Bạn đã bao giờ gặp phải tình huống giữa một dự án React, bế tắc trong việc kiểm tra các cuộc gọi API mà không phải truy cập vào máy chủ thực tế mỗi lần chưa? Nếu có, bạn đang ở đúng nơi. Hôm nay, chúng ta sẽ đi sâu vào thế giới React mock API với Axios. Dù bạn là một nhà phát triển dày dạn kinh nghiệm hay chỉ mới bắt đầu, hướng dẫn này sẽ hướng dẫn bạn mọi thứ bạn cần biết.
Kiểm tra API là gì?
Kiểm tra API là một loại kiểm tra phần mềm liên quan đến việc kiểm tra các giao diện lập trình ứng dụng (API) trực tiếp. Nó kiểm tra chức năng, độ tin cậy, hiệu suất và bảo mật của các API. Nói một cách đơn giản, nó là về việc đảm bảo rằng ứng dụng của bạn giao tiếp đúng cách với các hệ thống, dịch vụ hoặc ứng dụng khác.
Tại sao kiểm tra API lại quan trọng?
Các API là xương sống của các ứng dụng web hiện đại. Chúng cho phép các hệ thống khác nhau tương tác mà không gặp trở ngại nào. Nếu không có kiểm tra API mạnh mẽ, bạn có nguy cơ gặp phải các tương tác lỗi, có thể dẫn đến trải nghiệm người dùng kém, rò rỉ dữ liệu và sự cố hệ thống.
Hiểu về Axios trong React
Nếu bạn đã làm việc với React, có thể bạn đã nghe nói về Axios. Đây là một client HTTP dựa trên promise cho JavaScript, giúp dễ dàng gửi các yêu cầu HTTP bất đồng bộ đến các điểm cuối REST.
Các tính năng chính của Axios:
- Dễ sử dụng: Với một API đơn giản và trực quan.
- Hỗ trợ Promises: Làm cho nó hoàn hảo cho việc xử lý các yêu cầu bất đồng bộ.
- Các bộ chặn (Interceptors): Cho phép bạn biến đổi các yêu cầu và phản hồi.
- Hủy bỏ: Dễ dàng hủy bỏ các yêu cầu.
Tại sao Mock API là cần thiết
Mock API đóng một vai trò quan trọng trong phát triển và kiểm tra. Chúng cho phép bạn mô phỏng phản hồi từ API của bạn mà không cần truy cập vào máy chủ thực. Điều này có nghĩa là bạn có thể phát triển và kiểm tra phần giao diện của bạn một cách độc lập với phần backend.
Lợi ích của Mock API:
- Tốc độ: Giảm thời gian chờ đợi phản hồi từ API.
- Độc lập: Kiểm tra logic phía giao diện mà không phụ thuộc vào backend.
- Tính nhất quán: Đảm bảo phản hồi nhất quán cho các bài kiểm tra dễ đoán.
Cài đặt Axios trong một dự án React
Hãy cùng làm việc và cài đặt Axios trong một dự án React. Nếu bạn chưa có dự án React, hãy tạo một dự án mới bằng Create React App.
npx create-react-app my-app
cd my-app
npm install axios
Giờ đây, hãy tạo một dịch vụ để xử lý các cuộc gọi API của chúng ta. Tạo một tệp mới apiService.js trong thư mục src:
import axios from 'axios';
const apiService = axios.create({
baseURL: 'https://api.example.com',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
export default apiService;
Tạo một Mock API với Axios
Mô phỏng phản hồi API trong Axios là rất đơn giản. Chúng ta sẽ sử dụng axios-mock-adapter, một thư viện đơn giản để mô phỏng các yêu cầu Axios.
Cài đặt axios-mock-adapter:
npm install axios-mock-adapter
Giờ đây, hãy tạo Mock API của chúng ta. Trong src, tạo một tệp mới mockApi.js:
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
// Điều này thiết lập bộ điều hợp giả trên phiên bản mặc định
const mock = new MockAdapter(axios);
// Giả lập bất kỳ yêu cầu GET nào tới /users
// các tham số cho phản hồi là (trạng thái, dữ liệu, tiêu đề)
mock.onGet('/users').reply(200, {
users: [{ id: 1, name: 'John Smith' }]
});
// Giả lập bất kỳ yêu cầu POST nào tới /login
// các tham số cho phản hồi là (trạng thái, dữ liệu, tiêu đề)
mock.onPost('/login').reply(200, {
user: { id: 1, name: 'John Smith' },
token: 'abcd1234'
});
Với Mock API được thiết lập, bạn có thể kiểm tra các thành phần của mình mà không cần truy cập vào máy chủ thực.
