Bạn có muốn biến đổi quy trình thiết kế của mình với AI không? Vậy, MCP (Model Context Protocol) là một sự thay đổi đột phá, giúp cho việc tương tác giữa thiết kế Figma và các mô hình ngôn ngữ lớn (LLMs) như Claude, Windsurf, Cursor, Cline, và nhiều mô hình khác trở nên dễ dàng hơn bao giờ hết! Trong hướng dẫn từng bước này, hãy cùng khám phá Figma MCP là gì, cách nó hoạt động và cách bắt đầu với công cụ tuyệt vời này.

Figma-MCP là gì?
Figma-MCP là một máy chủ triển khai Giao thức Ngữ cảnh Mô hình, cho phép cung cấp ngữ cảnh tiêu chuẩn hóa để LLM tương tác với các tài nguyên Figma. Sự tích hợp này cho phép các nhà thiết kế và lập trình viên tận dụng AI trong việc tự động hóa các nhiệm vụ thiết kế, tăng cường sự cộng tác và đơn giản hóa quy trình làm việc.
Figma-MCP hoạt động như thế nào?
Giao thức MCP: Giao thức Ngữ cảnh Mô hình là một cách tiêu chuẩn hóa để LLM hiểu và tương tác với các ứng dụng bên ngoài như Figma. Nó cung cấp một khung cấu trúc để trao đổi ngữ cảnh giữa các hệ thống này.
Tích hợp Figma: Máy chủ Figma MCP kết nối với API của Figma, cho phép LLM truy cập và thao tác các yếu tố thiết kế như tệp, thành phần và kiểu dáng. Sự tích hợp này hỗ trợ các thao tác đọc, cho phép các công cụ AI trích xuất thông tin thiết kế và tạo ra những thông tin đáng giá.
Tự động hóa thiết kế bằng AI: Với Figma-MCP, bạn có thể tự động hóa các nhiệm vụ như tạo ra các biến thể thiết kế, cập nhật kiểu dáng và thậm chí tạo ra các thành phần mới dựa trên các thiết kế hiện có. Sự tự động hóa này tiết kiệm thời gian và nâng cao năng suất trong quy trình làm việc thiết kế.
Cách sử dụng và bắt đầu với Figma-MCP
Sử dụng Figma-MCP liên quan đến việc thiết lập máy chủ và tích hợp nó với các công cụ AI như Cursor. Dưới đây là hướng dẫn chi tiết để bạn bắt đầu:
Bước 1: Điều kiện tiên quyết
- Node.js (v16.0 trở lên)
- npm (v7.0 trở lên) hoặc pnpm (v8.0 trở lên)
- Tài khoản Figma: nên sử dụng một kế hoạch Professional hoặc Enterprise.
- Mã thông báo truy cập API Figma: Bạn cần một mã thông báo truy cập API Figma có quyền đọc.
Bước 2: Cách nhận mã thông báo truy cập API Figma của bạn
Để tích hợp MCP với Figma, bạn sẽ cần một mã thông báo truy cập API. Mã thông báo này hoạt động như một khóa bảo mật cho phép MCP tương tác với tài khoản Figma của bạn. Dưới đây là hướng dẫn từng bước để tạo và lưu trữ mã thông báo truy cập API Figma của bạn:
Đăng ký tài khoản Figma:
- Truy cập trang web chính thức của Figma: Đi đến trang web Figma.
- Đăng ký: Tạo một tài khoản mới nếu bạn chưa có.
Bước 2: Tải ứng dụng Figma:
- Chọn hệ điều hành của bạn: Tải ứng dụng Figma cho desktop phù hợp với hệ điều hành của bạn (Windows, macOS hoặc Linux).
- Cài đặt ứng dụng: Làm theo hướng dẫn cài đặt đơn giản để thiết lập Figma trên thiết bị của bạn.
Đăng nhập vào Figma:
- Mở ứng dụng: Khởi động ứng dụng Figma trên desktop.
- Đăng nhập: Sử dụng thông tin đăng nhập Figma của bạn để đăng nhập.
