What is Server-Sent Events (SSE)
In the ever-evolving landscape of web technologies, staying ahead of the curve is crucial. One such technology that has been gaining attention in recent years is Server-Sent Events, often abbreviated as SSE.
In the ever-evolving landscape of web technologies, staying ahead of the curve is crucial. One such technology that has been gaining attention in recent years is Server-Sent Events, often abbreviated as SSE. But what exactly is SSE, and why should you care about it? In this blog post, we'll delve into the world of Server-Sent Events, exploring its definition, how it works, and the myriad of ways it can revolutionize real-time data communication on the web.
What is the Server-Sent Events protocol?
Server-Sent Events (SSE) is a web technology that allows a server to send real-time updates to clients over HTTP. It is a unidirectional communication channel where the server can push data to the client without the need for the client to send a request.
SSE is based on a simple and lightweight protocol, making it easy to implement and use. It uses the EventSource API on the client side to establish a persistent connection with the server and receive a stream of events. The server sends a stream of plain text-based events to the client, which can be processed and displayed in real time.
The Advantages and Disadvantages of SSE (Server-Sent Events)
In this section, we will discuss the advantages and disadvantages of SSE and explore its various applications.
Advantages of SSE
- Simplicity: SSE is a straightforward and easy-to-use technology. It is based on the HTTP protocol and uses a simple event-driven model. This simplicity makes it easy to implement and understand.
- Real-time updates: SSE enables real-time communication between the server and the client. The server can send updates to the client as soon as new data becomes available, eliminating the need for the client to continuously poll the server for updates.
- Efficiency: SSE is a lightweight and efficient protocol. It uses a single persistent connection, reducing the overhead associated with establishing and maintaining multiple connections. This makes SSE a suitable choice for applications that require real-time updates without consuming excessive network resources.
- Compatibility: SSE is supported by most modern web browsers, including Chrome, Firefox, Safari, and Edge. This wide browser support makes it a reliable choice for building cross-platform real-time applications.
Disadvantages of SSE
- Unidirectional communication: SSE only supports server-to-client communication. The client cannot send messages or updates to the server using SSE. If bidirectional communication is required, other technologies like WebSockets may be more suitable.
- Limited browser support: While SSE is supported by most modern browsers, it may not be supported by older browsers or some mobile devices. This limited support can be a drawback if you need to target a wide range of devices.
- Connection limitations: SSE relies on a persistent connection between the server and the client. If the connection is lost or interrupted, the client will need to reconnect to continue receiving updates. This limitation may impact the reliability of SSE in certain scenarios.
Applications of SSE
SSE can be used in a variety of applications where real-time updates are required. Some common use cases include:
- Real-time dashboards: SSE can be used to push real-time updates to dashboards, enabling users to monitor data and metrics in real time without manually refreshing the page.
- Chat applications: SSE can be used to build real-time chat applications, where messages are instantly delivered to all connected clients.
- Stock market updates: SSE can be used to provide real-time stock market updates to traders and investors, allowing them to make informed decisions based on the latest market data.
- Collaborative editing: SSE can be used to build collaborative editing tools, where changes made by one user are instantly reflected on the screens of other connected users.
How Exactly do Server-sent Events Work?
SSE is often used for applications that require real-time updates, such as stock tickers, news feeds, and chat applications. It provides a simple and efficient way to push updates from the server to the client, eliminating the need for the client to constantly poll the server for new data.
