Web hiện đại yêu cầu một trải nghiệm người dùng hấp dẫn và phản hồi nhanh. Để đạt được điều này, đối tượng XMLHttpRequest (XHR) đóng vai trò quan trọng. Hoạt động như nền tảng cho giao tiếp bất đồng bộ, XHR cho phép các ứng dụng web trao đổi dữ liệu với máy chủ một cách mượt mà trong nền, loại bỏ nhu cầu tải lại toàn bộ trang, điều này gây gián đoạn cho tương tác của người dùng.
Apidog là một nền tảng phát triển API tích hợp mọi thứ, cung cấp cho người dùng tất cả các chức năng cần thiết cho toàn bộ vòng đời. Bạn có thể xây dựng, thử nghiệm, mô phỏng và lập tài liệu cho APIs - đây là gói hoàn chỉnh cho phát triển API!
Nếu bạn muốn tìm hiểu thêm về các chức năng của Apidog,
Bài viết này đi sâu vào các chức năng cốt lõi của XHR, cung cấp cho các nhà phát triển một hiểu biết toàn diện về cách khai thác sức mạnh của nó để tạo ra trải nghiệm web động và hấp dẫn.
Để hiểu bài viết này hoàn toàn, trước tiên hãy cùng tìm hiểu khung cơ bản, đó là XHR (XMLHttpRequest).
XHR là gì?
XHR, viết tắt của XMLHttpRequest, là một đối tượng tích hợp sẵn trong các trình duyệt web cho phép mã JavaScript giao tiếp với một máy chủ web.
XHR hoạt động qua một vài bước:
- Đưa dữ liệu từ máy chủ: Hãy tưởng tượng bạn có một trang web hiển thị cập nhật thời tiết trực tiếp. XHR cho phép mã JavaScript trong trang truy xuất dữ liệu từ một máy chủ thời tiết mà không cần tải lại toàn bộ trang. Điều này làm cho trải nghiệm người dùng mượt mà hơn.
- Gửi dữ liệu đến máy chủ: XHR cũng có thể được sử dụng để gửi dữ liệu đến một máy chủ. Ví dụ, khi bạn gửi một biểu mẫu trên một trang web, XHR có thể được sử dụng ngầm để gửi dữ liệu biểu mẫu đến máy chủ để xử lý.
- Nhận phản hồi từ máy chủ: Khi XHR gửi dữ liệu hoặc lấy dữ liệu từ máy chủ, nó nhận được một phản hồi. Phản hồi này có thể được sử dụng bởi mã JavaScript để cập nhật trang web hoặc thực hiện các hành động khác.
Ngắn gọn, XHR cho phép các trang web động có thể trao đổi dữ liệu với các máy chủ mà không cần tải lại toàn bộ trang. Có một cách mới và hiện đại hơn để đạt được chức năng tương tự gọi là Fetch API, nhưng XHR vẫn được sử dụng rộng rãi để tương thích ngược với các trình duyệt cũ.
Khái niệm về Yêu cầu XHR
Quy trình
Tạo
Mã JavaScript của một trang web khởi tạo một yêu cầu XHR bằng cách tạo ra một đối tượng XMLHttpRequest.
Cấu hình
Script cấu hình yêu cầu bằng cách chỉ định các chi tiết như:
- Phương thức HTTP (GET, POST, v.v.)
- URL của tài nguyên máy chủ để truy cập
- Thiên nhiên bất đồng bộ hoặc đồng bộ của yêu cầu (bất đồng bộ được khuyến nghị để có phản hồi nhanh)
- Dữ liệu để gửi đến máy chủ (nếu có)
- Trình xử lý sự kiện cho các giai đoạn yêu cầu khác nhau
Gửi yêu cầu
Các phương thức open() và send() được sử dụng để gửi yêu cầu đến máy chủ.
Xử lý trên máy chủ
Máy chủ xử lý yêu cầu dựa trên phương thức HTTP và cung cấp dữ liệu.
