Você já se perguntou como alguns aplicativos conseguem atualizar seus dados em tempo real, sem precisar atualizar a página ou clicar em um botão?
Neste post do blog, vamos explicar o que é o WebSocket, como funciona e como usá-lo com JavaScript. Também mostraremos como usar Apidog para testar e depurar suas APIs.
Introdução aos WebSockets
WebSockets são uma ferramenta poderosa para comunicação em tempo real entre um cliente e um servidor. Eles permitem comunicação bidirecional, o que significa que os dados podem ser enviados e recebidos simultaneamente. Isso é diferente dos pedidos HTTP tradicionais, que são unidireccionais e exigem que um novo pedido seja feito para cada pedaço de dado.
WebSockets são mais rápidos e mais eficientes do que os métodos de comunicação baseados em HTTP tradicionais. Eles oferecem baixa latência, comunicação bidirecional, escalabilidade e suporte para streaming de dados em tempo real. WebSockets podem lidar com múltiplos fluxos de dados em uma única conexão, ao contrário do HTTP/1.1, que permite apenas um fluxo de dados estruturados por vez.
Como os WebSockets Funcionam
O WebSocket funciona estabelecendo uma conexão entre o cliente e o servidor usando um handshake. O handshake é feito usando HTTP, onde o cliente envia uma solicitação de atualização e o servidor responde com uma resposta de atualização. A solicitação e a resposta de atualização contêm alguns cabeçalhos especiais que indicam que o cliente e o servidor desejam mudar de HTTP para WebSocket.

Uma vez que o handshake é concluído, a conexão é atualizada para WebSocket e o cliente e o servidor podem trocar mensagens. As mensagens são enviadas e recebidas usando um formato binário, que é mais eficiente e mais rápido que o HTTP. As mensagens podem ser de texto ou binárias, e podem ter qualquer tamanho e conteúdo.
A conexão é mantida ativa até que o cliente ou o servidor a fechem. O cliente ou o servidor podem fechar a conexão enviando um quadro de fechamento, que é um tipo especial de mensagem que indica o fim da comunicação. O quadro de fechamento também pode conter um código de razão e uma mensagem que explica o motivo pelo qual a conexão é fechada.
Benefícios de Usar WebSockets
WebSockets são uma tecnologia que permite comunicação contínua, bidirecional e de baixa latência entre clientes da web e servidores da web. Alguns dos benefícios de usar WebSockets são:
- Reduzem a sobrecarga de transmissão de dados em comparação com HTTP, que usa um ciclo de pedido/resposta e adiciona cabeçalhos, cookies, etc. a cada mensagem.
- São amplamente adotados e suportados por muitas bibliotecas, frameworks e navegadores, tornando-os fáceis de usar e integrar.
- São flexíveis e permitem a implementação de protocolos e extensões em nível de aplicativo, como mensagens pub/sub.
- São orientados a eventos e permitem que o servidor envie dados ao cliente assim que se tornam disponíveis, sem a necessidade de polling. Isso é útil para aplicações em tempo real que precisam reagir rapidamente a eventos, como salas de bate-papo ou atualizações de ações.
- São duplex completos e permitem que tanto o servidor quanto o cliente enviem dados ao mesmo tempo, habilitando comunicação bidirecional e multiusuário.
Como usar WebSocket com JavaScript
Usar WebSocket com JavaScript é muito fácil, sendo JavaScript a linguagem de script mais popular para a web. JavaScript possui um objeto embutido chamado WebSocket que fornece uma API simples e intuitiva para criar e gerenciar conexões WebSocket.
