Quando enviar uma requisição POST, como você pode adicionar dados de imagem e enviá-los? Neste artigo, vamos introduzir como fazer upload e enviar imagens com uma requisição POST.

O que é uma Requisição POST?
Uma requisição POST é um tipo de requisição HTTP enviada de um cliente para um servidor web. Seus principais papéis incluem:
- Transmissão de Dados: As requisições POST podem incluir dados no corpo da requisição. Esses dados podem ser escritos em recursos (como bancos de dados) no servidor web ou usados como argumentos de processamento. É comumente utilizado para enviar dados de entrada de formulário.
- Criar ou Atualizar Recursos: As requisições POST são usadas para criar novos recursos no servidor web ou atualizar os existentes. Na API REST, as requisições POST são comumente usadas para criar novos recursos.
- Privacidade dos Dados: O corpo da requisição de uma requisição POST não é incluído na URL, tornando mais fácil esconder informações.
Outros métodos de requisição HTTP incluem GET, PUT, DELETE, PATCH, HEAD, etc., cada um representando uma operação em recursos no servidor web. Utilizar adequadamente esses métodos HTTP é crucial no design de aplicações web.


Como Passar Dados em uma Requisição POST
Quando você precisa fazer upload de imagens com uma requisição POST, é essencial entender como passar dados nessa requisição. Aqui estão alguns métodos básicos:
Incluir Dados no Corpo da Requisição
- Dados de Formulário (form-data): Codifique os valores dos campos do formulário no corpo da requisição. Os formatos de codificação incluem
application/x-www-form-urlencodedemultipart/form-data, sendo quemultipart/form-datapermite uploads de imagens. - Dados JSON: Converta objetos JavaScript em formato JSON, configure-os no corpo da requisição e especifique
application/jsonno cabeçalhoContent-Type.
Incluir Dados na String de Consulta
- Adicione uma string de consulta à URL para passar dados. Tenha cuidado, pois dados em strings de consulta são visíveis na URL, apresentando riscos de segurança.
Navegadores web comumente usam dados de formulário para requisições POST, enquanto o formato JSON é frequentemente utilizado em requisições POST de servidor para servidor.

