Các phương thức JavaScript HTTP PUT là một trong bốn phương thức HTTP nổi tiếng được sử dụng trong JavaScript: GET, PUT, POST và DELETE. Mỗi phương thức HTTP có chuyên môn riêng, do đó chúng không thể thay thế cho nhau.
Apidog nổi bật với giao diện thiết kế trực quan dễ hiểu, giúp người dùng dễ dàng thích nghi nhanh chóng. Đối với những ai đang tìm kiếm một giải pháp API hiệu quả, Apidog là một lựa chọn hấp dẫn. Nhấn nút bên dưới để bắt đầu khám phá các tính năng của nó! 👇 👇 👇
JavaScript HTTP PUT là gì?
Cơ bản, thuật ngữ "JavaScript HTTP PUT" đề cập đến một phương thức được sử dụng để cập nhật một tài nguyên tồn tại trên máy chủ. Do đó, bạn cũng có thể coi JavaScript HTTP PUT là một phương thức HTTP, cùng với các đối tác khác như GET, POST và DELETE.
Các Đặc Điểm Chính (và Thành Phần) của Phương Thức JavaScript HTTP PUT
Các công nghệ hiện đại như Fetch API hoạt động kết hợp với các phương thức JavaScript HTTP PUT để tạo ra các ứng dụng thú vị. Tuy nhiên, một phương thức JavaScript HTTP PUT có thể có những đặc điểm riêng, chẳng hạn như:
- Phương thức: Phương thức JavaScript HTTP PUT được sử dụng để cập nhật một tài nguyên tồn tại trên máy chủ. Nó là một trong những phương thức HTTP tiêu chuẩn bên cạnh GET, POST, DELETE, v.v.
- Tải dữ liệu: Tương tự như các yêu cầu POST, các yêu cầu PUT thường bao gồm một tải dữ liệu trong thân yêu cầu. Tải này chứa dữ liệu sẽ được sử dụng để cập nhật tài nguyên trên máy chủ.
- Đầu mục: Các yêu cầu PUT có thể bao gồm các đầu mục cung cấp thông tin bổ sung về yêu cầu, chẳng hạn như loại nội dung (
Content-Type) xác định định dạng của dữ liệu được gửi (ví dụ: JSON, XML, v.v.). - Điểm cuối: URL của điểm cuối máy chủ mà yêu cầu PUT được gửi đến. URL này xác định tài nguyên sẽ được cập nhật trên máy chủ.
- Idempotent: Các yêu cầu PUT là idempotent, có nghĩa là thực hiện cùng một yêu cầu nhiều lần nên có cùng một hiệu ứng như thực hiện nó một lần. Điều này đảm bảo rằng các yêu cầu lặp lại không gây ra hiệu ứng phụ không mong muốn.
- Asynchronous: Các yêu cầu PUT JavaScript thường được thực hiện theo cách không đồng bộ để tránh chặn việc thực thi các kịch bản khác hoặc việc hiển thị trang web. Điều này thường được đạt được bằng cách sử dụng các chức năng như
fetchhoặcXMLHttpRequest. - Xử lý Phản hồi: Sau khi gửi yêu cầu PUT, mã JavaScript thường xử lý phản hồi từ máy chủ. Điều này có thể liên quan đến việc phân tích dữ liệu phản hồi (ví dụ: JSON hoặc XML) và cập nhật trang web tương ứng.
Tại Sao Sử Dụng Các Phương Thức JavaScript HTTP PUT?
Certain characteristics that the JavaScript HTTP PUT method possesses allow it to be a prime method for API communication. Here are some reasons that you may be interested to know!
- Idempotency: Các yêu cầu JavaScript HTTP PUT là idempotent, có nghĩa là thực hiện cùng một yêu cầu nhiều lần nên có cùng một hiệu ứng như thực hiện nó một lần. Điều này đảm bảo rằng các yêu cầu lặp lại không gây ra hiệu ứng phụ không mong muốn hoặc sự không nhất quán của dữ liệu.
- Cập nhật Tài nguyên: Các yêu cầu PUT được thiết kế đặc biệt để cập nhật tài nguyên trên máy chủ. Chúng thường được sử dụng khi bạn cần sửa đổi trạng thái hoặc thuộc tính của một tài nguyên tồn tại, chẳng hạn như cập nhật hồ sơ người dùng, chỉnh sửa tài liệu, hoặc thay đổi cài đặt.
- RESTful APIs: Các yêu cầu PUT là một phần cơ bản của kiến trúc REST (Representational State Transfer), nhấn mạnh mô hình giao tiếp máy khách-máy chủ không trạng thái và việc thao tác các tài nguyên thông qua các phương thức HTTP tiêu chuẩn. Nếu bạn đang xây dựng hoặc tương tác với các API RESTful, việc sử dụng các yêu cầu PUT là một thực tiễn chuẩn để cập nhật tài nguyên.
