قد غيرت WebSockets الاتصالات في الوقت الحقيقي على الويب، مما يجعل من الممكن إنشاء قنوات اتصالات ثنائية الاتجاه، كاملة التردد، عبر اتصال TCP واحد. مع Node.js، وهو بيئة تنفيذ جافا سكريبت قوية، يصبح استغلال قدرات WebSockets أكثر سهولة وكفاءة.
في هذا الدليل، سنستعرض عملية دمج واستخدام WebSockets في Node.js.
ما هي WebSocket؟
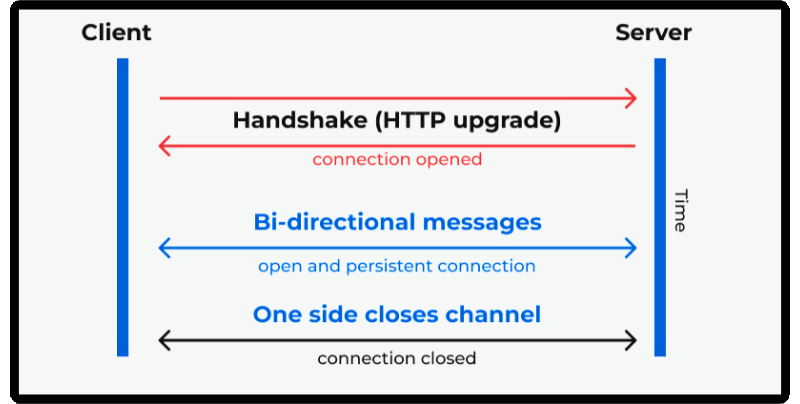
قبل الغوص في التنفيذ، من الضروري فهم ما هي WebSockets وكيف تختلف عن طلبات HTTP التقليدية. على عكس HTTP، الذي يتبع نموذج الطلب-الاستجابة، توفر WebSockets اتصالات دائمة بين العملاء والخوادم، مما يسمح بالتبادل الفوري للبيانات ذات الكمون المنخفض.
هذا يجعلها مثالية للتطبيقات التي تتطلب تحديثات فورية، مثل تطبيقات الدردشة، والألعاب متعددة اللاعبين، والأدوات التعاونية.

حالات استخدام WebSocket
تعتبر WebSocket ذات معنى خاص في السيناريوهات التالية:
- أنظمة الإشعارات في الوقت الحقيقي: إخطار العملاء على الفور عندما تكون هناك بيانات جديدة متاحة على الخادم.
- الدردشة عبر الإنترنت: بناء تطبيقات دردشة في الوقت الحقيقي لتمكين الاتصال الفوري بين المستخدمين.
- أدوات التعاون في الوقت الحقيقي: استخدامها لمشاركة المستندات في الوقت الحقيقي، أو تحرير الرسوم البيانية، أو أي عمل تعاوني آخر.
- الألعاب عبر الإنترنت: تمكين التفاعل والتزامن في الوقت الحقيقي بين اللاعبين.
- أنظمة المراقبة في الوقت الحقيقي: مراقبة حالة النظام وإخطار المسؤولين على الفور.
إعداد مشروع Node.js
للشروع في العمل، تأكد من أنك قد قمت بتثبيت Node.js على نظامك. يمكنك التحقق من التثبيت عن طريق تشغيل node -v في سطر الأوامر.

