Asynchronous programming is the backbone of Node.js, empowering developers to build high-performance, non-blocking applications for real-time APIs and data-intensive workloads. But writing clear, maintainable async code can be challenging—unless you leverage modern patterns like async/await.
This guide breaks down how async/await transforms Node.js development, making complex asynchronous flows readable and robust. Whether you're building, testing, or debugging APIs, mastering these concepts is crucial for backend engineers, QA specialists, and technical leads who want to deliver reliable services at scale.
What is Node.js? Why Does Async Matter?
Node.js is a runtime environment that lets you run JavaScript outside the browser, powered by Google’s V8 engine. It’s designed for scalable, data-driven applications—think RESTful APIs, microservices, and real-time systems.
Why is async programming so important in Node.js?
- Performance: Handles many connections simultaneously without blocking the event loop.
- Scalability: Efficiently manages I/O-bound operations like API requests, file reads, and database calls.
- Unified Language: Use JavaScript for both backend and frontend, streamlining development.
Promises: The Foundation of Async in JavaScript
Before async/await, JavaScript developers managed asynchronicity with callbacks and, later, Promises. Understanding Promises is key to mastering async/await.
What is a Promise?
A Promise represents the result of an asynchronous operation—either a success (fulfilled) or a failure (rejected).
Promise States:
- Pending: Operation in progress.
- Fulfilled: Operation completed successfully.
- Rejected: Operation failed.
Developers use .then() and .catch() to handle resolved or rejected Promises, but chaining can become cumbersome with complex flows.
Example: Fetching Data with Promises
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Introducing Async Functions in Node.js
Async functions simplify Promise-based code. By declaring a function with the async keyword, you can use await inside it to pause execution until a Promise resolves.
Declaring an Async Function
async function functionName(params) {
// function body
}
Example: Fetching API Data Asynchronously
async function fetchData(url) {
try {
const response = await fetch(url);
const data = await response.json();
return data;
} catch (error) {
console.error('An error occurred:', error);
}
}
Here, await pauses execution until fetch(url) completes, and errors are handled with try/catch—making asynchronous flows look synchronous.
How Does await Work?
The await operator can only be used inside async functions. It pauses execution until the awaited Promise resolves or rejects.
Example: Using await in an Async Function
async function getUserData() {
try {
let response = await fetch('/user/data');
let data = await response.json();
console.log(data);
} catch (error) {
console.error('An error occurred:', error);
}
}
getUserData();
If any step fails (network error, invalid JSON), the catch block handles it—making error management straightforward.
Learn more about async functions and await on MDN Web Docs
![]()

Why Choose Async/Await Over Callbacks or .then()?
Async/await is now the preferred approach for modern Node.js projects, especially for complex API logic.
Key advantages:
- Improved Readability: Code flow resembles synchronous logic.
- No Callback Hell: Avoid deeply nested callbacks (the "pyramid of doom").
- Centralized Error Handling: Use try/catch blocks for both sync and async errors.
- Non-Blocking: Execution pauses only within the async function—other operations continue.
- Predictable Control Flow: Sequence async operations in a clear, linear fashion.
Practical Error Handling Patterns with Async/Await
Handling errors with async/await is as easy as with synchronous code. Always use try/catch inside your async functions to manage exceptions.
Example: Robust API Data Fetch
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
if (!response.ok) throw new Error('Network response was not ok');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error fetching data:', error);
}
}
fetchData();
Best Practice: Ensure every Promise is either awaited within a try/catch block or has a .catch() handler to avoid unhandled promise rejections.