- Hoạt động Không Đồng Bộ: Các phương thức JavaScript HTTP PUT cho phép bạn cập nhật tài nguyên phía máy chủ không đồng bộ, mà không chặn việc thực thi các kịch bản khác hoặc việc hiển thị trang web. Điều này giúp tạo ra trải nghiệm người dùng mượt mà hơn trong các ứng dụng web.
- Tính Toàn Vẹn Dữ Liệu: Các yêu cầu PUT thường được sử dụng trong các tình huống mà tính toàn vẹn của dữ liệu là điều quan trọng, vì chúng cho phép bạn cập nhật các trường hoặc thuộc tính cụ thể của một tài nguyên mà không ảnh hưởng đến các phần khác của dữ liệu. Điều này giúp duy trì sự nhất quán và độ chính xác trong mô hình dữ liệu của ứng dụng.
- Hiệu Quả: Các yêu cầu PUT có thể hiệu quả hơn so với các phương án thay thế như các yêu cầu PATCH (được sử dụng cho các cập nhật một phần) khi bạn cần cập nhật toàn bộ tài nguyên hoặc một phần lớn của nó. Chúng cung cấp một cách đơn giản để gửi dữ liệu đã cập nhật đến máy chủ trong một yêu cầu duy nhất.
Ví Dụ Mã Phương Thức JavaScript HTTP PUT (Với Fetch API)
// Định nghĩa dữ liệu bạn muốn cập nhật
const updateData = {
username: 'newUsername',
email: 'newemail@example.com'
};
// Chuyển đổi dữ liệu sang định dạng JSON
const jsonData = JSON.stringify(updateData);
// Định nghĩa URL của điểm cuối máy chủ
const url = 'https://example.com/api/resource/123'; // Thay thế bằng URL điểm cuối của bạn
// Cấu hình tùy chọn fetch
const options = {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: jsonData
};
// Thực hiện yêu cầu PUT bằng cách sử dụng API fetch
fetch(url, options)
.then(response => {
if (!response.ok) {
throw new Error('Phản hồi mạng không ổn');
}
return response.json(); // Phân tích phản hồi JSON
})
.then(data => {
console.log('Tài nguyên đã được cập nhật thành công:', data);
})
.catch(error => {
console.error('Đã có vấn đề với thao tác fetch của bạn:', error);
});
Giải Thích Mã (Theo thứ tự):
- Định nghĩa dữ liệu mà chúng tôi muốn cập nhật dưới dạng một đối tượng JavaScript (
updateData). - Chuyển đổi dữ liệu sang định dạng JSON bằng cách sử dụng
JSON.stringify()và lưu trữ nó trong biếnjsonData. - Định nghĩa URL của điểm cuối máy chủ (
url), xác định tài nguyên để cập nhật (ví dụ:resource/123). - Cấu hình đối tượng tùy chọn fetch (
options) với phương thức được đặt thành'PUT', các đầu mục chỉ định loại nội dung JSON, và dữ liệu JSON trong thân yêu cầu. - Sử dụng hàm
fetchđể thực hiện yêu cầu PUT với URL và tùy chọn đã chỉ định. - Xử lý phản hồi không đồng bộ bằng cách sử dụng Promises, phân tích phản hồi JSON và ghi nó vào console.
- Xử lý các lỗi bằng cách sử dụng phương thức
catchđể ghi lại bất kỳ lỗi nào gặp phải.
Các Trường Hợp Sử Dụng Thông Dụng cho Các Phương Thức JavaScript HTTP PUT
Có rất nhiều tình huống đòi hỏi một ứng dụng phải cập nhật dữ liệu hiện có của nó dựa trên các thay đổi được thực hiện bởi người dùng! Dưới đây là một vài trường hợp thông dụng có thể bị bỏ qua trong tầm nhìn.
- Cập nhật Hồ Sơ Người Dùng: Khi người dùng cập nhật hồ sơ của họ trên một trang web hoặc ứng dụng, các yêu cầu JavaScript HTTP PUT có thể được sử dụng để gửi dữ liệu người dùng đã cập nhật đến máy chủ. Điều này có thể bao gồm các thay đổi thông tin người dùng như tên người dùng, email, mật khẩu, hình ảnh hồ sơ, v.v.
- Chỉnh sửa Tài Liệu: Trong các ứng dụng chỉnh sửa tài liệu cộng tác, các yêu cầu JavaScript HTTP PUT có thể được sử dụng để lưu các thay đổi do người dùng thực hiện lên các tài liệu được lưu trữ trên máy chủ. Điều này cho phép nhiều người dùng làm việc trên cùng một tài liệu đồng thời và thấy các thay đổi của nhau trong thời gian thực.
- Cấu Hình Cài Đặt: Các ứng dụng thường cho phép người dùng tùy chỉnh sở thích và cài đặt của họ. Các yêu cầu JavaScript HTTP PUT có thể được sử dụng để cập nhật các cài đặt này trên máy chủ, đảm bảo rằng sở thích của người dùng được lưu và áp dụng trong các phiên khác nhau.