Fazendo Upload de Imagens com Requisições POST Usando Apidog
Ao fazer upload de imagens com uma requisição POST, você precisa incluir dados de imagem no corpo da requisição. Você pode fazer upload de imagens como dados de formulário ou incluir dados de imagem codificados em Base64.
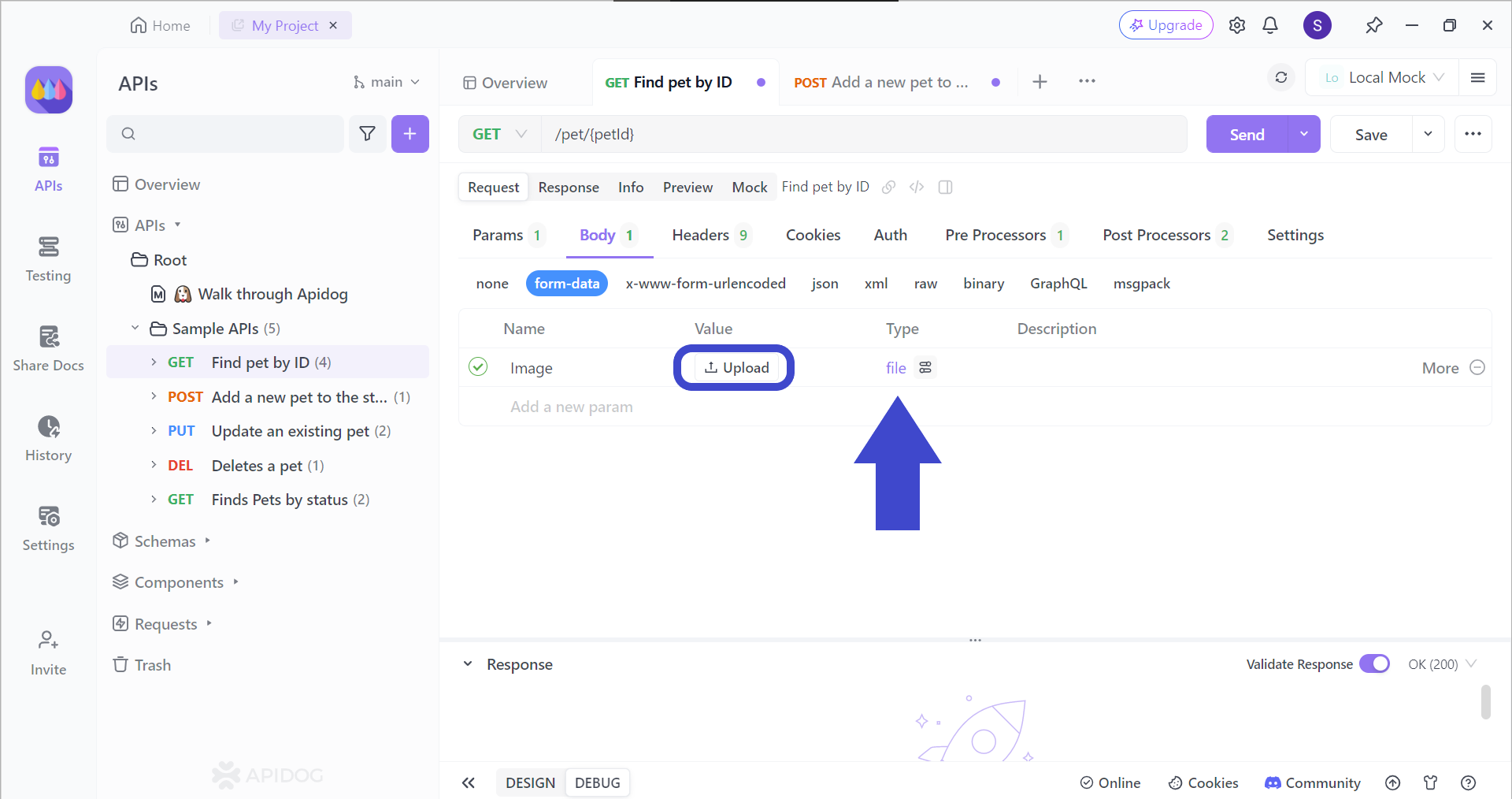
Fazendo Upload de Imagens como Dados de Formulário com Apidog
No Apidog, você pode facilmente fazer upload de imagens como dados de formulário nas requisições POST. Siga estes passos:
- Abra o Apidog e crie uma nova requisição POST.
- Vá para a aba Body, selecione o tipo de dado como form-data.
- Insira o nome do campo, defina o tipo de dado como "Arquivo," e clique no botão de upload para selecionar uma imagem.

