If you are a web developer, you probably know that HTTP request headers are an essential part of any web application. They are used to communicate information between the client and the server, such as the content type, the user agent, the cookies, the authorization, and more. But do you know how to use them effectively and efficiently? Do you know how to leverage them to improve your web performance, security, and user experience? Do you know how to debug them when something goes wrong?
In this blog post, I will answer all these questions and more. I will show you what HTTP request headers are, how they work, how to use them, and how to optimize them. I will also share with you some tips and tricks on how to master HTTP request headers like a pro. By the end of this post, you will have a solid understanding of HTTP request headers and how to use them to your advantage.
What are HTTP Request Headers?
HTTP request headers are key-value pairs that are sent by the client to the server as part of an HTTP request. They are used to provide additional information about the request, such as the method, the URL, the protocol version, the host, the connection, the cache control, the accept, the content length, the content type, the user agent, the cookie, the authorization, and more.
HTTP request headers are divided into four categories:
- General headers: These are headers that apply to both requests and responses, such as Date, Connection, Cache-Control, etc.
- Request headers: These are headers that are specific to requests, such as Host, User-Agent, Accept, Content-Type, etc.
- Entity headers: These are headers that describe the body of the request, such as Content-Length, Content-Encoding, Content-Language, etc.
- Custom headers: These are headers that are not defined by the HTTP standard, but are used by specific applications or services, such as X-Requested-With, X-Forwarded-For, X-Api-Key, etc.
You can see the full list of HTTP request headers and their meanings on the MDN web docs.

How do HTTP Request Headers Work?
HTTP request headers are sent by the client to the server as part of the first line of an HTTP request. The first line consists of three parts: the method, the URL, and the protocol version. For example:
GET /index.html HTTP/1.1
The method indicates the action that the client wants to perform on the resource, such as GET, POST, PUT, DELETE, etc. The URL indicates the location of the resource on the server, such as /index.html, /api/users, /images/logo.png, etc. The protocol version indicates the version of the HTTP protocol that the client supports, such as HTTP/1.0, HTTP/1.1, HTTP/2, etc.
After the first line, the client can send one or more HTTP request headers, each on a separate line. The format of each header is:
Header-Name: Header-Value
The header name is case-insensitive, but it is recommended to use the standard capitalization. The header value can be any string, but it should not contain any control characters or whitespace. The header value can also be split into multiple lines by using a comma or a semicolon as a separator. For example:
Accept: text/html, application/xhtml+xml, application/xml;q=0.9, /;q=0.8
The client can send as many headers as it wants, but it should not send duplicate headers with different values. If the server receives duplicate headers, it can either ignore them, combine them, or reject the request. The client can also send custom headers, but it should prefix them with X- to avoid conflicts with future standard headers. For example:
X-Requested-With: XMLHttpRequest
The client can end the headers section by sending an empty line. After that, the client can optionally send a body, depending on the method and the content type. For example, if the method is POST and the content type is application/json, the client can send a JSON object as the body. For example:
POST /api/users HTTP/1.1 Content-Type: application/json Content-Length: 27
{“name”:“Alice”,“age”:25}
The server can then process the request and send back a response, which also consists of a status line, headers, and a body. The status line indicates the status code, the status message, and the protocol version. For example:
HTTP/1.1 200 OK
The server can end the headers section by sending an empty line. After that, the server can optionally send a body, depending on the status code and the content type. For example, if the status code is 200 and the content type is application/json, the server can send a JSON object as the body.
How to Use HTTP Request Headers?
HTTP request headers are used to provide additional information about the request, such as the method, the URL, the protocol version, the host, the connection, the cache control, the accept, the content length, the content type, the user agent, the cookie, the authorization, and more. They are used to communicate information between the client and the server, such as the content type, the user agent, the cookies, the authorization, and more.

HTTP request headers can be used for various purposes, such as:
- Negotiating the content: The client can use the Accept, Accept-Language, Accept-Encoding, and Accept-Charset headers to indicate its preferences for the content type, language, encoding, and character set of the response. The server can use the Content-Type, Content-Language, Content-Encoding, and Content-Charset headers to indicate the actual content type, language, encoding, and character set of the response.
- Controlling the cache: The client can use the Cache-Control, Pragma, and If-Modified-Since headers to indicate its caching preferences and conditions. The server can use the Cache-Control, Expires, Last-Modified, and ETag headers to indicate its caching policies and validation information.
- Managing the connection: The client can use the Connection, Keep-Alive, and Upgrade headers to indicate its connection preferences and options. The server can use the Connection, Keep-Alive, and Upgrade headers to indicate its connection preferences and options. The server can also use the 101 Switching Protocols status code to indicate that it is switching to a different protocol, such as HTTP/2 or WebSocket.
- Authenticating the user: The client can use the Authorization header to provide its credentials to the server, such as a username and password, a token, or a certificate. The server can use the WWW-Authenticate header to challenge the client to provide its credentials, such as a realm, a scheme, or a nonce.
- Sending cookies: The client can use the Cookie header to send one or more cookies to the server, such as a session ID, a preference, or a tracking ID. The server can use the Set-Cookie header to send one or more cookies to the client, such as a session ID, a preference, or a tracking ID.