Para usar WebSocket com JavaScript, você precisa criar um objeto WebSocket com a URL do servidor e então escutar eventos como open, message, close e error. Você também pode enviar dados ao servidor usando o método send. Aqui está um exemplo simples de como usar WebSocket com JavaScript:
// Crie um objeto WebSocket com a URL do servidor
const socket = new WebSocket("ws://localhost:3000");
// Escute o evento open, que indica que a conexão foi estabelecida
socket.onopen = () => {
console.log("Conexão WebSocket aberta");
// Envie uma mensagem para o servidor
socket.send("Olá do navegador!");
};
// Escute o evento message, que contém os dados recebidos do servidor
socket.onmessage = (event) => {
console.log("Mensagem do servidor:", event.data);
};
// Escute o evento close, que indica que a conexão foi fechada
socket.onclose = (event) => {
console.log("Conexão WebSocket fechada");
};
// Escute o evento error, que indica que há um erro com a conexão
socket.onerror = (error) => {
console.error("Erro no WebSocket:", error);
};
O código usa a API WebSocket para criar e gerenciar uma conexão WebSocket com um servidor, bem como para enviar e receber dados na conexão. Aqui está uma análise linha por linha do código:
// Crie um objeto WebSocket com a URL do servidor
const socket = new WebSocket("ws://localhost:3000");
Esta linha cria um novo objeto WebSocket com a URL do servidor que suporta o protocolo WebSocket. A URL começa com ws:// ou wss:// para conexões seguras.
// Escute o evento open, que indica que a conexão foi estabelecida
socket.onopen = () => {
console.log("Conexão WebSocket aberta");
// Envie uma mensagem para o servidor
socket.send("Olá do navegador!");
};
Este bloco de código define uma função que será executada quando o evento open for disparado no objeto WebSocket. O evento open indica que a conexão entre o navegador e o servidor foi estabelecida com sucesso. A função registra uma mensagem no console e então envia uma mensagem para o servidor usando o método send do objeto WebSocket.
// Escute o evento message, que contém os dados recebidos do servidor
socket.onmessage = (event) => {
console.log("Mensagem do servidor:", event.data);
};
Este bloco de código define uma função que será executada quando o evento message for disparado no objeto WebSocket. O evento message contém os dados recebidos do servidor na propriedade event.data. A função registra os dados no console.
// Escute o evento close, que indica que a conexão foi fechada
socket.onclose = (event) => {
console.log("Conexão WebSocket fechada");
};
Este bloco de código define uma função que será executada quando o evento close for disparado no objeto WebSocket. O evento close indica que a conexão entre o navegador e o servidor foi fechada. A função registra uma mensagem no console.
// Escute o evento error, que indica que há um erro com a conexão
socket.onerror = (error) => {
console.error("Erro no WebSocket:", error);
};
Este bloco de código define uma função que será executada quando o evento error for disparado no objeto WebSocket. O evento error indica que há um erro com a conexão, como quando alguns dados não puderam ser enviados ou recebidos. A função registra o erro no console.
Como usar Apidog para depurar WebSocket em JavaScript?
Depurar WebSockets pode ser desafiador porque eles usam uma conexão persistente. No entanto, existem várias ferramentas disponíveis que podem ajudá-lo a depurar seu código WebSocket. Uma dessas ferramentas é Apidog, uma plataforma de desenvolvimento de API colaborativa tudo-em-um. Com o Apidog, você pode aprender técnicas eficazes de depuração, configurar seu ambiente de depuração e aproveitar ferramentas avançadas para uma experiência de depuração sem interrupções.
