API에서 데이터를 가져오는 것은 많은 개발자에게 일상적인 작업입니다. 하지만 쿠키로 API를 가져오는 것은? 때때로 이것은 조금 까다로울 수 있습니다. 이 가이드에서는 쿠키를 사용하여 API 데이터를 가져오는 단계에 대해 설명합니다. 그리고 견고한 API 테스트 도구를 찾고 있는 분들은 Apidog를 무료로 다운로드하여 작업 흐름을 간소화하는 것을 잊지 마세요!
기본 이해: API란 무엇인가?
쿠키로 API를 가져오는 구체적인 내용으로 들어가기 전에 몇 가지 기본 사항을 다뤄보겠습니다. API(응용 프로그래밍 인터페이스)는 서로 다른 소프트웨어 시스템이 서로 통신할 수 있도록 합니다. API는 서로 다른 시스템 간의 데이터 및 기능 교환을 가능하게 합니다.
쿠키란 무엇인가?
쿠키는 사용자가 웹사이트를 탐색하는 동안 웹 브라우저에 의해 사용자의 장치에 저장되는 작은 데이터 조각입니다. 쿠키는 로그인 상태나 선호도와 같은 사용자에 대한 정보를 기억하는 데 사용되며, 세션 관리, 사용자 추적 및 상태 정보 저장에 필수적입니다.
API 가져오기에서 쿠키를 사용하는 이유는 무엇인가?
쿠키는 인증 목적으로 API 요청에서 자주 사용됩니다. API가 사용자 인증을 요구할 때, 클라이언트와 서버 간의 세션 상태를 유지하기 위해 세션 쿠키가 필요할 수 있습니다. 이는 인증된 사용자를 대신하여 API 호출이 이루어지는 시나리오에서 특히 일반적입니다.
API를 가져오기 위한 도구
코드에 뛰어들기 전에 필요한 도구에 대해 이야기해 보겠습니다. 모든 코드를 스스로 작성할 수 있지만, Apidog와 같은 도구는 프로세스를 간소화할 수 있습니다. Apidog는 테스트, 문서화 및 목킹을 포함한 API 개발을 위한 도구 모음을 제공합니다.
환경 설정
쿠키로 API를 가져오기 위해 필요한 사항은 다음과 같습니다:
- 코드 편집기: Visual Studio Code, Sublime Text 또는 기타 선호하는 편집기.
- 개발 환경: 서버 측 JavaScript용 Node.js 또는 HTTP 요청을 지원하는 환경.
- Apidog와 같은 도구: API 개발 프로세스를 간소화할 것입니다.
JavaScript로 기본 API 가져오기
JavaScript를 사용하여 API를 가져오는 간단한 예제로 시작해 보겠습니다. 최신 브라우저에 기본적으로 내장된 fetch 함수를 사용할 것입니다.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('데이터 가져오기 오류:', error));
이 기본 예제는 API에서 데이터를 가져오는 방법을 보여줍니다. 하지만 API가 인증을 위한 쿠키를 요구한다면 어떻게 될까요?
쿠키로 API 가져오기
쿠키로 API를 가져오는 데는 몇 가지 추가 단계가 필요합니다. 요청의 헤더에 쿠키를 포함해야 합니다. 방법은 다음과 같습니다:
단계별 가이드
쿠키 획득:
먼저, 서버에서 쿠키를 획득해야 합니다. 이는 일반적으로 로그인을 하거나 초기 인증 단계를 수행할 때 발생합니다.
가져오기 요청에 쿠키 포함:
쿠키를 얻은 후에는 fetch 요청의 헤더에 포함해야 합니다.
// 쿠키를 얻는 예제 (일반적으로 로그인 끝점에서)
fetch('https://api.example.com/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ username: 'user', password: 'pass' })
})
.then(response => {
// 'Set-Cookie' 헤더에 쿠키가 있다고 가정
const cookie = response.headers.get('Set-Cookie');
// 다음 요청에 쿠키 사용
return fetch('https://api.example.com/data', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Cookie': cookie // 헤더에 쿠키 포함
}
});
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('데이터 가져오기 오류:', error));
일반적인 함정 및 피하는 방법
- CORS 문제: 교차 출처 리소스 공유(CORS)가 서버가 귀하의 출처에서 요청을 허용하도록 구성되지 않은 경우 요청이 성공하지 못하게 할 수 있습니다. 서버가 적절한 CORS 헤더를 포함하도록 하십시오.
