¿Alguna vez has deseado que tu IA pudiera obtener contenido web bajo demanda? Recientemente me encontré con fetch mcp server mientras experimentaba con Claude Desktop, ¡y es un cambio total! Esta ingeniosa herramienta permite a Claude Desktop extraer contenido web (HTML, JSON o Markdown) directamente de URLs, lo que la hace perfecta para investigación o automatización. En este tutorial, configuraremos fetch mcp server, lo conectaremos a Claude Desktop y exploraremos cómo obtener contenido sin esfuerzo. Seas nuevo en esto o un profesional experimentado, te acompañaré en cada paso del camino. ¡Vamos a sumergirnos en esta emocionante configuración!
¿Qué es Fetch MCP Server?
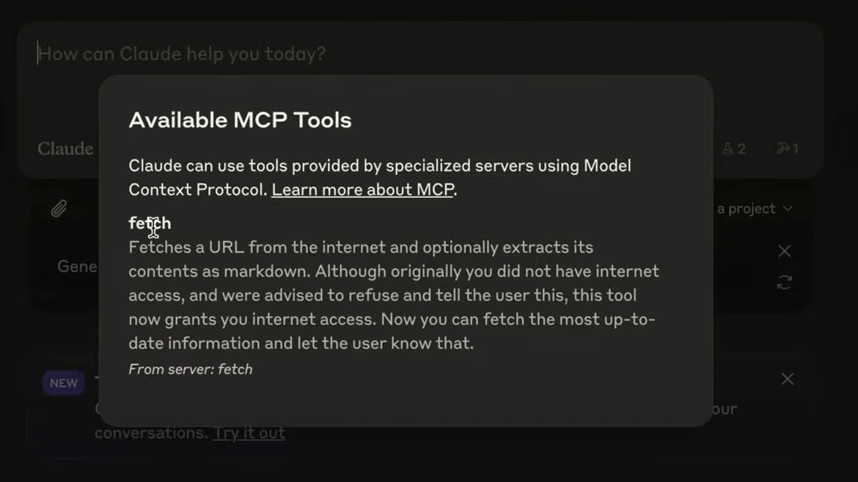
Fetch MCP server es un servidor de Protocolo de Contexto de Modelo (MCP) diseñado para obtener y transformar contenido web a formatos como HTML, JSON, texto plano y Markdown. Desarrollado por Zach Caceres y alojado en GitHub, forma parte del ecosistema MCP, un estándar abierto de Anthropic (lanzado en 2024) que conecta modelos de IA con herramientas externas. Con fetch mcp server, Claude Desktop puede recuperar páginas web, extraer datos o convertir contenido al instante, mejorando sus capacidades más allá de lo que puede hacer de forma nativa.
Imagina pedirle a Claude que "obtenga el último artículo de example.com" o "convierta esta página a Markdown", ¡ese es el poder de fetch mcp server! Es ligero, flexible y perfecto para integrar datos web en tiempo real en tu flujo de trabajo. ¡Vamos a configurarlo con Claude Desktop y verlo en acción!
Configurando tu Entorno para Fetch MCP Server
Vamos a preparar tu sistema para fetch mcp server con Claude Desktop. Es un proceso sencillo, ¡así que pongámonos manos a la obra!
1. Verificar Prerrequisitos:
- Node.js: Necesitarás tener Node.js (versión 16 o superior) instalado. Verifica con
node --versionen tu terminal, o descárgalo desde nodejs.org. - Claude Desktop: Asegúrate de tener instalado Claude Desktop (disponible en anthropic.com). Necesitarás un plan de pago (por ejemplo, Max, Team o Enterprise) para el soporte de MCP.

2. Crear una Carpeta de Proyecto:
- Abre tu terminal y crea un espacio de trabajo:
mkdir fetch-mcp-project
cd fetch-mcp-project
- Este será tu centro para la configuración de fetch mcp server.
¡Ya estás listo para instalar fetch mcp server, pasemos al siguiente paso!
Instalando Fetch MCP Server con Claude Desktop
Ahora, instalemos fetch mcp server y enlazémoslo a Claude Desktop. Aquí tienes la guía paso a paso.
