
Continue.dev é um Ambiente de Desenvolvimento Integrado (IDE) alimentado por IA, projetado para aumentar a eficiência de codificação e agilizar os fluxos de trabalho de desenvolvimento. Ele se integra perfeitamente a editores de código existentes, oferecendo complementação de código assistida por IA, depuração e refatoração inteligente. Este guia irá orientá-lo sobre como usar o Continue.dev de forma eficaz, cobrindo instalação, configuração, recursos principais e melhores práticas.

Instalação e Configuração
1. Instalando o Continue.dev
Para começar, siga estas etapas para instalar o Continue.dev:
- Baixe o Plugin: Visite o site oficial do Continue.dev e baixe o plugin para o seu IDE preferido (VS Code, JetBrains ou qualquer editor suportado).
- Instale a Extensão: Para o VS Code: Vá para o Marketplace de Extensões, procure por “Continue.dev” e clique em Instalar.
- O logo do Continue aparecerá na barra lateral esquerda. Para uma melhor experiência, mova o Continue para a barra lateral direita.
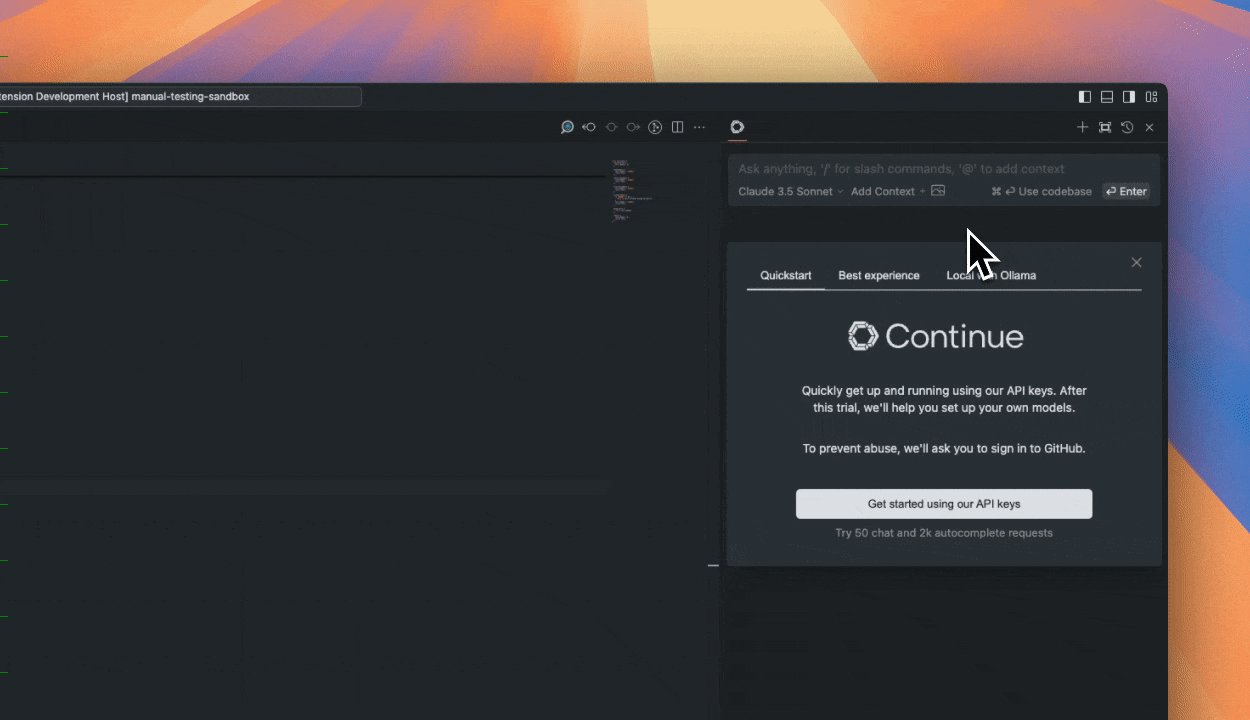
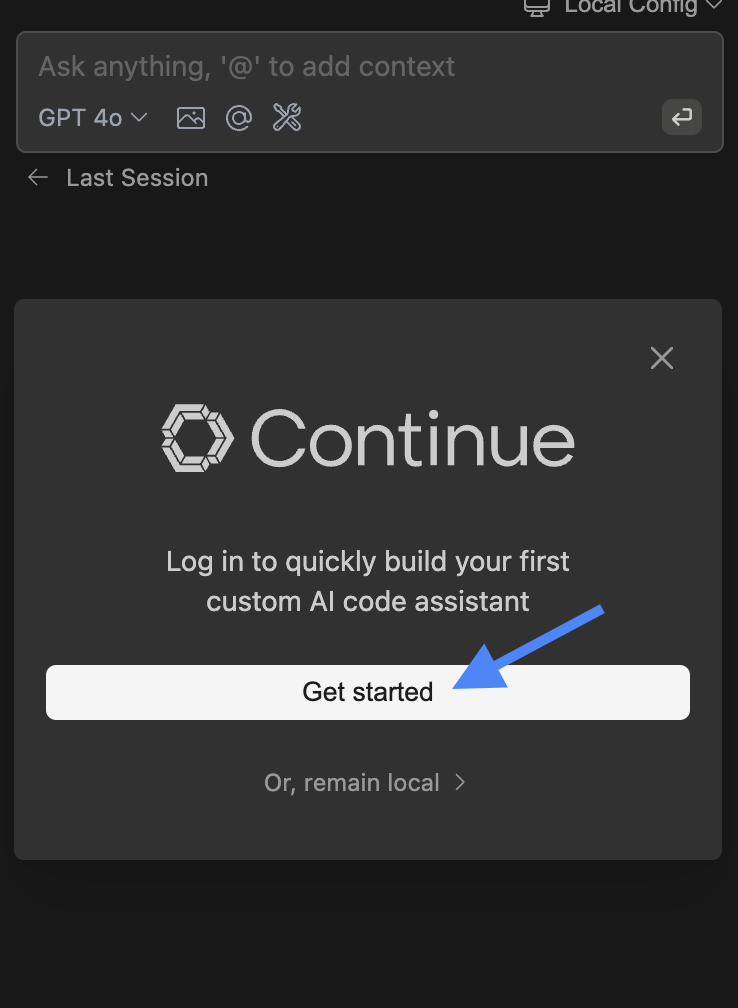
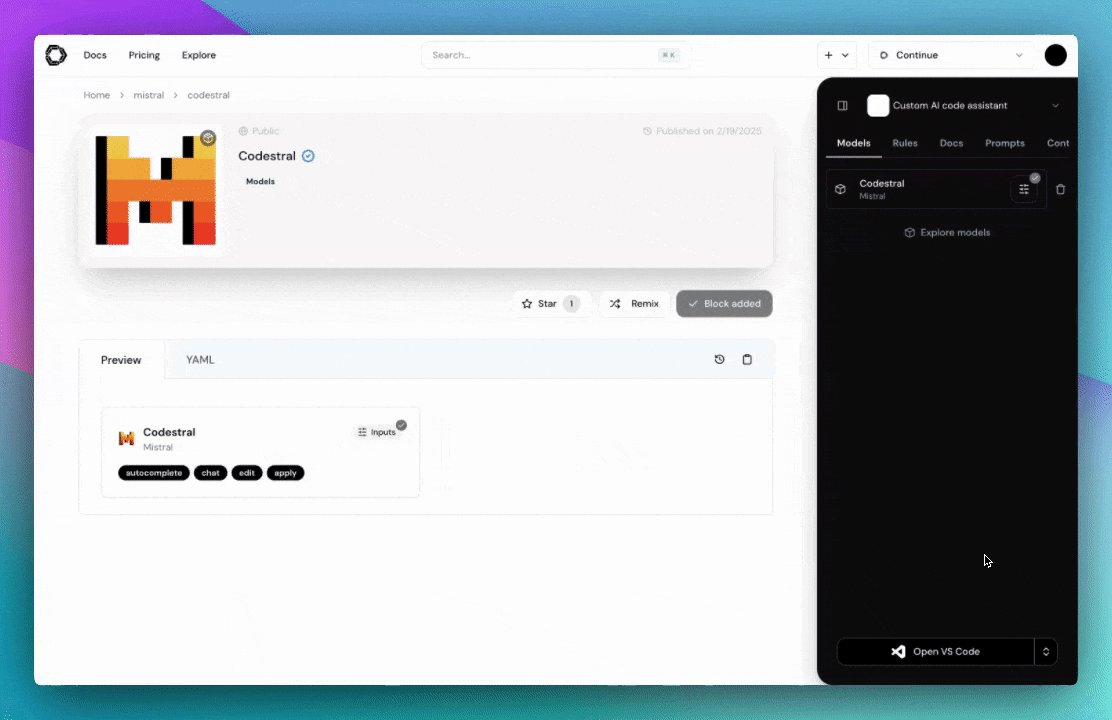
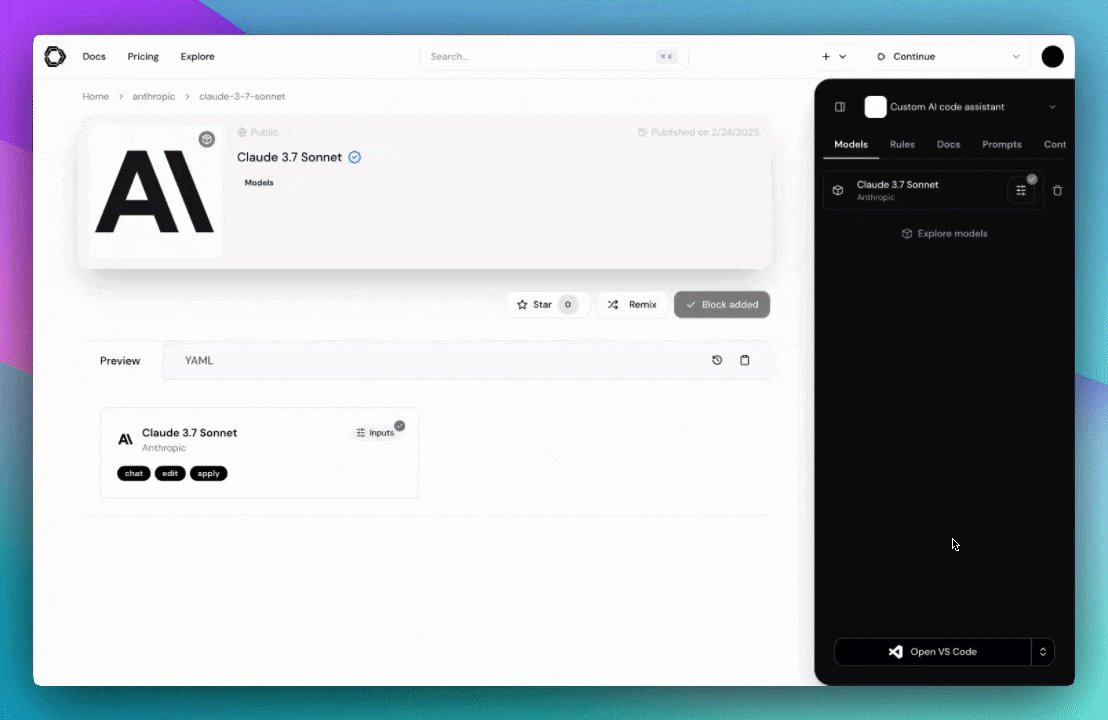
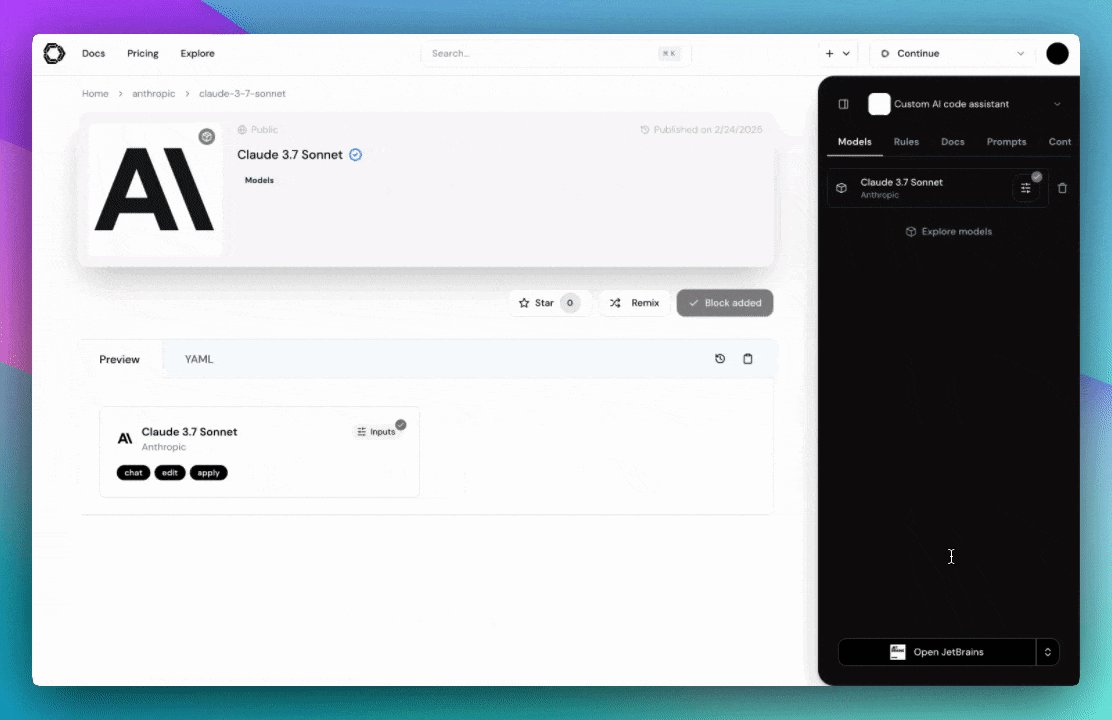
- Faça login no hub para começar com seu primeiro assistente.