- 쿠키 만료: 쿠키는 만료 날짜가 있는 경우가 많습니다. 쿠키가 만료되거나 갱신되어야 하는 경우를 처리하도록 코드를 구성하십시오.
API 가져오기를 간소화하기 위해 Apidog 사용하기
Apidog란 무엇인가?
Apidog는 API 생성, 테스트 및 관리를 쉽게 만들어주는 API 개발 도구입니다. Apidog를 사용하면 API 개발의 많은 측면을 자동화하여 수작업을 줄일 수 있습니다.
Apidog 환경 설정

Apidog를 사용하여 Axios 및 쿠키로 API 테스트를 시작하려면 테스트 환경을 설정하는 것이 첫 번째 중요한 단계입니다. 이 설정은 API 상호 작용을 위한 기본 매개변수를 정의합니다.
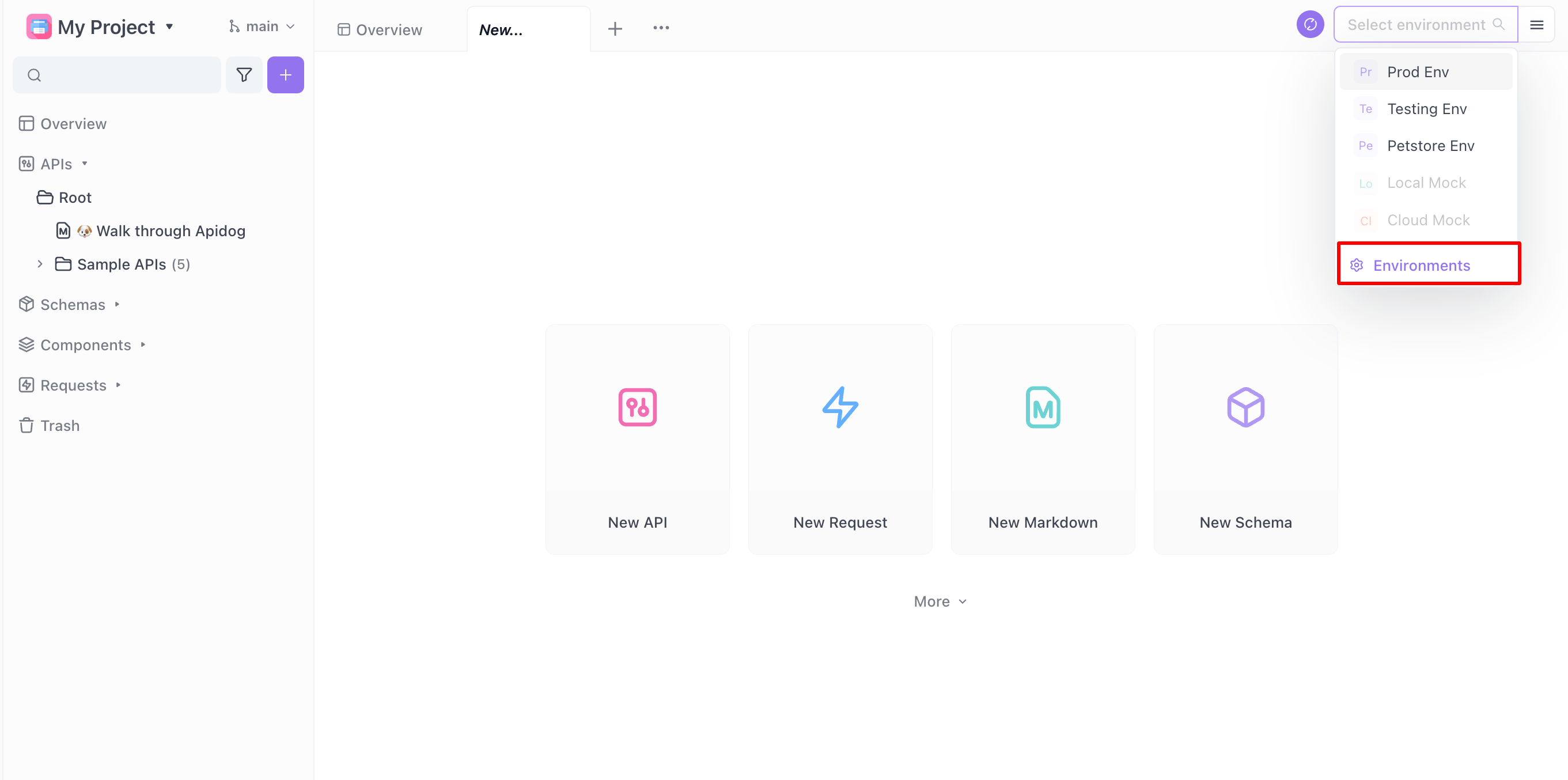
Apidog 초기화: Apidog를 시작하고 프로젝트에 맞춘 새로운 환경을 생성합니다. 이곳은 모든 API 테스트 설정을 구성하는 작업 공간입니다.
