مرحبا، مبرمج! إذا كنت غارقًا في VS Code وتحلم بصديق ذكاء اصطناعي يعزز سير العمل الخاص بك، فمن المؤكد أنك سمعت عن Augment Code و Cursor. هذان الاثنان يغيران عالم البرمجة في عام 2025، وأنا هنا لأخبرك كيف تستخدم Augment Code—بالإضافة إلى مقارنته مع Cursor في مواجهة ودية. سنغوص في الإعداد والاستخدام والأسعار وقيود الاتصال بـ API المزعجة، وكل ذلك بأجواء مريحة. مستعد لترقية مهاراتك في البرمجة؟ هيا بنا!

ما هو Augment Code؟ صديقك الجديد في البرمجة
أولاً، ما هو Augment Code؟ إنه إضافة أنيقة لـ VS Code تجلب القوة الذكاء الاصطناعي لمحررك. فكر فيه كمساعد ذكي للغاية يعرف قاعدة بياناتك البرمجية عن ظهر قلب—ملفاتك، أسلوبك، حتى خصوصياتك. على عكس المساعدين الأساسيين، يقوم Augment Code بمعالجة المهام الكبيرة، وتحرير الملفات، ويتعلم منك مع مرور الوقت باستخدام ميزته "الذكريات". تم إطلاقه في أبريل 2025، وهو بالفعل يتصدر المخططات مثل SWE-Bench بتقييم 65.4%، تاركًا المنافسين خلفه. إذا كنت تتعامل مع مشروع ضخم، فهذا هو الخيار المناسب لك.

دليل خطوة بخطوة لإعداد Augment Code
إعداد Augment Code وتشغيله سهل جدًا. إليك كيفية القيام بذلك:
الخطوة 1: تثبيت VS Code (إذا لم تقم بذلك بالفعل)
ستحتاج إلى Visual Studio Code—يمكنك تحميله من code.visualstudio إذا لم يكن مثبتًا بالفعل على جهازك. إنه مجاني والمكان المثالي لـ Augment Code والعديد من المساعدين القويين المعتمدين على الذكاء الاصطناعي (مثل Cline و RooCode و Gemini Code Assist).

الخطوة 2: إضافة Augment Code
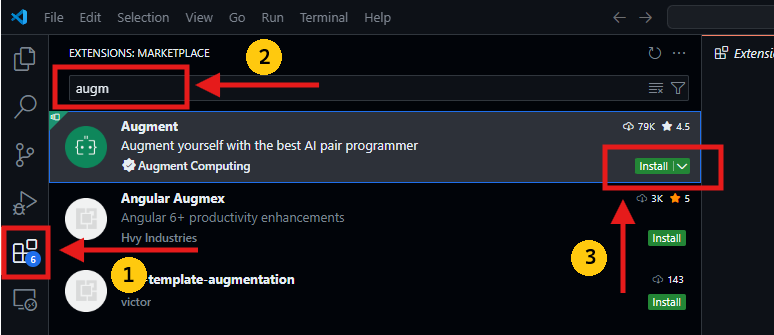
- افتح VS Code.
- اضغط على أيقونة الإضافات (أو
Ctrl+Shift+X/Cmd+Shift+X). - ابحث عن “Augment Code” واضغط على تثبيت. ها هي في الداخل!

