فلوكس هو نموذج متقدم لتحويل النص إلى صورة تم تطويره بواسطة بلاك فوريست لابز، ويتميز بقدرات متقدمة على توليد الصور. من ناحية أخرى، تعد ComfyUI واجهة نموذج انشار قوية ومرنة مع نظام سير العمل القائم على العقد. عند الجمع بينهما، يوفران حلاً متينًا لتوليد الصور عالية الجودة يمكن الوصول إليه برمجيًا.
يجمع دمج قوة نماذج فلوكس مع مرونة ComfyUI بشكل كبير بين سير العمل لتوليد الصور باستخدام الذكاء الاصطناعي. سيقوم هذا الدليل بإرشادك خلال عملية تشغيل فلوكس على ComfyUI كواجهة برمجة تطبيقات (API)، مما يفتح إمكانية الأتمتة والتكامل مع أنظمة أخرى.
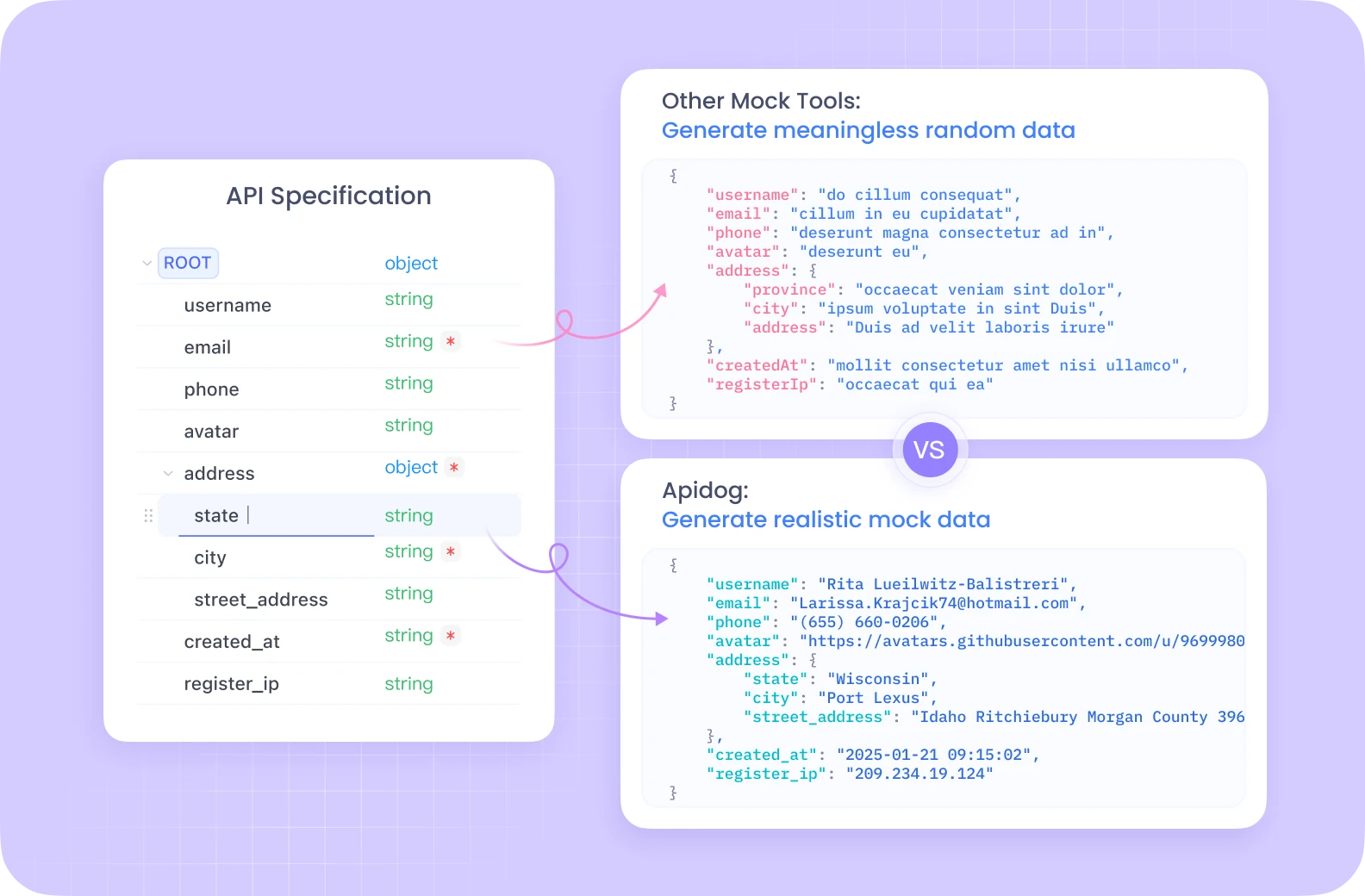
يقدم Apidog نظامًا بيئيًا شاملًا لتطوير واجهات برمجة التطبيقات مع ميزات مثل الاختبارات التلقائية، والخوادم الوهمية، وتوليد الوثائق التفصيلية جميعها في منصة موحدة واحدة.

