No mundo acelerado do desenvolvimento web, o Angular conquistou um nicho significativo para si. Se você está trabalhando com Angular e APIs, provavelmente já encontrou a necessidade de atualizar recursos em um servidor. É aí que as requisições PUT do Angular entram em cena. Seja você um desenvolvedor experiente ou apenas iniciando, entender como fazer requisições PUT no Angular é crucial para garantir que suas aplicações possam se comunicar efetivamente com APIs.
Entendendo as Requisições PUT do Angular
Em sua essência, uma requisição PUT é usada para atualizar um recurso existente no servidor. Ao contrário de uma requisição POST, que normalmente é usada para criar novos recursos, uma requisição PUT substitui todo o recurso pelos dados que você envia. Isso significa que, se você deseja atualizar apenas alguns campos de um recurso, precisará enviar todo o recurso com os campos atualizados.
Por que Usar Requisições PUT?
Usar requisições PUT no Angular tem várias vantagens:
- Consistência: As requisições PUT são idempotentes. Isso significa que não importa quantas vezes você envie a requisição, o estado do recurso permanece o mesmo.
- Clareza: PUT sinaliza claramente que você está atualizando um recurso existente, tornando seu código mais legível e manutenível.

Configurando Seu Projeto Angular
Antes que você possa fazer uma requisição PUT, você precisa de um projeto Angular. Se você ainda não o configurou, aqui está um rápido resumo de como começar:
ng new angular-put-request-demo
cd angular-put-request-demo
ng serve
Agora, você tem uma aplicação Angular básica rodando.
Fazendo Sua Primeira Requisição PUT no Angular
Vamos detalhar os passos para fazer uma requisição PUT no Angular.
Passo 1: Importar HttpClientModule
Primeiro, você precisa importar o HttpClientModule em seu app Angular. Este módulo fornece uma API simplificada para funcionalidade HTTP.
Abra app.module.ts e adicione a seguinte importação:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
// seus componentes aqui
],
imports: [
// outros módulos aqui
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Passo 2: Criar um Serviço para Chamadas de API
Criar um serviço para suas chamadas de API ajuda a manter seu código modular e reutilizável. Vamos criar um serviço chamado ApiService.
ng generate service api
No recém-criado api.service.ts, injete o HttpClient e crie um método para a requisição PUT.
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class ApiService {
private apiUrl = 'https://your-api-url.com/resources';
constructor(private http: HttpClient) { }
updateResource(id: number, resourceData: any): Observable<any> {
const url = `${this.apiUrl}/${id}`;
return this.http.put(url, resourceData);
}
}
Neste serviço, definimos um método updateResource que recebe um id e resourceData, constrói a URL apropriada e faz uma requisição PUT para atualizar o recurso.
Integrando Requisições PUT em Seu Componente
Agora que seu serviço está configurado, é hora de usá-lo em um componente. Para este exemplo, usaremos o AppComponent.
Passo 3: Injetar o ApiService
No seu app.component.ts, injetar o ApiService e criar um método para chamar a função updateResource.
import { Component } from '@angular/core';
import { ApiService } from './api.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-put-request-demo';
constructor(private apiService: ApiService) {}
updateResource() {
const id = 1; // ID do recurso de exemplo
const updatedData = {
name: 'Nome do Recurso Atualizado',
description: 'Descrição do Recurso Atualizado'
};
this.apiService.updateResource(id, updatedData).subscribe(
response => {
console.log('Recurso atualizado com sucesso', response);
},
error => {
console.error('Erro ao atualizar o recurso', error);
}
);
}
}
Neste componente, criamos um método updateResource que chama o método updateResource do ApiService.
Passo 4: Adicionar um Gatilho no Template
Para acionar a atualização, adicione um botão no seu app.component.html.
<div style="text-align:center">
<h1>
Bem-vindo ao {{ title }}!
</h1>
<button (click)="updateResource()">Atualizar Recurso</button>
</div>
Lidando com Respostas e Erros
Lidar com respostas e erros é uma parte importante do trabalho com APIs. No exemplo acima, usamos subscribe para lidar com a resposta e erros.
No entanto, para aplicações mais complexas, você pode querer usar catchError do rxjs/operators para lidar com erros de forma mais simplificada.
Usando catchError para Tratamento de Erros
Primeiro, importe os operadores necessários:
import { catchError } from 'rxjs/operators';
import { throwError } from 'rxjs';
Em seguida, atualize o método updateResource em api.service.ts:
updateResource(id: number, resourceData: any): Observable<any> {
const url = `${this.apiUrl}/${id}`;
return this.http.put(url, resourceData).pipe(
catchError(this.handleError)
);
}
private handleError(error: any) {
console.error('Ocorreu um erro:', error);
return throwError(error);
}
Com essa configuração, qualquer erro durante a requisição PUT será capturado e tratado pelo handleError, que você pode personalizar ainda mais para atender às suas necessidades.
