빠르게 변화하는 웹 개발 세계에서 Angular는 자신을 위한 중요한 틈새시장을 만들어왔습니다. 만약 Angular와 API를 사용하고 있다면, 서버의 리소스를 업데이트해야 할 필요성을 느꼈을 것입니다. 바로 이곳에서 Angular PUT 요청이 필요합니다. 숙련된 개발자이든 시작하는 단계이든 상관없이, Angular에서 PUT 요청을 만드는 방법을 이해하는 것은 애플리케이션이 API와 효과적으로 소통할 수 있도록 보장하는 데 매우 중요합니다.
Angular PUT 요청 이해하기
본질적으로 PUT 요청은 서버의 기존 리소스를 업데이트하는 데 사용됩니다. 새로운 리소스를 생성하는 데 일반적으로 사용되는 POST 요청과 달리, PUT 요청은 전송하는 데이터로 전체 리소스를 교체합니다. 즉, 리소스의 몇 개의 필드만 업데이트하고 싶다면, 업데이트된 필드와 함께 전체 리소스를 전송해야 합니다.
왜 PUT 요청을 사용해야 할까요?
Angular에서 PUT 요청을 사용하는 것은 여러 가지 장점이 있습니다:
- 일관성: PUT 요청은 멱법적입니다. 즉, 요청을 몇 번 보내든 리소스의 상태는 동일하게 유지됩니다.
- 명확성: PUT은 기존 리소스를 업데이트하고 있음을 명확히 전달하여 코드의 가독성과 유지보수성을 높입니다.

Angular 프로젝트 설정하기
PUT 요청을 만들기 전에 Angular 프로젝트가 필요합니다. 아직 설정하지 않았다면, 시작하는 방법에 대한 간단한 요약은 다음과 같습니다:
ng new angular-put-request-demo
cd angular-put-request-demo
ng serve
이제 기본 Angular 애플리케이션이 준비되어 실행되고 있습니다.
Angular에서 첫 번째 PUT 요청 만들기
Angular에서 PUT 요청을 만드는 단계를 나눠보겠습니다.
1단계: HttpClientModule 가져오기
먼저, Angular 앱에서 HttpClientModule을 가져와야 합니다. 이 모듈은 HTTP 기능을 위한 간소화된 API를 제공합니다.
app.module.ts를 열고 다음 import를 추가하세요:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
// 여기에 당신의 컴포넌트
],
imports: [
// 여기에 다른 모듈
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
2단계: API 호출을 위한 서비스 만들기
API 호출을 위한 서비스를 생성하면 코드를 모듈화하고 재사용 가능하게 유지하는 데 도움이 됩니다. ApiService라는 서비스를 만들어보겠습니다.
ng generate service api
새로 생성된 api.service.ts에서 HttpClient를 주입하고 PUT 요청을 위한 메서드를 만듭니다.
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class ApiService {
private apiUrl = 'https://your-api-url.com/resources';
constructor(private http: HttpClient) { }
updateResource(id: number, resourceData: any): Observable<any> {
const url = `${this.apiUrl}/${id}`;
return this.http.put(url, resourceData);
}
}
이 서비스에서 우리는 updateResource 메서드를 정의했으며, 이는 id와 resourceData를 받아 적절한 URL을 구성하고 PUT 요청을 통해 리소스를 업데이트합니다.
컴포넌트에서 PUT 요청 통합하기
서비스가 설정되었으니 이제 컴포넌트에서 사용해 봅시다. 이 예제에서는 AppComponent를 사용할 것입니다.
3단계: ApiService 주입하기
app.component.ts에서 ApiService를 주입하고 updateResource 함수를 호출하는 메서드를 만듭니다.
import { Component } from '@angular/core';
import { ApiService } from './api.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-put-request-demo';
constructor(private apiService: ApiService) {}
updateResource() {
const id = 1; // 예제 리소스 ID
const updatedData = {
name: '업데이트된 리소스 이름',
description: '업데이트된 리소스 설명'
};
this.apiService.updateResource(id, updatedData).subscribe(
response => {
console.log('리소스가 성공적으로 업데이트되었습니다', response);
},
error => {
console.error('리소스 업데이트 중 오류 발생', error);
}
);
}
}
이 컴포넌트에서는 ApiService에서 updateResource 메서드를 호출하는 updateResource 메서드를 생성했습니다.
