Node.js é um ambiente de execução JavaScript gratuito, de código aberto e multiplataforma, que pode ser baixado. Ele permite que os desenvolvedores executem código JavaScript fora de um navegador da web. O que é ótimo no Node.js é que ele é gratuito - tudo o que você precisa fazer é visitar o site deles para começar a baixar.

Se você está procurando uma ferramenta para testar uma API SOAP que você fez no Node.js, o Apidog é uma ótima escolha! Tudo o que você precisa fazer é clicar no botão abaixo para começar a testar! 👇 👇 👇
Este artigo assumirá que você baixou o programa Node.js em seu site, portanto, ele será mais focado em orientar como criar uma API SOAP.
Quando Você Deve Considerar Construir APIs SOAP com Node.js?
Embora as APIs SOAP estejam lentamente diminuindo, ainda existem várias situações em que você pode ter que construir APIs SOAP com Node.js para garantir a interoperabilidade.
Integração com sistemas legados: SOAP ainda é amplamente utilizado em sistemas legados, e o Node.js, com sua capacidade de lidar com tarefas assíncronas de maneira eficiente, pode ser bem adequado para construir APIs que se integrem perfeitamente a esses sistemas.
Requisitos específicos da indústria: As indústrias de saúde e finanças podem ainda depender fortemente do SOAP devido a padrões e regulamentos estabelecidos. O Node.js pode ajudar a criar APIs SOAP conforme as diretrizes e eficientes para esses setores.
Interoperação com clientes SOAP existentes: Se você precisa se conectar a aplicativos existentes, ou talvez a um serviço que usa principalmente SOAP para comunicação, construir uma API SOAP no Node.js pode facilitar a interoperabilidade.
Resumo Breve de Como Criar uma API SOAP com Node.js
Antes de entrar em detalhes, esta seção fornecerá uma visão geral sobre como criar uma API SOAP com Node.js.
- Defina sua API
Definir sua API inclui detalhes como:
- Funcionalidade: Determine quais operações ou serviços sua API se propõe a fornecer.
- Estrutura de dados: O formato de dados trocados entre o cliente e a API (que geralmente é em XML) precisa ser verificado.
- Arquivo WSDL: Você precisa criar um arquivo WSDL (Web Services Description Language) que forneça a descrição da sua API. - Instale a biblioteca
soap:
No seu terminal, use npm para instalar a bibliotecasoap. - Implementação da lógica do lado do servidor:
Importe a bibliotecasoapem sua API SOAP ou serviço web. Durante este período, você também deve criar um servidor SOAP implementando o métodosoap.createServerjunto com o caminho do seu arquivo WSDL. Por último, mas não menos importante, defina uma função para lidar com as requisições recebidas, processá-las e retornar respostas apropriadas ao cliente. - Iniciando o servidor:
Implemente o métodoserver.listenpara iniciar o servidor SOAP. Isso permitirá que sua API SOAP receba requisições SOAP em entrada na porta especificada.
Guia Detalhado Passo a Passo para Criar uma API SOAP com Node.js
Nota: Os exemplos de código fornecidos são códigos de exemplo para criar uma API SOAP que fornece uma saudação para os usuários com base em seus nomes. Se você pretende usar o código para uso pessoal, assegure-se de que modificações sejam feitas.
Passo 1: Instalando a Biblioteca SOAP
Abra seu terminal e execute este comando.
npm install soapDessa forma, sua API SOAP agora pode importar a biblioteca soap, utilizando todos os seus métodos.
Passo 2: Preparando o Arquivo WSDL
Como você pode projetar sua API SOAP com base em um arquivo WSDL, você precisará implementar a lógica através de XML (Extensible Markup Language). Vamos nomear este arquivo WSDL como greetUser.wsdl para fornecer previsibilidade à sua funcionalidade.