- Cập nhật Sản Phẩm trong Thương Mại Điện Tử: Trong các ứng dụng thương mại điện tử, các yêu cầu JavaScript HTTP PUT thường được sử dụng để cập nhật thông tin sản phẩm như giá cả, số lượng, mô tả và tình trạng sẵn có. Điều này cho phép các quản trị viên quản lý danh mục sản phẩm của họ một cách hiệu quả và giữ cho nó luôn được cập nhật.
- Quản Lý Nhiệm Vụ: Các ứng dụng quản lý nhiệm vụ thường cho phép người dùng cập nhật chi tiết nhiệm vụ như tiêu đề, mô tả, ngày hoàn thành, độ ưu tiên, v.v. Các yêu cầu JavaScript HTTP PUT có thể được sử dụng để gửi các cập nhật này đến máy chủ và đảm bảo rằng thông tin nhiệm vụ được đồng bộ hóa trên các thiết bị.
- Quản Lý Nội Dung: Các hệ thống quản lý nội dung (CMS) sử dụng các yêu cầu JavaScript HTTP PUT để cập nhật nội dung như bài viết, bài blog, hình ảnh, video, v.v. Điều này cho phép các nhà sáng tạo nội dung và quản trị viên thực hiện các thay đổi cho nội dung của trang web hoặc ứng dụng một cách động.
- Quản Lý Tồn Kho: Trong các hệ thống quản lý tồn kho, các yêu cầu JavaScript HTTP PUT được sử dụng để cập nhật mức tồn kho, theo dõi chuyển động sản phẩm và quản lý số lượng hàng hóa. Điều này đảm bảo rằng dữ liệu tồn kho duy trì chính xác và cập nhật.
- Chỉnh Sửa Dữ Liệu Biểu Mẫu: Khi người dùng gửi các biểu mẫu chứa dữ liệu cần chỉnh sửa hoặc cập nhật, các yêu cầu JavaScript HTTP PUT có thể được sử dụng để gửi dữ liệu biểu mẫu đã cập nhật