What is WebSocket and How It Works
This article will explore what WebSocket is and how it works, including the relationship between WebSocket and HTTP.
WebSocket is a communication protocol that enables real-time, bi-directional communication between clients and servers. In this article, we'll explore what WebSocket is and how it works, including its advantages and key components. Join us as we dive into the world of WebSocket and its exciting capabilities.
What is WebSocket
WebSocket is a protocol used to create real-time, bi-directional communication channels in web applications. Unlike traditional HTTP requests which are typically one request followed by one response, WebSocket can establish a persistent connection that allows the server to push data to the client in real-time while also receiving data from the client. Compared to traditional polling or long polling, WebSocket significantly reduces network traffic and latency, improving the efficiency and speed of data transmission. It is particularly useful for developing real-time web applications and online games.
What is a WebSocket connection? WebSocket establishes a two-way communication channel between the browser and server, enabling the server to proactively push messages to the browser without the need for the browser to continuously send requests to the server. The principle involves creating a "socket" between the browser and server and transmitting data via a handshake. As the protocol requires support from both the browser and server, it needs to be assessed and handled in the application.
WebSocket Principle

WebSocket is a bidirectional communication protocol based on TCP introduced with HTML5, known for its compatibility with HTTP, low overhead, and efficient communication. WebSocket establishes a persistent connection between the client and server for real-time bidirectional data transmission.
WebSocket's main feature is the establishment of a persistent TCP connection that remains until the client or server initiates a termination request. WebSocket informs the server of the desire to upgrade the protocol from HTTP/1.1 to WebSocket protocol through the Upgrade header information in HTTP/1.1.
WebSocket is built on top of the HTTP protocol, and all WebSocket requests are sent through the standard HTTP protocol, which is then recognized as a specific header information Upgrade on the server side. HTTP is essential to WebSocket, as WebSocket uses Sec-WebSocket-Key encryption during the handshake and SHA-1 signature.
Once the WebSocket connection is established, the client and server can send binary streams or Unicode strings to each other. All data is masked, with the mask value generated randomly by the server. Before sending the data, it must be masked to prevent malicious tampering by third parties.
It is worth noting that WebSocket's communication protocol is based on frames (data packets). A complete data packet can be divided into multiple frames, each of which includes a portion of the data and header information.
The Relationship Between WebSocket and HTTP

Both Protocols Are Used for Network Communication.
- HTTP (Hypertext Transfer Protocol) is a protocol based on the request and response model, initially used for web applications.
- WebSocket is a bidirectional communication protocol that can establish a persistent connection between the client and server to enable real-time communication.
When establishing a WebSocket connection, the WebSocket protocol requires the use of the HTTP protocol. Specifically, when the client wants to establish a WebSocket connection, it sends a handshake request via an HTTP request. If the server agrees to the handshake, it will send a handshake response, and the HTTP protocol will then be upgraded to the WebSocket protocol.
HTTP and WebSocket protocols also have different uses. The HTTP protocol is mainly used for request and response communication between the client and server, while the WebSocket protocol is mainly used for real-time communication and server push. In simple terms, the HTTP protocol is "question and answer", while the WebSocket protocol is "conversation".
In summary, WebSocket and HTTP are two different protocols with differences in communication mode, usage, and connection establishment, but they are also related to each other.
Using Apidog to Debug WebSocket Service
If you have developed a WebSocket service and want to debug it, we suggest using some excellent API debugging tools, such as Apidog, which has the ability to debug WebSocket services.
Google Chrome extension
Apidog has both a web version and a client, if you are using the web version and want to debug a local service, you need to install Apidog's Google Chrome extension. Download link: Apidog Google Chrome extension
Step 1. Creating a WebSocket Request
In the most recent update of Apidog, accessing a WebSocket interface is made easy by simply clicking the "+" button on the left side of your project and selecting "New WebSocket Interface (Beta)".
From there, you can enter the URL of your WebSocket interface to establish a connection and seamlessly send and receive messages. Below, we will provide more detailed instructions.
