Node.js là một môi trường chạy JavaScript miễn phí, mã nguồn mở, đa nền tảng có thể tải về. Nó cho phép các nhà phát triển chạy mã JavaScript bên ngoài trình duyệt web. Điều tuyệt vời về Node.js là nó miễn phí - tất cả những gì bạn cần làm là truy cập trang web của họ để bắt đầu tải về.

Nếu bạn đang tìm kiếm một công cụ để kiểm tra API SOAP mà bạn đã tạo trên Node.js, Apidog là một lựa chọn tuyệt vời! Tất cả những gì bạn cần làm là nhấp vào nút bên dưới để bắt đầu kiểm tra! 👇 👇 👇
Bài viết này sẽ giả định rằng bạn đã tải về chương trình Node.js từ trang web của nó, vì vậy nó sẽ tập trung hơn vào việc hướng dẫn cách tạo một API SOAP.
Khi nào bạn nên xem xét việc xây dựng API SOAP với Node.js?
Mặc dù API SOAP đang dần suy giảm, nhưng vẫn còn nhiều tình huống mà bạn có thể phải xây dựng API SOAP với Node.js để đảm bảo tính tương tác.
Tích hợp với các hệ thống cũ: SOAP vẫn được sử dụng rộng rãi trong các hệ thống cũ, và Node.js, với khả năng xử lý các tác vụ bất đồng bộ một cách hiệu quả, có thể phù hợp cho việc xây dựng API tích hợp liền mạch với những hệ thống này.
Các yêu cầu ngành cụ thể: Ngành y tế và tài chính có thể vẫn phụ thuộc nhiều vào SOAP do các tiêu chuẩn và quy định đã được thiết lập. Node.js có thể giúp tạo ra các API SOAP tuân thủ và hiệu quả cho những lĩnh vực này.
Tính tương tác với các khách hàng SOAP hiện có: Nếu bạn cần kết nối với các ứng dụng hiện có, hoặc có thể với một dịch vụ chủ yếu sử dụng SOAP để giao tiếp, xây dựng một API SOAP trên Node.js có thể tạo điều kiện thuận lợi cho tính tương tác.
Tổng quan ngắn gọn về việc tạo một API SOAP với Node.js
Trước khi đi vào chi tiết, phần này sẽ cung cấp cái nhìn tổng quát về việc tạo một API SOAP với Node.js.
- Định nghĩa API của bạn
Định nghĩa API của bạn bao gồm các chi tiết như:
- Chức năng: Xác định các hoạt động hoặc dịch vụ mà API của bạn sẽ cung cấp.
- Cấu trúc dữ liệu: Định dạng dữ liệu trao đổi giữa khách hàng và API (thường ở dạng XML) cần được xác minh.
- Tệp WSDL: Bạn cần tạo một tệp WSDL (Ngôn ngữ mô tả dịch vụ web) cung cấp mô tả cho API của bạn. - Cài đặt thư viện
soap:
Trên terminal của bạn, sử dụng npm để cài đặt thư việnsoap. - Triển khai logic phía máy chủ:
Nhập thư việnsoapvào API SOAP hoặc dịch vụ web của bạn. Trong thời gian này, bạn cũng nên tạo một máy chủ SOAP bằng cách triển khai phương thứcsoap.createServercùng với đường dẫn tệp WSDL của bạn. Cuối cùng nhưng không kém phần quan trọng, xác định một hàm để xử lý các yêu cầu đến, xử lý chúng và trả về phản hồi phù hợp cho khách hàng. - Bắt đầu máy chủ:
Triển khai phương thứcserver.listenđể bắt đầu máy chủ SOAP. Điều này sẽ cho phép API SOAP của bạn nhận các yêu cầu SOAP đến trên cổng đã chỉ định.
Hướng dẫn chi tiết từng bước để tạo một API SOAP với Node.js
Lưu ý: Các mã mẫu được cung cấp là mã mẫu để tạo một API SOAP cung cấp lời chào cho người dùng dựa trên tên của họ. Nếu bạn dự định sử dụng mã này cho mục đích cá nhân, hãy chắc chắn rằng có các sửa đổi được thực hiện.
Bước 1: Cài đặt thư viện SOAP
Mở terminal của bạn và chạy lệnh này.
npm install soapBằng cách này, API SOAP của bạn giờ có thể nhập thư viện soap, tận dụng tất cả các phương thức của nó.