JetBrains
- Abra seu IDE JetBrains e acesse Configurações usando
Ctrl+Alt+S - Acesse o Marketplace de Plugins, procure por “Continue.dev” e instale-o.
- Clique em
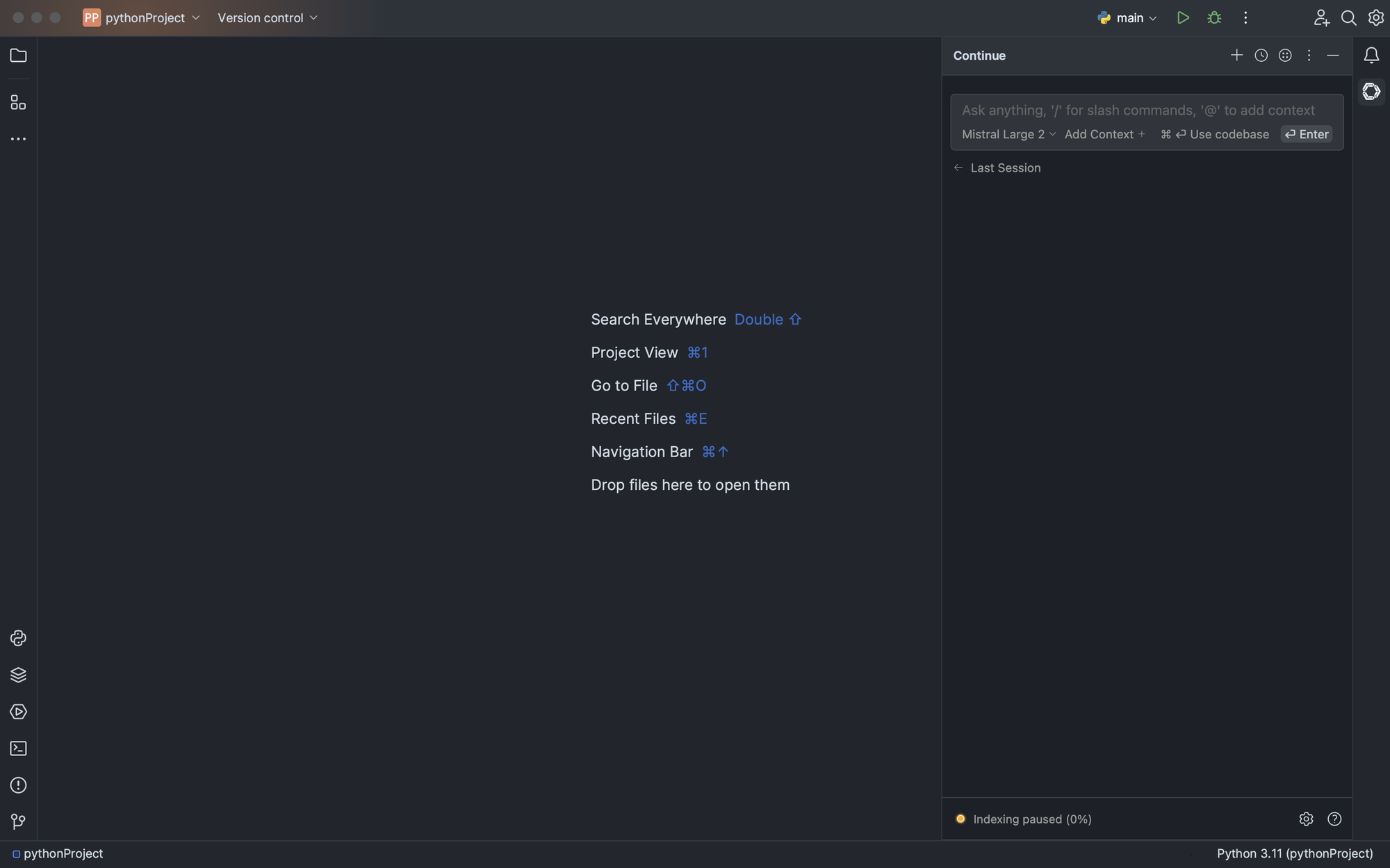
Instalar, o que fará com que o logo do Continue apareça na barra de ferramentas da direita. - Faça login no hub para começar com seu primeiro assistente.

Reinicie o IDE: Após a instalação, reinicie seu IDE para ativar a funcionalidade de IA.
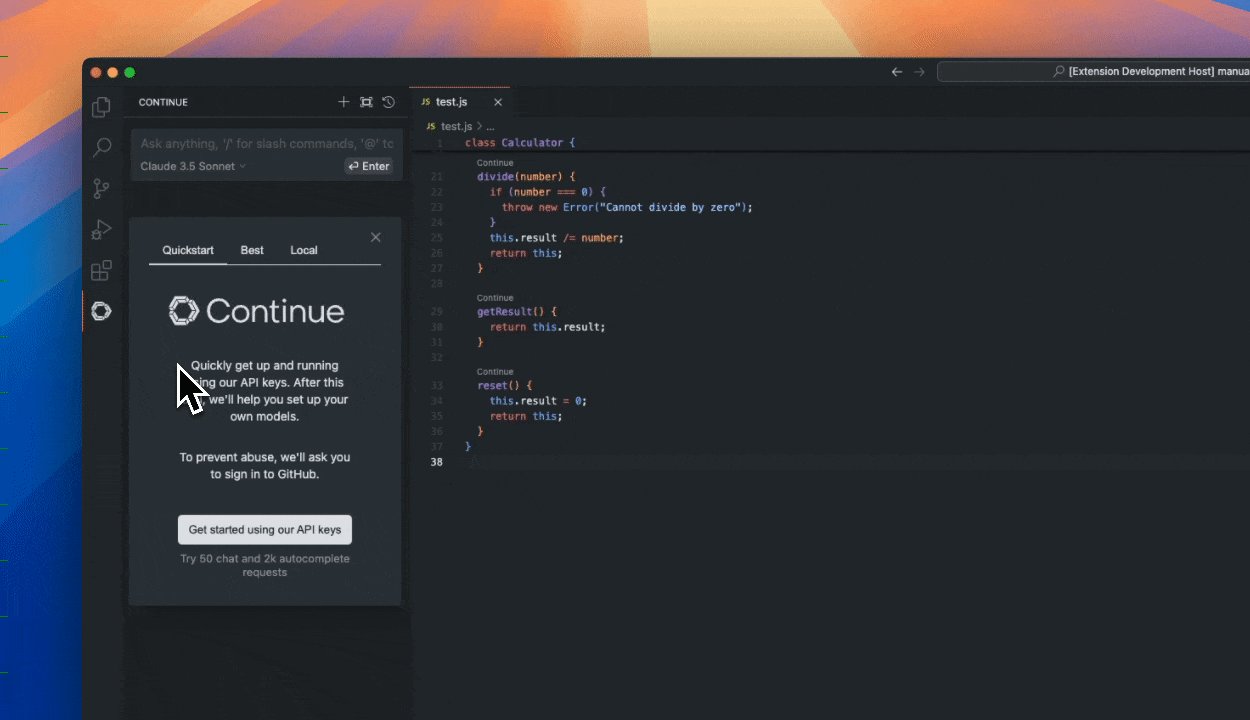
Fazendo login
Clique em "Começar" para fazer login no hub e começar a usar assistentes.

