Está procurando transformar seu processo de design com IA? Bem, MCP (Modelo de Protocolo de Contexto) é um divisor de águas, facilitando a interação dos designs do Figma com grandes modelos de linguagem (LLMs) como Claude, Windsurf, Cursor, Cline, e assim por diante! Neste guia passo a passo, vamos explorar o que é o Figma MCP, como funciona e como começar a usar essa ferramenta incrível.

O que é o Figma-MCP?
Figma-MCP é um servidor que implementa o Modelo de Protocolo de Contexto, permitindo a provisão de contexto padronizada para os LLMs interagirem com os recursos do Figma. Essa integração permite que designers e desenvolvedores aproveitem a IA para automatizar tarefas de design, aumentar a colaboração e otimizar fluxos de trabalho.
Como Funciona o Figma-MCP?
Protocolo MCP: O Modelo de Protocolo de Contexto é uma maneira padronizada para LLMs entenderem e interagirem com aplicações externas como o Figma. Ele fornece uma estrutura organizada para a troca de contexto entre esses sistemas.
Integração com o Figma: O servidor Figma MCP conecta-se à API do Figma, permitindo que os LLMs acessem e manipulem elementos de design, como arquivos, componentes e estilos. Essa integração suporta operações de leitura, permitindo que ferramentas de IA extraiam informações de design e gerem insights.
Automatização de Design com IA: Com o Figma-MCP, você pode automatizar tarefas como gerar variações de design, atualizar estilos e até criar novos componentes com base em designs existentes. Essa automação economiza tempo e aumenta a produtividade nos fluxos de trabalho de design.
Como Usar e Começar com Figma-MCP
Usar Figma-MCP envolve configurar o servidor e integrá-lo com ferramentas de IA como o Cursor. Aqui está um guia detalhado para você começar:
Passo 1: Pré-requisitos
- Node.js (v16.0 ou superior)
- npm (v7.0 ou superior) ou pnpm (v8.0 ou superior)
- Conta no Figma: prefere-se um plano Profissional ou Empresarial.
- Token de acesso à API do Figma: Você precisa de um token de acesso à API do Figma com permissões de leitura.
Passo 2: Como Obter seu Token de Acesso à API do Figma
Para integrar o MCP com o Figma, você precisará de um token de acesso à API. Esse token atua como uma chave segura que permite ao MCP interagir com sua conta do Figma. Aqui está um guia passo a passo para gerar e armazenar seu token de acesso à API do Figma:
Inscreva-se para uma Conta no Figma:
- Visite o Site Oficial do Figma: Acesse o site do Figma.
- Inscreva-se: Crie uma nova conta se você ainda não tiver uma.
Passo 2: Baixe o Aplicativo do Figma:
- Escolha Seu SO: Baixe o aplicativo desktop do Figma que seja compatível com seu sistema operacional (Windows, macOS ou Linux).
- Instale o Aplicativo: Siga as instruções fáceis de instalação para configurar o Figma em seu dispositivo.
Faça Login no Figma:
- Abra o Aplicativo: Inicie o aplicativo desktop do Figma.
- Faça Login: Use suas credenciais do Figma para fazer login.
Acesse as Configurações do Seu Perfil:
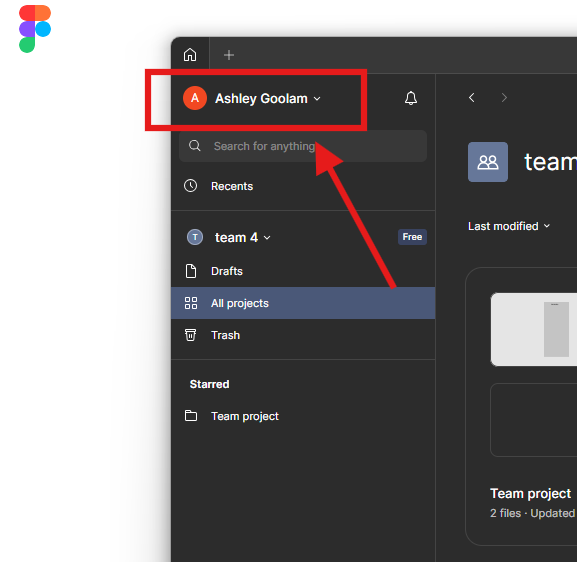
1. Clique em Seu Ícone de Perfil: Na barra lateral, clique no seu ícone de perfil (geralmente seu nome ou avatar).

