هل تبحث عن تحويل عملية التصميم الخاصة بك باستخدام الذكاء الاصطناعي؟ حسنًا، مركز نموذج البروتوكول (MCP) هو مغير كامل للعبة، مما يجعل من السهل للغاية لتصاميم Figma التفاعل مع نماذج اللغة الكبيرة (LLMs) مثل Claude وWindsurf وCursor وCline، وأيًا كان ما تسميه! في هذا الدليل خطوة بخطوة، لنستكشف ما هو Figma MCP، وكيف يعمل، وكيفية البدء مع هذه الأداة الرائعة.

ما هو Figma-MCP؟
Figma-MCP هو سيرفر ينفذ بروتوكول نموذج السياق، مما يمكّن توفير سياق موحد لتتفاعل LLMs مع موارد Figma. تتيح هذه التكاملات للمصممين والمطورين الاستفادة من الذكاء الاصطناعي في أتمتة مهام التصميم، وتعزيز التعاون، وتبسيط تدفقات العمل.
كيف يعمل Figma-MCP؟
بروتوكول MCP: بروتوكول نموذج السياق هو طريقة موحدة لفهم LLMs والتفاعل مع التطبيقات الخارجية مثل Figma. يوفر إطارًا هيكليًا لتبادل السياق بين هذه الأنظمة.
تكامل Figma: يتصل خادم Figma MCP بواجهة برمجة التطبيقات الخاصة بـ Figma، مما يسمح لـ LLMs بالوصول إلى وتعديل عناصر التصميم مثل الملفات والمكونات والأساليب. يدعم هذا التكامل عمليات القراءة، مما يمكّن أدوات الذكاء الاصطناعي من استخراج معلومات التصميم وتوليد رؤى.
أتمتة تصميم مدعومة بالذكاء الاصطناعي: مع Figma-MCP، يمكنك أتمتة مهام مثل توليد تنويعات تصميم، تحديث الأساليب، وحتى إنشاء مكونات جديدة بناءً على التصاميم الحالية. توفر هذه الأتمتة الوقت وتعزز الإنتاجية في تدفقات عمل التصميم.
كيفية الاستخدام والبدء مع Figma-MCP
يتطلب استخدام Figma-MCP إعداد الخادم ودمجه مع أدوات الذكاء الاصطناعي مثل Cursor. إليك دليل تفصيلي للبدء:
الخطوة 1: المتطلبات الأساسية
- Node.js (الإصدار 16.0 أو أعلى)
- npm (الإصدار 7.0 أو أعلى) أو pnpm (الإصدار 8.0 أو أعلى)
- حساب Figma: يفضل اقتناء خطة احترافية أو مؤسسية.
- رمز وصول واجهة برمجة التطبيقات لـ Figma: تحتاج إلى رمز وصول لـ Figma مع أذونات للقراءة.
الخطوة 2: كيفية الحصول على رمز وصول واجهة برمجة التطبيقات الخاص بـ Figma
لدمج MCP مع Figma، ستحتاج إلى رمز وصول واجهة برمجة التطبيقات. يعمل هذا الرمز كمفتاح آمن يسمح لـ MCP بالتفاعل مع حساب Figma الخاص بك. إليك دليل خطوة بخطوة لتوليد وتخزين رمز الوصول الخاص بك:
سجل للحصول على حساب Figma:
- زيارة الموقع الرسمي لـ Figma: انتقل إلى موقع Figma.
- التسجيل: أنشئ حسابًا جديدًا إذا لم يكن لديك واحد بالفعل.
الخطوة 2: تحميل تطبيق Figma:
- اختر نظام التشغيل الخاص بك: قم بتحميل تطبيق Figma لسطح المكتب الذي يتوافق مع نظام التشغيل الخاص بك (Windows أو macOS أو Linux).
- تثبيت التطبيق: اتبع تعليمات التثبيت السهلة لإعداد Figma على جهازك.
تسجيل الدخول إلى Figma:
- فتح التطبيق: قم بتشغيل تطبيق Figma لسطح المكتب.
- تسجيل الدخول: استخدم بيانات اعتماد Figma الخاصة بك لتسجيل الدخول.