API 세부 정보 구성: 이 환경에 API의 기본 URL을 입력합니다. 이 URL은 모든 끝점 요청의 루트 역할을 합니다. 또한 API에 필요할 수 있는 헤더나 인증 토큰을 설정합니다.
새 요청 만들기
Apidog에서 새 요청을 만드는 것은 요청 유형 및 테스트할 대상 API 끝점을 지정하는 것입니다.

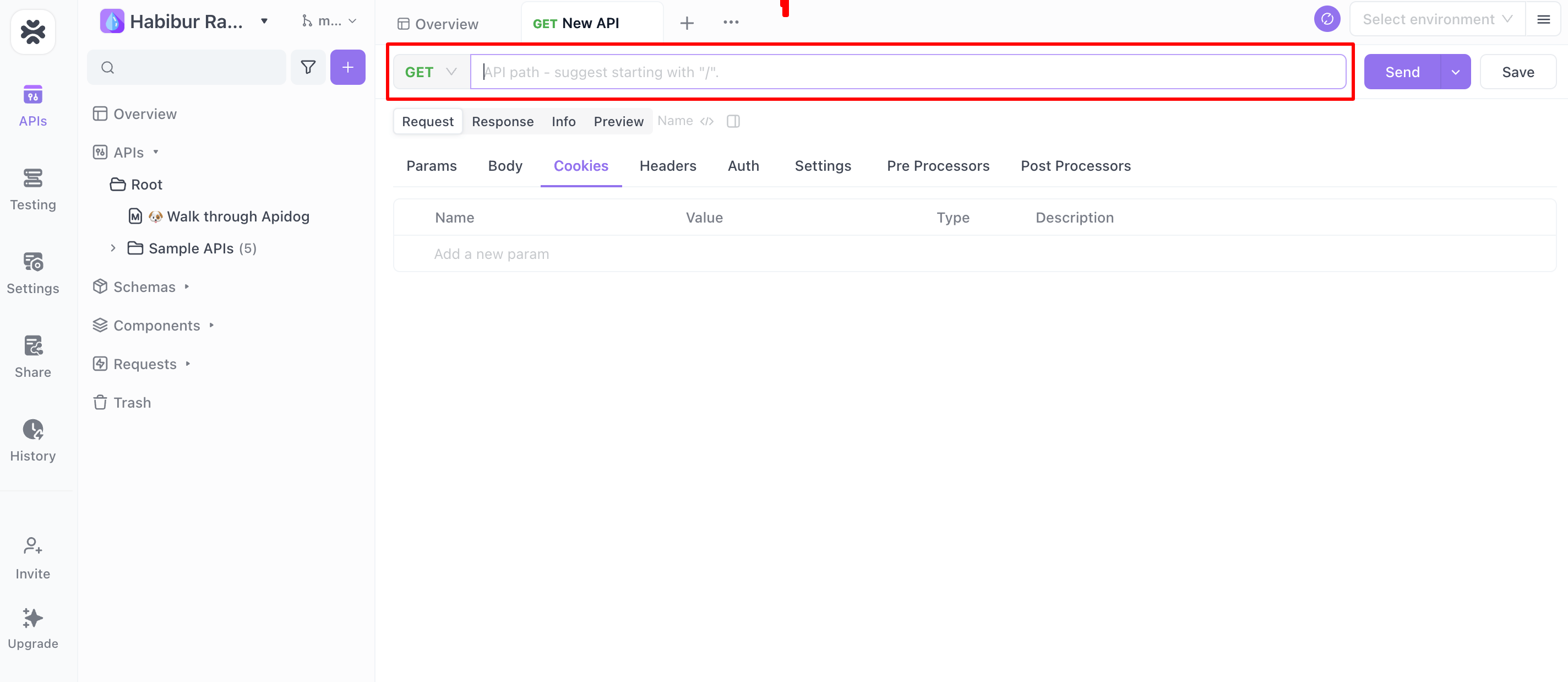
요청 만들기: Apidog에서 새 API 요청을 작성하고 기본 요청을 시작하는 경우 'GET'을 선택합니다.