đến máy chủ để xử lý. Điều này cho phép quy trình chỉnh sửa dữ liệu diễn ra mượt mà trong các ứng dụng web.
Cập Nhật Công Cụ Phát Triển API của Bạn sang Apidog Ngày Hôm Nay!
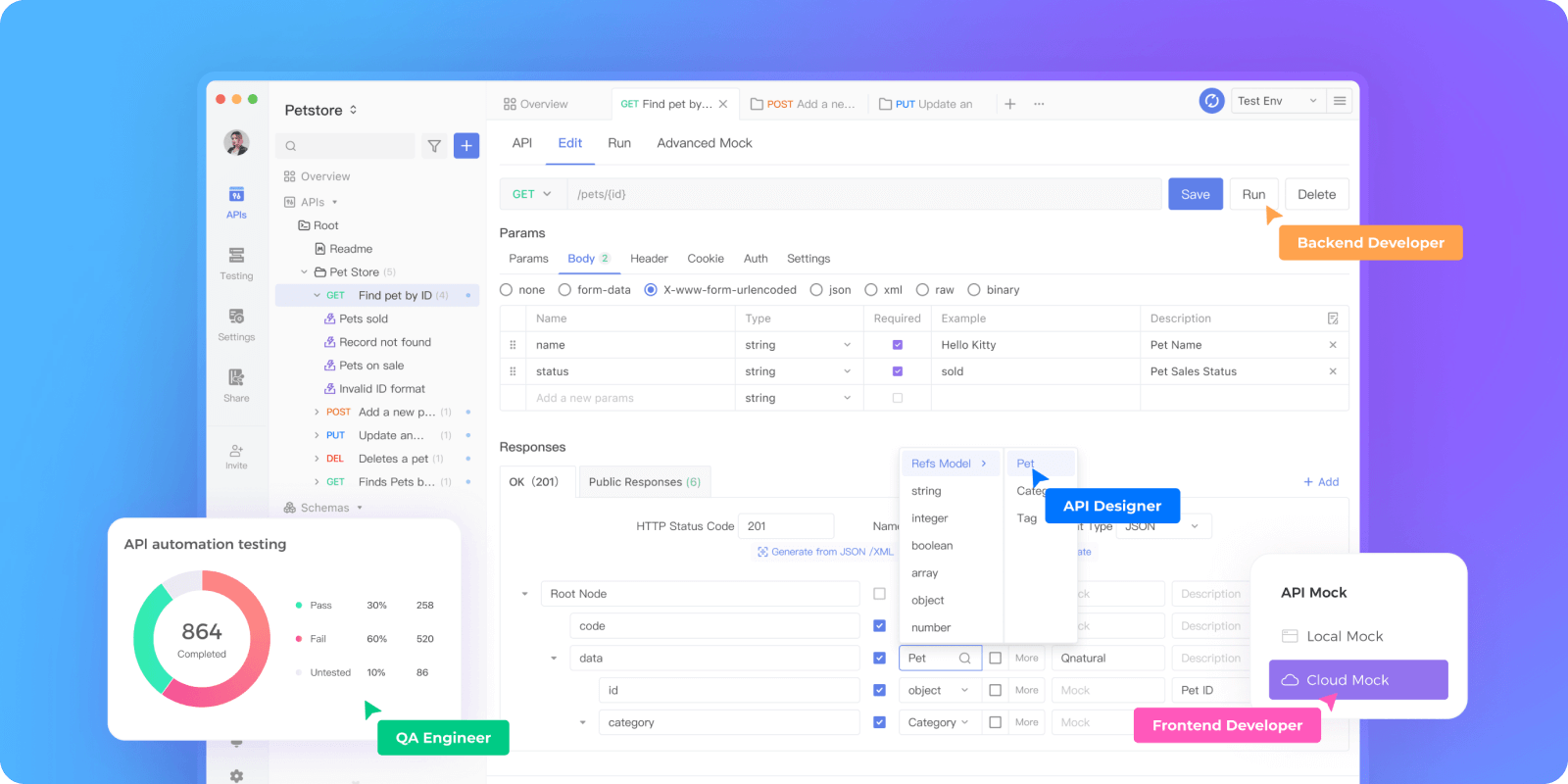
Apidog là một công cụ phát triển API mạnh mẽ, tất cả trong một, khuyến khích các nhà phát triển API thiết kế một cách trực quan. Với giao diện người dùng đẹp mắt và dễ học, những người dùng mới của Apidog có thể dễ dàng thích ứng với môi trường công cụ API mới.

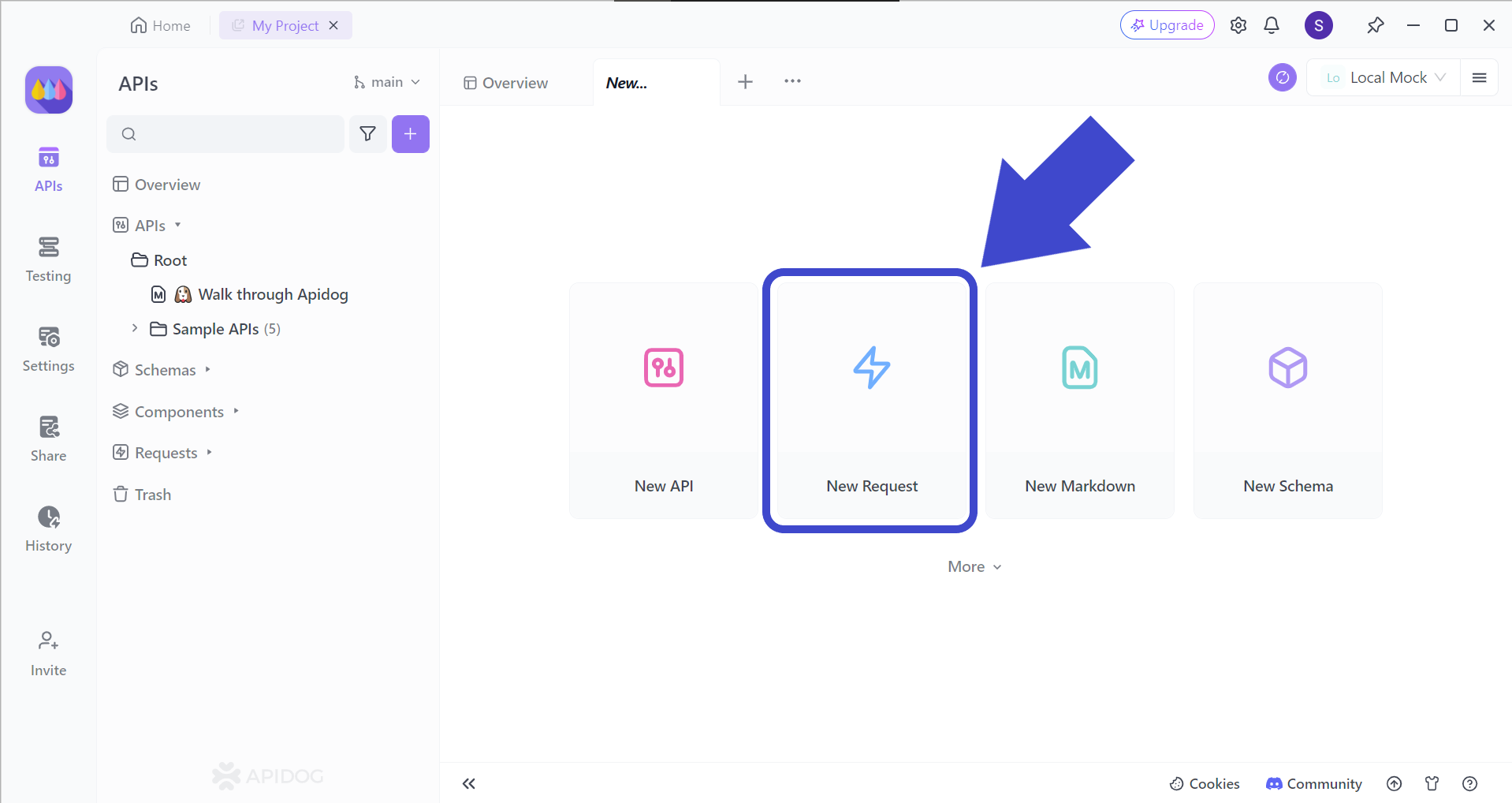
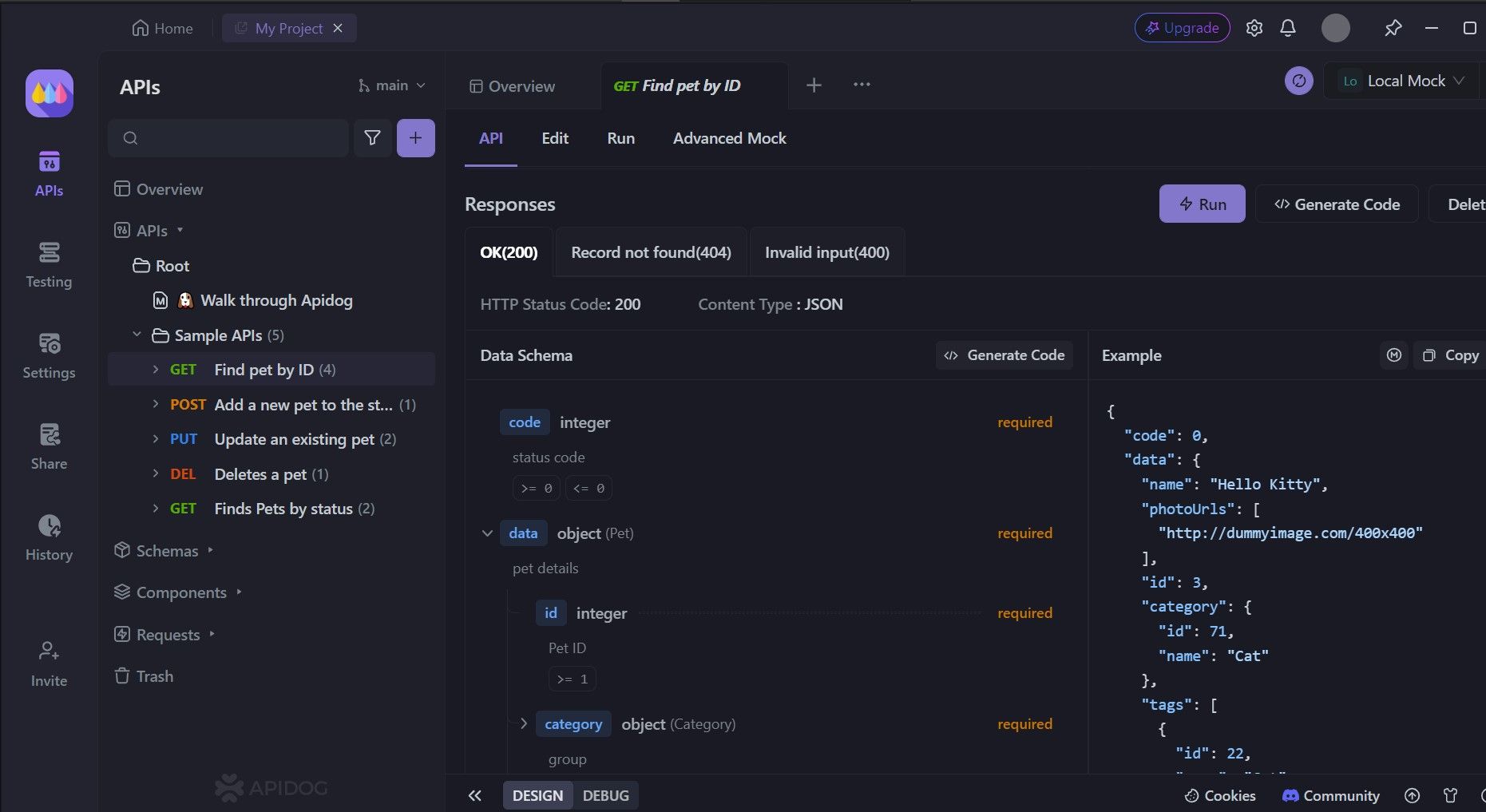
Xây Dựng Một Yêu Cầu JavaScript HTTP PUT Mới với Apidog

Bắt đầu bằng cách nhấn nút New Request như được chỉ ra bởi mũi tên trong hình trên.