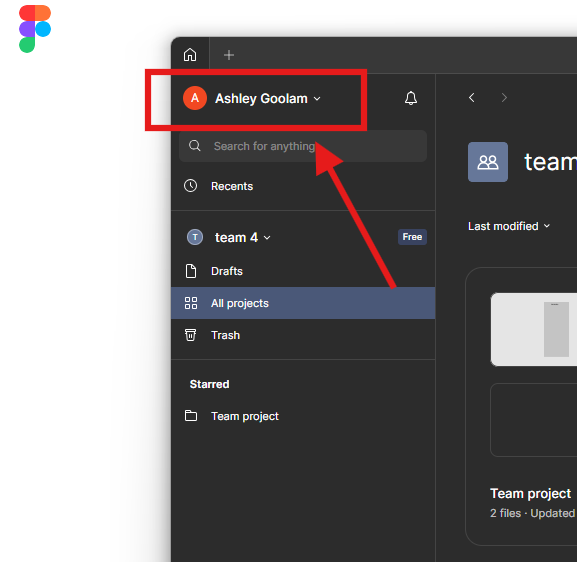
الوصول إلى إعدادات ملفك الشخصي:
1. انقر على أيقونة ملفك الشخصي: في الشريط الجانبي، انقر على أيقونة ملفك الشخصي (عادةً اسمك أو صورة رمزية لك).

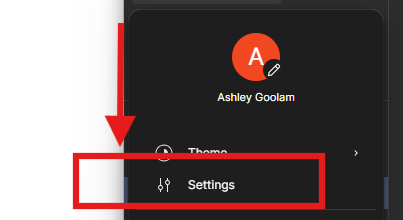
2. فتح قائمة المنسدلة: ستظهر قائمة - انقر على الإعدادات.

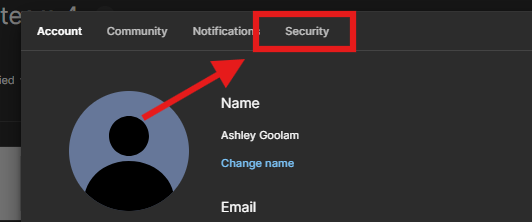
التنقل إلى إعدادات الأمان:
1. اذهب إلى الأمان: في قائمة الإعدادات، ابحث وانقر على علامة التبويب الأمان.

2. العثور على رموز الوصول الشخصية: قم بالتمرير لأسفل إلى قسم رموز الوصول الشخصية.

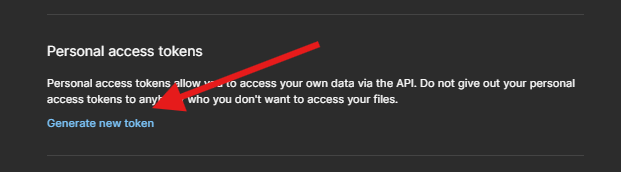
توليد رمز جديد:
- انقر على "توليد رمز جديد": سيظهر لك مطلب لإنشاء رمز جديد.
- سمّ رمزك: أطلق على رمزك اسمًا وصفيًا، مثل
Figma_MCP، لسهولة تمييز الغرض منه. - توليد الرمز: انقر على إنشاء لتوليد رمز وصول واجهة برمجة التطبيقات الخاص بك الجديد.
تخزين رمزك بأمان:
- انسخ الرمز: بمجرد توليده، انسخ الرمز على الفور. ملاحظة: سيظهر هذا الرمز في Figma مرة واحدة فقط، لذا تأكد من حفظه.
- احتفظ به بأمان: الصق الرمز في مكان آمن، مثل مدير كلمات المرور أو ملف مشفر.
نصائح احترافية لاستخدام رمز واجهة برمجة التطبيقات الخاص بك في Figma:
المتغيرات البيئية: قم بتخزين رمزك في متغير بيئي للوصول الآمن في البرامج النصية:
export FIGMA_API_TOKEN="your_token_here"- تجنب التشفير الصلب: لا تقم بتشفير رمزك مباشرة في قاعدة الأكواد الخاصة بك.