على عكس Postman، يوفر Apidog إدارة سلسة لدورة حياة واجهات برمجة التطبيقات مع أدوات تصحيح مضمنة تم تحسينها خصيصًا لعمليات سير العمل المعقدة مثل تلك الموجودة في ComfyUI. واجهته البديهية تجعل اختبار نقاط نهاية Flux ComfyUI أكثر كفاءة بشكل كبير، مع ميزات تعاونية تتيح لأعضاء الفريق مشاركة وتعديل تكوينات واجهة برمجة التطبيقات معًا.

إذا كنت جادًا بشأن تطوير واجهات برمجة التطبيقات والاختبار، فإن الحل الشامل من Apidog سيبسط سير العمل لديك بشكل كبير.
إعداد بيئة Flux ComfyUI الخاصة بك
قبل الغوص في تنفيذ واجهة البرمجة، نحتاج إلى إعداد البيئة اللازمة. سنستخدم Modal، وهي منصة سحابية تجعل من السهل تشغيل التطبيقات بدون خادم مع وصول إلى GPU.
المتطلبات الأساسية لـ Flux ComfyUI
- حساب في Modal (قم بإنشاء واحد على modal.com)
- Python 3.11 أو أحدث
- Git مثبت على جهازك المحلي
- فهم أساسي لـ Python ومفاهيم واجهة برمجة التطبيقات
بناء صورة الحاوية لـ Flux ComfyUI
خطوتنا الأولى هي إنشاء صورة حاوية تتضمن جميع المكونات اللازمة لتشغيل Flux على ComfyUI. دعنا نوضح العملية:
import json
import subprocess
import uuid
from pathlib import Path
from typing import Dict
import modal
# إنشاء صورة أساسية مع الاعتمادات اللازمة
image = (
modal.Image.debian_slim(python_version="3.11")
.apt_install("git") # تثبيت git لاستنساخ ComfyUI
.pip_install("fastapi[standard]==0.115.4") # الاعتمادات الويبية
.pip_install("comfy-cli==1.3.5") # أداة سطر الأوامر لـ ComfyUI
.run_commands(
"comfy --skip-prompt install --nvidia --version 0.3.10" # تثبيت ComfyUI
)
)
هذا الكود ينشئ صورة Modal بناءً على Debian Slim مع Python 3.11، ثم يقوم بتثبيت Git وFastAPI وcomfy-cli. تستخدم أداة comfy-cli بعد ذلك لتثبيت ComfyUI نفسها.
تعزيز Flux ComfyUI الخاص بك بعقد مخصصة
لإطلاق ميزات إضافية، سنضيف عقدًا مخصصة إلى تثبيت ComfyUI الخاص بنا:
image = (
image.run_commands(
"comfy node install was-node-suite-comfyui@1.0.2" # تثبيت مجموعة العقد WAS
)
# إضافة المزيد من العقد المخصصة حسب الحاجة
)
تقدم مجموعة عقد WAS ميزات إضافية لتوليد الصور ومعالجتها، والتي يمكن أن تكون مفيدة بشكل خاص عند العمل مع نماذج فلوكس.