2. Configurando o Continue.dev
Após a instalação, configure o Continue.dev para desempenho ideal:
Faça login: Use sua conta do Continue.dev para desbloquear todos os recursos.
Defina a Chave da API (se necessário): Insira a chave da API do seu modelo de IA nas configurações.
Ajuste as Configurações de IA: Personalize as sugestões de IA, a complementação automática e as preferências de depuração.
Recursos Principais
1. Complementação de Código Alimentada por IA
Continue.dev prevê e sugere trechos de código com base no seu estilo de codificação, acelerando significativamente o desenvolvimento. Ele pode:
Completar automaticamente funções, variáveis e blocos de código inteiros.
Fornecer sugestões contextuais com base na estrutura do projeto existente.

Como Usar a Complementação Automática
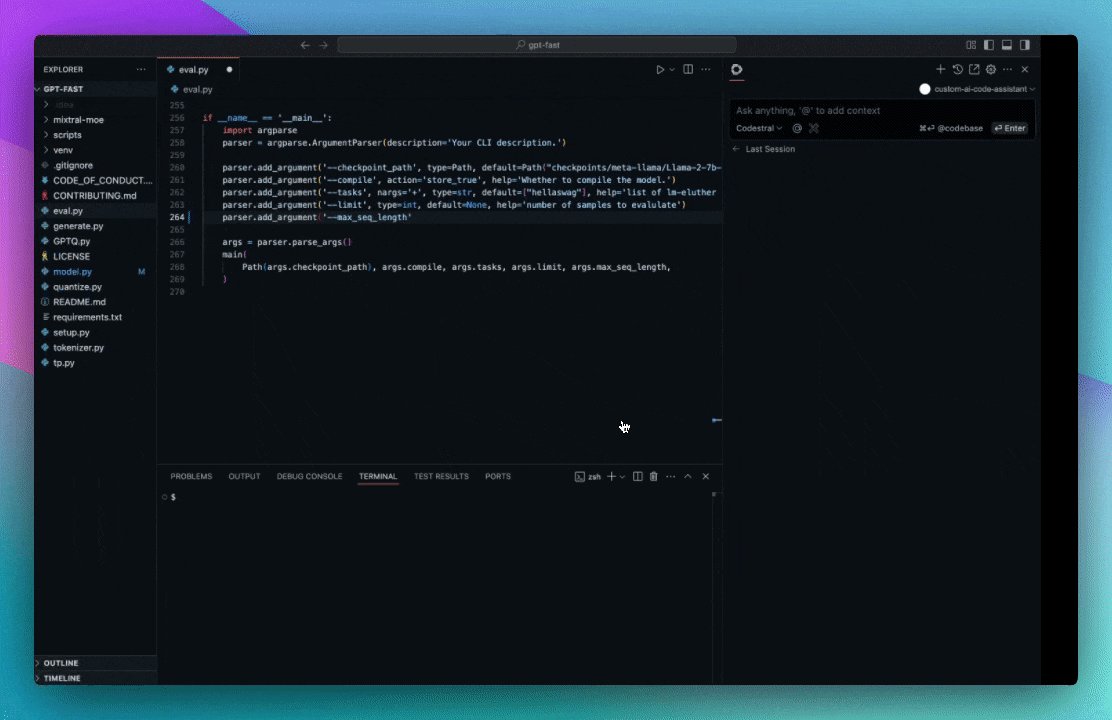
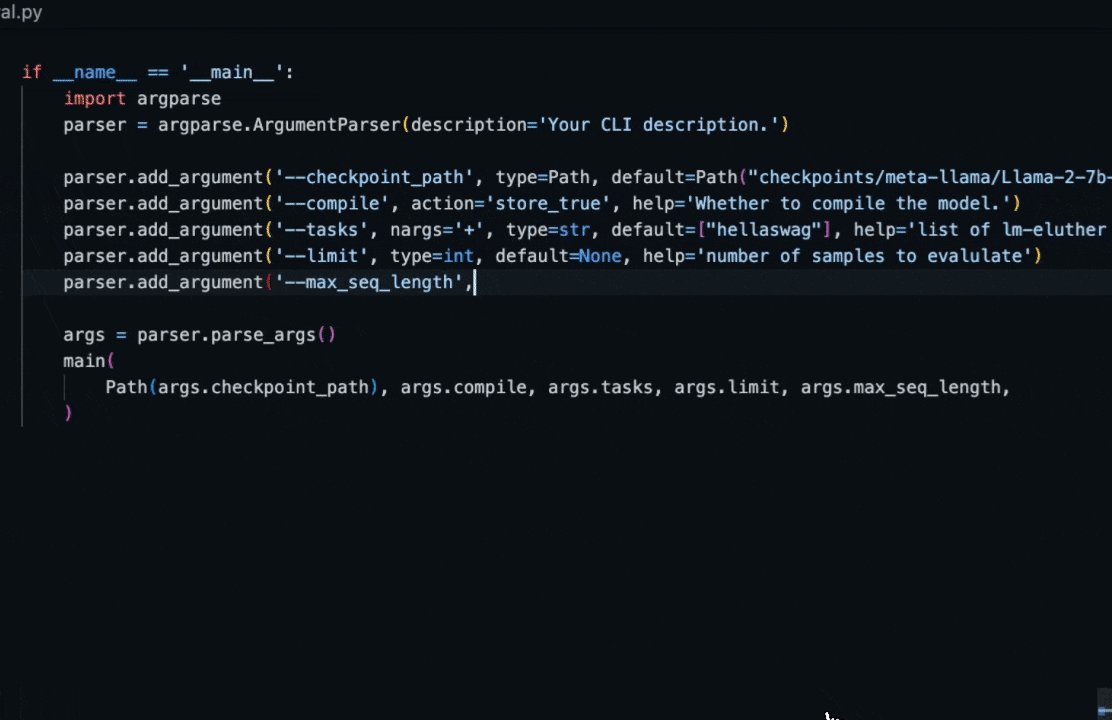
A complementação automática oferece sugestões de código em linha enquanto você digita, tornando a codificação mais rápida e eficiente.
Ativando a Complementação Automática: Clique no botão "Continue" na barra de status no canto inferior direito do seu IDE, ou certifique-se de que "Ativar Complementação Automática por Tab" esteja marcado nas configurações do seu IDE.
