Phương thức HTTP DELETE trong JavaScript là một trong bốn phương thức HTTP nổi tiếng mà nhiều lập trình viên web sử dụng ngày nay: GET, PUT, POST và DELETE. Mỗi HTTP có trách nhiệm cho các hoạt động khác nhau, và chúng có ứng dụng trong nhiều ứng dụng web khác nhau.
Điều phân biệt Apidog là giao diện trực quan thân thiện với người dùng, tạo điều kiện thuận lợi cho việc thích ứng nhanh chóng cho người dùng. Đối với những ai đang tìm kiếm một giải pháp API mạnh mẽ, Apidog nổi lên như một lựa chọn rất hấp dẫn. Nhấn nút bên dưới để bắt đầu ngay với Apidog! 👇 👇 👇
JavaScript HTTP DELETE là gì?
Nói một cách đơn giản, JavaScript HTTP DELETE đề cập đến một phương thức được sử dụng để gửi yêu cầu tới các máy chủ chỉ nhằm mục đích xóa một tài nguyên.
Các phương thức JavaScript HTTP DELETE thường được sử dụng cùng với APIs để xóa dữ liệu hoặc tài nguyên vĩnh viễn khỏi máy chủ.
Các đặc điểm chính (và thành phần) của phương thức JavaScript HTTP DELETE
- Phương thức HTTP: Phương thức DELETE là một phần của Giao thức Truyền tải Siêu văn bản (HTTP) và được sử dụng để yêu cầu xóa một tài nguyên được xác định bởi URL đã cung cấp.
- URL: URL (Địa chỉ tài nguyên đồng nhất) xác định vị trí của tài nguyên sẽ bị xóa trên máy chủ. Thông thường điều này được cung cấp như một đối số cho yêu cầu DELETE.
- Tiêu đề yêu cầu: Tùy chọn, bạn có thể bao gồm các tiêu đề trong yêu cầu DELETE để cung cấp thông tin bổ sung hoặc tùy chỉnh, như mã thông báo xác thực hoặc loại nội dung.
- Nội dung: Các yêu cầu DELETE thường không có thân yêu cầu hoặc nội dung. Khác với các yêu cầu POST hoặc PUT, thường bao gồm dữ liệu để được thêm hoặc cập nhật, các yêu cầu DELETE đơn giản chỉ xác định tài nguyên cần bị xóa thông qua URL.
- Phản hồi: Sau khi nhận yêu cầu DELETE, máy chủ sẽ phản hồi với một mã trạng thái HTTP để chỉ ra kết quả của thao tác. Việc xóa thành công thường trả về mã trạng thái 200 (OK) hoặc 204 (No Content), trong khi lỗi có thể dẫn đến các mã trạng thái như 404 (Not Found) hoặc 403 (Forbidden).
- Tính không đồng bộ: Trong JavaScript phía khách, các yêu cầu HTTP thường được thực hiện một cách không đồng bộ để tránh chặn luồng thực thi chính. Điều này có nghĩa là bạn thường sẽ sử dụng các callback, promises hoặc cú pháp async/await để xử lý phản hồi từ máy chủ.
- Không thể đảo ngược: Một khi phương thức DELETE được thực hiện, không có cách nào khác để đảo ngược việc xóa hoặc khôi phục tài nguyên đã bị xóa. Điều quan trọng là chỉ những người dùng được ủy quyền mới có thể khởi tạo các yêu cầu DELETE và dữ liệu nhạy cảm phải được xử lý một cách an toàn.
Tại sao sử dụng các phương thức JavaScript HTTP DELETE?
Với các phương thức JavaScript HTTP DELETE, bạn có thể quản lý dữ liệu trên máy chủ hiệu quả hơn. Bạn có thể tạo nhiều không gian bộ nhớ hơn cho các tài nguyên quan trọng đối với ứng dụng của bạn!
- Xóa tài nguyên: Mục đích chính của phương thức DELETE là xóa tài nguyên trên máy chủ. Điều này có thể là bất cứ thứ gì từ tài khoản người dùng đến một tệp hoặc bản ghi cụ thể trong cơ sở dữ liệu.
- Tuân thủ RESTful API: Khi phát triển các ứng dụng web tuân thủ các nguyên tắc của Chuyển trạng thái đại diện (REST), việc sử dụng các phương thức HTTP như DELETE giúp duy trì sự nhất quán và rõ ràng trong thiết kế API. Trong các RESTful APIs, mỗi phương thức HTTP đều có ý nghĩa cụ thể, và DELETE được sử dụng để xóa tài nguyên.