Phản hồi
Máy chủ gửi một phản hồi trở lại trình duyệt, bao gồm dữ liệu (ví dụ: JSON, HTML) và mã trạng thái (ví dụ: 200 cho thành công).
Xử lý sự kiện
Mã JavaScript của trình duyệt có thể xử lý phản hồi thông qua các trình lắng nghe sự kiện (đặc biệt là onreadystatechange) được định nghĩa trước đó. Điều này cho phép script phân tích dữ liệu phản hồi và cập nhật trang web cho phù hợp.
Hướng dẫn từng bước về cách gọi một yêu cầu XHR
Mục này chứa một hướng dẫn JavaScript đơn giản về cách gọi một yêu cầu XHR. Vì điều này liên quan đến mã phía khách, bạn sẽ cần chuẩn bị một IDE (Môi trường phát triển tích hợp)!
1. Tạo một đối tượng XMLHttpRequest
JavaScript
let xhr = new XMLHttpRequest();
Điều này tạo ra một đối tượng mới cho phép bạn tương tác với máy chủ.
2. Cấu hình yêu cầu
Sử dụng phương thức open() để định nghĩa các chi tiết yêu cầu:
- Phương thức HTTP (bắt buộc): Chọn hoạt động bạn muốn thực hiện, trong đó các phương thức thông dụng là GET, POST, PUT và DELETE.
- URL (bắt buộc): Chỉ định địa chỉ web của tài nguyên máy chủ bạn muốn truy cập (ví dụ: "https://api.example.com/data").
- Bất đồng bộ (tùy chọn, mặc định là true): Đặt thành
truecho các yêu cầu bất đồng bộ (cho phép trình duyệt tiếp tục chạy trong khi chờ phản hồi),falsecho đồng bộ (chặn trình duyệt cho đến khi phản hồi đến - không khuyến nghị).
Ví dụ:
xhr.open("GET", "https://api.example.com/data", true); // Yêu cầu GET đến URL được chỉ định, bất đồng bộ
3. Đặt tiêu đề tùy chọn (nếu có)
Sử dụng phương thức setRequestHeader() để xác định các tiêu đề bổ sung cho yêu cầu. Điều này có thể cần thiết tùy thuộc vào yêu cầu của máy chủ.
Ví dụ (đặt định dạng dữ liệu là JSON):
xhr.setRequestHeader("Content-Type", "application/json");
4. Chuẩn bị dữ liệu để gửi (nếu có)
Đối với các phương thức như POST hoặc PUT, bạn có thể cần chuẩn bị dữ liệu để gửi đến máy chủ. Định dạng dữ liệu này phụ thuộc vào máy chủ. Nó có thể là một chuỗi, đối tượng JSON hoặc cái gì đó khác. Phương pháp cụ thể để thiết lập dữ liệu này phụ thuộc vào định dạng.
5. Gửi yêu cầu
Sau khi mọi thứ đã được cấu hình, sử dụng phương thức send() để khởi động yêu cầu:
xhr.send(dataToSend); // dataToSend là tùy chọn tùy thuộc vào phương thức HTTP
6. Xử lý phản hồi
Bạn sẽ cần xử lý phản hồi từ máy chủ bằng cách sử dụng các trình lắng nghe sự kiện:
onreadystatechange: Sự kiện này xảy ra trong suốt vòng đời của yêu cầu. Bạn có thể kiểm tra thuộc tínhreadyStateđể xác định tiến trình của yêu cầu và thuộc tínhstatusđể lấy mã trạng thái HTTP.- Các sự kiện khác: Bạn cũng có thể sử dụng các sự kiện như
onload(cho hoàn tất thành công) hoặconerror(cho lỗi) cho các hành động cụ thể.