1. Clonar el Repositorio de Fetch MCP Server:
- En tu terminal (dentro de
fetch-mcp-project), ejecuta:
git clone https://github.com/zcaceres/fetch-mcp.git
cd fetch-mcp
- Esto descarga la última versión de fetch mcp server desde GitHub.
2. Instalar Dependencias y Construir el servidor:
- Ejecuta lo siguiente para configurar los paquetes de Node.js requeridos:
npm install
- Esto instala dependencias como
sharppara procesamiento de imágenes (si está habilitado) y asegura que el servidor esté listo para ejecutarse. - Ejecuta el siguiente comando para construir el servidor:
npm run build
3. Configurar Claude Desktop:
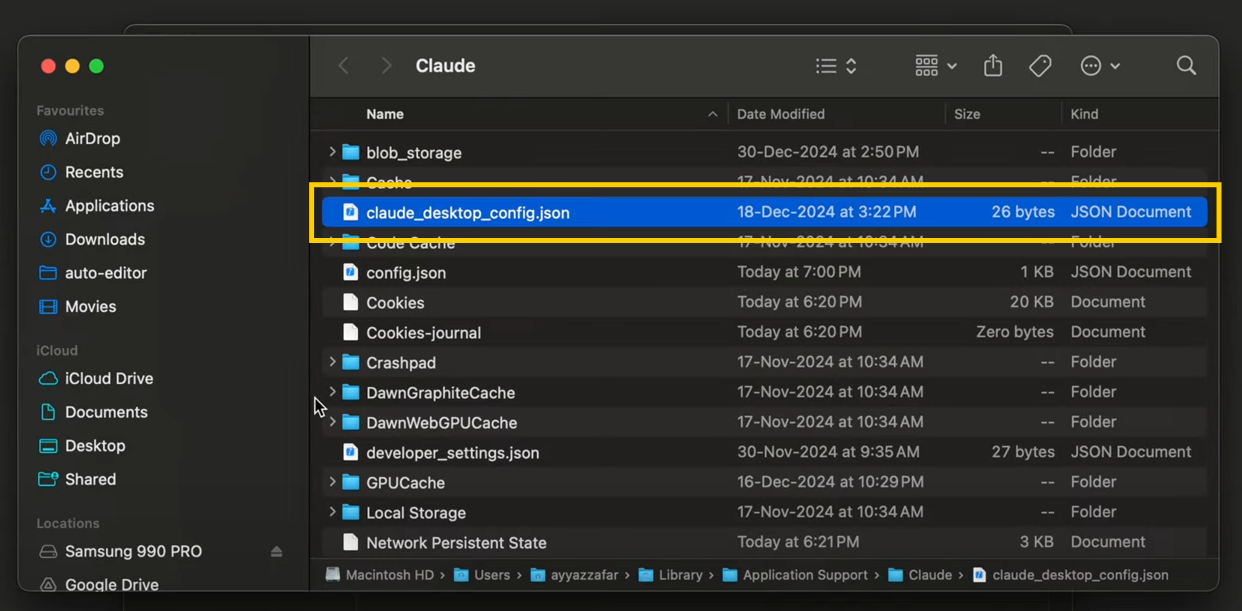
- Abre el archivo de configuración de Claude Desktop. En macOS, se encuentra en
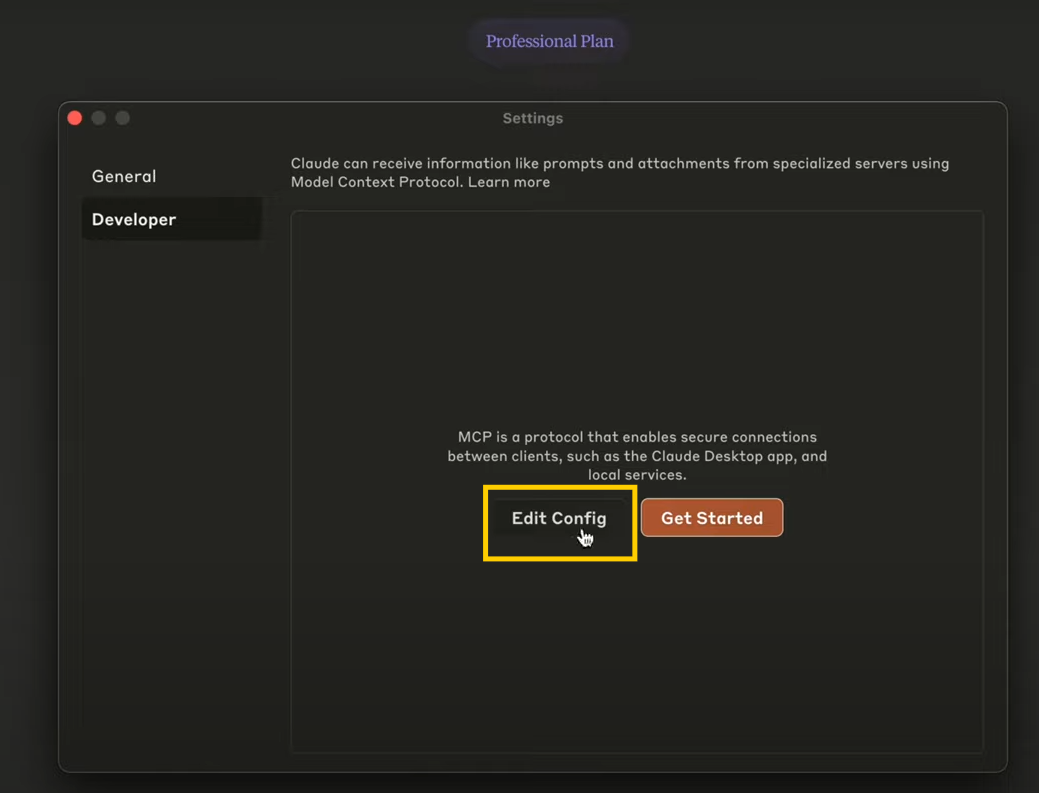
~/Library/Application Support/Claude/claude_desktop_config.json. Si no existe, créalo con un editor de texto. O directamente en la aplicación de escritorio de Claude puedes ir a > Configuración > Desarrollador > Editar Configuración, y luego abrir el archivo config.json.