Gerenciando Sugestões
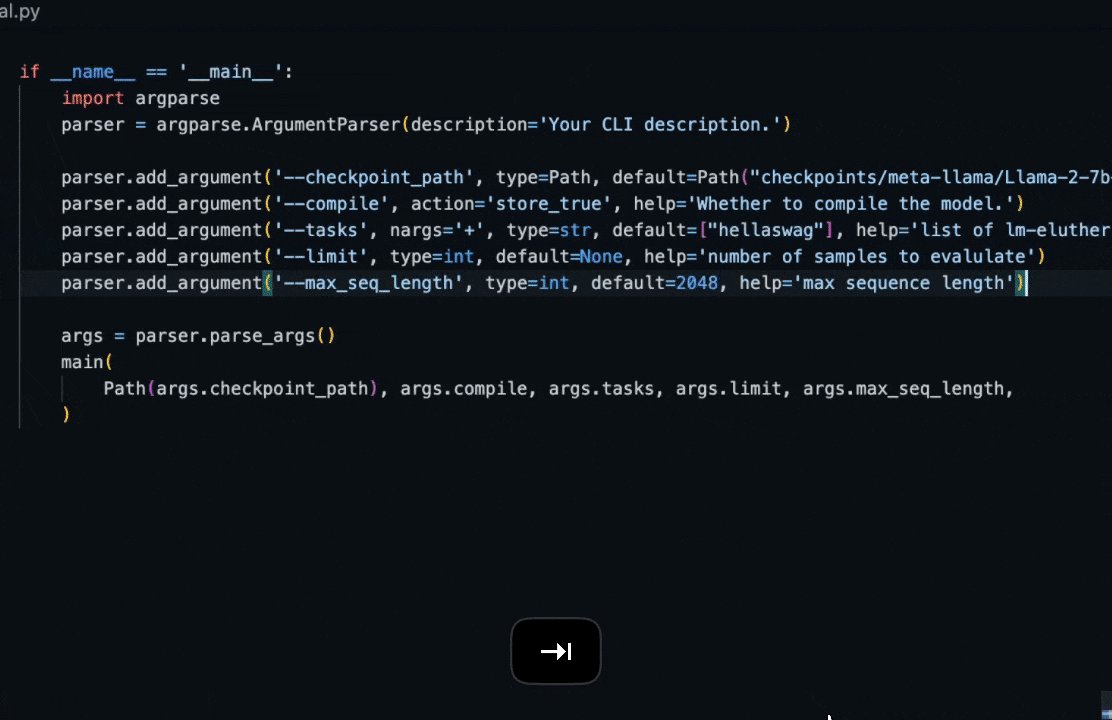
Aceitar uma sugestão completa: Pressione Tab
Rejeitar uma sugestão completa: Pressione Esc
Aceitar parcialmente uma sugestão: Use Cmd/Ctrl + → para aceitá-la palavra por palavra para um controle mais preciso.
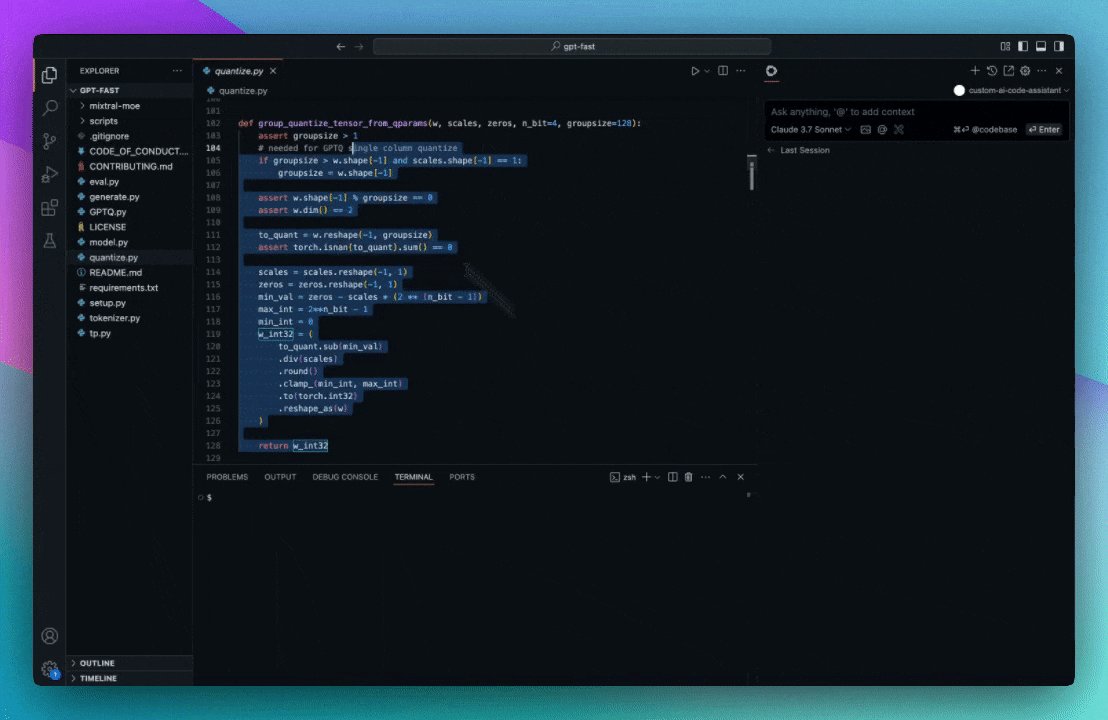
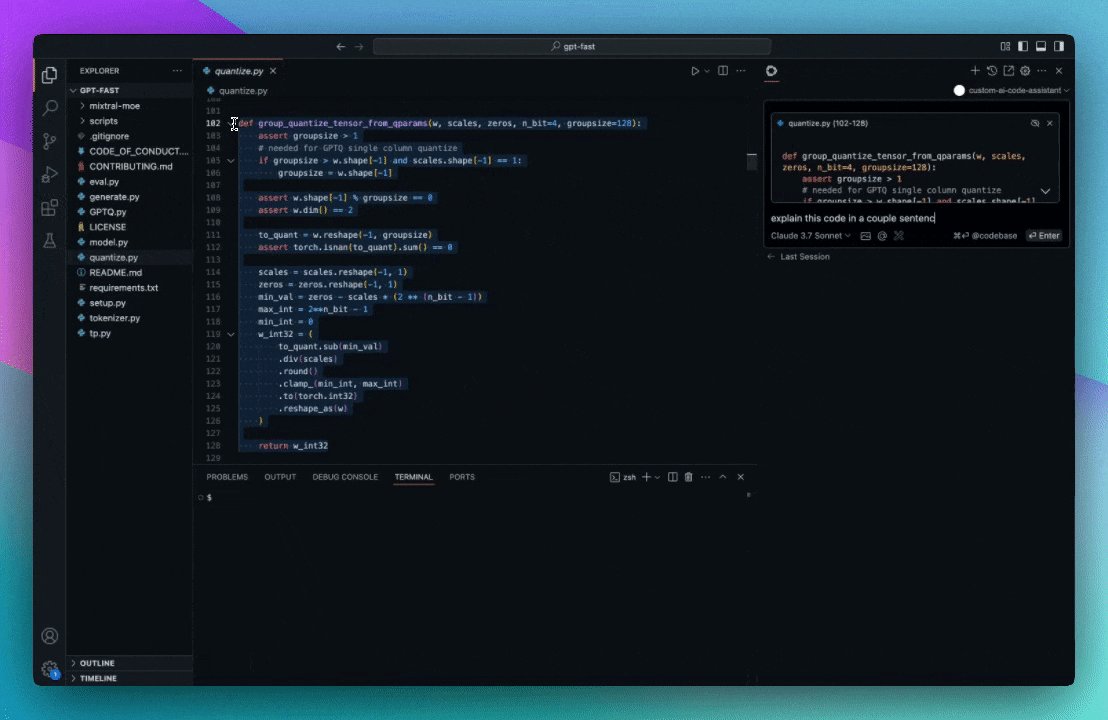
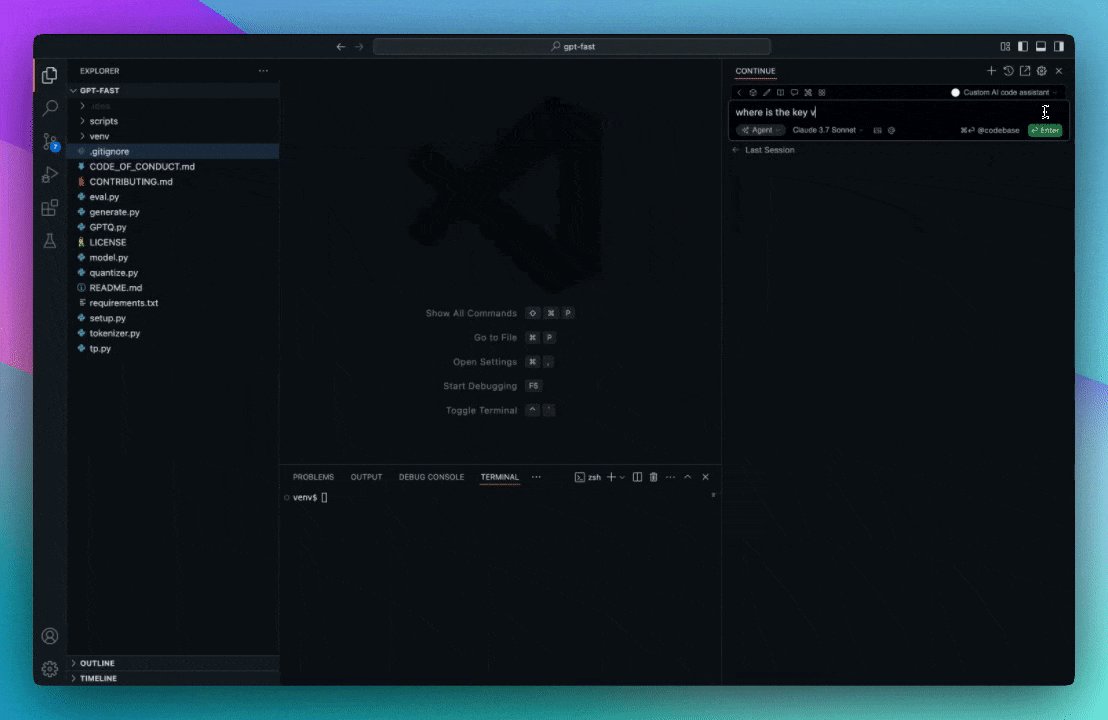
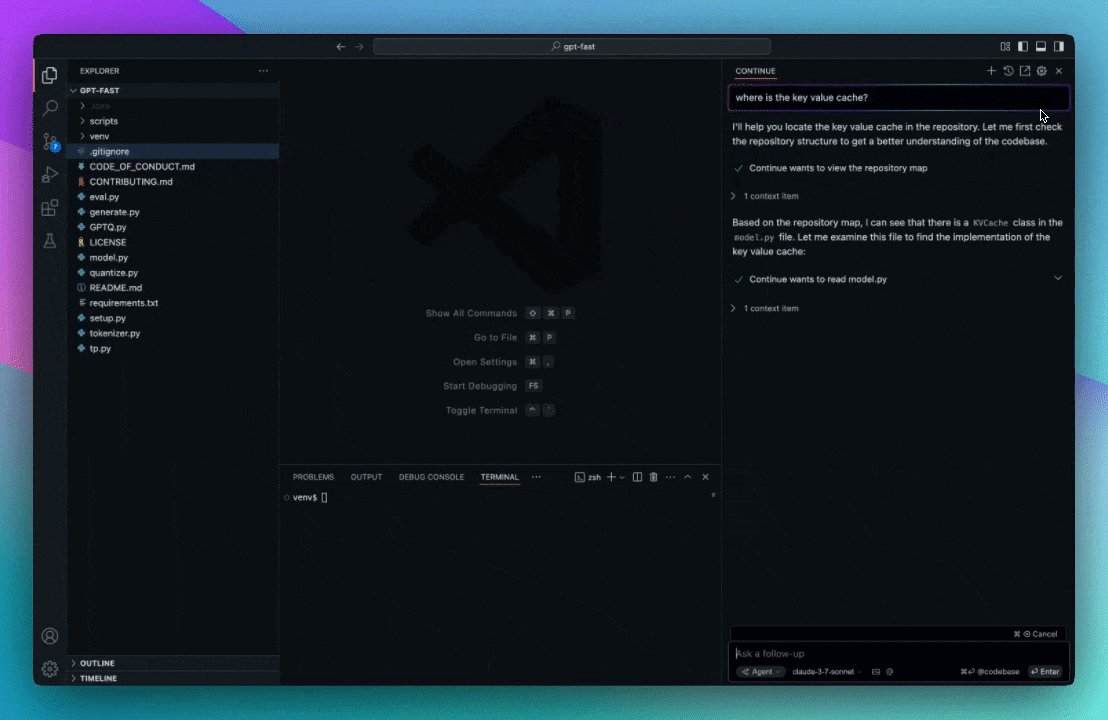
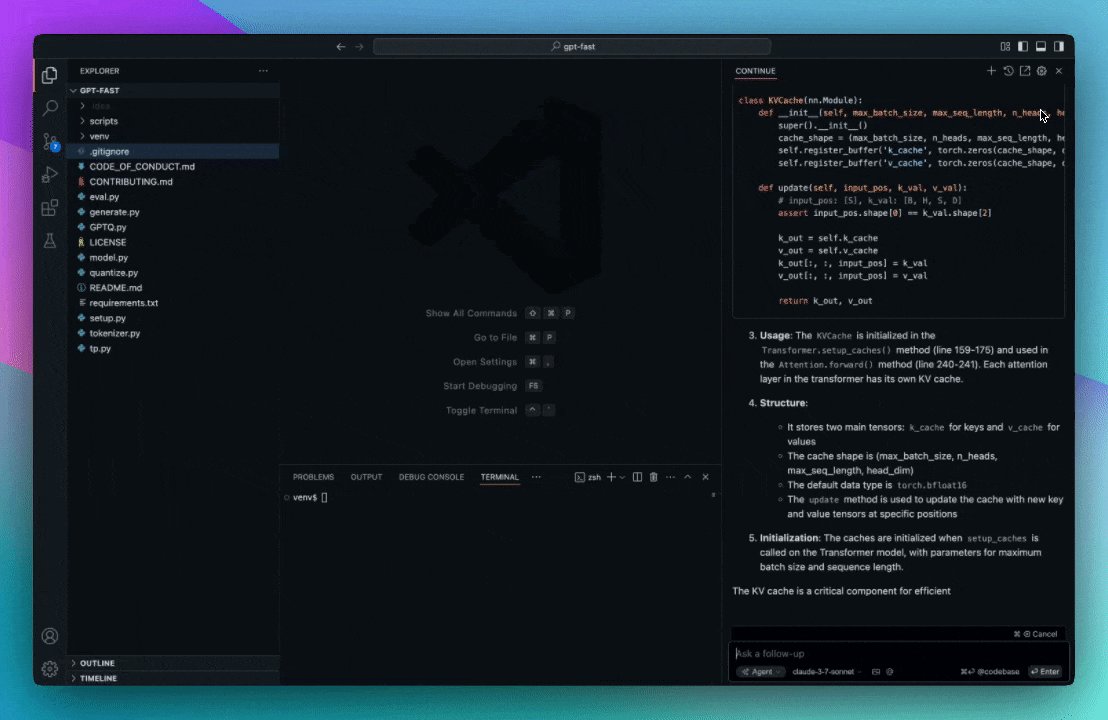
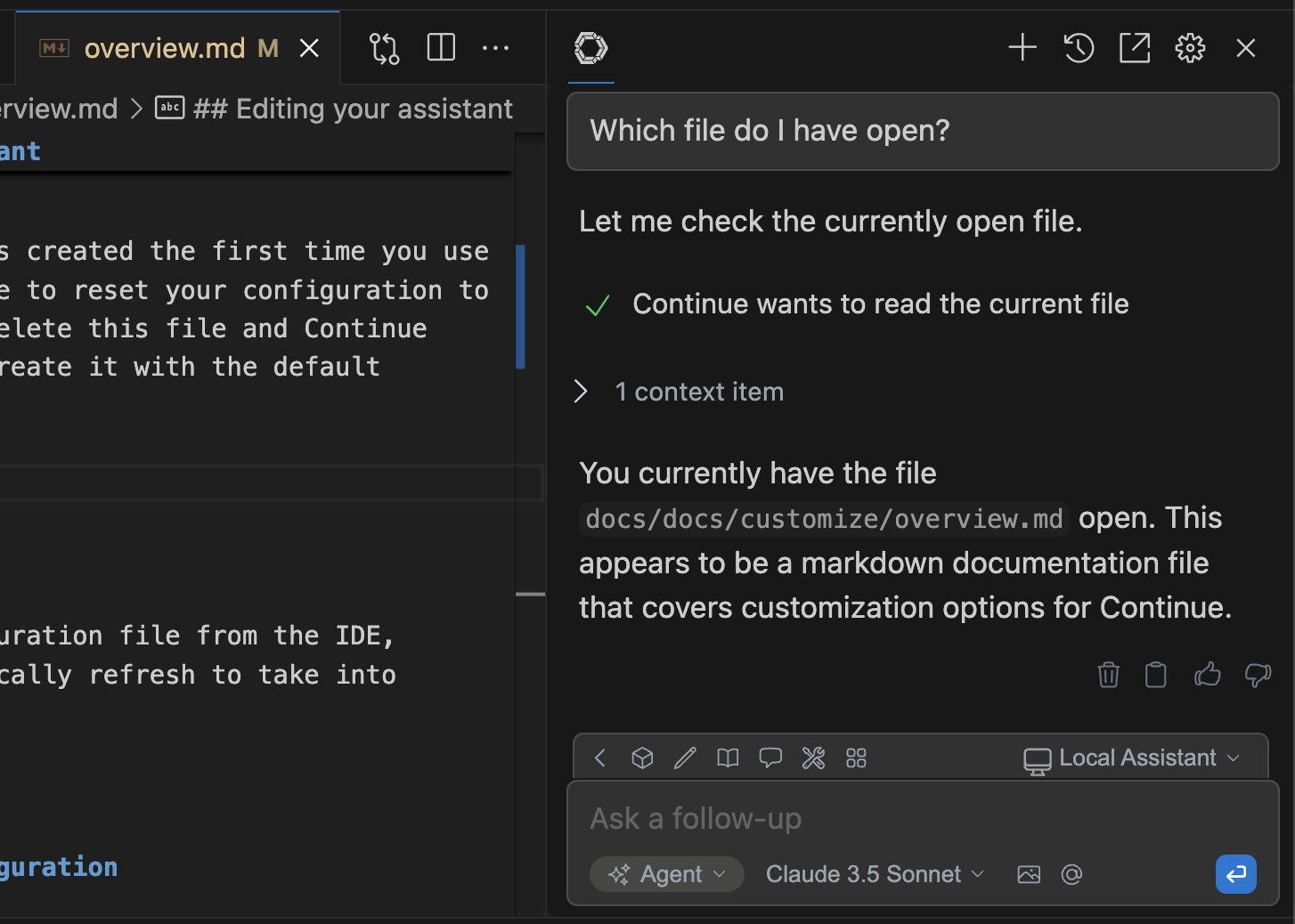
2. Como Usar o Chat para Assistência de LLM no IDE
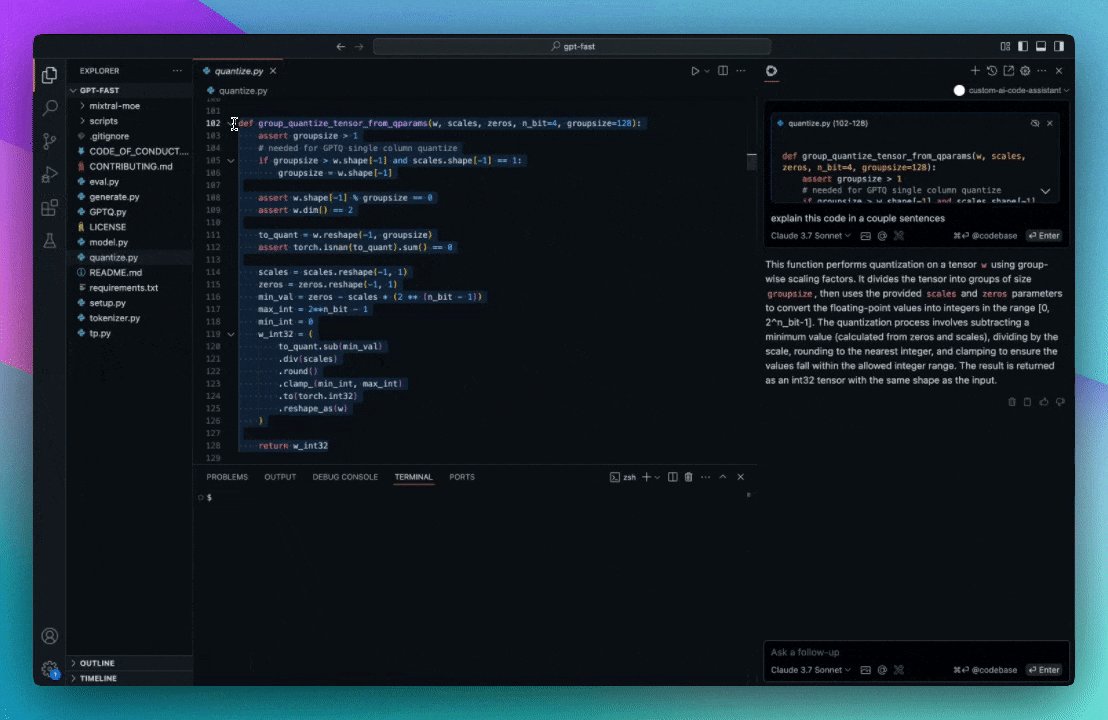
O Chat permite que você solicite ajuda de um LLM facilmente sem sair do seu IDE. Você envia uma tarefa com informações relevantes, e ele responde com o texto ou código mais provável para completar a tarefa. Se a resposta não for exatamente o que você precisa, você pode enviar mensagens de acompanhamento para refinar o resultado.
O Chat é ideal para entender ou iterar sobre código, ou como um substituto para consultas tradicionais de motores de busca.