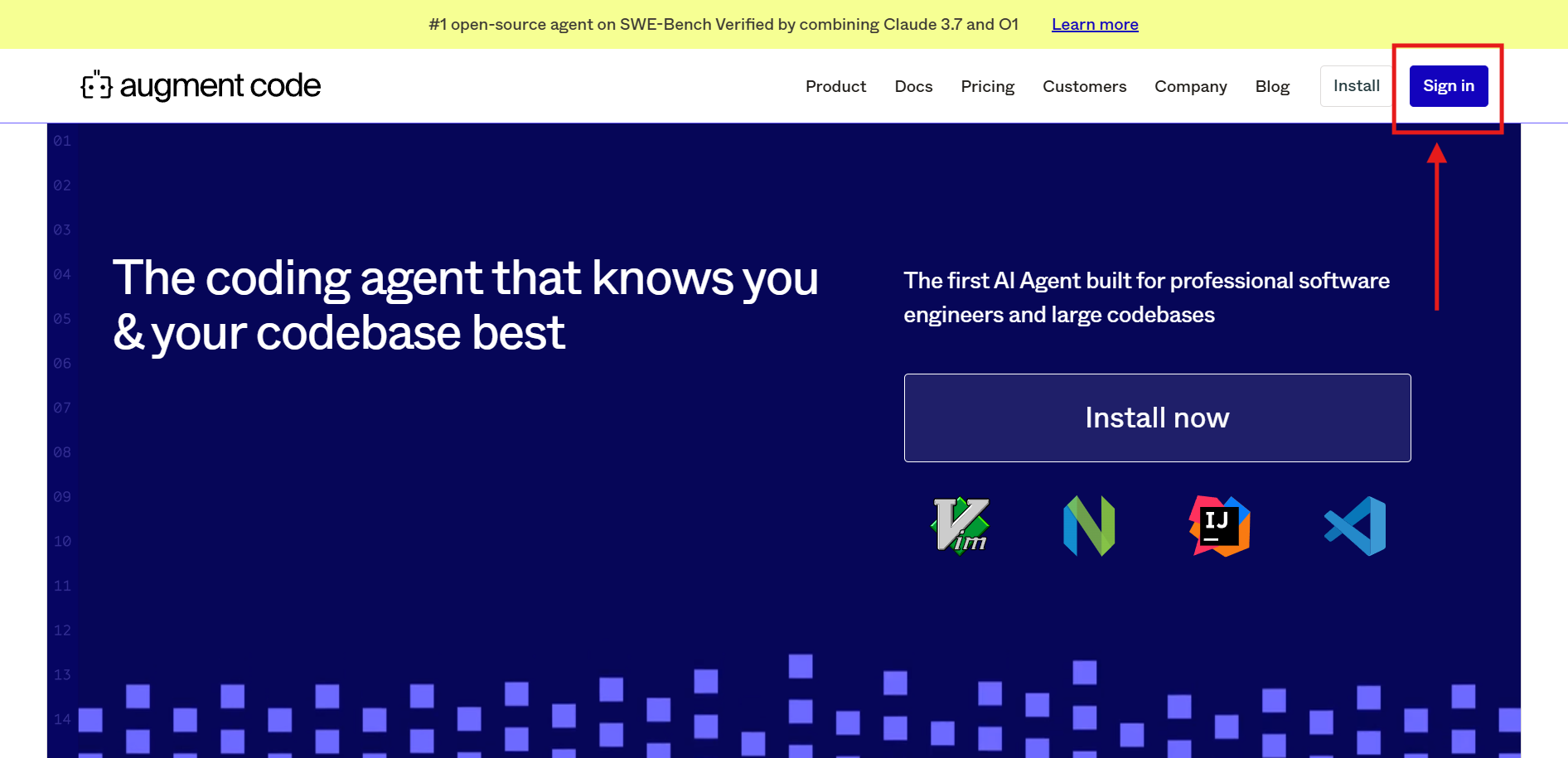
الخطوة 3: التسجيل واختيار خطة
اذهب إلى augmentcode، سجل، واختر خطة (مزيد من المعلومات حول الأسعار لاحقًا). الخطة المجانية المجتمعية جيدة للمطورين المنفردين، لكن المستويات المطورة أو المؤسسات تفتح القوة غير المحدودة.

بعد إنشاء حسابك واختيار خطة ملائمة (الإصدار المجتمعي يجب أن يعمل بشكل جيد لهذا الدرس)، قم بتسجيل الدخول عبر VS Code، وأنت جاهز.