- إلغاء إذا تم اختراقه: إذا كنت تشك في أن رمزك قد تعرّض للاختراق، قم بإلغائه على الفور في إعدادات الأمان وقم بتوليد واحد جديد.
الخطوة 3: تثبيت خادم Figma-MCP
تثبيت سريع باستخدام NPM: قم بتشغيل الخادم بسرعة باستخدام NPM دون الحاجة لتثبيت المستودع:
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>بدلاً من ذلك، يمكنك استخدام pnpx أو yarn dlx أو bunx لنفس النتائج.
التثبيت من مصدر محلي: قم باستنساخ المستودع:
git clone https://github.com/GLips/Figma-Context-MCP.git
cd Figma-Context-MCPقم بتثبيت التبعيات باستخدام pnpm install.
انسخ .env.example إلى .env واملأ برمز وصول واجهة برمجة التطبيقات الخاص بك.
قم بتشغيل الخادم باستخدام pnpm run dev.
الخطوة 3: تكوين الخادم
المتغيرات البيئية: قم بتكوين الخادم باستخدام المتغيرات البيئية في ملف .env. قم بتعيين FIGMA_API_KEY إلى رمز الوصول الخاص بك واطلب اختيارياً تعيين PORT إذا كنت تريد استخدام منفذ مختلف عن 3333 الافتراضي.
وسائط سطر الأوامر: بدلاً من ذلك، استخدم وسائط سطر الأوامر مثل --figma-api-key و--port. هذه تعطي الأفضلية على المتغيرات البيئية.
الخطوة 4: دمج خادم Figma-MCP الخاص بك مع أدوات الذكاء الاصطناعي
الآن بعد أن أصبح خادم Figma-MCP الخاص بك يعمل، حان الوقت لربطه بأدوات الذكاء الاصطناعي مثل Windsurf وCline وClaude. بينما يدعم Figma + MCP العديد من تدفقات العمل المعتمدة على الذكاء الاصطناعي، سنستخدم في هذا الدليل Cursor IDE وCursor Composer. سيمكنك هذا الدمج من أتمتة تدفقات العمل من التصميم إلى الشيفرة، وتوليد مكونات واجهة المستخدم، والمزيد. إليك كيفية القيام بذلك:
1. تأكد من أن خادم Figma-MCP قيد التشغيل: تأكد من أن خادم Figma-MCP الخاص بك نشط ويعمل على المنفذ الصحيح (على سبيل المثال، المنفذ 3333). إذا لم يكن الأمر كذلك، المتوصى به هو ببساطة تشغيل الأمر التالي كما تمت مناقشته سابقًا:
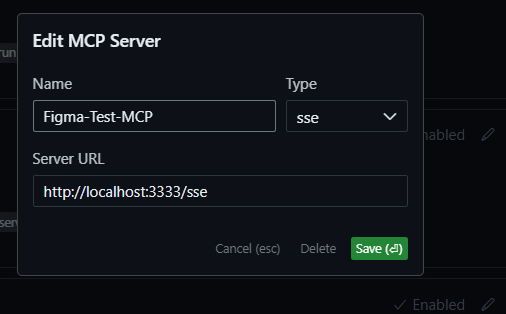
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>2. إضافة خادم MCP: قم بتشغيل Cursor وانتقل إلى قائمة الإعدادات. انتقل إلى قسم MCP في الإعدادات وانقر على إضافة خادم MCP جديد. أعطه أي اسم تفضله، ثم اختر خيار SSE (الأحداث المرسلة من الخادم) والصق عنوان URL الخاص بخادم Figma-MCP الخاص بك (على سبيل المثال، http://localhost:3333).