Ações Básicas
Digite um Pedido e Pressione Enter: Basta enviar uma pergunta ou pedido, e o LLM responderá com uma resposta ou solução.
Selecione Código para Contexto: Selecione uma seção de código, e depois pressione Cmd/Ctrl + L (VS Code) ou Cmd/Ctrl + J (JetBrains) para enviá-la ao LLM. Você pode então pedir uma explicação ou solicitar uma refatoração.
Referenciar Contexto com o Símbolo @: Para incluir contexto adicional do código, documentação, IDE ou outras ferramentas, digite @ para selecionar e adicionar à sua consulta.
Ações Avançadas
Aplique o Código Gerado ao Seu Arquivo: Quando o LLM sugere alterações de código, clique no botão "Aplicar" para atualizar o código no seu editor.
Inicie uma Nova Sessão: Para uma nova tarefa, pressione Cmd/Ctrl + L (VS Code) ou Cmd/Ctrl + J (JetBrains) para iniciar uma nova sessão, garantindo que apenas o contexto relevante seja incluído para a nova tarefa.
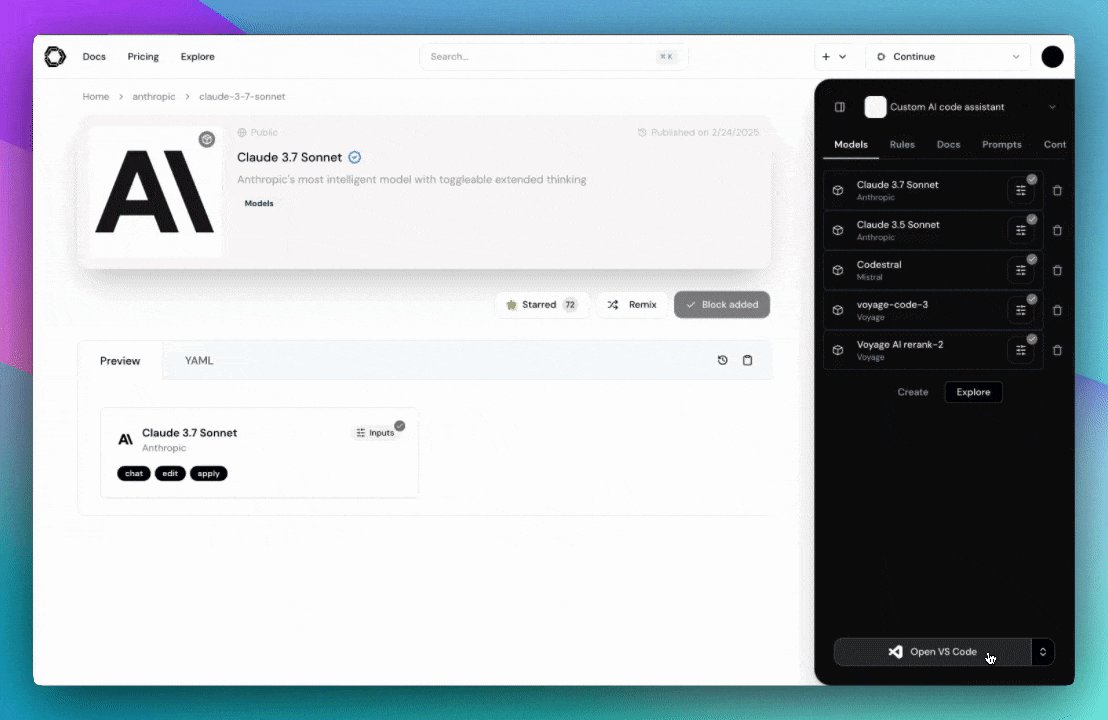
Alternar Entre Modelos: Se vários modelos estiverem disponíveis, você pode alternar entre eles usando o menu suspenso ou pressionando Cmd/Ctrl + '.
3. Editar
Como Usar Editar para Modificação de Código
Editar é uma maneira conveniente de fazer alterações rápidas e direcionadas em código e arquivos específicos sem sair do seu espaço de trabalho atual. Você pode destacar código, descrever as alterações, e ver as diferenças em linha, permitindo aceitar ou rejeitar facilmente.
Editar é melhor para tarefas menores e específicas, como:
Escrever comentários
Gerar testes unitários
Refatorar funções ou métodos