- Añade la configuración de fetch mcp server:
{
"mcpServers": {
"fetch": {
"command": "node",
"args": ["{ABSOLUTE PATH TO FILE HERE}/dist/index.js"]
}
}
}
- Reemplaza
{ABSOLUTE PATH TO FILE HERE}con la ruta completa afetch-mcp/dist/index.js(por ejemplo,/Users/tunombre/fetch-mcp-project/fetch-mcp/dist/index.js). Puedes encontrar esto ejecutandopwden la terminal dentro de la carpetafetch-mcp.
4. Ejecutar el Fetch MCP Server:
- En la terminal, navega a la carpeta
fetch-mcpe inicia el servidor:
npm start
# Alternativly you could use:
node dist/index.js- Deberías ver "Fetch MCP Server running on stdio" o una salida similar, indicando que está activo. Mantén esta terminal abierta mientras usas Claude Desktop.
5. Verificar la Conexión:
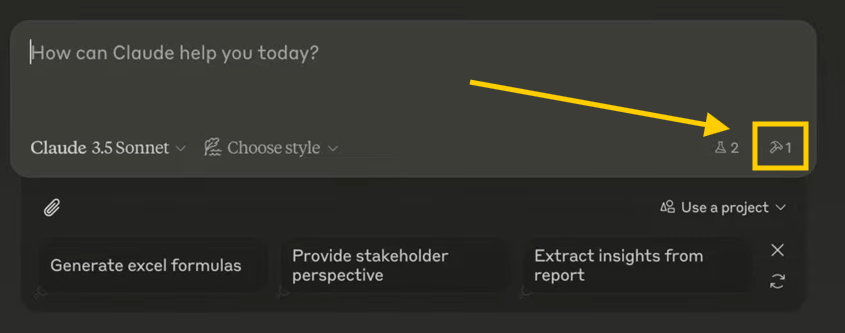
- Abre Claude Desktop, ve a la configuración de MCP (bajo el menú de perfil) y verifica si "fetch" aparece bajo los servidores disponibles con un indicador verde. Si no, verifica la ruta en
claude_desktop_config.jsono asegúrate de que el servidor esté ejecutándose.