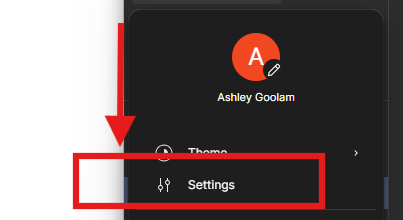
2. Abra o Menu Suspenso: Um menu aparecerá—clique em Configurações.

Navegue até as Configurações de Segurança:
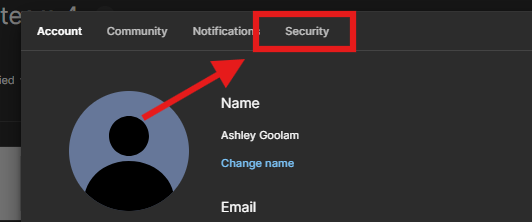
1. Vá para Segurança: No menu de configurações, encontre e clique na aba Segurança.

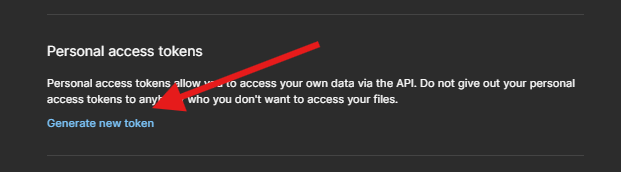
2. Encontre Tokens de Acesso Pessoal: Role para baixo até a seção Tokens de Acesso Pessoal.

Gere um Novo Token:
- Clique em “Criar Novo Token”: Isso abrirá um prompt para criar um novo token.
- Dê um Nome ao Seu Token: Dê ao seu token um nome descritivo, como
Figma_MCP, para facilitar a identificação de seu propósito. - Gere o Token: Clique em Criar para gerar seu novo token de acesso à API.
Armazene Seu Token com Segurança:
- Copie o Token: Uma vez gerado, copie o token imediatamente. Atenção: O Figma mostrará esse token apenas uma vez, então certifique-se de salvá-lo.
- Guarde-o em Segurança: Cole o token em um local seguro, como um gerenciador de senhas ou um arquivo criptografado.
Dicas Profissionais para Usar Seu Token de API do Figma:
Variáveis de Ambiente: Armazene seu token em uma variável de ambiente para acesso seguro em scripts:
export FIGMA_API_TOKEN="seu_token_aqui"- Evite Hardcoding: Nunca codifique seu token diretamente no seu código.
- Revogue se Comprometido: Se você suspeitar que seu token foi comprometido, revogue-o imediatamente nas configurações de Segurança e gere um novo.
Passo 3: Instale o Servidor Figma-MCP
Instalação Rápida com NPM: Execute o servidor rapidamente usando NPM sem instalar o repositório:
npx figma-developer-mcp --figma-api-key=<seu-token-da-api-do-figma>Alternativamente, você pode usar pnpx, yarn dlx, ou bunx para resultados semelhantes.
Instalar a Partir da Fonte Local: Clone o repositório:
git clone https://github.com/GLips/Figma-Context-MCP.git
cd Figma-Context-MCPInstale as dependências usando pnpm install.
Copie .env.example para .env e preencha seu token de acesso à API do Figma.
Execute o servidor com pnpm run dev.
Passo 3: Configure o Servidor
Variáveis de Ambiente: Configure o servidor usando variáveis de ambiente no arquivo .env. Defina FIGMA_API_KEY para seu token de acesso e, opcionalmente, defina PORT se desejar usar uma porta diferente da padrão 3333.
Argumentos de Linha de Comando: Alternativamente, use argumentos de linha de comando como --figma-api-key e --port. Esses têm prioridade sobre variáveis de ambiente.
Passo 4: Integrando Seu Servidor Figma-MCP com Ferramentas de IA
Agora que seu servidor Figma-MCP está ativo e funcionando, é hora de conectá-lo a ferramentas de IA como Windsurf, Cline e Claude. Enquanto o Figma + MCP suporta múltiplos fluxos de trabalho impulsionados por IA, para este tutorial, usaremos Cursor IDE e Cursor Composer. Essa integração permitirá que você automatize fluxos de trabalho de design para código, gere componentes de UI e muito mais. Aqui está como fazer isso:
1. Certifique-se de que o Servidor Figma-MCP Está Funcionando: Certifique-se de que seu servidor Figma-MCP esteja ativo e rodando na porta correta (por exemplo, porta 3333). Caso contrário, a forma recomendada de fazê-lo é simplesmente executando o seguinte comando, como discutido anteriormente:
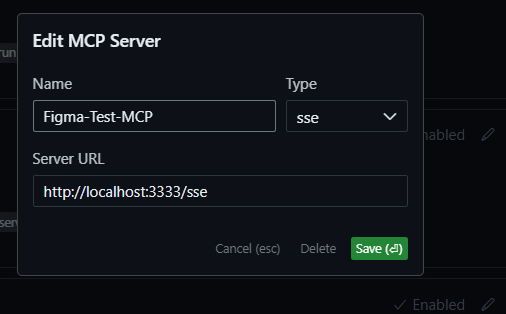
npx figma-developer-mcp --figma-api-key=<seu-token-da-api-do-figma>2. Adicione o Servidor MCP: Inicie o Cursor e vá para o menu de Configurações. Vá para a seção MCP nas configurações e clique em Adicionar Novo Servidor MCP. Dê um nome qualquer que preferir, depois selecione a opção SSE (Eventos Enviados pelo Servidor) e cole a URL do seu servidor Figma-MCP (por exemplo, http://localhost:3333).