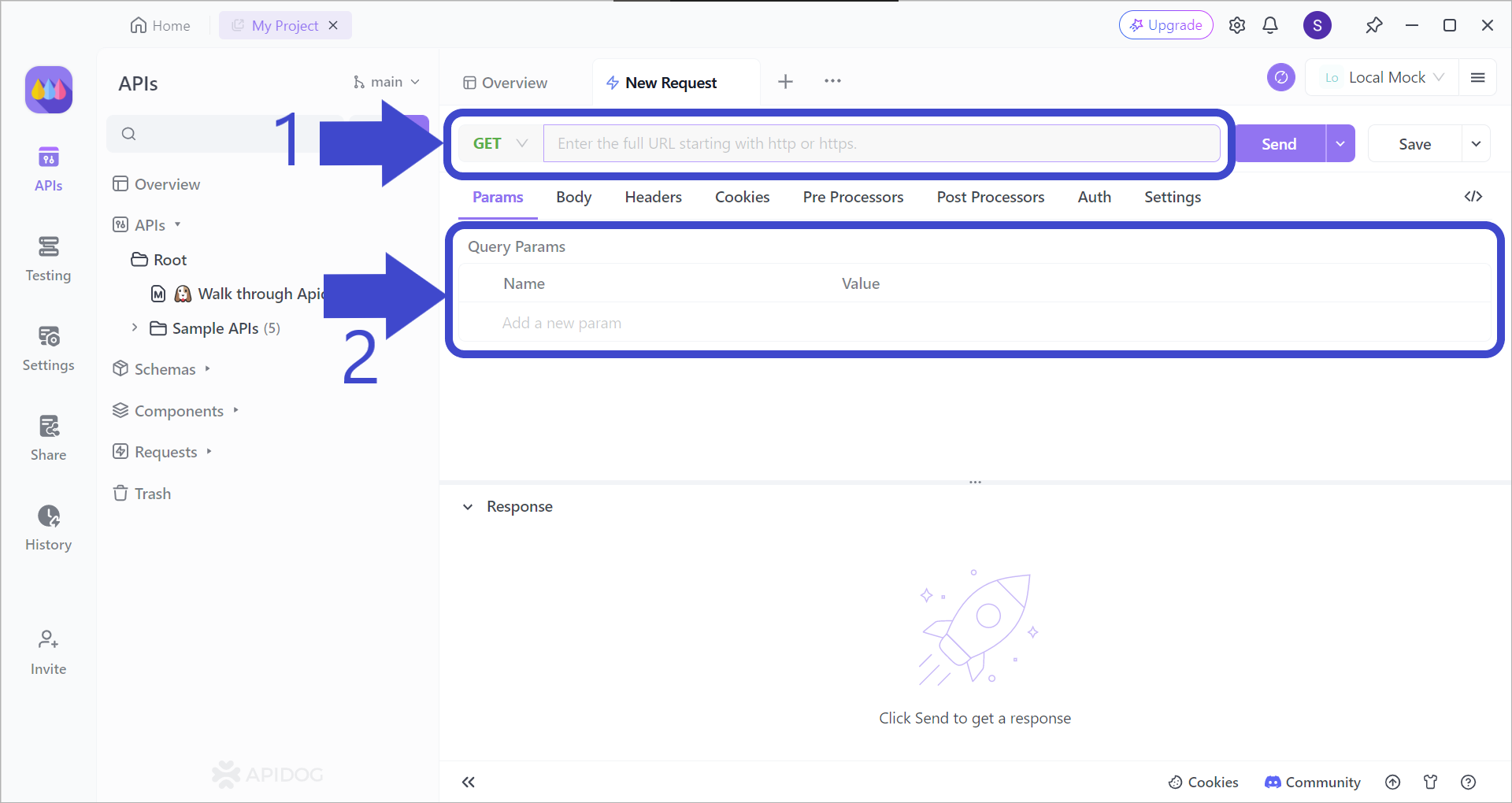
Để tạo một yêu cầu JavaScript HTTP PUT, hãy đảm bảo chọn phương thức PUT, và tạo một URL liên quan.