<?xml version="1.0" encoding="UTF-8"?>
<wsdl:definitions targetNamespace="http://tempuri.org/Greeter"
xmlns:wsdl="http://schemas.xmlsoap.org/wsdl/"
xmlns:tns="http://tempuri.org/Greeter"
xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<xsd:types>
<xsd:complexType name="GreetRequest">
<xsd:sequence>
<xsd:element name="name" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
<xsd:complexType name="GreetResponse">
<xsd:sequence>
<xsd:element name="greeting" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
</xsd:types>
<wsdl:message name="GreetRequestMessage">
<wsdl:part name="parameters" element="tns:GreetRequest"/>
</wsdl:message>
<wsdl:message name="GreetResponseMessage">
<wsdl:part name="result" element="tns:GreetResponse"/>
</wsdl:message>
<wsdl:portType name="GreeterPort">
<wsdl:operation name="Greet">
<wsdl:input message="tns:GreetRequestMessage"/>
<wsdl:output message="tns:GreetResponseMessage"/>
</wsdl:operation>
</wsdl:portType>
<wsdl:binding name="GreeterBinding" type="tns:GreeterPort">
<soap:binding transport="http://schemas.xmlsoap.org/soap/http" style="rpc" xmlns:soap="http://schemas.xmlsoap.org/soap/"/>
<wsdl:operation name="Greet">
<soap:operation soapAction="http://tempuri.org/Greeter/Greet"/>
<wsdl:input>
<soap:body use="encoded" parts="tns:parameters"/>
</wsdl:input>
<wsdl:output>
<soap:body use="encoded" parts="tns:result"/>
</wsdl:output>
</wsdl:operation>
</wsdl:binding>
<wsdl:service name="GreeterService">
<wsdl:port name="GreeterPort" binding="tns:GreeterBinding">
<soap:address location="http://localhost:8080/Greeter"/>
</wsdl:port>
</wsdl:service>
</wsdl:definitions>
Explicação do Código:
O código define um GreeterService com uma operação chamada Greet. Ele recebe o nome de um usuário como entrada e retorna uma mensagem de saudação ao cliente. O endereço SOAP também é fornecido, que é http://localhost:8080/Greeter"
Passo 3: Gerando o Código da API SOAP do Lado do Servidor
Para que seus clientes possam interagir com o lado do servidor, você precisa preparar a ponte - que é essencialmente sua API SOAP! Para este exemplo, vamos nomear este arquivo server.js, pois este é o código JavaScript correspondente ao servidor.
const soap = require('soap');
// Defina o endpoint e a porta do serviço
const url = 'http://localhost:8080/Greeter';
// Crie o servidor
const server = soap.createServer({
wsdl: './greeter.wsdl', // Substitua pelo caminho real para o seu arquivo WSDL
});
// Defina o método de serviço
server.addFunction('Greet', (args) => {
// Extraia o nome da requisição
const name = args.name;
// Gere a mensagem de saudação
const greeting = `Olá, ${name}!`;
// Retorne a saudação como a resposta
return { greeting };
});
// Inicie o servidor
server.listen(process.env.PORT || 8080, () => {
console.log(`Servidor SOAP ouvindo na porta ${process.env.PORT || 8080}`);
});
Explicação do Código:
- Importe a biblioteca
soap: A linha 1 importa a bibliotecasoapque permite a comunicação SOAP no Node.js. - Defina o endpoint e a porta do serviço: As variáveis na linha 4 armazenam a URL e a porta onde seu serviço SOAP estará acessível. Lembre-se de substituir
http://localhost:8080/Greeterpela URL real para sua implementação. - Crie o servidor: As linhas 7 a 9 criam um servidor SOAP usando o método
soap.createServer, especificando o caminho para seu arquivo WSDL (greeter.wsdl). Certifique-se de substituir este caminho pela localização real do seu arquivo WSDL. - Defina o método de serviço: As linhas 12 a 21 definem a função
Greetque corresponde à operação no seu WSDL. Ela extrai o parâmetronameda requisição recebida, gera uma mensagem de saudação usando o nome extraído e, posteriormente, retorna um objeto com a propriedadegreetingconfigurada para a mensagem gerada. - Inicie o servidor: As linhas 24 a 26 usam o método
server.listenpara iniciar o servidor SOAP na porta especificada. Você pode personalizar a porta definindo a variável de ambientePORT.