- Giao tiếp giữa máy khách và máy chủ: Trong các kiến trúc máy khách - máy chủ, các yêu cầu DELETE JavaScript cho phép máy khách (thường là trình duyệt web) giao tiếp với máy chủ để thực hiện các hành động như xóa tài khoản người dùng, loại bỏ các mục khỏi giỏ hàng hoặc xóa bài viết trong ứng dụng mạng xã hội.
- Thao tác không đồng bộ: Các yêu cầu JavaScript HTTP DELETE thường được thực hiện một cách không đồng bộ, có nghĩa là chúng không chặn luồng thực thi chính của trang web. Tính chất không đồng bộ này cho phép người dùng tương tác một cách mượt mà mà không làm treo trình duyệt khi chờ đợi phản hồi từ máy chủ.
- Hiệu quả và hiệu suất: Sử dụng các phương thức HTTP DELETE có thể dẫn đến các ứng dụng web hiệu quả và có hiệu suất cao hơn. Bằng cách loại bỏ dữ liệu hoặc tài nguyên không cần thiết khỏi máy chủ, bạn có thể tối ưu hóa không gian lưu trữ và cải thiện hiệu suất tổng thể của hệ thống.
- Tích hợp API: Khi làm việc với các APIs bên ngoài, các phương thức JavaScript DELETE cho phép tích hợp với nhiều dịch vụ hoặc nền tảng cung cấp APIs để quản lý tài nguyên. Điều này có thể bao gồm việc xóa tệp từ lưu trữ đám mây, loại bỏ các mục từ cơ sở dữ liệu hoặc thu hồi mã thông báo truy cập.
Ví dụ mã phương thức JavaScript HTTP DELETE (bao gồm Fetch API)
// URL của tài nguyên cần bị xóa
const url = 'https://api.example.com/resource/123';
// Đối tượng cấu hình cho yêu cầu fetch
const options = {
method: 'DELETE',
headers: {
'Content-Type': 'application/json', // Chỉ định loại nội dung nếu cần
// Có thể bao gồm thêm các tiêu đề nếu cần, như mã thông báo xác thực
},
};
// Gửi yêu cầu DELETE bằng cách sử dụng fetch
fetch(url, options)
.then(response => {
if (!response.ok) {
throw new Error('Phản hồi mạng không diễn ra như mong đợi');
}
console.log('Tài nguyên đã bị xóa thành công');
})
.catch(error => {
console.error('Đã có vấn đề với yêu cầu DELETE:', error.message);
});
Giải thích mã (Theo thứ tự):
- Xác định URL của tài nguyên cần bị xóa.
- Tạo một đối tượng options chỉ định phương thức là DELETE. Bạn có thể bao gồm thêm các tiêu đề ở đây nếu cần.
- Sử dụng hàm
fetchđể gửi yêu cầu DELETE đến URL đã chỉ định với các tùy chọn đã cung cấp. - Xử lý phản hồi bằng cách sử dụng promises. Nếu phản hồi thành công (mã trạng thái 2xx), chúng tôi ghi lại một thông điệp thành công. Nếu không, chúng tôi sẽ bắt bất kỳ lỗi nào xảy ra trong quá trình yêu cầu.
Các trường hợp sử dụng phổ biến cho các phương thức JavaScript HTTP DELETE
Xóa tài nguyên nghe có vẻ quan trọng hơn những gì nó thể hiện. Việc có thể loại bỏ các tài nguyên từ máy chủ là rất cần thiết vì dữ liệu nhạy cảm còn lại có thể gây ra vấn đề bảo mật cho các bên thứ ba.
- Xóa tài khoản người dùng: Trong các ứng dụng web có hệ thống xác thực người dùng, các yêu cầu DELETE có thể được sử dụng để xóa tài khoản người dùng khi được yêu cầu bởi người dùng. Điều này có thể liên quan đến việc xóa dữ liệu người dùng từ cơ sở dữ liệu và thu hồi mã thông báo truy cập.
- Loại bỏ các mục khỏi giỏ hàng: Trong các ứng dụng thương mại điện tử, các yêu cầu DELETE có thể được sử dụng để loại bỏ các mục khỏi giỏ hàng của người dùng. Điều này cho phép người dùng quản lý nội dung giỏ hàng của họ trước khi tiến hành thanh toán.