끝점 입력: 테스트하려는 API 끝점의 전체 URL을 입력합니다. 이 URL은 Apidog가 요청을 보낼 위치를 안내합니다.
쿠키 추가
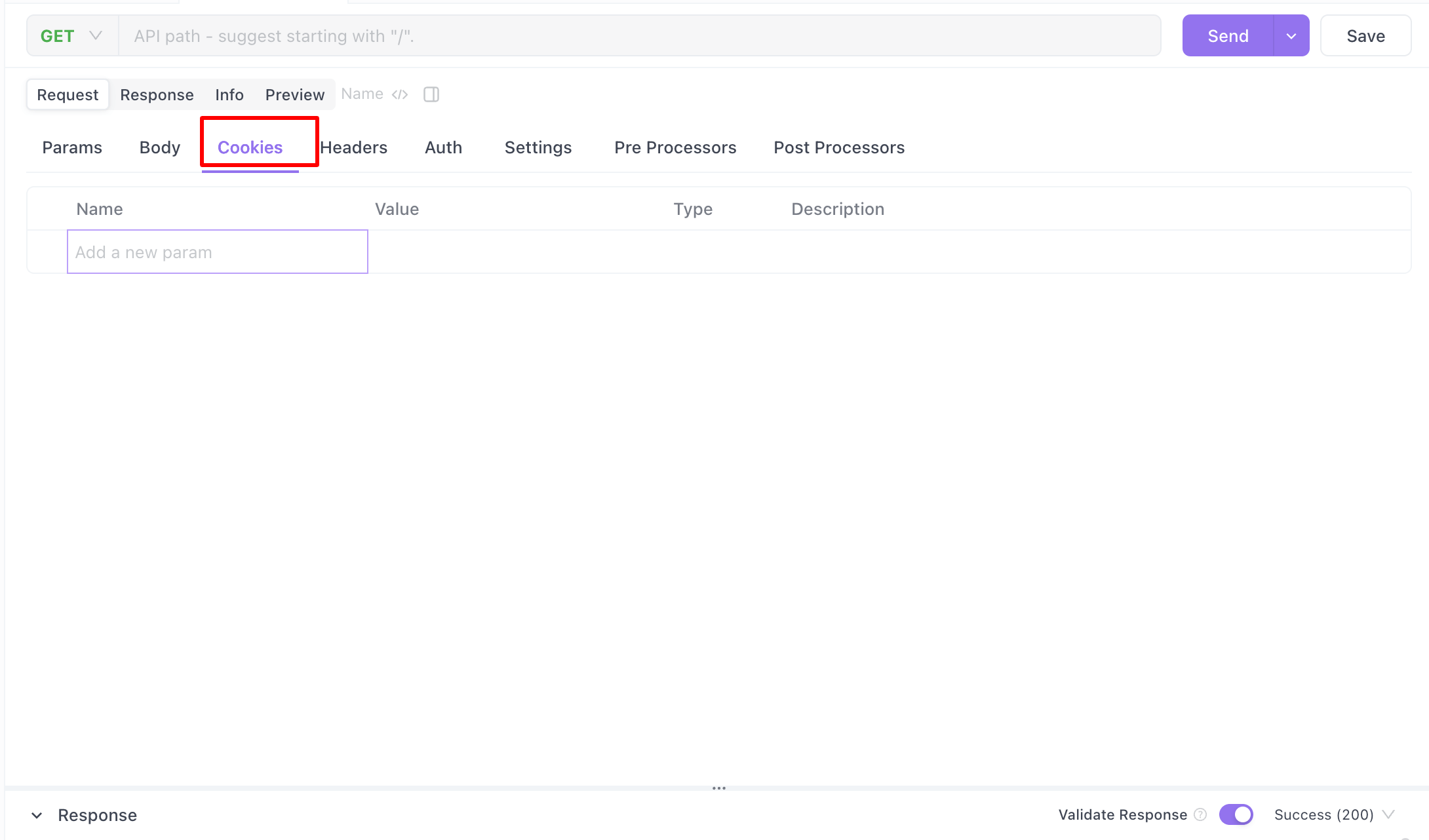
정확한 쿠키 관리는 효과적인 API 테스트에 필수적입니다. Apidog에서 쿠키를 처리하는 방법은 테스트 환경에 따라 다릅니다.

