Vamos tirar um momento para apreciar a versatilidade da biblioteca axios. Esta poderosa ferramenta JavaScript simplifica o processo de fazer requisições HTTP, permitindo que os desenvolvedores comuniquem-se com APIs e recuperem dados sem esforço. Sua interface elegante e intuitiva a tornou um item básico no ecossistema moderno de desenvolvimento web.
As APIs desempenham um papel crucial no desenvolvimento web. Elas permitem que aplicações se comuniquem com serviços externos, recuperem dados e realizem várias tarefas. Uma biblioteca popular para fazer requisições HTTP em JavaScript é Axios. No entanto, encontrar a mensagem de erro “axios.request não é uma função” pode ser frustrante. Não tema! Neste post do blog, vamos explorar as causas desse problema e fornecer soluções práticas.
Entendendo Axios e Seu Papel nas Requisições de API
O Que É Axios?
Axios é um cliente HTTP baseado em promessas para o navegador e Node.js. Ele simplifica a realização de requisições HTTP, tratando respostas e gerenciando erros. Os desenvolvedores o adoram por sua sintaxe limpa e flexibilidade. Quer você esteja buscando dados de uma API, enviando dados de formulário ou lidando com uploads de arquivos, Axios está ao seu lado.
O erro "axios.request não é uma função" frequentemente aparece quando há um descompasso entre a versão do axios que você está usando e a forma como você a importa ou requer em seu código. Essa dissonância pode ocorrer devido a várias razões, como dependências desatualizadas, declarações de importação incorretas ou até mesmo conflitos com outras bibliotecas.

A Anatomia de uma Requisição Axios
Antes de mergulharmos na solução de problemas, vamos revisar a estrutura básica de uma requisição Axios:
Criando uma Instância:Para usar Axios, você cria uma instância dele. Isso permite que você defina opções de configuração padrão, como a URL base, cabeçalhos e tempo limite.
Fazendo Requisições:Você pode fazer vários tipos de requisições usando Axios:
axios.get(url, config): Buscar dados.axios.post(url, data, config): Enviar dados para o servidor.- E mais!
Tratando Respostas:Axios retorna promessas, que você pode encadear com .then() e .catch() para lidar com requisições bem-sucedidas e falhadas.
Causas Comuns de “axios.request não é uma função”
1. Erro de Digitação no Nome do Método:
Verifique se você está usando o método correto. Em vez de axios.request(), use axios.get() ou axios.post().
2. Importação Incorreta do Axios:
Certifique-se de que você importou o Axios corretamente. A seguinte declaração de importação é padrão:
import axios from 'axios';
3. Descompasso de Versão:
Às vezes, o erro pode resultar de uma versão desatualizada do axios ou de suas dependências associadas. Execute npm update ou yarn upgrade para atualizar seu projeto para as versões mais recentes.
4. Verifique se Há Bibliotecas Conflitantes:
Certain libraries or plugins may cause conflicts with axios, resulting in the dreaded error. Revise as dependências do seu projeto e remova quaisquer conflitos potenciais.

Soluções e Alternativas
1. Alias de Método:
Axios fornece aliases para métodos HTTP comuns. Por exemplo:
axios.request(config)é equivalente aaxios(config).axios.head(url, config)é equivalente aaxios({ method: 'head', url, ... }).
2. Verifique Seu Código:
Pesquise seu código por quaisquer instâncias de axios.request(). Substitua por um método apropriado (por exemplo, axios.get() ou axios.post()).
3. Inspecione as Dependências:
Se você estiver usando Axios dentro de um projeto maior, certifique-se de que outras bibliotecas ou plugins não estão interferindo. Às vezes, dependências conflitantes podem causar comportamentos inesperados.
4. Soluções Alternativas para Problemas Persistentes
Se os passos acima não resolverem o problema, não tema, pois temos mais algumas dicas. Considere as seguintes alternativas:
- Reinstale
axios: Às vezes, uma nova instalação pode fazer maravilhas. Removaaxiosdas dependências do seu projeto e reinstale usandonpm install axiosouyarn add axios. - Tente Uma Versão Diferente de
axios: Embora geralmente seja aconselhável usar a versão estável mais recente, alguns projetos podem exigir uma versão específica deaxios. Experimente diferentes versões até encontrar a que funcione perfeitamente com seu código. - Explore Bibliotecas Alternativas: Se tudo falhar, você pode considerar explorar outras bibliotecas de requisições HTTP, como
fetchousuperagent. Embora possam exigir algum ajuste, podem fornecer uma alternativa para o seu projeto.