إعداد تنزيل نموذج Flux ComfyUI
إدارة النماذج بشكل فعال أمر بالغ الأهمية لتجربة سلسة. سنقوم بإنشاء دالة لتنزيل نموذج Flux وتخزينه في مساحة تخزين دائمة:
def hf_download():
from huggingface_hub import hf_hub_download
flux_model = hf_hub_download(
repo_id="Comfy-Org/flux1-schnell",
filename="flux1-schnell-fp8.safetensors",
cache_dir="/cache",
)
# إنشاء رابط رمزي للنموذج في دليل ComfyUI
subprocess.run(
f"ln -s {flux_model} /root/comfy/ComfyUI/models/checkpoints/flux1-schnell-fp8.safetensors",
shell=True,
check=True,
)
# إنشاء مساحة تخزين دائمة لتخزين النموذج
vol = modal.Volume.from_name("hf-hub-cache", create_if_missing=True)
# إضافة دالة تنزيل النموذج إلى صورتنا
image = (
image.pip_install("huggingface_hub[hf_transfer]==0.26.2")
.env({"HF_HUB_ENABLE_HF_TRANSFER": "1"})
.run_function(
hf_download,
volumes={"/cache": vol},
)
)
# إضافة ملف JSON الخاص بسير العمل إلى الحاوية
image = image.add_local_file(
Path(__file__).parent / "workflow_api.json", "/root/workflow_api.json"
)
يقوم هذا الكود بتعريف دالة لتنزيل نموذج Flux Schnell من Hugging Face وإنشاء رابط رمزي إلى دليل نماذج ComfyUI. نقوم أيضًا بإنشاء وحدة Modal للحفاظ على النماذج التي تم تنزيلها بين التشغيلات.
تطوير Flux ComfyUI التفاعلي
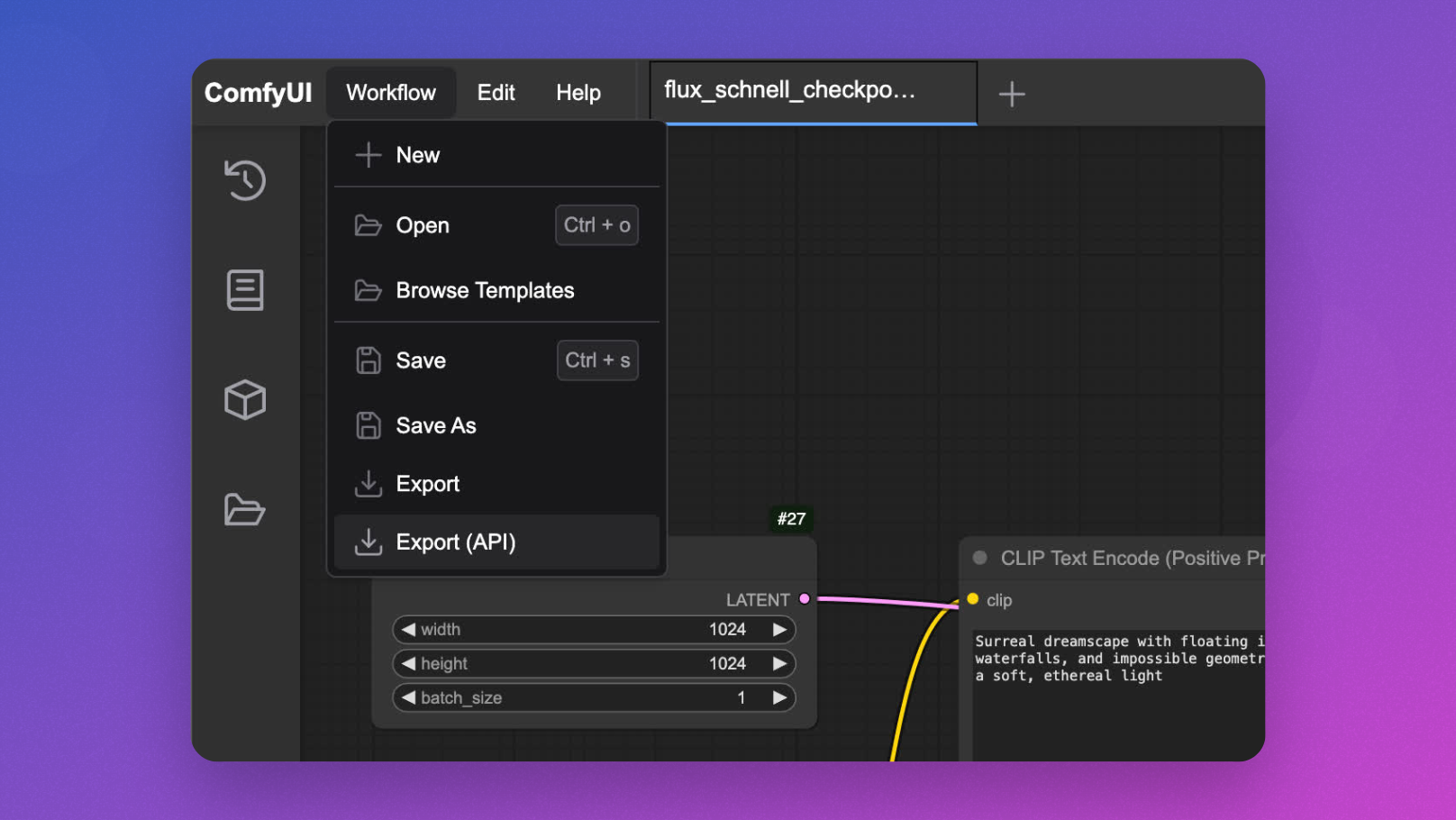
قبل نشرها كواجهة برمجة تطبيقات، من المفيد اختبار سير العمل الخاص بك في Flux ComfyUI بشكل تفاعلي:
app = modal.App(name="example-comfyui", image=image)
@app.function(
allow_concurrent_inputs=10, # مطلوب لبدء واجهة المستخدم
max_containers=1, # الحد من استخدام حاوية واحدة للاستخدام التفاعلي
gpu="L40S", # GPU قوي لاستدلال نماذج Flux
volumes={"/cache": vol}, # تركيب نماذجنا المخزنة
)
@modal.web_server(8000, startup_timeout=60)
def ui():
subprocess.Popen(
"comfy launch -- --listen 0.0.0.0 --port 8000",
shell=True
)
يمكنك تشغيل هذا باستخدام modal serve your_file.py والوصول إلى واجهة المستخدم في متصفحك لتصميم واختبار سير العمل الخاص بك قبل تنفيذ واجهة برمجة التطبيقات.
تنفيذ واجهة برمجة تطبيقات Flux ComfyUI
الآن للحدث الرئيسي - تحويل ComfyUI إلى نقطة نهاية واجهة برمجة تطبيقات لاستدلال نموذج Flux:
@app.cls(
allow_concurrent_inputs=10, # السماح بالعديد من استدعاءات واجهة برمجة التطبيقات المتزامنة
scaledown_window=300, # الإبقاء على الحاويات حية لمدة 5 دقائق بعد الاستخدام
gpu="L40S",
volumes={"/cache": vol},
)
class ComfyUI:
@modal.enter()
def launch_comfy_background(self):
# بدء خادم ComfyUI في الخلفية
cmd = "comfy launch --background"
subprocess.run(cmd, shell=True, check=True)
@modal.method()