Truy cập cài đặt hồ sơ của bạn:
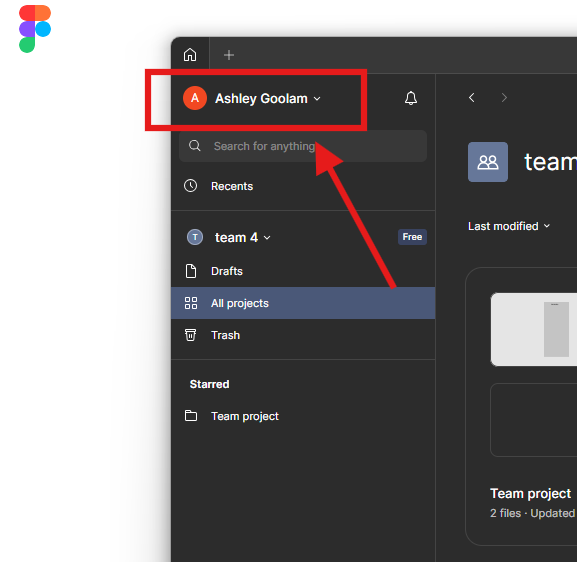
1. Nhấp vào biểu tượng hồ sơ của bạn: Trong thanh bên, nhấp vào biểu tượng hồ sơ của bạn (thường là tên hoặc avatar của bạn).

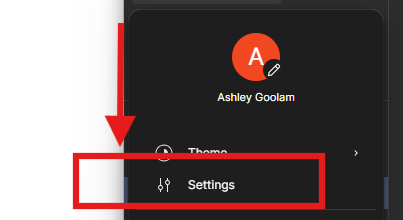
2. Mở menu thả xuống: Một menu sẽ xuất hiện - nhấp vào Cài đặt.

Đi đến cài đặt bảo mật:
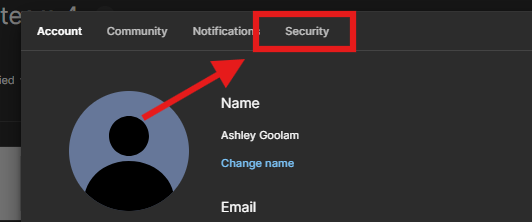
1. Đi đến Bảo mật: Trong menu cài đặt, tìm và nhấp vào tab Bảo mật.

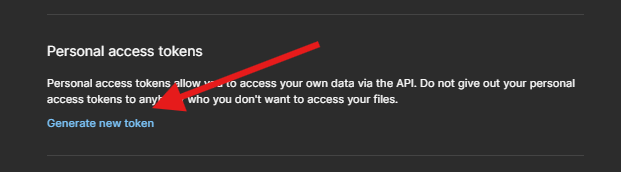
2. Tìm Mã thông báo truy cập cá nhân: Cuộn xuống phần Mã thông báo truy cập cá nhân.

Tạo mã thông báo mới:
- Nhấp vào “Tạo mã thông báo mới”: Điều này sẽ mở một hộp thoại để tạo mã thông báo mới.
- Tên mã thông báo của bạn: Đặt tên cho mã thông báo của bạn một cách mô tả, chẳng hạn như
Figma_MCP, để dễ dàng xác định mục đích của nó. - Tạo mã thông báo: Nhấp vào Tạo để tạo mã thông báo truy cập API mới của bạn.
Bảo mật mã thông báo của bạn:
- Sao chép mã thông báo: Khi đã tạo xong, ngay lập tức sao chép mã thông báo. Lưu ý: Figma chỉ hiển thị mã thông báo này một lần, vì vậy hãy chắc chắn lưu lại.
- Lưu trữ an toàn: Dán mã thông báo vào một vị trí an toàn, chẳng hạn như một trình quản lý mật khẩu hoặc một tệp được mã hóa.
Mẹo chuyên nghiệp cho việc sử dụng mã thông báo API Figma:
Biến môi trường: Lưu trữ mã thông báo của bạn trong một biến môi trường để truy cập an toàn trong các kịch bản:
export FIGMA_API_TOKEN="your_token_here"- Tránh mã cứng: Không bao giờ mã cứng mã thông báo của bạn trực tiếp vào mã của bạn.
