No mundo acelerado das aplicações web em tempo real, o Socket.io se destaca como uma tecnologia fundamental que possibilita a comunicação bidirecional entre clientes e servidores. No entanto, com grande poder vêm os inevitáveis desafios de depuração que podem fazer até mesmo os desenvolvedores mais experientes arrancarem os cabelos! 😩
Seja construindo aplicações de chat, dashboards ao vivo ou ferramentas colaborativas, uma depuração eficaz é crucial para manter a sanidade e entregar um código confiável. Este guia abrangente explora tanto as capacidades de depuração integradas do Socket.io quanto apresenta a ferramenta de depuração Socket.io da Apidog, que está revolucionando o trabalho dos desenvolvedores em todo o mundo.
Vamos mergulhar e transformar esses pesadelos de depuração em um passeio tranquilo! 🚀
Compreendendo as Capacidades de Depuração Integradas do Socket.io
O Socket.io vem equipado com poderosas capacidades de depuração que muitas vezes são negligenciadas e que podem economizar horas na solução de problemas. Em sua essência, o Socket.io utiliza o minimalista, mas incrivelmente poderoso, módulo debug criado por TJ Holowaychuk.
Antes do Socket.io 1.0, o servidor enviava tudo para o console por padrão — útil para alguns, mas excessivamente verboso para muitos. A abordagem atual é muito mais elegante: silêncio total por padrão, com depuração optativa através de variáveis de ambiente ou propriedades do localStorage.
O conceito fundamental é brilhantemente simples: cada módulo do Socket.io fornece diferentes escopos de depuração que oferecem percepções sobre seu funcionamento interno. Os desenvolvedores podem habilitar seletivamente esses escopos para obter exatamente as informações de que precisam sem se afogar em logs irrelevantes.
Habilitando a Depuração do Socket.io em Aplicações Node.js
Para ativar a depuração em um ambiente Node.js, os desenvolvedores podem usar a variável de ambiente DEBUG. A sintaxe é simples, mas flexível:
# Ativar toda a saída de depuração
DEBUG=* node yourfile.js
# Focar apenas em mensagens relacionadas ao cliente Socket.io
DEBUG=socket.io:client* node yourfile.js
# Ver mensagens do Engine.IO e Socket.io
DEBUG=engine,socket.io* node yourfile.js
Essa abordagem proporciona controle granular sobre quais informações aparecem no console. Para aplicações complexas com numerosas conexões Socket.io, essa capacidade de filtragem se torna inestimável — permitindo que os desenvolvedores se concentrem em componentes específicos sem o ruído de partes não relacionadas do sistema.
Implementando a Depuração do Socket.io no Lado do Navegador
Para depuração no lado do cliente em navegadores, o mecanismo funciona de maneira semelhante, mas usa localStorage em vez de variáveis de ambiente:
// Ativar toda a depuração
localStorage.debug = '*';
// Focar em componentes específicos do Socket.io
localStorage.debug = 'socket.io:client*';
// Limpar todas as configurações de depuração
localStorage.debug = '';
Após definir esses valores, atualizar a página ativará a saída de depuração especificada no console do navegador. Isso se mostra especialmente útil ao solucionar problemas de conexão ou investigar problemas de manipulação de eventos na aplicação do cliente.
Criando Middleware de Depuração Personalizado para o Socket.io
Para necessidades de depuração mais avançadas, os desenvolvedores frequentemente implementam middleware personalizado para interceptar e registrar eventos do Socket.io. Essa abordagem oferece maior flexibilidade e pode ser adaptada aos requisitos específicos da aplicação:
// Middleware de depuração personalizada no lado do servidor
io.use((socket, next) => {
// Registrar todos os eventos recebidos
const originalOnEvent = socket.onevent;
socket.onevent = function(packet) {
const args = packet.data || [];
console.log(`[${new Date().toISOString()}] RECEBIDO [${socket.id}]: ${args[0]}`,
JSON.stringify(args.slice(1)));
originalOnEvent.call(this, packet);
};
// Registrar todos os eventos enviados
const originalEmit = socket.emit;
socket.emit = function(event, ...args) {
if (event !== 'newListener') { // Filtrar eventos internos
console.log(`[${new Date().toISOString()}] ENVIADO [${socket.id}]: ${event}`,
JSON.stringify(args));
}
return originalEmit.apply(this, [event, ...args]);
};
next();
});Essa abordagem de middleware oferece várias vantagens:
- Informações de timestamp para sequenciamento preciso de eventos
- Contexto do Socket ID para rastrear conexões de clientes específicas
- Saída formatada para melhor legibilidade
- Filtragem seletiva de eventos internos
Ao implementar esse middleware, as equipes de desenvolvimento ganham uma visibilidade abrangente sobre o fluxo de eventos em sua aplicação Socket.io, tornando significativamente mais fácil identificar e resolver problemas.
Técnicas Avançadas de Depuração do Socket.io Usando Código
Além do registro básico, desenvolvedores experientes empregam várias técnicas sofisticadas para depurar aplicações Socket.io de forma eficaz. Essas abordagens aproveitam tanto as capacidades internas do Socket.io quanto as ferramentas externas para fornecer percepções mais profundas sobre o comportamento da aplicação.
Confirmação de Eventos para Verificação
O mecanismo de confirmação do Socket.io serve como uma excelente ferramenta de depuração. Ao usar callbacks com eventos emitidos, os desenvolvedores podem verificar se as mensagens são recebidas e processadas corretamente:
// Lado do cliente com confirmação
socket.emit('update-profile', { name: 'Alex' }, (response) => {
console.log('Servidor confirmou a atualização do perfil:', response);
if (response.error) {
console.error('Erro ao atualizar o perfil:', response.error);
}
});
// Manipulação no lado do servidor com confirmação
socket.on('update-profile', (data, callback) => {
try {
// Processar a atualização do perfil
updateUserProfile(socket.userId, data);
callback({ success: true });
} catch (error) {
console.error('Erro na atualização do perfil:', error);
callback({ error: error.message });
}
});
Esse padrão cria um ciclo de feedback fechado que torna imediatamente aparente quando as mensagens não estão sendo processadas conforme esperado. A confirmação serve como uma ferramenta de depuração durante o desenvolvimento e como um mecanismo de confiabilidade em produção.
Criando Dashboards de Monitoramento do Socket.io
Para aplicações com requisitos complexos em tempo real, os desenvolvedores às vezes criam dashboards de monitoramento dedicados que visualizam conexões e eventos do Socket.io:
// Endpoint de monitoramento no lado do servidor
app.get('/socket-monitor', (req, res) => {
const connectedSockets = Object.keys(io.sockets.sockets).length;
const roomSizes = {};
// Coletar informações sobre salas
for (const [roomName, room] of io.sockets.adapter.rooms.entries()) {
if (!roomName.match(/^[^/]/)) { // Filtrar IDs de socket
roomSizes[roomName] = room.size;
}
}
// Retornar dados de monitoramento
res.json({
connections: {
current: connectedSockets,
peak: global.peakConnections || connectedSockets
},
rooms: roomSizes,
uptime: process.uptime()
});
});
// Rastrear conexões de pico
io.on('connection', (socket) => {
const currentConnections = Object.keys(io.sockets.sockets).length;
global.peakConnections = Math.max(global.peakConnections || 0, currentConnections);
// Outra manipulação de conexão
});
Esses dashboards fornecem insights valiosos em tempo real sobre a saúde da aplicação e padrões de uso, facilitando a identificação de problemas como vazamentos de conexão ou crescimento inesperado de salões.