def infer(self, workflow_path: str = "/root/workflow_api.json"):
# التحقق من صحة خادم ComfyUI
self.poll_server_health()
# تشغيل سير العمل باستخدام comfy-cli
cmd = f"comfy run --workflow {workflow_path} --wait --timeout 1200 --verbose"
subprocess.run(cmd, shell=True, check=True)
# العثور على صورة الإخراج
output_dir = "/root/comfy/ComfyUI/output"
workflow = json.loads(Path(workflow_path).read_text())
file_prefix = [
node.get("inputs")
for node in workflow.values()
if node.get("class_type") == "SaveImage"
][0]["filename_prefix"]
# إرجاع الصورة كبايتات
for f in Path(output_dir).iterdir():
if f.name.startswith(file_prefix):
return f.read_bytes()
@modal.fastapi_endpoint(method="POST")
def api(self, item: Dict):
from fastapi import Response
# تحميل قالب سير العمل
workflow_data = json.loads(
(Path(__file__).parent / "workflow_api.json").read_text()
)
# إدراج النص
workflow_data["6"]["inputs"]["text"] = item["prompt"]
# توليد معرف فريد لهذا الطلب
client_id = uuid.uuid4().hex
workflow_data["9"]["inputs"]["filename_prefix"] = client_id
# حفظ سير العمل المعدل
new_workflow_file = f"{client_id}.json"
json.dump(workflow_data, Path(new_workflow_file).open("w"))
# تشغيل الاستدلال
img_bytes = self.infer.local(new_workflow_file)
return Response(img_bytes, media_type="image/jpeg")
def poll_server_health(self) -> Dict:
import socket
import urllib
try:
# التحقق مما إذا كان الخادم صحيحًا
req = urllib.request.Request("")
urllib.request.urlopen(req, timeout=5)
print("خادم ComfyUI صحي")
except (socket.timeout, urllib.error.URLError) as e:
# إيقاف الحاوية إذا كان الخادم غير صحي
print(f"فحص صحة الخادم فشل: {str(e)}")
modal.experimental.stop_fetching_inputs()
raise Exception("خادم ComfyUI غير صحي، إيقاف الحاوية")
تعرف هذه الفئة وظائف واجهة برمجة التطبيقات الأساسية:
launch_comfy_backgroundيبدأ خادم ComfyUI عند انطلاق الحاويةinferيشغل سير عمل ويعيد الصورة الناتجةapiهو نقطة نهاية FastAPI التي تقبل نصًا وتعدل سير العمل وتعيد الصورةpoll_server_healthيضمن أن خادم ComfyUI يستجيب

اختبار واجهة برمجة تطبيقات Flux ComfyUI الخاصة بك
لاختبار واجهة برمجة التطبيقات الخاصة بك، يمكنك إنشاء نص عميل بسيط:
import requests
import base64
from PIL import Image
import io
import argparse
def main():
parser = argparse.ArgumentParser()
parser.add_argument("--prompt", default="منظر طبيعي سريالي مع جزر عائمة وضوء أثيري")
parser.add_argument("--endpoint", default="")
args = parser.parse_args()
# إرسال الطلب إلى واجهة برمجة التطبيقات
response = requests.post(
