ウェブ開発の速いペースの世界では、リアルタイムコミュニケーションはもはや贅沢ではなく、必要不可欠なものになっています。ユーザーがページを更新することなく新しいメッセージを見ることができるチャットアプリケーションを構築したり、ユーザーのアクションなしにデータが自動的に更新されるライブダッシュボードを作成したりすることを想像してみてください。クールに聞こえませんか?そこにSignalRが登場します。
SignalRは、リアルタイム機能をウェブアプリケーションに組み込みたい開発者にとってのゲームチェンジャーです。しかし、SignalRは一体何なのでしょうか?どのように機能するのか?なぜ開発者として、それに関心を持つべきなのでしょうか?SignalRの世界に飛び込み、この技術がどのようにウェブアプリケーションの構築方法を革命的に変えることができるか探ってみましょう。
SignalRとは何ですか?
SignalRは、ASP.NET開発者がアプリケーションにリアルタイムウェブ機能を追加するプロセスを簡素化するライブラリです。これは、サーバーサイドのコードが接続されたクライアントにコンテンツを即座にプッシュできることを意味します。数秒ごとにサーバーにポーリングするような複雑なメカニズムに依存する必要はありません。代わりに、SignalRはサーバーが新しいことが起こったときにクライアントに通知する方法を提供します。
SignalRは、MicrosoftがASP.NETフレームワークの一部として最初に導入しました。年々、シンプルさと効率性から人気が高まっています。チャットアプリ、ライブダッシュボード、コラボレーションツールを構築している場合、SignalRは手間をかけずにリアルタイム機能を追加するのを簡単にします。

SignalRの仕組み
SignalRの仕組みを理解するには、ウェブアプリケーションにおけるリアルタイムコミュニケーションの概念を把握することが重要です。従来、ウェブページはHTTPリクエストを使用してサーバーと通信します。クライアント(ブラウザ)はサーバーにリクエストを送信し、サーバーはデータで応答します。これは一方向の通信モデルで、クライアントがすべてのインタラクションを開始する必要があります。
しかし、クライアントにリクエストを待たせずに、サーバーがクライアントにアップデートをプッシュしたい場合はどうでしょうか?そこでSignalRが登場します。SignalRは、サーバーとクライアントの間に双方向の通信チャネルを提供し、リアルタイムデータの交換を可能にします。

SignalRの魔法:トランスポート
SignalRは、リアルタイム通信を処理するために複数のトランスポートメカニズムをサポートしています:
WebSockets:リアルタイム通信のための優先的かつ最も効率的なトランスポートです。WebSocketsは、サーバーとクライアントの間に持続的な接続を確立し、データを双方向に同時に送信できます。
サーバー送信イベント(SSE):これは、サーバーがクライアントにアップデートを送信する一方向の通信チャネルですが、クライアントはデータを返すことができません。
ロングポーリング:この方法は、クライアントが繰り返しサーバーにアップデートをポーリングすることを含みます。WebSocketsやSSEがサポートされていない場合、SignalRはロングポーリングにフォールバックします。
SignalRは、クライアントの機能とサーバーの構成に応じて、最適なトランスポートメソッドを自動的に選択します。
SignalRの実世界のアプリケーション
SignalRは単なる派手なツールではなく、ユーザーエクスペリエンスを向上させ、アプリケーションを際立たせる実際のアプリケーションがあります。SignalRがゲームチェンジャーとなるシナリオをいくつか紹介します:
ライブチャットアプリケーション:カスタマーサポートチャットやグループメッセージングアプリに関わらず、SignalRはメッセージがリアルタイムで送受信されることを可能にし、シームレスなコミュニケーション体験を提供します。
ライブダッシュボード:リアルタイムデータを表示する必要がありますか?SignalRは、発生した瞬間にダッシュボードにアップデートをプッシュすることができ、監視システム、株式ティッカー、またはライブスポーツのスコアに最適です。
コラボレーティブツール:Google Docsのようなアプリケーションを考えてみてください。複数のユーザーが同時に文書を編集できます。SignalRは、すべてのユーザー間で変更を即座に同期することでリアルタイムのコラボレーションを実現します。
オンラインゲーム:マルチプレイヤーゲームでは、リアルタイムコミュニケーションが重要です。SignalRは、ゲームの状態の更新が全プレイヤーに遅延なしで伝達されることを保証します。
IoTアプリケーション:SignalRを使用してIoTデバイスをリアルタイムで監視し、新しいデータが利用可能になるとすぐにダッシュボードにアップデートをプッシュできます。
SignalRとWebSockets:違いは何ですか?