4단계: 템플릿에 트리거 추가하기
업데이트를 트리거하기 위해 app.component.html에 버튼을 추가하세요.
<div style="text-align:center">
<h1>
{{ title }}에 오신 것을 환영합니다!
</h1>
<button (click)="updateResource()">리소스 업데이트</button>
</div>
응답 및 오류 처리하기
응답 및 오류 처리는 API 작업에서 중요한 부분입니다. 위의 예제에서는 응답과 오류를 처리하기 위해 subscribe를 사용했습니다.
그러나 더 복잡한 애플리케이션에서는 rxjs/operators의 catchError를 사용하여 오류를 보다 효율적으로 처리하고 싶을 수도 있습니다.
오류 처리를 위한 catchError 사용하기
먼저 필요한 연산자를 가져옵니다:
import { catchError } from 'rxjs/operators';
import { throwError } from 'rxjs';
그런 다음, api.service.ts에서 updateResource 메서드를 업데이트 합니다:
updateResource(id: number, resourceData: any): Observable<any> {
const url = `${this.apiUrl}/${id}`;
return this.http.put(url, resourceData).pipe(
catchError(this.handleError)
);
}
private handleError(error: any) {
console.error('오류 발생:', error);
return throwError(error);
}
이 설정을 통해 PUT 요청 중 발생한 오류는 handleError에 의해 잡히고 처리됩니다. 필요에 맞게 추가로 사용자 정의할 수 있습니다.
API 관리를 위한 Apidog 사용하기
API 작업을 할 때 요청을 관리하고 테스트할 수 있는 신뢰할 수 있는 도구가 있으면 많은 시간과 노력을 절약할 수 있습니다. Apidog는 이 목적에 매우 적합한 선택입니다. API를 생성, 테스트 및 문서화하는 사용자 친화적인 인터페이스를 제공합니다. 게다가 무료로 사용할 수 있습니다!
Apidog 사용의 이점
- 간편한 테스트: 직관적인 인터페이스를 통해 API를 신속하게 테스트할 수 있습니다.
- 포괄적인 문서화: API에 대한 문서를 자동으로 생성합니다.
- 협업: 팀과 쉽게 API 사양을 공유할 수 있습니다.
Apidog을 시작하려면, 무료로 다운로드하고 자신의 작업 흐름에 통합하면 됩니다.
Apidog을 사용하여 Angular PUT 요청 보내기
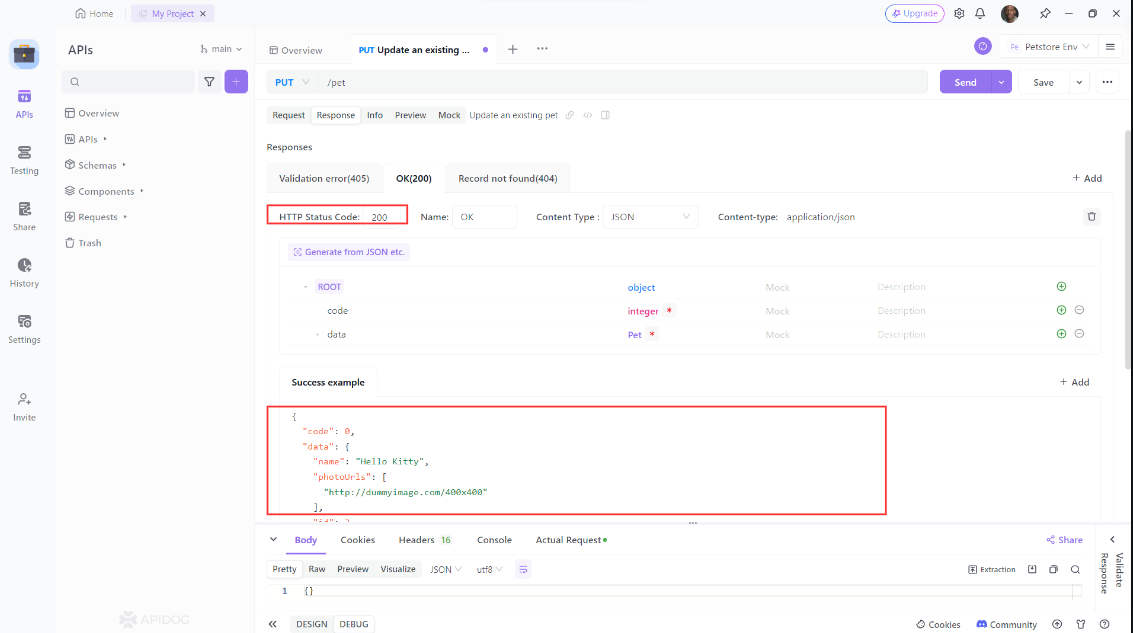
Apidog에서 PUT 요청을 생성하고 테스트하려면 다음 단계를 따르세요:
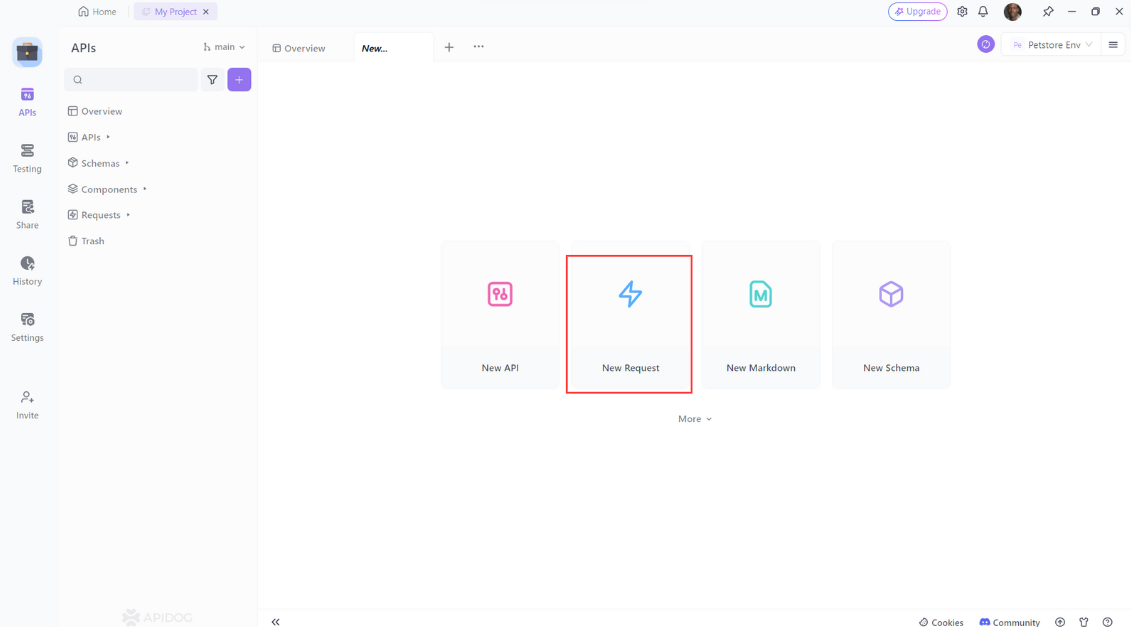
- Apidog 열기: Apidog을 열고 새 요청을 생성합니다.