Passo 4: Gerando Código do Lado do Cliente
Para que seus clientes se comuniquem com sua API, eles precisam de instruções ou requisições específicas. Vamos nomear este arquivo client.js para denotar que é o código do lado do cliente.
const soap = require('soap');
// Defina o endpoint do serviço
const url = 'http://localhost:8080/Greeter'; // Substitua pela URL real do serviço
// Crie um objeto cliente
soap.createClient(url, (err, client) => {
if (err) {
console.error('Erro ao criar cliente SOAP:', err);
return;
}
// Defina os argumentos para a operação Greet
const args = { name: 'John Doe' }; // Substitua pelo nome desejado
// Chame a operação Greet
client.Greet(args, (err, response) => {
if (err) {
console.error('Erro ao chamar a operação Greet:', err);
return;
}
// Acesse a mensagem de saudação da resposta
const greeting = response.greeting;
console.log(greeting); // Saída: Olá, John Doe!
});
});
Explicação do Código:
- Importe a biblioteca
soap: Semelhante ao código do lado do servidor, a linha 1 importa a bibliotecasoappara comunicação SOAP. - Defina o endpoint do serviço: Esta variável armazena a URL do seu serviço SOAP. Substitua
http://localhost:8080/Greeterpela URL real onde seu serviço está implantado. - Crie um objeto cliente: O método
soap.createClientcria um objeto cliente SOAP que interage com o endpoint do serviço especificado. - Defina os argumentos: Esta seção (linha 14) define os argumentos para a operação
