Are you ready to revolutionize the way you build websites? Imagine being able to create any website you envision without being bogged down by endless lines of code or complicated integrations. Welcome to the world of Lovable, a powerful platform that is transforming web development. In this comprehensive guide, we’ll walk through everything you need to know about building a website with Lovable. Whether you’re a seasoned developer or a beginner, you’ll find practical insights and step-by-step instructions that make the process straightforward and enjoyable.
What is Lovable?
At its core, Lovable is an AI-powered app builder that empowers developers, startups, and even non-technical users to generate fully functional web applications from a simple textual description. Instead of wrestling with complex coding environments or laboriously setting up the initial project structure, Lovable does the groundwork for you.
How Lovable Simplifies Website Building
Speed and Efficiency
Traditionally, building a website involves a series of tedious steps — from setting up a framework to installing dependencies, and finally, to deploying your application. With Lovable, these repetitive tasks are automated. Instead of spending hours configuring your project, you simply provide a brief description, and Lovable creates a robust starting point almost instantly.
Streamlined Workflow
The benefits don’t stop at speed. Lovable integrates with popular tools and frameworks such as React, Tailwind CSS, Vite, and Supabase. This means that not only do you get a quick start, but you also receive a project that adheres to industry best practices. In addition, the code generated by Lovable is fully customizable, ensuring that you have complete ownership and control over your website’s architecture.

Furthermore, Lovable’s interface is designed to be user-friendly. Whether you’re a seasoned developer or a beginner, the intuitive dashboard and step-by-step prompts guide you through the entire process. The platform’s active voice and clear instructions keep you engaged, making website development not only efficient but also enjoyable.
Getting Started with Lovable
Step 1: Sign Up and Log In
The first step is simple. Visit Lovable.dev and sign up for a free account. The registration process is straightforward and designed to get you up and running quickly.

Step 2: Describe Your Project
Once logged in, you’ll be greeted with a prompt asking you to describe what you want to build. Use natural language to detail your idea. For instance, you might type:
“I need a portfolio website with an about section, a projects gallery, and a contact form.”
This simplicity is what sets Lovable apart — it understands your requirements and gets started without the need for extensive technical jargon.

Step 3: Customize the Generated Code
After the initial code is generated, you have the freedom to customize every aspect of your site. Use the built-in editor to tweak the design, adjust layouts, and refine functionalities. Lovable offers features like instant preview, live rendering, and an easy-to-use undo mechanism, which makes experimenting with design changes both safe and fun.

Because Lovable uses popular frameworks like React and Tailwind CSS, the customization process is both powerful and accessible. You can even export the code to your favorite IDE for further enhancements.

Step 4: Deploy Your Website
When you’re happy with your site, it’s time to deploy. With a single click, Lovable can deploy your website to a hosting platform. (https://portfolio-muse-galaxy.lovable.app/)

Alternatively, if you prefer more control, you can sync your project with GitHub and manage the deployment process via your chosen provider. Once deployed, share your new website with your audience and watch your ideas come to life.

Integrations and API Capabilities
Seamless API Integration
Integration with third-party services, APIs, and databases is essential to build a feature-rich website. Lovable makes these integrations effortless. For instance, you can instruct Lovable to integrate payment gateways, social media APIs, or data analytics tools directly into your project. This capability not only saves time but also ensures that your website is fully equipped to interact with external services.
Support for Supabase and Beyond
Lovable supports modern back-end platforms like Supabase, an open-source alternative to Firebase. This integration enables you to set up databases, manage user authentication, and handle server-side logic with minimal hassle. As your website evolves, these integrations can be expanded, ensuring that your site remains robust and scalable.

Enhancing with Apidog
Speaking of integrations, if you’re serious about API management, don’t forget to download Apidog for free. Apidog is designed to work harmoniously with platforms like Lovable, streamlining API testing and management. By incorporating Apidog into your workflow, you can ensure that your website’s external connections are secure, efficient, and easy to monitor.

Pricing Plans and What to Expect
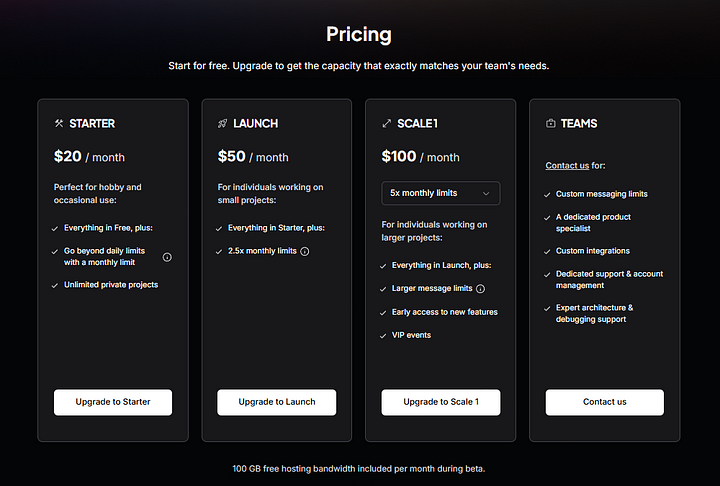
Lovable operates on a freemium model, meaning you can get started for free and then upgrade based on your usage needs. Here’s a quick rundown of what you can expect:
Free Plan
- Daily and Monthly Message Limits: The free plan includes a limited number of AI-generated messages per day and per month, which is perfect for testing the waters.
- Public Projects: You can build and share public projects without any cost.
- One-Click Deployment: Get your website live with minimal effort.
Paid Plans
- Starter and Launch Plans: These plans offer increased message limits, additional customization options, and the ability to create private projects.
- Scale Plans: As your project grows, you can choose from various scale options that offer higher message limits, priority support, and early access to new features.
- Enterprise Solutions: For organizations with large-scale needs, custom pricing and dedicated support are available.

The pricing structure is designed to be flexible, ensuring that both individual developers and large teams can find a plan that fits their needs. Moreover, the freemium model allows you to experience Lovable’s core functionalities without any financial commitment, giving you a risk-free way to explore AI-powered web development.
Conclusion: Your Next Steps in AI-Powered Website Building
Lovable offers a revolutionary way to build websites by harnessing the power of artificial intelligence. From the rapid generation of code based on natural language descriptions to extensive customization and seamless integrations, Lovable is designed to simplify and accelerate the development process.
Sign up on Lovable, experiment with its features, and don’t forget to download Apidog for free to take your project to the next level. Embrace the future, and let your ideas flourish without the constraints of traditional coding.