「SignalRはただのWebSocketsの別名ではないのか?」と思っているかもしれません。しかし、正確にはそうではありません。WebSocketsはSignalRの重要な部分ですが、全体の物語ではありません。
WebSocketsは、クライアントとサーバーの間で一つの永続的な接続を介して双方向通信を可能にする低レベルのプロトコルです。高速で効率的で、リアルタイム通信に最適です。しかし、すべての環境がWebSocketsをサポートしているわけではなく、これがSignalRの強みです。
SignalRはWebSocketsの上に位置する高レベルの抽象化で、WebSocketsが利用できない場合の自動再接続、メッセージブロードキャスト、その他のトランスポートへのフォールバックといった追加機能を提供します。要するに、SignalRはWebSockets(およびその他のトランスポート)との連携をより簡単かつ信頼性の高いものにします。
アプリケーションにSignalRを設定する
SignalRを始めるのは簡単です。以下は、SignalRをASP.NET Coreアプリケーションに統合するための手順です。
ステップ1:SignalRパッケージをインストールする
まず、SignalR NuGetパッケージをインストールする必要があります。Visual Studioのパッケージマネージャーコンソールを使用して、これを行うことができます:
Install-Package Microsoft.AspNetCore.SignalR
または、.NET CLIを好む場合:
dotnet add package Microsoft.AspNetCore.SignalR
ステップ2:ハブを作成する
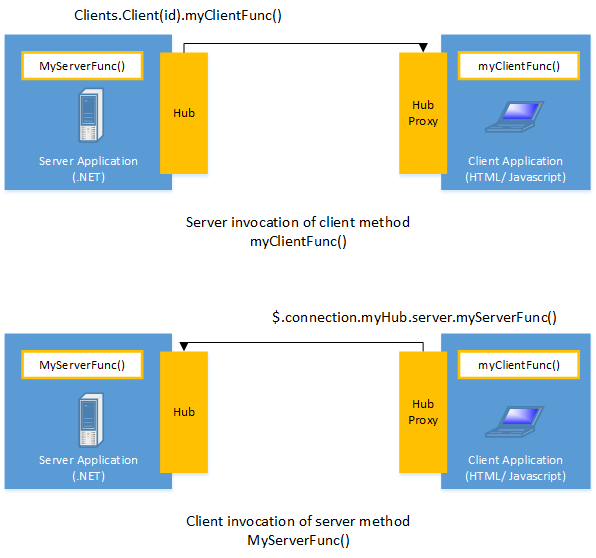
SignalRは、クライアントとサーバー間の接続と通信を管理するためにハブを使用します。ハブは、Hubから継承されたクラスで、クライアントが呼び出すことのできるメソッドを含んでいます。
ハブの簡単な例を示します:
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
ステップ3:Startup.csでSignalRを構成する
次に、Startup.csファイルでSignalRを構成する必要があります。以下のコードをConfigureServicesメソッドに追加します:
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
// その他のサービス
}
次に、ConfigureメソッドでSignalRミドルウェアをセットアップします:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chathub");
});
}
ステップ4:クライアントを作成する
最後に、SignalRハブに接続するクライアントを作成します。以下はJavaScriptを使用した例です:
const connection = new signalR.HubConnectionBuilder()
.withUrl("/chathub")
.build();
connection.on("ReceiveMessage", (user, message) => {