Reprodução de Eventos do Socket.io para Testes
Outra técnica poderosa de depuração envolve registrar e reproduzir eventos do Socket.io para reproduzir e diagnosticar problemas:
// Registrar eventos para reprodução
const eventLog = [];
io.on('connection', (socket) => {
// Registrar eventos recebidos
socket.onAny((event, ...args) => {
eventLog.push({
timestamp: Date.now(),
socketId: socket.id,
direction: 'incoming',
event,
args
});
});
// Registrar eventos enviados
const originalEmit = socket.emit;
socket.emit = function(event, ...args) {
if (!event.startsWith('internal:')) {
eventLog.push({
timestamp: Date.now(),
socketId: socket.id,
direction: 'outgoing',
event,
args: args.slice(0, -1) // Remover callback se presente
});
}
return originalEmit.apply(this, [event, ...args]);
};
});
// Endpoint para recuperar eventos registrados
app.get('/debug/socket-events', (req, res) => {
res.json(eventLog);
});
// Endpoint para reproduzir eventos para testes
app.post('/debug/replay-events', (req, res) => {
const { events, targetSocketId } = req.body;
const targetSocket = io.sockets.sockets.get(targetSocketId);
if (!targetSocket) {
return res.status(404).json({ error: 'Socket alvo não encontrado' });
}
// Reproduzir os eventos
events.forEach(event => {
if (event.direction === 'outgoing') {
targetSocket.emit(event.event, ...event.args);
}
});
res.json({ success: true, eventsReplayed: events.length });
});
Essa abordagem é particularmente valiosa para reproduzir sequências complexas que levam a bugs difíceis de diagnosticar, especialmente em cenários com múltiplos usuários.
Desafios Comuns de Depuração do Socket.io e suas Soluções
Apesar das ferramentas disponíveis, a depuração do Socket.io apresenta desafios únicos que requerem abordagens específicas. Aqui estão alguns problemas comuns e suas soluções:
Problemas de Estabelecimento de Conexão
Quando as conexões do Socket.io falham ao serem estabelecidas, o problema geralmente está no processo de handshake. Uma abordagem sistemática de depuração inclui:
- Verificar a compatibilidade de transporte: Verifique se o WebSocket está disponível ou se os transportes de fallback estão funcionando
- Examine as condições da rede: Procure por firewalls, proxies ou problemas de CORS
- Inspecione os parâmetros de handshake: Certifique-se de que os tokens de autenticação e cookies estão configurados corretamente
// Depuração de conexão aprimorada
const socket = io('https://example.com', {
transports: ['websocket', 'polling'], // Tentar WebSocket primeiro, depois polling
reconnectionAttempts: 3, // Limitar tentativas de reconexão para feedback mais rápido
timeout: 5000, // Tempo de espera mais curto para detecção mais rápida de erros
auth: { token: 'user-auth-token' }, // Dados de autenticação
query: { version: 'v1.2.3' }, // Parâmetros de consulta
debug: true // Habilitar depuração integrada
});
// Manipulação detalhada de eventos de conexão
socket.on('connect', () => {
console.log('Conectado com ID:', socket.id);
console.log('Transporte utilizado:', socket.io.engine.transport.name);
});
socket.on('connect_error', (error) => {
console.error('Erro de conexão:', error);
console.log('Tentativas de conexão:', socket.io.engine.attempts);
});
socket.io.on('reconnect_attempt', (attempt) => {
console.log(`Tentativa de reconexão ${attempt}`);
});
socket.io.on('reconnect_failed', () => {
console.error('Falha ao reconectar após o número máximo de tentativas');
});
Esse monitoramento detalhado de conexão fornece percepções valiosas sobre o que está acontecendo durante o processo de conexão, facilitando a identificação da causa raiz dos problemas.
Problemas de Manipulação de Eventos e Sincronização
A manipulação assíncrona de eventos no Socket.io pode levar a condições de corrida e bugs relacionados ao tempo. A depuração eficaz requer:
- Registro da sequência de eventos: Rastrear a ordem dos eventos para identificar padrões inesperados
- Análise de timestamp: Comparar o tempo dos eventos para detectar atrasos ou timeouts
- Rastreamento de estado: Monitorar mudanças no estado da aplicação em resposta a eventos
// Temporização de eventos e rastreamento de estado
let appState = { authenticated: false, rooms: [], lastEvent: null };
socket.onAny((event, ...args) => {
const now = Date.now();
const timeSinceLastEvent = appState.lastEvent ? now - appState.lastEvent.time : null;
console.log(`[${new Date(now).toISOString()}] Evento: ${event}`, {
args,
timeSinceLastEvent,
currentState: { ...appState }
});
appState.lastEvent = { event, time: now, args };
});
// Atualizar estado com base em eventos
socket.on('authenticated', (userData) => {
appState.authenticated = true;
appState.user = userData;
});
socket.on('joined_room', (roomData) => {
appState.rooms.push(roomData.roomId);
});
Essa abordagem cria um log abrangente de eventos e mudanças de estado, facilitando a identificação da origem de problemas relacionados ao tempo.
Vazamentos de Memória e Problemas de Desempenho
Aplicações Socket.io de longa duração podem sofrer com vazamentos de memória e degradação de desempenho. Identificar esses problemas requer:
- Rastreamento de ouvintes: Monitorar contagens de ouvintes de eventos para detectar potenciais vazamentos de memória
- Monitoramento de recursos: Rastrear uso de memória e contagens de conexão ao longo do tempo
- Métricas de desempenho: Medir tempos de processamento de eventos e tamanhos de fila
// Monitoramento de memória e desempenho
setInterval(() => {
const memoryUsage = process.memoryUsage();
const socketCount = Object.keys(io.sockets.sockets).length;
const roomCount = io.sockets.adapter.rooms.size;
console.log('Métricas do servidor Socket.io:', {
time: new Date().toISOString(),
memory: {
rss: Math.round(memoryUsage.rss / 1024 / 1024) + 'MB',
heapTotal: Math.round(memoryUsage.heapTotal / 1024 / 1024) + 'MB',
heapUsed: Math.round(memoryUsage.heapUsed / 1024 / 1024) + 'MB'
},
connections: {
current: socketCount,
peak: global.peakConnections || socketCount
},
rooms: roomCount,
eventRate: (global.eventCount - (global.lastEventCount || 0)) / 30
});
global.lastEventCount = global.eventCount;
}, 30000);
// Rastrear contagens de eventos
io.on('connection', (socket) => {
socket.onAny(() => {
global.eventCount = (global.eventCount || 0) + 1;
});
});
Monitoramento regular ajuda a identificar tendências que podem indicar vazamentos de memória ou gargalos de desempenho antes que se tornem problemas críticos.