브라우저 테스트: 브라우저 내에서 테스트할 때 Apidog는 자동으로 쿠키를 관리하며, 요청에 필요한 경우 쿠키를 첨부합니다.
실제 사례
쿠키로 API를 가져오는 것이 필수적인 실제 사례를 살펴보겠습니다. 사용자의 특정 데이터를 제3자 서비스에서 표시하는 대시보드를 구축한다고 가정해 보십시오. 이 데이터에 액세스하기 위해 서비스는 쿠키를 통한 사용자 인증을 요구합니다.
단계별 구현
사용자가 로그인:
사용자가 로그인하면 애플리케이션은 제3자 서비스에 요청을 보내고 세션 쿠키를 저장합니다.
사용자 데이터 가져오기:
저장된 세션 쿠키를 사용하여 사용자 특정 데이터를 가져옵니다.
// 예제: 사용자가 로그인
function login(username, password) {
return fetch('https://api.thirdparty.com/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ username, password })
})
.then(response => response.headers.get('Set-Cookie'));
}
// 예제: 세션 쿠키를 사용하여 사용자 데이터 가져오기
function fetchUserData(cookie) {
return fetch('https://api.thirdparty.com/userdata', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Cookie': cookie
})
.then(response => response.json());
}
// 사용법
login('user', 'pass')
.then(cookie => fetchUserData(cookie))
.then(data => console.log(data))
.catch(error => console.error('오류:', error));

API 요청에서 쿠키를 사용하는 이점
보안
API 요청에 쿠키를 사용하면 인증된 사용자만 특정 끝점에 액세스할 수 있도록 하여 보안을 강화합니다. 이를 통해 무단 접근을 방지하고 민감한 데이터를 보호하는 데 도움이 됩니다.
세션 관리
쿠키는 사용자 세션을 관리하는 데 도움이 되어 사용자가 로그인 상태를 유지하고 다양한 페이지 및 요청에서 세션 상태를 유지할 수 있습니다.
간소화된 사용자 경험
쿠키를 사용하여 원활한 사용자 경험을 제공할 수 있습니다. 사용자는 반복적으로 로그인할 필요가 없으며, 다양한 상호작용에서 선호도와 상태가 유지됩니다.
일반적인 문제 및 이를 극복하는 방법
다양한 환경에서의 쿠키 처리
쿠키 처리는 브라우저 및 서버 측 애플리케이션과 같은 다양한 환경에서 다를 수 있습니다. 작업 중인 환경의 특정 요구 사항과 제한 사항을 이해하십시오.
보안 문제
쿠키는 유용하지만 교차 사이트 스크립팅(XSS) 및 교차 사이트 요청 위조(CSRF)와 같은 보안 문제를 초래할 수 있습니다. 이러한 위험을 완화하기 위해 쿠키에 HttpOnly 및 Secure 플래그를 설정하는 등의 적절한 보안 조치를 실시하십시오.
디버깅 문제
쿠키와 관련된 문제를 디버깅하는 것은 어려울 수 있습니다. 브라우저 개발자 도구를 사용하여 쿠키를 검사하고 API 요청을 모니터링하십시오. Apidog와 같은 도구도 API 호출에 대한 자세한 로그 및 통찰력을 제공하여 도움이 될 수 있습니다.
결론
쿠키로 API를 가져오는 것이 처음에는 daunting할 수 있지만, 올바른 접근 방식과 도구를 사용하면 관리할 수 있습니다. 쿠키를 안전하게 처리하고 일반적인 함정을 염두에 두십시오. Apidog와 같은 도구는 프로세스를 간소화하여 훌륭한 애플리케이션 구축에 집중할 수 있게 해줍니다.
경험이 풍부한 개발자이든 이제 시작하는 개발자이든, 쿠키를 사용하여 API를 가져오는 기술을 마스터하면 기술이 향상되고 보다 안전하고 사용자 친화적인 애플리케이션을 생성할 수 있습니다. 코딩을 즐기세요!



