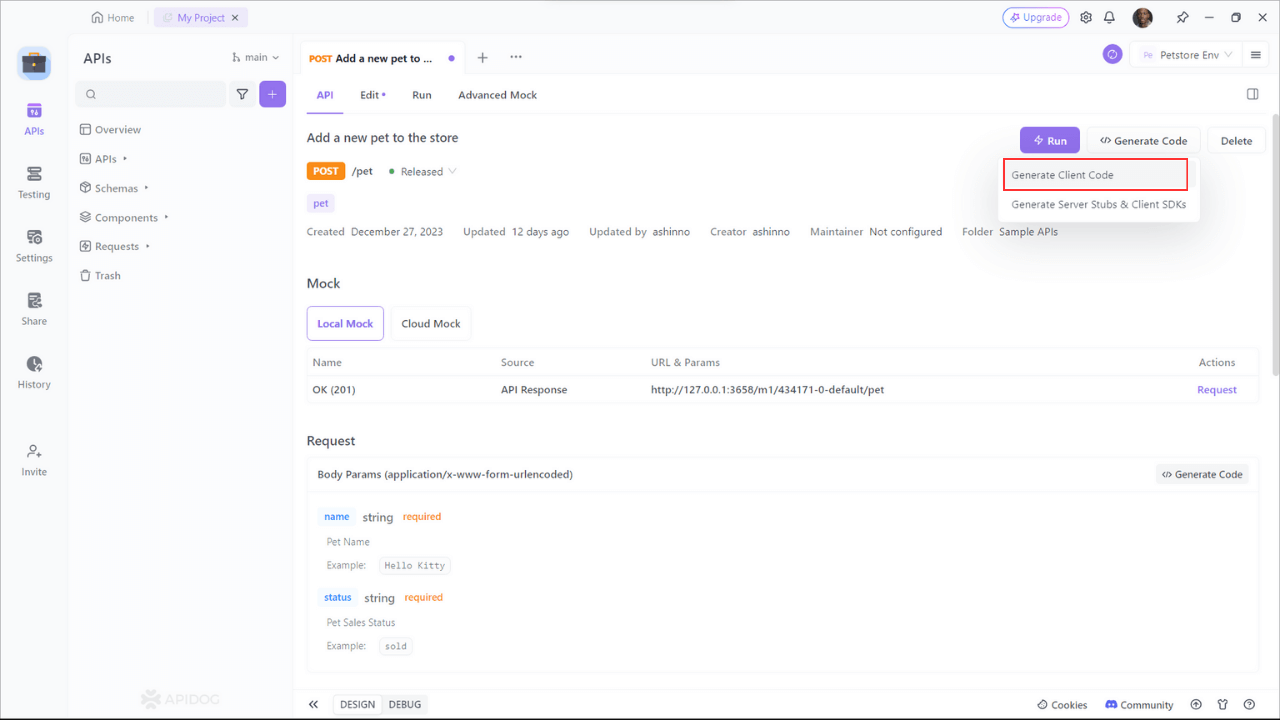
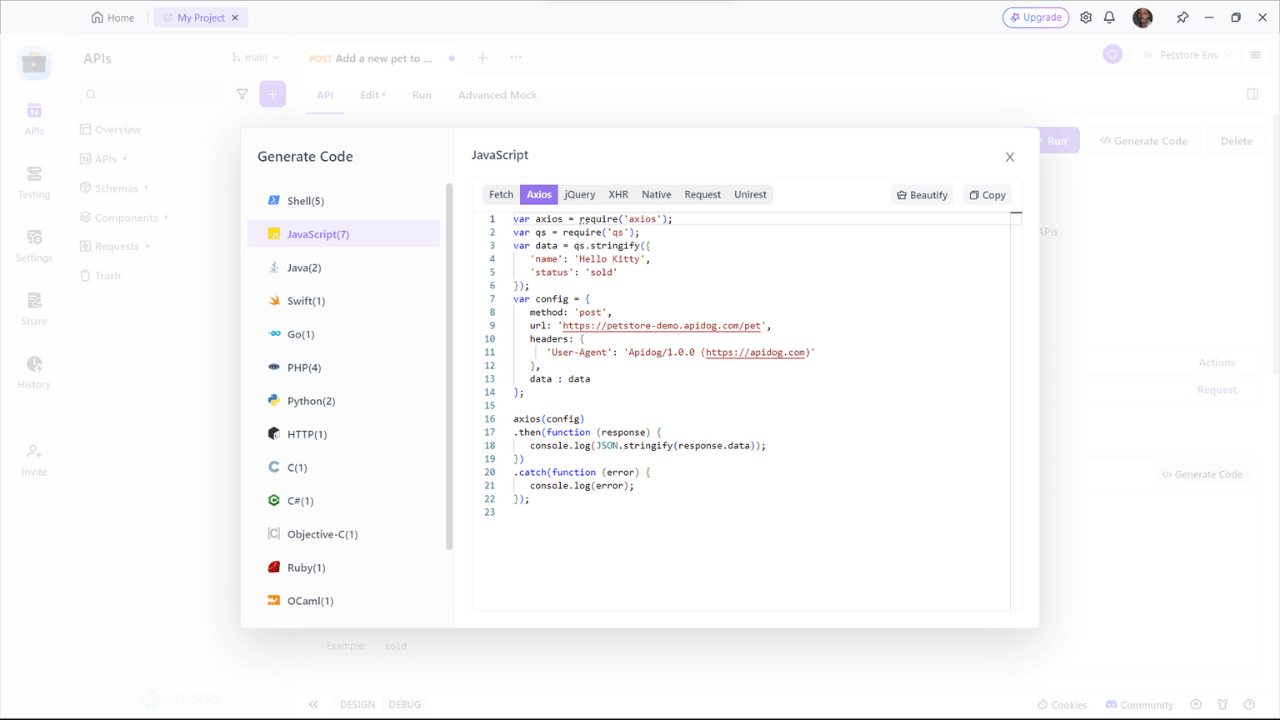
Passo 3: Gerar Código
- Clique no botão "Gerar Código".

Passo 4: Selecione Axios como Trecho de Código:
- Escolha "Axios" como o tipo de trecho de código. O Apidog irá gerar o código Axios para sua requisição POST. Copie o código e integre-o ao seu projeto.

Benefícios do Apidog em Ação
Considere que você tem um endpoint de API (https://petstore-demo.apidog.com/pet) que requer uma requisição POST com parâmetros específicos e dados no corpo. Veja como o Apidog simplifica o processo e melhora seu fluxo de trabalho de desenvolvimento:
var axios = require('axios');
var qs = require('qs');
var data = qs.stringify({
'name': 'Hello Kitty',
'status': 'sold'
});
var config = {
method: 'post',
url: 'https://petstore-demo.apidog.com/pet',
headers: {
'User-Agent': 'Apidog/1.0.0 (https://apidog.com)'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
Vamos detalhar o processo:
axioseqsimports: O código requer as bibliotecas Axios e qs, que são usadas para fazer requisições HTTP e manipular strings de consulta, respectivamente.datavariável: Os dados do corpo da requisição são especificados usando o métodoqs.stringify, convertendo o objeto fornecido em uma string codificada em URL.configobjeto: Este objeto contém as configurações para a requisição Axios. Inclui o método HTTP ('post'), a URL, cabeçalhos (incluindo um cabeçalho User-Agent) e os dados a serem enviados no corpo da requisição.- Requisição Axios: A função
axios(config)inicia a requisição POST. O bloco.thenmanipula a resposta bem-sucedida, registrando os dados da resposta, enquanto o bloco.catchregistra quaisquer erros que possam ocorrer durante a requisição.
Usar o Apidog pode economizar tempo e esforço ao trabalhar com requisições POST. Ele simplifica o processo de geração do código Axios necessário, permitindo que você se concentre na lógica e na funcionalidade de sua aplicação.
Conclusão
Neste artigo, aprendemos como adicionar um corpo a uma requisição POST usando Axios. Exploramos a importância de adicionar um corpo às requisições POST e os vários tipos de dados que podem ser usados no corpo.
Também fornecemos um tutorial passo a passo sobre como adicionar um corpo a uma requisição POST usando Axios, bem como uma introdução ao Apidog, uma ferramenta que facilita a geração de código Axios para requisições POST.
Ao entender como adicionar um corpo a uma requisição POST com Axios, você pode aprimorar suas aplicações web enviando e recebendo dados de um servidor. Com a ajuda do Axios e de ferramentas como Apidog, você pode otimizar o processo de fazer requisições POST e se concentrar na construção de aplicações robustas e eficientes.