Guia Passo a Passo para Depuração do Socket.io com Apidog
Vamos explorar como usar a ferramenta de depuração Socket.io da Apidog de forma eficaz:
1. Criando um Novo Endpoint Socket.io
Nota
a. Inicie a Apidog e navegue até seu projeto
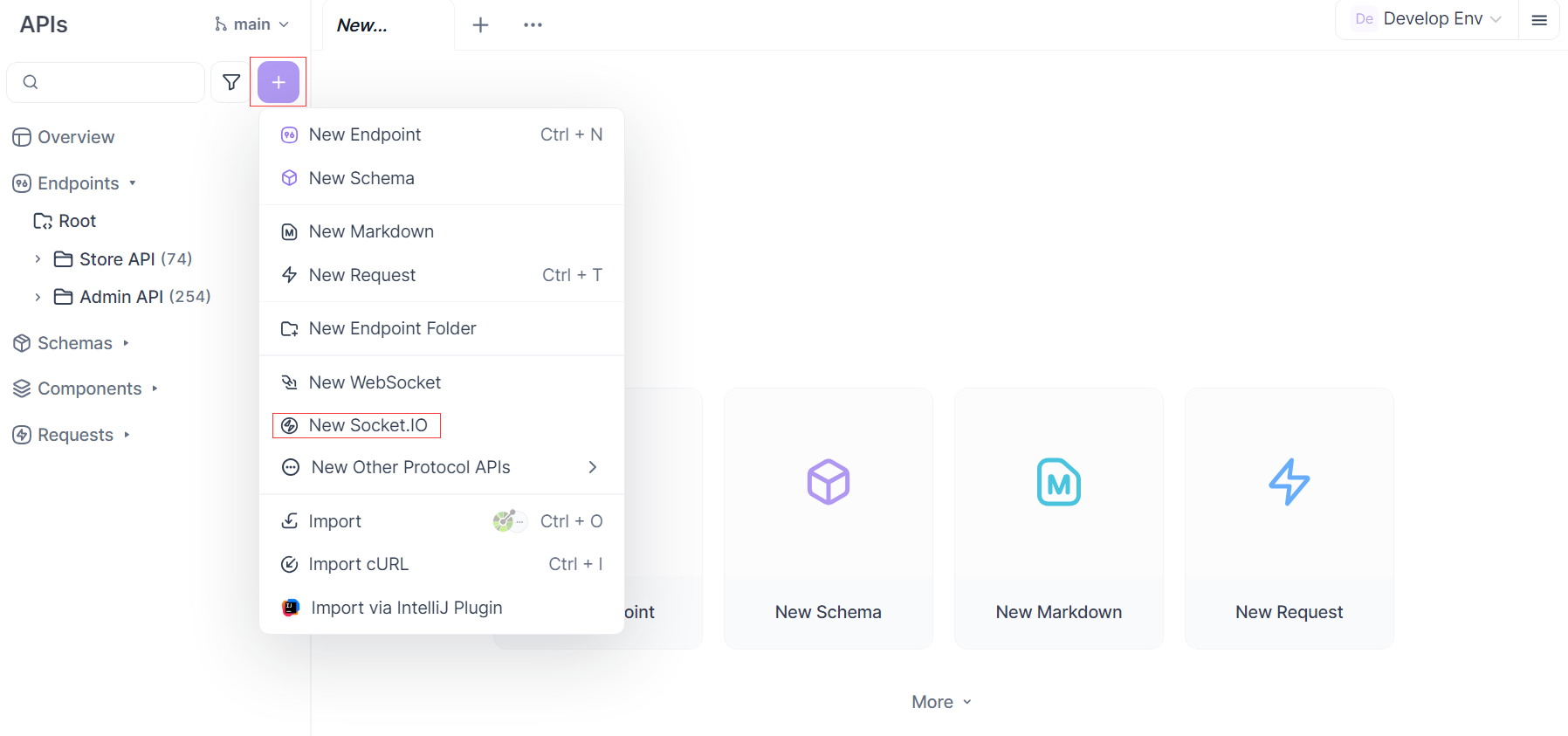
b. Crie um novo endpoint Socket.io:
- Passe o mouse sobre o botão
+no painel esquerdo - Selecione "Novo Socket.IO" no menu suspenso

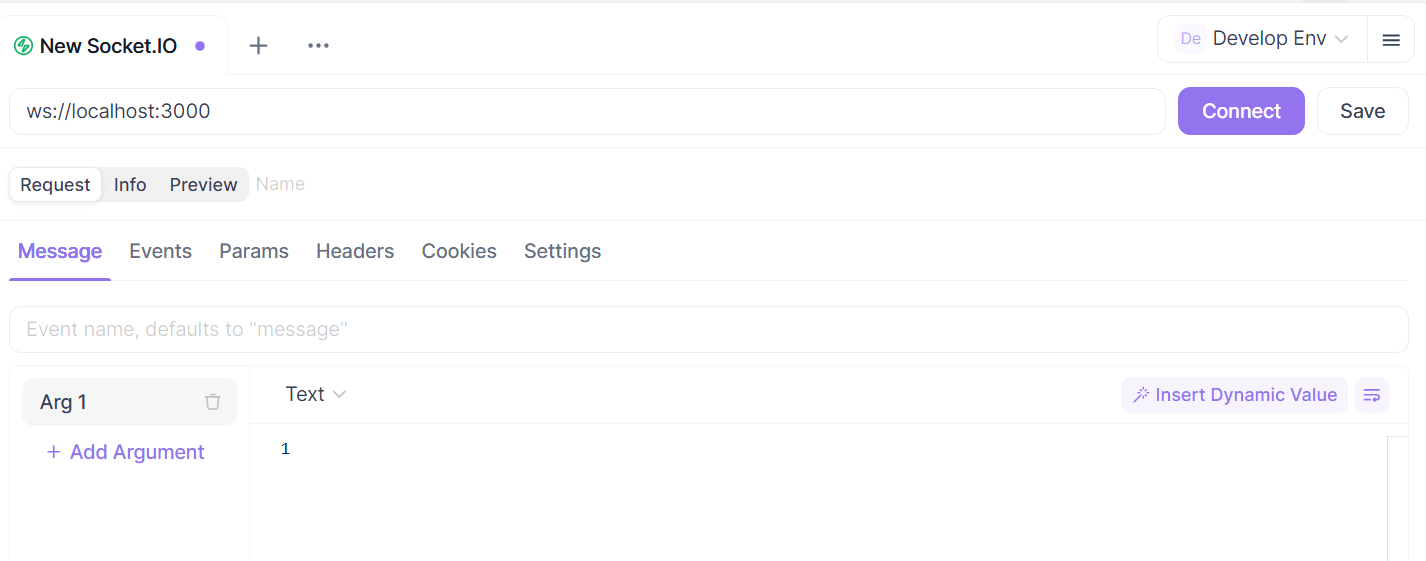
c. Configure a conexão:
- Insira o endereço do servidor (por exemplo,
ws://localhost:3000ouwss://example.com) - Adicione quaisquer parâmetros de handshake necessários nas guias apropriadas:
- Parâmetros de URL diretamente no endereço
- Parâmetros adicionais na guia "Params"
- Headers de autenticação na guia "Headers"
- Cookies na guia "Cookies"

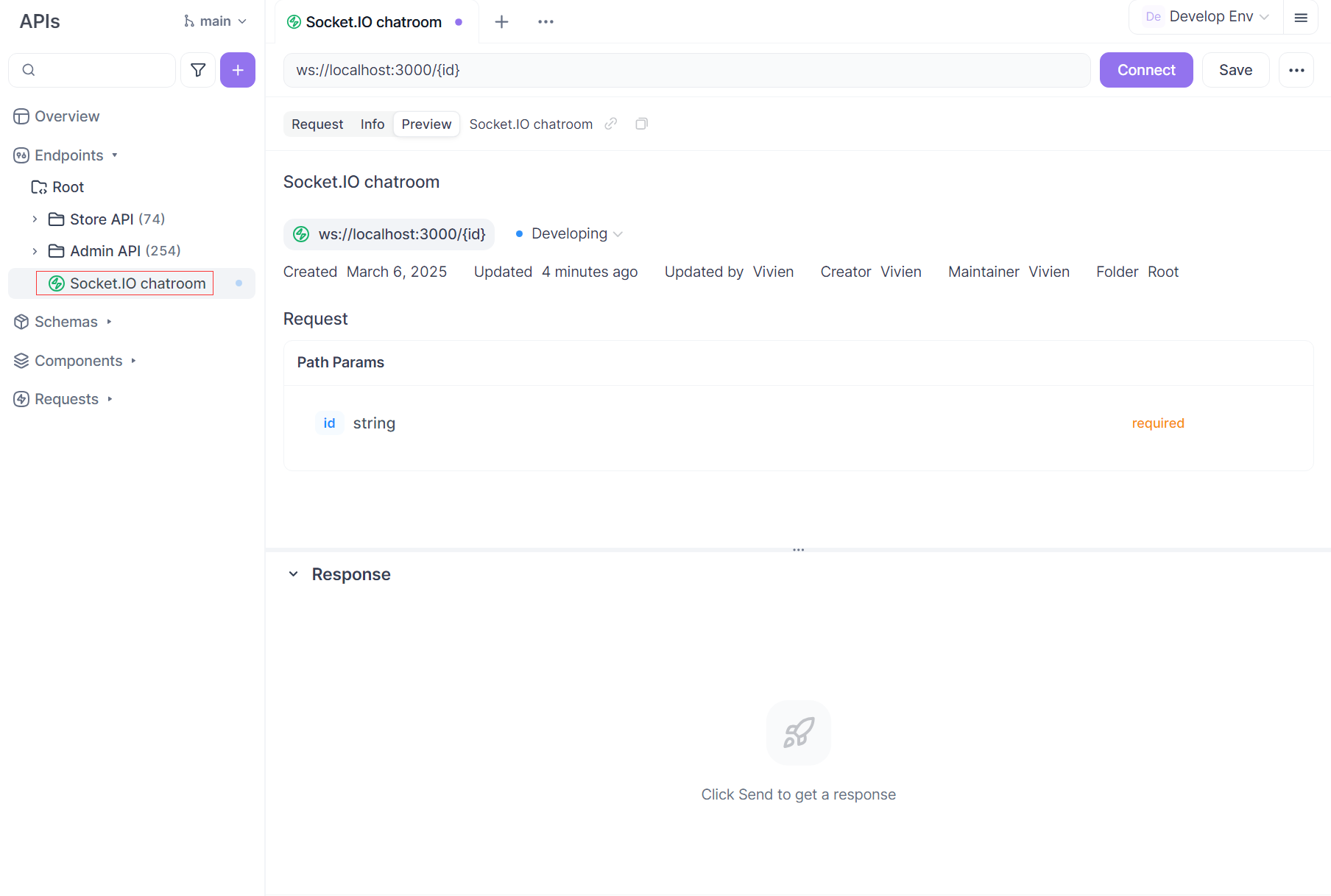
2. Estabelecendo e Monitorando a Conexão
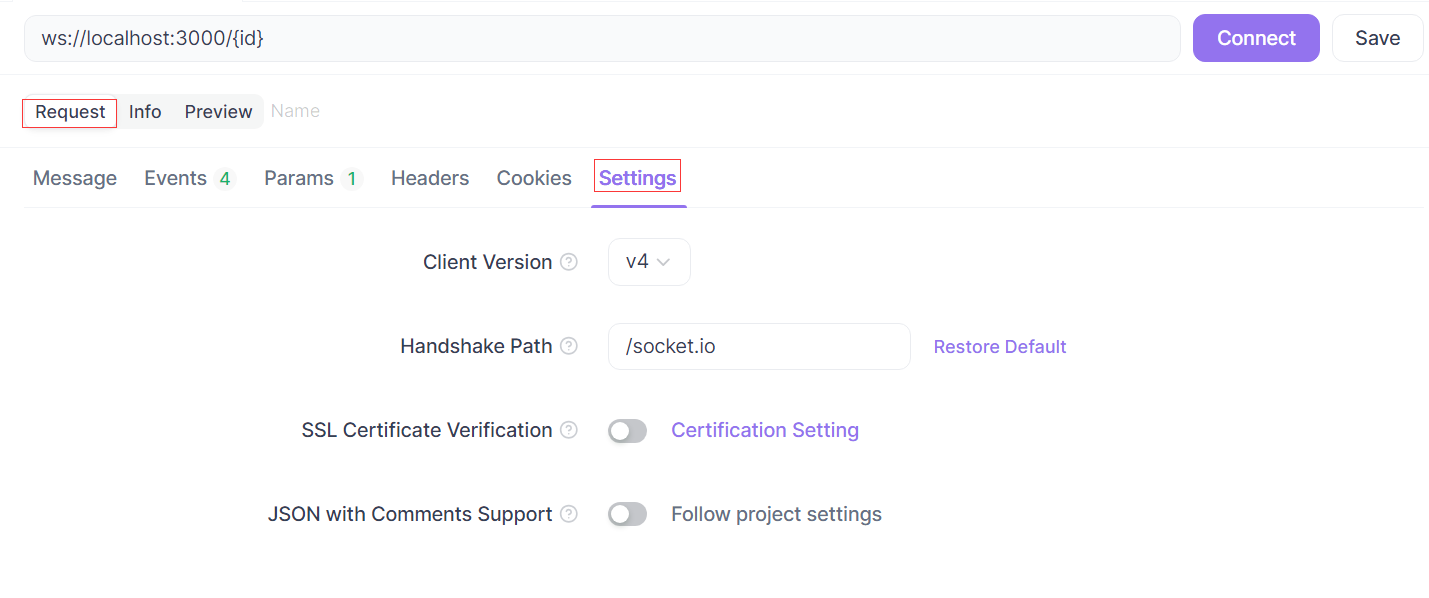
Ajude a ajustar as configurações avançadas, se necessário:
- Clique em "Configurações" na seção "Solicitação"
- Selecione a versão apropriada do cliente (o padrão é v4, mas v2/v3 são suportadas)
- Modifique o caminho do handshake se seu servidor usar um caminho personalizado

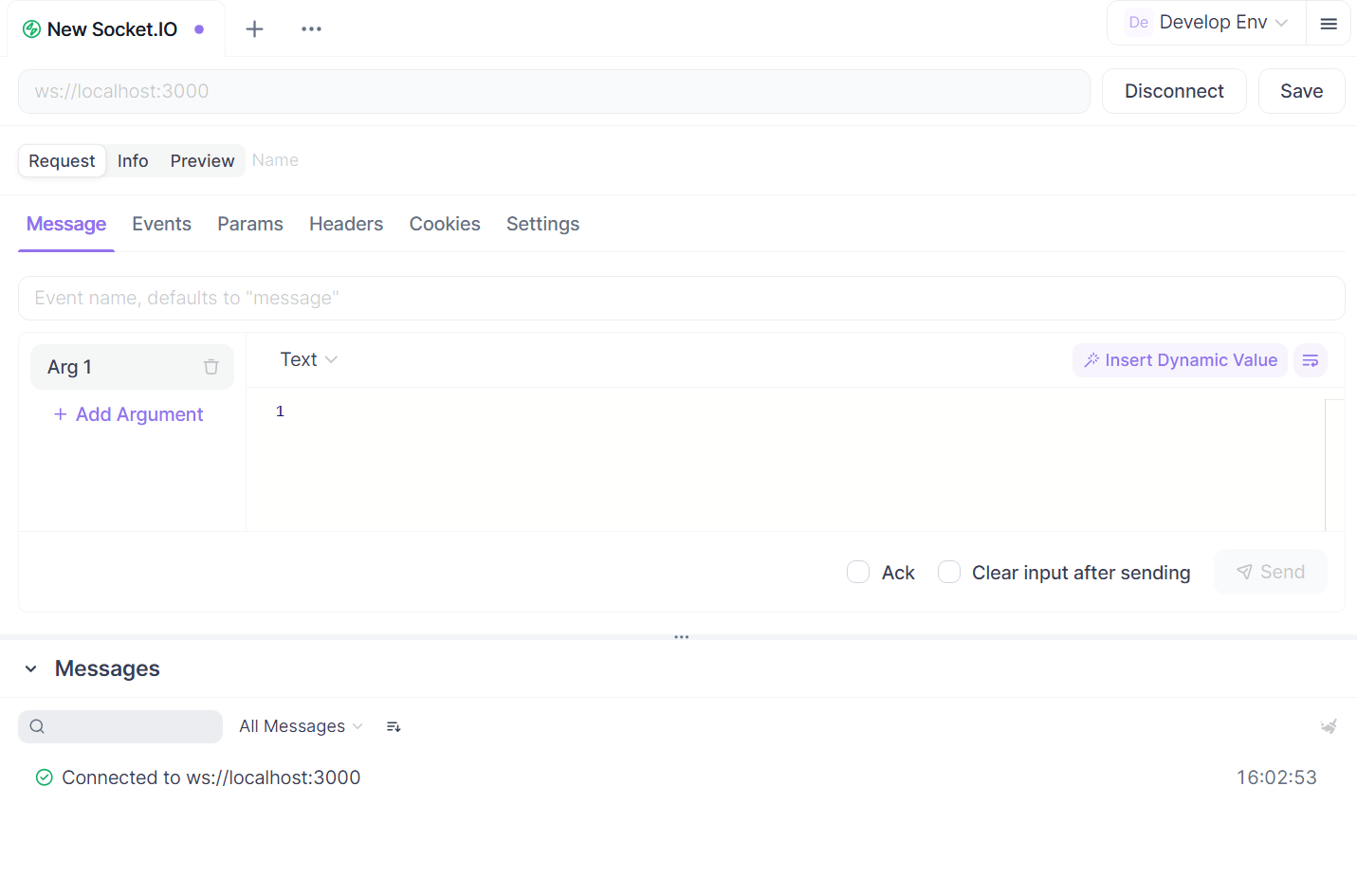
Estabeleça a conexão:
- Clique no botão "Conectar" para iniciar a conexão Socket.io
- O status da conexão será atualizado para indicar sucesso ou falha
- Se a conexão falhar, verifique a mensagem de erro para orientações de solução de problemas

Observe o processo de handshake:
- A linha do tempo mostrará a sequência completa do handshake
- Examine os parâmetros de handshake para verificar a autenticação e a seleção de transporte