- Xóa bài viết hoặc bình luận: Trong các nền tảng mạng xã hội hoặc hệ thống quản lý nội dung, các yêu cầu DELETE có thể được sử dụng để xóa bài viết, bình luận hoặc các nội dung do người dùng tạo. Điều này giúp người dùng quản lý những đóng góp của họ và duy trì sự toàn vẹn của nền tảng.
- Quản lý lưu trữ tệp: Khi làm việc với các dịch vụ lưu trữ đám mây hoặc nền tảng chia sẻ tệp, các yêu cầu DELETE có thể được sử dụng để xóa tệp hoặc thư mục khỏi máy chủ. Điều này cho phép người dùng dọn dẹp không gian lưu trữ của họ và xóa các tệp không mong muốn.
- Ngừng đăng ký danh sách gửi thư: Trong các hệ thống tiếp thị qua email, các yêu cầu DELETE có thể được sử dụng để ngừng đăng ký người dùng khỏi các danh sách gửi thư hoặc bản tin. Điều này đảm bảo tuân thủ quy định về quyền riêng tư và giúp người dùng kiểm soát sở thích email của họ.
- Thu hồi mã thông báo truy cập: Trong các hệ thống xác thực và ủy quyền, các yêu cầu DELETE có thể được sử dụng để thu hồi mã thông báo truy cập được cấp cho các máy khách hoặc người dùng. Điều này giúp tăng cường an ninh bằng cách vô hiệu hóa mã thông báo và ngăn chặn quyền truy cập trái phép vào các tài nguyên.
- Hủy bỏ đặt chỗ hoặc đăng ký: Trong các hệ thống đặt chỗ hoặc đăng ký, các yêu cầu DELETE có thể được sử dụng để hủy bỏ các đặt chỗ, đăng ký hoặc cuộc hẹn. Điều này cho phép người dùng quản lý lịch trình của họ và mở chỗ đã đặt cho người khác.
- Xóa dữ liệu cá nhân: Để tuân theo các quy định về quyền riêng tư dữ liệu như Quy định Bảo vệ Dữ liệu Chung (GDPR), các yêu cầu DELETE có thể được sử dụng để xóa dữ liệu cá nhân được lưu trữ trên máy chủ theo yêu cầu của người dùng. Điều này đảm bảo rằng dữ liệu người dùng được xử lý một cách có trách nhiệm và theo đúng yêu cầu pháp lý.
Apidog - Công cụ phát triển API an toàn cho các lập trình viên
Đảm bảo rằng bạn không phạm phải những sai lầm nghiêm trọng khi thiết kế APIs bằng cách sử dụng Apidog!

Với một giao diện người dùng rõ ràng và đơn giản, người dùng Apidog có thể phân biệt rõ ràng các chức năng khác nhau. Việc học các chức năng và giao diện của Apidog rất dễ dàng, vì vậy người dùng mới của Apidog có thể nhanh chóng thích nghi với môi trường mới của họ.
