No cenário em constante evolução do desenvolvimento web, dominar a arte das requisições AJAX PUT é um pilar fundamental para os desenvolvedores que buscam garantir atualizações de dados sem interrupções. Este post no blog mergulha nas intricacies das requisições AJAX PUT, um componente crítico da web moderna orientada a APIs. Vamos explorar como essas requisições capacitam os desenvolvedores a atualizar dados de forma eficiente no servidor sem recarregar toda a página, levando a uma experiência do usuário mais dinâmica e responsiva.
Compreendendo AJAX e seu Poder
Antes de mergulharmos nos detalhes das requisições PUT, vamos reservar um momento para apreciar a beleza do AJAX (JavaScript Assíncrono e XML). AJAX é um conjunto de técnicas de desenvolvimento web que permite que aplicações web enviem e recuperem dados de um servidor de forma assíncrona, sem a necessidade de um recarregamento completo da página.
Isso significa que você pode atualizar porções específicas de uma página web dinamicamente, proporcionando uma experiência do usuário suave e contínua. Não há mais espera por páginas inteiras para recarregar – AJAX possibilita atualizações e interações extremamente rápidas.
Os Métodos HTTP: Uma Visão Geral Breve
No mundo do desenvolvimento web, confiamos no HTTP (Protocolo de Transferência de Hipertexto) para comunicar entre clientes (por exemplo, navegadores web) e servidores. O HTTP define um conjunto de métodos, ou "verbos", que especificam o tipo de ação a ser realizada em um determinado recurso (por exemplo, uma página web, um endpoint de API).
As requisições HTTP mais comuns são:
- GET: Usado para recuperar dados de um servidor
- POST: Usado para enviar novos dados a um servidor
- PUT: Usado para atualizar um recurso existente no servidor
- DELETE: Usado para remover um recurso do servidor
Hoje, nosso foco é no poderoso método PUT e como ele pode ser utilizado com AJAX para atualizar dados em APIs de forma eficiente.
O Poder das Requisições AJAX PUT
Quando se trata de atualizar dados em APIs, as requisições AJAX PUT são um verdadeiro divisor de águas. Ao contrário das envios de formulário tradicionais, que tipicamente envolvem um recarregamento completo da página, as requisições AJAX PUT permitem que você atualize pontos de dados específicos sem interromper a experiência do usuário.
Veja como funciona:
- Coletar os Dados: Primeiro, você precisará coletar os dados atualizados que deseja enviar para a API. Isso pode vir de campos de formulário, entrada do usuário ou qualquer outra fonte dentro da sua aplicação web.
- Criar a Requisição AJAX: Em seguida, você usará JavaScript para criar uma requisição AJAX PUT para o endpoint da API responsável por atualizar os dados. Isso envolve tipicamente a construção de um objeto XMLHttpRequest ou o uso de uma biblioteca como jQuery ou Axios.
- Enviar os Dados: Uma vez que você construiu a requisição AJAX, pode incluir os dados atualizados no corpo da requisição (tipicamente em formato JSON) e enviá-los para o endpoint da API.
- Manipular a Resposta: Após o servidor processar a requisição, ele enviará de volta uma resposta, que você poderá manipular no seu código JavaScript. Essa resposta pode indicar sucesso, falha ou fornecer dados ou instruções adicionais.
