서버에 데이터를 보내는 것은 웹 개발자에게 흔한 작업이며, 이를 수행하는 여러 방법이 있습니다. 서버에서 기존 리소스를 업데이트하는 가장 효율적인 방법 중 하나는 PUT 요청을 사용하는 것입니다. 오늘은 PUT 요청을 JSON 데이터로 보내는 방법에 대해 자세히 알아보며, 이 과정에 대한 명확한 이해를 보장합니다. 또한 API 및 Apidog와 같은 도구를 활용하여 작업 흐름을 간소화하는 방법도 보여드리겠습니다.
PUT 요청 이해하기
먼저 PUT 요청이 무엇인지 명확히 합시다. API 세계에서 HTTP 메서드는 리소스에 대한 작업을 수행하는 데 사용됩니다. PUT은 이러한 방법 중 하나로, 기존 리소스를 업데이트하거나 없을 경우 새 리소스를 만드는 데 특별히 설계되었습니다.
PUT 요청의 기본
사용자 프로필 시스템을 작업하고 있다고 상상해 보세요. 이름, 이메일, 주소와 같은 세부정보가 포함된 사용자 리소스가 있을 수 있습니다. 사용자의 주소를 업데이트하려면 PUT 요청을 사용합니다.
다음은 PUT 요청의 일반 구조입니다:
- URL: 리소스가 위치한 끝점입니다.
- 헤더: 콘텐츠 유형을 포함하여 요청에 대한 메타데이터입니다.
- 본문: 전송하고자 하는 실제 데이터로 주로 JSON 형식입니다.
왜 JSON인가요?
JSON (JavaScript Object Notation)는 웹에서 데이터를 전송하는 가장 일반적인 형식입니다. 경량이며 읽기 쉽고 대부분의 프로그래밍 언어에서 지원됩니다. JSON 데이터로 PUT 요청을 보낼 때, 새로운 정보가 JSON 객체로 형식화되어 리소스가 업데이트 됩니다.