Bước 2: Chuẩn bị tệp WSDL
Vì bạn có thể thiết kế API SOAP của mình dựa trên một tệp WSDL, bạn sẽ cần triển khai logic thông qua XML (Ngôn ngữ đánh dấu mở rộng). Chúng tôi sẽ đặt tên cho tệp WSDL này là greetUser.wsdl để cung cấp tính dự đoán cho chức năng của nó.
<?xml version="1.0" encoding="UTF-8"?>
<wsdl:definitions targetNamespace="http://tempuri.org/Greeter"
xmlns:wsdl="http://schemas.xmlsoap.org/wsdl/"
xmlns:tns="http://tempuri.org/Greeter"
xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<xsd:types>
<xsd:complexType name="GreetRequest">
<xsd:sequence>
<xsd:element name="name" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
<xsd:complexType name="GreetResponse">
<xsd:sequence>
<xsd:element name="greeting" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
</xsd:types>
<wsdl:message name="GreetRequestMessage">
<wsdl:part name="parameters" element="tns:GreetRequest"/>
</wsdl:message>
<wsdl:message name="GreetResponseMessage">
<wsdl:part name="result" element="tns:GreetResponse"/>
</wsdl:message>
<wsdl:portType name="GreeterPort">
<wsdl:operation name="Greet">
<wsdl:input message="tns:GreetRequestMessage"/>
<wsdl:output message="tns:GreetResponseMessage"/>
</wsdl:operation>
</wsdl:portType>
<wsdl:binding name="GreeterBinding" type="tns:GreeterPort">
<soap:binding transport="http://schemas.xmlsoap.org/soap/http" style="rpc" xmlns:soap="http://schemas.xmlsoap.org/soap/"/>
<wsdl:operation name="Greet">
<soap:operation soapAction="http://tempuri.org/Greeter/Greet"/>
<wsdl:input>
<soap:body use="encoded" parts="tns:parameters"/>
</wsdl:input>
<wsdl:output>
<soap:body use="encoded" parts="tns:result"/>
</wsdl:output>
</wsdl:operation>
</wsdl:binding>
<wsdl:service name="GreeterService">
<wsdl:port name="GreeterPort" binding="tns:GreeterBinding">
<soap:address location="http://localhost:8080/Greeter"/>
</wsdl:port>
</wsdl:service>
</wsdl:definitions>
Giải thích mã:
Mã định nghĩa một GreeterService với một hoạt động có tên Greet. Nó nhận tên của người dùng làm đầu vào và trả về cho khách hàng một tin nhắn chào mừng. Địa chỉ SOAP cũng được cung cấp, đó là http://localhost:8080/Greeter"
Bước 3: Tạo mã API SOAP phía máy chủ
Để khách hàng của bạn có thể tương tác với phía máy chủ, bạn phải chuẩn bị cầu nối - về cơ bản là API SOAP của bạn! Đối với ví dụ này, chúng tôi sẽ đặt tên cho tệp này là server.js, vì đây là mã JavaScript tương ứng cho máy chủ.
const soap = require('soap');
// Định nghĩa điểm cuối dịch vụ và cổng
const url = 'http://localhost:8080/Greeter';
// Tạo máy chủ
const server = soap.createServer({
wsdl: './greeter.wsdl', // Thay thế bằng đường dẫn thực tế đến tệp WSDL của bạn
});
// Định nghĩa phương pháp dịch vụ
server.addFunction('Greet', (args) => {
// Trích xuất tên từ yêu cầu
const name = args.name;
// Tạo tin nhắn chào
const greeting = `Hello, ${name}!`;
// Trả lại lời chào như phản hồi
return { greeting };
});
// Bắt đầu máy chủ
server.listen(process.env.PORT || 8080, () => {
console.log(`Máy chủ SOAP đang lắng nghe trên cổng ${process.env.PORT || 8080}`);
});
Giải thích mã:
- Nhập thư viện
soap: Dòng 1 nhập thư việnsoapcho phép giao tiếp SOAP trong Node.js. - Định nghĩa điểm cuối dịch vụ và cổng: Các biến trên dòng 4 lưu trữ URL và cổng mà dịch vụ SOAP của bạn sẽ có sẵn. Hãy nhớ thay thế
http://localhost:8080/Greeterbằng URL thực tế của bạn trong triển khai. - Tạo máy chủ: Các dòng 7 đến 9 tạo một máy chủ SOAP bằng cách sử dụng phương thức
soap.createServer, chỉ định đường dẫn đến tệp WSDL của bạn (greeter.wsdl). Hãy chắc chắn thay thế đường dẫn này bằng vị trí thực tế của tệp WSDL của bạn. - Định nghĩa phương pháp dịch vụ: Các dòng 12 đến 21 định nghĩa chức năng
Greetứng với hoạt động trong tệp WSDL của bạn. Nó trích xuất tham sốnametừ yêu cầu đến, tạo ra một thông điệp chào sử dụng tên đã trích xuất và sau đó trả về một đối tượng với thuộc tínhgreetingđược đặt thành tin nhắn đã tạo. - Bắt đầu máy chủ: Các dòng 24 đến 26 sử dụng phương thức
server.listenđể bắt đầu máy chủ SOAP trên cổng đã chỉ định. Bạn có thể tùy chỉnh cổng bằng cách đặt biến môi trườngPORT.