Usando Apidog para Gerenciamento de API
Ao trabalhar com APIs, ter uma ferramenta confiável para gerenciar e testar suas requisições pode economizar muito tempo e esforço. Apidog é uma excelente escolha para esse propósito. Ele fornece uma interface amigável para criar, testar e documentar suas APIs. Além disso, é gratuito para usar!
Benefícios de Usar Apidog
- Testes Fáceis: Teste rapidamente suas APIs com uma interface intuitiva.
- Documentação Abrangente: Gere documentação automaticamente para suas APIs.
- Colaboração: Compartilhe suas especificações de API com sua equipe com facilidade.
Para começar com o Apidog, basta baixá-lo gratuitamente e integrá-lo ao seu fluxo de trabalho.
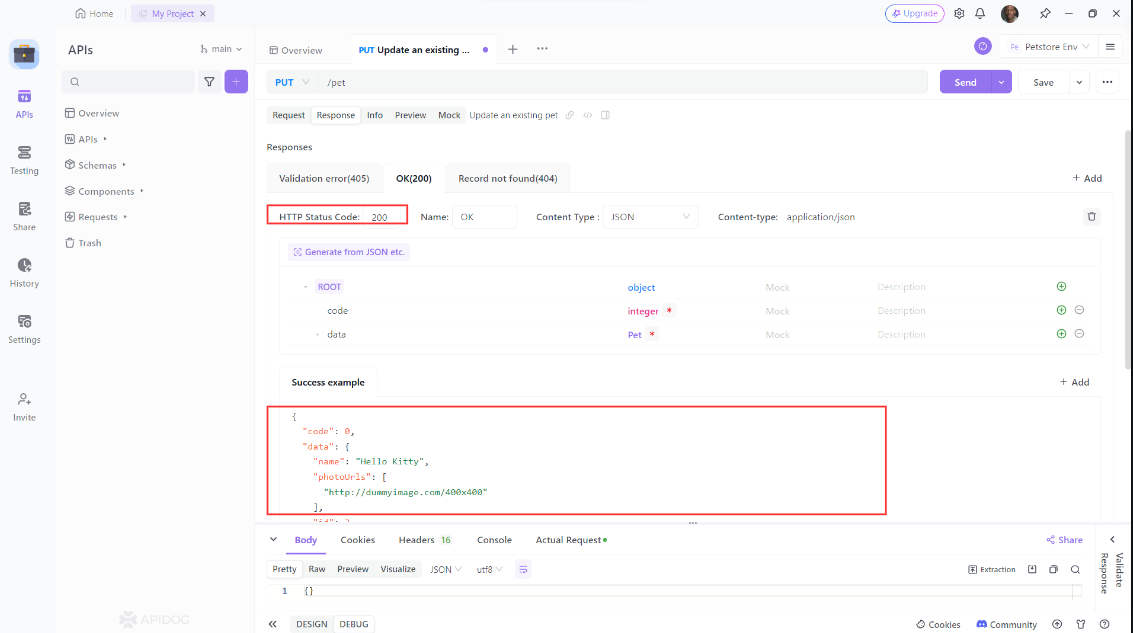
Como enviar uma requisição PUT Angular usando Apidog
Para criar e testar uma requisição PUT no Apidog, você pode seguir estes passos:
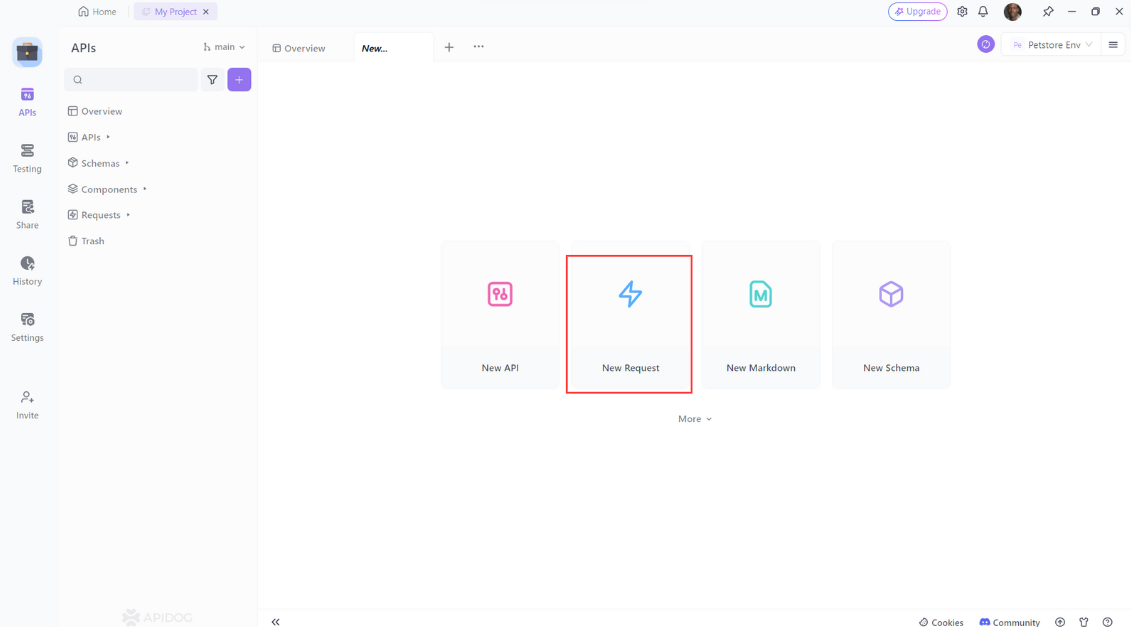
- Abra o Apidog: Abra o Apidog e crie uma nova requisição.