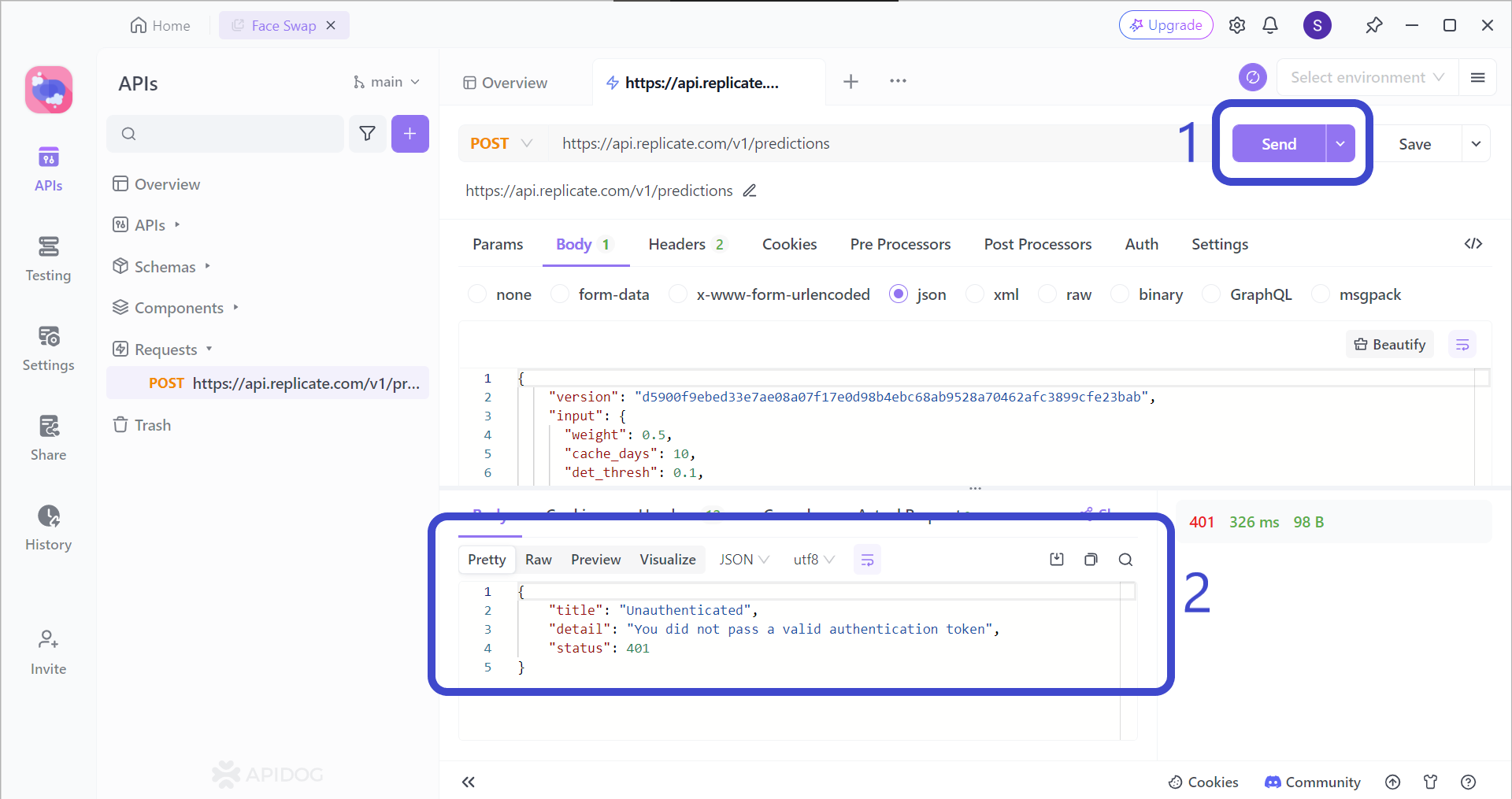
Quan Sát Phản Hồi Nhận Được Từ Phương Thức JavaScript HTTP PUT Sử Dụng Apidog
Bạn có thể sử dụng giao diện người dùng đơn giản và trực quan của Apidog để phân tích phản hồi nhận được sau khi yêu cầu đã được gửi.

Thực hiện yêu cầu phương thức JavaScript HTTP PUT bằng cách nhấn nút Send nằm ở góc bên phải của cửa sổ Apidog. Sau đó, bạn nên có thể xem phản hồi ở phần dưới của màn hình.
Cài Đặt Phản Hồi API cho API của Bạn Sử Dụng Apidog

Nếu bạn muốn tạo API của riêng mình, bạn cũng có thể khởi tạo các mã trạng thái và phản hồi riêng của mình. Đừng lo lắng nếu bạn cảm thấy như bạn đang gặp phải chứng "Writer's Block" của lập trình viên - Apidog có tính năng độc đáo của nó: API Hub.