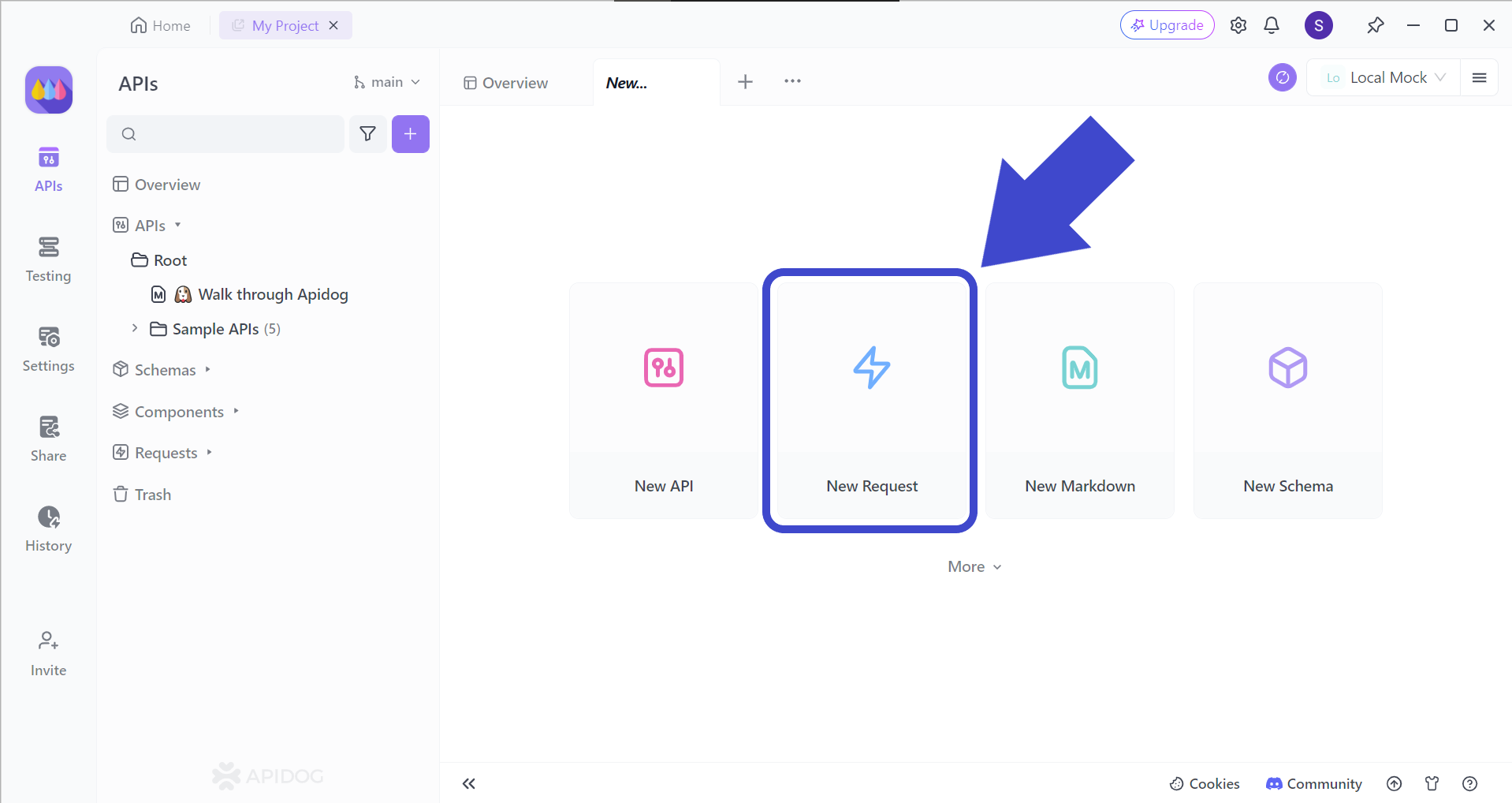
Tạo yêu cầu JavaScript HTTP DELETE mới với Apidog

Bắt đầu bằng cách nhấn nút New Request như được chỉ ra bởi mũi tên trong hình ảnh trên.

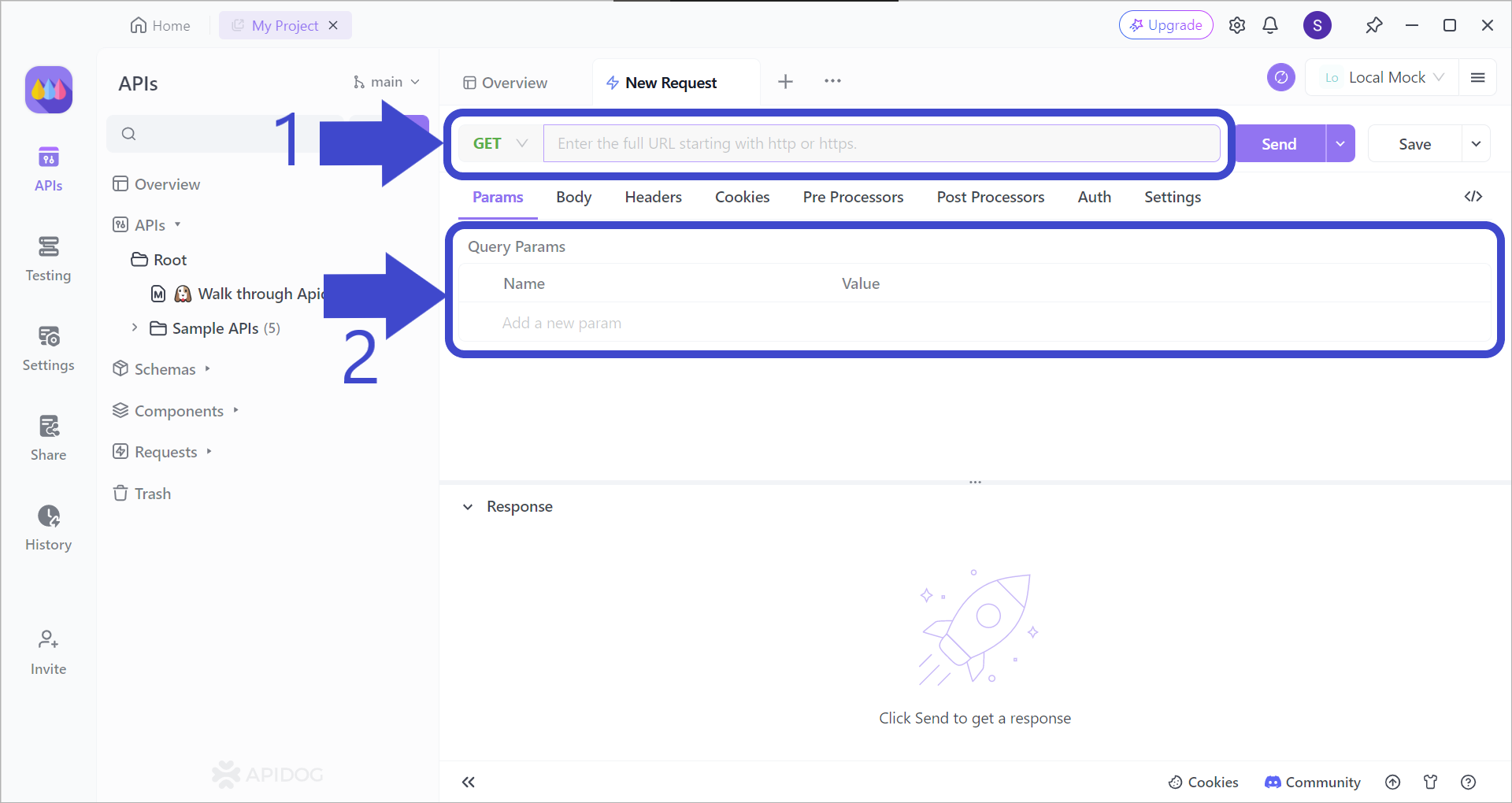
Để tạo một yêu cầu JavaScript HTTP DELETE, hãy đảm bảo chọn phương thức DELETE, và tạo một URL liên quan. Bạn có thể muốn truyền nhiều tham số để chỉ đúng đến tài nguyên cụ thể mà bạn muốn xóa.
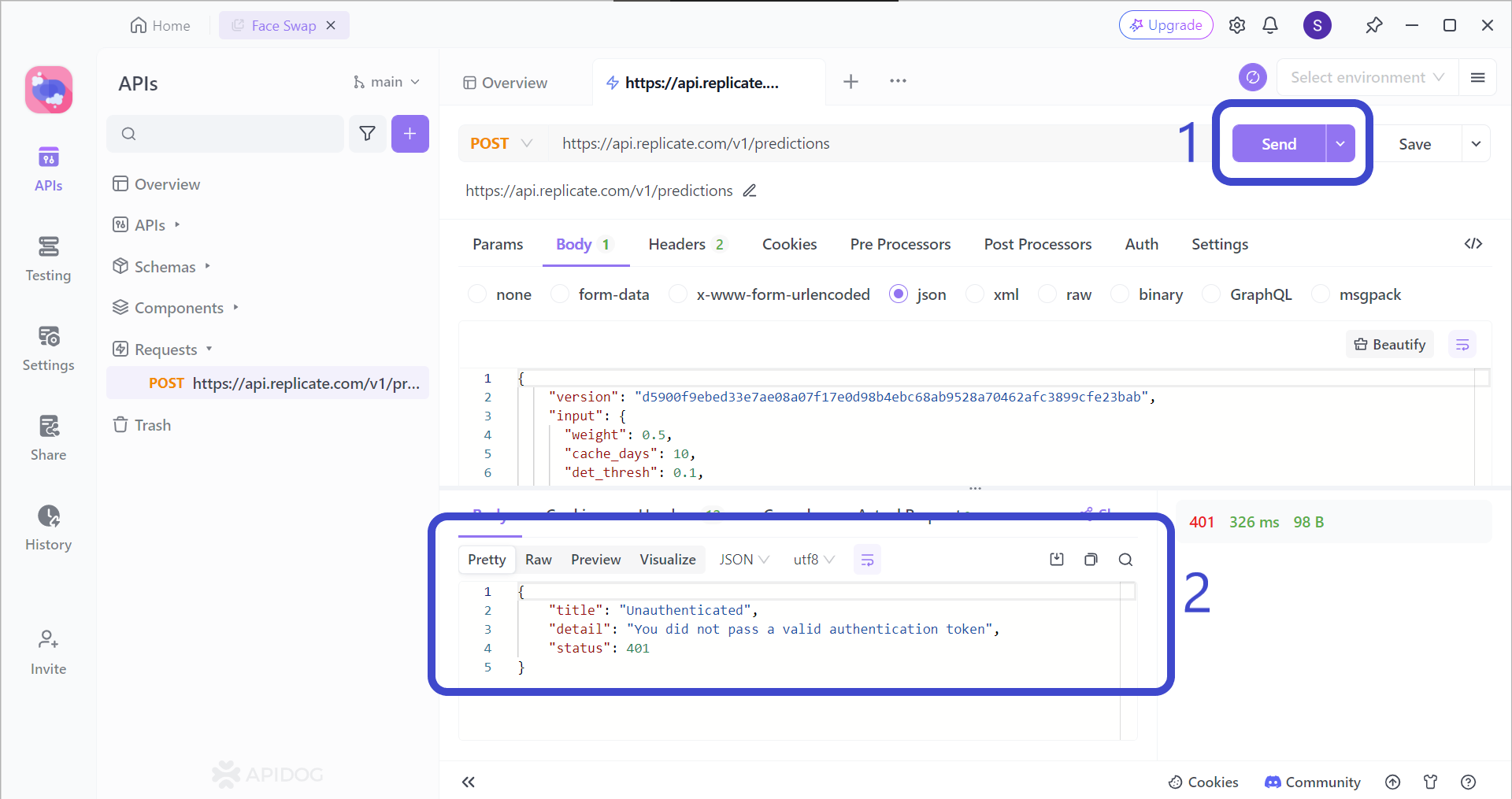
Quan sát phản hồi phương thức JavaScript HTTP DELETE bằng Apidog
Bạn có thể kiểm tra xem phương thức JavaScript HTTP DELETE có thành công hay không phụ thuộc vào phản hồi bạn nhận được.