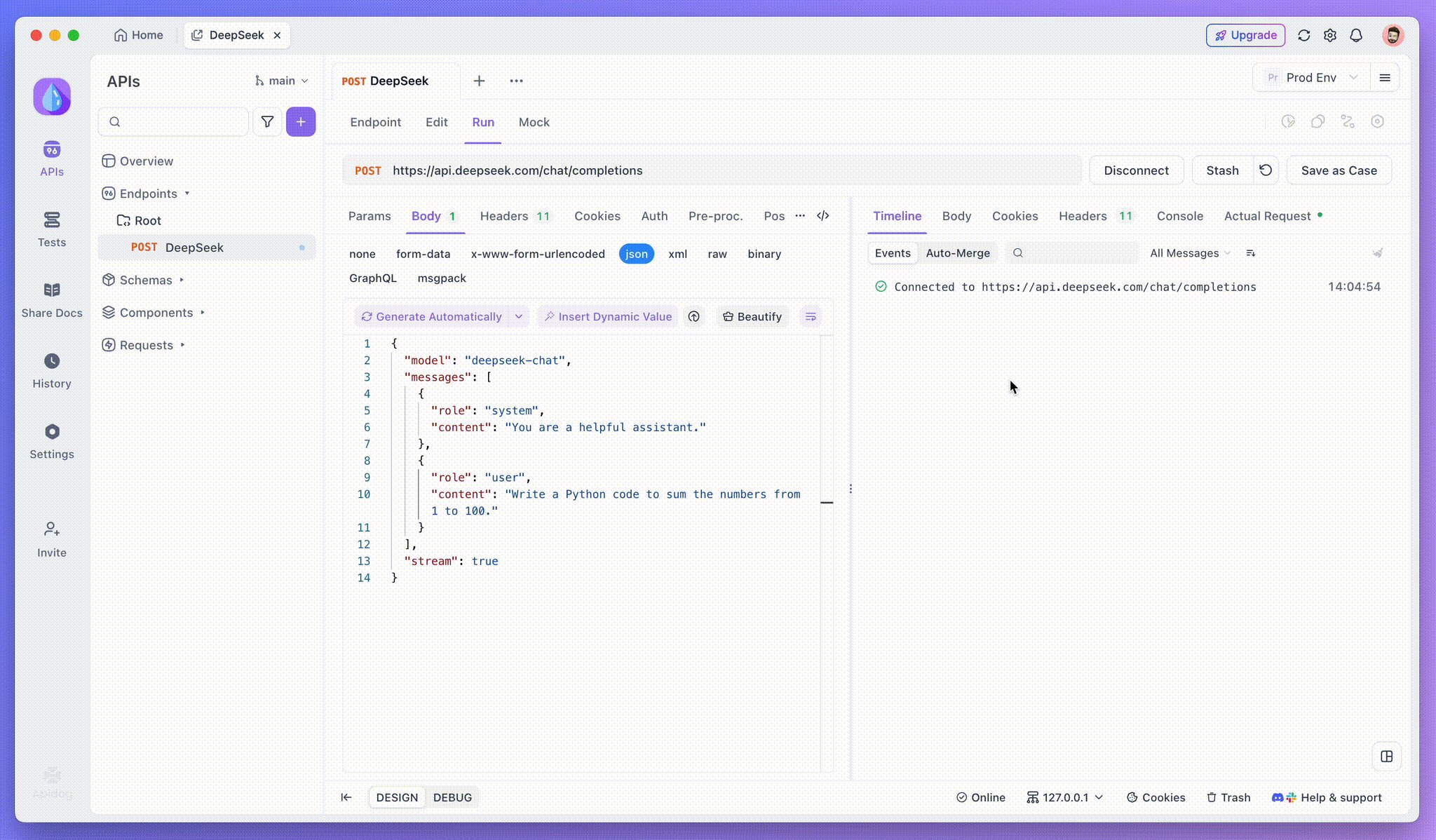
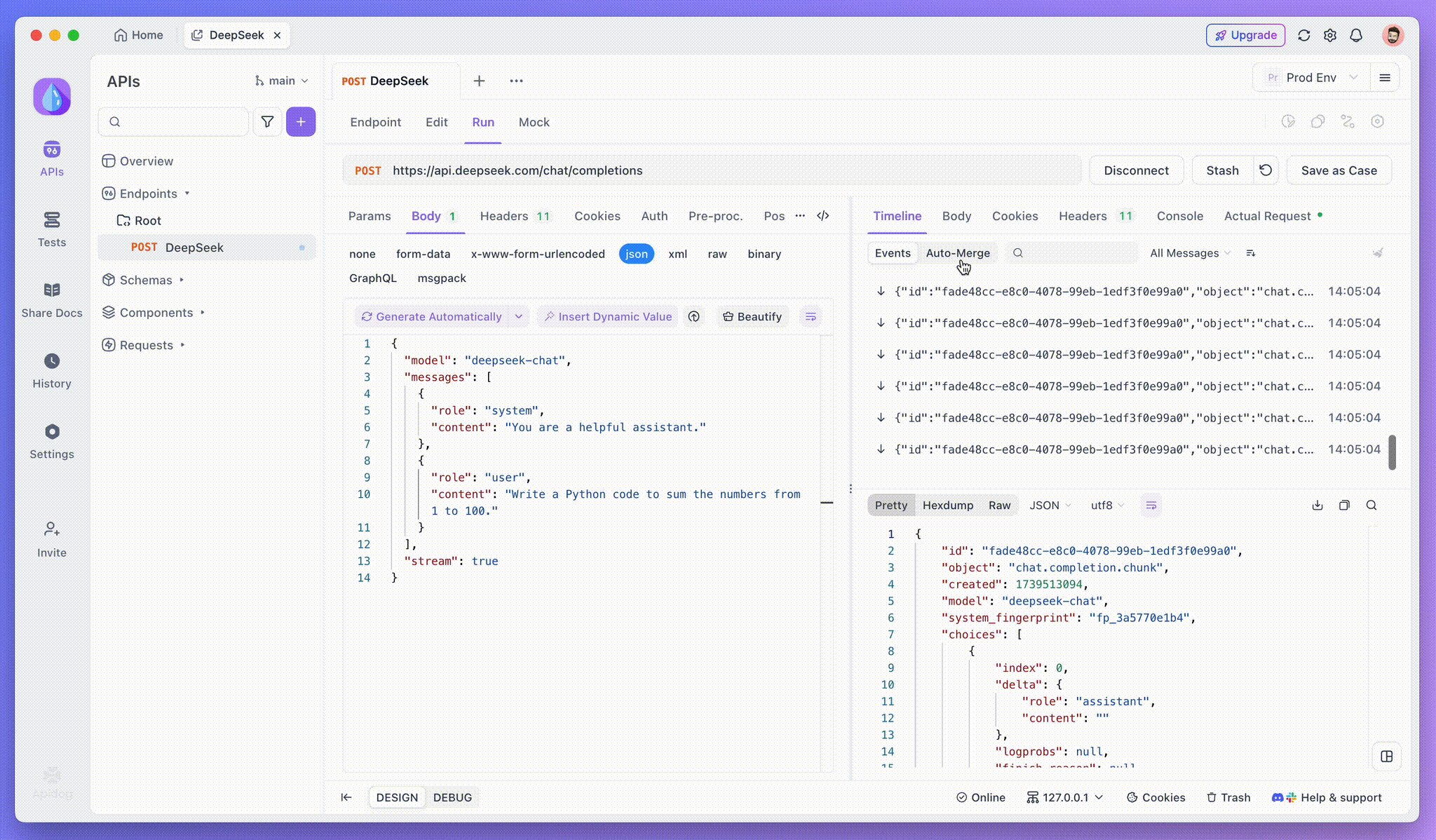
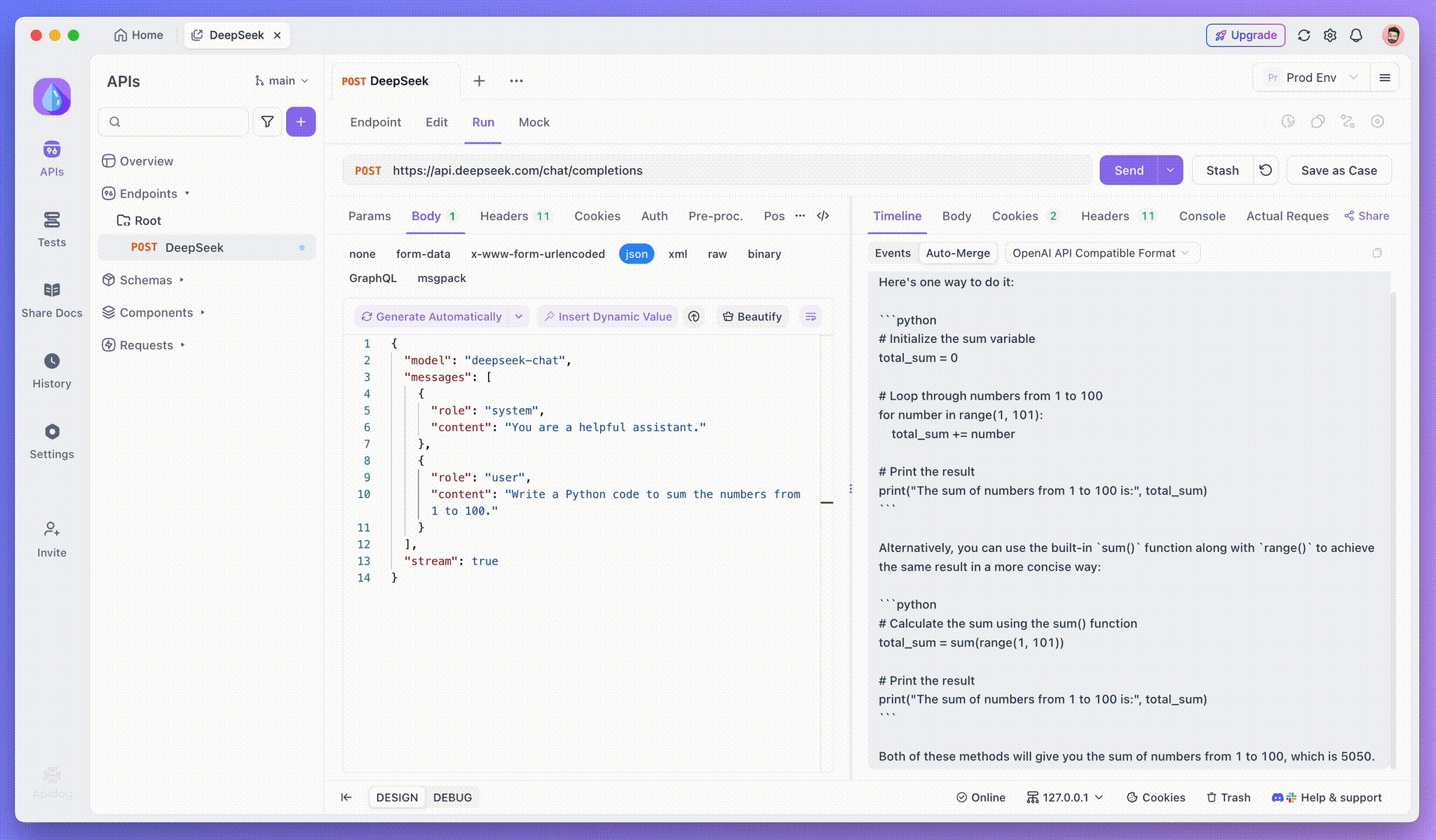
Debugging Server-Sent Events (SSE) in Apidog is made seamless and efficient with a combination of powerful features designed to simplify real-time data tracking and response analysis.

To get started, simply create a new endpoint within your HTTP project and send the request. Apidog automatically detects the Content-Type header of the response, and if it includes "text/event-stream," the platform springs into action, parsing the incoming SSE data in real time.

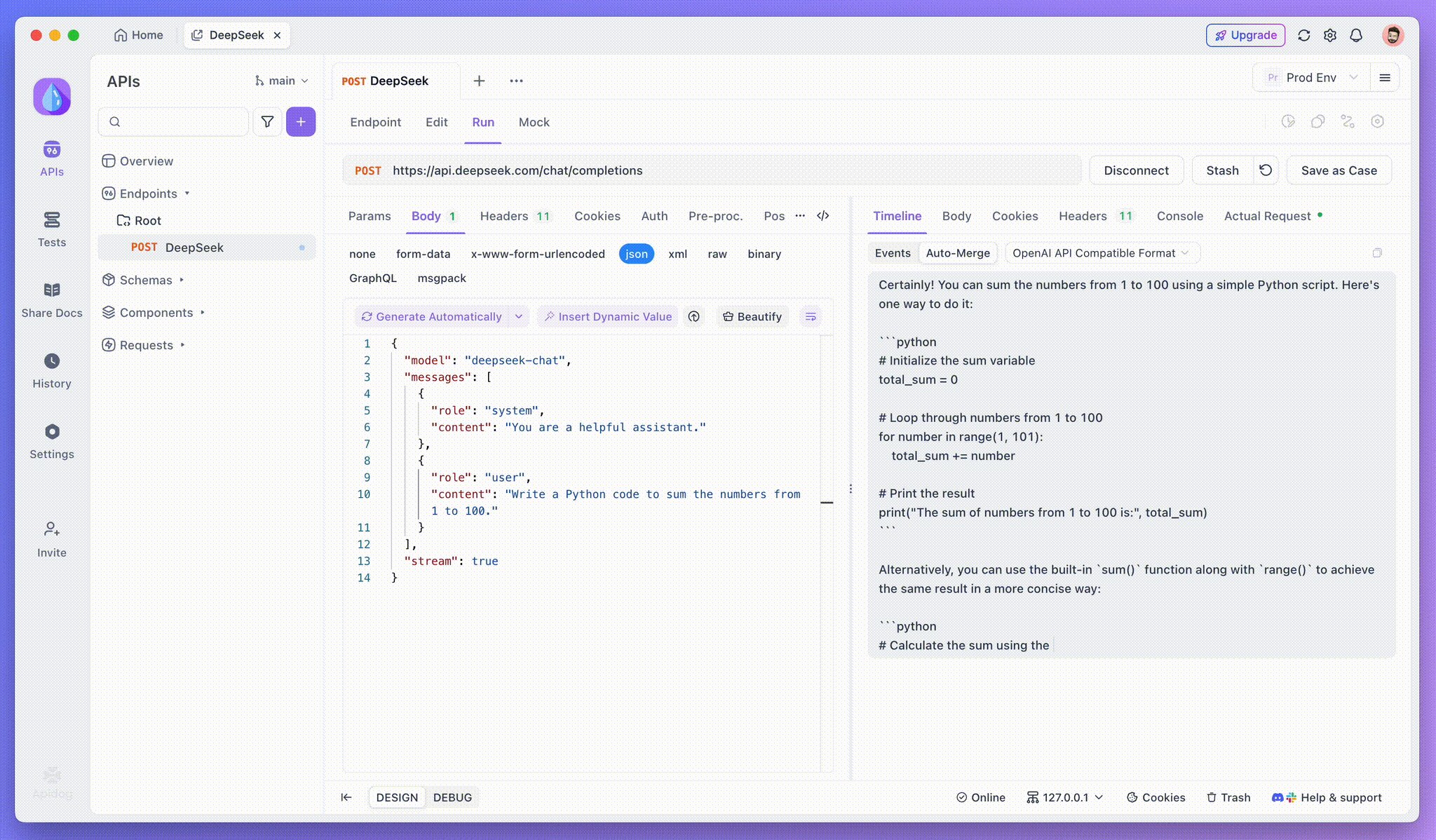
What sets this apart is Apidog’s ability to display the response in an evolving timeline view, allowing you to track updates without waiting for the server to close the connection. With the Auto-Merge enhancements, this experience becomes even more streamlined. Apidog automatically recognizes