- Thu hồi nếu bị xâm phạm: Nếu bạn nghi ngờ rằng mã thông báo của bạn đã bị xâm phạm, hãy thu hồi ngay lập tức trong cài đặt Bảo mật và tạo một mã mới.
Bước 3: Cài đặt Máy chủ Figma-MCP
Cài đặt nhanh với NPM: Chạy máy chủ nhanh chóng bằng NPM mà không cần cài đặt kho lưu trữ:
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>Hoặc, bạn có thể sử dụng pnpx, yarn dlx, hoặc bunx để có kết quả tương tự.
Cài đặt từ nguồn cục bộ: Sao chép kho lưu trữ:
git clone https://github.com/GLips/Figma-Context-MCP.git
cd Figma-Context-MCPCài đặt các phụ thuộc bằng pnpm install.
Sao chép .env.example thành .env và điền mã thông báo truy cập API Figma của bạn.
Chạy máy chủ bằng pnpm run dev.
Bước 3: Cấu hình máy chủ
Biến môi trường: Cấu hình máy chủ bằng các biến môi trường trong tệp .env. Đặt FIGMA_API_KEY thành mã thông báo truy cập của bạn và có thể đặt PORT nếu bạn muốn sử dụng một cổng khác với cổng mặc định 3333.
Đối số dòng lệnh: Ngoài ra, hãy sử dụng các đối số dòng lệnh như --figma-api-key và --port. Những điều này có độ ưu tiên cao hơn các biến môi trường.
Bước 4: Tích hợp máy chủ Figma-MCP của bạn với các công cụ AI
Bây giờ máy chủ Figma-MCP của bạn đã hoạt động, đã đến lúc kết nối nó với các công cụ AI như Windsurf, Cline, và Claude. Trong khi Figma + MCP hỗ trợ nhiều quy trình làm việc dựa trên AI, trong bài hướng dẫn này, chúng ta sẽ sử dụng Cursor IDE và Cursor Composer. Sự tích hợp này sẽ cho phép bạn tự động hóa quy trình thiết kế đến mã, tạo ra các thành phần giao diện người dùng và nhiều hơn thế nữa. Đây là cách thực hiện:
1. Đảm bảo máy chủ Figma-MCP đang chạy: Hãy chắc chắn rằng máy chủ Figma-MCP của bạn đang hoạt động và chạy trên cổng chính xác (ví dụ: cổng 3333). Nếu không, cách thức khuyến nghị là chỉ cần chạy lệnh sau như đã thảo luận trước đó:
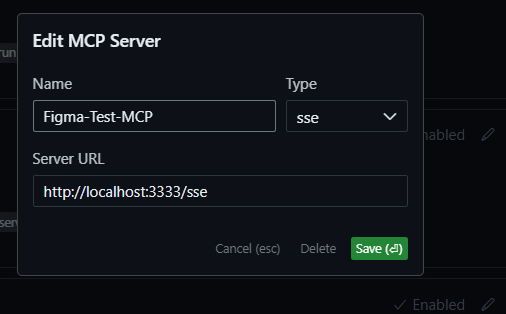
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>2. Thêm máy chủ MCP: Khởi động Cursor và đi đến menu Cài đặt. Vào phần MCP trong cài đặt và nhấp vào Thêm máy chủ MCP mới. Đặt tên cho nó theo sở thích của bạn, sau đó chọn tùy chọn SSE (Events Gửi từ Máy chủ) và dán URL của máy chủ Figma-MCP của bạn (ví dụ: http://localhost:3333).

Các công cụ khác như Windsurf, Cline, và Claude Desktop sử dụng một tệp cấu hình để khởi động máy chủ. Do đó, bạn cũng có thể cấu hình figma-developer-server bằng cách thêm các mục sau vào tệp cấu hình của bạn:
{
"mcpServers": {
"figma-developer-mcp": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--stdio"],
"env": {
"FIGMA_API_KEY": "<your-figma-api-key>"
}
}
}
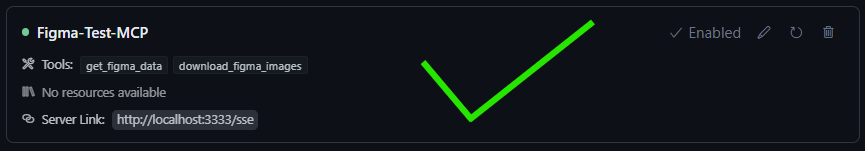
}3. Xác minh kết nối: Một chấm xanh sẽ xuất hiện bên cạnh tên máy chủ, cho thấy kết nối đã thành công. Một chấm đỏ có nghĩa là kết nối không thành công và bạn cần kiểm tra các cấu hình hoặc xác minh xem máy chủ có đang hoạt động hay không.