Thực hiện yêu cầu phương thức JavaScript HTTP PUT bằng cách nhấn nút Send ở góc phải của cửa sổ Apidog. Sau đó, bạn sẽ có thể xem phản hồi ở phần dưới của màn hình.
Nếu phản hồi của bạn bao gồm một số tương ứng với mã trạng thái thành công, điều này cho thấy bạn đã xóa thành công tài nguyên mà bạn nhắm đến. Nếu không, bạn sẽ phải cung cấp xử lý lỗi.
Kết luận
Phương thức JavaScript HTTP DELETE là một công cụ quan trọng đối với các lập trình viên web khi quản lý các tài nguyên trên máy chủ. Tính linh hoạt và đơn giản của nó làm cho nó trở thành một phần không thể thiếu trong giao tiếp giữa máy khách và máy chủ, cho phép xóa nhiều loại dữ liệu và tài nguyên khác nhau.
Bằng cách tận dụng phương thức DELETE, các lập trình viên có thể triển khai các tính năng như xóa tài khoản người dùng, quản lý nội dung, dọn dẹp tài nguyên, và nhiều hơn nữa trong các ứng dụng web của họ. Điều này nâng cao trải nghiệm người dùng bằng cách cung cấp quyền kiểm soát và tính linh hoạt đồng thời đảm bảo tính toàn vẹn và an ninh dữ liệu.
Hãy cân nhắc Apidog hôm nay thay vì các lựa chọn khác, vì Apidog có thể hiển thị chi tiết API một cách rõ ràng, giảm khả năng đọc nhầm. Ngoài giao diện dễ dàng học hỏi, bạn có thể thực hiện các thao tác API khác, chẳng hạn như xây dựng, kiểm thử và tài liệu APIs.