Etapas para Usar Editar
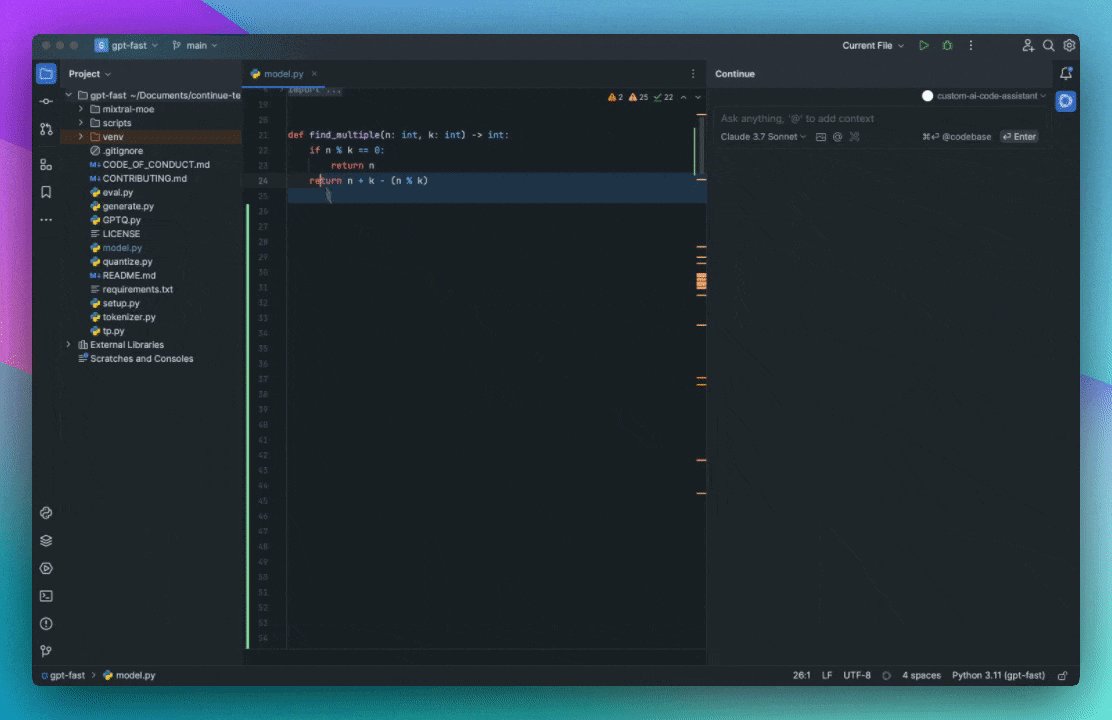
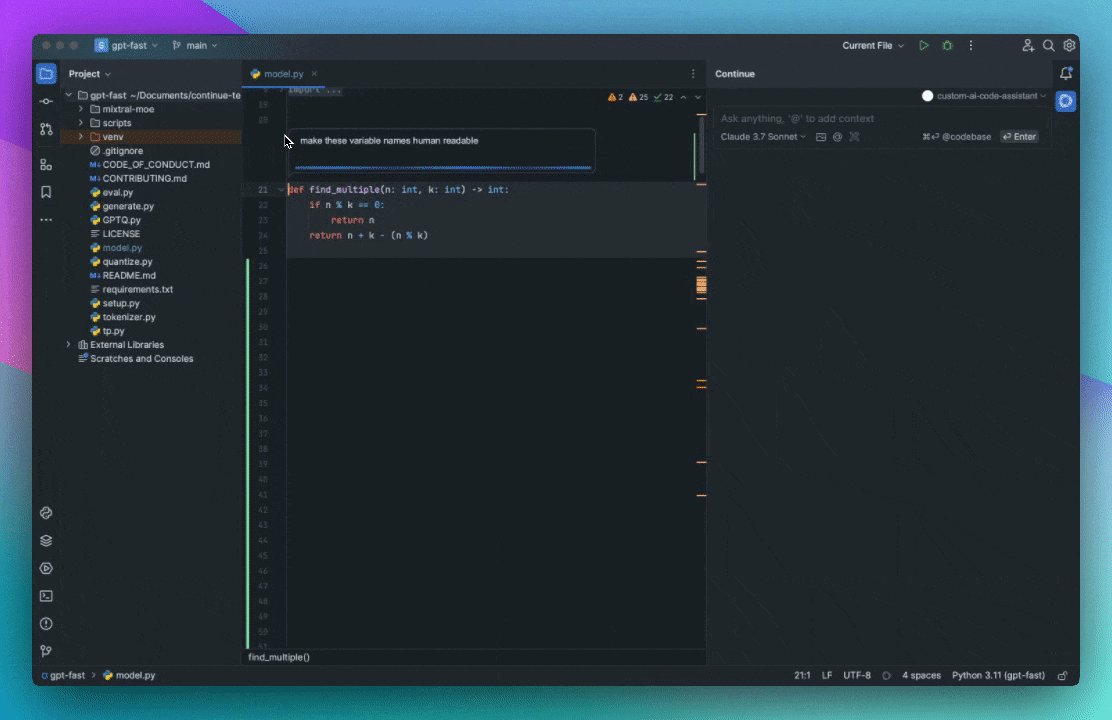
Destacar Código e Ativar o Modo de Edição: Selecione o bloco de código que deseja modificar, depois pressione Cmd/Ctrl + I para ativar o modo de edição. Se nenhum código estiver destacado, você ainda pode entrar no modo de edição pressionando Cmd/Ctrl + I.
Descrever Alterações no Código: Forneça uma breve e concisa descrição das alterações que deseja que o modelo faça em seu código destacado. Para alterações mais complexas, use o recurso Chat em vez disso.
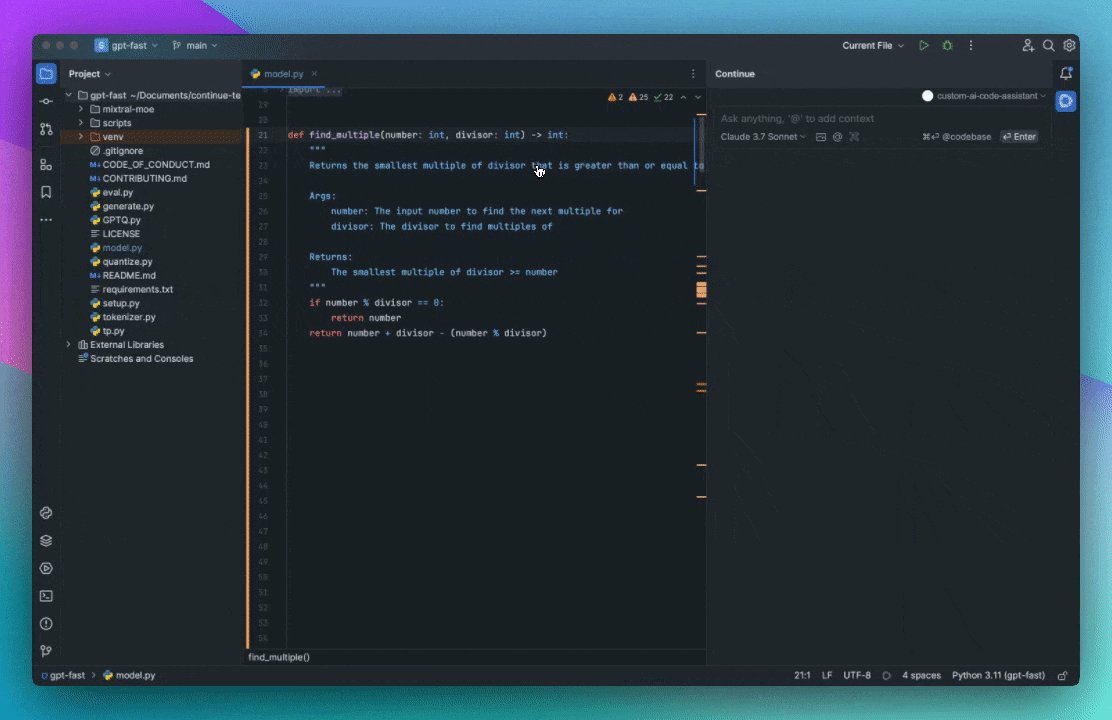
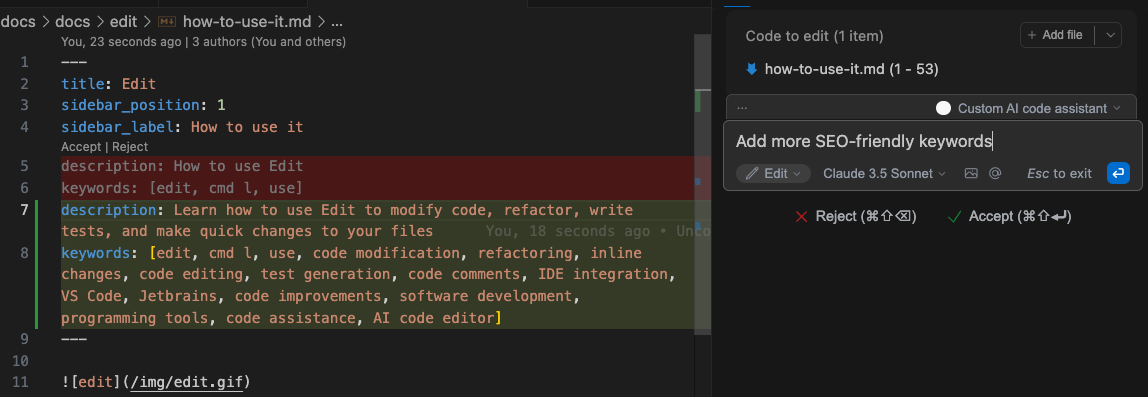
Aceitar ou Rejeitar Alterações: Diferenças em linha aparecerão dentro do seu texto destacado.
Aceite as alterações usando Cmd/Ctrl + Opt + Y
Rejeite as alterações usando Cmd/Ctrl + Opt + N
Aceite ou rejeite todas as alterações de uma vez usando Cmd/Ctrl + Shift + Enter (aceitar) ou Cmd/Ctrl + Shift + Delete/Backspace (rejeitar).
Para solicitar uma nova sugestão, pressione Cmd/Ctrl + I novamente.
Recursos Adicionais
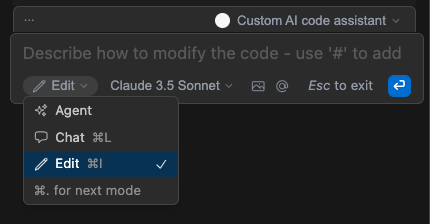
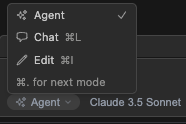
VS Code: No VS Code, Editar está disponível na barra lateral de extensões com uma interface semelhante ao Chat. Você também pode usar o Seletor de Modo abaixo da entrada do Chat para alternar para o modo de Edição.