Dưới đây là ví dụ sử dụng onreadystatechange để xử lý các tình huống thành công và lỗi:
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) { // Yêu cầu đã hoàn thành
if (xhr.status === 200) { // Thành công
console.log(xhr.responseText); // Truy cập dữ liệu phản hồi (thường là một chuỗi)
// Xử lý dữ liệu phản hồi ở đây (ví dụ: cập nhật trang web)
} else {
console.error("Lỗi:", xhr.statusText);
}
}
};
Apidog - Tích hợp khung XHR với APIs
Bây giờ bạn đã có mẫu mã phía khách sẵn sàng, bạn có thể bắt đầu xem xét việc tạo một API cho người khác (hoặc cho chính mình) sử dụng! Một công cụ hoàn hảo cho công việc này sẽ là Apidog - một nền tảng phát triển API toàn diện để sản xuất các API ở cấp độ công nghiệp!

Thiết kế các điểm cuối REST API của bạn bằng cách sử dụng Apidog
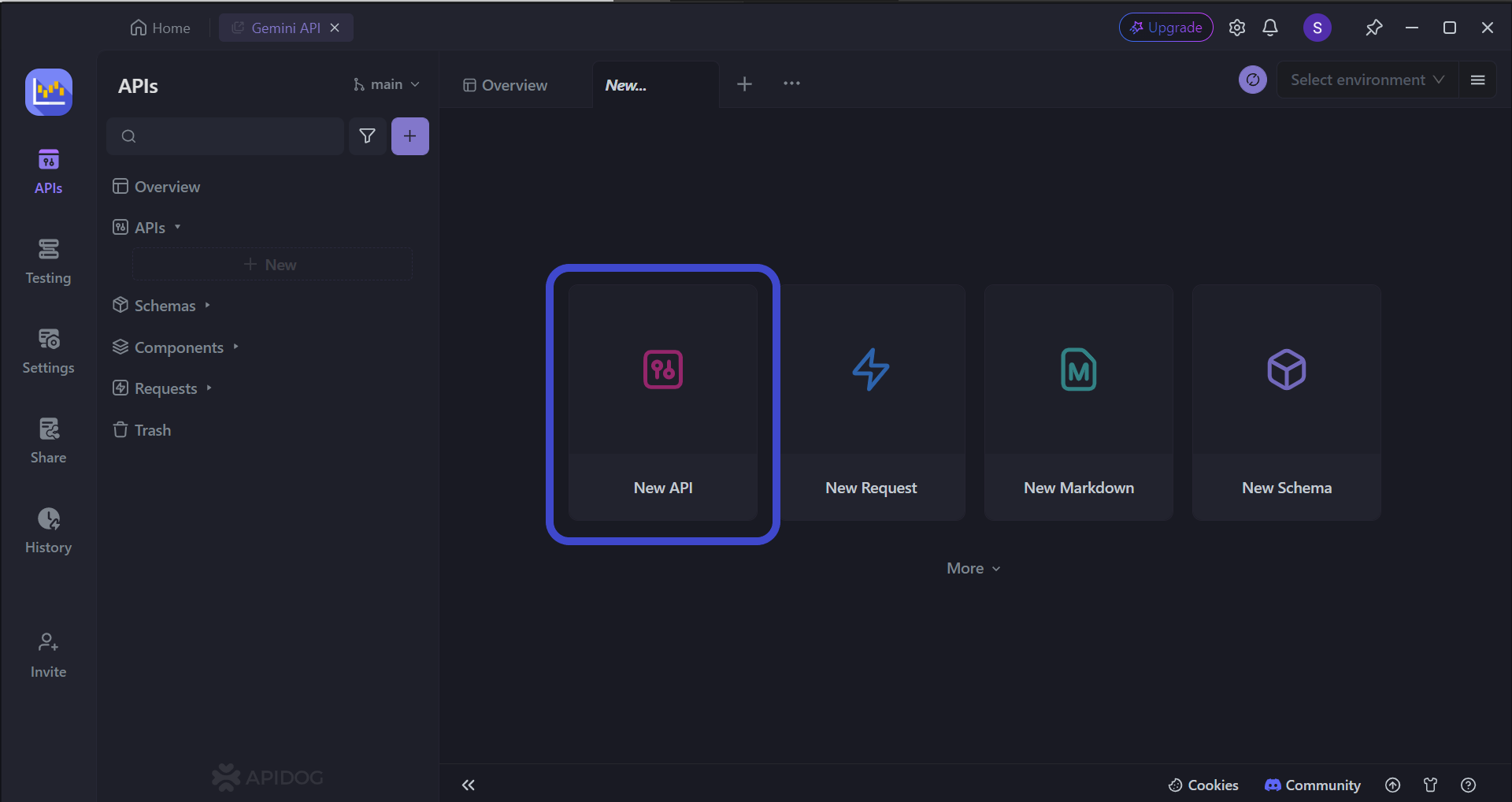
Apidog cung cấp cho người dùng một nền tảng đơn giản nhưng trực quan để sản xuất các API chất lượng tốt nhất! Việc làm quen với môi trường phát triển mới sẽ không tốn quá nhiều thời gian.