الخطوة 4: مزامنة قاعدة بياناتك البرمجية
بمجرد التثبيت، يقوم Augment Code بمسح مشروعك تلقائيًا—لا حاجة لرفع يدوي. يغوص محرك السياق في ملفاتك، والاعتماديات، والهيكل، لذا فهو جاهز للتشغيل مع اقتراحات دقيقة.
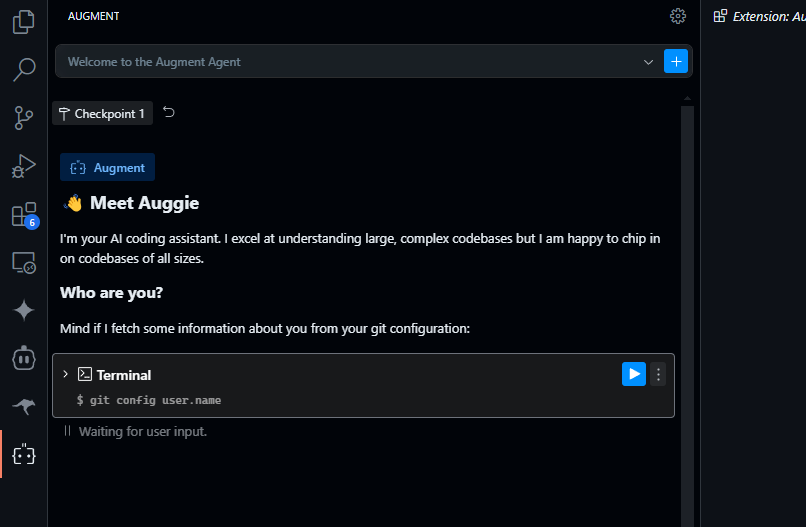
الخطوة 5: ابدأ المحادثة
افتح الشريط الجانبي لـ Augment Code (ابحث عن أيقونة "A")، وأنت جاهز. اكتب مهمة—مثل "إضافة نموذج تسجيل الدخول"—واشاهد السحر يحدث!

كيفية استخدام Augment Code: مثال من العالم الحقيقي
دعنا نضع Augment Code للعمل مع واجهة برمجة التطبيقات البسيطة لـ Node.js. افتح مشروع جديد، ودعنا نبني نقطة نهاية لجلب بيانات المستخدم.
الخطوة 1: أعطه مهمة
في الشريط الجانبي، اكتب:
أنشئ نقطة نهاية Node.js لإرجاع قائمة بالمستخدمين من مصفوفة وهمية.
اضغط على إدخال—لا حاجة لتحديد الملفات؛ Augment Code سيتولى الأمر.
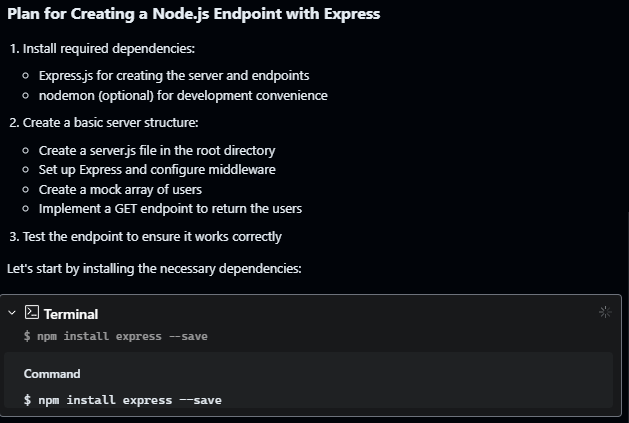
الخطوة 2: راقب كيف يعمل
Augment Code سوف:
- إنشاء
server.js(إذا لم يكن موجودًا).

- يعد مصفوفة وهمية ونقطة نهاية مثل هذه:
const express = require('express');
const app = express();
const port = 3000;
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
];
app.get('/users', (req, res) => {
res.json(users);
});
app.listen(port, () => {
console.log(`الخادم يعمل على المنفذ ${port}`);
});
- يقترح تشغيل
npm install expressإذا لزم الأمر.
الخطوة 3: مراجعة والموافقة
سترى الكود في محررك مع زر "تطبيق". تحقق منه، وقم بتعديله (ربما تضيف معالجة الأخطاء)، واضغط على تطبيق. انتهى!
الخطوة 4: كرر
هل تريد المزيد؟ قل:
أضف نقطة نهاية POST لإضافة مستخدم جديد.
Augment Code يحدث server.js، مع الحفاظ على كل شيء متزامن. إنها مثل وجود مؤسس مشارك يكتب الشيفرة!
ميزات Augment Code التي ستحبها
إليك سبب تألق Augment Code:
- محرك السياق: يفهم قاعدة بياناتك البرمجية بالكامل—لا حاجة لتغذية بالملعقة.
- الذكريات: يتعلم أسلوبك مع مرور الوقت، مما يجعل الاقتراحات تشعر بأنها شخصية.
- وضع الوكيل: يتعامل مع المهام متعددة الخطوات (على سبيل المثال، “بناء تطبيق”) مع أدوات مثل GitHub أو أوامر الطرفية.
- السرعة: يدعي أنه أسرع 3 مرات من المنافسين، مما يبقيك في الحالة الإبداعية.
الأمر لا يتعلق فقط بالكتابة بشكل أسرع—إنما بالبرمجة بذكاء أكبر.
Augment Code ضد Cursor: المواجهة الكبيرة
الآن، دعنا نضع Augment Code مقابل Cursor، نجم برمجي آخر. كلاهما رائع، ولكن لهما أجواء مختلفة—خاصةً فيما يتعلق بالأسعار وقيود استدعاءات API. دعنا نحلل الأمور!