Tích hợp Apidog để nâng cao kiểm tra API
Apidog là một công cụ mạnh mẽ giúp nâng cao khả năng kiểm tra API của bạn. Nó cho phép bạn thiết kế, kiểm tra và mô phỏng API tất cả ở một nơi. Dưới đây là cách tích hợp Apidog với dự án React của bạn.
Để kiểm tra API của bạn với Apidog, bạn cần làm theo các bước sau:
Bước 1: Mở Apidog và tạo một yêu cầu mới.

Bước 2: Trong trình chỉnh sửa kiểm tra, nhập URL của điểm cuối API của bạn, chọn phương thức HTTP và thêm bất kỳ tiêu đề, tham số hoặc dữ liệu thân nào mà bạn cần. Ví dụ: bạn có thể kiểm tra đường dẫn trả về một thông điệp đơn giản mà chúng tôi đã tạo trước đó:

Bước 3: Nhấn nút Gửi và xem kết quả kiểm tra của bạn. Bạn sẽ thấy mã trạng thái, thời gian phản hồi và nội dung phản hồi của API. Ví dụ, bạn sẽ thấy điều gì đó như thế này:

Apidog là một công cụ tuyệt vời để kiểm tra các API của bạn, vì nó giúp bạn đảm bảo chất lượng, độ tin cậy và hiệu suất của các dịch vụ web. Nó cũng giúp bạn tiết kiệm thời gian và công sức, vì bạn không cần viết mã hoặc cài đặt phần mềm nào để kiểm tra các API. Bạn chỉ cần sử dụng trình duyệt của mình và tận hưởng giao diện thân thiện và các tính năng của Apidog.
Hướng dẫn từng bước để thành thạo Mock API với Apidog
Bước 1. Tạo một Dự án Mới: Apidog sử dụng dự án để quản lý API. Bạn có thể tạo nhiều API dưới một dự án. Mỗi API phải thuộc về một dự án. Để tạo một dự án mới, nhấn nút "Dự án Mới" ở bên phải của trang chính Apidog.

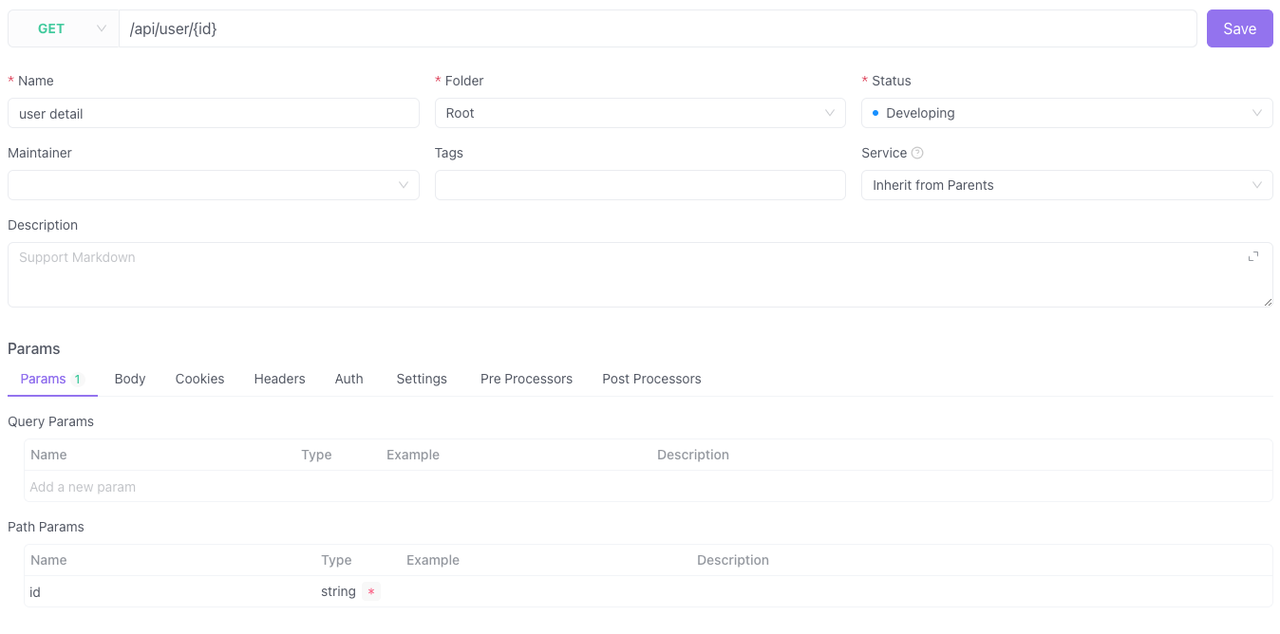
Bước 2. Tạo một API Mới: Để minh họa việc tạo một API cho thông tin người dùng, hãy làm theo các bước sau:
- Phương thức yêu cầu: GET.