PUT 요청 준비하기
코딩을 시작하기 전에 몇 가지를 준비해야 합니다:
- API 엔드포인트: PUT 요청을 보낼 URL입니다.
- API 키(필요한 경우): 일부 API는 인증이 필요합니다.
- 도구 또는 라이브러리: HTTP 요청을 보내기 위한 Apidog, Postman 또는 HTTP 기능을 가진 프로그래밍 언어 등입니다.
필요한 도구들
모든 HTTP 클라이언트를 사용할 수 있지만, Apidog는 API 테스트 및 개발을 간소화하는 훌륭한 도구입니다. 아직 다운로드하지 않았다면 Apidog를 무료로 다운로드하여 머신에 설치하세요. PUT 요청을 처리할 때 귀하의 삶을 더 쉽게 만들어 줄 것입니다.
Apidog로 PUT 요청 보내기
Apidog를 사용하여 PUT 요청을 보내는 방법부터 시작해 봅시다. 다음 단계를 따르세요:
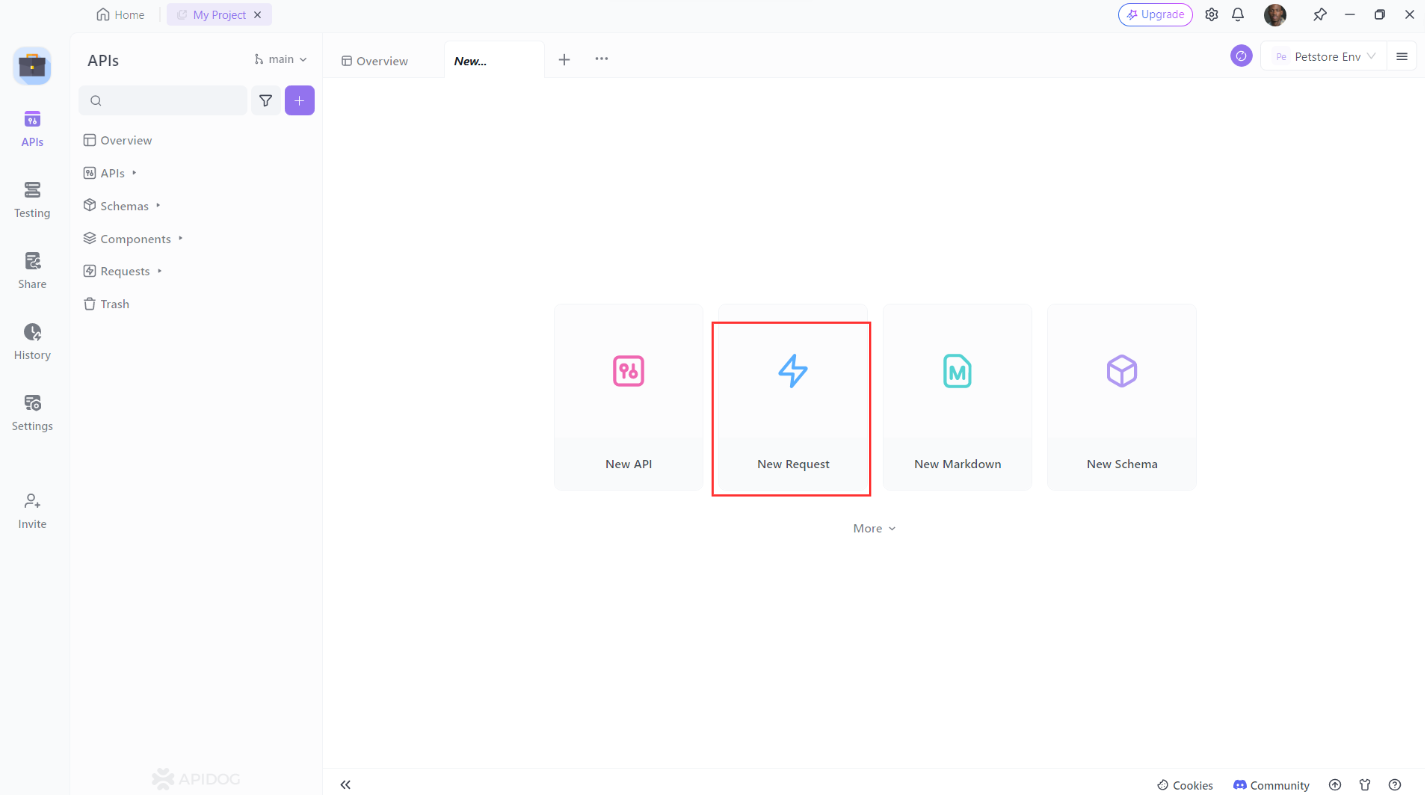
- Apidog 열기: 애플리케이션을 시작하고 새 요청 만들기를 선택합니다.

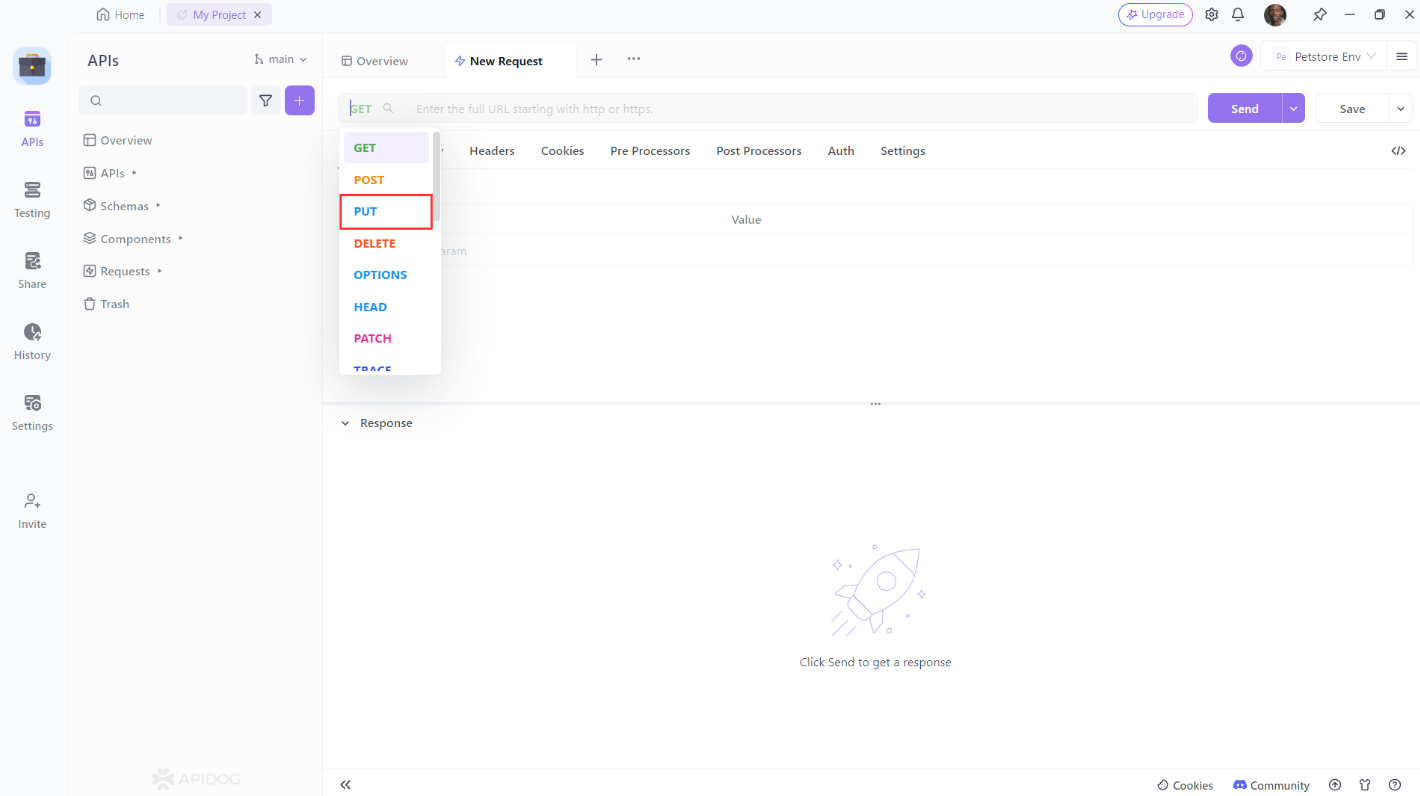
2. 메서드를 PUT으로 설정: 드롭다운 메뉴에서 PUT을 선택합니다.

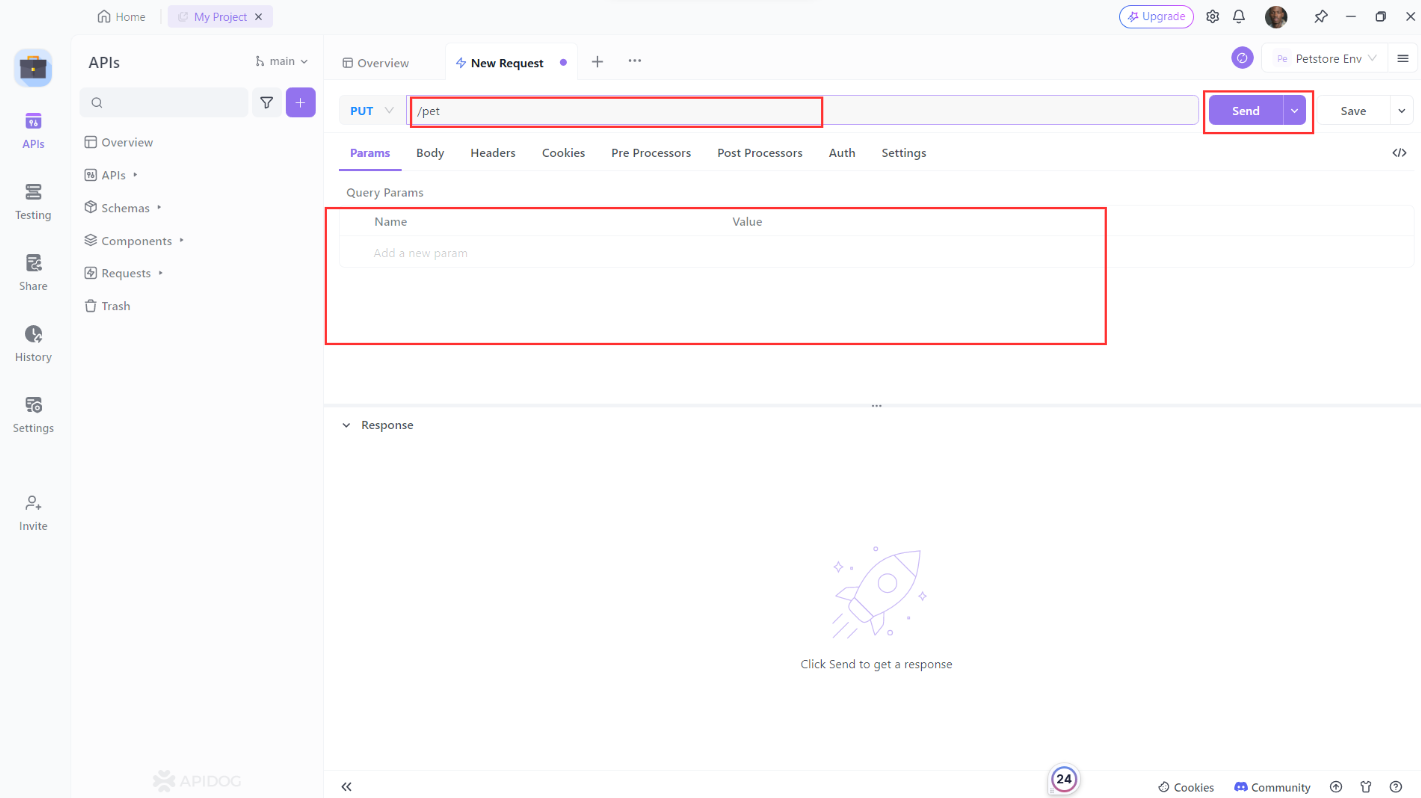
3. URL 입력: API 엔드포인트를 입력합니다.

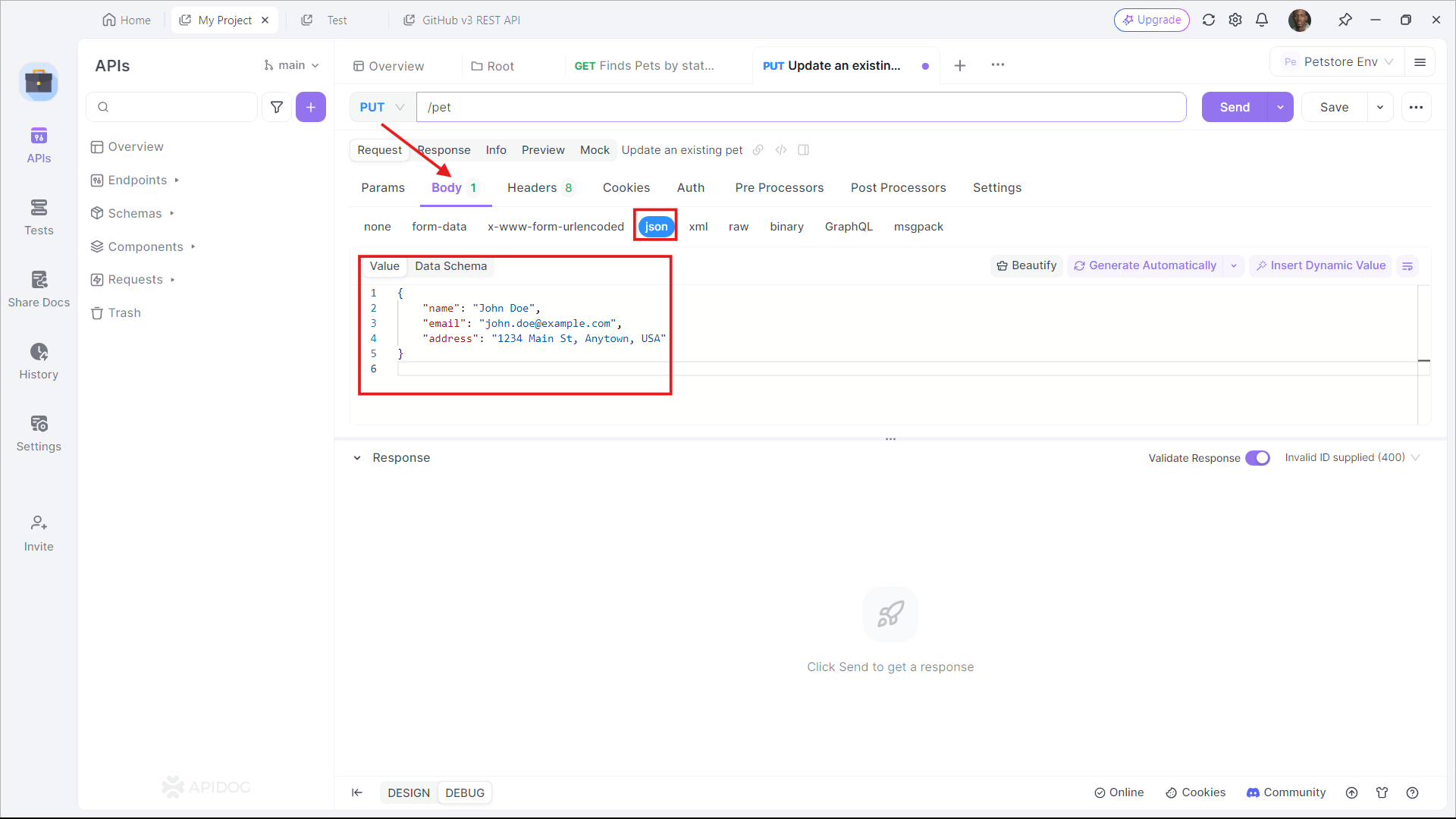
4. JSON 데이터 추가: 본문 섹션에 JSON 데이터를 입력합니다.