Bắt đầu bằng cách nhấn nút New API, như được thể hiện trong hình phía trên.

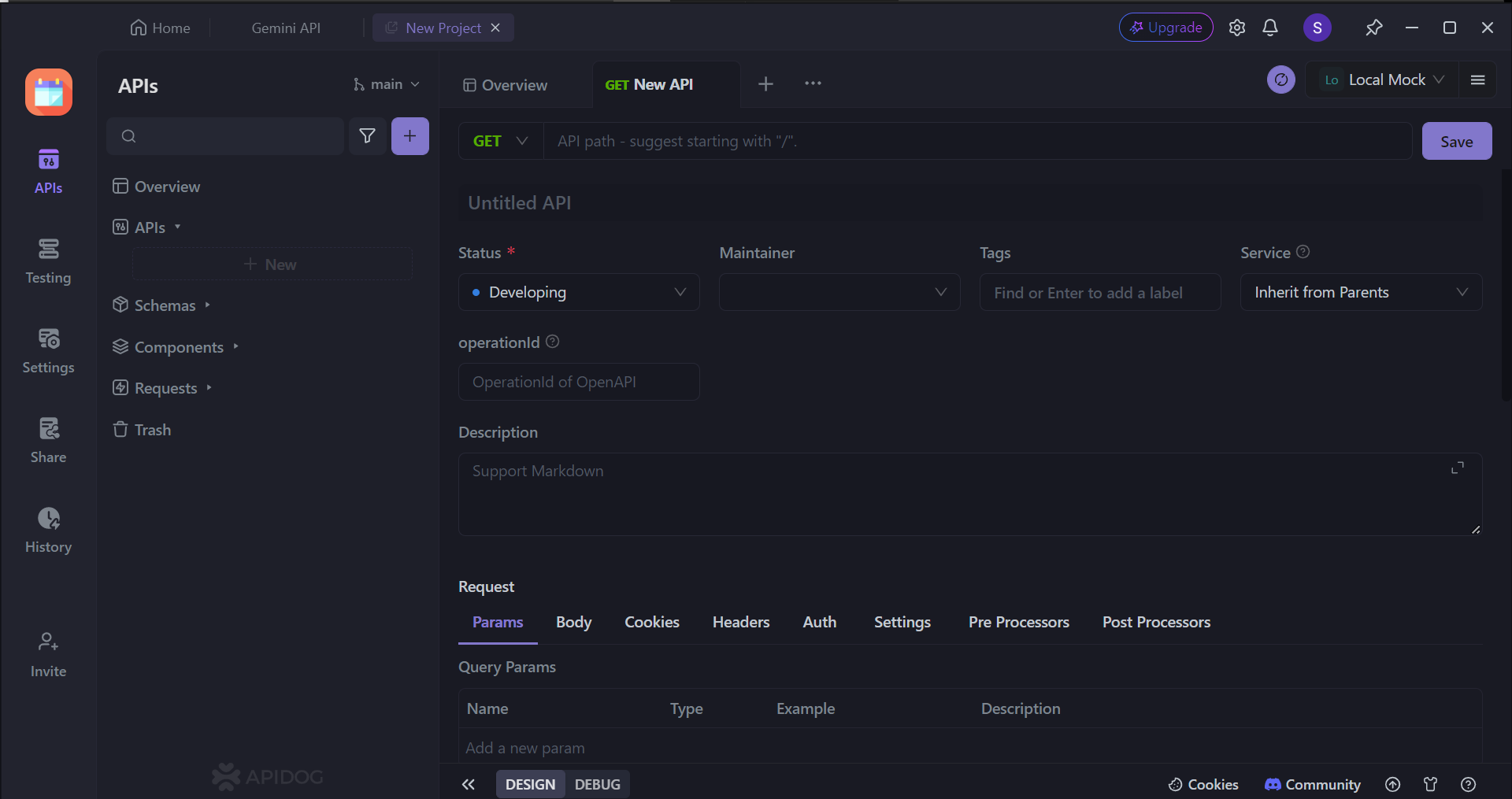
Phần này cho phép bạn thiết kế hoàn toàn các hành động của API của bạn. Bạn có thể chi tiết:
- Các ứng dụng sẽ "nói chuyện" với API của bạn như thế nào (GET, POST, PUT, DELETE).
- Địa chỉ web cụ thể (điểm cuối) nơi các ứng dụng sẽ kết nối.
- Các chi tiết cần thiết để được bao gồm trong địa chỉ web để đạt được dữ liệu cụ thể.
- Một giải thích ngắn gọn về chức năng của phần đó trong API của bạn.
