Chào các bạn phát triển viên! Bạn đã bao giờ cảm thấy mình đang ở giữa việc xây dựng một ứng dụng web tuyệt vời, chỉ để gặp bức tường vì bạn đang chờ một API sẵn sàng chưa? Thật là thất vọng, đúng không? Vâng, đó là lúc mock APIs đến để cứu giúp, đặc biệt khi bạn đang làm việc với JavaScript. Và đoán xem? Các công cụ như Apidog khiến quá trình này trở nên liền mạch hơn.
Vậy hãy cùng khám phá thế giới của mock APIs trong JavaScript và xem chúng có thể thúc đẩy quy trình phát triển của bạn như thế nào!
Mock API là gì?
Một mock API mô phỏng hành vi của một API thực bằng cách cung cấp các phản hồi định trước cho các yêu cầu cụ thể. Nó giống như một người thay thế cho API thực, cho phép các nhà phát triển tiếp tục xây dựng và thử nghiệm ứng dụng của họ mà không cần phải chờ đợi dịch vụ backend hoàn thành.
Tại sao nên sử dụng Mock APIs?
Mock APIs cực kỳ hữu ích vì nhiều lý do:
- Tăng tốc phát triển: Không còn chờ đợi các nhà phát triển backend. Hãy bắt đầu tích hợp các API ngay khi bạn bắt đầu mã hóa frontend của mình.
- Thử nghiệm: Chúng giúp kiểm tra ứng dụng của bạn một cách kỹ lưỡng bằng cách cung cấp phản hồi nhất quán.
- Định danh: Bạn có thể tách biệt phát triển frontend của bạn khỏi backend, giảm thiểu phụ thuộc.
- Hợp tác: Các nhóm có thể làm việc song song mà không cản trở lẫn nhau.
Bắt đầu với Mock APIs trong JavaScript
Bây giờ, hãy cùng thực hành. Dưới đây là cách bạn có thể thiết lập một mock API trong JavaScript.
Bước 1: Thiết lập Dự án của Bạn
Đầu tiên, tạo một dự án JavaScript mới. Nếu bạn đang sử dụng Node.js, bạn có thể bắt đầu với:
mkdir mock-api-demo
cd mock-api-demo
npm init -y
Cài đặt Express.js, một framework web phổ biến cho Node.js:
npm install express
Bước 2: Tạo Mock API của Bạn
Tạo một tệp tên server.js trong thư mục dự án của bạn. Tệp này sẽ chứa mã cho mock API của bạn.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Máy chủ Mock API đang chạy tại http://localhost:${port}`);
});
Bạn bây giờ đã có một mock API đang chạy tại http://localhost:3000/api/users trả về danh sách người dùng.
Giới thiệu Apidog
Trong khi việc viết các mock API của riêng bạn là tuyệt vời, các công cụ như Apidog làm cho nó dễ dàng và mạnh mẽ hơn. Apidog là một công cụ toàn diện giúp bạn tạo, quản lý và thử nghiệm các API một cách dễ dàng.
Tại sao chọn Apidog?
- Giao diện thân thiện với người dùng: Không cần phải viết mã từ đầu. Apidog cung cấp một giao diện trực quan để định nghĩa các API của bạn.
- Hợp tác: Dễ dàng chia sẻ định nghĩa API của bạn với nhóm của bạn.
- Thử nghiệm: Các công cụ tích hợp sẵn để thử nghiệm các API của bạn ngay từ giao diện.
- Tài liệu: Tự động tạo tài liệu API.
Bước 1. Tạo Dự án Mới
Apidog sử dụng các dự án để quản lý các API. Bạn có thể tạo nhiều API dưới một dự án. Mỗi API phải thuộc về một dự án. Để tạo một dự án mới, nhấp vào nút "Dự án Mới" ở bên phải của trang chính Apidog.