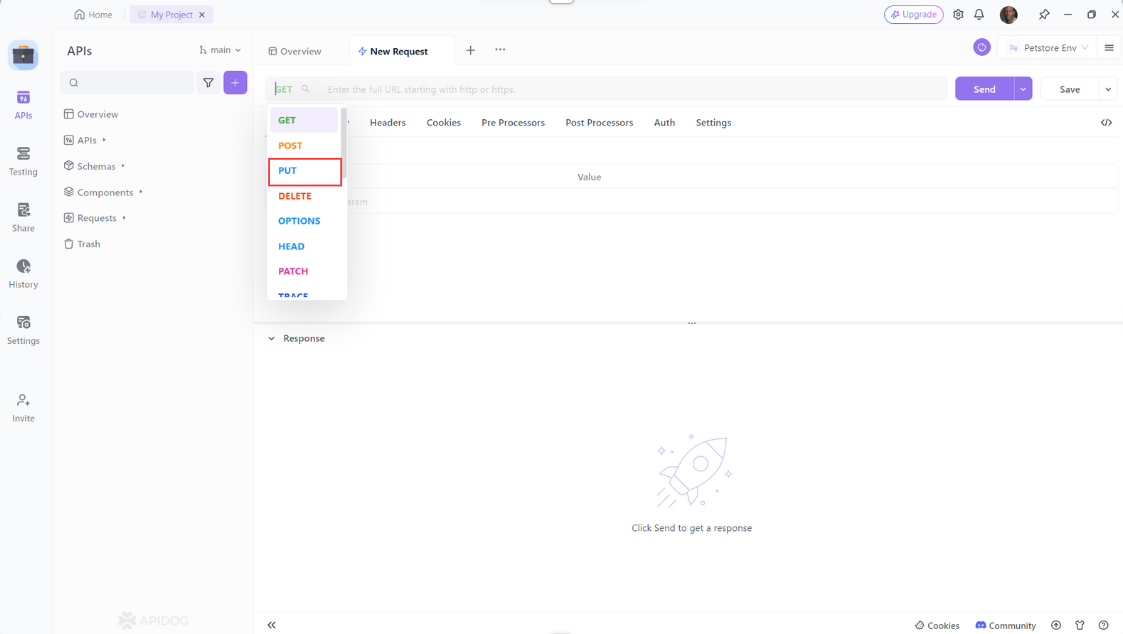
2. Especifique o método HTTP: Selecione PUT como o método HTTP.

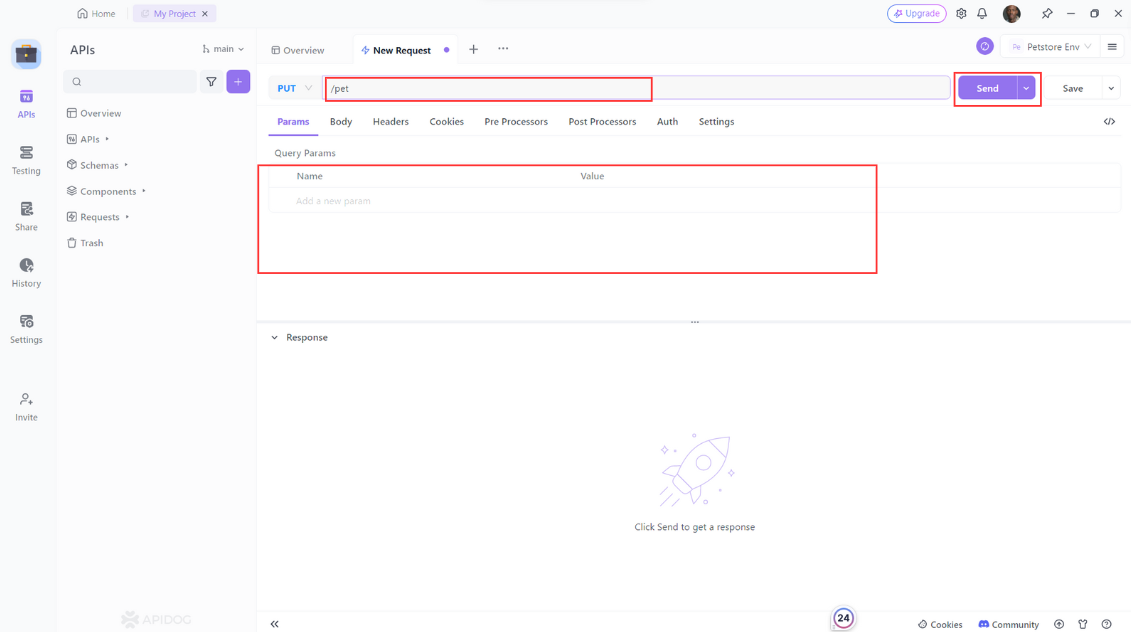
3. Defina a URL da requisição: Insira a URL do recurso que deseja atualizar, adicione cabeçalhos de requisição e/ou o corpo da requisição. Então clique no botão “Enviar” para enviar a requisição PUT.

4. Verifique a resposta: Verifique a resposta do servidor para garantir que a requisição PUT foi bem-sucedida.

Tratamento Avançado de Requisições PUT
Até agora, cobrimos os fundamentos de fazer uma requisição PUT no Angular. Vamos explorar alguns tópicos avançados que podem ajudá-lo a se tornar ainda mais proficiente.
Otimizando o Tratamento de Dados com Modelos
Usar modelos TypeScript pode ajudar a garantir que seu tratamento de dados seja seguro em termos de tipos e mais manutenível. Crie um modelo para seu recurso:
export interface Resource {
id: number;
name: string;
description: string;
}
Em seguida, atualize seu serviço para usar este modelo:
import { Resource } from './resource.model';
updateResource(id: number, resourceData: Resource): Observable<Resource> {
const url = `${this.apiUrl}/${id}`;
return this.http.put<Resource>(url, resourceData).pipe(
catchError(this.handleError)
);
}
Atualizações Parciais com Requisições PATCH
Se você precisa atualizar apenas alguns campos de um recurso sem enviar todo o recurso, considere usar uma requisição PATCH em vez de PUT. Aqui está como você pode modificar o serviço:
updateResourcePartially(id: number, partialData: Partial<Resource>): Observable<Resource> {
const url = `${this.apiUrl}/${id}`;