const msg = `${user}: ${message}`;
console.log(msg);
});
connection.start().catch(err => console.error(err));
document.getElementById("sendButton").addEventListener("click", () => {
const user = document.getElementById("userInput").value;
const message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(err => console.error(err));
});
これで完了です!リアルタイム通信を処理できる基本的なSignalRのセットアップができました。
SignalRの主な機能
SignalRは単なるリアルタイム通信だけではありません。さまざまなアプリケーションに対して、堅牢なソリューションにするための豊富な機能が詰まっています。主な機能をいくつか紹介します:
自動再接続:SignalRは、接続が失われた場合にクライアントを自動的に再接続し、シームレスなユーザーエクスペリエンスを保証します。
スケーラビリティ:SignalRは、複数のサーバーにスケールアウトすることができ、多くのユーザーを持つ大規模なアプリケーションに適しています。
セキュリティ:SignalRは、認証と認可のための組み込みサポートを提供し、認可されたクライアントのみがハブに接続できるようにします。
ブロードキャスティング:SignalRは、すべての接続されたクライアントや特定のクライアントグループにメッセージをブロードキャストすることを簡単にします。
互換性:SignalRは、ウェブブラウザ、モバイルデバイス、デスクトップアプリケーションを含む幅広いクライアントで動作します。
SignalRのパフォーマンスとスケーラビリティ
パフォーマンスとスケーラビリティに関して、SignalRは多数の同時接続を処理するように設計されています。しかし、いくつかの考慮事項があります。
パフォーマンステips
可能な限りWebSocketsを使用する:WebSocketsはリアルタイム通信に最適なパフォーマンスを提供します。SignalRは、クライアントがそれをサポートしている場合、自動的にWebSocketsを使用します。
メッセージサイズの最適化:レイテンシを減らし、パフォーマンスを向上させるために、メッセージをできるだけ小さく保ちます。
グループを賢く使用する:SignalRは、特定のクライアントグループにメッセージをブロードキャストすることを可能にします。メッセージの数を減らし、パフォーマンスを向上させるためにグループを活用してください。
スケールアウト
大規模なアプリケーションを構築している場合、複数のサーバーにSignalRをスケールアウトする必要があるかもしれません。SignalRは、いくつかのスケーリングオプションをサポートしています:
Azure SignalRサービス:自動的にスケーリングとロードバランシングを処理する完全管理されたSignalRサービス。
Redis:スケールアウト環境でのSignalRサーバー間のメッセージを調整するためのバックプレーンとしてRedisを使用します。