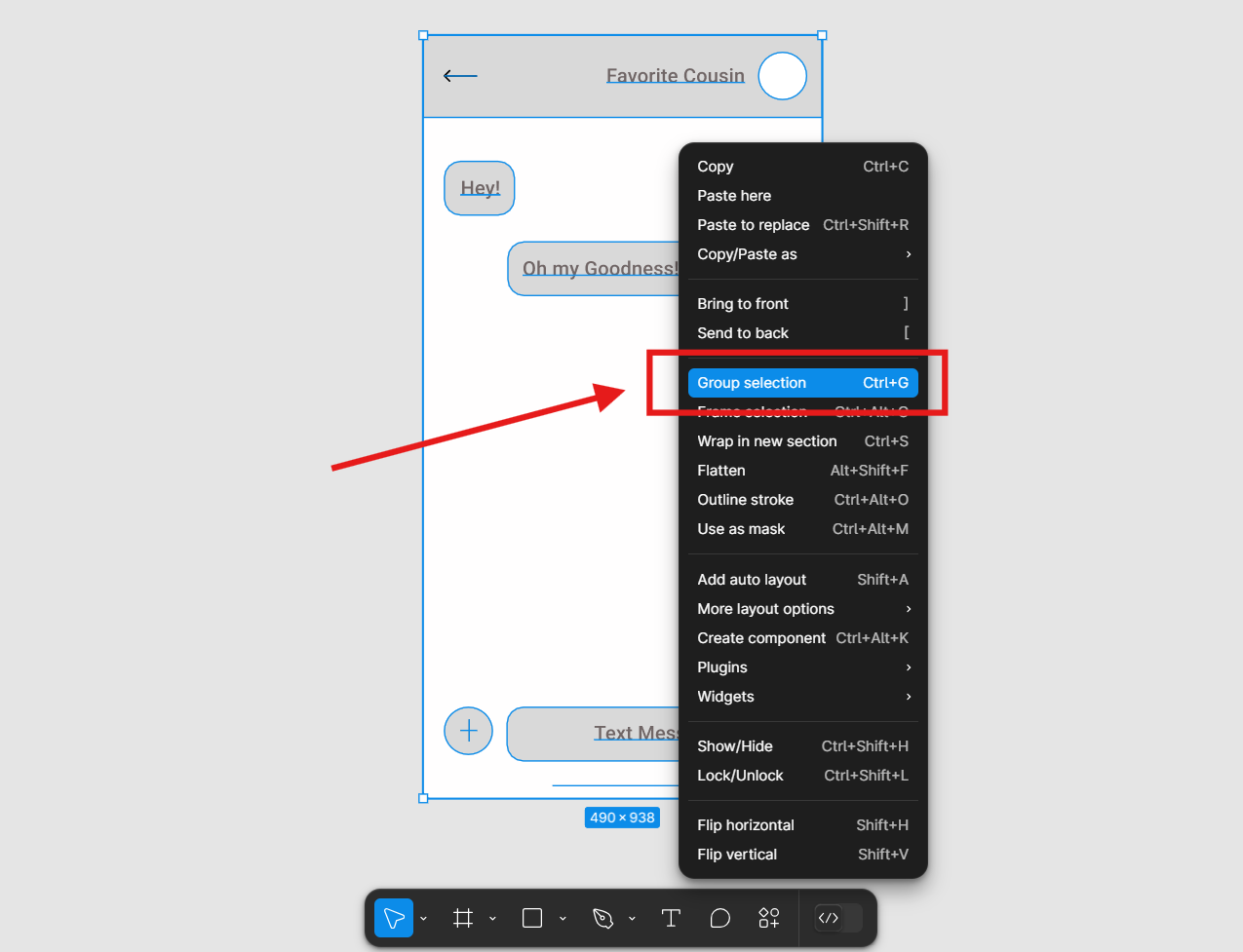
4. Chọn một thiết kế trong Figma: Mở Figma và vào dự án Figma của bạn và chọn thiết kế bạn muốn làm việc. Nếu cần, nhóm các thành phần hoặc phần của bản wireframe để tạo ra một thiết kế đồng nhất.