تستخدم أدوات أخرى مثل Windsurf وCline وClaude Desktop ملف تكوين لبدء الخادم. لذا بدلاً من ذلك، يمكنك أيضًا تكوين figma-developer-server عن طريق إضافة ما يلي إلى ملف التكوين الخاص بك:
{
"mcpServers": {
"figma-developer-mcp": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--stdio"],
"env": {
"FIGMA_API_KEY": "<your-figma-api-key>"
}
}
}
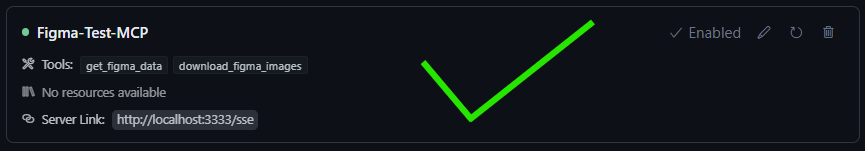
}3. التحقق من الاتصال: ستظهر نقطة خضراء بجانب اسم الخادم، مما يدل على اتصال ناجح. تعني النقطة الحمراء أن الاتصال لم يكن ناجحًا، وتحتاج إلى التحقق من التكوينات أو التأكد مما إذا كان الخادم قيد التشغيل.

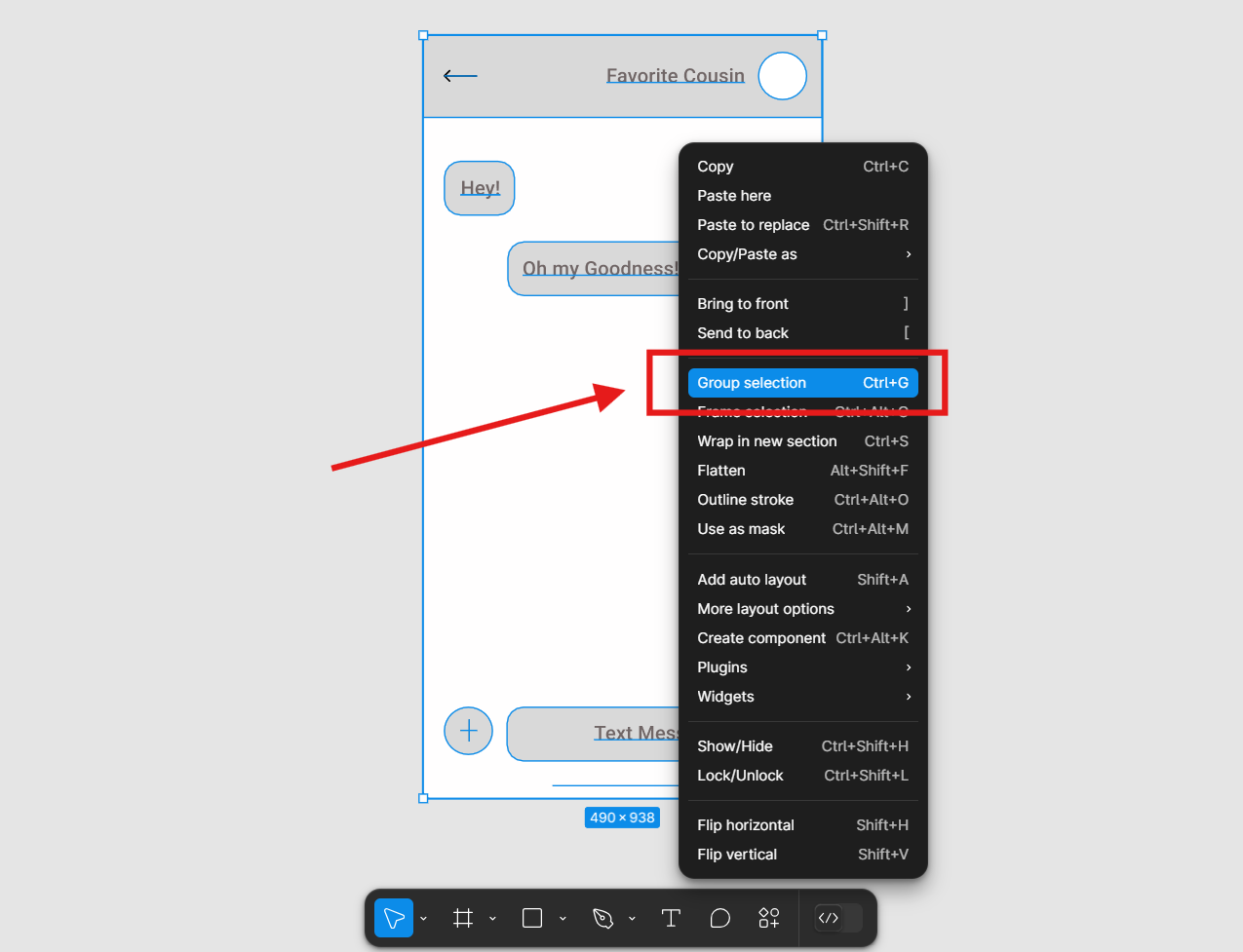
4. اختر تصميمًا في Figma: افتح Figma وانتقل إلى مشروعك في Figma واختر التصميم الذي تريد العمل عليه. إذا لزم الأمر، اجمع بين المكونات أو الأقسام في مخططك لإنشاء تصميم متماسك.