Outras ferramentas como Windsurf, Cline, e Claude Desktop usam um arquivo de configuração para iniciar o servidor. Portanto, alternativamente, você também pode configurar o figma-developer-server adicionando o seguinte ao seu arquivo de configuração:
{
"mcpServers": {
"figma-developer-mcp": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--stdio"],
"env": {
"FIGMA_API_KEY": "<seu-token-da-api-do-figma>"
}
}
}
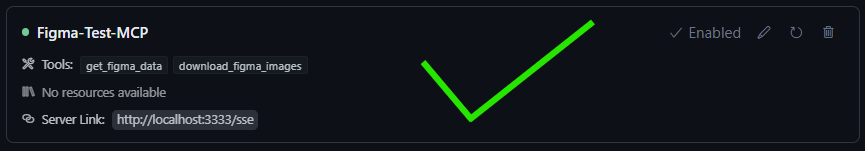
}3. Verifique a Conexão: Um ponto verde aparecerá ao lado do nome do servidor, indicando uma conexão bem-sucedida. Um ponto vermelho significa que a conexão não foi bem-sucedida, e você precisa verificar as configurações ou confirmar se o servidor está ativo e funcionando.

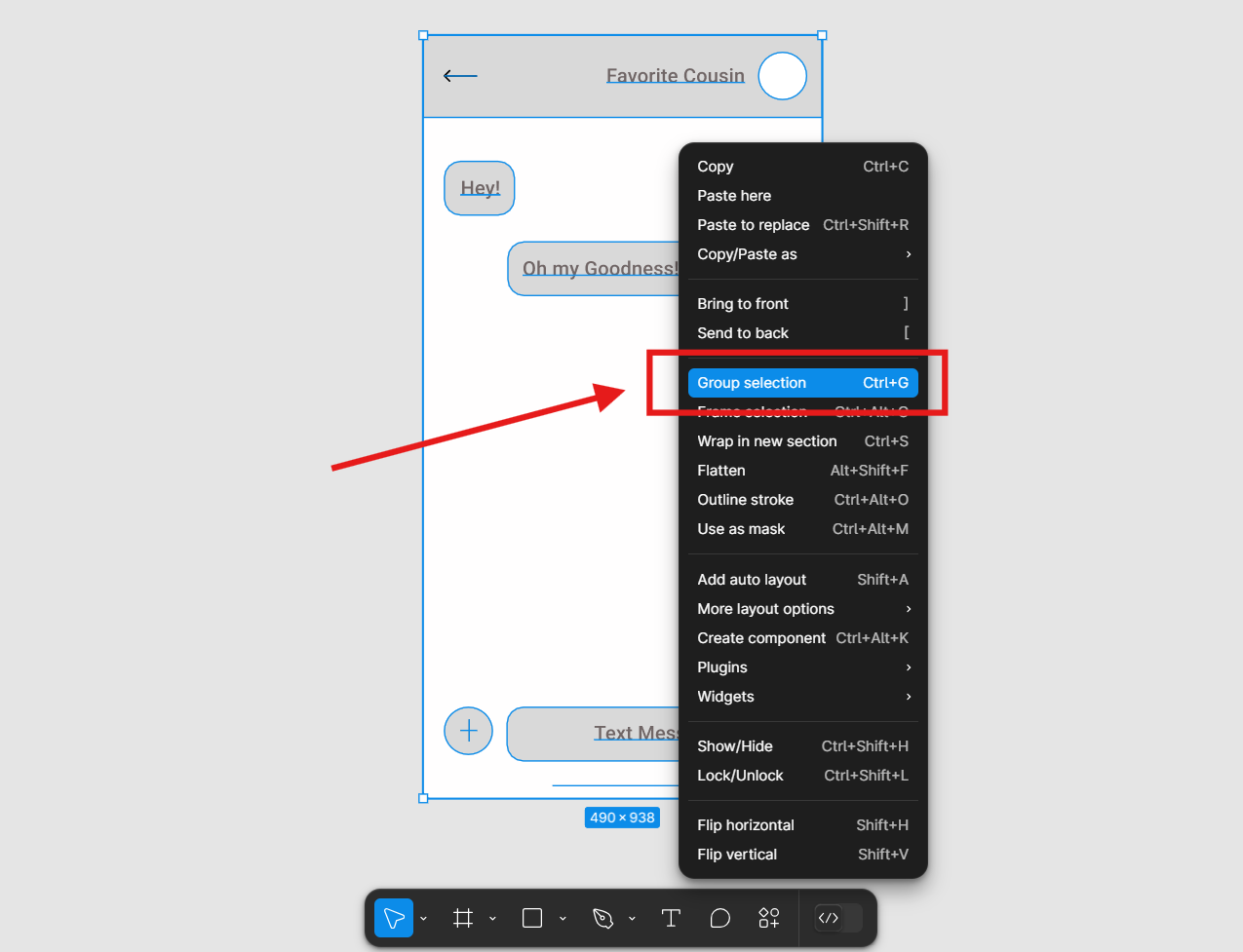
4. Selecione um Design no Figma: Abra o Figma e vá para seu projeto no Figma e selecione o design com o qual deseja trabalhar. Se necessário, agrupe os componentes ou seções do seu wireframe para criar um design coeso.