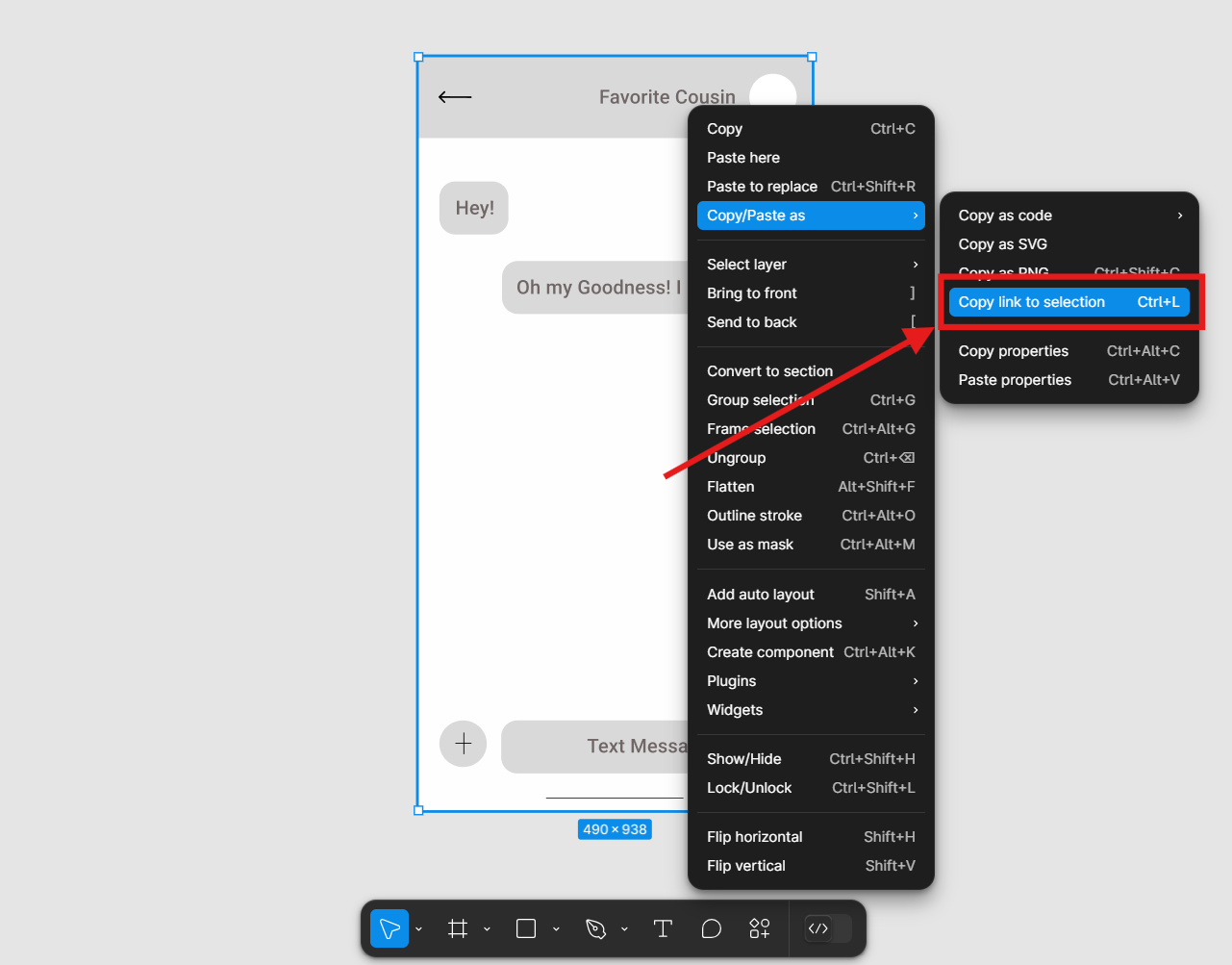
5. Sao chép liên kết: để sao chép liên kết của thiết kế bạn muốn làm việc: Nhấp chuột phải vào thiết kế đã chọn > Chọn Sao chép/Dán dưới dạng > sau đó chọn tùy chọn Sao chép Liên kết đến Lựa chọn. Liên kết này sẽ được sử dụng để tham chiếu thiết kế trong Cursor.