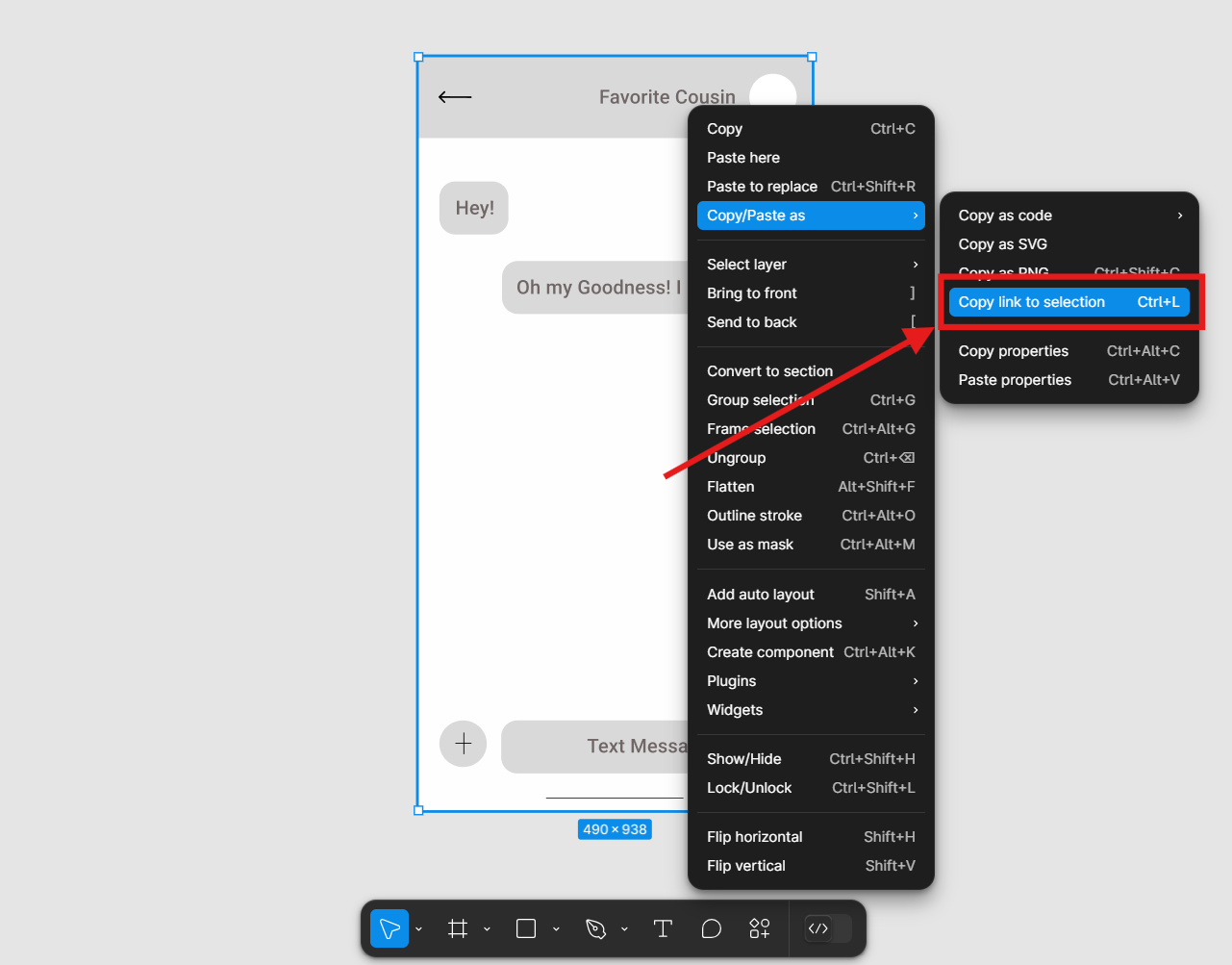
5. نسخ الرابط: لنقل الرابط الخاص بالتصميم الذي ترغب في العمل عليه: انقر بزر الماوس الأيمن على التصميم المحدد> اختر نسخ/لصق كـ > ثم اختر الخيار نسخ الرابط إلى التحديد. سيتم استخدام هذا الرابط للإشارة إلى التصميم في Cursor.