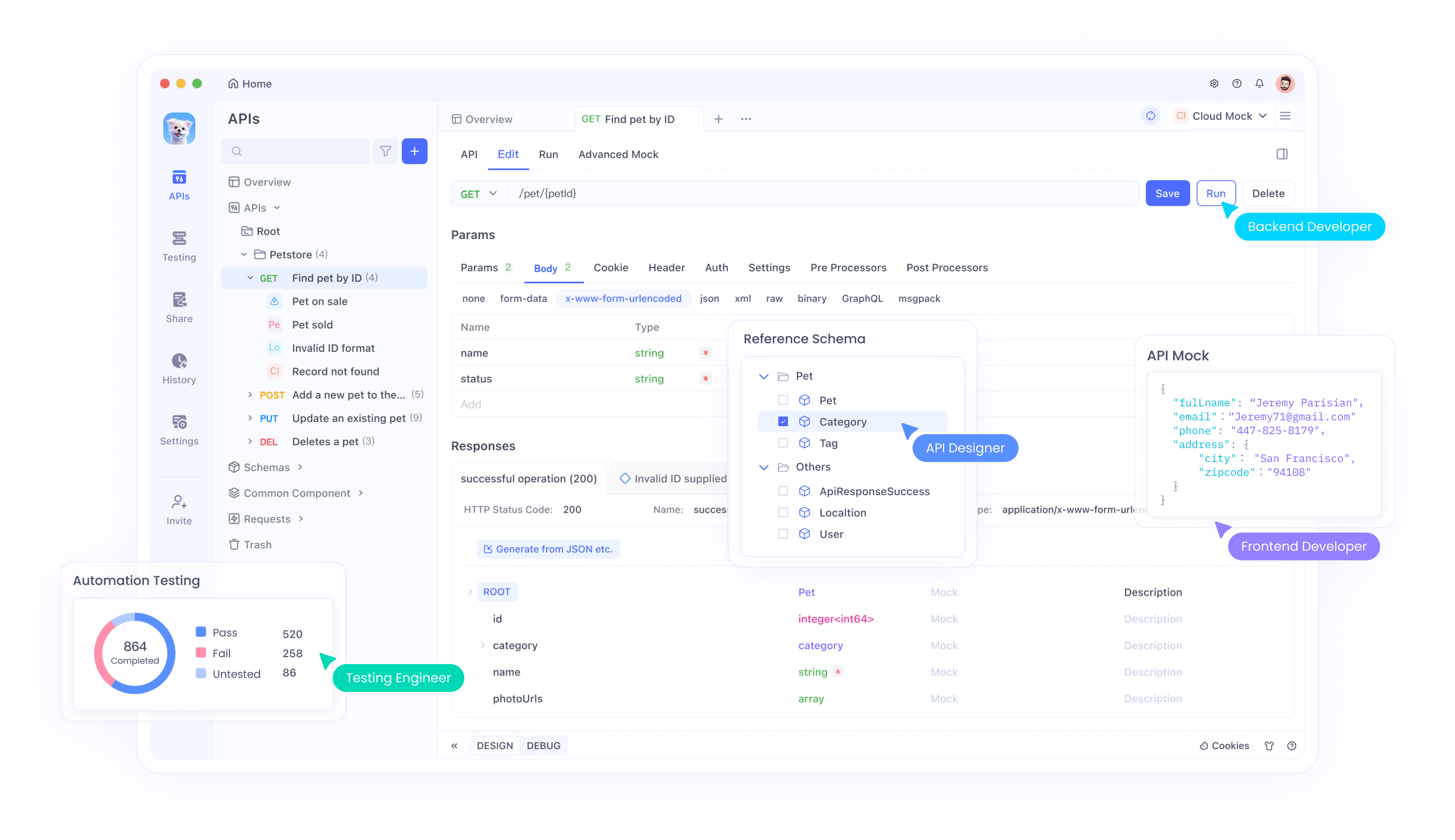
Async/Await in API Workflows with Apidog
Apidog streamlines the entire API lifecycle for developers and teams—from designing endpoints to testing and debugging requests. When combined with async/await patterns, you can:
- Write automated test scripts that are clear and maintainable
- Coordinate multiple async API calls in sequence or parallel
- Easily debug API failures with centralized error handling
For example, Apidog enables you to script complex API interactions using async functions, making even advanced test scenarios easy to manage.

Conclusion
Adopting async/await in Node.js is essential for building modern, scalable APIs. By writing asynchronous code that’s readable, reliable, and easy to debug, development teams deliver more robust backend services. Tools like Apidog further empower API engineers to develop, test, and maintain async workflows with confidence.