6. Sử dụng với Cursor Composer: để làm việc với một thiết kế cụ thể bằng Cursor, mở Composer và bật Chế độ Đại diện.
Rồi dán liên kết Figma đã sao chép vào Cursor Composer. Bây giờ bạn có thể yêu cầu Cursor thực hiện các nhiệm vụ như:
- Tạo mã: “Thực hiện thiết kế Figma này trong React.”
- Tạo thành phần: “Chuyển đổi thiết kế này thành các thành phần giao diện người dùng tái sử dụng.”
- Tối ưu hóa bố cục: “Đề xuất cải tiến cho bố cục này.”
Mẹo bổ sung để sử dụng Figma-MCP
Trình quản lý MCP: Nếu bạn muốn kiểm tra phản hồi từ máy chủ MCP, chỉ cần chạy pnpm inspect trong một terminal mới. Lệnh này sẽ khởi động Giao diện Web MCP Inspector, cho phép bạn xem các công cụ có sẵn, kích hoạt các cuộc gọi công cụ và xem xét phản hồi.
get_file: Lấy thông tin về một tệp Figma. Các tham số bao gồm fileKey và tùy chọn depth.
get_node: Lấy thông tin về một nút cụ thể trong một tệp Figma. Các tham số bao gồm fileKey và nodeId.
Bằng cách làm theo những bước này, bạn có thể tích hợp hiệu quả Figma MCP với các công cụ AI, nâng cao quy trình làm việc thiết kế của bạn bằng các nhiệm vụ tự động hóa và các triển khai thiết kế chính xác.
Các tính năng của Figma MCP
Tuân thủ MCP: Máy chủ tuân thủ Giao thức Ngữ cảnh Mô hình, đảm bảo tính tương thích với nhiều ứng dụng LLM khác nhau.
Cài đặt an toàn kiểu: Được xây dựng bằng TypeScript, nó cung cấp một mã nguồn mạnh mẽ và dễ bảo trì.
Chuẩn URI tùy chỉnh: Hỗ trợ một chuẩn URI tùy chỉnh để truy cập các tài nguyên Figma, giúp dễ dàng quản lý tài sản thiết kế.
Xử lý lỗi và xác thực: Bao gồm xử lý lỗi mạnh mẽ và xác thực yêu cầu để đảm bảo hoạt động đáng tin cậy.
Thao tác theo lô: Hỗ trợ thao tác theo lô để xử lý hiệu quả các yếu tố thiết kế.
Kết luận
Figma MCP là một công cụ mạnh mẽ, nối liền khoảng cách giữa thiết kế và AI, cung cấp một quy trình làm việc thông suốt cho các nhà thiết kế và lập trình viên. Bằng cách tích hợp Figma với các mô hình ngôn ngữ lớn, bạn có thể mở khóa các cấp độ năng suất và sáng tạo mới trong quy trình thiết kế của mình. Dù bạn đang tìm kiếm cách tự động hóa các nhiệm vụ, tăng cường sự cộng tác, hoặc đơn giản là khám phá tiềm năng của AI trong thiết kế, Figma MCP cung cấp nền tảng bạn cần để thành công.
Tìm hiểu cách kết nối máy chủ Figma MCP của bạn với các công cụ AI như Cursor để có quy trình làm việc thiết kế đến mã liền mạch. Hướng dẫn từng bước.
Giải phóng sự sáng tạo cấp bậc với máy chủ Figma MCP và cách tích hợp nó với các công cụ AI như Cursor để có quy trình làm việc thiết kế đến mã liền mạch.