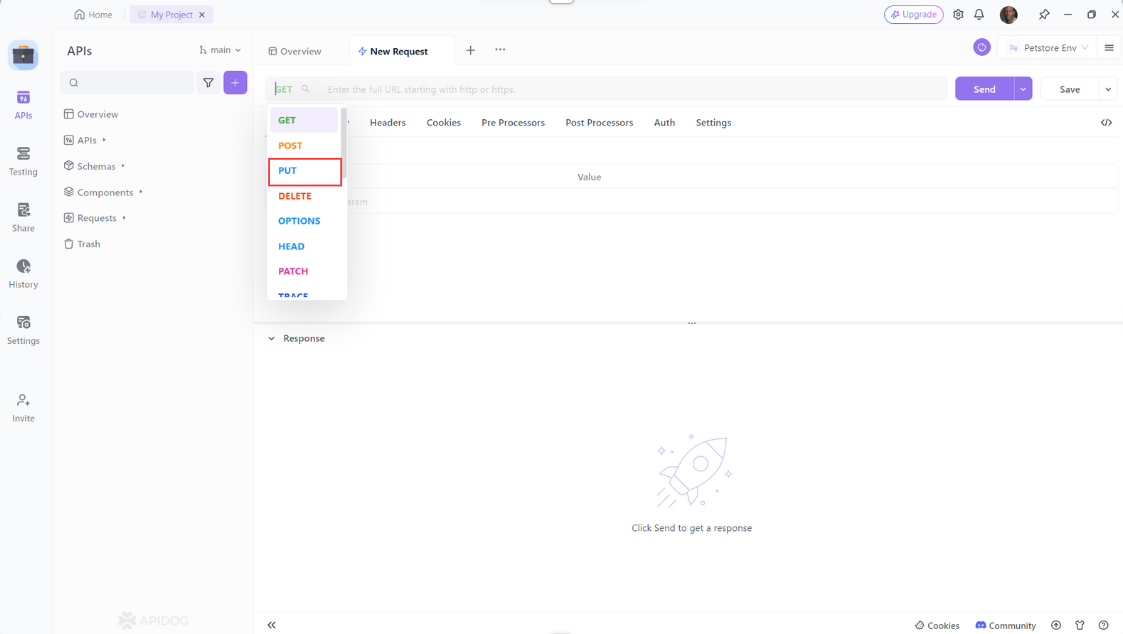
2. HTTP 메서드 지정하기: HTTP 메서드로 PUT을 선택합니다.

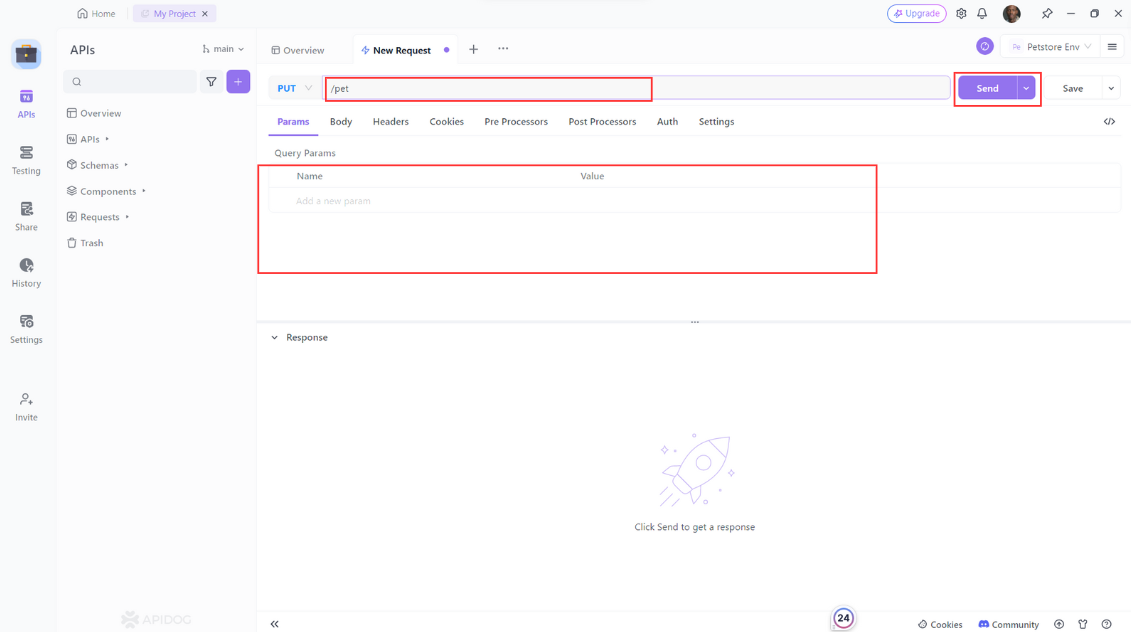
3. 요청 URL 정의하기: 업데이트할 리소스의 URL을 입력하고, 요청 헤더 및/또는 요청 본문을 추가한 후 "전송" 버튼을 클릭하여 PUT 요청을 보냅니다.