بمجرد التأكد، أنشئ دليلًا جديدًا لمشروعك وانتقل إليه.
mkdir websocket-example
cd websocket-example
ابدأ مشروع Node.js جديد باستخدام npm:
npm init -y
يؤدي هذا الأمر إلى إنشاء ملف package.json بالإعدادات الافتراضية. بعد ذلك، قم بتثبيت حزمة ws، وهي مكتبة WebSocket شائعة لـ Node.js:
npm install ws
تنفيذ خادم WebSocket
مع إعداد المشروع، دعنا ننشئ خادم WebSocket باستخدام مكتبة ws. أنشئ ملفًا جديدًا يحمل اسم server.js في دليل مشروعك وأضف الكود التالي:
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {console.log('تم الاتصال بعميل جديد.');
ws.on('message', function incoming(message) {console.log('تم الاستلام: %s', message);
});
ws.send('مرحبًا بك في خادم WebSocket!');
});
هذا الكود يقوم بتهيئة خادم WebSocket على المنفذ 8080 وينتظر الاتصالات الواردة. عند الاتصال، يقوم بتسجيل رسالة ويقوم بتهيئة مستمع حدث للرسائل الواردة. كما يرسل أيضًا رسالة ترحيبية للعميل.
إنشاء عميل WebSocket
الآن، دعنا ننشئ عميل WebSocket بسيط للاتصال بخادمنا. أنشئ ملفًا جديدًا يحمل اسم client.js في دليل المشروع وأضف الكود التالي:
const WebSocket = require('ws');
const ws = new WebSocket('ws://localhost:8080');
ws.on('open', function open() {console.log('تم الاتصال بالخادم.');
});
ws.on('message', function incoming(data) {console.log('تم الاستلام من الخادم: %s', data);
});
هذا الكود يقيم اتصال WebSocket بـ ws://localhost:8080 ويقوم بتسجيل رسالة عند نجاح الاتصال. كما يقوم أيضًا بإعداد مستمع حدث لاستقبال الرسائل من الخادم.
تشغيل التطبيق
قبل تشغيل التطبيق، تأكد من أن خادم WebSocket (server.js) قيد التشغيل. يمكنك بدء تشغيله عن طريق تنفيذ:
node server.js
بمجرد تشغيل الخادم، نفذ نص العميل (client.js) في نافذة طرفية أخرى:
node client.js
يجب أن ترى رسائل تشير إلى نجاح الاتصالات من كل من الخادم والعميل.
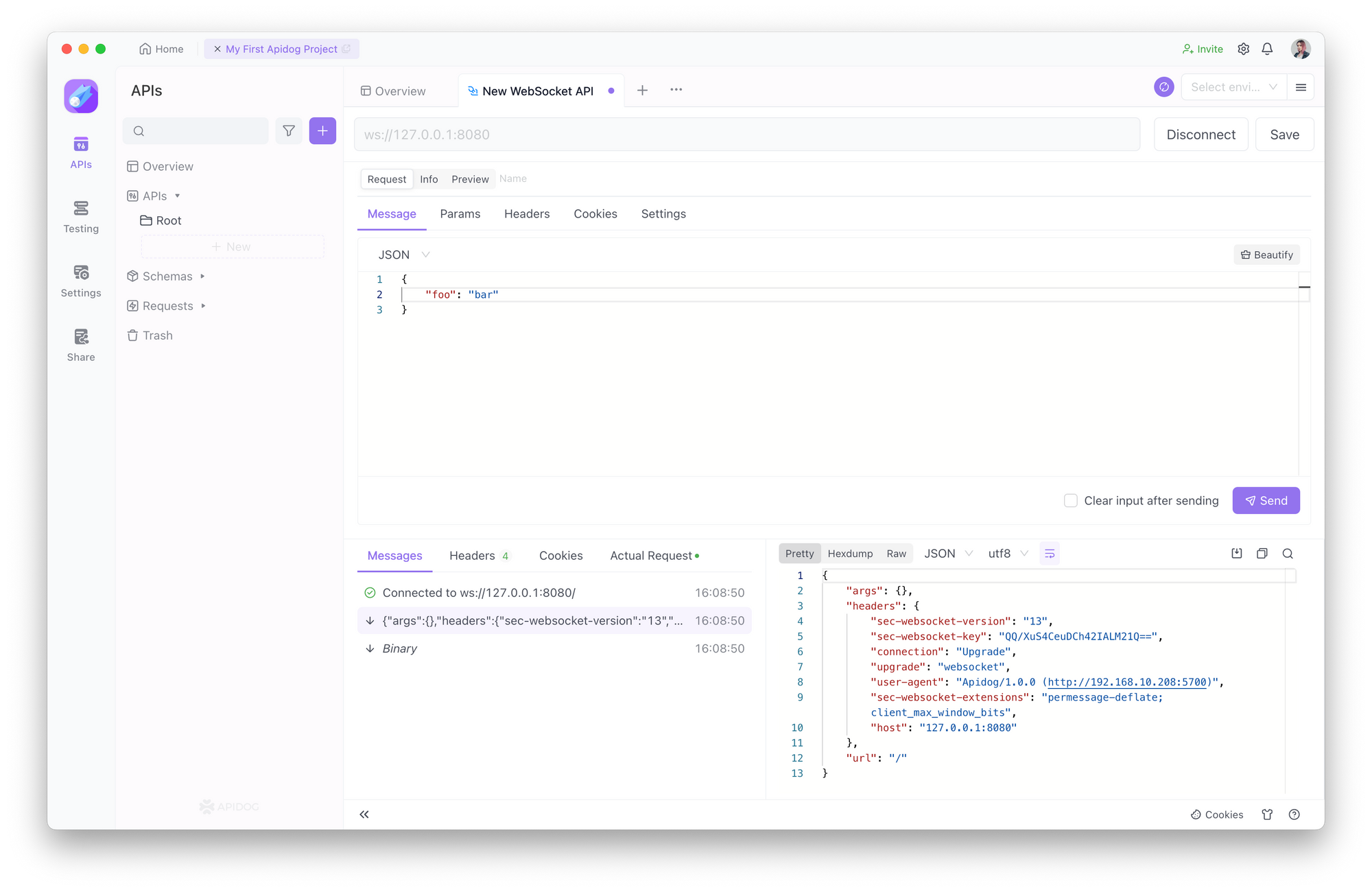
Apidog: تسريع اختبار واجهة برمجة التطبيقات WebSocket

بدلاً من Node.js، يمكنك استخدام Apidog، وهي أداة ممتازة مشابهة لـ Postman لاختبار واجهات برمجة التطبيقات المتنوعة. يدعم Apidog اختبار واجهات برمجة تطبيقات WebSocket، ويوفر واجهات سهلة الاستخدام لإنشاء وإدارة واختبار واجهات برمجة تطبيقات WebSocket.
