Thời đại kỹ thuật số đã mang đến sự thay đổi mô hình trong cách các ứng dụng giao tiếp qua web. Hai công nghệ then chốt hỗ trợ điều này là Webhooks và WebSockets. Cả hai đều phục vụ những mục đích khác nhau trong hệ sinh thái phát triển web và việc hiểu rõ những khác biệt của chúng là chìa khóa để tối ưu hóa hiệu suất ứng dụng web và trải nghiệm người dùng.
Nhấn nút Tải xuống và nâng cao trải nghiệm gỡ lỗi WebSocket của bạn!
Tổng Quan Chi Tiết: Webhook so với WebSocket
Webhook là gì?
Webhook, nói đơn giản, là một phương pháp để tăng cường hoặc thay đổi hành vi của một trang web hoặc ứng dụng web với các callback tùy chỉnh. Những callback này có thể được duy trì, sửa đổi và quản lý bởi người dùng và nhà phát triển bên thứ ba, những người có thể không nhất thiết phải liên kết với trang web hoặc ứng dụng gốc.

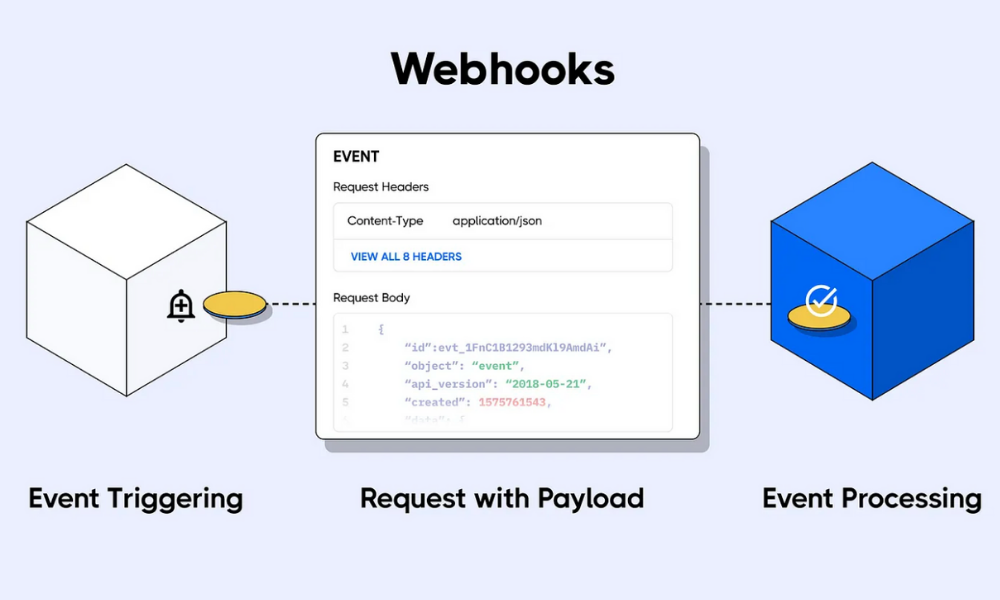
Cách Webhooks Hoạt Động:
- Theo Dõi Sự Kiện: Webhooks được cấu hình để theo dõi các sự kiện trong một hệ thống hoặc ứng dụng.
- Kích Hoạt Bằng Trigger: Khi sự kiện được chỉ định xảy ra, Webhook sẽ được kích hoạt.
- Thực Thi HTTP POST: Webhook phản ứng bằng cách gửi một yêu cầu HTTP POST đến một URL nhất định.
- Giao Hàng Payload: Yêu cầu này bao gồm một payload, thường chứa thông tin về sự kiện đã kích hoạt Webhook.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json()); // để phân tích application/json
// Điểm cuối Webhook lắng nghe các yêu cầu POST
app.post('/webhook', (req, res) => {
console.log('Nhận được Webhook:', req.body);
// Xử lý payload Webhook
// ví dụ: kích hoạt một hành động dựa trên sự kiện
res.status(200).send('Webhook đã nhận!');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Trình lắng nghe Webhook đang chạy trên cổng ${PORT}`));
Ưu điểm:
- Hệ Thống Thông Báo Hiệu Quả: Giúp các ứng dụng nhận thông báo cập nhật thời gian thực.
- Có Thể Tùy Chỉnh: Có thể được điều chỉnh theo các sự kiện và nhu cầu cụ thể.
- Độc Lập Từ Polling: Giảm thiểu nhu cầu kiểm tra hay polling liên tục để cập nhật thông tin.
Nhược điểm:
- Giới Hạn trong Các Sự Kiện Đã Định Nghĩa: Chỉ hiệu quả cho các sự kiện mà chúng được thiết lập để theo dõi.
- Rủi Ro Bảo Mật: Các điểm cuối bị lộ có thể trở thành mục tiêu cho các cuộc tấn công độc hại.
- Phụ Thuộc vào Các Dịch Vụ Bên Ngoài: Độ tin cậy phụ thuộc vào thời gian hoạt động và hiệu suất của máy chủ bên ngoài.
WebSocket là gì?
WebSocket là một giao thức giao tiếp cung cấp một kênh giao tiếp full-duplex qua một kết nối TCP duy nhất. Nó cho phép tương tác giữa một trình duyệt web (hoặc ứng dụng khách khác) và một máy chủ web với chi phí thấp hơn, tạo điều kiện cho việc truyền tải dữ liệu thời gian thực.

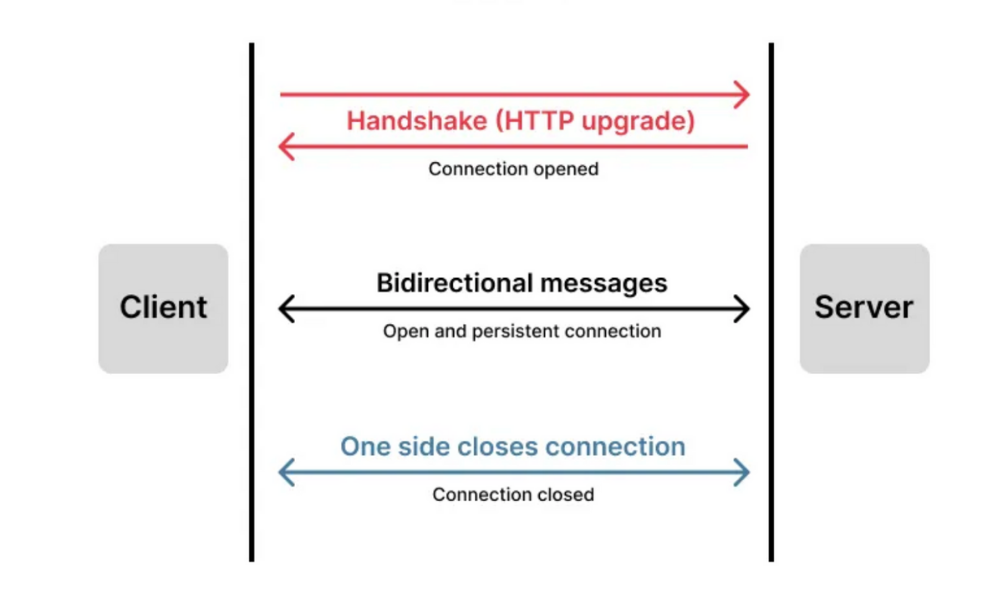
Cách WebSockets Hoạt Động:
- Thiết Lập Kết Nối: Được khởi đầu bằng một cuộc bắt tay HTTP, sau đó được nâng cấp thành một kết nối WebSocket.
- Kết Nối Liên Tục: Không giống như HTTP, kết nối WebSocket vẫn mở, cho phép giao tiếp liên tục.
- Chuyển Giao Dữ Liệu: Tin nhắn có thể được gửi từ client lên server và ngược lại bất cứ lúc nào, enabling real-time, bidirectional communication.
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('Khách hàng mới kết nối');
ws.on('message', (message) => {
console.log(`Nhận được tin nhắn: ${message}`);
// Phản hồi lại tin nhắn nhận được cho client
ws.send(`Phản hồi: ${message}`);
});
ws.on('close', () => {
console.log('Khách hàng đã ngắt kết nối');
});
});
Ưu điểm:
- Giao Tiếp Thời Gian Thực: Lý tưởng cho các ứng dụng yêu cầu truyền tải dữ liệu trực tiếp.
- Giảm Thiểu Chi Phí: Loại bỏ nhu cầu mở và đóng kết nối liên tục.
- Full Duplex: Giao tiếp hai chiều đồng thời là có thể.
Nhược điểm:
- Triển Khai Phức Tạp: Phức tạp hơn để triển khai so với các yêu cầu HTTP truyền thống.
- Thách Thức Về Khả Năng Mở Rộng: Quản lý nhiều kết nối mở đồng thời có thể rất khó khăn.
- Tiêu Tốn Tài Nguyên: Duy trì kết nối liên tục, có thể tiêu tốn nhiều tài nguyên máy chủ hơn.
Phân Tích So Sánh Webhook so với WebSocket
Mô Hình Giao Tiếp
- Webhook: Hoạt động theo mô hình một chiều, dựa trên sự kiện. Thực chất là một phương pháp giao tiếp không trạng thái.
- WebSocket: Cung cấp một kênh giao tiếp hai chiều, liên tục. Nó có trạng thái và duy trì ngữ cảnh qua kết nối mở của nó.
Trường Hợp Sử Dụng Lý Tưởng
- Webhook: Phù hợp nhất cho các trường hợp mà các sự kiện cụ thể kích hoạt hành động, chẳng hạn như thông báo, tích hợp, hoặc quy trình tự động.
- WebSocket: Lý tưởng cho các ứng dụng yêu cầu trao đổi dữ liệu thời gian thực, giao diện tương tác, và cập nhật trực tiếp.
Triển Khai và Bảo Trì
- Webhook: Dễ thiết lập với mã ít nhất. Ít tốn tài nguyên hơn nhưng yêu cầu các biện pháp bảo mật mạnh mẽ.
- WebSocket: Phức tạp hơn để triển khai và bảo trì. Yêu cầu nhiều tài nguyên máy chủ hơn và xử lý cẩn thận các kết nối mở.
Khả Năng Mở Rộng và Hiệu Suất
- Webhook: Có thể mở rộng cho giao tiếp dựa trên sự kiện, với tác động giới hạn đến hiệu suất.
- WebSocket: Cung cấp hiệu suất vượt trội cho giao tiếp thời gian thực nhưng có thể gặp vấn đề khả năng mở rộng với số lượng người dùng cao.
Bảng So Sánh: Webhook so với WebSocket
| Tính Năng | Webhook | WebSocket |
|---|---|---|
| Định Nghĩa | Một phương pháp gửi các tin nhắn tự động (yêu cầu HTTP POST) đến một URL cụ thể khi một sự kiện xảy ra trong một ứng dụng. | Một giao thức giao tiếp cung cấp một kênh giao tiếp full-duplex qua một kết nối TCP liên tục. |
| Loại Giao Tiếp | Bất đồng bộ, một chiều (máy chủ đến client). | Đồng bộ, hai chiều (client đến máy chủ và ngược lại). |
| Kết Nối | Một trạng thái không duy trì, kết nối chỉ được thiết lập khi một sự kiện kích hoạt Webhook. | Có trạng thái, duy trì một kết nối liên tục khi được thiết lập. |
| Chuyển Giao Dữ Liệu | Dữ liệu chỉ được gửi khi các sự kiện cụ thể xảy ra. | Chuyển dữ liệu liên tục, với khả năng gửi và nhận tin nhắn bất cứ lúc nào. |
| Trường Hợp Sử Dụng |
|
|
| Ưu Điểm |
|
|
| Nhược Điểm |
|
|
| Triển Khai | Khá dễ dàng và nhanh chóng để thiết lập. | Cần thiết lập phức tạp hơn và bảo trì liên tục. |
| Khả Năng Mở Rộng | Dễ dàng xử lý số lượng lớn sự kiện. | Có thể gặp khó khăn với nhiều kết nối mở đồng thời. |
| Sử Dụng Tài Nguyên | Thấp, vì nó chỉ hoạt động khi có sự kiện. | Cao, do duy trì kết nối mở. |
Tại Sao Nên Chọn Apidog Để Gỡ Lỗi WebSocket?
Trước tiên, tại sao lại chọn Apidog? Nó giống như có một chiếc dao đa năng cho việc gỡ lỗi API. Nó linh hoạt và thân thiện với người dùng, và nó hoàn thành công việc. Dù bạn là một chuyên gia dày dạn kinh nghiệm hay chỉ mới bắt đầu khám phá thế giới của các dịch vụ WebSocket, Apidog sẽ hỗ trợ bạn.
Hướng Dẫn Từng Bước Để Gỡ Lỗi Với Apidog
Giờ thì đến phần chính. Đây là cách bạn làm cho dịch vụ WebSocket của bạn và Apidog có một cuộc trò chuyện ý nghĩa:
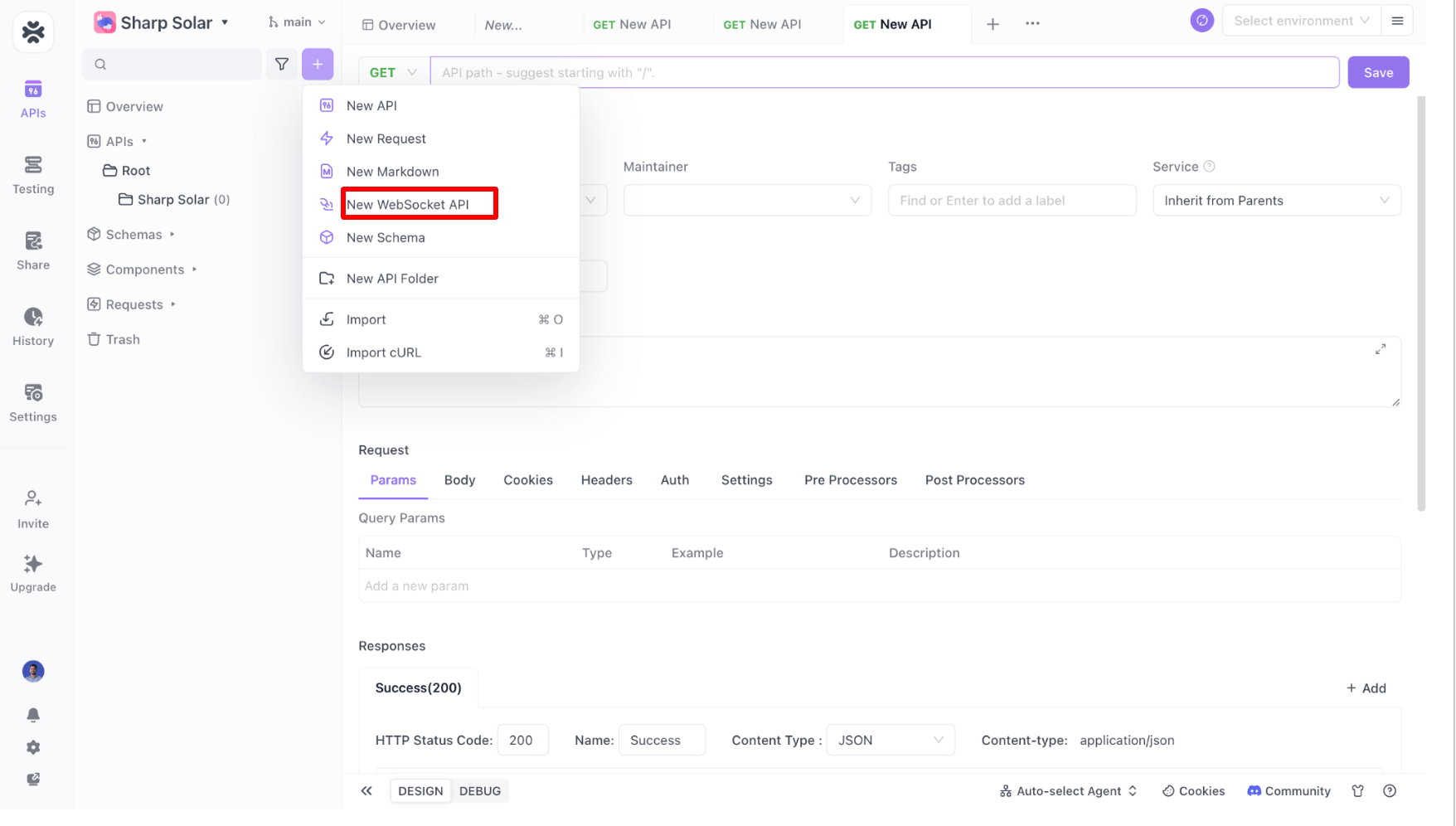
- Bắt Đầu Liên Lạc: Khởi động Apidog và tìm nút "+" thân thiện. Nhấn vào nó, và bạn đã trên đường đi.

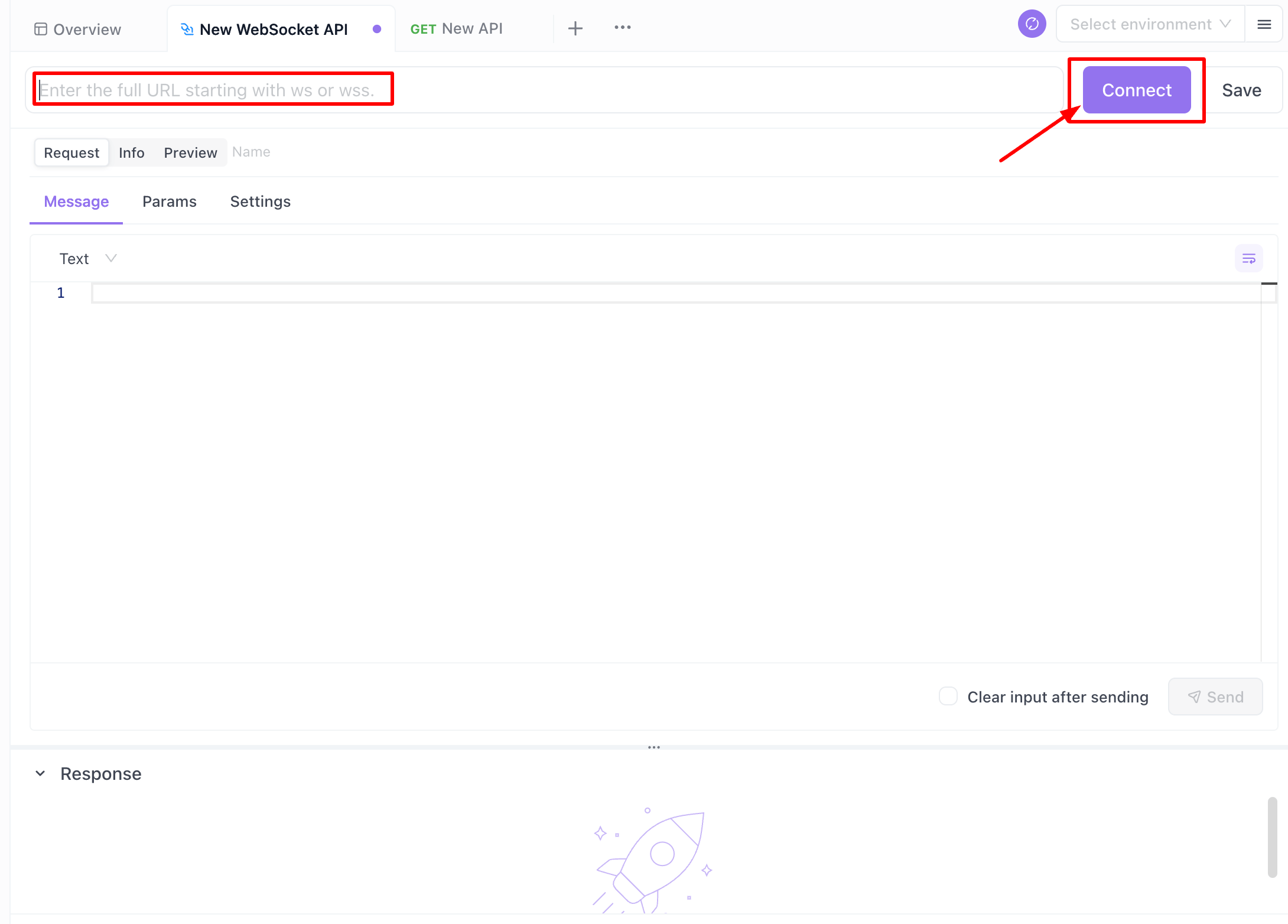
2. Gọi Đúng Số: Nhập địa chỉ dịch vụ WebSocket của bạn. Hãy nghĩ như việc nhập đúng địa chỉ vào GPS của bạn - bạn cần biết nơi bạn đang đi!

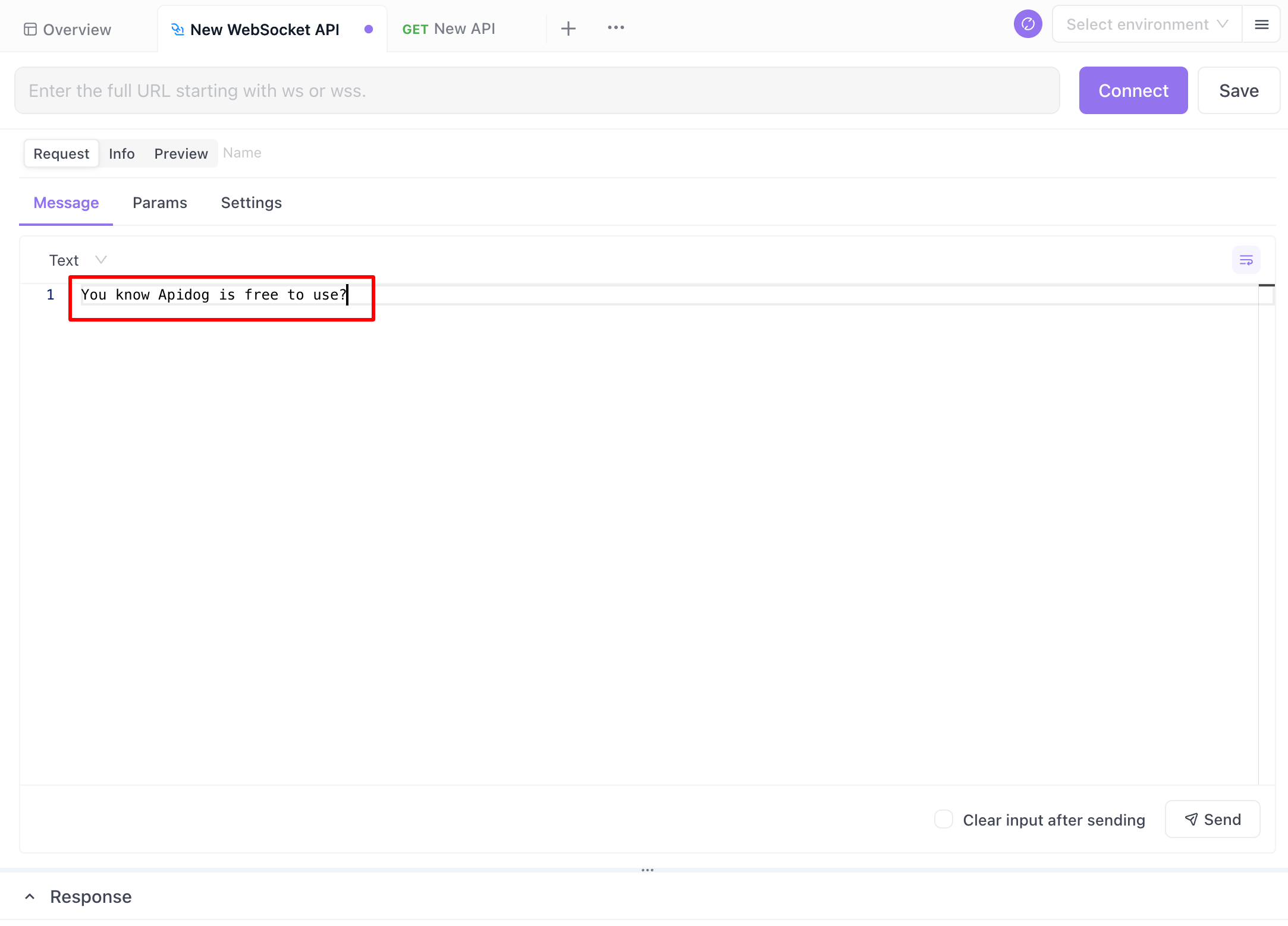
3. Những Điều Bổ Sung: Nếu bạn cảm thấy thích thú, hãy điền vào các trường "Tin nhắn" và "Tham số". Giống như việc thêm lớp phủ cho chiếc pizza của bạn - không phải lúc nào cũng cần thiết, nhưng thường làm cho mọi thứ tốt hơn.

4. Lưu Để Dùng Sau: Nhấn nút "Lưu". Giống như việc đánh dấu công thức nấu ăn yêu thích của bạn. Bạn sẽ cảm ơn bản thân sau này.
5. Cuộc Bắt Tay: Nhấn "Kết Nối" và xem Apidog liên lạc với dịch vụ WebSocket của bạn. Giống như việc kết bạn mới.
6. Tán Gẫu: Bây giờ bạn đã kết nối, sử dụng nút "Gửi" để trò chuyện với máy chủ của bạn. Hãy nghĩ đến việc nhắn tin - nhưng dành cho việc gỡ lỗi.
Kết Luận
Webhooks và WebSockets đều đóng vai trò khác biệt nhưng quan trọng tương đương trong phát triển web hiện đại. Sự lựa chọn giữa chúng phụ thuộc vào các yêu cầu cụ thể của ứng dụng. Webhooks rất lý tưởng cho các ứng dụng yêu cầu giao tiếp bất đồng bộ, dựa trên sự kiện. Ngược lại, WebSockets là giải pháp hàng đầu cho các ứng dụng yêu cầu giao tiếp thời gian thực, đồng bộ và tương tác. Hiểu và khai thác sức mạnh của từng công nghệ có thể nâng cao chức năng và trải nghiệm người dùng của các ứng dụng web một cách đáng kể.