- URL: api/user/{id}, trong đó {id} là tham số đại diện cho ID người dùng.
- Loại phản hồi: json.
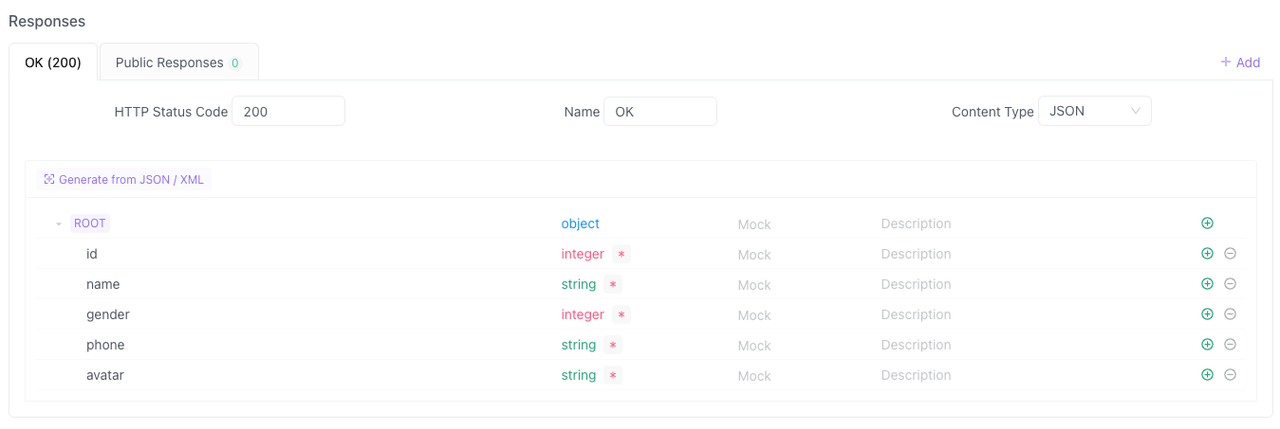
- Nội dung phản hồi:
{
id: number, // id người dùng
name: string, // tên người dùng
gender: 1 | 2, // giới tính: 1 cho nam, 2 cho nữ
phone: string, // số điện thoại
avatar: string, // địa chỉ hình ảnh đại diện
}
Để tạo một giao diện mới, hãy truy cập trang chính của dự án đã tạo trước đó và nhấn nút "+" ở bên trái.

Điền thông tin giao diện tương ứng và lưu lại.