How to Optimize HTTP Request Headers?
HTTP request headers are used to provide additional information about the request, such as the method, the URL, the protocol version, the host, the connection, the cache control, the accept, the content length, the content type, the user agent, the cookie, the authorization, and more. They are used to communicate information between the client and the server, such as the content type, the user agent, the cookies, the authorization, and more.
HTTP request headers can be optimized for various purposes, such as:
- Improving the web performance: The client can use the Accept-Encoding header to indicate that it supports compression, such as gzip, deflate, or brotli.
- Encoding and Content-Length headers to indicate that it has compressed the content, such as gzip, deflate, or brotli. The client can then decompress the content and display it faster. The client and the server can also use the HTTP/2 protocol, which supports multiplexing, header compression, server push, and other features that improve the web performance.
- Enhancing the web security: The client and the server can use the HTTPS protocol, which encrypts the communication between them and prevents eavesdropping, tampering, and spoofing.
- Improving the user experience: The client can use the User-Agent header to indicate its browser, operating system, device, and other information. The server can use this information to customize the content and the layout of the web page according to the client's capabilities and preferences.
How to Debug HTTP Request Headers?
HTTP request headers are used to provide additional information about the request, such as the method, the URL, the protocol version, the host, the connection, the cache control, the accept, the content length, the content type, the user agent, the cookie, the authorization, and more. They are used to communicate information between the client and the server, such as the content type, the user agent, the cookies, the authorization, and more.
HTTP request headers can be debugged for various purposes, such as:
- Troubleshooting the web errors: The client and the server can use the status code and the status message to indicate the outcome of the request, such as 200 for success, 404 for not found, 500 for internal server error, etc.
- Testing the web features: The client and the server can use the X-Test-Mode header to indicate that they are in test mode, which can enable or disable certain features, such as logging, caching, validation, etc.
- Monitoring the web performance: The client and the server can use the X-Request-Time header to indicate the time that they have spent on processing the request, which can be used to measure the latency, the throughput, the efficiency, etc.
How to Master HTTP Request Headers Like a Pro?
HTTP request headers are used to provide additional information about the request, such as the method, the URL, the protocol version, the host, the connection, the cache control, the accept, the content length, the content type, the user agent, the cookie, the authorization, and more. They are used to communicate information between the client and the server, such as the content type, the user agent, the cookies, the authorization, and more.
HTTP request headers can be mastered for various purposes, such as:
- Learning the web standards: The client and the server can use the HTTP standard headers, such as Date, Connection, Cache-Control, Host, User-Agent, Accept, Content-Type, Content-Length, Cookie, Authorization, etc. These headers are defined by the HTTP specification and have well-known meanings and values. The client and the server can also use the HTTP extension headers, such as X-Requested-With, X-Forwarded-For, X-Api-Key, etc. These headers are not defined by the HTTP specification, but are used by specific applications or services.
- Developing the web applications: The client and the server can use the HTTP request headers to develop web applications that are functional, performant, secure, and user-friendly. The client and the server can use the HTTP request headers to negotiate the content, control the cache, manage the connection, authenticate the user, send cookies, and more.
- Leveraging the web tools: The client and the server can use the web tools to manipulate, inspect, analyze, and optimize the HTTP request headers. The client and the server can use the web browsers, such as Chrome, Firefox, Edge, Safari, etc. to view, edit, and send the HTTP request headers. The client and the server can use the tools, such as Apidog, etc. to validate, evaluate, and improve the HTTP request headers.
How to Use HTTP Request Headers with apidog
Apidog is a powerful and easy-to-use tool that helps you design, test, and document your APIs. It supports various features and functionalities that make your API development faster and smoother, such as mock servers, code generators, collaboration, etc.
To send a HEAD request with Apidog, follow these steps:
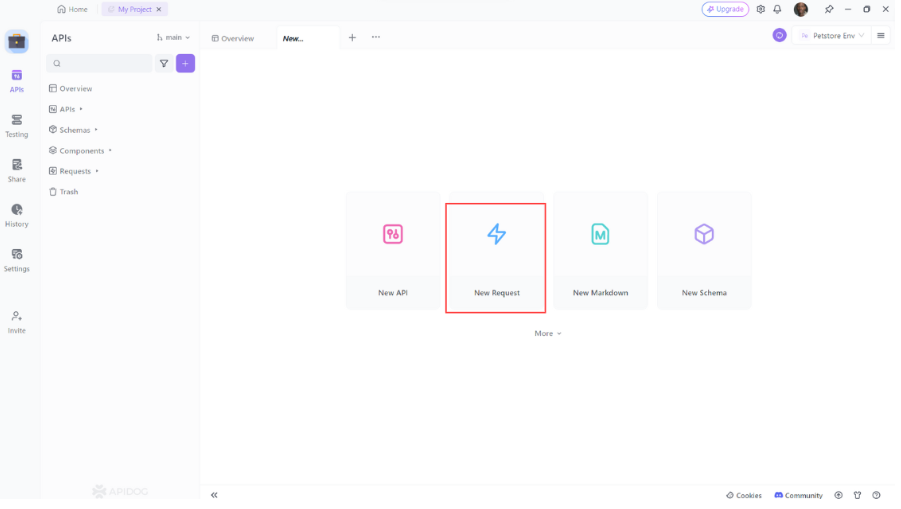
- Open Apidog: Launch Apidog and create a new request.

2. Select the HTTP Method: Choose HEAD from the list of HTTP methods.

3. Enter the URL: Enter the endpoint URL for the head request, add any headers, and include the partial update data in the request body.

Execute the request and wait for the response from the server. Check the server’s response to verify the success of the head request.
Conclusion
HTTP request headers are an essential part of any web application. They are used to provide additional information about the request, such as the method, the URL, the protocol version, the host, the connection, the cache control, the accept, the content length, the content type, the user agent, the cookie, the authorization, and more. They are used to communicate information between the client and the server, such as the content type, the user agent, the cookies, the authorization, and more.