Bước 2. Tạo API Mới
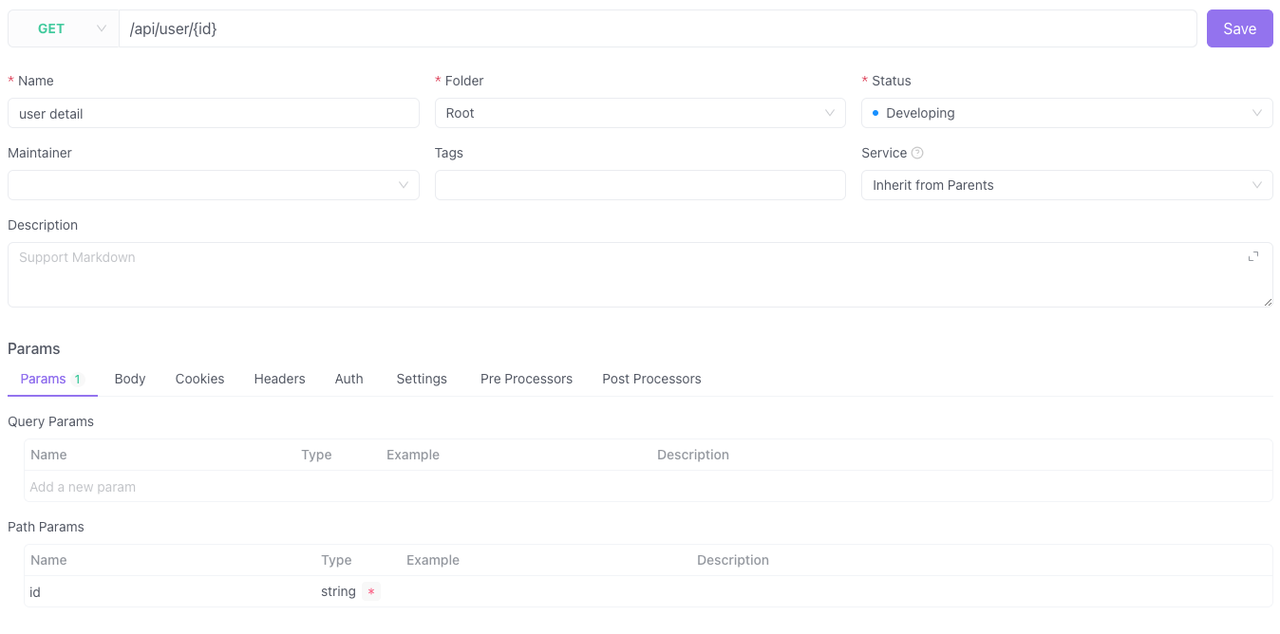
Để minh họa việc tạo một API cho chi tiết người dùng, hãy làm theo các bước sau:
- Phương thức yêu cầu: GET.
- URL: api/user/{id}, trong đó {id} là tham số đại diện cho ID người dùng.
- Loại phản hồi: json.
- Nội dung phản hồi:
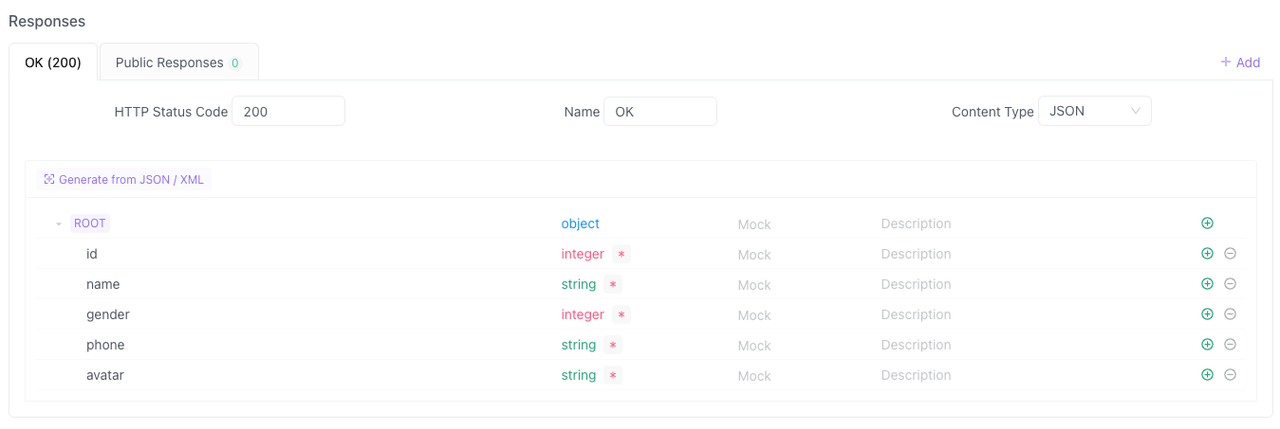
{
id: number, // ID người dùng
name: string, // tên người dùng
gender: 1 | 2, // giới tính: 1 cho nam, 2 cho nữ
phone: string, // số điện thoại
avatar: string, // địa chỉ hình đại diện
}
Để tạo một giao diện mới, hãy vào trang chính của dự án đã được tạo trước đó và nhấp vào nút "+" ở bên trái.