// Função para coletar dados e enviar uma requisição PUT
function updateData(apiEndpoint, updatedData) {
// Criar um novo objeto XMLHttpRequest
var xhr = new XMLHttpRequest();
// Configurá-lo: requisição PUT para a URL /api/endpoint
xhr.open('PUT', apiEndpoint, true);
// Configurar os cabeçalhos da requisição
xhr.setRequestHeader('Content-Type', 'application/json');
// Definir o que acontece na submissão bem-sucedida dos dados
xhr.onload = function () {
if (xhr.status >= 200 && xhr.status < 300) {
// Analisar a resposta JSON
var response = JSON.parse(xhr.responseText);
console.log('Sucesso:', response);
} else {
// Lidar com erros se a resposta do servidor não foi ok
console.error('A requisição falhou!');
}
};
// Definir o que acontece em caso de erro
xhr.onerror = function () {
console.error('A requisição encontrou um erro.');
};
// Converter os dados para JSON e enviá-los
xhr.send(JSON.stringify(updatedData));
}
// Exemplo de uso:
// Supondo que você tenha um endpoint da API '/api/update-user' e dados de usuário atualizados
var apiEndpoint = '/api/update-user';
var userData = {
id: '123',
name: 'Alice',
email: 'alice@example.com'
};
// Chame a função para atualizar os dados
updateData(apiEndpoint, userData);
Este trecho de código demonstra o processo de envio de uma requisição PUT para um endpoint da API. Inclui a coleta dos dados, a criação da requisição AJAX, o envio dos dados e o tratamento da resposta. Lembre-se de substituir apiEndpoint e userData pelo seu endpoint da API real e os dados que você deseja atualizar.
Ao aproveitar as requisições AJAX PUT, você pode atualizar os dados em suas APIs sem causar qualquer interrupção ao fluxo de trabalho ou à experiência do usuário. Sem mais recarregamentos de página ou transições bruscas – apenas atualizações de dados suaves e eficientes.
Teste sua Requisição Ajax Put com Apidog