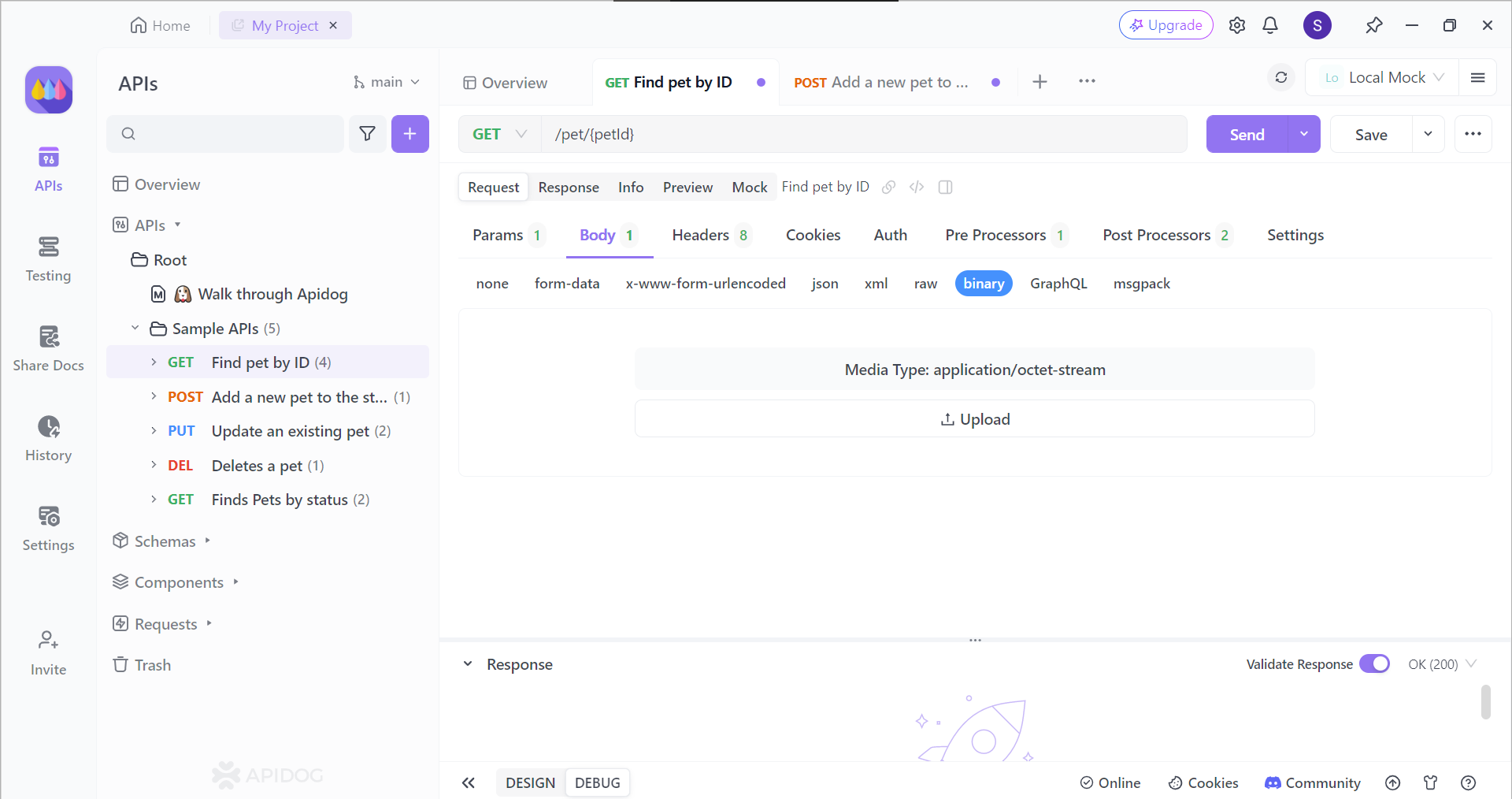
Enviando Dados de Imagem Codificados em Base64 com Apidog
O Apidog também suporta o envio de dados de imagem codificados em Base64 nas requisições POST. Siga estes passos:
- Selecione "Binary" na tela de envio da requisição POST.
- Clique no botão de upload para adicionar a imagem.

Isso definirá o Content-Type como application/octet-stream ao incluir dados de imagem codificados em Base64 no corpo da requisição.
Conclusão
Apresentamos como fazer upload e enviar imagens com uma requisição POST. Embora o upload por meio de dados de formulário seja comum, também é possível enviar dados em Base64 diretamente do JavaScript. Em ambos os casos, o tratamento adequado dos dados de imagem no corpo da requisição do lado do servidor é necessário.
Com Apidog, você pode facilmente fazer upload de imagens nas requisições POST sem estresse. Escolha form-data para uploads de dados de formulário e Binary para uploads de dados em Base64. Apidog simplifica o envio de requisições POST com uploads de imagem.
Baixe Apidog agora para simplificar sua gestão de API!