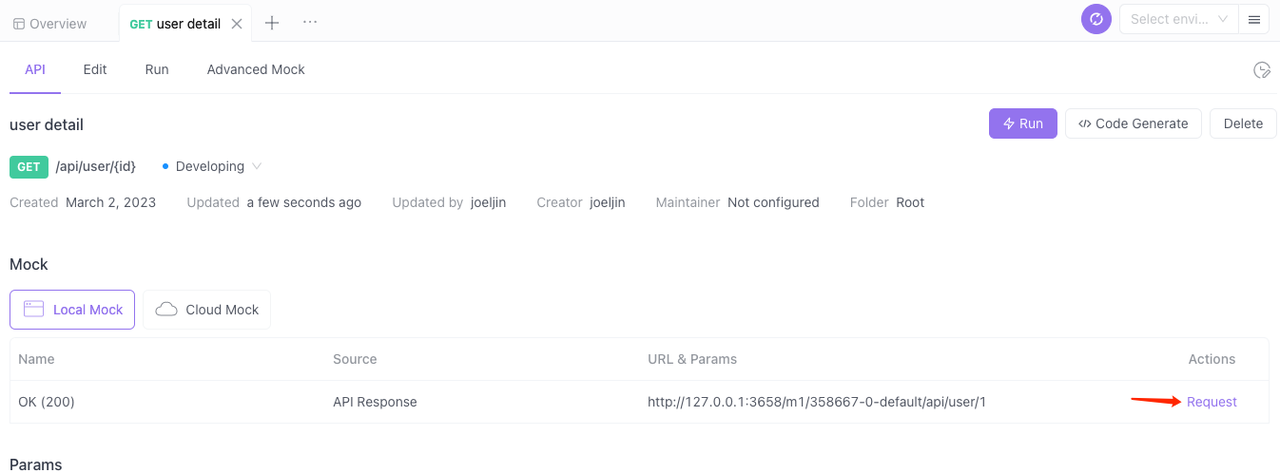
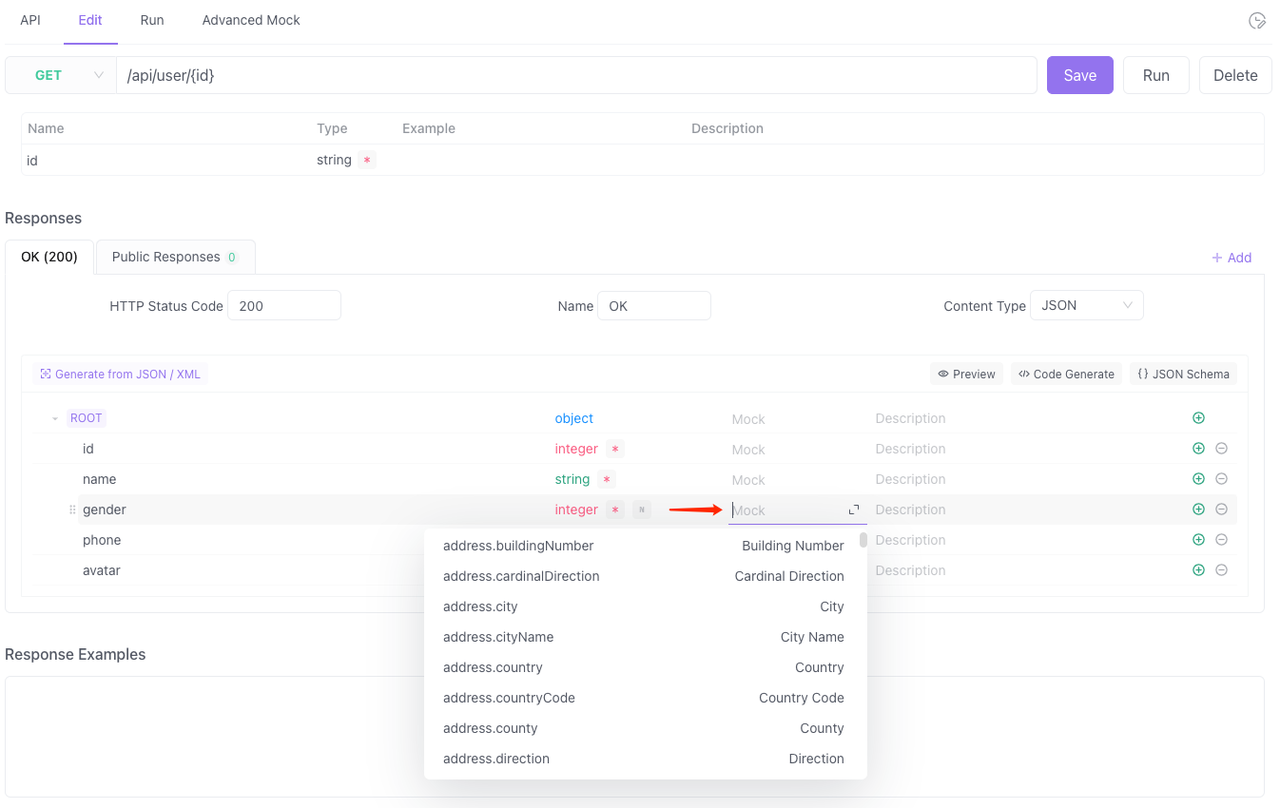
Với điều này, giao diện chi tiết người dùng đã được tạo. Trong khi đó, Apidog đã tự động tạo một mock cho chúng tôi dựa trên định dạng và loại của các trường phản hồi. Nhấn nút "Yêu cầu" dưới mục Mock để xem phản hồi mock.