- Confirme se a conexão foi atualizada com sucesso para WebSocket
3. Trabalhando com Eventos do Socket.io
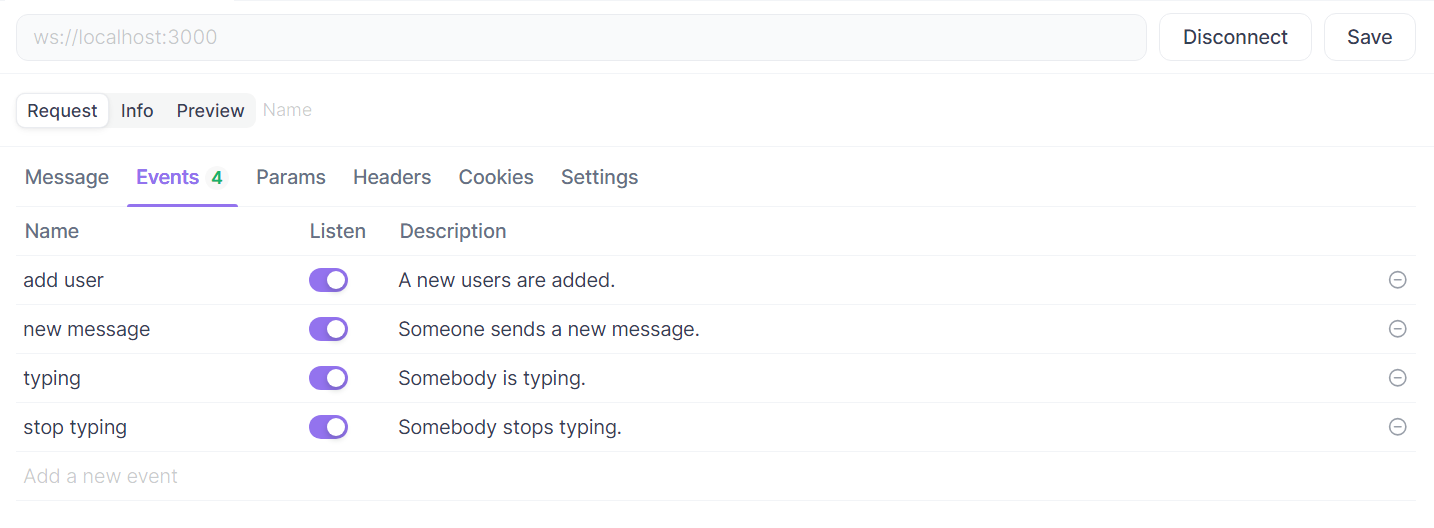
Ouça os eventos:
- Navegue até a guia "Eventos"
- Adicione eventos personalizados inserindo seus nomes e ativando o botão "Ouvir"
- Os eventos recebidos aparecerão na linha do tempo com seus payloads automaticamente decodificados

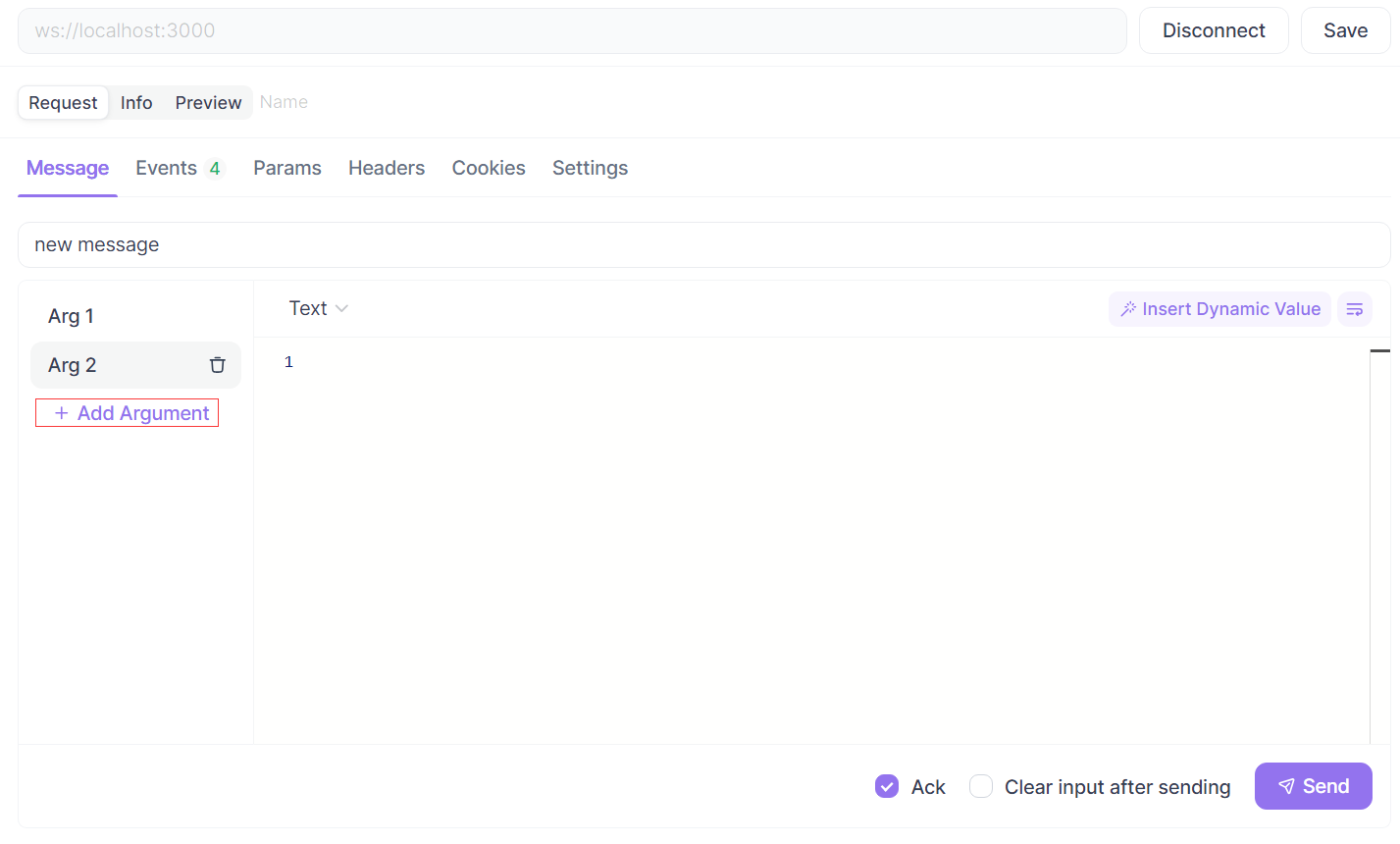
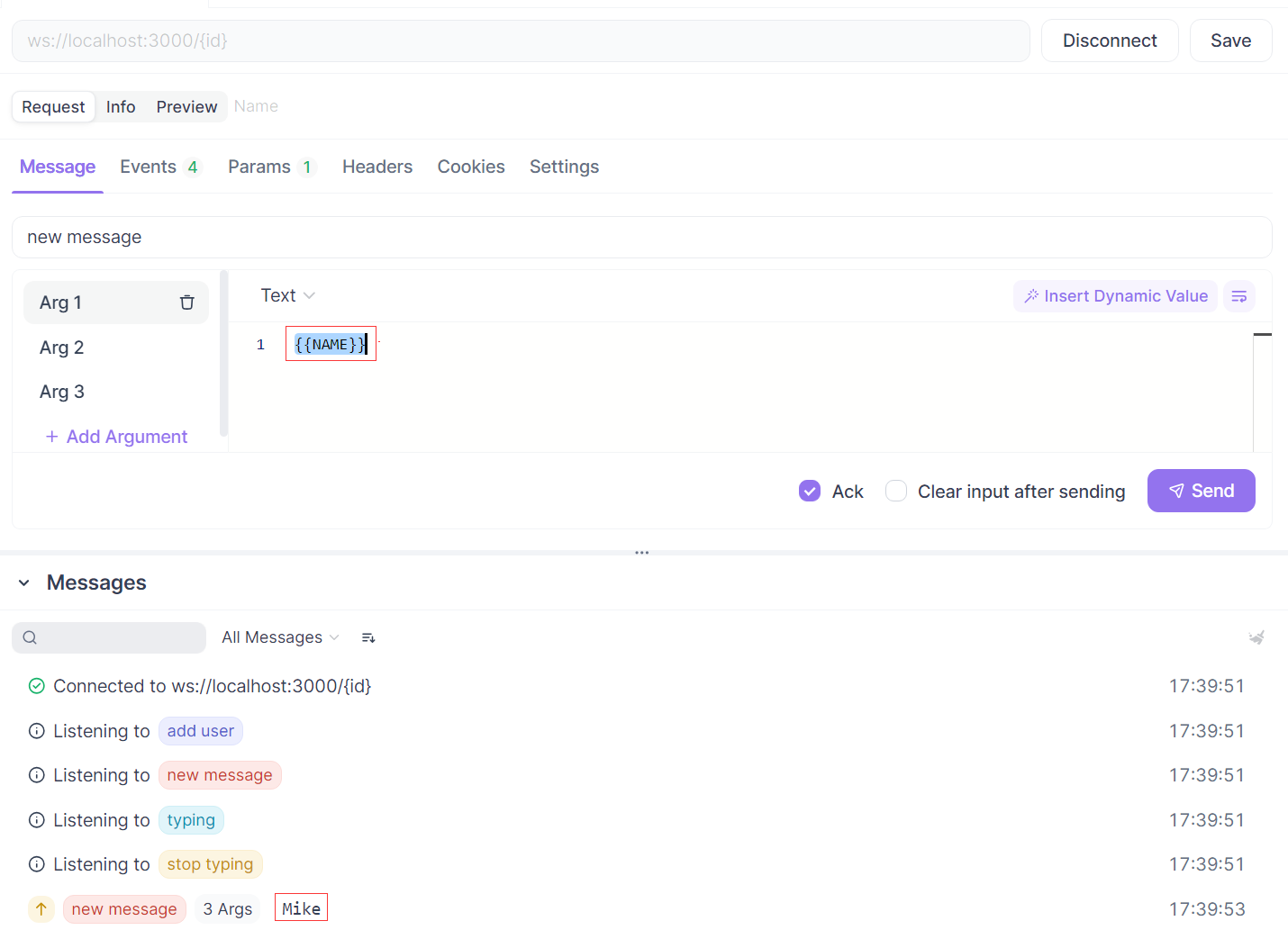
Envie mensagens para o servidor:
- Defina o nome do evento (padrão é mensagem)
- Configure o(s) argumento(s):
- Selecione o formato apropriado (JSON, texto ou Binário)
- Insira o conteúdo do payload
- Adicione múltiplos argumentos se necessário usando o botão ""+ Adicionar Argumento"

- Ative "Ack" se você espera uma resposta de callback

- Clique em "Enviar" para transmitir a mensagem
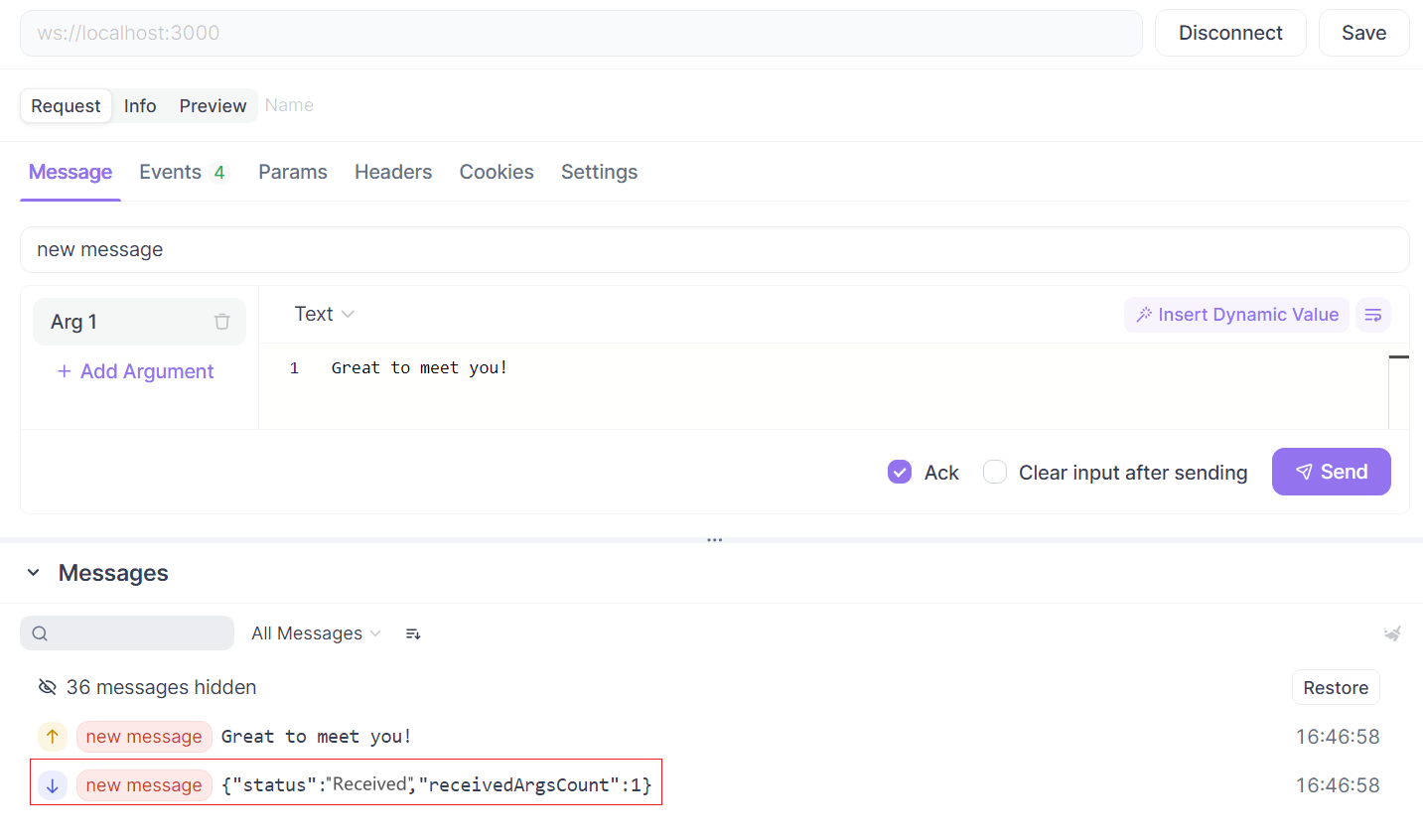
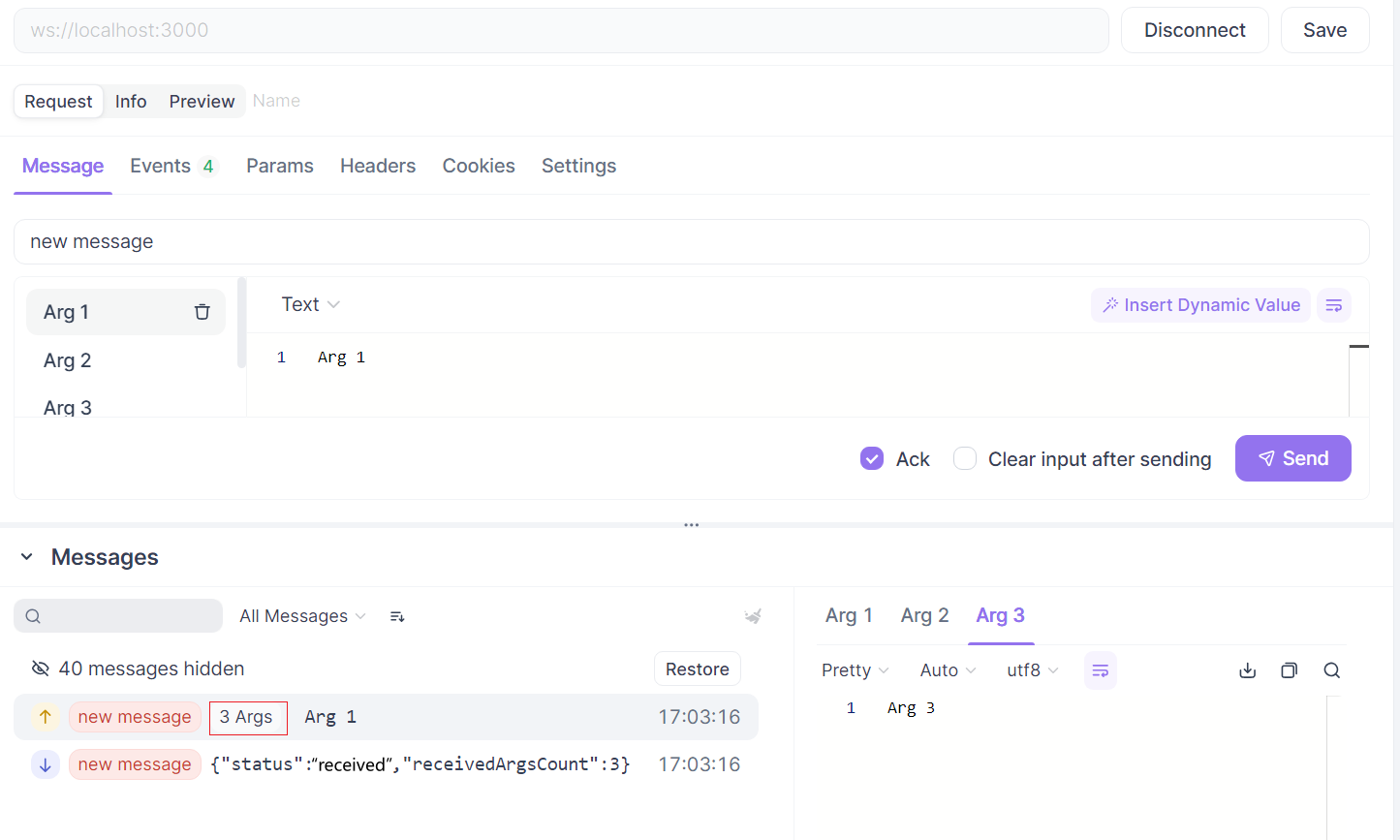
Analise a linha do tempo de comunicação:
- Revise a lista cronológica de todos os eventos enviados e recebidos
- Eventos são etiquetados com seus nomes para fácil identificação
- Clique em qualquer evento para ver seu payload detalhado
- Para mensagens com múltiplos argumentos, expanda o rótulo "x Args" para ver todos os valores

4. Utilizando Recursos Avançados
Use variáveis para testes dinâmicos:
- Insira variáveis de ambiente em seus argumentos usando a sintaxe
{{variável}} - Essas variáveis são automaticamente substituídas por seus valores reais ao enviar
- Isso possibilita testar diferentes cenários sem alterar manualmente os payloads

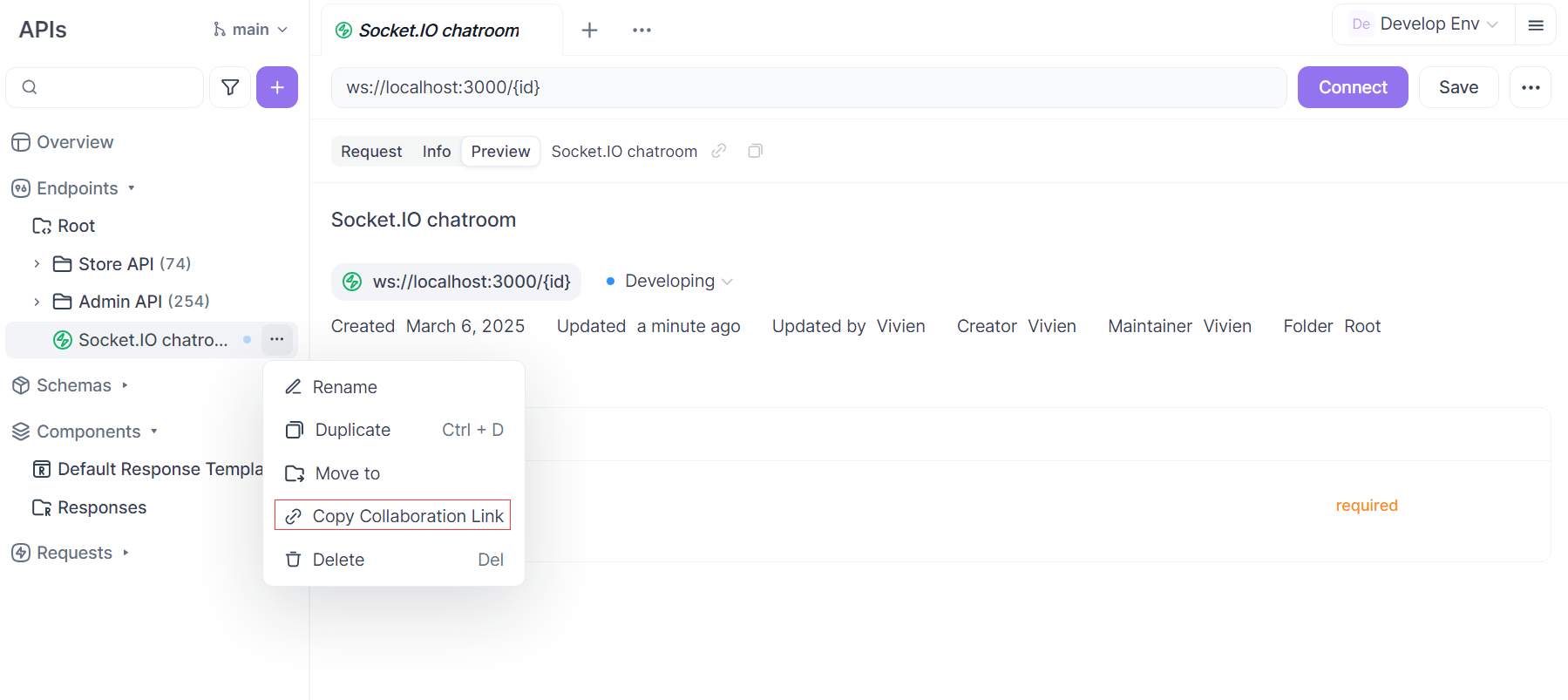
Salve e documente endpoints Socket.io:
- Clique no botão "Salvar" para armazenar a configuração do endpoint Socket.io
- Adicione nomes descritivos e documentação para colaboração em equipe
- Organize endpoints em pastas de projeto para melhor gerenciamento

Compartilhe configurações com membros da equipe:
- Gere documentação incluindo endpoints Socket.io
- Compartilhe a configuração exata para testes consistentes entre os membros da equipe

Comparando a Abordagem da Apidog com a Depuração Baseada em Código
Ao comparar a ferramenta de depuração Socket.io da Apidog com abordagens baseadas em código, várias diferenças importantes se tornam aparentes:
Visibilidade e Contexto
Abordagem baseada em código:
// Registro no lado do servidor
io.on('connection', (socket) => {
console.log('Novo cliente conectado', socket.id);
socket.onAny((event, ...args) => {
console.log(`[${socket.id}] Evento recebido: ${event}`, args);
});
});
// Registro no lado do cliente
socket.onAny((event, ...args) => {
console.log(`Evento recebido: ${event}`, args);
});
Essa abordagem requer:
- Janelas de console separadas para logs do cliente e do servidor
- Correlação manual entre eventos relacionados
- Reconstrução mental da sequência de eventos
Abordagem da Apidog:
- Linha do tempo unificada mostrando tanto eventos enviados quanto recebidos
- Distinção visual clara entre tipos de eventos
- Decodificação automática de mensagens do protocolo Socket.io
- Informações contextuais sobre estado de conexão e transporte
Capacidades de Interação
Abordagem baseada em código:
// Cliente de teste personalizado para acionar eventos
const testEvent = (eventName, payload) => {
console.log(`Enviando evento de teste: ${eventName}`, payload);