Apidog é uma plataforma de colaboração de APIs tudo-em-um que fornece ferramentas abrangentes para documentação de APIs, depuração de APIs, simulação de APIs e testes automatizados de APIs. É projetada para enfrentar os desafios da sincronização de dados entre diferentes sistemas usando um único sistema e dados centralizados.
Para criar e testar uma requisição AJAX PUT usando Apidog, você pode seguir estes passos:
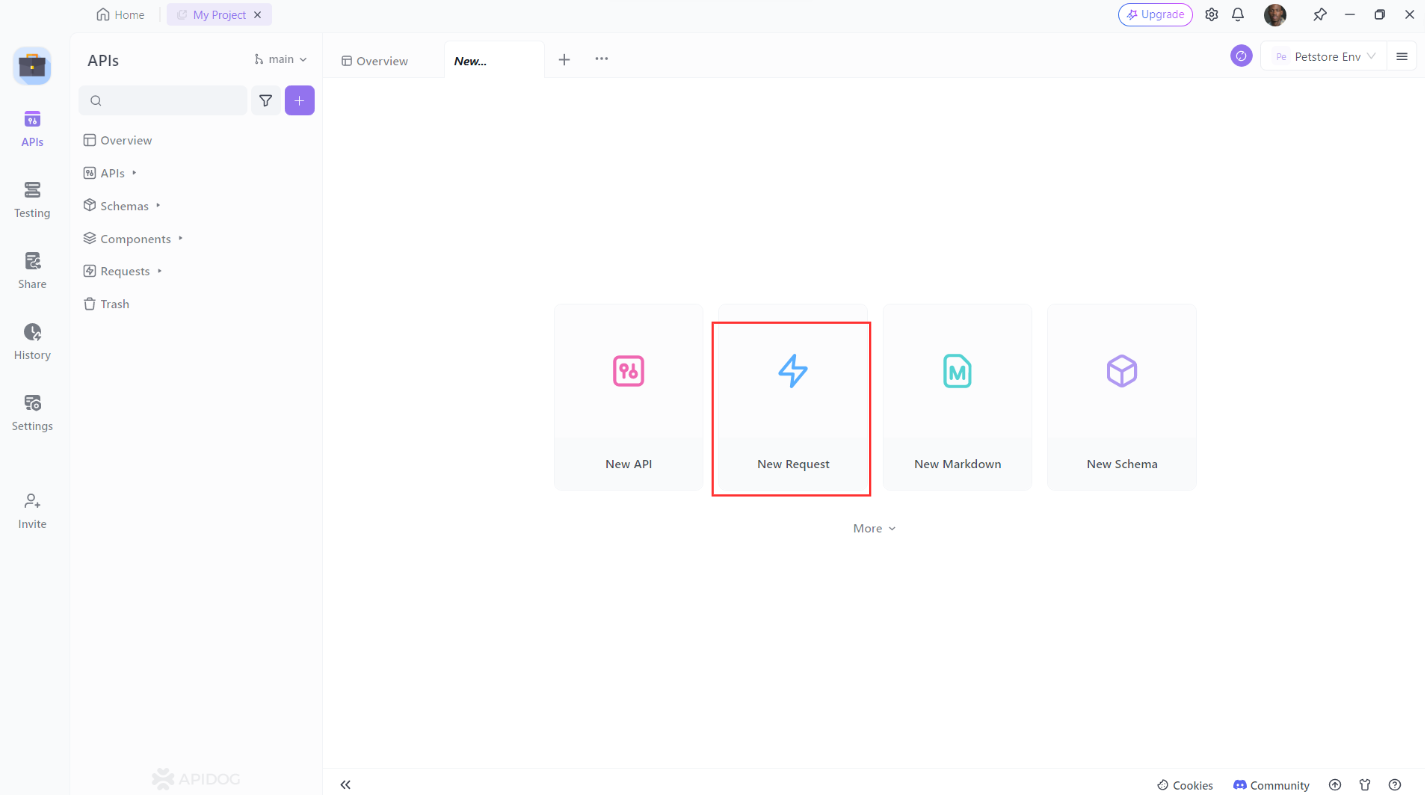
- Abra o Apidog e crie uma nova requisição.

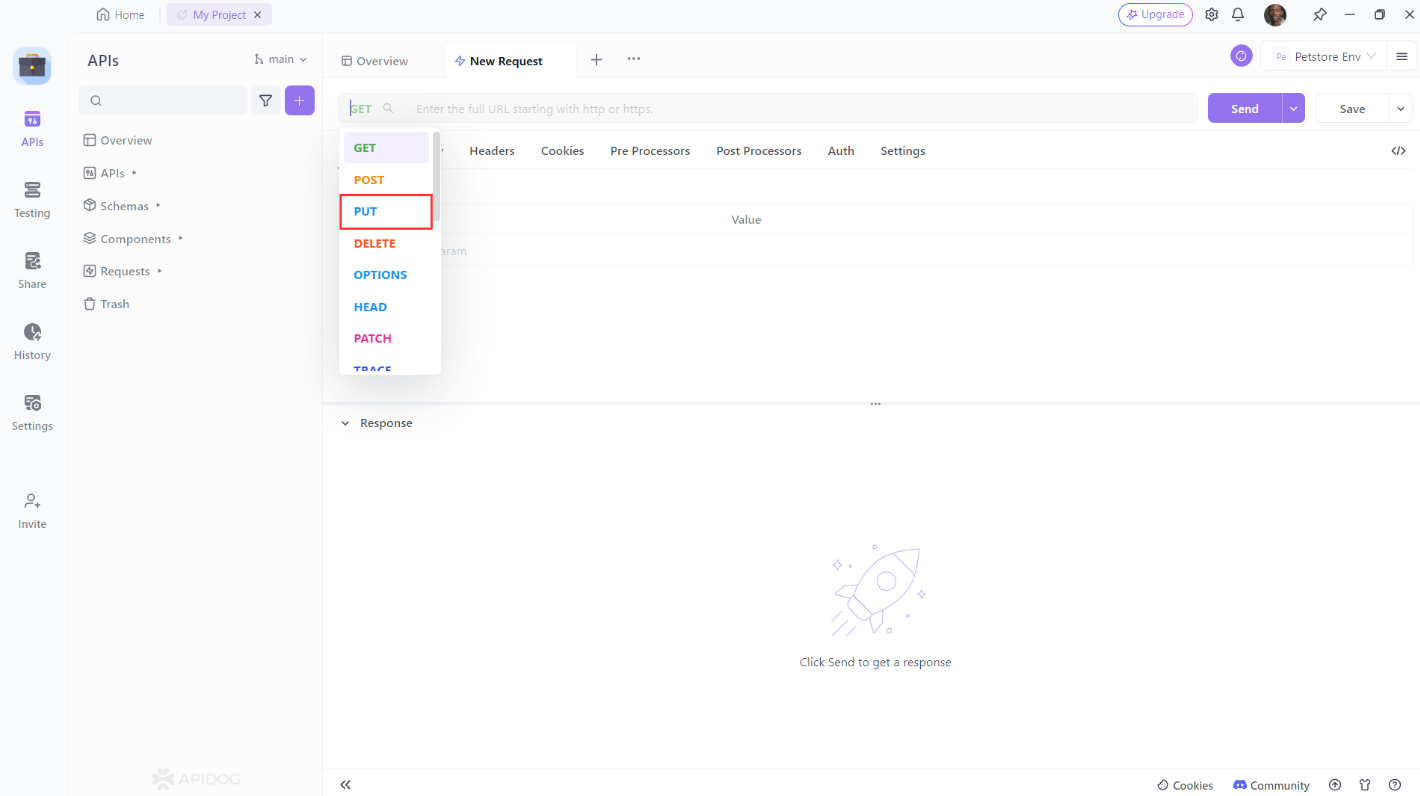
2. Escolha PUT como o método HTTP para sua requisição.

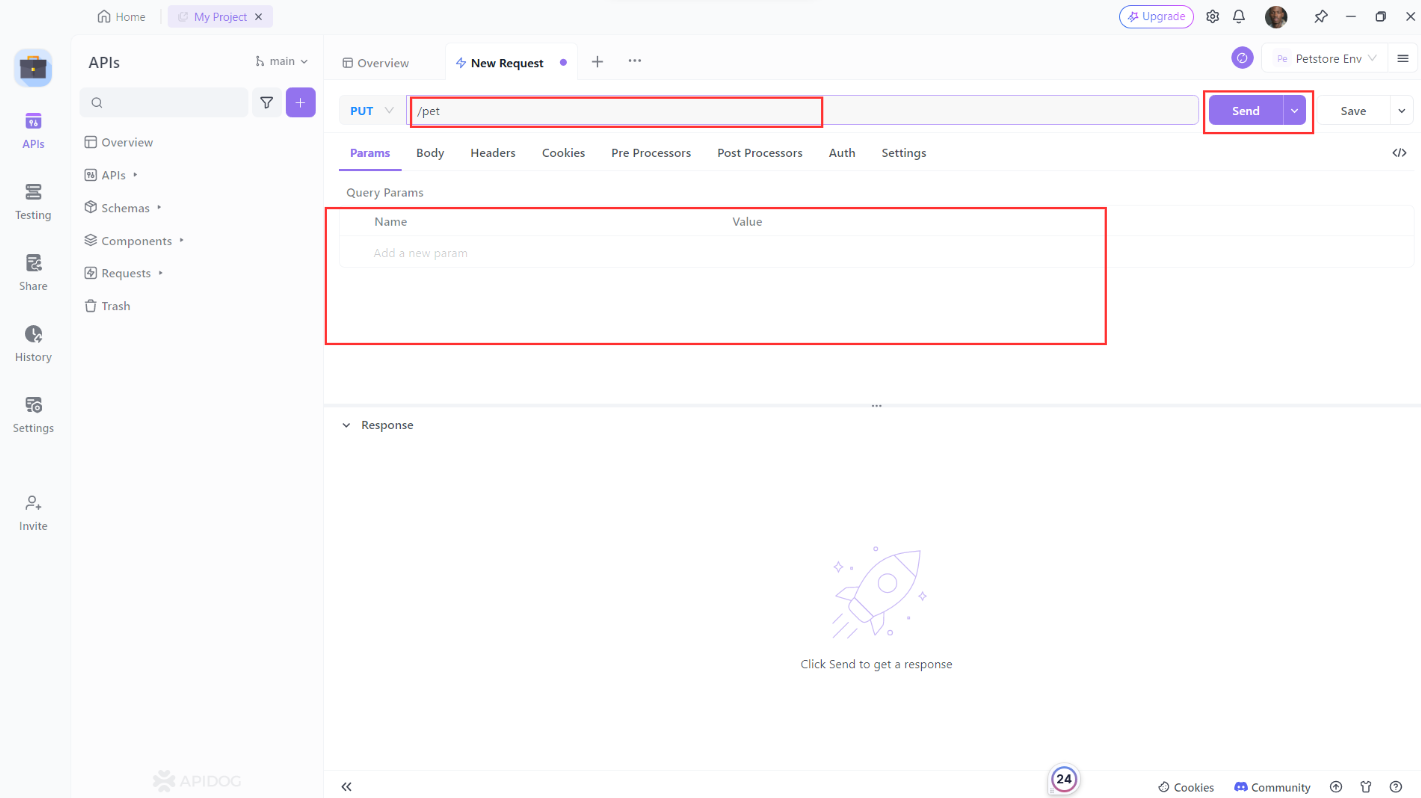
3. Preencha os detalhes necessários da requisição, como a URL e parâmetros. O Apidog identificará automaticamente os parâmetros contidos na URL e os exibirá na lista de parâmetros da requisição. Em seguida, clique em 'Enviar' para executar a requisição PUT.

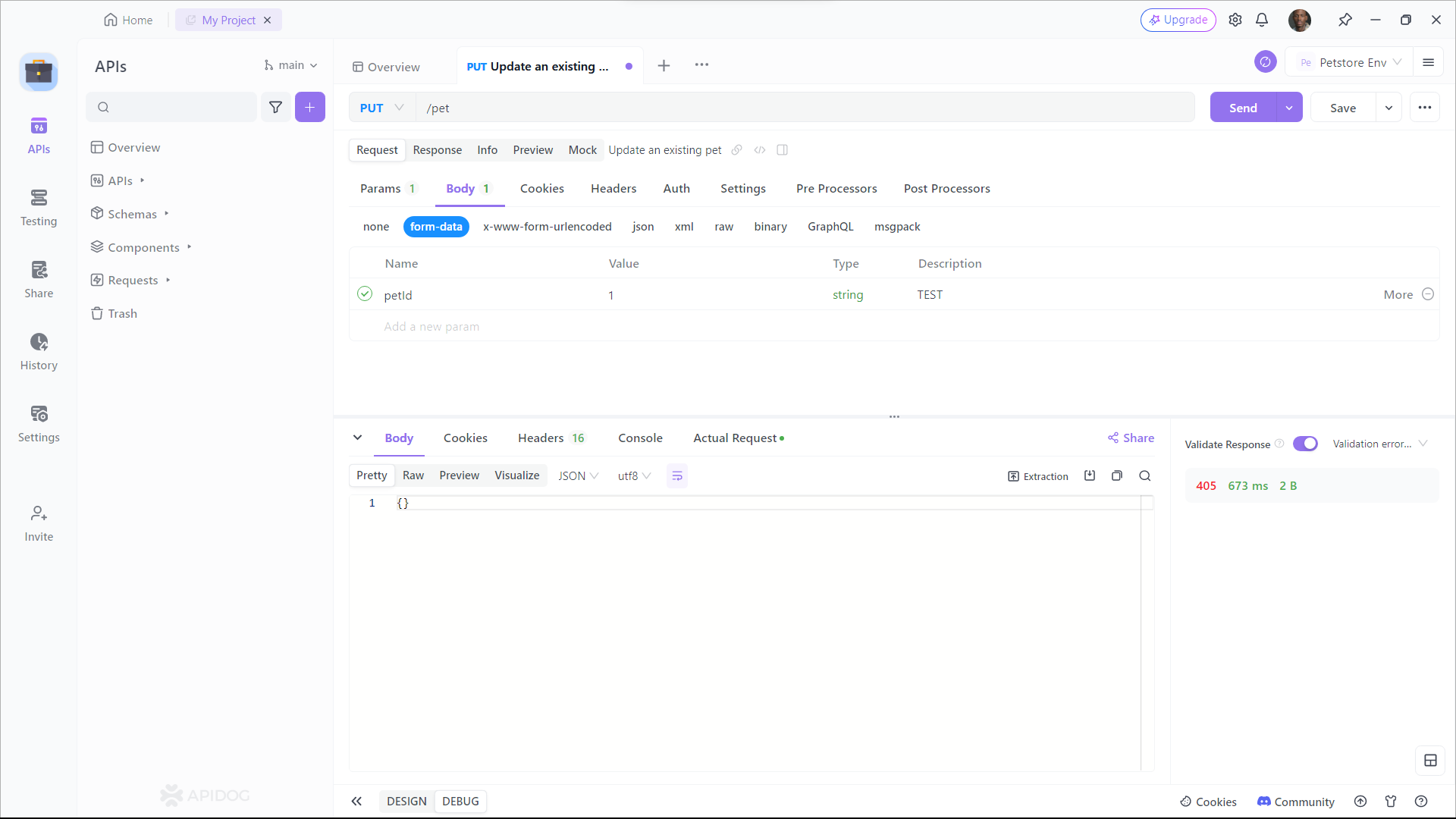
4. Verifique se a resposta é o que você esperava.

Melhores Práticas e Dicas para AJAX PUT