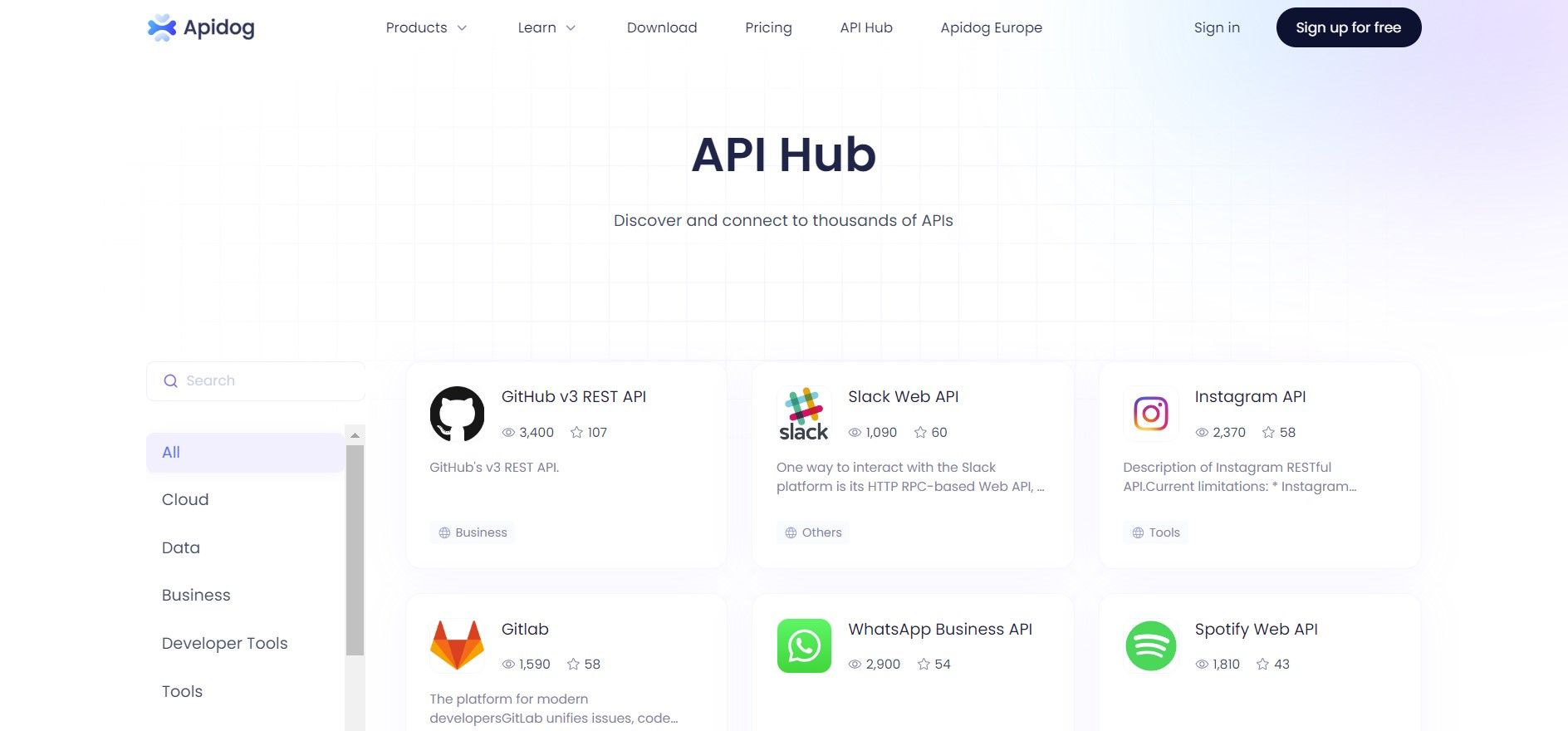
Sử Dụng API Hub của Apidog Để Tìm Cảm Hứng và Giúp Đỡ

Với API Hub, bạn có thể tìm thấy hàng ngàn API bên thứ ba đang chờ hợp tác với API riêng của bạn. Vì vậy, đừng để bầu trời là giới hạn cho sự tưởng tượng của bạn - hãy sáng tạo và bắt đầu xây dựng các API với Apidog ngay hôm nay!
Kết Luận
Các phương thức JavaScript HTTP PUT là một công cụ quan trọng trong phát triển web để cập nhật các tài nguyên hiện có trên máy chủ. Chúng cung cấp một cách tiếp cận đáng tin cậy và tiêu chuẩn để sửa đổi dữ liệu, đảm bảo rằng các ứng dụng có thể duy trì tính toàn vẹn và độ chính xác của dữ liệu theo thời gian.
Các đặc điểm chính của các phương thức JavaScript HTTP PUT bao gồm tính chất idempotent của chúng, điều này đảm bảo rằng các yêu cầu lặp lại có cùng hiệu ứng như thực hiện chúng một lần, và tính phù hợp của chúng để cập nhật toàn bộ tài nguyên hoặc các phần lớn dữ liệu trong một hoạt động duy nhất.
Để đảm bảo rằng các phương thức JavaScript HTTP PUT đang trả về các phản hồi sử dụng được, hãy chắc chắn sử dụng một nền tảng API đáng tin cậy như Apidog để xem và phân tích các phản hồi API. Với Apidog, bạn cũng có thể thử nghiệm và gỡ lỗi các API, vậy tại sao bạn không xem xét Apidog ngay hôm nay?