Tu fetch mcp server ya está conectado a Claude Desktop, ¡gran trabajo! Vamos a probarlo.

Usando Fetch MCP Server con Claude Desktop
Pongamos a trabajar a fetch mcp server obteniendo contenido web con Claude Desktop.
1. Probar la Obtención Web Básica (por ejemplo, resumiendo contenido):
- En el chat de Claude Desktop, escribe: "Usa la herramienta fetch para obtener el contenido de https://example.com."
- Claude usará fetch mcp server para recuperar la página y devolverla como texto. Podrías ver algo como: "Contenido obtenido de https://example.com."
- Si falla, asegúrate de que el servidor esté ejecutándose y la URL sea válida.
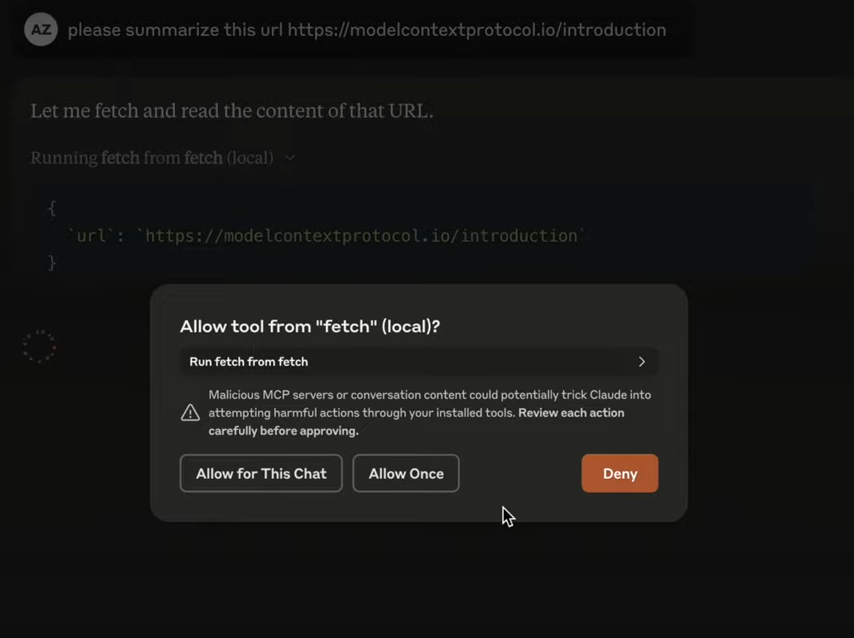
- Nota: antes de que Claude use cualquier herramienta MCP en un chat, siempre se te pedirá confirmación.