Embora as requisições AJAX PUT sejam incrivelmente poderosas, é essencial seguir as melhores práticas para garantir atualizações de dados suaves e seguras:
- Validar Dados: Antes de enviar dados para a API, valide-os no lado do cliente para evitar vulnerabilidades de segurança potenciais ou corrupção de dados.
- Lidar com Erros com Elegância: Implemente mecanismos adequados de tratamento de erros para lidar de forma elegante com erros de API, problemas de rede ou outros potenciais problemas que possam surgir durante o processo de atualização de dados.
- Implementar Autenticação e Autorização: Dependendo dos requisitos da sua API, pode ser necessário incluir mecanismos de autenticação e autorização (por exemplo, chaves da API, tokens JWT) em suas requisições AJAX PUT para garantir acesso seguro aos recursos protegidos.
- Otimizar para Desempenho: Considere técnicas como compressão de dados, caching e minimização dos tamanhos de payload para otimizar o desempenho das suas requisições AJAX PUT, especialmente em cenários onde grandes quantidades de dados precisam ser atualizadas.
- Testar Minuciosamente: Teste minuciosamente suas implementações de requisição AJAX PUT em diferentes navegadores, dispositivos e cenários para garantir um comportamento consistente e confiável.
Conclusão:
Abrace as requisições AJAX PUT não é meramente sobre manipulação de dados; trata-se de aproveitar o poder das APIs para criar aplicações web fluídas e intuitivas. Plataformas como Apidog simplificam esse processo, oferecendo ferramentas que simplificam a criação, teste e gerenciamento de APIs.
Ao dominar as requisições AJAX PUT e utilizar plataformas abrangentes como Apidog, os desenvolvedores podem garantir atualizações de dados eficientes, levando a uma experiência do usuário robusta e sem interrupções. À medida que continuamos a expandir os limites do desenvolvimento web, ferramentas como Apidog estarão na vanguarda, nos guiando em direção a um mundo digital mais conectado e dinâmico.