Bước 4: Tạo mã phía khách hàng
Để khách hàng của bạn có thể truy cập API của bạn, họ cần các hướng dẫn hoặc yêu cầu cụ thể. Chúng tôi sẽ đặt tên cho tệp này là client.js để chỉ ra rằng đây là mã phía khách hàng.
const soap = require('soap');
// Định nghĩa điểm cuối dịch vụ
const url = 'http://localhost:8080/Greeter'; // Thay thế bằng URL dịch vụ thực tế
// Tạo một đối tượng khách hàng
soap.createClient(url, (err, client) => {
if (err) {
console.error('Lỗi khi tạo khách hàng SOAP:', err);
return;
}
// Định nghĩa các tham số cho hoạt động Greet
const args = { name: 'John Doe' }; // Thay thế bằng tên mong muốn
// Gọi hoạt động Greet
client.Greet(args, (err, response) => {
if (err) {
console.error('Lỗi khi gọi hoạt động Greet:', err);
return;
}
// Truy cập tin nhắn chào từ phản hồi
const greeting = response.greeting;
console.log(greeting); // Đầu ra: Hello, John Doe!
});
});
Giải thích mã:
- Nhập thư viện
soap: Tương tự như mã phía máy chủ, dòng 1 nhập thư việnsoapcho giao tiếp SOAP. - Định nghĩa điểm cuối dịch vụ: Biến này lưu trữ URL của dịch vụ SOAP của bạn. Thay thế
http://localhost:8080/Greeterbằng URL thực tế nơi dịch vụ của bạn được triển khai. - Tạo một đối tượng khách hàng: Phương thức
soap.createClienttạo một đối tượng khách hàng SOAP tương tác với điểm cuối dịch vụ được chỉ định. - Định nghĩa các tham số: Phần này (dòng 14) định nghĩa các tham số cho hoạt động
Greet, bao gồm tên của người dùng trong trường hợp này. - Gọi hoạt động Greet: Phương thức
client.Greetgọi hoạt độngGreettrên máy chủ, truyền các tham số đã định nghĩa. - Xử lý phản hồi: Hàm callback xử lý phản hồi từ máy chủ, nếu có lỗi xảy ra, nó ghi lại thông báo lỗi, nếu không thì nếu thành công, nó trích xuất tin nhắn
greetingtừ phản hồi và ghi lại nó vào console.
Một công cụ API hoàn chỉnh cho bất kỳ nhà phát triển API nào - Apidog
Apidog là một công cụ phát triển API toàn diện. Với định hướng thiết kế trước, nó khuyến khích người dùng thiết kế, xây dựng và kiểm tra API một cách trực quan với giao diện người dùng đơn giản nhưng đẹp mắt.

Nếu bạn đang tìm kiếm một công cụ API để kiểm tra API SOAP của mình, không cần tìm kiếm nữa - Apidog hỗ trợ nhập tệp WSDL!