socket.emit(eventName, payload, (response) => {
console.log(`Recebida confirmação para ${eventName}:`, response);
});
};
// Chamada a partir do console
// testEvent('update-profile', { name: 'Alex' });
Essa abordagem requer:
- Escrever funções de teste personalizadas para cada cenário
- Modificar o código para adicionar capacidades de teste
- Reiniciar a aplicação para atualizar funções de teste
Abordagem da Apidog:
- Interface interativa para enviar eventos com qualquer payload
- Suporte a múltiplos argumentos e confirmações
- Sem necessidade de alterações no código para testar diferentes cenários
- Capacidade de salvar e reutilizar configurações de teste
Eficiência na Solução de Problemas
Abordagem baseada em código:
// Depuração detalhada de conexão
socket.io.on('reconnect_attempt', (attempt) => {
console.log(`Tentativa de reconexão ${attempt}`);
console.log('Opções de transporte:', socket.io.opts.transports);
console.log('Tempo de espera da conexão:', socket.io.opts.timeout);
});
socket.on('connect_error', (error) => {
console.error('Erro de conexão:', error);
console.log('Estado da conexão:', socket.io.engine.readyState);
console.log('Transporte:', socket.io.engine.transport?.name);
});
Essa abordagem requer:
- Adicionar código extenso de registro
- Reiniciar a aplicação para atualizar lógica de depuração
- Peneirar logs verbosos para encontrar informações relevantes
Abordagem da Apidog:
- Visibilidade em tempo real sobre o estado da conexão
- Visualização detalhada dos parâmetros de handshake e seleção de transporte
- Capacidade de modificar parâmetros de conexão sem alterações de código
- Mensagens de erro claras com informações contextuais
