HTTP host header is a crucial part of every web request. It tells the server which domain name the client is trying to access. For example, when you type https://www.apidog.com in your browser, the browser sends a request with the host header Host: www.apidog.com. This way, the server knows which website to serve you.
But why is this important? And how can you use it to improve your security and performance as a web developer? This post will answer these questions and show you some best practices and examples of preventing HTTP host header attacks. Let’s get started!
What is HTTP Host Header?
HTTP host header is a standard HTTP header field that is required for every HTTP/1.1 request. It was introduced in RFC 2616 to solve the problem of virtual hosting, where multiple websites can share the same IP address and port. Without the host header, the server would not know which website to serve, and the client would not know which website to display.
Here's an example of an HTTP request with the Host header:
GET / HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
In this example, the Host header is set to www.example.com, which tells the server that the client wants to access the website or application hosted at www.example.com.
The Benefits of HTTP Host Header:
The host header is important for several reasons:
- It enables virtual hosting, which reduces the cost and complexity of hosting multiple websites on the same server.
- It allows the server to apply different configurations, rules, and policies for different websites, such as caching, compression, redirection, authentication, etc.
- It helps the server to generate accurate and consistent URLs for the website, such as canonical URLs, absolute URLs, and relative URLs.
- It helps the client to verify the identity and integrity of the website, such as checking the SSL certificate, preventing DNS spoofing, and avoiding mixed content.

What is Host Header Used for?
The HTTP Host header's primary purpose is to help identify the specific back-end component or application that the client wants to communicate with. In scenarios where multiple websites, web applications, or services are hosted on the same IP address and server, the Host header plays a crucial role in routing incoming requests to the intended destination.
Without a properly formatted Host header, or if it's missing altogether, issues can arise when attempting to direct the request to the correct application, leading to potential routing errors or unintended behavior.
How to Prevent HTTP Host Header Attacks?
HTTP host header can be used to enhance the security of your website and protect it from various attacks. Here are some tips on how to use it for security:
Validate the Host Header
You should always validate the host header on the server side and reject any requests that do not match your expected domain name. This can prevent host header injection attacks, where an attacker can manipulate the host header to trick the server into performing malicious actions, such as sending sensitive information to a different domain, bypassing access control, or executing arbitrary code. You can use a whitelist or a regular expression to validate the host header, depending on your needs.
Use HTTPS and HSTS
You should always use HTTPS (HTTP Secure) to encrypt the communication between the client and the server. This can prevent eavesdropping, tampering, and replay attacks. You should also use HSTS (HTTP Strict Transport Security) to force the client to use HTTPS and avoid SSL stripping attacks, where an attacker can downgrade the connection from HTTPS to HTTP and intercept the traffic. You can use the Strict-Transport-Security header to enable HSTS, such as Strict-Transport-Security: max-age=31536000; includeSubDomains; preload.
Use SNI and SAN
It would be best if you used SNI (Server Name Indication) and SAN (Subject Alternative Name) to support multiple SSL certificates on the same IP address and port. SNI is an extension to the SSL/TLS protocol that allows the client to send the host header during the SSL handshake, so the server can choose the appropriate certificate for the website.
SAN is an extension to the X.509 certificate that allows the certificate to include multiple domain names or IP addresses so that the client can verify the certificate against the host header. You can use tools like OpenSSL or Let’s Encrypt to generate and manage your SSL certificates with SNI and SAN.

How to Use HTTP Host Header for Performance
HTTP host header can also be used to improve the performance of your website and optimize it for speed and scalability. Here are some tips on how to use it for performance:
Use CDN and DNS.
You should use CDN (Content Delivery Network) and DNS (Domain Name System) to distribute your website content across multiple servers and locations, and to resolve your domain name to the nearest server. This can reduce the latency, bandwidth, and load on your origin server, and improve the user experience and availability of your website. You can use services like Cloudflare, AWS CloudFront, or Google Cloud CDN to set up your CDN and DNS.
Use HTTP/2 and ALPN.