Kiểm tra APIs bằng cách sử dụng Apidog

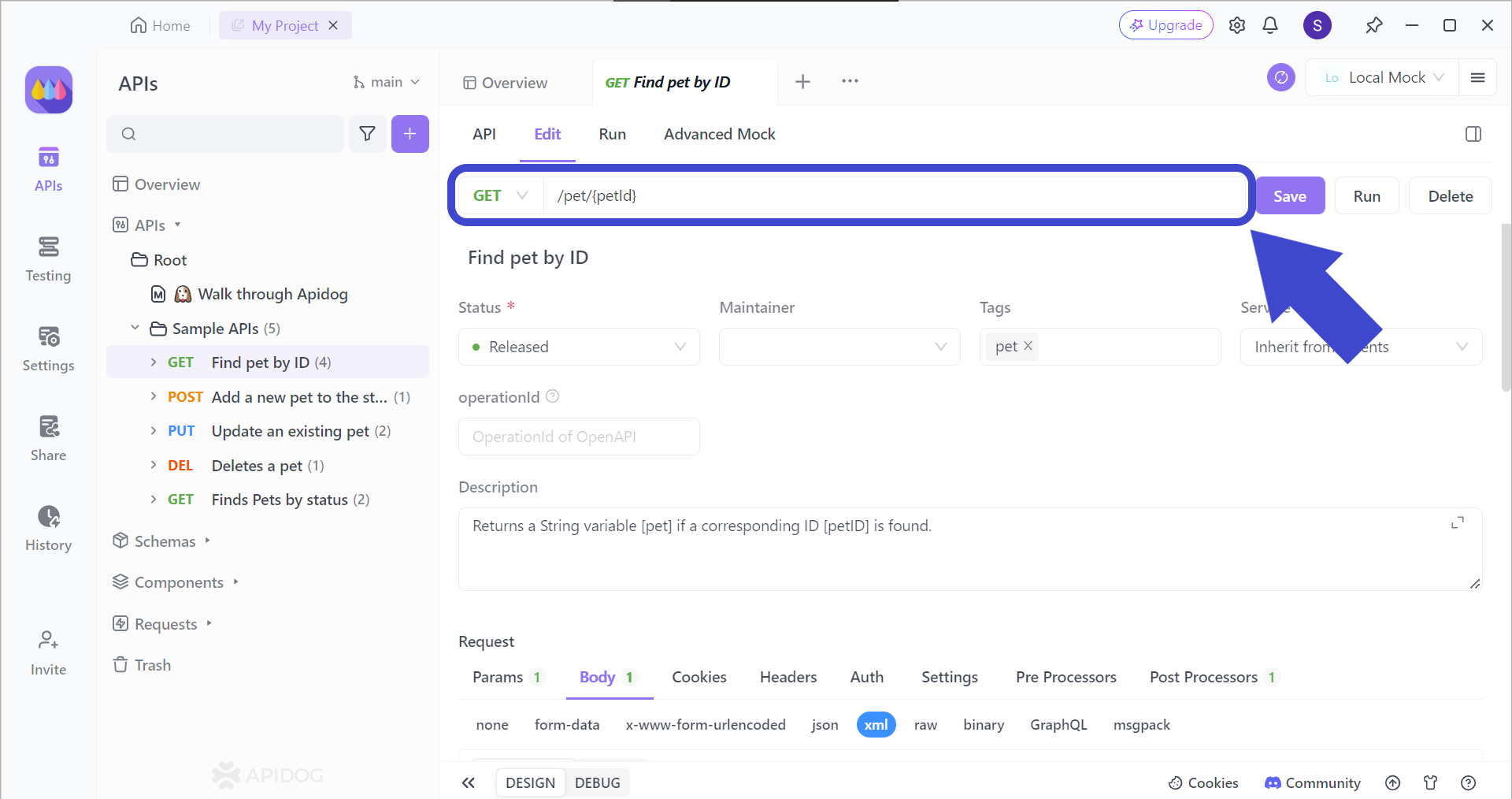
Bước đầu tiên là nhập điểm cuối API cụ thể mà bạn muốn kiểm tra. Bao gồm các chi tiết bổ sung như tham số nếu cần thiết cho API cụ thể mà bạn đang kiểm tra.
Nếu bạn không chắc chắn về việc sử dụng nhiều tham số trong một URL, bài viết này (link không bao gồm) có thể hướng dẫn bạn cách truy cập tài nguyên chính xác trong các tập dữ liệu lớn hơn!


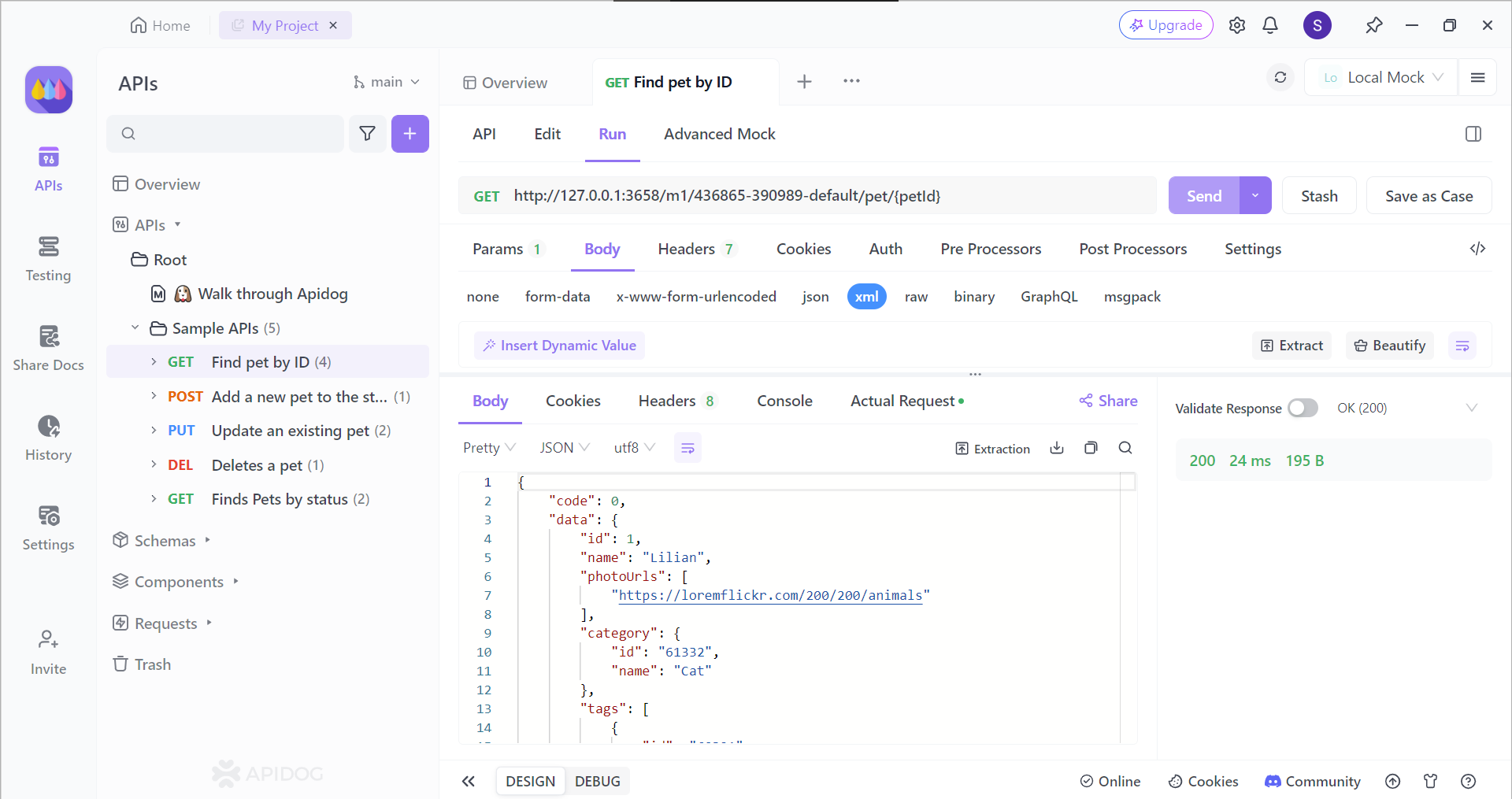
Khi bạn nhấn nút Send, bạn có thể xem phản hồi của API một cách chi tiết. Kiểm tra xem mã trạng thái của phản hồi API có cho thấy yêu cầu thành công hay không, và xem yêu cầu thô để mã phía khách của bạn có thể xử lý dữ liệu đến từ các máy chủ ở phía sau.
Kết luận
Các yêu cầu XHR đã đóng một vai trò quan trọng trong việc định hình trải nghiệm web động. Khả năng lấy dữ liệu một cách bất đồng bộ mà không cần tải lại toàn bộ trang đã cách mạng hóa cách các ứng dụng web tương tác với máy chủ. Trong khi các công nghệ mới như Fetch API cung cấp những lợi thế, XHR vẫn được hỗ trợ rộng rãi và cung cấp một nền tảng vững chắc để xây dựng các tính năng web tương tác. Hiểu rõ các yêu cầu XHR giúp các nhà phát triển tận dụng công cụ đa năng này và tạo ra các ứng dụng web thân thiện với người dùng, cung cấp trải nghiệm người dùng liền mạch.
Khi phát triển web tiếp tục tiến triển, các yêu cầu XHR có thể sẽ tiếp tục đồng tồn tại với các cải tiến mới. Bằng cách làm chủ XHR, các nhà phát triển sẽ có được các kỹ năng quý giá có thể áp dụng cho nhiều kịch bản phát triển web khác nhau, cho phép họ tạo ra các ứng dụng web phong phú và hấp dẫn.