Os Benefícios de Usar a Apidog para a Depuração do Socket.io
A ferramenta de depuração Socket.io da Apidog oferece várias vantagens significativas sobre abordagens baseadas em código:
- Redução do tempo de configuração: Sem necessidade de escrever e manter código de depuração personalizado
- Visibilidade abrangente: Veja ambos os lados da comunicação em uma única interface
- Testes interativos: Acione eventos e observe respostas sem alterações de código
- Insights sobre o protocolo: Entenda os protocolos subjacentes do Socket.io e Engine.io
- Colaboração em equipe: Compartilhe configurações e descobertas com os membros da equipe
- Integração de documentação: Documente automaticamente endpoints Socket.io junto com outras APIs
Para as equipes de desenvolvimento, esses benefícios se traduzem em resultados tangíveis:
- Ciclos de depuração mais rápidos: Problemas que anteriormente exigiam horas de investigação podem frequentemente ser identificados em minutos
- Melhora na colaboração: Configurações de endpoint Socket.io compartilhadas garantem testes consistentes entre os membros da equipe
- Maior qualidade: Testes mais completos de recursos em tempo real levam a aplicações mais confiáveis
- Melhor documentação: A documentação do endpoint Socket.io gerada automaticamente melhora o compartilhamento de conhecimento
Conclusão
O Socket.io transformou a maneira como os desenvolvedores constroem aplicações web em tempo real, mas sua natureza bidirecional e orientada a eventos introduz desafios únicos de depuração. Embora abordagens de depuração baseadas em código forneçam percepções valiosas, elas frequentemente requerem esforço significativo de configuração e resultam em informações fragmentadas em diferentes ferramentas e logs.