다음은 사용자의 주소를 업데이트하는 PUT 요청의 예입니다:
{
"name": "John Doe",
"email": "john.doe@example.com",
"address": "1234 Main St, Anytown, USA"
}
이 데이터를 보내면 서버가 새로운 주소 정보로 사용자 리소스를 업데이트합니다.

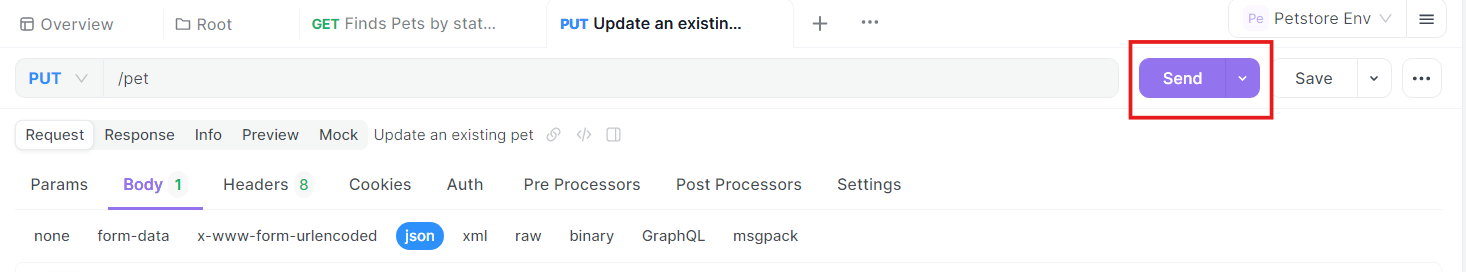
5. 요청 보내기: “보내기” 버튼을 클릭하고 응답을 검토합니다.

코드로 PUT 요청 작성하기
Apidog와 같은 도구가 테스트에 유용하지만, 애플리케이션 코드에서 직접 PUT 요청을 보내야 할 때도 많습니다. 인기 있는 일부 프로그래밍 언어에서 이를 수행하는 방법을 살펴보겠습니다.