You should use HTTP/2 and ALPN (Application-Layer Protocol Negotiation) to upgrade your HTTP protocol and enable multiplexing, compression, prioritization, and server push. HTTP/2 is a newer version of HTTP that allows multiple requests and responses to be sent over a single TCP connection, reducing the overhead and congestion of HTTP/1.1. ALPN is an extension to the SSL/TLS protocol that allows the client and the server to negotiate the best protocol for the connection, such as HTTP/2 or HTTP/1.1. You can use the Upgrade and ALPN headers to enable HTTP/2 and ALPN, such as Upgrade: h2c and ALPN: h2.
Use Caching and Compression.
You should use caching and compression to reduce the size and frequency of your website content, and to improve the response time and bandwidth usage. Caching is a technique that allows the client or the server to store and reuse the website content, such as HTML, CSS, JS, images, etc., without requesting it again.
Compression is a technique that allows the server to reduce the size of the website content by removing unnecessary or redundant data, such as whitespace, comments, etc. You can use the Cache-Control, Expires, ETag, and Last-Modified headers to control the caching behavior, and the Content-Encoding, Accept-Encoding, and Vary headers to enable the compression, such as Cache-Control: public, max-age=86400, Content-Encoding: gzip, and Vary: Accept-Encoding.
How to Use HTTP Host Header with apidog