return this.http.patch<Resource>(url, partialData).pipe(
catchError(this.handleError)
);
}
Interceptadores para Personalização de Requisição
Angular fornece interceptadores HTTP para modificar requisições globalmente. Você pode usar interceptadores para adicionar tokens de autenticação, lidar com erros ou registrar requisições.
Primeiro, crie um interceptador:
ng generate interceptor http
No arquivo gerado http.interceptor.ts, implemente a lógica do interceptador:
import { Injectable } from '@angular/core';
import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable()
export class HttpInterceptorService implements HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const clonedRequest = req.clone({
headers: req.headers.set('Authorization', 'Bearer your-token-here')
});
return next.handle(clonedRequest);
}
}
Em seguida, registre o interceptador em app.module.ts:
import { HTTP_INTERCEPTORS } from '@angular/common/http';
import { HttpInterceptorService } from './http.interceptor';
@NgModule({
// outras configurações
providers: [
{ provide: HTTP_INTERCEPTORS, useClass: HttpInterceptorService, multi: true }
],
})
export class AppModule { }
Conclusão
Dominar as requisições PUT do Angular é essencial para qualquer desenvolvedor que trabalhe com APIs. Ao entender os fundamentos e explorar técnicas avançadas, você pode garantir que suas aplicações sejam robustas, eficientes e manuteníveis. Lembre-se de aproveitar ferramentas como o Apidog para agilizar seus processos de desenvolvimento e testes de API.
Se você ainda não fez isso, baixe o Apidog gratuitamente e comece a otimizar seus fluxos de trabalho de API hoje. Boa codificação!