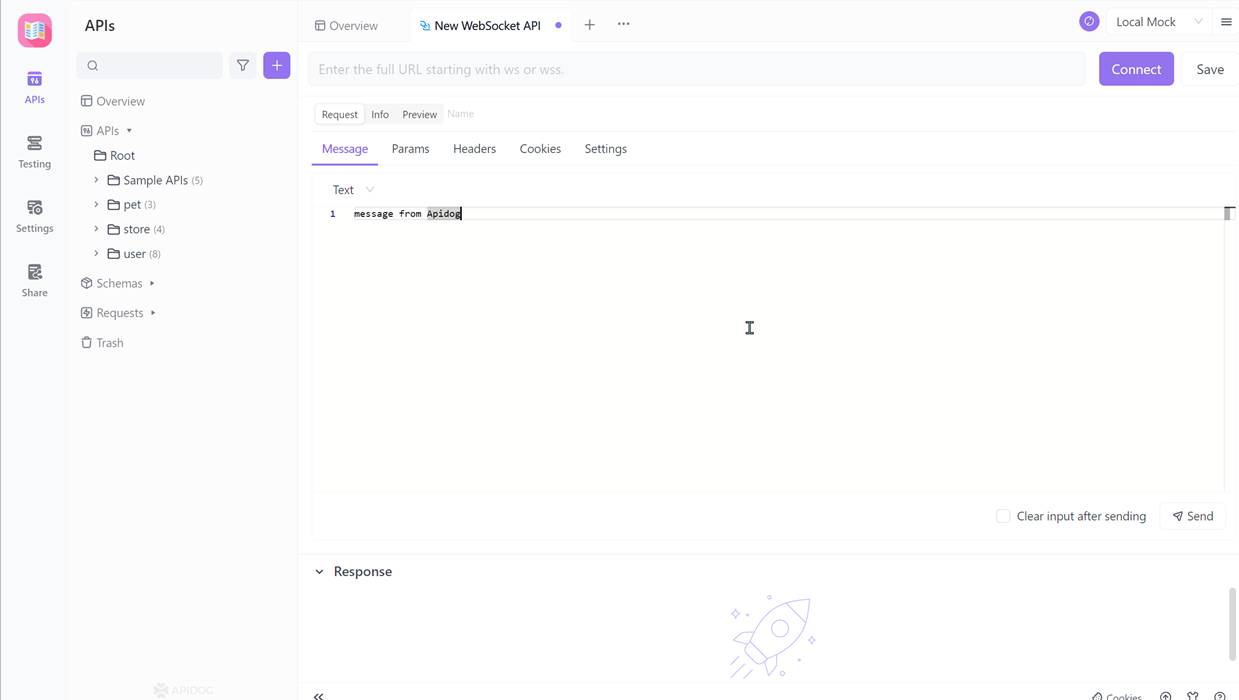
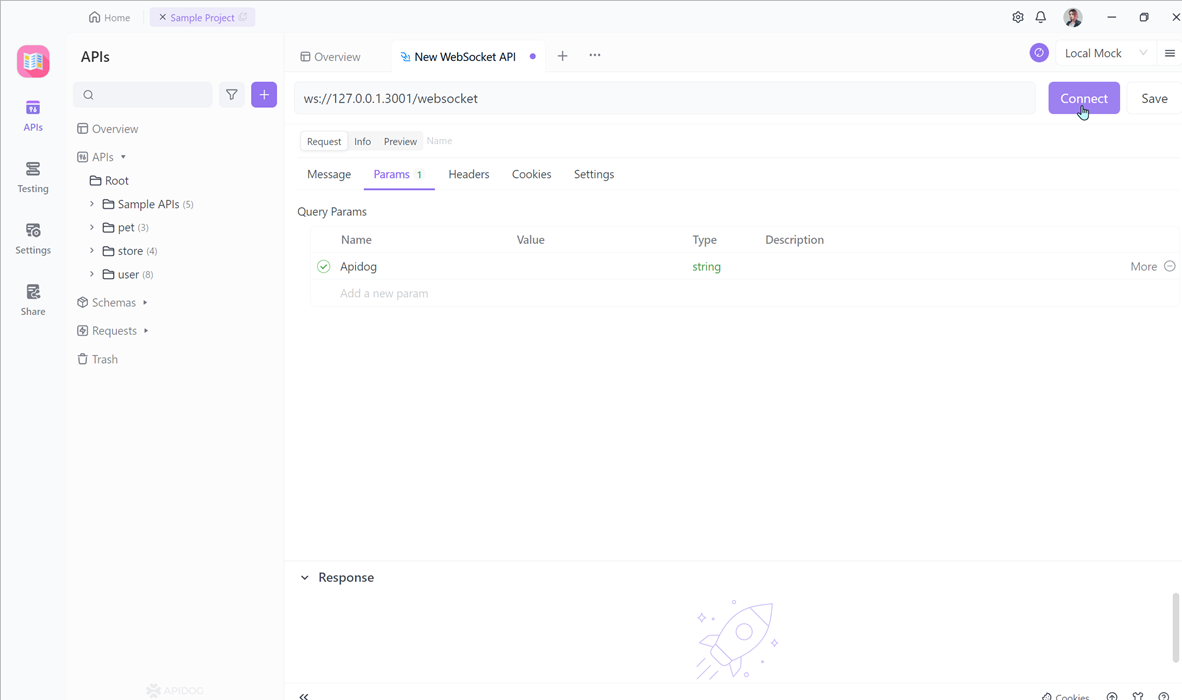
Step 2. Setting Message and Params
In the Message section, you can fill in the information you want to send to the server side, and the server will receive the information you transmit.

During the transmission process, parameters can also be carried