SQL Server:複数のサーバーにSignalRをスケールアウトするためのバックプレーンとしてSQL Serverを使用します。
SignalRの一般的な使用例
SignalRは非常に汎用性が高く、さまざまなシナリオで使用できます。一般的な使用例をいくつか紹介します:
リアルタイム通知:新しいメッセージ、システムアラート、またはソーシャルメディアの更新など、SignalRはリアルタイムでユーザーに通知をプッシュできます。
ライブデータフィード:SignalRを使用して株価、ニュース更新、またはスポーツスコアなどのライブデータフィードを表示できます。
インタラクティブユーザーインターフェース:リアルタイムでユーザーアクションに応じるインタラクティブなUIを作成し、ライブ投票、クイズ、または投票システムを実現できます。
コラボレーティブツール:文書エディタ、ホワイトボード、またはプロジェクト管理アプリなど、複数のユーザーがリアルタイムで協力して作業できるコラボレーションツールを構築します。
リアルタイム監視:SignalRを使用して、システム、ネットワーク、またはIoTデバイスをリアルタイムで監視し、何か問題が発生したときに即座に更新を提供します。
APIとのSignalR統合
SignalRは、リアルタイムでアップデートを提供するためにAPIと簡単に統合できます。たとえば、注文を処理するAPIがある場合、SignalRを使用してユーザーに注文状況が変更されたときに通知することができます。
以下は簡単な例です:
APIエンドポイント:注文状況を更新するAPIエンドポイントを作成します。
SignalRハブ:SignalRを使用して、注文状況の変更をクライアントにブロードキャストします。
クライアント側統合:クライアントはSignalRハブからのアップデートをリスンし、リアルタイムで新しい注文状況を表示します。
この統合は、顧客が注文に関するリアルタイムの更新を期待するeコマースアプリケーションで特に役立ちます。
比較表 WebSocket & SignalR:
| 機能/側面 | WebSocket | SignalR |
|---|---|---|
| 種類 | プロトコル | ライブラリ/フレームワーク |
| コミュニケーション | フルデュプレックス、双方向 | フルデュプレックス、双方向; ブロードキャストとグループ化のための追加機能 |
| 接続 | 持続的 | 持続的; 自動管理と再接続機能 |
| 互換性 | ユニバーサル(TCPをサポートするプラットフォーム/言語) | .NETアプリケーション専用 |
| フォールバックメカニズム | なし | WebSocketsが利用できない場合の他の技術への自動フォールバック(ロングポーリング、サーバー送信イベント) |
| トランスポート | TCP | WebSocket, サーバー送信イベント, ロングポーリング |
| メッセージ形式 | バイナリとテキスト | テキスト、JSON、およびカスタムプロトコル |
| サポートされているプラットフォーム | ブラウザ、サーバー、IoTデバイス | .NET、JavaScript、Java、およびカスタムクライアントを介したその他 |
| 状態管理 | クライアントとサーバーが状態を担当 | 組み込みの状態管理と再接続サポート |