ما هو Cursor؟
Cursor هو محرر شيفرة يعتمد على الذكاء الاصطناعي تم بناؤه على أساسيات VS Code. لديه واجهة أنيقة، سحر الإكمال التلقائي، وميزة دردشة لتوليد الشيفرات. فكر فيه كمحرر متطور مع الذكاء الاصطناعي مدمج. إنه رائع للمشاريع السريعة وله قاعدة جماهيرية وفية.

الإعداد والتوافق
- Augment Code: إضافة لـ VS Code—تتناسب تمامًا مع إعدادك الحالي. تعمل أيضًا مع JetBrains.
- Cursor: محرر مستقل. ستتخلص تمامًا من VS Code، مما يعني إعادة إعداد الإضافات والاختصارات.
الفائز؟ Augment Code إذا كنت تحب سير عمل VS Code الخاص بك؛ Cursor إذا كنت ترغب في بداية جديدة.
كيف يتعاملون مع السياق
- Augment Code: يتميز محرك السياق الخاص به بحد فرفي 200 ألف توكن، ويتعامل مع قواعد البرمجة الكبيرة. المنشورات على X تشيد بـ “استرجاع دقيق” للعثور على الملفات الصحيحة.
- Cursor: يقتصر على حوالي 10 آلاف توكن (لكل دردشة X)، مما يجعل الأمور صعبة مع المشاريع الكبيرة. ستحتاج إلى تجزئة الشيفرة يدويًا.
الفائز؟ Augment Code—إنه وحش بالنسبة لقواعد الشيفرة الكبيرة والمعقدة.
مواجهة الميزات
- Augment Code: وضع الوكيل، الذكريات، والمزامنة الفورية لمشاريع الفريق. إنه مصمم للمحترفين الذين يتعاملون مع الأمور على مستوى المؤسسات.
- Cursor: إكمال تلقائي عبر التبويب، أداة اكتشاف الأخطاء، والمفكرات. إنه رائع للمطورين المنفردين أو التطبيقات الصغيرة.
الفائز؟ يعتمد الأمر—Augment Code للعمق، Cursor للبساطة.
الأسعار: Augment Code ضد Cursor
إليك حيث تصبح الأمور مثيرة—كم تكلف هذه الأدوات، وما هو الحال مع قيود API؟
أسعار Augment Code
Augment Code يحافظ على الأمور واضحة (اعتبارًا من 10 أبريل 2025، وفقًا لموقع augmentcode.com):
- الخطة المجتمعية: مجانية، استخدام غير محدود للوكيل، لكن تحد من الدردشات إلى 3000 رسالة / شهر. مثالية للهواة المنفردين.
- خطة المطورين: 30 دولارًا / شهر، كل شيء غير محدود—الوكيل، الدردشة، والإكمال. لا داعي للقلق بشأن التوكن!
- خطة المؤسسات: تسعير مخصص (فكر في 100 دولار + / مستخدم / شهر)، يضيف ميزات الأمان والفريق.
لا توجد رسوم لكل توكن هنا—فقط معدلات ثابتة. حتى في المستوى المجاني، تحصل على تجربة مطور لمدة 14 يومًا لاختبار القوة الكاملة. الفخ؟ قد يواجه المشتركون الثقال تلك الجدار البالغ 3000 رسالة في المجتمع.
أسعار Cursor
Cursor (حسب cursor.com، أبريل 2025) يتبع مسارًا مختلفًا:
- فئة الهواية: مجانية، محدودة إلى 50 استخدامًا للنماذج المميزة. أساسية ولكن بخيلة.
- فئة المحترفين: 20 دولارًا / شهر، 500 طلبات سريعة / شهر. التكاليف الإضافية 0.04 دولار لكل طلب.
- فئة الأعمال: 40 دولارًا / مستخدم / شهر، 1000 طلبات سريعة / شهر، مع رسوم إضافية عند 0.04 دولار.