out. Query parameters can be carried on the address, and the data types that can be carried include string, integer, number, array.

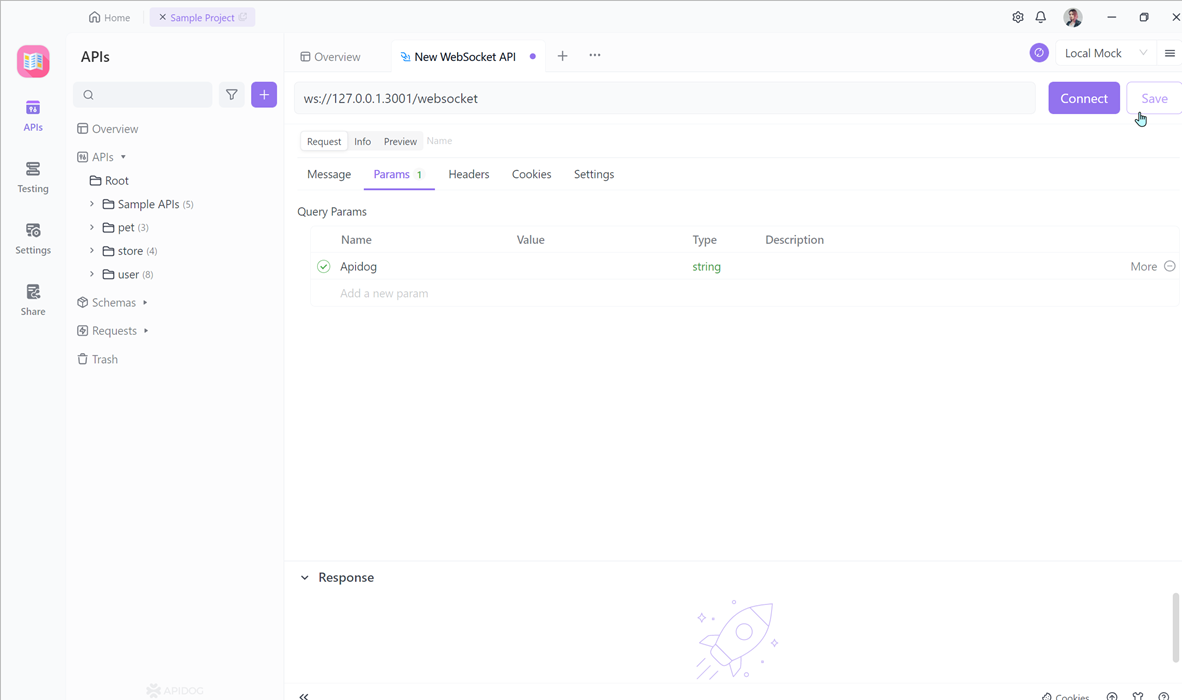
Step 3. Saving Request
After completing the required information, you can click the save button to save it for future use, making it easy to access again next time.