Aqui está como você pode usar o Apidog para depurar um cliente WebSocket:
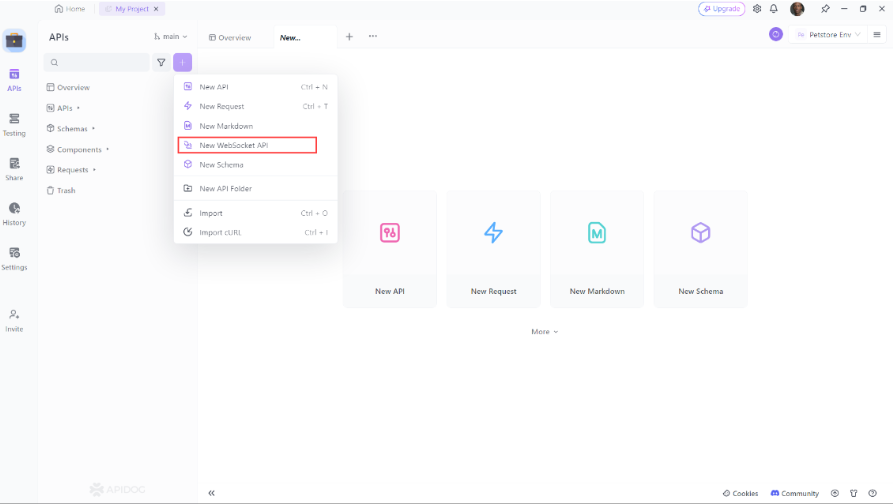
- Abra o Apidog: Primeiro, inicie o aplicativo Apidog e clique no botão "+" no lado esquerdo. Um novo menu suspenso será aberto. A partir daí, escolha "Nova API WebSocket":

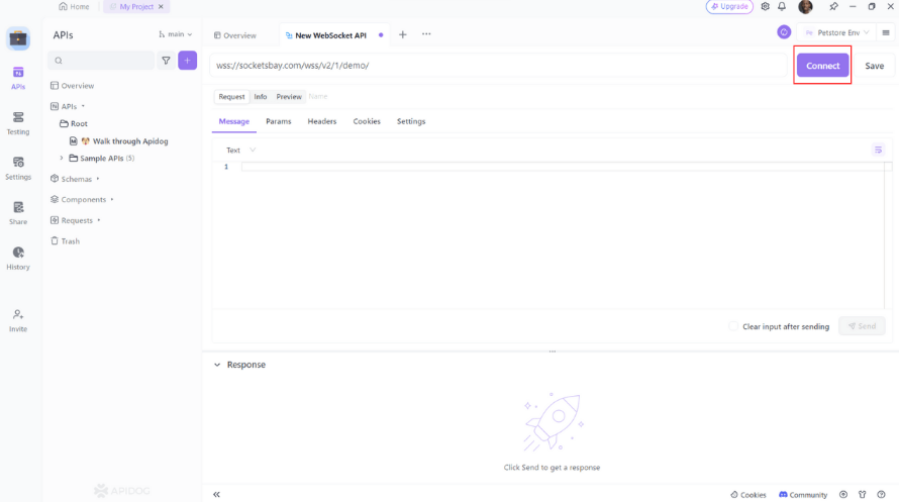
2. Estabeleça uma Conexão: Comece inserindo a URL da API WebSocket na barra de endereço do Apidog. Em seguida, clique no botão "Conectar" para iniciar o processo de handshake e criar uma conexão. O Apidog permite personalizar parâmetros como Parâmetros, Cabeçalhos e Cookies durante o handshake.

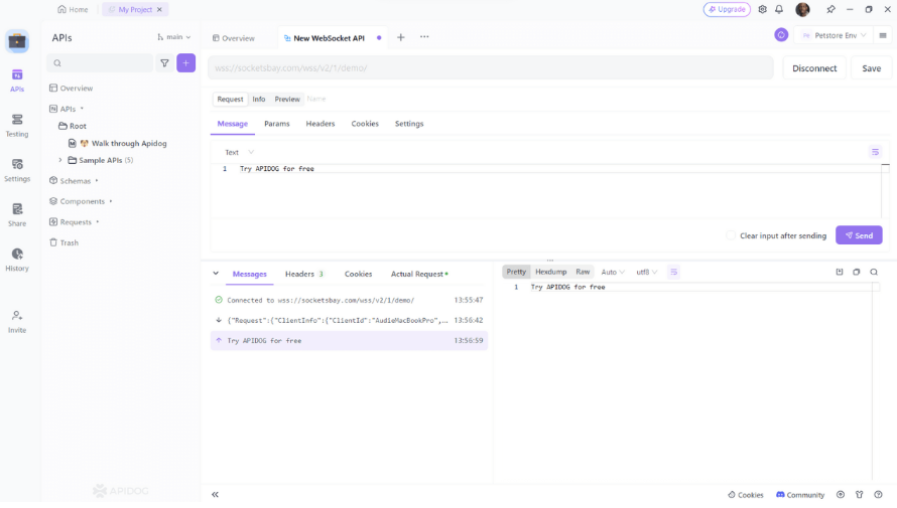
3. Enviar e Receber Mensagens: Você pode enviar e receber mensagens após a conexão ser estabelecida acessando a aba "Mensagem". Você tem a opção de compor mensagens em texto, JSON, XML, HTML e outros formatos de texto, bem como mensagens em formato binário usando Base64 ou Hexadecimal. A nova visualização de linha do tempo do Apidog exibe o status da conexão, mensagens enviadas e mensagens recebidas em ordem cronológica. Clicar em uma mensagem permite que você veja facilmente seus detalhes.

