Hai! Jika Anda mengikuti tren terbaru dalam pengembangan web, Anda mungkin pernah mendengar istilah gRPC-Web. Mungkin Anda seorang pengembang yang bertanya-tanya apakah ini sesuatu yang harus Anda integrasikan ke dalam proyek Anda. Atau mungkin Anda hanya ingin tahu tentang apa yang sedang ramai dibicarakan. Apa pun itu, Anda datang ke tempat yang tepat. Mari selami dunia gRPC-Web, dan pada akhir posting ini, Anda akan memiliki pemahaman yang kuat tentang apa itu, mengapa berguna, dan bagaimana Anda dapat mulai menggunakannya.
Apa itu gRPC-Web?
Pertama-tama: apa sebenarnya gRPC-Web? Intinya, gRPC-Web adalah pustaka klien JavaScript yang memungkinkan aplikasi web untuk berkomunikasi dengan layanan gRPC. Ini memperluas fungsionalitas gRPC (Google Remote Procedure Call), yang merupakan kerangka kerja sumber terbuka yang menggunakan HTTP/2 untuk mengangkut pesan. gRPC dirancang untuk mempermudah pembangunan API yang skalabel dan efisien.

Ulasan Singkat tentang gRPC
Sebelum kita membahas lebih dalam tentang gRPC-Web, mari kita lakukan penyegaran singkat tentang gRPC itu sendiri. gRPC dikembangkan oleh Google dan banyak digunakan untuk komunikasi layanan mikro. Ini memanfaatkan HTTP/2, Protocol Buffers (protobuf), dan menyediakan fitur seperti otentikasi, penyeimbangan beban, dan banyak lagi. Dengan gRPC, Anda menentukan metode layanan dan jenis pesan Anda menggunakan protocol buffer, yang kemudian menghasilkan kode untuk klien dan server.
Mengapa gRPC-Web?
Jadi, mengapa kita membutuhkan gRPC-Web ketika kita sudah memiliki gRPC? Jawabannya terletak pada keterbatasan browser. Meskipun gRPC sangat baik untuk komunikasi server-ke-server, ia tidak berfungsi langsung dengan browser karena mereka tidak mendukung trailer HTTP/2, yang menjadi andalan gRPC. Di sinilah gRPC-Web berperan. Ia bertindak sebagai jembatan, memungkinkan layanan gRPC dikonsumsi oleh aplikasi web.

Manfaat Utama gRPC-Web
Sekarang kita tahu apa itu gRPC-Web, mari kita jelajahi mengapa Anda mungkin ingin menggunakannya. Berikut adalah beberapa manfaat utamanya:
1. Performa
Salah satu fitur menonjol dari gRPC-Web adalah performanya. Berkat penggunaan HTTP/2 dan Protocol Buffers, gRPC-Web dapat menangani sejumlah besar permintaan secara efisien. Ini membuatnya ideal untuk aplikasi yang membutuhkan pertukaran data waktu nyata atau perlu mengelola beberapa koneksi simultan.
2. Kemudahan Penggunaan
Dengan gRPC-Web, Anda dapat memanfaatkan definisi protocol buffer yang sama untuk klien web dan layanan backend Anda. Ini berarti Anda dapat menjaga konsistensi di seluruh tumpukan aplikasi Anda dan mengurangi jumlah kode boilerplate yang perlu Anda tulis. Selain itu, dengan alat seperti Apidog, Anda dapat menyederhanakan proses pengembangan API Anda lebih jauh.
3. Skalabilitas
Karena gRPC-Web menggunakan HTTP/2, ia mendapat manfaat dari fitur seperti multipleksing, yang memungkinkan beberapa permintaan dikirim melalui satu koneksi. Ini membantu mengurangi overhead yang terkait dengan pembuatan dan pengelolaan beberapa koneksi, membuat aplikasi Anda lebih skalabel.
4. Interoperabilitas
gRPC-Web memungkinkan komunikasi tanpa batas antara aplikasi web dan layanan gRPC Anda. Ini berarti Anda dapat membangun aplikasi web modern yang dapat berinteraksi dengan arsitektur layanan mikro berbasis gRPC Anda yang ada tanpa perlu membuat API REST tambahan.