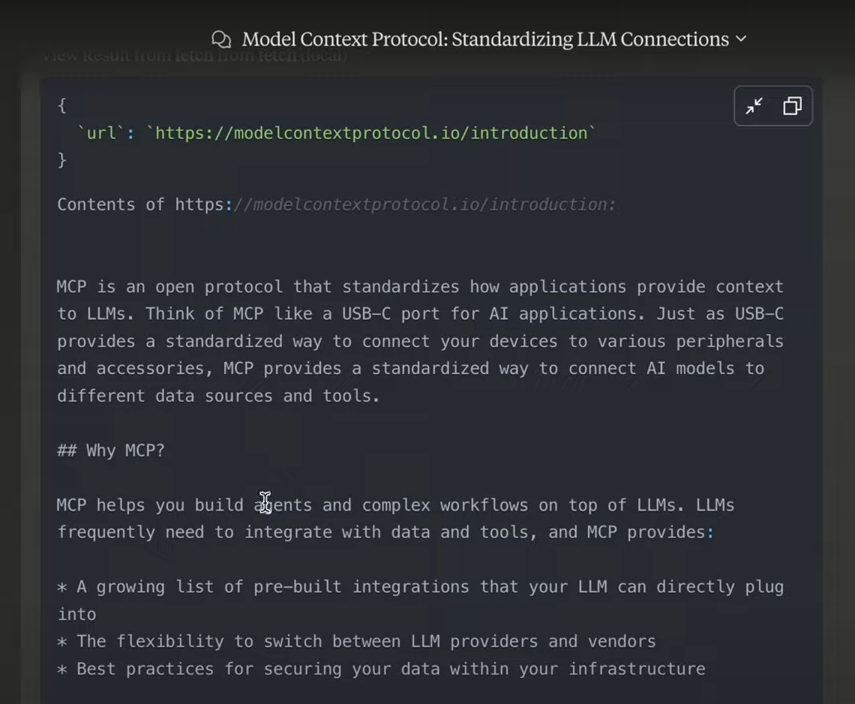
2. Obtener y Convertir a Markdown:
- Prueba: "Obtén https://example.com y conviértelo a Markdown."
- Fetch mcp server procesará la página y devolverá una versión limpia en Markdown, perfecta para documentación o análisis. Claude podría responder: "Convertido https://example.com a Markdown: [contenido Markdown]."
- ¡Esto es genial para convertir artículos en notas legibles!

Esto abre un mundo de posibilidades con fetch mcp server, ¡exploremos más!
Explorando Características Avanzadas de Fetch MCP Server
Hay más en fetch mcp server que la obtención básica. Aquí te mostramos cómo profundizar con Claude Desktop.
1. Personalizar Solicitudes de Obtención:
- Añade parámetros como: "Obtén https://example.com con una longitud máxima de 500 caracteres."
- Esto limita la salida, útil para páginas largas. Consulta el repositorio de GitHub para más opciones de configuración como
ignoreRobotsTxt.
2. Integrar con Flujos de Trabajo:
- Combina con otros servidores MCP (por ejemplo, un servidor Notion) preguntando: "Obtén https://example.com y guarda el Markdown en Notion."
- Claude puede encadenar herramientas si está configurado, agilizando tus tareas.
3. Consejos de Depuración:
- Si Claude no puede conectar, asegúrate de que la ruta del servidor sea correcta o intenta ejecutar
node dist/index.jscon--debugpara obtener más registros.
¡Estas características hacen de fetch mcp server una herramienta versátil para tu configuración de Claude Desktop!
Consejos para Dominar Fetch MCP Server
Para sacar el máximo provecho de fetch mcp server con Claude Desktop:
- Verificar Rutas: Revisa la ruta absoluta en
claude_desktop_config.jsonpara evitar problemas de conexión. - Habilitar Funciones: Experimenta con
enableFetchImagespara contenido visual, ¡los usuarios de Claude obtienen este beneficio! - Mantener el Servidor en Ejecución: No cierres la terminal con el servidor, reinícialo si es necesario.
- Explorar GitHub: El repositorio de fetch-mcp tiene actualizaciones y ejemplos para probar.
Mi Experiencia con Fetch MCP Server
¡Usar fetch mcp server con Claude Desktop fue una maravilla! Obtener páginas web y convertirlas a Markdown me ahorró muchísimo tiempo. La configuración fue fluida una vez que di con la ruta correcta, aunque tuve que ajustarla un par de veces. Si encuentras problemas, verifica el estado de tu servidor o consulta los problemas en GitHub para obtener ayuda.
Conclusión: Tu Viaje con Fetch MCP Server
¡Acabas de configurar fetch mcp server con Claude Desktop y has desbloqueado la magia de la obtención de contenido web! Desde agarrar páginas hasta convertirlas a Markdown o imágenes, ahora estás equipado para potenciar tu flujo de trabajo de IA. ¡Intenta obtener tus sitios favoritos o automatizar tareas, y comparte tus logros! Para más información, consulta el repositorio de GitHub y no olvides pasar por apidog.com para probar algo de esa bondad de las API. ¡Una mejor alternativa a Postman!