Dominando axios.request para Interações de API Sem Costura
Para aproveitar todo o potencial do axios.request, você precisará entender suas várias opções de configuração. Aqui está um vislumbre de algumas das opções mais comumente usadas:
method: Especifica o método HTTP (GET, POST, PUT, DELETE, etc.) para a requisição.url: O endpoint da URL para o qual a requisição deve ser enviada.headers: Um objeto contendo cabeçalhos personalizados para a requisição.params: Um objeto contendo parâmetros de consulta a serem adicionados à URL.data: A carga de dados a ser enviada no corpo da requisição (para requisições POST, PUT e PATCH).
Dominando essas opções, você poderá elaborar chamadas de API adaptadas às suas necessidades específicas, garantindo uma troca de dados sem costura e desempenho ótimo.
Use async/await para Código Assíncrono Elegante
Uma das belezas de trabalhar com axios é sua integração perfeita com padrões assíncronos modernos do JavaScript, como async/await. Ao aproveitar essas construções, você pode escrever código assíncrono que é tão legível quanto código síncrono, melhorando muito a legibilidade e a manutenção do código.
async function fetchData() {
try {
const response = await axios.request({
method: 'GET',
url: 'https://api.example.com/data',
});
console.log(response.data);
} catch (error) {
console.error(error);
}
}
No exemplo acima, estamos usando uma função async para fazer uma requisição GET para um endpoint da API usando axios.request. A palavra-chave await garante que a execução do código pause até que a resposta da API seja recebida, permitindo que tratemos os dados da resposta ou quaisquer erros potenciais de forma elegante.
Otimizando o Desempenho com Configurações de axios.request
Embora axios.request seja poderoso imediatamente, existem várias configurações e ajustes que você pode fazer para otimizar o desempenho e garantir que suas chamadas de API sejam o mais eficientes possível. Aqui estão algumas dicas:
Configurações de Tempo Limite: Use a opção timeout para definir um tempo máximo para a requisição ser concluída antes de gerar um erro. Isso pode evitar que sua aplicação fique travada indefinidamente enquanto espera por uma API lenta ou não responsiva.
Transformações de Resposta: axios permite que você defina transformações de resposta personalizadas usando a opção transformResponse. Isso pode ser útil para analisar automaticamente respostas JSON ou realizar outras manipulações de dados antes de retornar os dados da resposta.
Estratégias de Cache: Se suas respostas de API forem armazenáveis, você pode implementar estratégias de cache para reduzir chamadas redundantes à API e melhorar o desempenho geral. axios oferece suporte embutido para cache através da opção cache ou integrações com bibliotecas de cache de terceiros.
Usando Apidog para Enviar Requisições
Apidog oferece vários recursos avançados que aprimoram ainda mais sua capacidade de automatizar requisições. Esses recursos permitem que você personalize suas requisições e lidere com cenários mais complexos sem esforço. Por exemplo, você pode facilmente enviar requisições GET com parâmetros.