Greet, incluindo o nome do usuário, neste caso. - Chame a operação Greet: O método
client.Greetchama a operaçãoGreetno servidor, passando os argumentos definidos. - Trate a resposta: A função de callback trata a resposta do servidor, onde, se ocorrer um erro, registra a mensagem de erro; caso contrário, se for bem-sucedido, extrai a mensagem
greetingda resposta e a registra no console.
Uma Ferramenta Completa de API para Qualquer Desenvolvedor de API - Apidog
Apidog é uma ferramenta abrangente de desenvolvimento de API. Com uma orientação de design primeiro, ele incentiva seus usuários a projetar visualmente, construir e testar APIs com sua interface de usuário simples, mas bonita.

Se você está procurando uma ferramenta de API para testar sua API SOAP, não procure mais - Apidog suporta importações de arquivos WSDL!
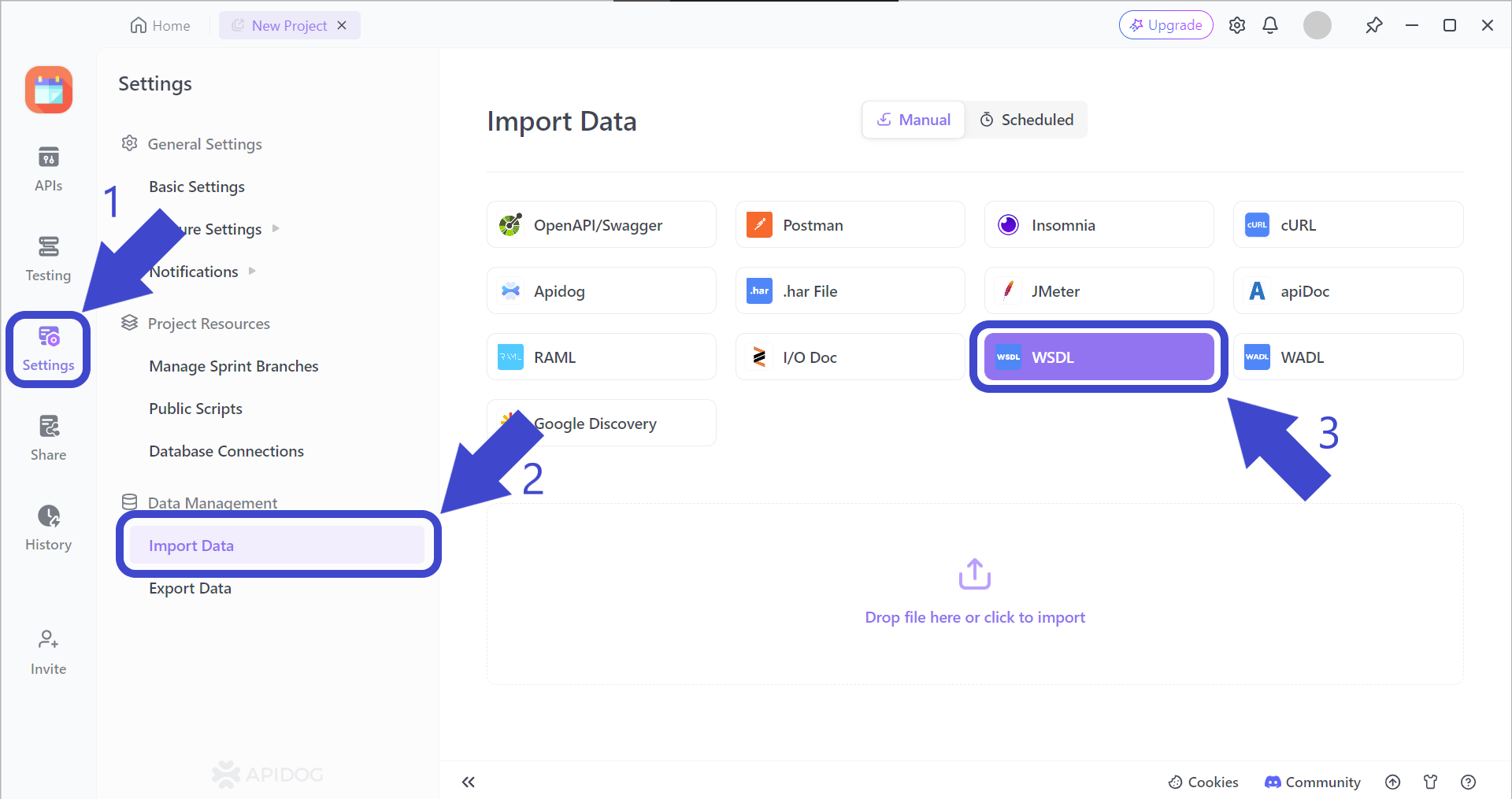
Importando Arquivo WSDL para Apidog

Primeiro, clique no botão Configurações encontrado no lado esquerdo da barra vertical. Então, você deverá encontrar o botão Importar Dados, que pode ser encontrado na seção Gerenciamento de Dados.
Por último, selecione WSDL para especificar que você está prestes a importar um arquivo WSDL no Apidog.

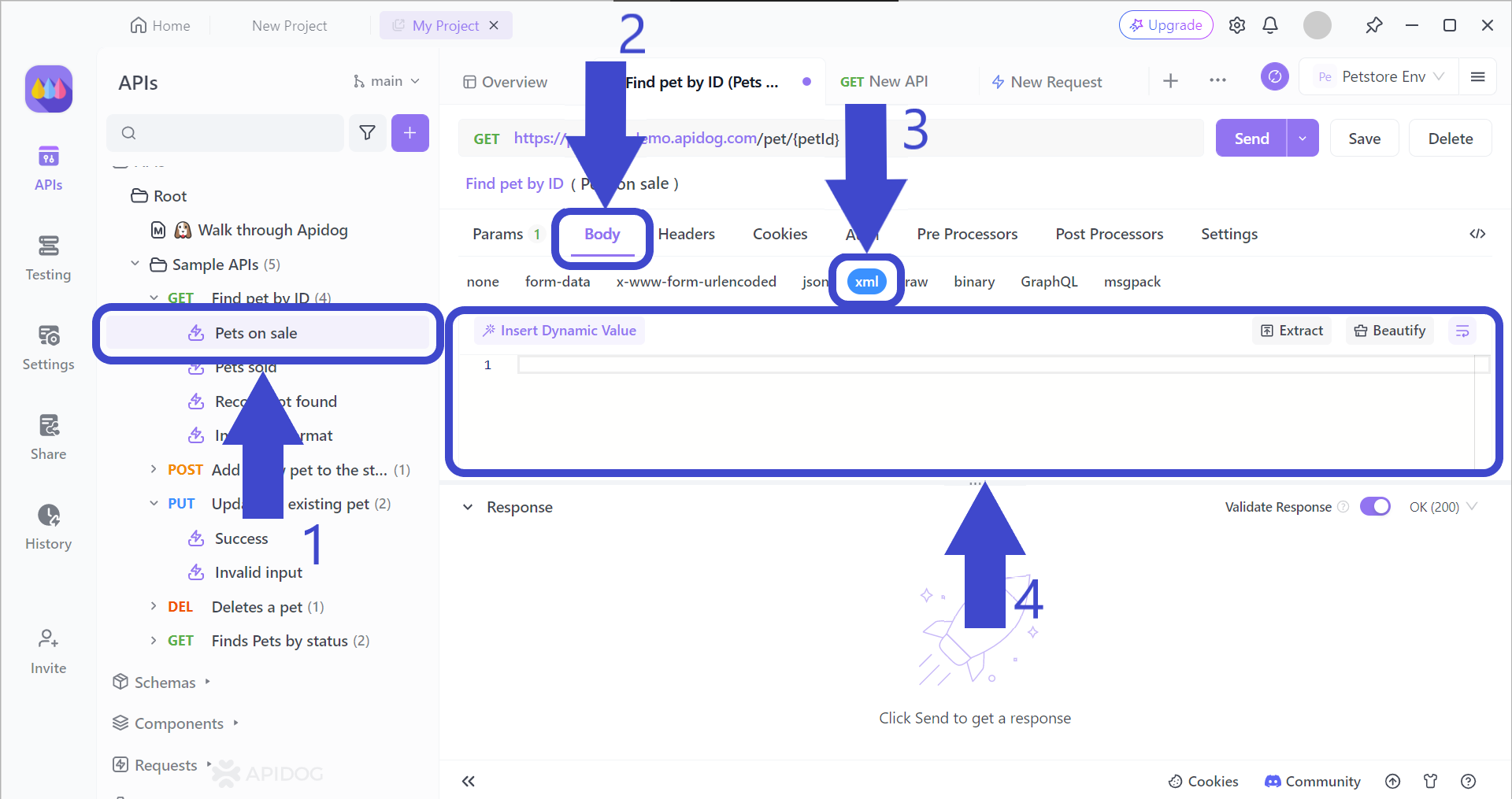
Se o arquivo WSDL foi importado com sucesso, você encontrará seu arquivo WSDL à esquerda, como mostrado na imagem indicada pela Setinha 1. Você poderá então clicar nas setas numeradas para começar a editar.