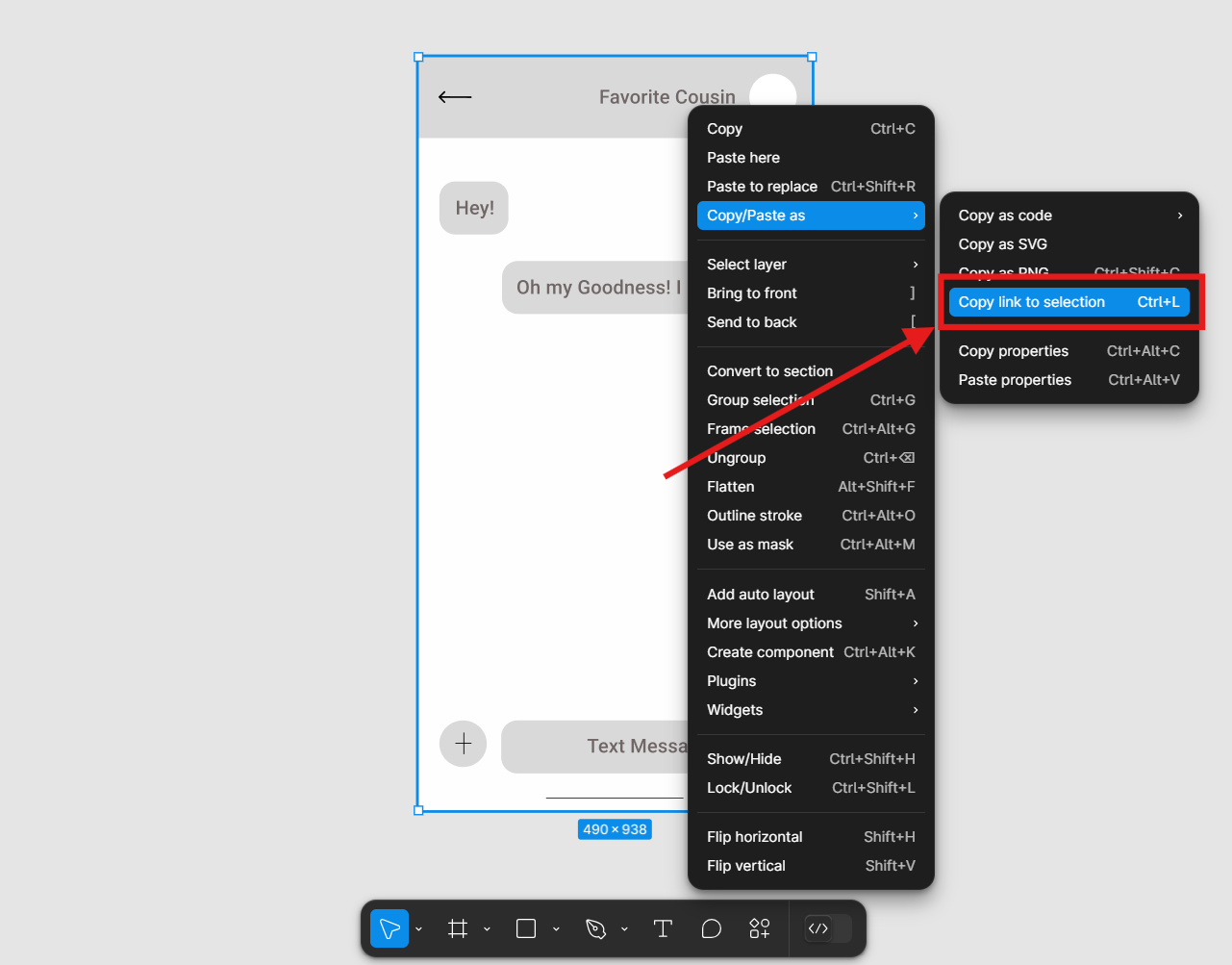
5. Copie o Link: para copiar o link do design com o qual você gostaria de trabalhar: Clique com o botão direito no design selecionado > Escolha Copiar/Colar Como > e, em seguida, selecione a opção Copiar Link para Seleção. Este link será usado para referenciar o design no Cursor.