Nhập tệp WSDL vào Apidog

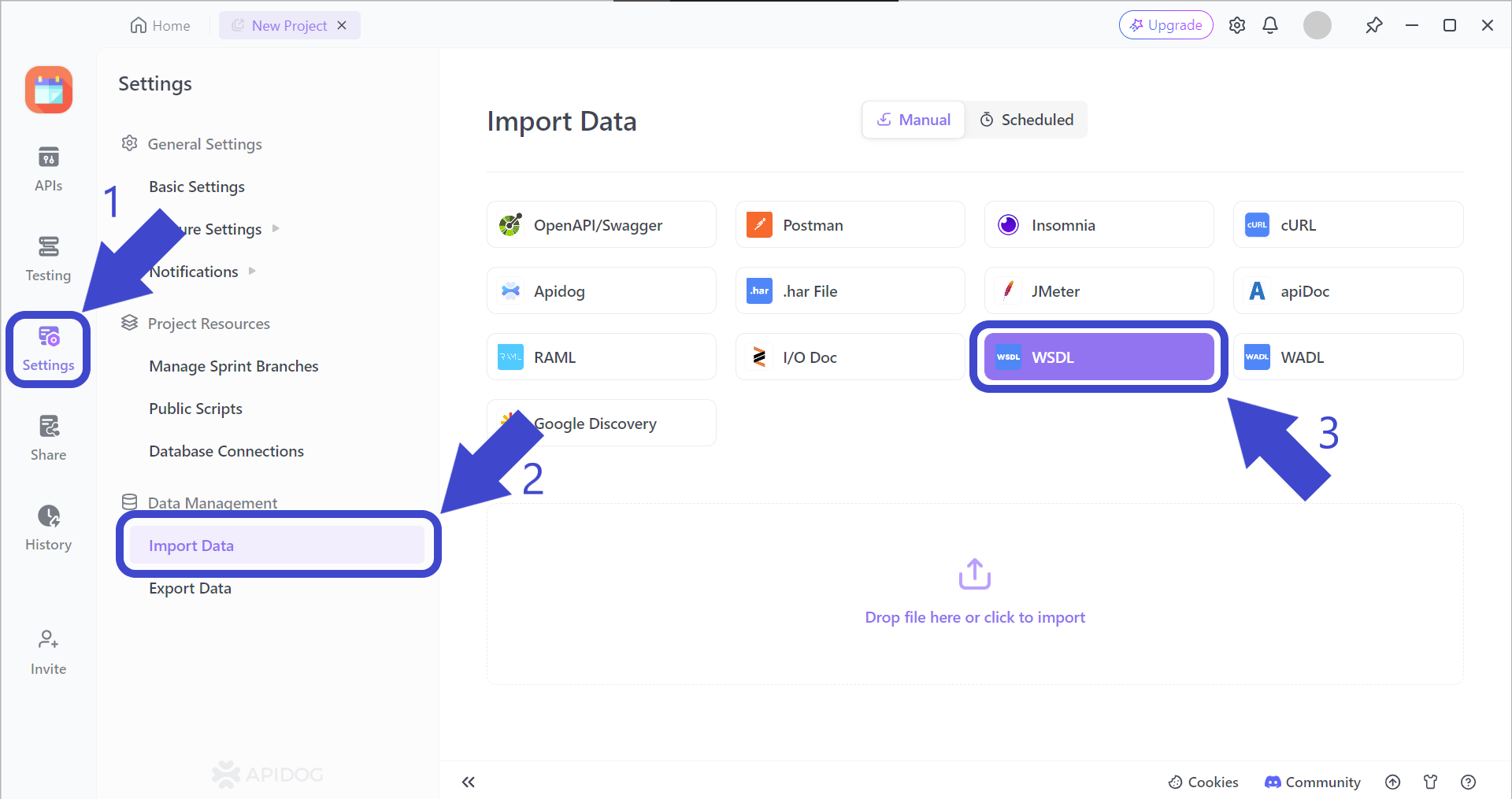
Đầu tiên, nhấp vào nút Cài đặt nằm ở phía bên trái của thanh dọc. Sau đó, bạn nên tìm thấy nút Nhập dữ liệu, mà có thể tìm thấy dưới phần Quản lý dữ liệu.
Cuối cùng, chọn WSDL để chỉ định rằng bạn sắp nhập một tệp WSDL vào Apidog.