Memulai dengan gRPC-Web
Baiklah, cukup teori! Mari kita mulai praktik dan lihat bagaimana Anda dapat mulai menggunakan gRPC-Web dalam proyek Anda.
Prasyarat
Sebelum Anda mulai, pastikan Anda telah menginstal yang berikut:
- Node.js
- npm atau yarn
- Protocol Buffers compiler (
protoc)
Langkah 1: Definisikan Layanan Anda
Langkah pertama adalah mendefinisikan layanan gRPC Anda menggunakan protocol buffer. Buat file .proto dengan definisi layanan dan pesan Anda. Contoh:
syntax = "proto3";
package example;
service HelloService {
rpc SayHello (HelloRequest) returns (HelloResponse);
}
message HelloRequest {
string name = 1;
}
message HelloResponse {
string message = 1;
}
Langkah 2: Hasilkan Kode Klien dan Server
Selanjutnya, gunakan Protocol Buffers compiler untuk menghasilkan kode klien dan server. Jalankan perintah berikut:
protoc -I=. --js_out=import_style=commonjs,binary:. --grpc-web_out=import_style=commonjs,mode=grpcwebtext:. example.proto
Perintah ini menghasilkan file JavaScript yang diperlukan untuk klien gRPC-Web Anda.
Langkah 3: Siapkan Server Anda
Sekarang, siapkan server gRPC untuk menangani permintaan. Berikut adalah contoh menggunakan Node.js:
const grpc = require('@grpc/grpc-js');
const protoLoader = require('@grpc/proto-loader');
const packageDefinition = protoLoader.loadSync('example.proto', {});
const exampleProto = grpc.loadPackageDefinition(packageDefinition).example;
function sayHello(call, callback) {
callback(null, { message: `Hello, ${call.request.name}!` });
}
const server = new grpc.Server();
server.addService(exampleProto.HelloService.service, { sayHello: sayHello });
server.bindAsync('0.0.0.0:50051', grpc.ServerCredentials.createInsecure(), () => {
server.start();
});
Langkah 4: Siapkan Klien Anda
Terakhir, siapkan klien web Anda untuk berkomunikasi dengan server gRPC. Berikut adalah contoh menggunakan React:
import React, { useState } from 'react';
import { HelloServiceClient } from './example_grpc_web_pb';
import { HelloRequest } from './example_pb';
const client = new HelloServiceClient('http://localhost:8080');
function App() {
const [response, setResponse] = useState('');
const sayHello = () => {
const request = new HelloRequest();
request.setName('World');
client.sayHello(request, {}, (err, response) => {
if (err) {
console.error(err);
} else {
setResponse(response.getMessage());
}
});
};
return (
<div>
<button onClick={sayHello}>Say Hello</button>
<p>{response}</p>
</div>
);
}
export default App;
Langkah 5: Siapkan Proxy
Karena gRPC-Web menggunakan HTTP/2, Anda perlu menyiapkan proxy untuk mengonversi permintaan. Anda dapat menggunakan proxy grpc-web untuk tujuan ini. Berikut cara melakukannya:
docker run -d -p 8080:8080 --network host \
--name grpc-web-proxy \
envoyproxy/envoy:v1.18.3 -c /etc/envoy-config.yaml
Buat file envoy-config.yaml dengan konten berikut:
static_resources:
listeners:
- address:
socket_address:
address: 0.0.0.0
port_value: 8080
filter_chains:
- filters:
- name: envoy.filters.network.http_connection_manager
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.network.http_connection_manager.v3.HttpConnectionManager
codec_type: AUTO
stat_prefix: ingress_http
route_config:
name: local_route
virtual_hosts:
- name: local_service
domains: ["*"]
routes:
- match:
prefix: "/"
route:
cluster: grpc_service
http_filters:
- name: envoy.filters.http.grpc_web
- name: envoy.filters.http.router
clusters:
- name: grpc_service
connect_timeout: 0.25s
type: logical_dns
lb_policy: round_robin
http2_protocol_options: {}
load_assignment:
cluster_name: grpc_service
endpoints:
- lb_endpoints:
- endpoint:
address:
socket_address:
address: 127.0.0.1
port_value: 50051
Alat untuk Meningkatkan Pengembangan gRPC-Web Anda
Meskipun menyiapkan gRPC-Web cukup mudah, ada alat yang dapat membuat proses pengembangan menjadi lebih lancar. Salah satu alat tersebut adalah Apidog. Apidog adalah alat manajemen API yang membantu Anda mendesain, menguji, dan memantau API Anda dengan mudah. Ini mendukung gRPC, menjadikannya pilihan yang sangat baik untuk pengembangan gRPC-Web. Dengan Apidog, Anda dapat:
- Mendesain API: Membuat dan mengelola definisi layanan gRPC Anda dengan UI yang intuitif.