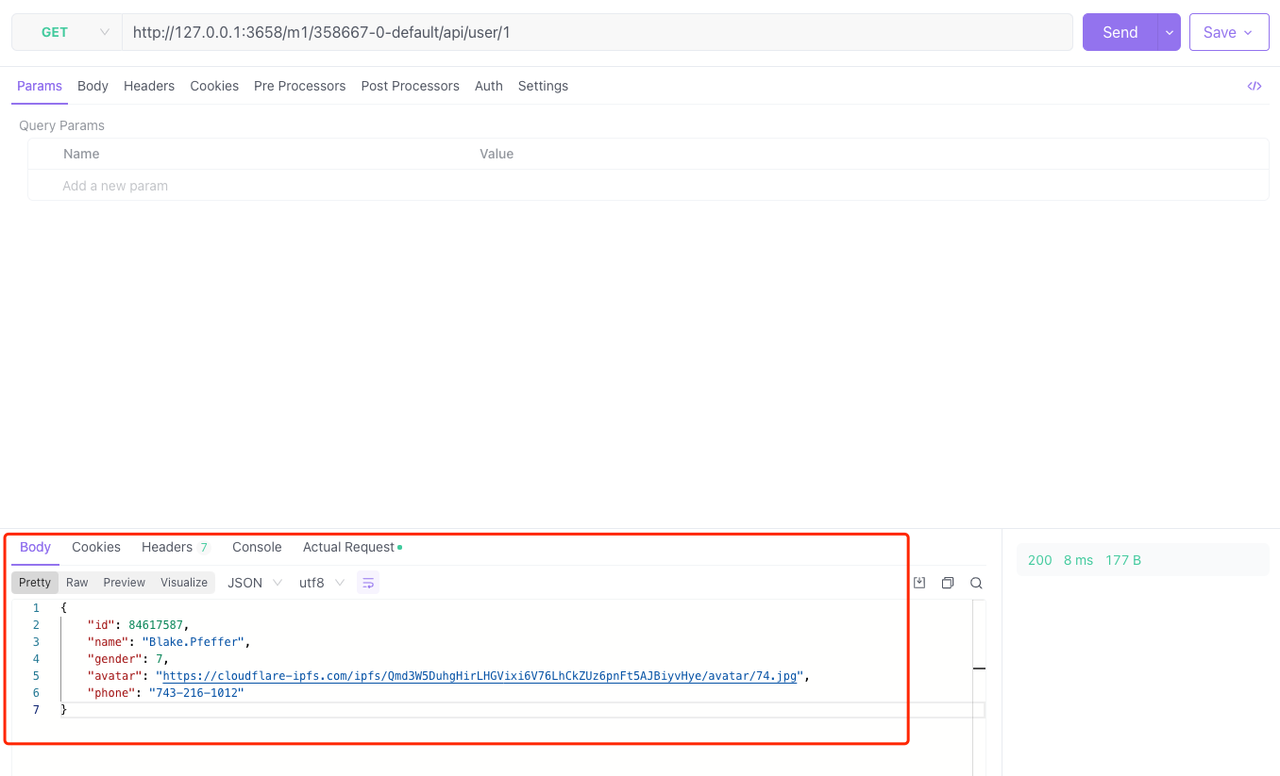
Hãy cùng xem phản hồi mock. Nhấn nút "Yêu cầu" và sau đó nhấn "Gửi" trên trang mở ra.