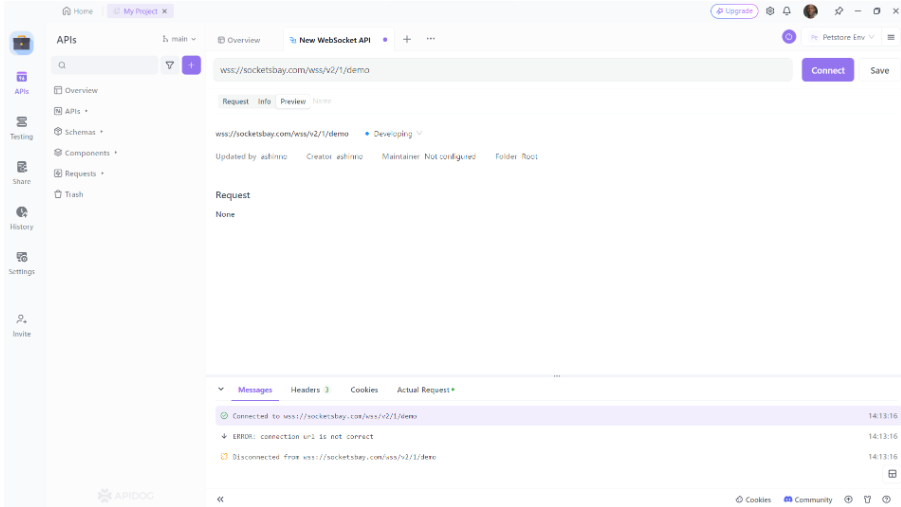
4. Documentação da API: O Apidog herda uma poderosa funcionalidade de documentação de API para APIs WebSocket, permitindo a documentação eficaz de suas interações WebSocket.

Apidog é uma ferramenta simples e poderosa que permite testar e depurar conexões WebSocket. O Apidog possui um lado web e um lado cliente. Se você estiver usando o lado web e precisar depurar serviços locais, precisará instalar o plugin do Google para o Apidog.
Baixe aqui: Extensão do Navegador Apidog
Exemplos do Mundo Real de WebSockets em JavaScript
O WebSocket é incrível porque permite comunicação em tempo real entre o navegador e o servidor. Ele permite que você crie aplicativos web interativos e envolventes que podem atualizar seu conteúdo em tempo real, sem recarregar a página. O WebSocket pode ser usado para vários propósitos, como:

- Bate-papo: O WebSocket pode ser usado para criar aplicativos de bate-papo que permitem aos usuários enviar e receber mensagens, emojis, imagens, vídeos ou áudio em tempo real. O WebSocket também pode ser usado para criar aplicativos de bate-papo em grupo, chat de vídeo ou chat de voz que permitem que os usuários se comuniquem com várias pessoas ao mesmo tempo.