4. 응답 확인하기: 서버의 응답을 확인하여 PUT 요청이 성공적으로 이루어졌는지 확인합니다.

고급 PUT 요청 처리
지금까지 우리는 Angular에서 PUT 요청을 만드는 기본 사항을 다루었습니다. 이제 더욱 능숙해질 수 있도록 몇 가지 고급 주제를 탐색해 보겠습니다.
모델을 통한 데이터 처리 최적화
TypeScript 모델을 사용하면 데이터 처리가 타입 안전하고 더 유지보수하기 쉬워집니다. 리소스에 대한 모델을 생성합니다:
export interface Resource {
id: number;
name: string;
description: string;
}
그런 다음 이 모델을 사용하도록 서비스를 업데이트합니다:
import { Resource } from './resource.model';
updateResource(id: number, resourceData: Resource): Observable<Resource> {
const url = `${this.apiUrl}/${id}`;
return this.http.put<Resource>(url, resourceData).pipe(
catchError(this.handleError)
);
}
PATCH 요청을 사용한 부분 업데이트
전체 리소스를 전송하지 않고 리소스의 몇 개 필드만 업데이트할 경우에는 PUT 대신 PATCH 요청을 사용하는 것을 고려해보세요. 서비스를 다음과 같이 수정할 수 있습니다:
updateResourcePartially(id: number, partialData: Partial<Resource>): Observable<Resource> {
const url = `${this.apiUrl}/${id}`;
return this.http.patch<Resource>(url, partialData).pipe(
catchError(this.handleError)
);
}
요청 사용자 지정을 위한 인터셉터
Angular는 요청을 전역적으로 수정할 수 있는 HTTP 인터셉터를 제공합니다. 인증 토큰을 추가하거나, 오류를 처리하거나, 요청을 기록하는 데 인터셉터를 사용할 수 있습니다.
먼저, 인터셉터를 생성합니다:
ng generate interceptor http
생성된 http.interceptor.ts에서 인터셉터 논리를 구현합니다:
import { Injectable } from '@angular/core';
import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable()
export class HttpInterceptorService implements HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const clonedRequest = req.clone({
headers: req.headers.set('Authorization', 'Bearer your-token-here')
});
return next.handle(clonedRequest);
}
}
그런 다음 app.module.ts에 인터셉터를 등록합니다:
import { HTTP_INTERCEPTORS } from '@angular/common/http';
import { HttpInterceptorService } from './http.interceptor';
@NgModule({
// 다른 설정
providers: [
{ provide: HTTP_INTERCEPTORS, useClass: HttpInterceptorService, multi: true }
],
})
export class AppModule { }
결론
Angular PUT 요청을 마스터하는 것은 API 작업을 하는 모든 개발자에게 필수입니다. 기본적인 내용을 이해하고 고급 기술을 탐구함으로써 애플리케이션을 견고하고 효율적이며 유지보수 가능하게 만들 수 있습니다. Apidog과 같은 도구를 활용하여 API 개발 및 테스트 프로세스를 간소화하는 것을 잊지 마세요.
아직 다운로드하지 않았다면 Apidog을 무료로 다운로드하고 오늘부터 API 작업 흐름을 최적화해보세요. 행복한 코딩 되세요!