Điền thông tin giao diện tương ứng và lưu lại.


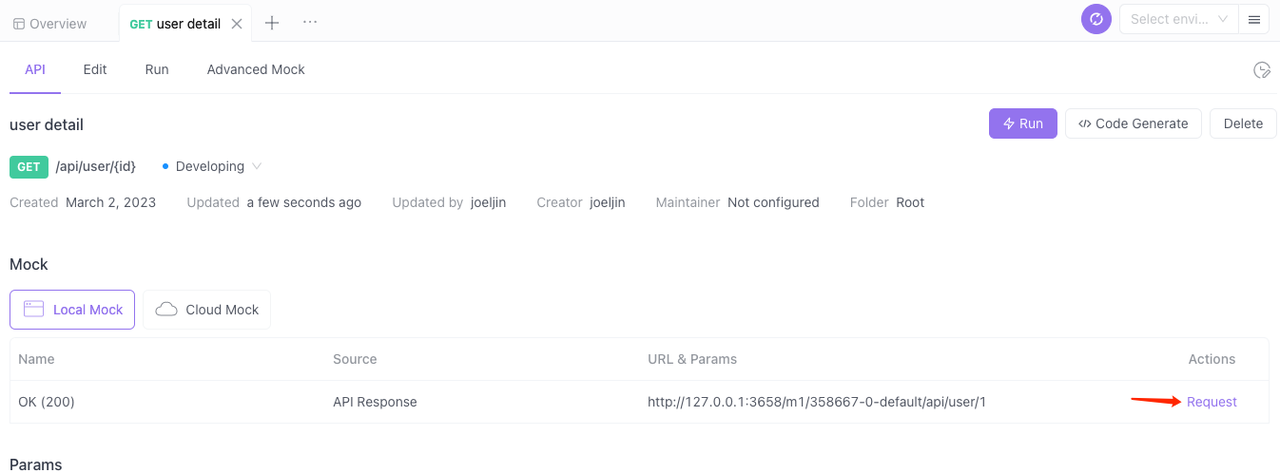
Với điều này, giao diện chi tiết người dùng đã được tạo. Trong khi đó, Apidog đã tự động tạo một mock cho chúng tôi dựa trên định dạng và loại trường phản hồi. Nhấn vào nút "Yêu cầu" dưới Mock để xem phản hồi mock.