A ferramenta de depuração Socket.io da Apidog representa um avanço significativo na forma como os desenvolvedores abordam a depuração de aplicações em tempo real. Ao fornecer uma interface unificada para gerenciamento de conexões, monitoramento de eventos e testes interativos, ela aborda os principais desafios que historicamente tornaram a depuração do Socket.io difícil.
Para as equipes de desenvolvimento que trabalham com o Socket.io, adotar ferramentas de depuração especializadas como a da Apidog pode melhorar drasticamente a produtividade e a qualidade do código. A capacidade de observar, interagir e solucionar conexões do Socket.io em tempo real — sem escrever código de depuração personalizado — permite que os desenvolvedores se concentrem em construir recursos em vez de lutar com ferramentas.
À medida que recursos em tempo real se tornam cada vez mais centrais para aplicações web modernas, a importância de ferramentas de depuração eficazes só aumentará. Ao combinar técnicas de depuração baseadas em código com ferramentas projetadas como a depuradora Socket.io da Apidog, os desenvolvedores podem garantir que suas aplicações em tempo real entreguem a confiabilidade e o desempenho que os usuários esperam.
Seja construindo uma aplicação de chat, editor colaborativo, dashboard ao vivo ou qualquer outro recurso em tempo real, a abordagem de depuração correta pode fazer a diferença entre uma experiência de desenvolvimento frustrante e uma produtiva. Com a ferramenta de depuração Socket.io da Apidog, essa experiência acaba de ficar significativamente melhor.