Bước 3. Đặt Quy tắc Khớp Mock: Bạn có nhận thấy điều gì thật kỳ diệu không? Apidog đã đặt trường "name" thành kiểu string, mà vẫn trả về tên; đặt trường "phone" thành kiểu string, mà vẫn trả về số điện thoại; đặt trường "avatar" thành kiểu string, mà vẫn trả về địa chỉ hình ảnh.
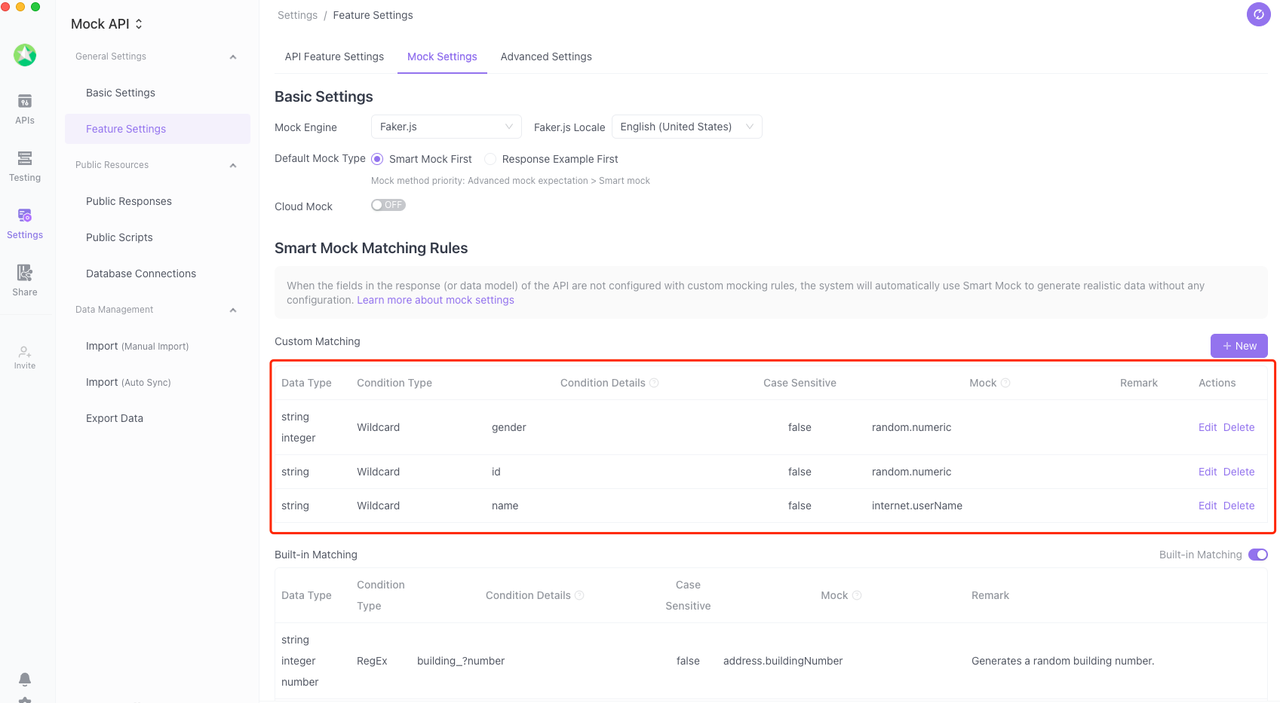
Lý do là Apidog hỗ trợ đặt quy tắc khớp cho Mock. Apidog có các quy tắc được xây dựng sẵn, và người dùng cũng có thể tùy chỉnh quy tắc của riêng mình. Những quy tắc này có thể được tìm thấy trong Cài đặt Dự án > Cài đặt Tính năng > Cài đặt Mock.

Bạn cũng có thể thiết lập quy tắc Mock riêng cho từng trường. Nhấn vào "Mock" bên cạnh trường:

Các quy tắc khớp Mock của Apidog như sau:
- Khi một trường đáp ứng một quy tắc khớp, phản hồi sẽ trả về một giá trị ngẫu nhiên thỏa mãn quy tắc Mock.