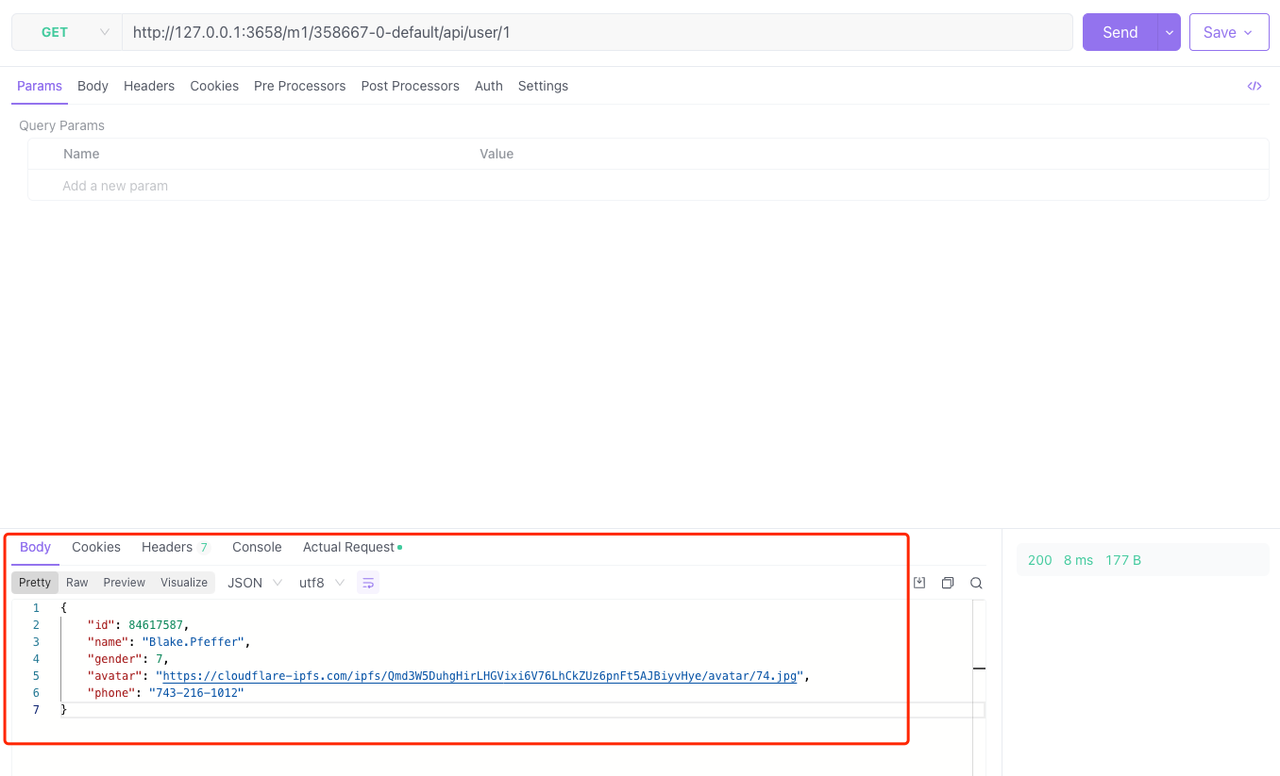
Hãy cùng xem phản hồi mock. Nhấn vào nút "Yêu cầu" và sau đó nhấn "Gửi" trên trang mở ra.

Bước 3. Đặt Quy tắc Khớp Mock
Bạn có nhận thấy điều gì đó kỳ diệu không? Apidog đặt trường "name" thành loại chuỗi, nhưng nó trả về các tên; đặt trường "phone" thành loại chuỗi, nhưng nó trả về số điện thoại; đặt trường "avatar" thành loại chuỗi, nhưng nó trả về địa chỉ hình ảnh.