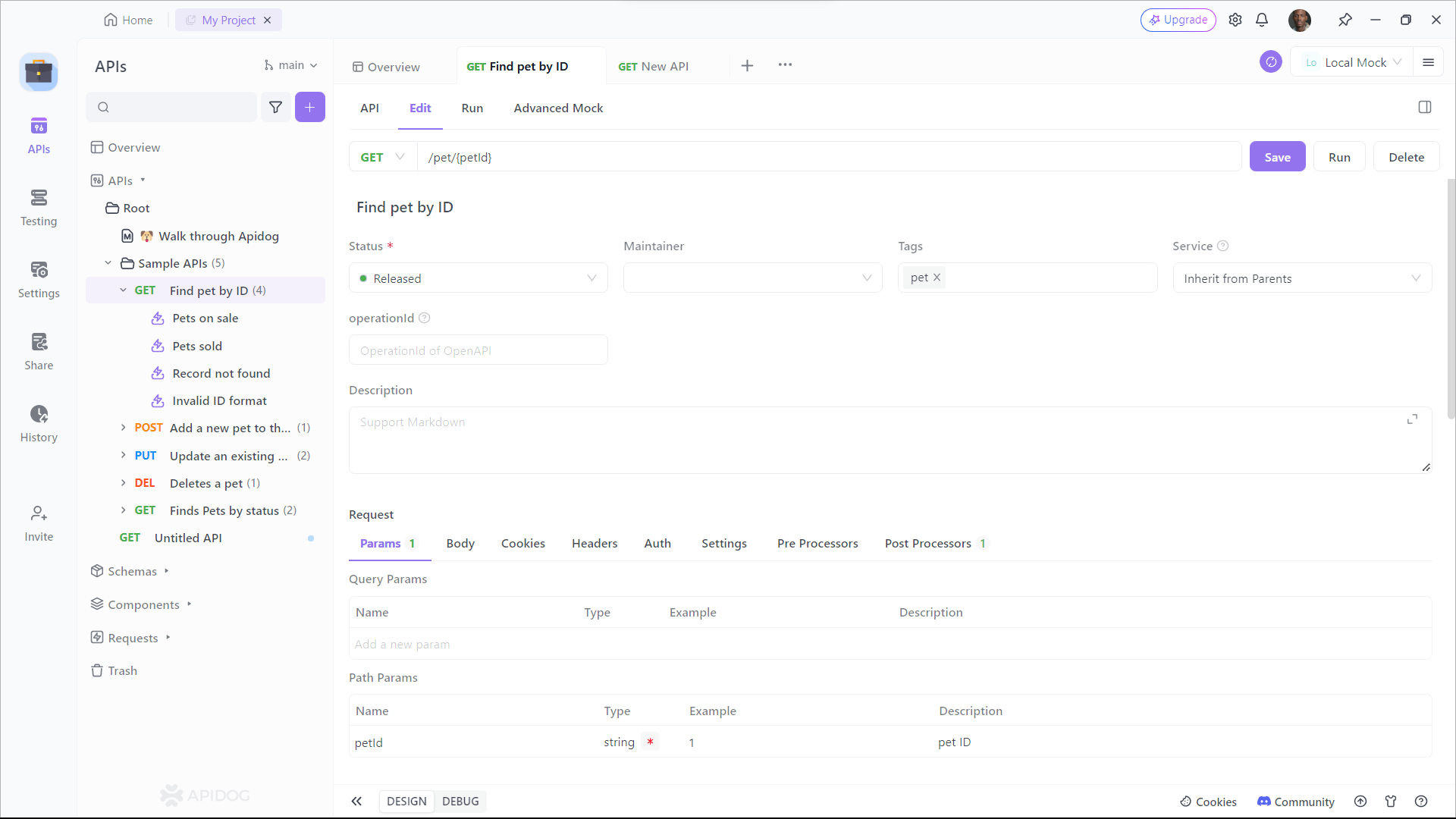
Aqui está como usar Apidog para enviar requisições GET com parâmetros:
- Abra o Apidog e clique no botão Nova Requisição.

2. Digite a URL do endpoint da API para o qual você deseja enviar uma requisição GET, clique na aba Parâmetros de Consulta e insira os parâmetros da string de consulta que você deseja enviar com a requisição.