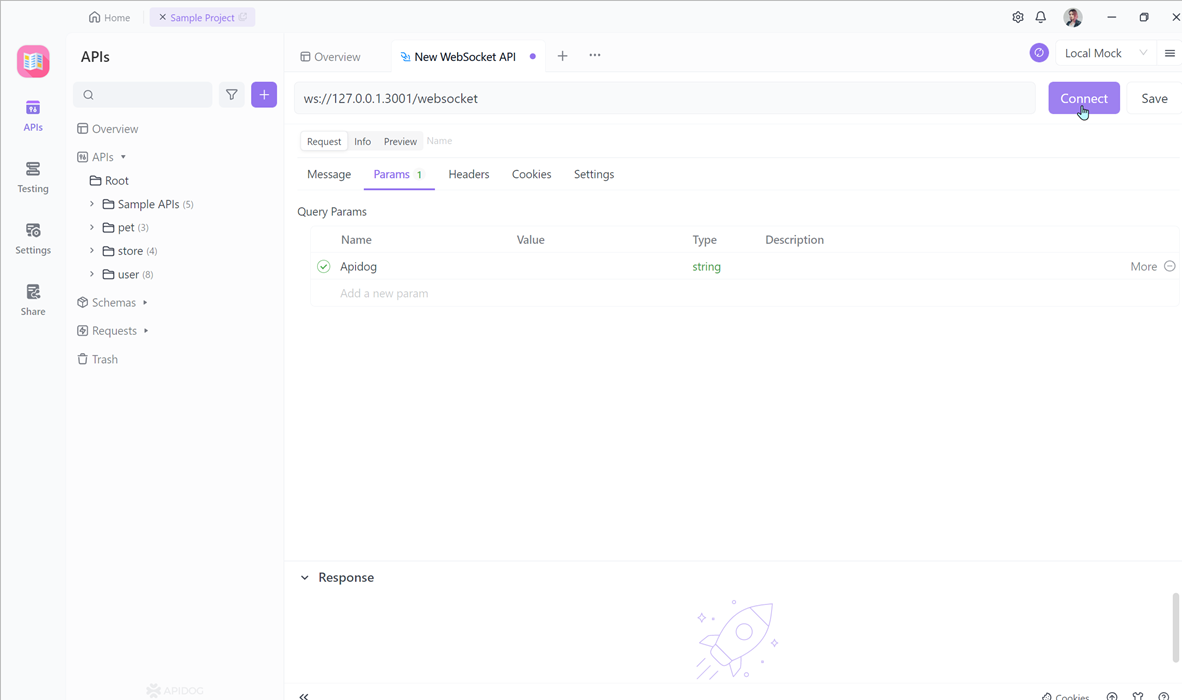
Step 4. Connect and Send WebSocket Requests
To communicate with the WebSocket server, we need to establish a WebSocket connection. We can simply click the "connect" button to do so.

After a successful connection, Apidog will display a success promptly.On the server side, a response will also be made due to a successful connection.
Step 5. Sending WebSocket Request
Then we can communicate with the server via WebSocket. We can use Apidog to click the send button to send messages and parameters to the server.
Step 6. Communicating with the WebSocket service
After sending, the server can also send information to the client. For example, in my case, I set the server to send the current timestamp to the client every second. This is the WebSocket function of Apidog, which is very convenient.