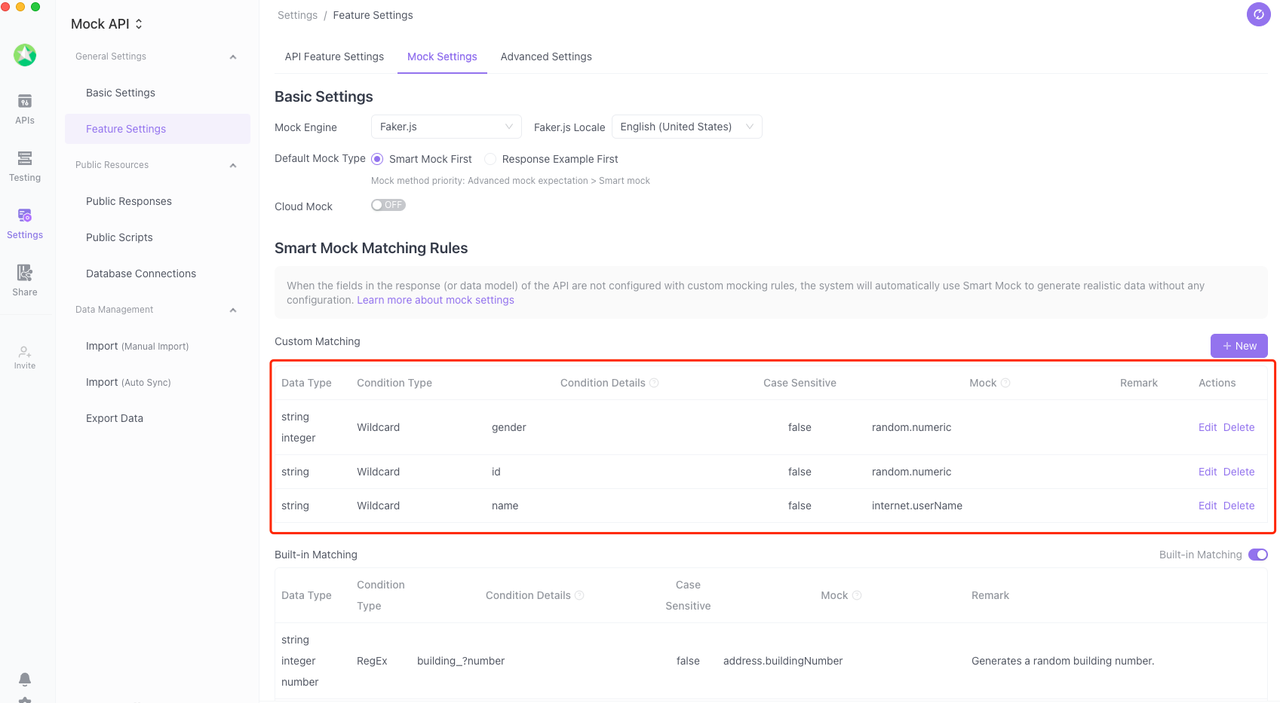
Lý do là Apidog hỗ trợ đặt các quy tắc khớp cho Mock. Apidog có các quy tắc tích hợp sẵn, và người dùng cũng có thể tùy chỉnh các quy tắc của riêng họ. Những quy tắc này có thể được tìm thấy trong Cài đặt Dự án > Cài đặt Tính năng > Cài đặt Mock.

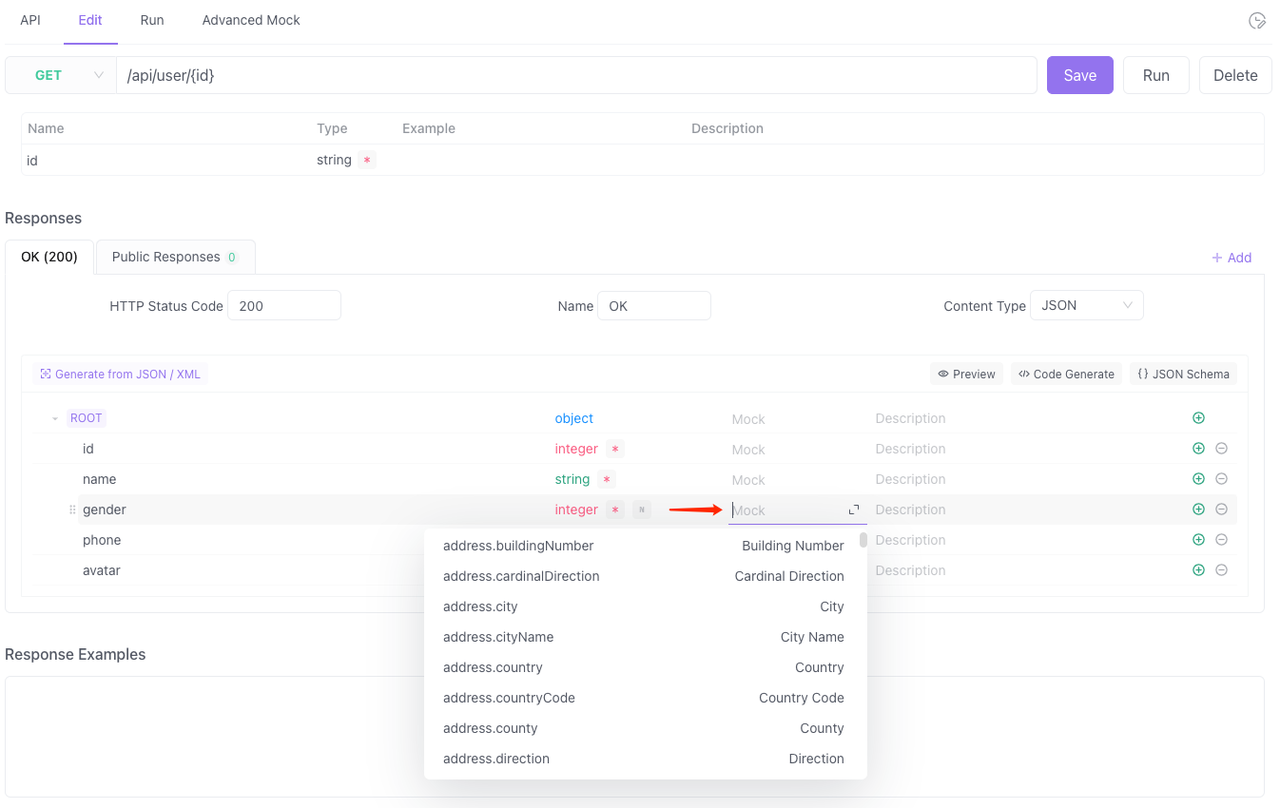
Bạn cũng có thể đặt các quy tắc Mock riêng biệt cho từng trường. Nhấn vào "Mock" bên cạnh trường:

Các quy tắc khớp Mock của Apidog như sau:
- Khi một trường đáp ứng một quy tắc khớp, phản hồi sẽ trả về một giá trị ngẫu nhiên thỏa mãn quy tắc Mock.
- Nếu một trường không đáp ứng bất kỳ quy tắc khớp nào, phản hồi sẽ trả về một giá trị ngẫu nhiên thỏa mãn loại dữ liệu của trường đó.
Có ba loại quy tắc khớp:
- Wildcard: * khớp với không hoặc nhiều ký tự, và ? khớp với bất kỳ ký tự đơn nào. Ví dụ, *name có thể khớp với tên người dùng, name, và nhiều hơn nữa.
- Biểu thức chính quy.
- Khớp chính xác.
Các quy tắc Mock hoàn toàn tương thích với Mock.js, và đã mở rộng một số cú pháp mà Mock.js không có (chẳng hạn như số điện thoại trong nước "@phone"). Các quy tắc Mock phổ biến bao gồm:
- @integer: số nguyên. @integer(min, max).
- @string: chuỗi. @string(length): xác định độ dài của chuỗi.
- @regexp(regexp): biểu thức chính quy.
- @url: URL.
Trong quá trình phát triển, chúng ta có thể gặp phải các tình huống Mock linh hoạt và phức tạp, chẳng hạn như trả về nội dung tùy chỉnh dựa trên các tham số yêu cầu khác nhau. Ví dụ, trả về thông tin người dùng bình thường khi ID là 1, và báo lỗi khi ID là 2. Apidog cũng hỗ trợ các tình huống này, và những ai quan tâm có thể xem tài liệu Advanced Mock.
Kỹ thuật Mock API Nâng cao
Phản hồi Năng động
app.get('/api/users/:id', (req, res) => {
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
];
const user = users.find(u => u.id == req.params.id);
if (user) {
res.json(user);
} else {
res.status(404).send('Không tìm thấy người dùng');
}
});
Bây giờ, bạn có thể yêu cầu một người dùng cụ thể bằng ID của họ, và mock API sẽ trả về người dùng tương ứng hoặc lỗi 404 nếu không tìm thấy người dùng.