| セキュリティ | SSL/TLS暗号化 | SSL/TLS暗号化、さらに追加の認証メカニズム |
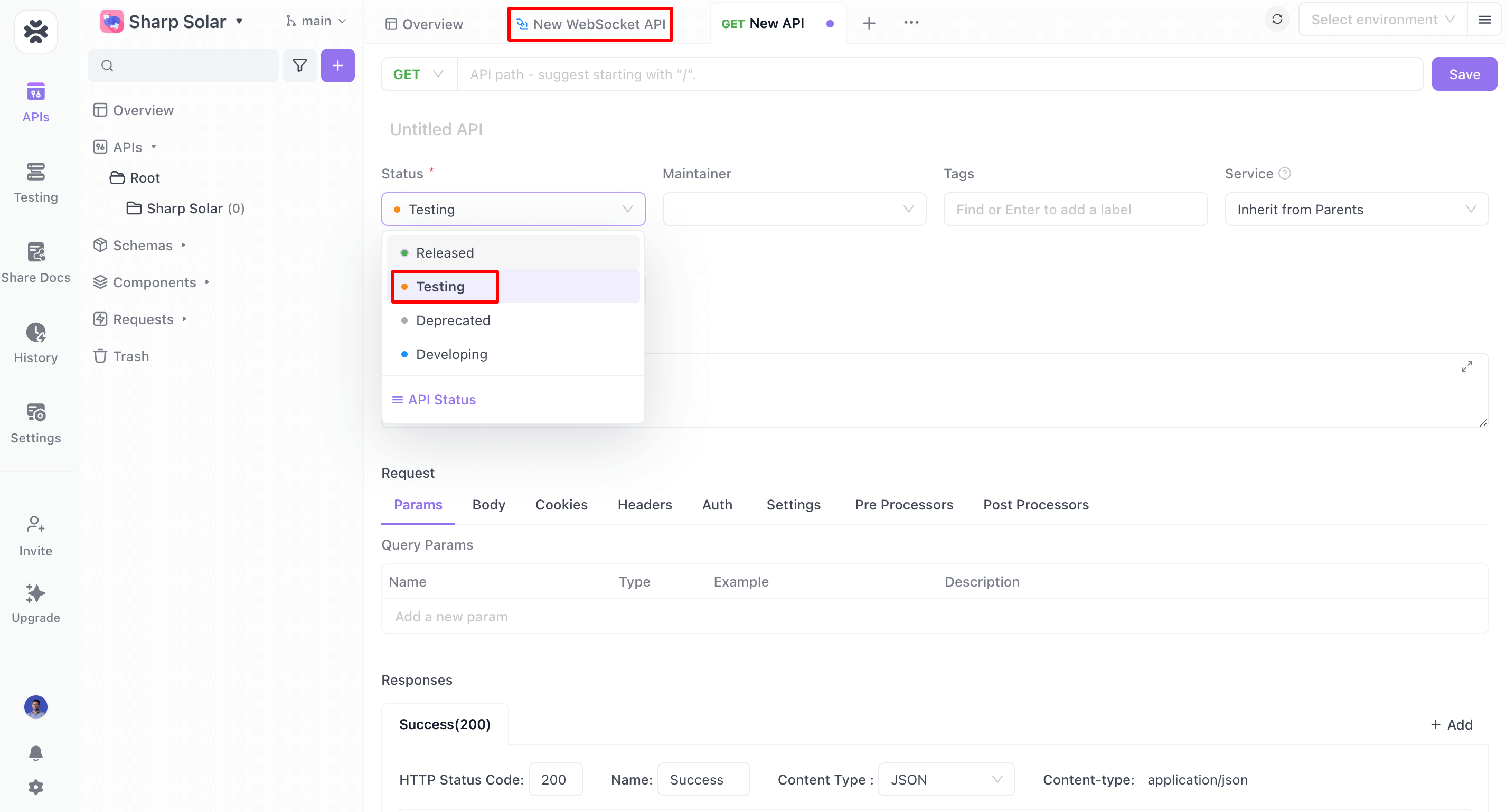
リアルタイムコミュニケーションが重要なウェブ開発のダイナミックな世界で、ApidogはWebSocket APIテストに不可欠なツールとして登場します。その設計はWebSocket APIのユニークな課題に特化しており、いくつかの主要な点で際立っています:

リアルタイムインタラクション:ApidogはWebSocket APIとのライブインタラクションを可能にし、テスターがメッセージを送信し、即座に応答を受け取ることができ、実際のアプリケーションの動作を模倣します。
直感的なユーザーインターフェース:使いやすいデザインにより、テストプロセスが簡素化され、初心者から経験豊富なテスターや開発者までアクセス可能です。この使いやすさは、テストのセットアップ、実行、分析において重要です。
包括的なテスト機能:Apidogは基本的な機能チェックを超え、接続の安定性、メッセージの形式化、同時処理、応答時間分析など、広範なテスト機能を提供します。
コラボレーションの強化:現代の開発におけるチームワークの重要性を認識し、Apidogはテスト構成や結果の共有を促進し、効果的なコミュニケーションと一貫したテスト戦略を促進します。
効率を高める自動化:APIのパフォーマンスや機能を継続的に監視するための自動テストをサポートし、効率を高めます。
効率的なエラー検出と解決:詳細分析ツールを使用して、問題の特定と解決を迅速に支援し、トラブルシューティングにかかる時間と労力を削減します。
なぜリアルタイムコミュニケーションにSignalRを選ぶべきなのか?
「なぜリアルタイムコミュニケーションにSignalRを選ぶべきなのか?」と疑問に思うかもしれません。いくつかの理由を以下に示します:
シンプルさ:SignalRはリアルタイム通信の複雑さを抽象化し、アプリケーションに簡単に実装できるようにします。
柔軟性:複数のトランスポートをサポートすることで、SignalRは異なる環境やクライアントの能力に適応できます。
スケーラビリティ:小さなアプリケーションを構築する場合でも、大規模なアプリケーションを構築する場合でも、SignalRはニーズに合わせてスケールできます。
コミュニティとサポート:ASP.NETエコシステムの一部として、SignalRは大規模なコミュニティと豊富なドキュメントを持ち、助けやリソースを見つけやすくなっています。
統合:SignalRはMVC、Web API、Identityなど、他のASP.NETテクノロジーとシームレスに統合され、一体感のある開発体験を提供します。
結論
SignalRは、ウェブアプリケーションにリアルタイム通信を追加するプロセスを簡素化する強力なツールです。チャットアプリ、ライブダッシュボード、コラボレーションツールを構築している場合でも、SignalRはシームレスなユーザーエクスペリエンスを作成するために必要な機能と柔軟性を提供します。
また、APIに取り組んでいて、ライフスタイルを簡素化したい場合は、Apidogを必ずチェックしてください。APIの管理、テスト、ドキュメント作成に最適なツールで、SignalRのようなリアルタイムアプリケーションを扱う開発者にぴったりです。