f"{args.endpoint}/api",
json={"prompt": args.prompt}
)
# معالجة الاستجابة
if response.status_code == 200:
# حفظ وعرض الصورة
image = Image.open(io.BytesIO(response.content))
image.save("flux_output.jpg")
print(f"تم توليد الصورة وحفظها كملف flux_output.jpg")
# اختيارياً: عرض الصورة إذا كان ذلك ممكنًا
try:
image.show()
except:
pass
else:
print(f"خطأ: {response.status_code}, {response.text}")
if __name__ == "__main__":
main()
تحسين أداء Flux ComfyUI
لضمان استجابة واجهة برمجة التطبيقات الخاصة بك وفعاليتها من حيث التكلفة، ضع في اعتبارك تنفيذ التحسينات التالية:
1. أخذ لقطات الذاكرة لتسريع بدء التشغيل لفلوكس ComfyUI
يمكن أن تكون بدايات التشغيل الباردة عنق الزجاجة للتطبيقات بدون خادم. يوفر Modal أخذ لقطات الذاكرة التي يمكن أن تقلل بشكل كبير من أوقات البدء:
@app.cls(
allow_concurrent_inputs=10,
gpu="L40S",
volumes={"/cache": vol},
memory_snapshot=modal.MemorySnapshot(
snapshot_path="/root/comfy-snapshot",
boot_command="comfy launch --background",
),
)
class ComfyUI:
# باقي تنفيذ الفئة
2. تجميع الطلبات لـ Flux ComfyUI
للحالات ذات الإنتاجية العالية، يمكن أن يؤدي تنفيذ تجميع الطلبات إلى تحسين الكفاءة:
@modal.method()
def batch_inference(self, prompts: list[str]):
results = []
for prompt in prompts:
# إنشاء سير عمل لكل نص
client_id = uuid.uuid4().hex
workflow_data = json.loads(
(Path(__file__).parent / "workflow_api.json").read_text()
)
workflow_data["6"]["inputs"]["text"] = prompt
workflow_data["9"]["inputs"]["filename_prefix"] = client_id
# حفظ ومعالجة سير العمل
new_workflow_file = f"{client_id}.json"
json.dump(workflow_data, Path(new_workflow_file).open("w"))
img_bytes = self.infer.local(new_workflow_file)
results.append(img_bytes)
return results
ميزات متقدمة لواجهة برمجة تطبيقات Flux ComfyUI
تخصيص معلمات سير العمل
قم بتوسيع واجهة برمجة التطبيقات الخاصة بك للسماح بمعلمات إضافية تتجاوز مجرد النص:
@modal.fastapi_endpoint(method="POST")
def advanced_api(self, item: Dict):
from fastapi import Response
workflow_data = json.loads(
(Path(__file__).parent / "workflow_api.json").read_text()
)
# إدراج النص
workflow_data["6"]["inputs"]["text"] = item["prompt"]
# اختيارياً: ضبط معلمات إضافية إذا تم توفيرها
if "negative_prompt" in item:
workflow_data["7"]["inputs"]["text"] = item["negative_prompt"]
if "cfg_scale" in item:
workflow_data["3"]["inputs"]["cfg"] = item["cfg_scale"]
if "steps" in item:
workflow_data["3"]["inputs"]["steps"] = item["steps"]
# توليد معرف فريد
client_id = uuid.uuid4().hex