Apidog is a powerful and easy-to-use tool that helps you design, test, and document your APIs. It supports various features and functionalities that make your API development faster and smoother, such as mock servers, code generators, collaboration, etc.
You can use http host header to test and debug your APIs on apidog. You can use the built-in API tester to send requests to your API endpoints and see the responses and logs in real-time.
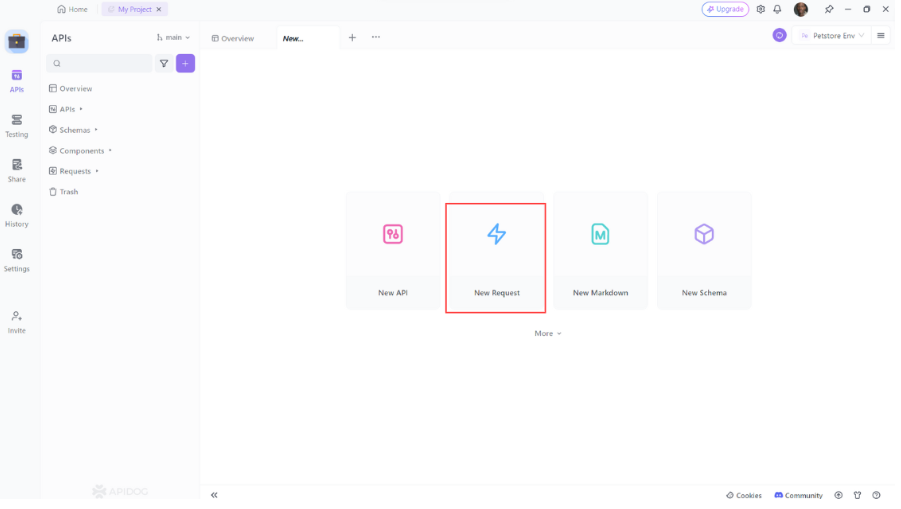
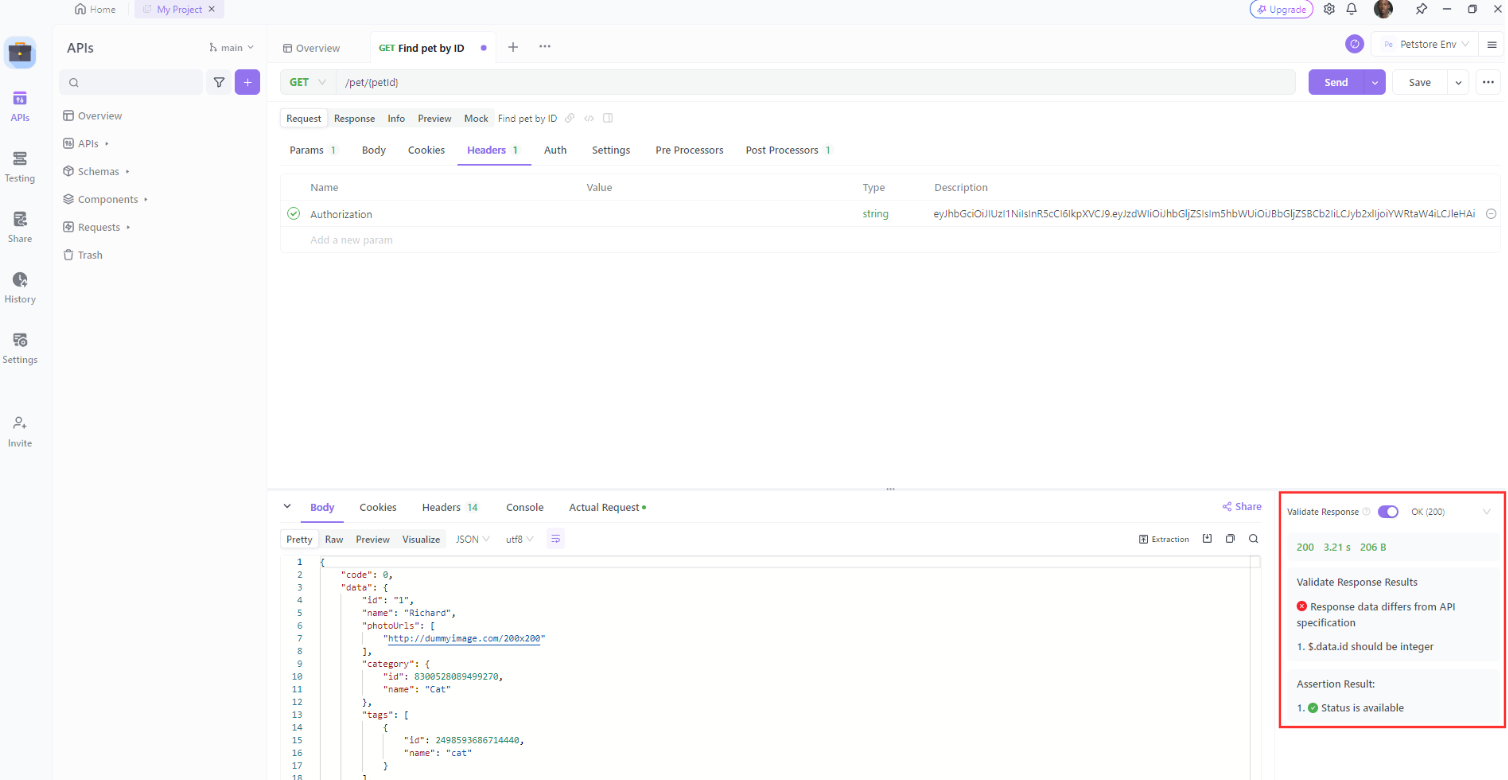
- Click on the "New Request" button.

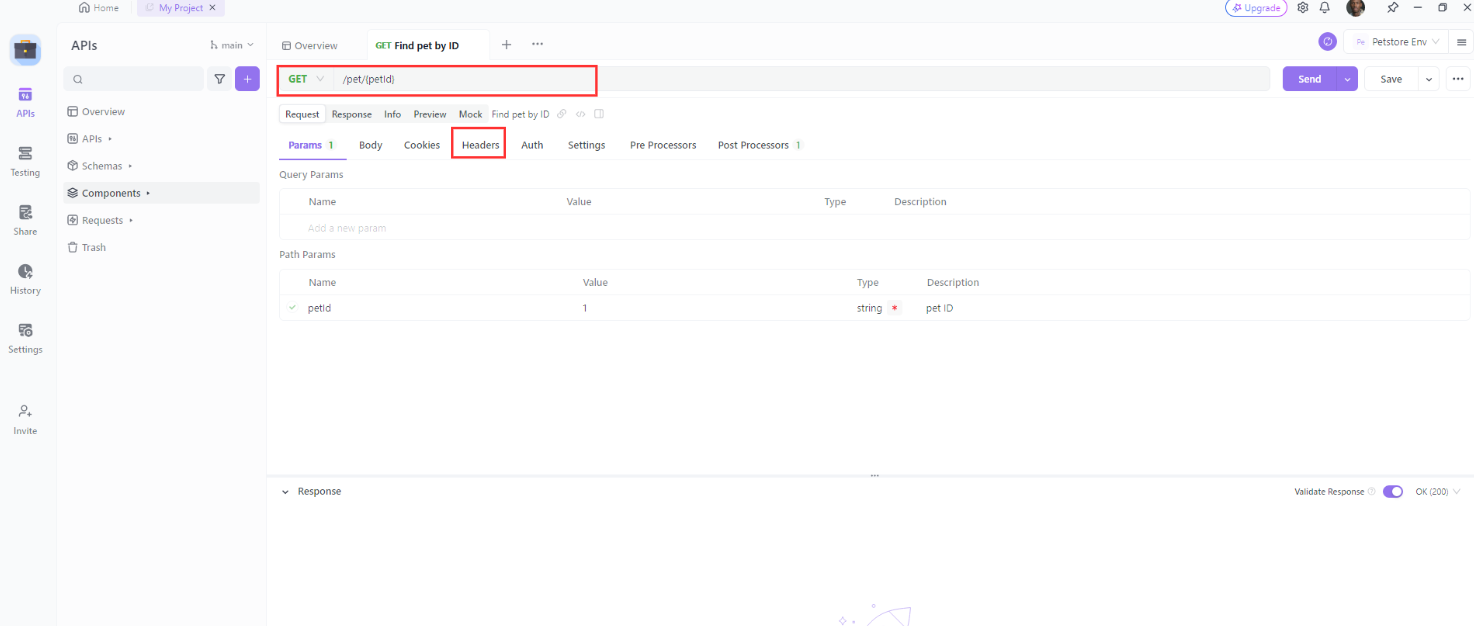
2. Select the HTTP method you want to use and enter the URL of the API you want to access.

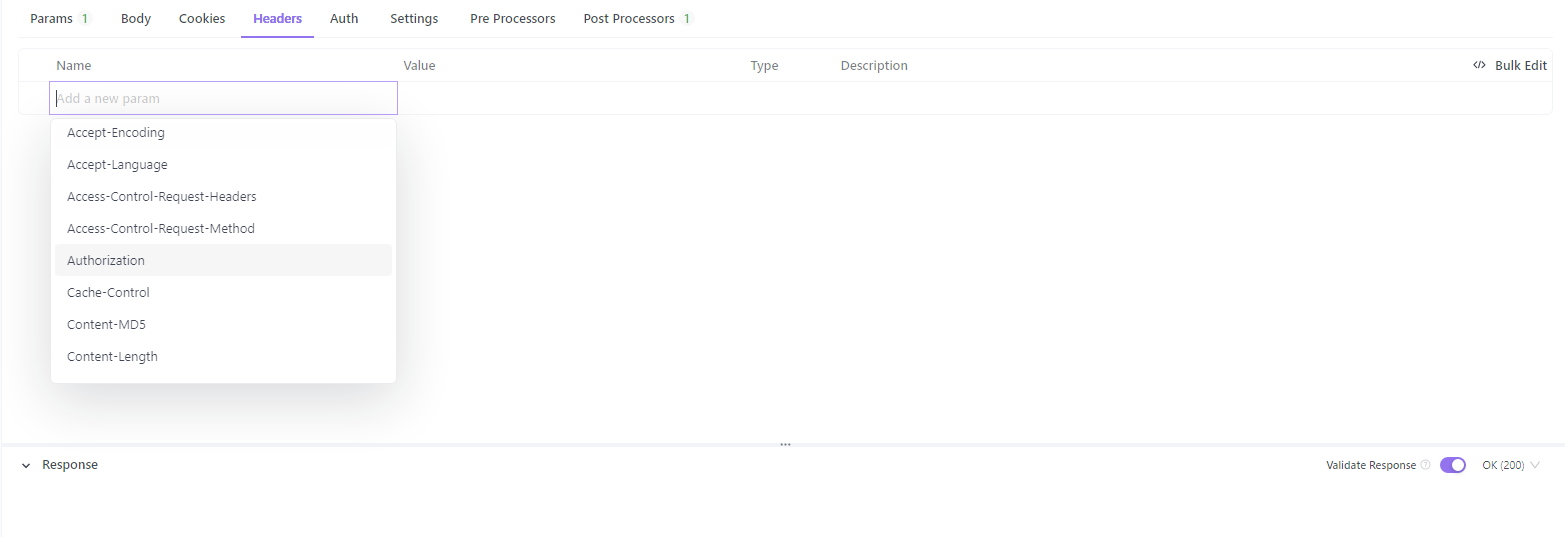
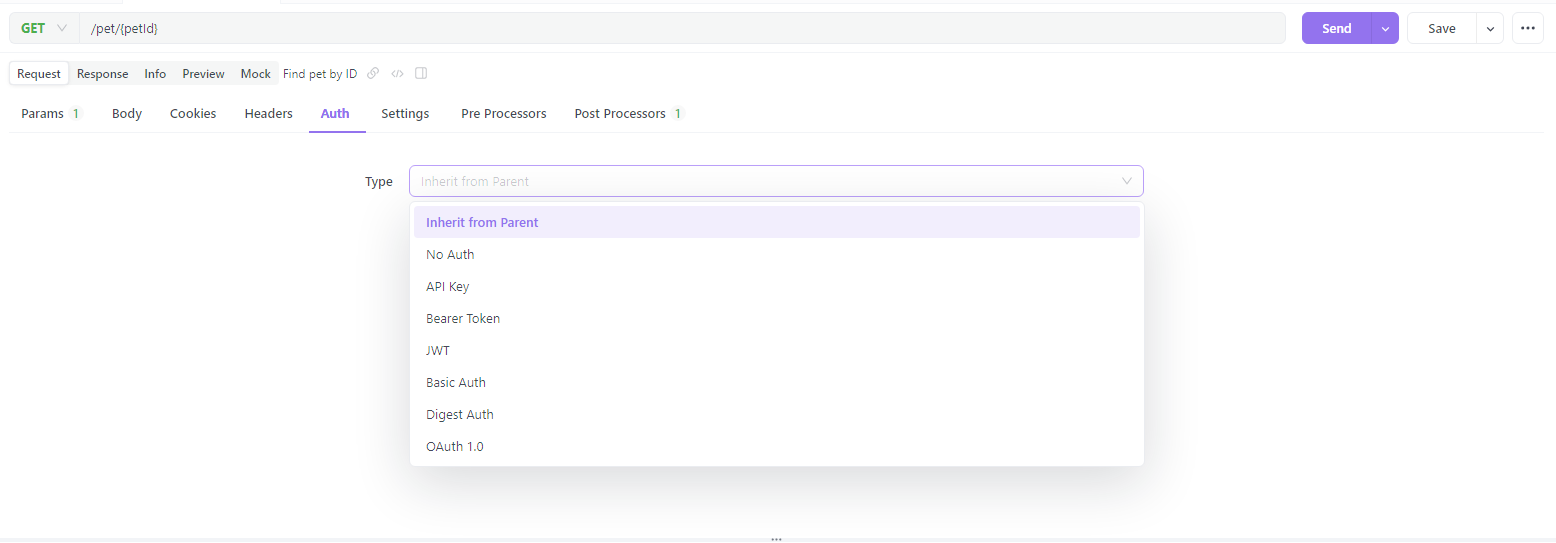
3. Click on the "Headers" tab and add the HTTP authorization header and Auth to modify your authorization type.


4. Click on the "Send" button and check the response status code, headers, and body. If the token is valid, the status code should be 200 (OK) and the body should contain the requested resource. If the token is invalid, the status code should be 401 (Unauthorized) or 403 (Forbidden) and the body should contain an error message.

Conclusion
HTTP host header is a powerful and versatile tool that can help you improve your security, and performance as a web developer. It can also help you create, manage, test, and document your APIs with Apidog.
In this post, I have shown you some best practices and examples of how to use http host header effectively. I hope you have learned something new and useful from this blog post. Thank you for reading!