JavaScript (Fetch API) 사용하기
JavaScript의 Fetch API는 HTTP 요청을 만드는 현대적인 방법입니다. JSON 데이터로 PUT 요청을 보내는 방법은 다음과 같습니다:
const url = 'https://api.example.com/user/1';
const data = {
name: 'John Doe',
email: 'john.doe@example.com',
address: '1234 Main St, Anytown, USA'
};
fetch(url, {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
})
.then(response => response.json())
.then(data => console.log('성공:', data))
.catch(error => console.error('오류:', error));
Python (Requests 라이브러리) 사용하기
Python의 Requests 라이브러리는 HTTP 요청을 만드는 또 다른 훌륭한 도구입니다. 이를 수행하는 방법은 다음과 같습니다:
import requests
import json
url = 'https://api.example.com/user/1'
data = {
'name': 'John Doe',
'email': 'john.doe@example.com',
'address': '1234 Main St, Anytown, USA'
}
response = requests.put(url, headers={'Content-Type': 'application/json'}, data=json.dumps(data))
print(response.status_code)
print(response.json())
Java (HttpURLConnection) 사용하기
Java의 HttpURLConnection은 조금 더 장황하지만, 작업을 수행합니다:
import java.io.OutputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.nio.charset.StandardCharsets;
public class PutRequestExample {
public static void main(String[] args) {
try {
URL url = new URL("https://api.example.com/user/1");
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("PUT");
connection.setRequestProperty("Content-Type", "application/json; utf-8");
connection.setDoOutput(true);
String jsonInputString = "{\"name\": \"John Doe\", \"email\": \"john.doe@example.com\", \"address\": \"1234 Main St, Anytown, USA\"}";
try (OutputStream os = connection.getOutputStream()) {
byte[] input = jsonInputString.getBytes(StandardCharsets.UTF_8);
os.write(input, 0, input.length);
}
int responseCode = connection.getResponseCode();
System.out.println("응답 코드: " + responseCode);
// 응답을 읽으세요 (필요한 경우)
} catch (Exception e) {
e.printStackTrace();
}
}
}
응답 처리하기
PUT 요청을 보내면 서버에서 응답을 받게 됩니다. 이 응답은 요청이 성공했는지 또는 오류가 있었는지를 알려줍니다. 다음은 일반적인 응답 코드입니다:
- 200 OK: 요청이 성공적이었으며 리소스가 업데이트되었습니다.
- 201 생성됨: 리소스가 성공적으로 생성되었습니다 (존재하지 않았다면).
- 400 잘못된 요청: 서버가 요청을 이해할 수 없습니다 (예: 잘못된 JSON).
- 401 인증되지 않음: 인증이 필요하지만 실패했거나 제공되지 않았습니다.
- 404 찾을 수 없음: 요청한 리소스를 찾을 수 없습니다.
- 500 내부 서버 오류: 서버에서 문제가 발생했습니다.
JavaScript에서 응답 처리 예시
JavaScript 예제를 다시 살펴보고 응답 처리를 추가해 보겠습니다:
fetch(url, {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
})
.then(response => {
if (!response.ok) {
throw new Error('네트워크 응답이 정상적이지 않습니다: ' + response.statusText);
}
return response.json();
})
.then(data => console.log('성공:', data))
.catch(error => console.error('오류:', error));
JSON 데이터로 PUT 요청을 보낼 때 유의사항
기본 사항을 알고 있으니, PUT 요청을 효과적으로 보내기 위한 몇 가지 팁을 소개합니다:
JSON 검증하기
JSON 데이터를 보내기 전에 올바르게 형식화되었는지 검증합니다. 온라인에는 많은 JSON 검증기가 있습니다.
적절한 헤더 사용하기
JSON 데이터를 보낼 때 Content-Type 헤더를 application/json으로 항상 설정하세요. 이는 서버에게 요청 본문에서 JSON을 기대하도록 알려줍니다.
오류를 우아하게 처리하기
네트워크 오류나 잘못된 응답과 같은 잠재적인 문제를 관리하기 위해 코드에 오류 처리 기능을 구현하세요. 이는 응용 프로그램을 더욱 견고하게 만들어 줄 것입니다.
도구로 테스트하기
코드에 구현하기 전에 수정 요청을 테스트하는 데 Apidog와 같은 도구를 사용하세요. 이를 통해 많은 디버깅 시간을 절약할 수 있습니다.
결론
JSON 데이터로 PUT 요청을 보내는 것은 모든 웹 개발자에게 필수적인 기술입니다. 사용자 프로필을 업데이트하거나 리소스를 수정하거나 데이터를 동기화하든, 이러한 요청을 만드는 방법을 이해하는 것은 매우 중요합니다.
API 테스트를 더 원활하고 효율적으로 만들어 주기 위해 Apidog를 무료로 다운로드하는 것을 잊지 마세요. 올바른 도구와 지식을 갖추면 모든 API 상호작용을 처리할 준비가 완료됩니다.
행복한 코딩 되세요!