تشمل "طلبات" Cursor الدردشات، والتعديلات، أو استدعاءات الأدوات—قل “مرحبًا” (0.04 دولار) أو عدل 10 ملفات (0.04 دولار). إنها رخيصة حتى تصبح مستخدمًا قويًا، ثم تتصاعد التكاليف. يمكنك استخدام مفتاح API الخاص بك (مثل OpenAI)، لكن الميزات الأساسية لا تزال تعتمد على نماذج Cursor.
الفائز في الأسعار؟
- Augment Code: استخدام غير محدود يمكن التنبؤ به. 30 دولارًا / شهر هو قريب من القليل، ولكن يحدد نفقاتك.
- Cursor: يبدأ بتكلفة أقل (20 دولارًا / شهر)، ولكن التكاليف الإضافية تتجمع بسرعة. 500 طلبات تتلاشى في أيام للمحترفين.
إذا كنت ترمز طوال اليوم، Augment Code يوفر لك المال على المدى الطويل. المبرمجون العاديون؟ Cursor’s فئة المحترفين هي سرقة—حتى تصل إلى الحد.
قيود استدعاءات API: التفاصيل الدقيقة
حدود API هي حيث تتنوع هذه الأدوات بشكل كبير.
حدود API ل Augment Code
- لا شيء! في الخطط المدفوعة، يمكنك الضغط على Augment Code بالطلبات—لا حدود للتوكن أو النفقات الإضافية. حد الدردشة البالغ 3000 رسالة في الخطة المجانية هو الوحيدة، ومهام الوكيل (التعديلات، الأدوات) غير مقيدة.
- لماذا؟ Augment Code يعيد ضبط نماذجه الخاصة للشيفرة، متجنبًا تكاليف API الخاصة بالجهات الخارجية. الأمر كل ما يمكنك تناوله من البرمجة!
حدود API ل Cursor
- حدود صارمة: 500 طلبًا (محترفين) أو 1000 (أعمال) شهريًا. كل دردشة، تعديل، أو استدعاء أداة يعد. تعدي؟ 0.04 دولار / طلب يتجمع—50 تعديل إضافي هو 2 دولار / يوم.
- خيار BYOK: احضر مفتاحك الخاص (مثل Claude) لتقليل بعض التكاليف، لكن نماذج Cursor المخصصة لا تزال تفرض الحد للميزات الأساسية مثل Tab.
الفائز؟ Augment Code—غير المحدود يسيطر على المحدود في أي يوم للمبرمجين الجادين.
Augment Code ضد Cursor: أيهما يجب أن تختار؟
اختر Augment Code إذا:
- كان لديك قاعدة شيفرة كبيرة (فكر في أكثر من 40000 سطر).
- كنت ترغب في استخدام غير محدود دون ضغوط إضافية.
- كنت في فريق يحتاج إلى مزامنة في الوقت الحقيقي وأمان.
اختر Cursor إذا:
- كنت مطورًا منفردًا أو هاويًا على ميزانية.
- كنت تحب محررًا مستقلًا مع إكمال تلقائي سريع.
- كانت المشاريع الصغيرة هي شغفك.
في رأيي، Augment Code يتفوق بفضل إتقان السياق والتسعير الثابت—مثالي لفوضاي البرمجية بـ Node.js. لكن نقطة دخول Cursor البالغة 20 دولارًا مغرية للمشاريع السريعة.
أفكار أخيرة: برمجة أذكى في 2025
سواء كنت تختار Augment Code أو Cursor، فإنك تخطو إلى مستقبل البرمجة. Augment Code هي قوتك للمشاريع الكبيرة والمعقدة دون حدود تمنعك. Cursor تبقي الأمور خفيفة وميسورة—حتى تتجاوز حدودها. شغّل VS Code، وثبت Augment Code، وجرب مثال الس API—أو اختبر مستوى Cursor المجاني. ما هو اختيارك؟