6. Use com o Cursor Composer: para trabalhar com um design específico no Cursor, abra o Composer e ative o Modo Agente.
Em seguida, cole o link do Figma copiado no Cursor Composer. Agora você pode pedir ao Cursor para realizar tarefas como:
- Gerar Código: “Implemente este design do Figma em React.”
- Criar Componentes: “Converta este design em componentes de UI reutilizáveis.”
- Otimizar Layout: “Sugira melhorias para este layout.”
Dicas Adicionais para Usar o Figma-MCP
Inspecionador MCP: Se você gostaria de inspecionar as respostas do servidor MCP, basta executar pnpm inspect em um novo terminal. Este comando inicia a Interface Web do Inspecionador MCP, permitindo que você veja ferramentas disponíveis, acione chamadas de ferramenta e revise as respostas.
get_file: Busca informações sobre um arquivo do Figma. Os parâmetros incluem fileKey e, opcionalmente, depth.
get_node: Busca informações sobre um node específico dentro de um arquivo do Figma. Os parâmetros incluem fileKey e nodeId.
Seguindo essas etapas, você pode integrar efetivamente Figma MCP com ferramentas de IA, aprimorando seu fluxo de trabalho de design com tarefas automatizadas e implementações de design precisas.
Recursos do Figma MCP
Conformidade com MCP: O servidor segue o Modelo de Protocolo de Contexto, garantindo compatibilidade com várias aplicações LLM.
Implementação Segura em Tipo: Construído usando TypeScript, oferece uma base de código robusta e de fácil manutenção.
Esquema URI Personalizado: Suporta um esquema URI personalizado para acessar recursos do Figma, facilitando a gestão de ativos de design.
Tratamento de Erros e Validação: Inclui um tratamento robusto de erros e validação de solicitações para garantir a operação confiável.
Operações em Lote: Suporta operações em lote para manipulação eficiente de elementos de design.
Conclusão
Figma MCP é uma ferramenta poderosa que conecta o design e a IA, oferecendo um fluxo de trabalho otimizado para designers e desenvolvedores. Ao integrar o Figma com grandes modelos de linguagem, você pode desbloquear novos níveis de produtividade e criatividade em seu processo de design. Seja você um profissional que busca automatizar tarefas, aumentar a colaboração ou simplesmente explorar o potencial da IA no design, o Figma MCP fornece a base que você precisa para ter sucesso.
Aprenda como conectar seu servidor Figma MCP a ferramentas de IA como Cursor para fluxos de trabalho de design para código sem costura. Guia passo a passo.
Desperte a criatividade e o design em nível divino com o servidor Figma MCP e como integrá-lo a ferramentas de IA como o Cursor para fluxos de trabalho de design para código sem costura.