6. الاستخدام مع Cursor Composer: للعمل بمجموعة تصميم معينة مع Cursor، افتح Composer وقم بتمكين وضع الوكيل.
ثم ألصق رابط Figma الذي تم نسخه في Cursor Composer. الآن يمكنك أن تطلب من Cursor أداء مهام مثل:
- توليد الشيفرة: "قم بتنفيذ تصميم Figma هذا في React."
- إنشاء مكونات: "قم بتحويل هذا التصميم إلى مكونات واجهة مستخدم قابلة لإعادة الاستخدام."
- تحسين التخطيط: "اقترح تحسينات لهذا التخطيط."
نصائح إضافية لاستخدام Figma-MCP
MCP Inspector: إذا كنت ترغب في فحص الاستجابات من خادم MCP، ببساطة قم بتشغيل pnpm inspect في نافذة طرفية جديدة. هذا الأمر يفتح واجهة المستخدم لمفتش MCP، مما يتيح لك عرض الأدوات المتاحة، واستدعاء الأدوات ومراجعة الردود.
get_file: يجلب معلومات حول ملف Figma. تشمل المعلمات fileKey وdepth بشكل اختياري.
get_node: يجلب معلومات عن عقدة معينة داخل ملف Figma. تشمل المعلمات fileKey وnodeId.
باتباع هذه الخطوات، يمكنك دمج Figma MCP بفعالية مع أدوات الذكاء الاصطناعي، مما يعزز من سير العمل في التصميم الخاص بك من خلال المهام المؤتمتة وتنفيذ التصاميم بدقة.
ميزات Figma MCP
امتثال MCP: يتبع الخادم بروتوكول نموذج السياق، مما يضمن التوافق مع تطبيقات LLM المختلفة.
تنفيذ آمن من النوع: تم بناؤه باستخدام TypeScript، مما يوفر قاعدة أكواد قوية وقابلة للصيانة.
نظام URI مخصص: يدعم نظام URI مخصص للوصول إلى موارد Figma، مما يجعل من الأسهل إدارة الأصول التصميمية.
معالجة الأخطاء والتحقق: يتضمن معالجة الأخطاء القوية والتحقق من الطلبات لضمان تشغيل موثوق.
عمليات الدفعة: يدعم عمليات الدفعة للتعامل الفعال مع عناصر التصميم.
الخاتمة
Figma MCP هو أداة قوية تسد الفجوة بين التصميم والذكاء الاصطناعي، حيث تقدم سير عمل مبسط للمصممين والمطورين. من خلال دمج Figma مع نماذج اللغة الكبيرة، يمكنك فتح مستويات جديدة من الإنتاجية والإبداع في عملية التصميم الخاصة بك. سواء كنت تبحث عن أتمتة المهام، تعزيز التعاون، أو ببساطة استكشاف الإمكانيات للذكاء الاصطناعي في التصميم، يقدم Figma MCP الأساس الذي تحتاجه للنجاح.
تعلم كيفية توصيل خادم Figma MCP الخاص بك بأدوات الذكاء الاصطناعي مثل Cursor لتدفقات عمل سلسة من التصميم إلى الشيفرة. دليل خطوة بخطوة.
افتح طاقات الإبداع من المستوى الإلهي والتصميم باستخدام خادم Figma MCP وكيفية دمجه مع أدوات الذكاء الاصطناعي مثل Cursor لتدفقات عمل سلسة من التصميم إلى الشيفرة.