JetBrains: No JetBrains, Editar é implementado como um popup em linha para edições de arquivo único (edições de vários arquivos não são suportadas).
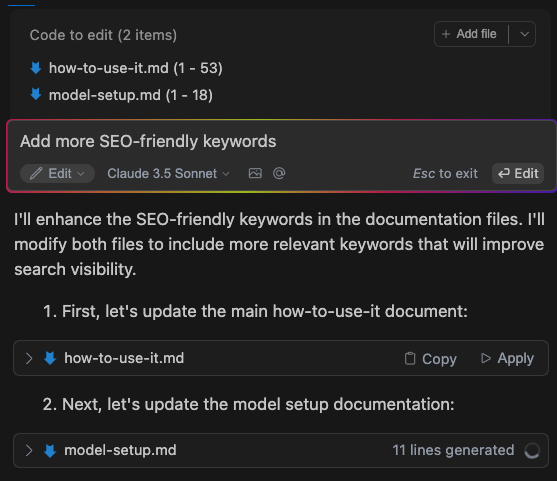
Adicionando Arquivos para Editar
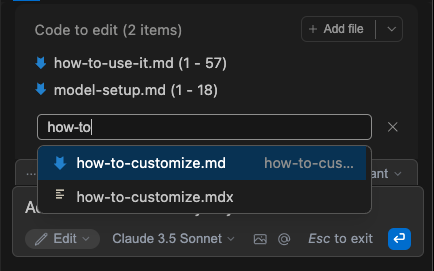
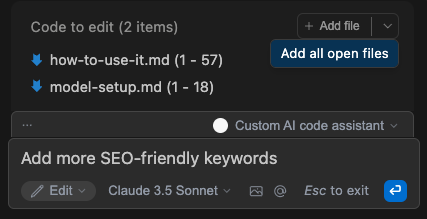
Além de adicionar código destacado, você também pode adicionar arquivos manualmente para editar usando a Combobox Adicionar Arquivo ou clicando na lista suspensa e selecionando Adicionar todos os arquivos abertos para adicionar todos os arquivos que estão atualmente abertos no editor.
Combobox Adicionar Arquivo

Dropdown Adicionar Todos os Arquivos Abertos

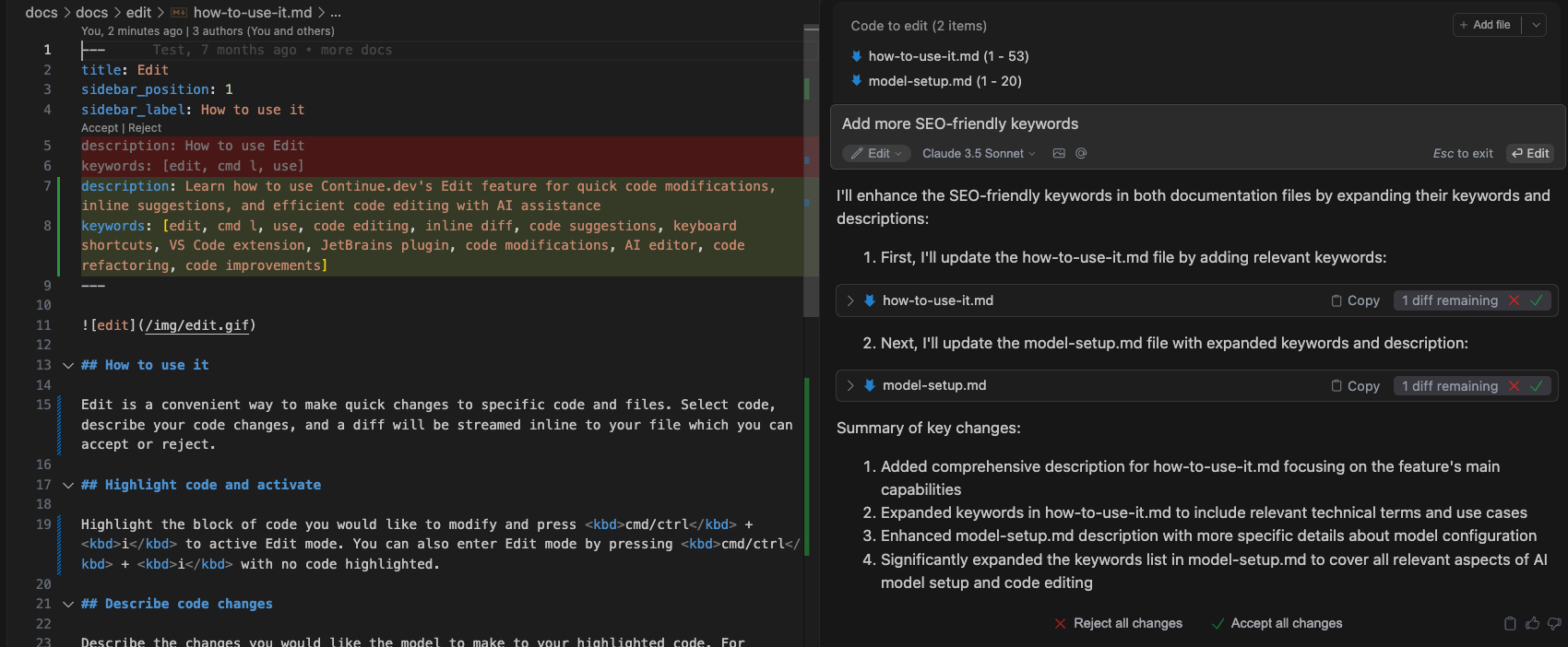
Edição de Arquivo Único: Se um arquivo/faixa estiver presente em Código para Editar ao enviar, o Continue solicitará o modelo Editar e, em seguida, transmitirá automaticamente a diferença para o editor.