- Menguji API: Menguji layanan gRPC Anda dengan mudah menggunakan alat pengujian yang canggih.
- Memantau API: Melacak kinerja API Anda dan memastikan semuanya berjalan dengan lancar.

Menggunakan Apidog bersama dengan gRPC-Web dapat secara signifikan menyederhanakan alur kerja pengembangan Anda dan memastikan Anda membangun API yang kuat dan andal.
Panduan Langkah demi Langkah untuk Menguji gRPC-Web dengan Apidog
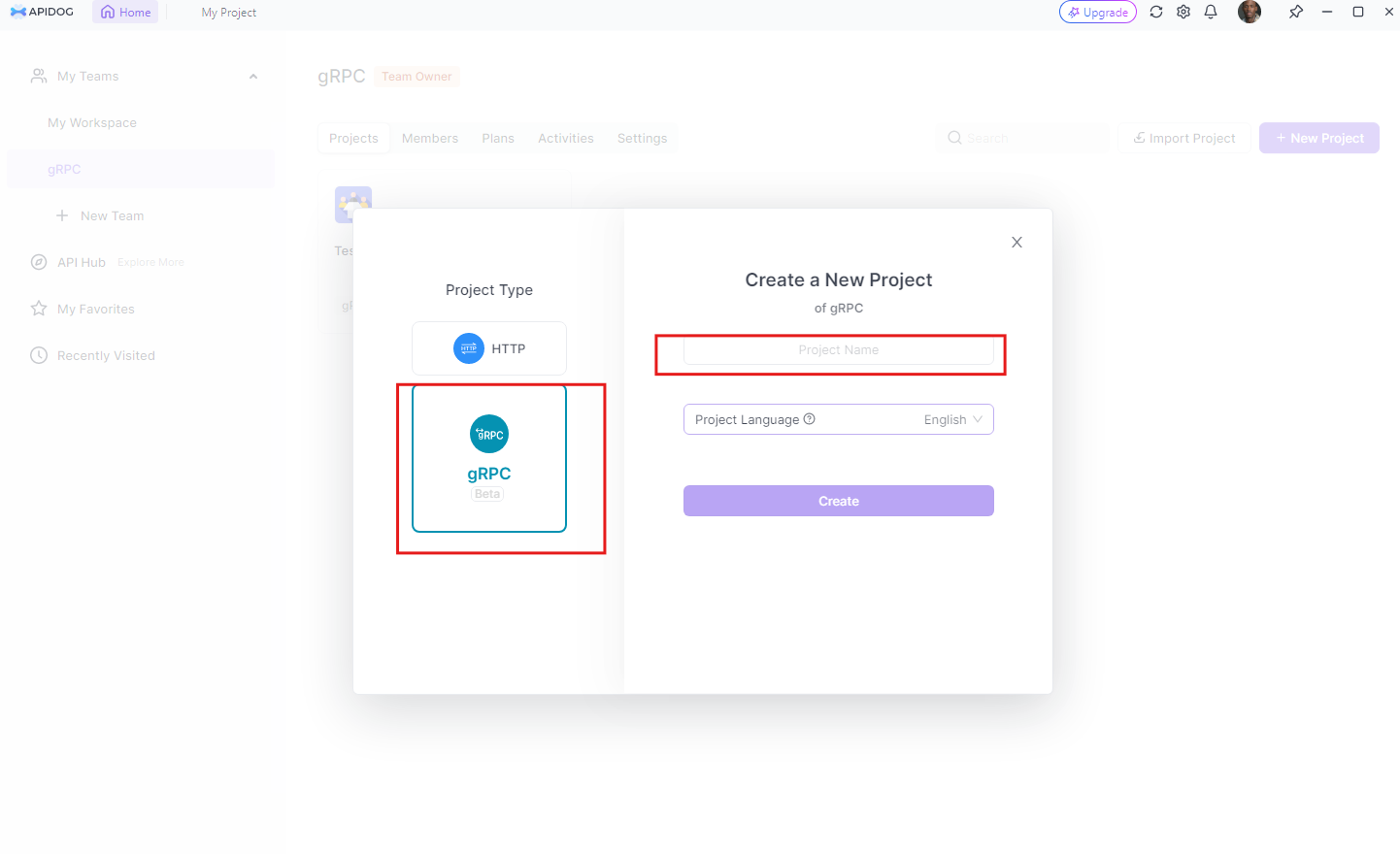
Langkah 1: Siapkan Apidog
Buat Proyek Baru: Buka Apidog, buat proyek baru dengan mengklik tombol "+ New project". Beri nama dan deskripsi pada proyek Anda untuk membantu menjaga semuanya tetap teratur.

Langkah 2: Definisikan Layanan gRPC Anda
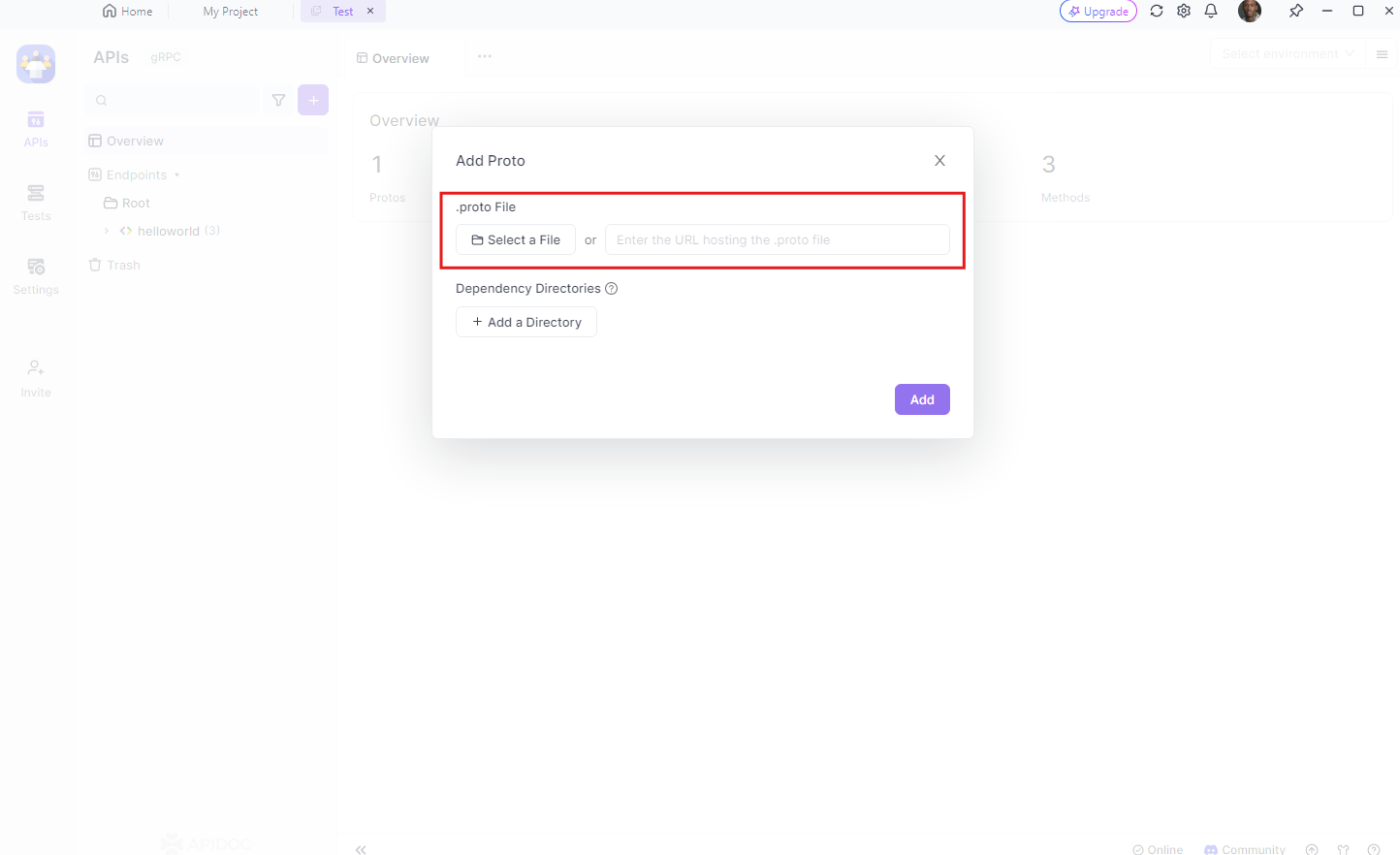