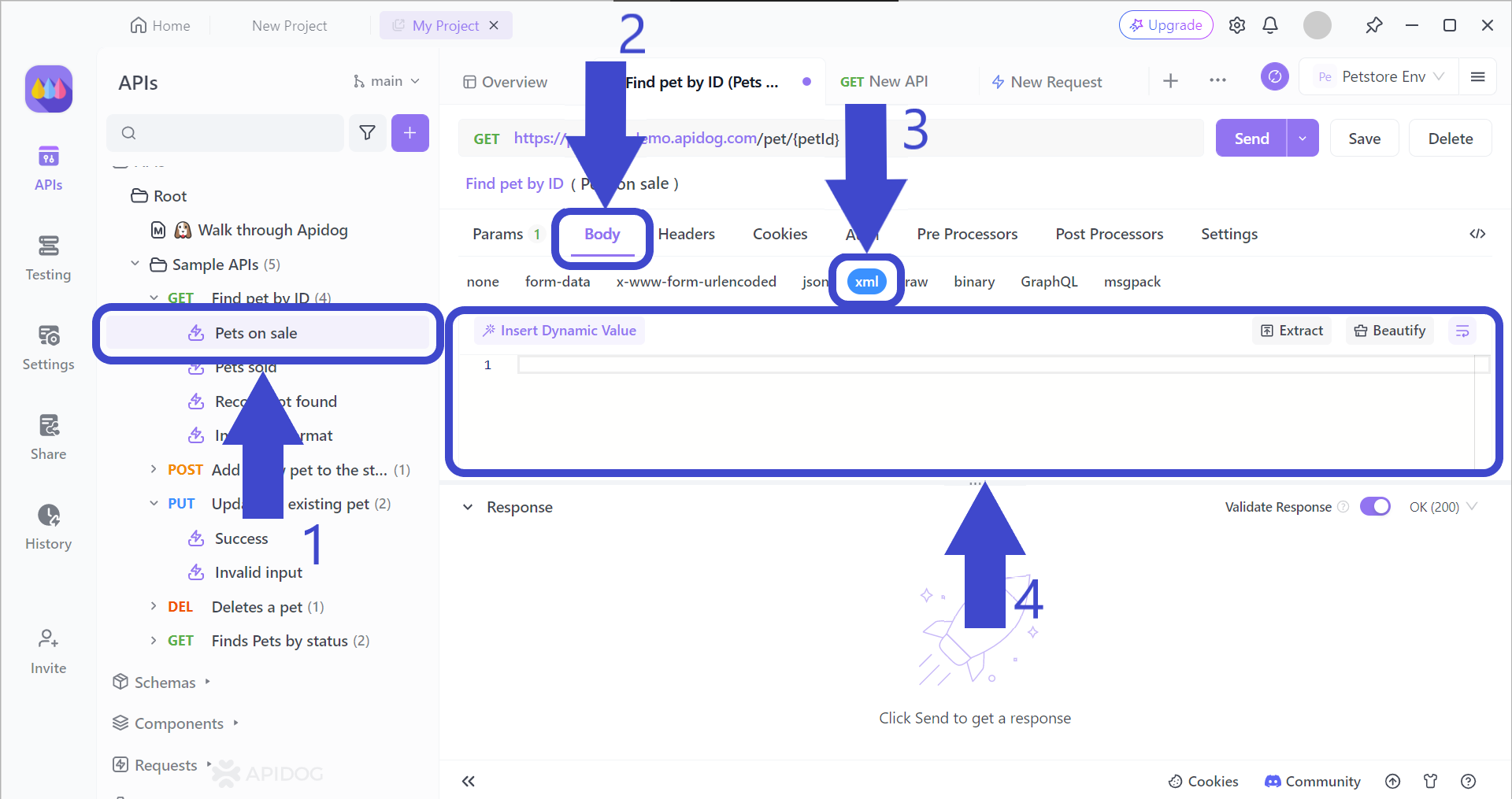
Nếu tệp WSDL đã được nhập thành công, bạn sẽ thấy tệp WSDL của mình ở bên trái, như được chỉ ra trong hình ảnh được chỉ bởi Mũi tên 1. Sau đó, bạn có thể nhấp vào các mũi tên số để bắt đầu chỉnh sửa.
Khi bạn đã nhập và sửa lỗi tệp WSDL của mình, bạn có thể bắt đầu kiểm tra nó trên Apidog để tìm kiếm bất kỳ lỗi nào khác. Nếu bạn vẫn không chắc liệu tệp WSDL của mình đúng hay sai, hãy xem các ví dụ về tệp WSDL để biết thêm chi tiết.
Kết luận
Các API SOAP có thể được xây dựng với sự trợ giúp của Node.js. Do Node.js là một công nghệ vững chắc cho các tác vụ bất đồng bộ (bạn thậm chí có thể kết hợp Node.js với REST APIs), API SOAP vẫn còn mục đích trong ngành phát triển web.
Khi lên kế hoạch tạo các API SOAP, bạn cần đảm bảo rằng bạn có ba tệp này:
- Tệp WSDL: Đây về cơ bản là tài liệu và chi tiết của API SOAP của bạn.
- Mã phía máy chủ: Bạn cần một mã phía máy chủ để đảm bảo yêu cầu có thể được xử lý.
- Mã phía khách hàng: Nếu không có mã phía khách hàng, bạn không thể gửi yêu cầu đến máy chủ, do đó bạn không thể truy xuất hoặc gửi bất kỳ dữ liệu nào.
Apidog là một lựa chọn tuyệt vời cho những người muốn kiểm tra, sửa lỗi, hoặc tài liệu hóa các API SOAP. Với các đặc điểm và sửa đổi được thiết kế cho toàn bộ vòng đời API, Apidog có thể giúp các nhà phát triển tạo ra các API từ đơn giản đến phức tạp chỉ trong vài phút!