workflow_data["9"]["inputs"]["filename_prefix"] = client_id
# حفظ ومعالجة سير العمل
new_workflow_file = f"{client_id}.json"
json.dump(workflow_data, Path(new_workflow_file).open("w"))
img_bytes = self.infer.local(new_workflow_file)
return Response(img_bytes, media_type="image/jpeg")
التعامل مع نماذج Flux ComfyUI المختلفة
السماح بالتبديل بين نماذج Flux المختلفة:
@modal.fastapi_endpoint(method="POST")
def model_selection_api(self, item: Dict):
from fastapi import Response
workflow_data = json.loads(
(Path(__file__).parent / "workflow_api.json").read_text()
)
# إدراج النص
workflow_data["6"]["inputs"]["text"] = item["prompt"]
# تحديد النموذج إذا تم تحديده
if "model" in item:
if item["model"] == "flux-schnell":
workflow_data["2"]["inputs"]["ckpt_name"] = "flux1-schnell-fp8.safetensors"
elif item["model"] == "flux-turbo":
workflow_data["2"]["inputs"]["ckpt_name"] = "flux1-turbo-fp8.safetensors"
# توليد معرف فريد
client_id = uuid.uuid4().hex
workflow_data["9"]["inputs"]["filename_prefix"] = client_id
# حفظ ومعالجة سير العمل
new_workflow_file = f"{client_id}.json"
json.dump(workflow_data, Path(new_workflow_file).open("w"))
img_bytes = self.infer.local(new_workflow_file)
return Response(img_bytes, media_type="image/jpeg")
مراقبة واجهة برمجة تطبيقات Flux ComfyUI الخاصة بك
ت Implementing proper monitoring is essential for production deployments:
@app.cls(
# Other parameters
monitor_agent=modal.MonitorAgent(),
)
class ComfyUI:
# Existing implementation
def log_request(self, prompt, model, processing_time):
# Custom logging implementation
print(f"Generated image for prompt: '{prompt}' using {model} model in {processing_time:.2f}s")
خاتمة: إطلاق قوة Flux ComfyUI كواجهة برمجة تطبيقات
من خلال اتباع هذا الدليل، تعلمت كيفية تحويل ComfyUI باستخدام نماذج فلوكس إلى خدمة واجهة برمجة تطبيقات قابلة للتوسع وجاهزة للإنتاج. يوفر هذا النهج عدة مزايا:
- قابلية التوسع: التعامل مع العديد من الطلبات في وقت واحد مع التوسع التلقائي للحاويات
- المرونة: تخصيص سير العمل وفقًا لمتطلبات المستخدم
- التكامل: ربط قدرات توليد الصور بتطبيقات أخرى
- الفائدة من حيث التكلفة: دفع فقط مقابل الحوسبة التي تستخدمها
يجمع النظام الأساسي الخالي من الخادم من Modal، ونظام سير العمل القوي من ComfyUI، وتوليد الصور المتقدم من فلوكس حلاً قويًا لمجموعة واسعة من التطبيقات الإبداعية والتجارية.
سواء كنت تقوم ببناء أداة إبداعية، أو نظام تصور للتجارة الإلكترونية، أو منصة لتوليد المحتوى، فإن تشغيل فلوكس على ComfyUI كواجهة برمجة تطبيقات يوفر قاعدة لتجارب بصرية مبتكرة مدعومة بالذكاء الاصطناعي.