- Nếu một trường không thỏa mãn bất kỳ quy tắc khớp nào, phản hồi sẽ trả về một giá trị ngẫu nhiên phù hợp với kiểu dữ liệu của trường đó.
Có ba loại quy tắc khớp:
- Ký tự đại diện: * khớp với không hoặc nhiều ký tự, và ? khớp với bất kỳ ký tự đơn nào. Ví dụ, *name có thể khớp với tên người dùng, name, và nhiều hơn nữa.
- Biểu thức chính quy.
- Khớp chính xác.
Các quy tắc Mock hoàn toàn tương thích với Mock.js, và đã mở rộng một số cú pháp mà Mock.js không có (như số điện thoại trong nước "@phone"). Các quy tắc Mock thường được sử dụng bao gồm:
- @integer: số nguyên. @integer(min, max).
- @string: chuỗi. @string(length): chỉ định độ dài của chuỗi.
- @regexp(regexp): biểu thức chính quy.
- @url: URL.
Trong quá trình phát triển, chúng ta có thể gặp phải các tình huống Mock linh hoạt và phức tạp, chẳng hạn như trả về nội dung tùy chỉnh dựa trên các tham số yêu cầu khác nhau. Ví dụ, trả về thông tin người dùng bình thường khi ID là 1, và báo lỗi khi ID là 2. Apidog cũng hỗ trợ những tình huống này, và những ai quan tâm có thể tìm hiểu tài liệu Mock nâng cao.
Các thực hành tốt nhất khi Mock API
Mô phỏng API là một kỹ thuật mạnh mẽ, nhưng rất quan trọng để tuân theo các phương pháp tốt nhất để đảm bảo kiểm tra hiệu quả.
1. Giữ cho các Mock luôn được cập nhật
Đảm bảo các Mock API của bạn phản ánh những thay đổi mới nhất trong các API thực của bạn. Điều này tránh sự khác biệt và đảm bảo kiểm tra chính xác.
2. Sử dụng dữ liệu thực tế
Sử dụng dữ liệu thực tế trong các Mock của bạn để mô phỏng các tình huống thực tế. Điều này giúp xác định các vấn đề có thể phát sinh trong môi trường sản xuất.
3. Giới hạn việc sử dụng Mock
Mặc dù Mock rất tốt cho việc kiểm tra, nhưng đừng chỉ dựa vào chúng. Hãy kiểm tra với các API thực càng nhiều càng tốt để phát hiện các vấn đề mà Mock có thể bỏ lỡ.
Những cạm bẫy phổ biến và cách tránh chúng
Mô phỏng API có thể gây ra những thách thức nếu không được thực hiện đúng cách. Dưới đây là một số cạm bẫy phổ biến và cách tránh chúng.
1. Quá nhiều Mock
Dựa quá nhiều vào Mock có thể mang lại cảm giác an toàn giả tạo. Cần cân bằng giữa các bài kiểm tra mock với các bài kiểm tra tích hợp bằng cách sử dụng các API thực.
2. Mock không nhất quán
Đảm bảo tính nhất quán trong dữ liệu mock của bạn để tránh các bài kiểm tra không ổn định. Sử dụng các công cụ như Apidog để tạo dữ liệu mock nhất quán.
3. Bỏ qua các trường hợp biên
Đừng chỉ kiểm tra các đường đi hạnh phúc. Sử dụng Mock để mô phỏng các trường hợp biên và đảm bảo ứng dụng của bạn xử lý lỗi một cách duyên dáng.
Kết luận
Mô phỏng API với Axios trong một dự án React có thể cải thiện đáng kể quy trình phát triển và hiệu quả kiểm tra của bạn. Bằng cách sử dụng các công cụ như Apidog, bạn có thể tối ưu hóa quy trình kiểm tra API của mình, đảm bảo ứng dụng của bạn mạnh mẽ và đáng tin cậy.
Hãy nhớ rằng, trong khi các Mock rất mạnh mẽ, chúng nên bổ sung cho việc kiểm tra với các API thực, chứ không thay thế. Giữ cho các Mock của bạn luôn được cập nhật, sử dụng dữ liệu thực tế và cân bằng giữa các bài kiểm tra mock với các bài kiểm tra tích hợp. Chúc bạn lập trình vui vẻ!