Impor File .proto Anda: Anda dapat mengimpor file .proto Anda yang ada atau mendefinisikan layanan gRPC Anda secara manual. Untuk mengimpor, klik tombol "Import" dan pilih file .proto Anda. Apidog akan secara otomatis mengurai file dan menghasilkan definisi API yang diperlukan.

Langkah 3: Konfigurasikan Endpoint gRPC-Web Anda
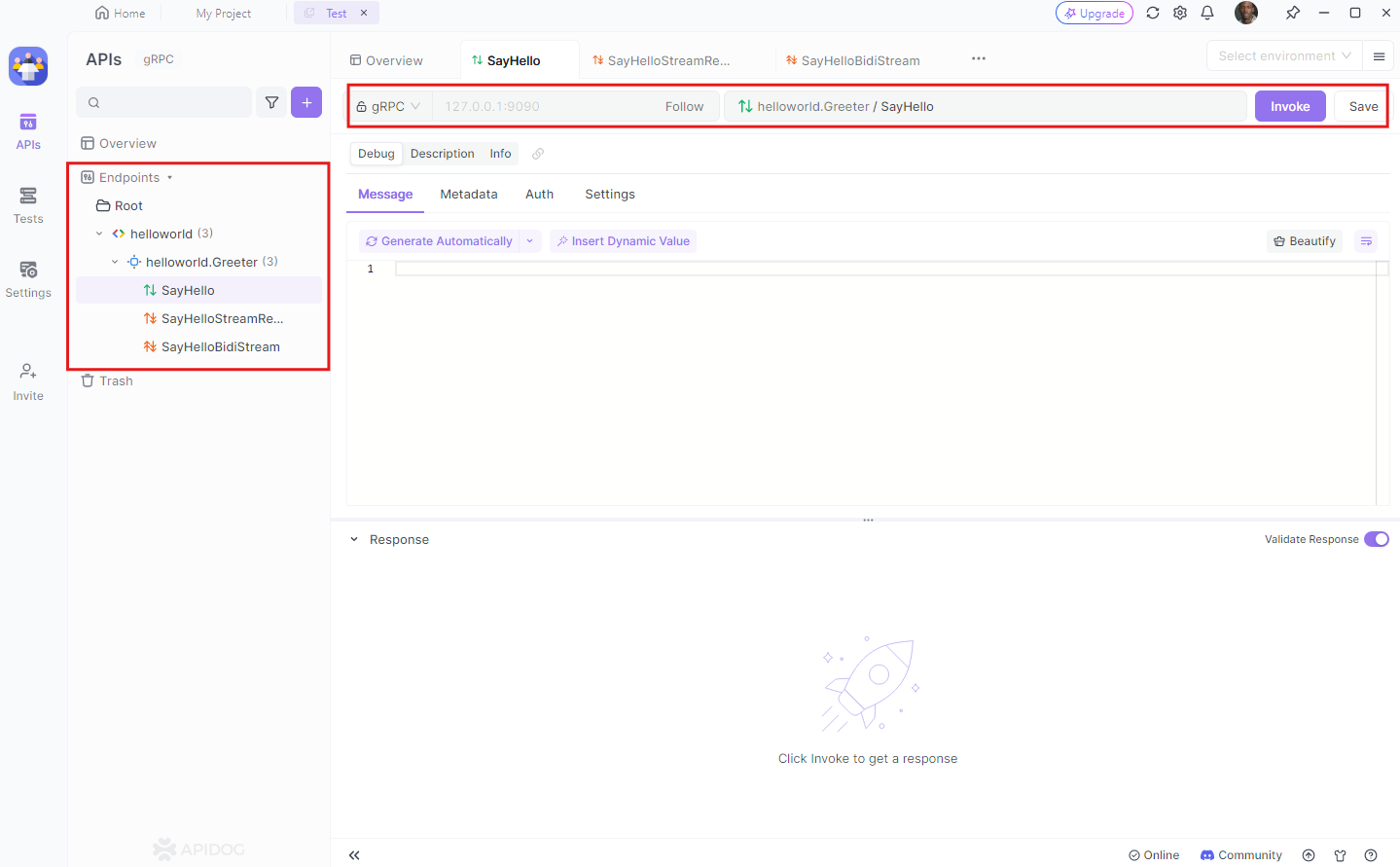
Siapkan Endpoint: Setelah mengimpor file .proto Anda, konfigurasikan endpoint gRPC-Web Anda dengan menentukan URL server gRPC-Web Anda. Misalnya, jika server Anda berjalan di http://localhost:8080, masukkan URL ini dalam konfigurasi endpoint.

Apidog akan mencantumkan semua metode layanan yang ditentukan dalam file .proto Anda. Anda dapat memilih metode yang ingin Anda uji dan menambahkannya ke API Anda.
Kasus Penggunaan Dunia Nyata untuk gRPC-Web
Untuk memberi Anda gambaran yang lebih baik tentang di mana gRPC-Web bersinar, berikut adalah beberapa kasus penggunaan dunia nyata:
1. Aplikasi Waktu Nyata
Aplikasi yang membutuhkan pembaruan data waktu nyata, seperti aplikasi obrolan atau dasbor langsung, dapat memperoleh manfaat besar dari gRPC-Web. Protokol komunikasinya yang efisien memastikan latensi rendah dan kinerja tinggi.
2. Arsitektur Layanan Mikro
Jika Anda bekerja dengan arsitektur layanan mikro, gRPC-Web dapat membantu aplikasi web Anda berkomunikasi dengan mulus dengan layanan backend. Ini memungkinkan Anda untuk mempertahankan protokol komunikasi yang konsisten di seluruh tumpukan Anda.
3. Aplikasi Intensif Data
Aplikasi yang perlu menangani volume data yang besar, seperti layanan streaming video atau platform analitik data besar, dapat memanfaatkan serialisasi data dan kemampuan transportasi gRPC-Web yang efisien.
4. Platform IoT
Platform IoT seringkali membutuhkan komunikasi yang efisien dan skalabel antara perangkat dan server. gRPC-Web menyediakan solusi yang kuat untuk mengelola interaksi ini.
Kesimpulan
Dan itulah dia—ikhtisar komprehensif tentang gRPC-Web. Kita telah membahas apa itu, mengapa berguna, dan bagaimana Anda dapat mulai menggunakannya dalam proyek Anda. Dengan manfaat kinerja, kemudahan penggunaan, dan skalabilitasnya, gRPC-Web adalah alat yang ampuh untuk pengembangan web modern. Apakah Anda sedang membangun aplikasi waktu nyata, arsitektur layanan mikro, atau platform intensif data, gRPC-Web siap membantu Anda. Dan dengan alat seperti Apidog, Anda dapat menyederhanakan proses pengembangan API Anda dan memastikan layanan Anda berjalan dengan lancar.
Jadi, tunggu apa lagi? Selami gRPC-Web dan mulailah membangun generasi aplikasi web berikutnya!