Uma vez que você tenha seu arquivo WSDL importado e depurado, você pode começar a testá-lo no Apidog para quaisquer outros erros. Se você ainda não tiver certeza se seu arquivo WSDL está certo ou errado, confira exemplos de arquivos WSDL para mais detalhes.
Conclusão
APIs SOAP podem ser construídas com a ajuda do Node.js. Devido ao fato de que o Node.js é uma tecnologia sólida para tarefas assíncronas (você pode até emparelhar Node.js com APIs REST), as APIs SOAP ainda veem propósito na indústria de desenvolvimento web.
Ao planejar criar APIs SOAP, você deve garantir que tem esses três arquivos:
- O arquivo WSDL: Ele é essencialmente a documentação e os detalhes da sua API SOAP.
- O código do lado do servidor: Você precisa de um código do lado do servidor para garantir que a requisição possa ser processada.
- O código do lado do cliente: Sem o código do lado do cliente, você não pode enviar uma requisição ao servidor, portanto não pode recuperar ou enviar dados.
Apidog é uma excelente escolha para aqueles que desejam testar, depurar ou documentar APIs SOAP. Com especificações e modificações voltadas para todo o ciclo de vida da API, o Apidog pode ajudar os desenvolvedores a criar APIs simples a complexas em poucos minutos!
![[Tutorial] Implementando APIs SOAP com Node.js](https://assets.apidog.com/blog/2024/02/nodejs-soap-api-cover.png)