Phản hồi Trì hoãn
Để mô phỏng độ trễ mạng, bạn có thể giới thiệu độ trễ trong phản hồi của mình. Điều này có thể hữu ích để thử nghiệm cách ứng dụng của bạn xử lý mạng chậm.
app.get('/api/users', (req, res) => {
setTimeout(() => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
}, 2000); // độ trễ 2 giây
});
Làm thế nào để tạo dữ liệu mock thân thiện với người dùng một cách hiệu quả với Apidog?
- Apidog có thể tạo các quy tắc mock dựa trên cấu trúc dữ liệu và loại dữ liệu trong định nghĩa API.
- Apidog có một mock thông minh tích hợp sẵn, giúp tạo ra các quy tắc mock dựa trên tên trường và loại dữ liệu của trường. Ví dụ, nếu một trường chuỗi chứa “image”, “time”, “city”, v.v... trong tên của nó, Apidog sẽ tạo ra một url, string hoặc name dựa trên trường đó.
- Dựa trên các quy tắc mock tích hợp sẵn, Apidog có thể tự động nhận diện các trường như hình ảnh, avatar, tên người dùng, số điện thoại di động, URL, ngày tháng, thời gian, timestamp, email, tỉnh, thành phố, địa chỉ, và IP, để tạo ra dữ liệu giả thân thiện với người dùng.
- Ngoài các quy tắc mock tích hợp sẵn, người dùng cũng có thể tùy chỉnh các quy tắc để đáp ứng nhiều nhu cầu cá nhân hóa khác nhau. Nó hỗ trợ khớp trường chuỗi sử dụng biểu thức chính quy hoặc wildcard.
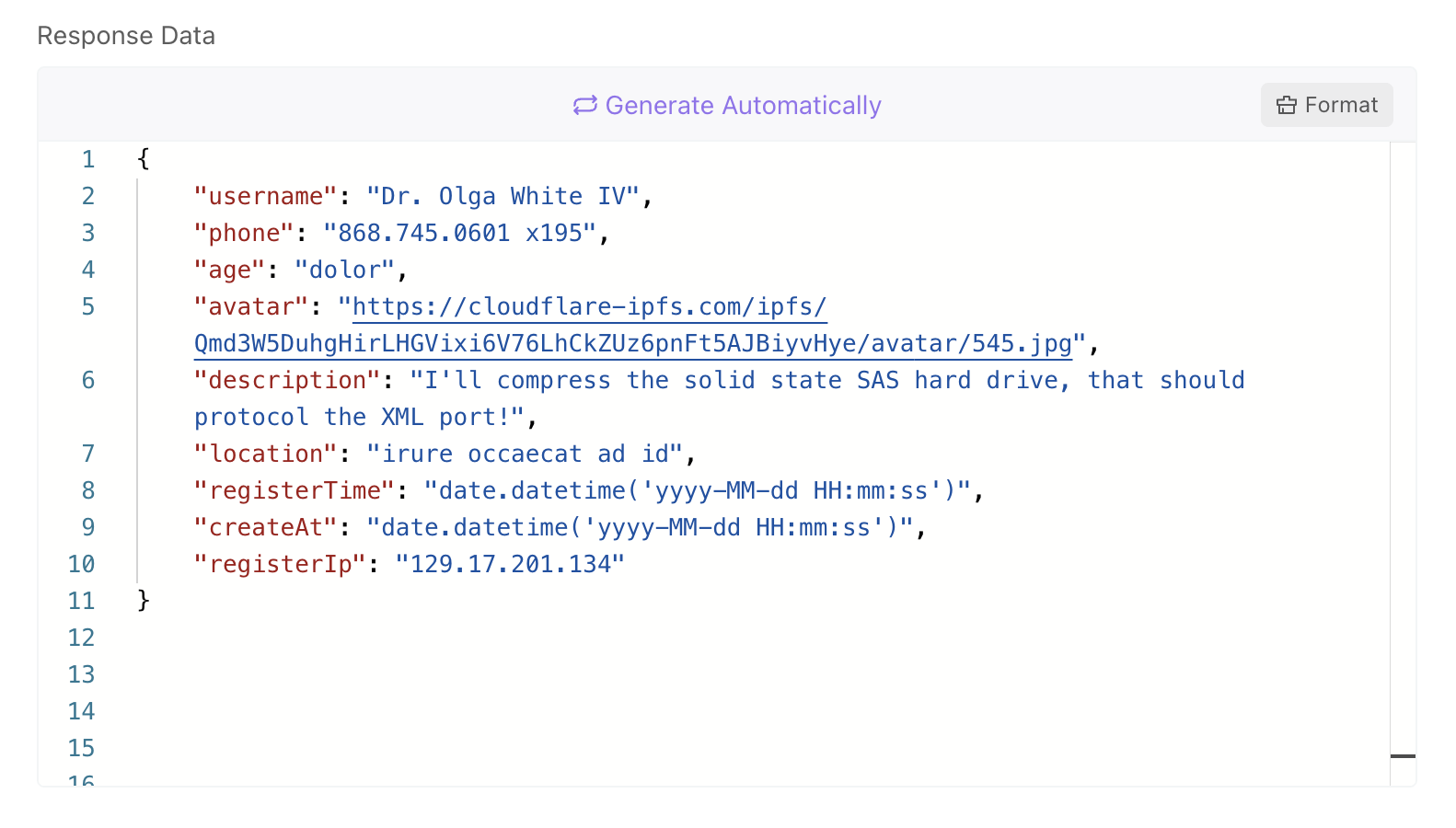
Dưới đây là một ví dụ về dữ liệu mock được Apidog tạo ra mà không cần cấu hình:

Những thực hành tốt nhất khi sử dụng Mock APIs
- Giữ nó đơn giản: Bắt đầu với các phản hồi tĩnh đơn giản và dần dần thêm độ phức tạp khi cần.