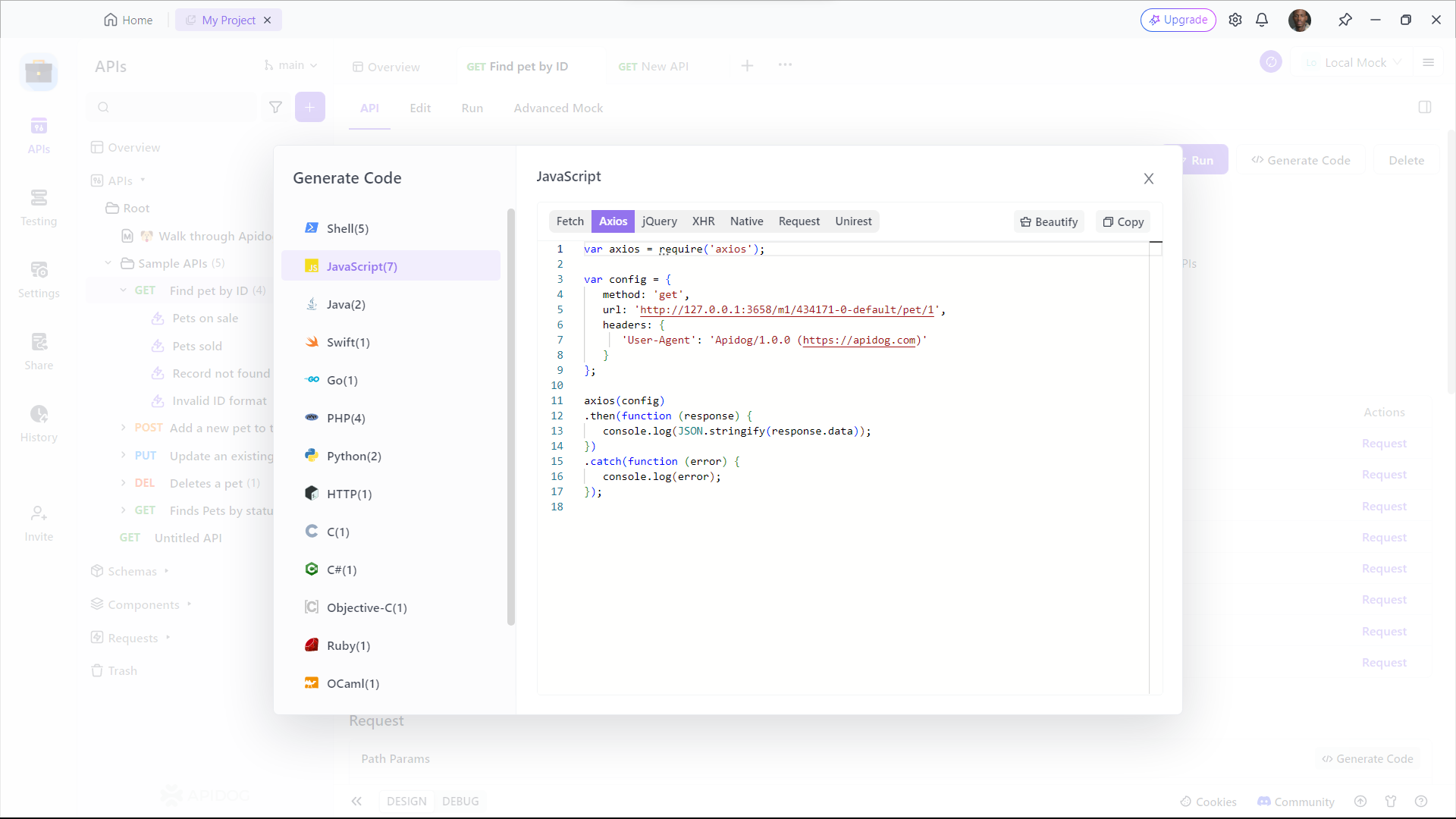
Usando Apidog para Gerar Código Axios Automaticamente
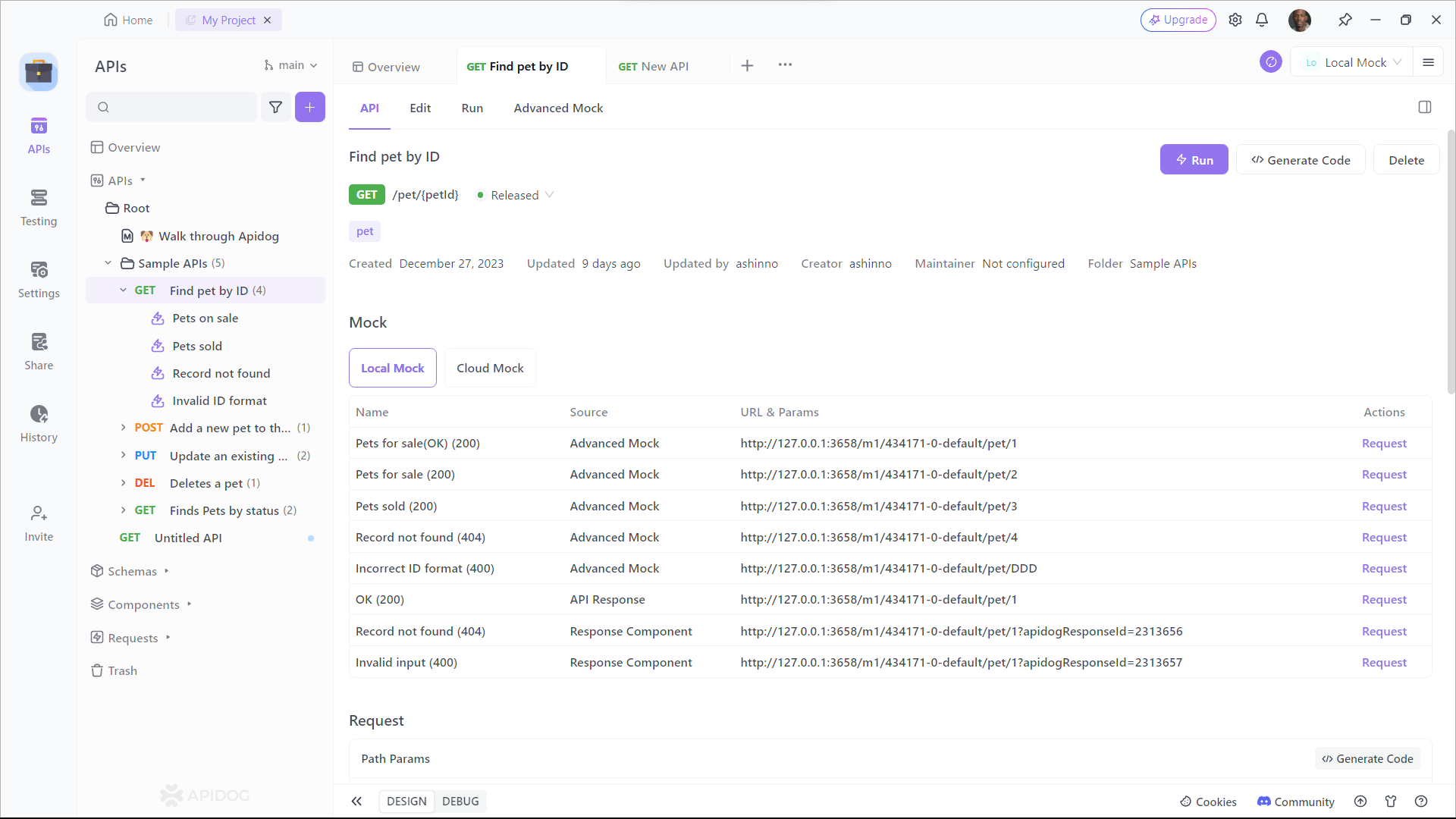
Apidog também permite que você gere automaticamente código Axios para fazer requisições HTTP. Aqui está como usar Apidog para gerar código Axios:
- Insira quaisquer cabeçalhos ou parâmetros da string de consulta que você deseja enviar com a requisição e clique no botão Gerar Código.

2. Copie o código Axios gerado e cole-o em seu projeto.

Melhores Práticas para Comunicação Robusta com APIs
À medida que você embarca em sua jornada de dominar axios.request e comunicação com APIs, é essencial abraçar as melhores práticas para garantir que seu código seja robusto, manutenível e resiliente. Aqui estão algumas diretrizes a serem lembradas:
Tratamento de Erros: Implemente mecanismos de tratamento de erros adequados para lidar graciosamente com erros de API, falhas de rede e outros cenários inesperados. Isso garantirá que sua aplicação permaneça estável e forneça uma experiência de usuário suave.
Organização do Código: Mantenha seu código relacionado a API organizado e modularizado. Separe as preocupações criando módulos ou serviços dedicados para lidar com requisições, respostas e manipulação de dados da API.
Testes: Escreva testes abrangentes para garantir que seu código de comunicação com a API funcione como esperado sob várias condições. Teste casos extremos, cenários de erro e diferentes cargas de resposta para capturar bugs cedo e manter a qualidade do código.
Documentação: Documente seu código de comunicação com a API, incluindo o propósito de cada requisição, respostas esperadas e quaisquer particularidades. Isso facilitará a colaboração e tornará mais fácil para outros desenvolvedores entenderem e manterem seu código.
Seguindo essas melhores práticas, você não apenas conquistará o erro "axios.request não é uma função", mas também estabelecerá uma base sólida para comunicações robustas e eficientes de APIs em suas aplicações web.
Conclusão
Dominar Axios é essencial para interações sem costura com APIs. Lembre-se de verificar seu código, atualizar suas dependências e escolher o método certo. Com essas dicas, você conquistará o erro “axios.request não é uma função” e continuará a construir aplicações web incríveis.