Edição de Múltiplos Arquivos: Se vários arquivos/faixas estiverem presentes em Código para Editar ao enviar, o Continue solicitará o modelo Editar para produzir blocos de código por arquivo, que o usuário pode escolher aplicar e aceitar/rejeitar de forma independente.
Conteúdo Gerado

Diferenças

4. Agente
Como Usar o Chat com o Agente
O Agente está integrado na mesma interface que o Chat, permitindo comunicação e gestão de tarefas sem costuras. Você pode fornecer instruções em linguagem natural ao Agente, e ele cuidará das etapas necessárias para concluir sua solicitação, assim como o Chat.

Etapas para Usar o Chat com o Agente
Instruções em Linguagem Natural: Basta digitar seu pedido em linguagem natural, como:
“Defina a regra @typescript-eslint/naming-convention como 'desligada' para todas as configurações do eslint neste projeto.”

O Agente escolherá automaticamente as ferramentas e ações apropriadas para realizar a tarefa.
Fornecendo Contexto: Você também pode fornecer contexto da mesma forma que no Chat usando métodos como provedores de contexto @ ou adicionando código destacado do editor.
Vantagens de Usar o Agente
Automatização: O Agente processa sua solicitação e decide como cumprir a tarefa sem exigir intervenção manual.
Eficiência: Você não precisa descobrir quais ferramentas usar para sua tarefa—o Agente tratará disso automaticamente.
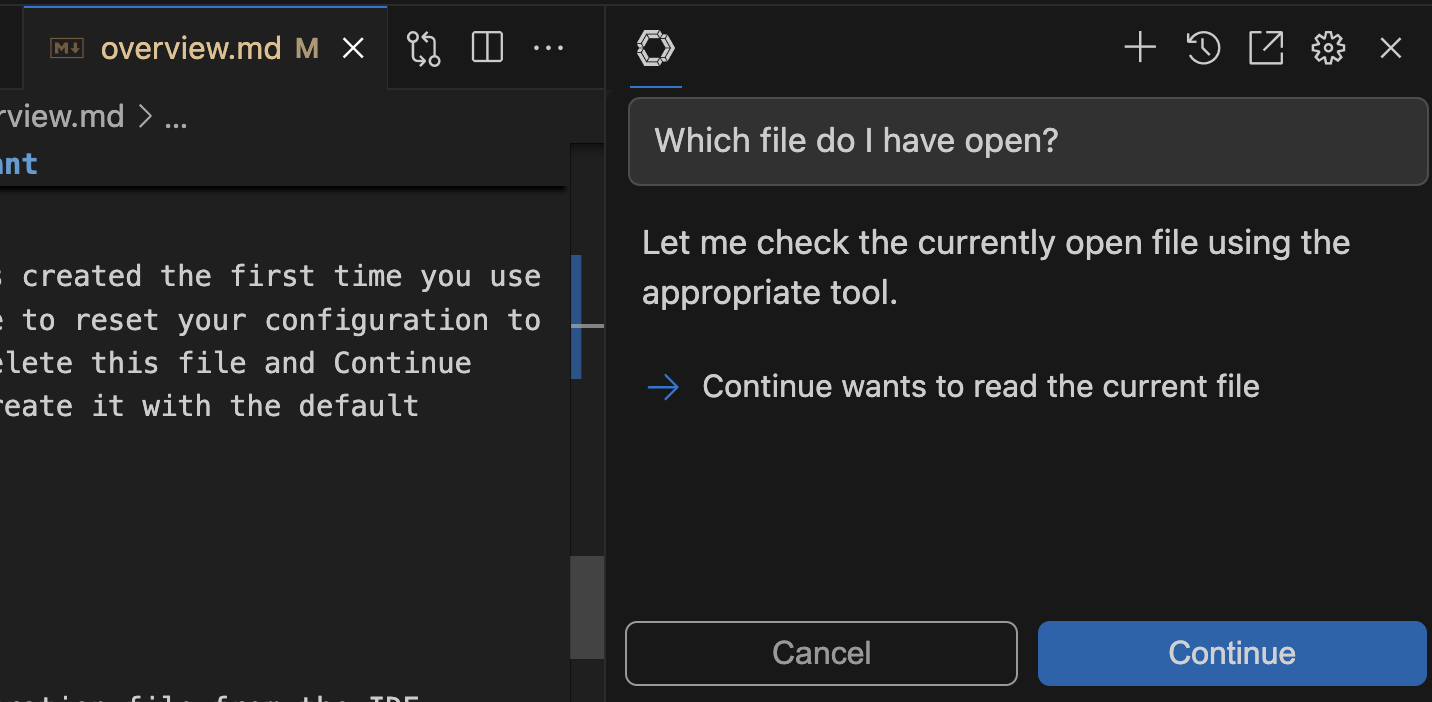
Dar Permissão ao Agente
Por padrão, o Agente pedirá permissão quando quiser usar uma ferramenta. Clique em Continuar para permitir que o modo Agente prossiga com a chamada da ferramenta ou Cancelar para rejeitar.

Ver Respostas da Ferramenta
Qualquer dado retornado de uma chamada de ferramenta é automaticamente alimentado de volta no modelo como um item de contexto. A maioria dos erros também é capturada e retornada, para que o modo Agente possa decidir como prosseguir.

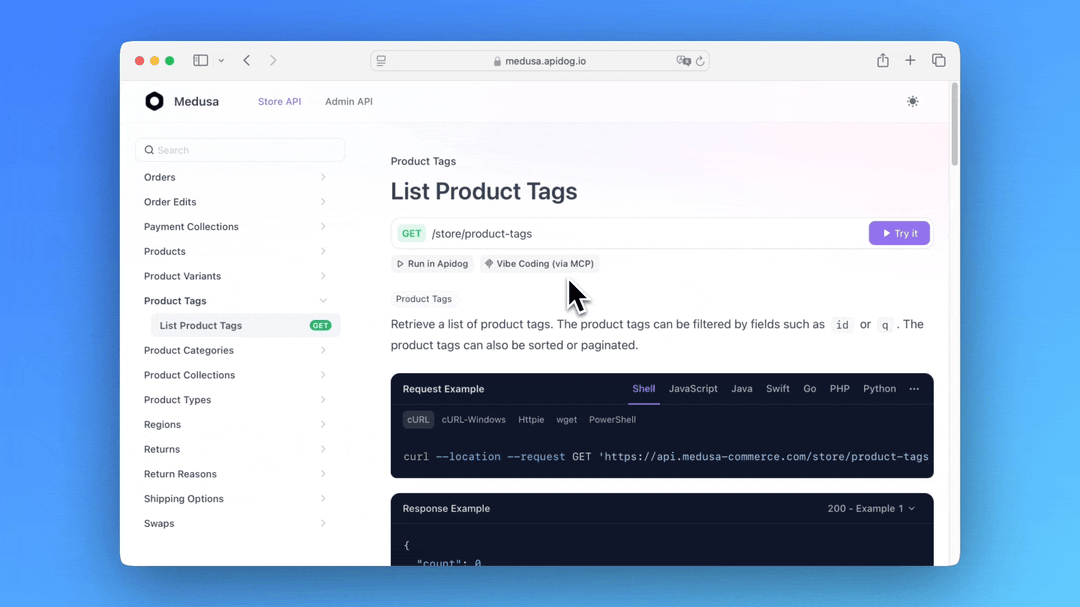
Melhore Seu IDE de IA com a Integração do Apidog MCP
Leve sua experiência com Continue.dev para o próximo nível com o Servidor Apidog MCP. Esta integração permite que seu IDE alimentado por IA acesse e interaja diretamente com especificações de API de projetos Apidog. Com essa configuração, o Continue.dev pode gerar código, pesquisar especificações de API e criar modelos estruturados de forma fluida.

Melhores Práticas
Ative a Consciência de Contexto: Configure a IA para analisar arquivos de projeto inteiros em vez da janela do editor ativa para melhores sugestões.
Use a IA com Sabedoria: O código gerado por IA deve sempre ser revisado quanto à correção e às preocupações de segurança.
Integre com Controle de Versão: Use Git ou outro sistema de controle de versão para rastrear alterações geradas por IA antes de confirmá-las.
Personalize as Preferências da IA: Ajuste a verbosidade da IA, o estilo de conclusão e o nível de depuração com base nas necessidades do seu projeto.
Aproveite a IA para Aprender: Utilize as explicações e sugestões da IA para melhorar suas habilidades de codificação e melhores práticas.
Conclusão
O IDE de IA Continue.dev é um divisor de águas para desenvolvedores que buscam agilizar seus fluxos de trabalho com assistência da IA. Se você precisa de complementação de código mais rápida, depuração eficiente ou refatoração inteligente, o Continue.dev fornece as ferramentas para aumentar a produtividade. Ao seguir este guia, você pode integrar efetivamente a IA ao seu processo de desenvolvimento e aproveitar seus recursos poderosos.