- Tài liệu Mock APIs của bạn: Đảm bảo nhóm của bạn biết các điểm cuối khả dụng và phản hồi của chúng.
- Cập nhật thường xuyên: Giữ cho mock APIs của bạn được cập nhật khi các API thực phát triển.
- Thử nghiệm kỹ lưỡng: Sử dụng mock APIs để thử nghiệm các kịch bản khác nhau, bao gồm các trường hợp cạnh.
Các Trường hợp Sử dụng Thực tế
Phát triển Frontend
Khi xây dựng một ứng dụng frontend, bạn có thể sử dụng mock APIs để bắt đầu làm việc trên các tính năng ngay lập tức, mà không cần chờ đợi backend sẵn sàng. Cách tiếp cận này giúp phát triển song song và tăng tốc quy trình tổng thể.
Kiểm tra Tự động
Mock APIs rất cần thiết cho kiểm tra tự động. Chúng cung cấp các phản hồi nhất quán, giúp việc viết các bài kiểm tra đáng tin cậy dễ dàng hơn. Các công cụ như Jest và Cypress có thể tích hợp với mock APIs để thử nghiệm các thành phần và quy trình khác nhau.
Lập mẫu
Khi tạo các mẫu hay bằng chứng về ý tưởng, mock APIs cho phép bạn thiết lập nhanh chóng các tương tác backend cần thiết mà không cần phải dành thời gian xây dựng các dịch vụ backend thực tế.
Kết luận
Mock APIs là một yếu tố thay đổi cuộc chơi cho các nhà phát triển, cung cấp cách để tăng tốc phát triển, cải thiện thử nghiệm, và tạo điều kiện hợp tác tốt hơn. Với các công cụ như Apidog, việc tạo và quản lý mock APIs trở nên dễ dàng, cho phép bạn tập trung vào việc xây dựng các ứng dụng tuyệt vời.
Vì vậy, lần tới khi bạn thấy mình phải chờ một API, hãy nhớ rằng mock APIs là người bạn tốt nhất của bạn. Và đừng quên kiểm tra Apidog để có trải nghiệm không rắc rối!
Kêu gọi Hành độngTải Apidog miễn phí