- Notificações: O WebSocket pode ser usado para criar sistemas de notificação que alertam os usuários sobre eventos importantes, como novas mensagens, novos seguidores, novos "likes", novos comentários ou novos pedidos. O WebSocket também pode ser usado para criar notificações push que podem alcançar os usuários mesmo quando eles não estão no site, usando trabalhadores de serviço e APIs de push web.
- Dados Ao Vivo: O WebSocket pode ser usado para criar aplicativos de dados ao vivo que exibem dados dinâmicos e em tempo real, como preços de ações, atualizações climáticas, placares de esportes, manchetes de notícias ou feeds de mídias sociais. O WebSocket também pode ser usado para criar aplicativos de visualização de dados ao vivo que exibem gráficos, mapas ou painéis que podem ser atualizados em tempo real.
- Jogos: O WebSocket pode ser usado para criar aplicativos de jogos que permitem que os usuários joguem jogos online com outros usuários, usando gráficos, áudio ou vídeo em tempo real. O WebSocket também pode ser usado para criar aplicativos de jogos multiplayer que permitem que os usuários entrem em salas, conversem com outros jogadores ou compartilhem suas pontuações e conquistas.
Melhores Práticas para Usar WebSockets em JavaScript
Ao usar WebSockets, é importante seguir as melhores práticas para garantir que seu código seja seguro e eficiente. Aqui estão algumas melhores práticas a serem lembradas:
Use uma Biblioteca WebSocket: Utilize bibliotecas WebSocket existentes para simplificar o processo de desenvolvimento e garantir compatibilidade entre diferentes navegadores e dispositivos.
- Proteja Seus WebSockets: Sempre prefira usar
wss://(WebSocket Seguro) em vez dews://para criptografar dados e prevenir espionagem. Isso é semelhante ao uso de HTTPS para conexões HTTP seguras. - Evite Protocolos Verbosos: Minimize o número de mensagens enviadas pela conexão WebSocket para reduzir o tráfego da rede e melhorar o desempenho.
- Considere a Topologia da Rede: Esteja ciente da topologia da rede de sua aplicação, incluindo firewalls e servidores proxy, que podem afetar as conexões WebSocket.
- Limitações do Navegador: Esteja ciente das limitações do navegador e teste sua implementação de WebSocket em diferentes navegadores para garantir comportamento consistente.
- Evite Operações Bloqueadoras: No JavaScript, evite operações bloqueadoras que podem congelar a thread principal do navegador e interromper a comunicação WebSocket.
- Monitore o Uso de Memória: Fique atento ao uso de memória, pois conexões WebSocket podem levar a vazamentos de memória se não forem gerenciadas adequadamente.
- Use TLS para Proteger Conexões: Utilize TLS (Transport Layer Security) para proteger todas as conexões, garantindo integridade e privacidade dos dados.
- Gerencie Conexões Quebradas: Implemente lógica para detectar e gerenciar conexões WebSocket quebradas, permitindo reconexão automática quando possível.
- Escalabilidade: Projete sua infraestrutura de WebSocket para escalabilidade, considerando o número de conexões abertas e a taxa de transferência de mensagens.
Seguindo essas melhores práticas, você pode criar aplicativos WebSocket robustos e eficientes que fornecem funcionalidade em tempo real com segurança e desempenho aprimorados. Lembre-se de testar sua implementação completamente e de se manter atualizado com os últimos desenvolvimentos da tecnologia WebSocket.
Conclusão
Em conclusão, os WebSockets são uma ferramenta poderosa para comunicação em tempo real entre um cliente e um servidor. Eles permitem comunicação bidirecional, que é útil para aplicações em tempo real, como salas de bate-papo e jogos online.
Seguindo as melhores práticas e usando ferramentas como Apidog, você pode garantir que seu código WebSocket seja seguro e eficiente. Então, o que você está esperando? Comece a usar WebSockets em suas aplicações web hoje!
Recursos Adicionais
Aqui estão alguns recursos adicionais para ajudá-lo a aprender mais sobre WebSockets:



