Chào mừng các nhà phát triển! Hôm nay, chúng ta sẽ khám phá một chủ đề thiết yếu cho bất kỳ nhà phát triển React nào: trích xuất tham số URL trong các ứng dụng React. Nếu bạn từng tự hỏi làm thế nào để lấy tham số URL một cách hiệu quả hoặc tại sao chúng lại quan trọng, bạn đang ở đúng nơi. Và, đoán xem? Chúng tôi cũng sẽ giới thiệu cho bạn một công cụ tuyệt vời—Apidog
Tham số URL là gì và tại sao chúng lại quan trọng?
Trước khi đi vào chi tiết của việc trích xuất tham số URL trong React, hãy bắt đầu với những điều cơ bản. Tham số URL là cách để truyền thông tin về một cú click thông qua URL của nó. Điều này đặc biệt hữu ích trong phát triển web vì nhiều lý do, chẳng hạn như lọc dữ liệu, theo dõi hoạt động của người dùng, và truyền dữ liệu giữa các trang khác nhau.
Ví dụ, hãy xem xét một URL như https://example.com/products?id=123&category=shoes. Tại đây, id=123 và category=shoes là các tham số URL. Những tham số này có thể cung cấp thông tin quan trọng mà có thể được sử dụng để tùy chỉnh trải nghiệm của người dùng trên trang.
Trích xuất tham số URL trong React: Những điều cơ bản
Trong một ứng dụng React, việc trích xuất tham số URL rất đơn giản. React Router, một thư viện phổ biến cho định tuyến trong các ứng dụng React, cung cấp các phương thức tích hợp để truy cập các tham số URL. Hãy bắt đầu với một ví dụ đơn giản để hiểu cách lấy tham số URL bằng React Router.
Thiết lập React Router
Đầu tiên, hãy đảm bảo rằng bạn đã cài đặt React Router trong dự án của mình. Bạn có thể cài đặt nó bằng npm:
npm install react-router-dom
Sau khi cài đặt, thiết lập bộ định tuyến của bạn trong tệp ứng dụng chính, thường là App.js:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './components/Home';
import Product from './components/Product';
function App() {
return (
<Router>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/product/:id" component={Product} />
</Switch>
</Router>
);
}
export default App;
Truy cập tham số URL trong các thành phần
Để truy cập các tham số URL trong một thành phần, bạn có thể sử dụng hook useParams được cung cấp bởi React Router. Đây là một ví dụ về cách thực hiện điều này trong một thành phần Product:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id } = useParams();
return (
<div>
<h1>ID sản phẩm: {id}</h1>
</div>
);
}
export default Product;
Trong ví dụ này, thành phần Product sẽ hiển thị ID sản phẩm từ URL. Nếu URL là https://example.com/product/123, nó sẽ hiển thị ID sản phẩm: 123.
Xử lý tham số URL nâng cao
Khi useParams rất tốt cho các kịch bản đơn giản, các ứng dụng trong thế giới thực thường yêu cầu xử lý tham số URL nâng cao hơn. Đây là nơi các công cụ như Apidog phát huy tác dụng.
Giới thiệu Apidog
Apidog là một công cụ API được thiết kế để đơn giản hóa việc phát triển và kiểm tra API. Nó cung cấp giao diện thân thiện với người dùng cho việc thiết kế, kiểm tra và tài liệu hoá API. Với Apidog, bạn có thể dễ dàng quản lý các điểm cuối API của mình, khiến nó trở thành người bạn đồng hành hoàn hảo cho các nhà phát triển React cần tương tác với các API.
Tích hợp Apidog với React
Để tích hợp Apidog với ứng dụng React của bạn, bắt đầu bằng cách đăng ký Apidog và thiết lập các điểm cuối API của bạn. Khi API của bạn đã sẵn sàng, bạn có thể sử dụng các công cụ như Axios để thực hiện các yêu cầu HTTP từ các thành phần React của bạn.
Dưới đây là cách sử dụng Apidog để gửi yêu cầu GET với tham số:
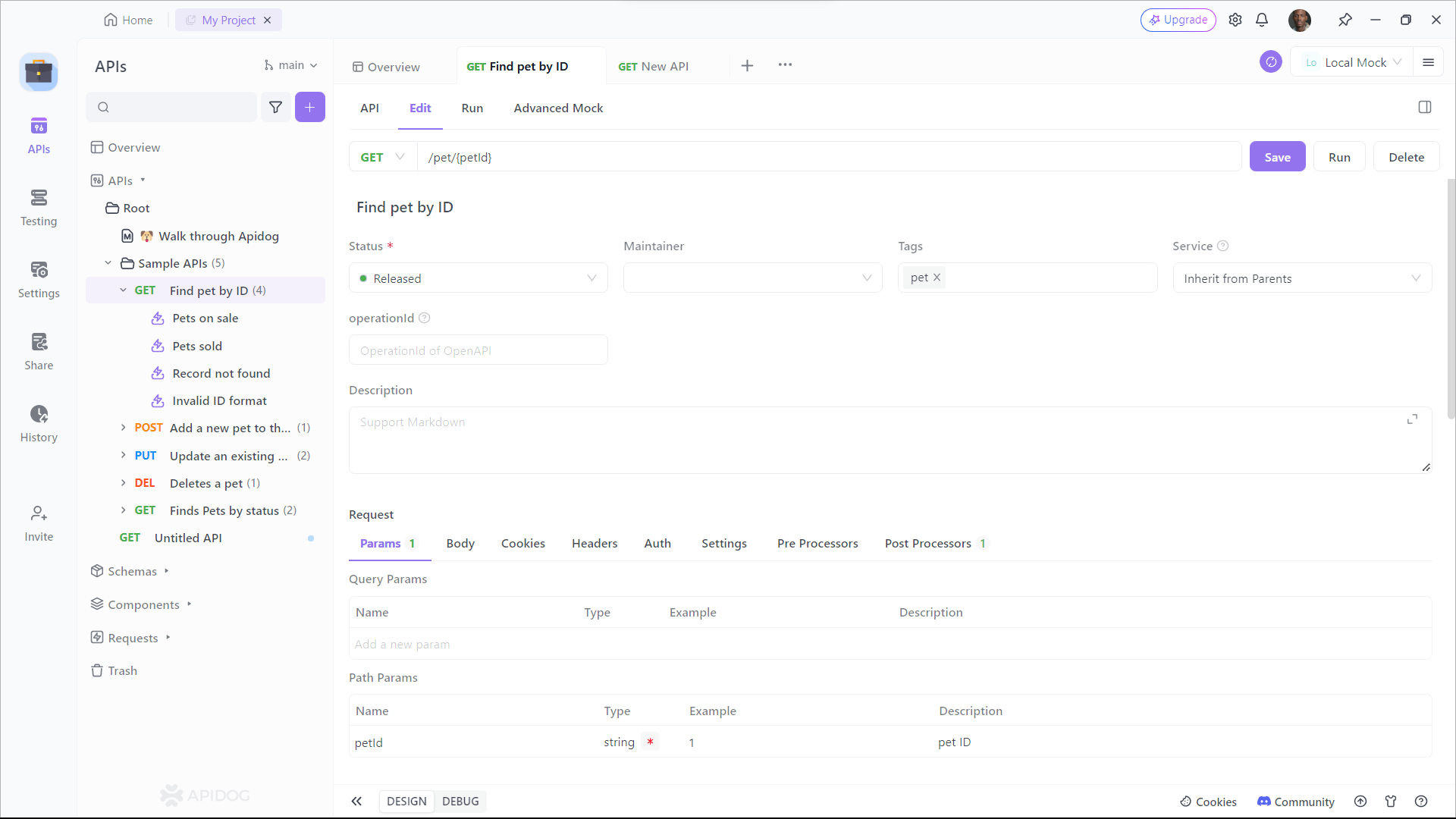
- Mở Apidog, nhấn nút Yêu cầu mới.

2. Nhập URL của điểm cuối API mà bạn muốn gửi yêu cầu GET, sau đó nhấn vào tab Tham số truy vấn và nhập các tham số chuỗi truy vấn mà bạn muốn gửi cùng với yêu cầu.

Sử dụng Apidog để tự động tạo mã Axios
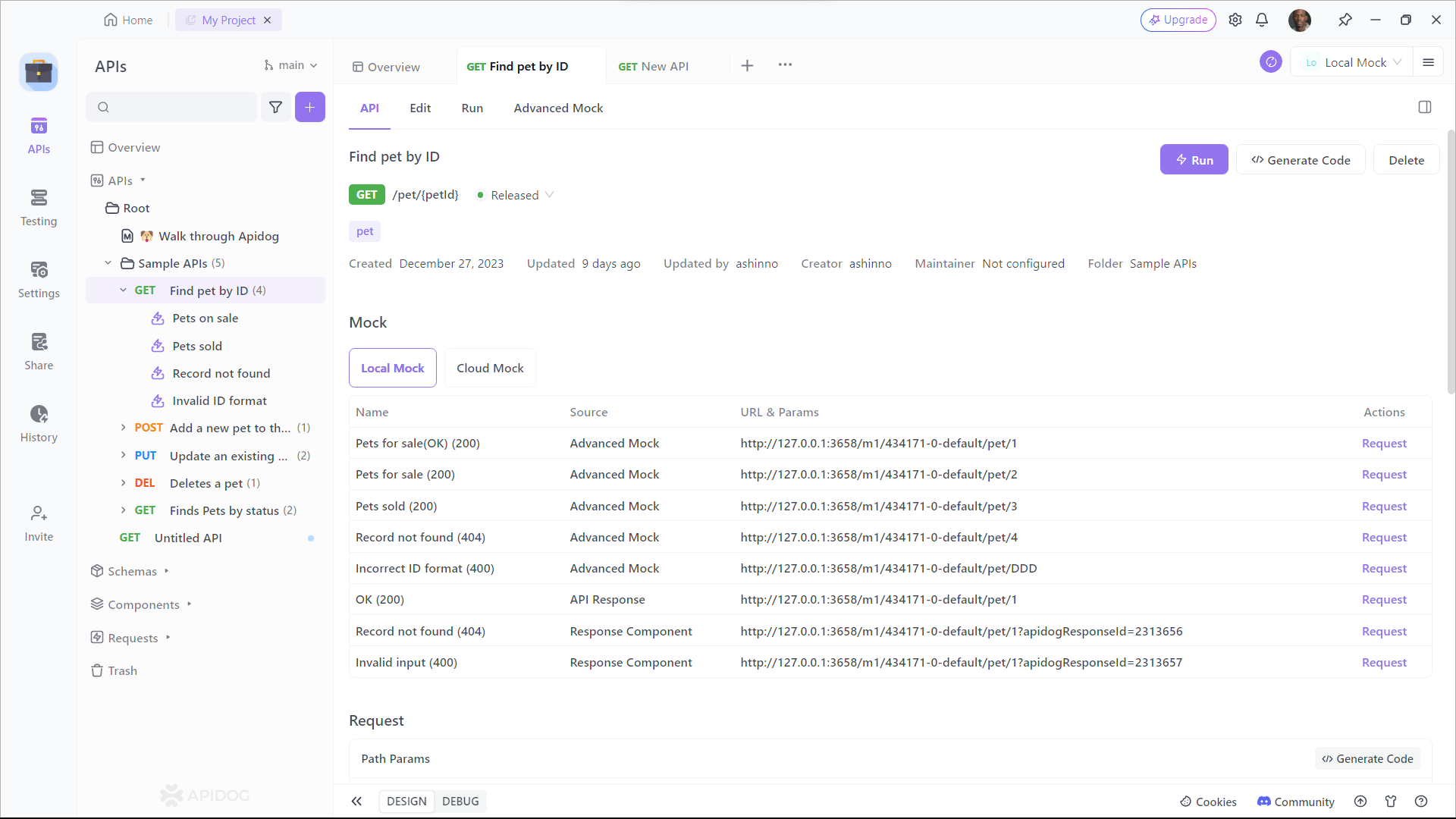
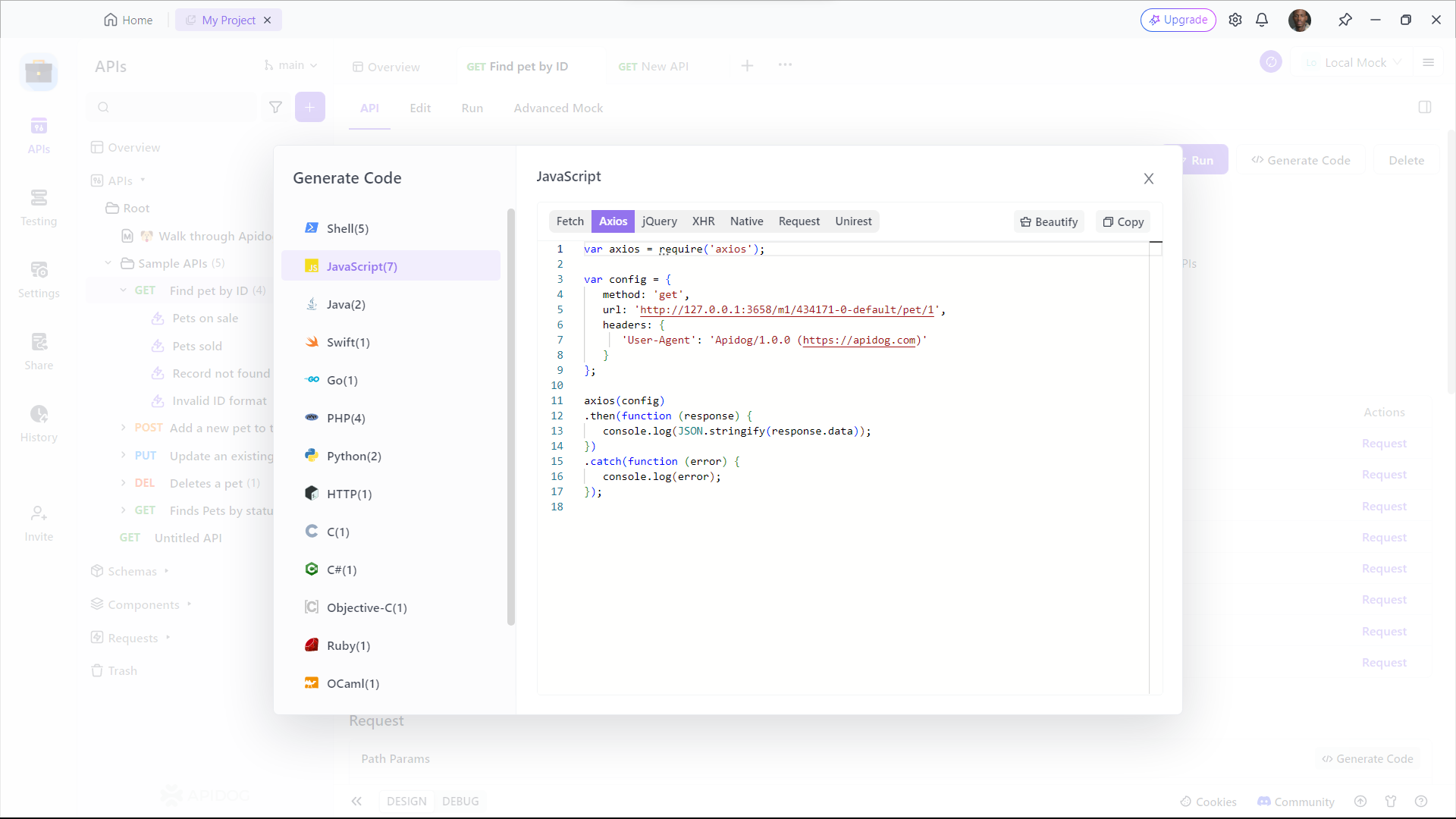
Apidog cũng cho phép bạn tự động tạo mã Axios để thực hiện các yêu cầu HTTP. Dưới đây là cách sử dụng Apidog để tạo mã Axios:
- Nhập bất kỳ tiêu đề hoặc tham số chuỗi truy vấn nào mà bạn muốn gửi với yêu cầu, sau đó nhấn nút Tạo mã.