popular AI model formats like OpenAI, Gemini, and Claude, and merges fragmented SSE responses into a single, cohesive reply. This automatic message merging means you can see the complete response without manually stitching data together.
Additionally, for certain AI models such as DeepSeek R1, Apidog offers enhanced visualization, showcasing the model’s thought process on the timeline and providing valuable insights into the reasoning behind the response. Together, these features make debugging SSE more intuitive and efficient, whether you're working with traditional APIs or cutting-edge AI systems.
Here is a complete guide on how SSE works:
Client Initiates a Request: SSE begins when a web page or client initiates a standard HTTP request to a server. This request is similar to any other HTTP request and uses the GET method.
Server-Side Event Stream: On the server side, a special event stream is set up. This event stream is an HTTP response with a content type of "text/event stream." The server keeps this connection open indefinitely, and it sends data to the client as soon as new information becomes available.
Sending Data to the Client: The server can send data to the client at any time by writing messages to the open connection. These messages are plain text and are usually formatted as lines of text, each representing an event.
Event Format: Each event message typically consists of three parts:
event: An optional field that specifies the type of event.
data: The actual data being sent, often in JSON format.
id: An optional identifier for the event, which can be used for tracking and recovery.
An example of an SSE message might look like this:
event: update
data: {"message": "New data available"}
Client-Side Event Listener: On the client side, JavaScript is used to establish an EventSource object that listens for incoming events. When an event arrives from the server, the browser's EventSource API triggers an event in the client's JavaScript code, allowing you to handle the incoming data.
Automatic Reconnection: SSE connections are designed to be resilient. If the connection between the client and server is lost for any reason, the browser automatically attempts to reconnect to the server, ensuring a continuous stream of updates.
Close the Connection: When the client is done receiving data or wants to disconnect, it can close the SSE connection. This is typically done by calling the close() method on the EventSource object.
Cross-Origin Compatibility: SSE is subject to the same-origin policy, meaning that the server and the client must have the same origin (domain) by default. However, it is possible to set up server-side configurations to allow cross-origin SSE connections using CORS (Cross-Origin Resource Sharing).