2. Sao chép mã Axios đã tạo và dán nó vào dự án của bạn.

Xử lý nhiều tham số URL
Trong một số trường hợp, bạn có thể cần xử lý nhiều tham số URL. React Router cũng làm điều này dễ dàng. Hãy mở rộng ví dụ của chúng ta để xử lý nhiều tham số, chẳng hạn như id và category.
Chỉnh sửa định tuyến cho nhiều tham số
Đầu tiên, hãy chỉnh sửa định tuyến của bạn để bao gồm tham số mới:
<Route path="/product/:id/:category" component={Product} />
Truy cập nhiều tham số trong thành phần
Bây giờ, hãy cập nhật thành phần Product của bạn để truy cập và sử dụng cả hai tham số:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id, category } = useParams();
return (
<div>
<h1>ID sản phẩm: {id}</h1>
<h2>Danh mục: {category}</h2>
</div>
);
}
export default Product;
Trong cấu hình này, nếu URL là https://example.com/product/123/shoes, nó sẽ hiển thị ID sản phẩm: 123 và Danh mục: shoes.
Quản lý tham số truy vấn
Ngoài các tham số đường dẫn, bạn cũng có thể cần xử lý các tham số truy vấn. Tham số truy vấn là các cặp khóa-giá trị xuất hiện sau ? trong một URL, chẳng hạn như https://example.com/products?id=123&category=shoes.
Sử dụng hook useLocation
Hook useLocation của React Router có thể được sử dụng để truy cập các tham số truy vấn. Đây là cách bạn có thể thực hiện điều đó:
import React from 'react';
import { useLocation } from 'react-router-dom';
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function Products() {
let query = useQuery();
let id = query.get("id");
let category = query.get("category");
return (
<div>
<h1>ID sản phẩm: {id}</h1>
<h2>Danh mục: {category}</h2>
</div>
);
}
export default Products;
Trong ví dụ này, useQuery là một hook tùy chỉnh sử dụng giao diện URLSearchParams để phân tích các tham số truy vấn từ URL. Nếu URL là https://example.com/products?id=123&category=shoes, nó sẽ hiển thị ID sản phẩm: 123 và Danh mục: shoes.
Các phương pháp tốt nhất để quản lý tham số URL
Khi làm việc với các tham số URL, việc tuân thủ các phương pháp tốt nhất giúp mã của bạn sạch sẽ, hiệu quả và dễ bảo trì.
Xác thực tham số
Luôn xác thực các tham số URL để ngăn ngừa lỗi và lỗ hổng bảo mật. Ví dụ, hãy đảm bảo rằng tham số id là một số hợp lệ trước khi sử dụng nó.
Xử lý các tham số thiếu một cách nhẹ nhàng
Đảm bảo ứng dụng của bạn xử lý các trường hợp mà tham số URL có thể bị thiếu. Cung cấp giá trị mặc định hoặc hiển thị thông điệp phù hợp cho người dùng.
Giữ cho URL dễ đọc cho con người
URL dễ đọc không chỉ tốt hơn cho người dùng mà còn tốt cho SEO. Sử dụng các tên và giá trị tham số có ý nghĩa và hợp lý.
Kết luận
Các tham số URL là một tính năng mạnh mẽ trong phát triển web, cho phép nội dung động và cải thiện trải nghiệm người dùng. Trong React, việc trích xuất và sử dụng các tham số URL rất đơn giản với React Router. Bằng cách tích hợp các công cụ như Apidog, bạn có thể tối ưu hóa các tương tác API của mình, làm cho quy trình phát triển của bạn càng suôn sẻ hơn.
Để tóm tắt, chúng ta đã đề cập đến:
- Các điều cơ bản về tham số URL
- Trích xuất tham số URL với React Router
- Xử lý nâng cao các tham số và tham số truy vấn
- Các phương pháp tốt nhất cho việc quản lý tham số URL
