Se você é um desenvolvedor web, provavelmente sabe como é importante se comunicar com APIs e buscar dados de fontes externas. O React, uma popular biblioteca JavaScript para construir interfaces de usuário, fornece uma maneira simples e elegante de fazer isso com a Fetch API.
A Fetch API é uma interface moderna para fazer requisições HTTP a partir do navegador. Ela utiliza promessas JavaScript, que facilitam o trabalho com operações assíncronas e tornam o código mais legível. Você pode usar a Fetch API para fazer vários tipos de requisições, como GET, POST, DELETE e PUT.
Neste post do blog, iremos nos concentrar em como usar a Fetch API para fazer requisições PUT no React. Uma requisição PUT é usada para atualizar ou substituir um recurso existente em um servidor. Por exemplo, você pode querer usar uma requisição PUT para editar um post de blog, atualizar um perfil de usuário ou mudar o preço de um produto.
O que é uma Requisição PUT e Quando Usá-la
Uma requisição PUT é um dos quatro métodos fundamentais HTTP, junto com GET, POST e DELETE. Uma requisição PUT é usada para atualizar ou substituir um recurso existente em um servidor. O corpo da requisição geralmente contém os dados que você deseja atualizar ou substituir.
Por exemplo, suponha que você tenha um post de blog com os seguintes dados:
{
"id": 1,
"title": "Como Usar Fetch para Fazer Requisições GET no React",
"content": "Neste post do blog, iremos aprender como usar a Fetch API para fazer requisições GET no React...",
"author": "David",
"date": "2023-01-01"
}
Se você quiser mudar o título e o conteúdo do post do blog, pode usar uma requisição PUT para enviar os novos dados ao servidor. A URL da requisição seria algo como https://example.com/api/posts/1, onde 1 é o id do post do blog. O corpo da requisição seria algo como:
{
"title": "Como Usar Fetch para Fazer Requisições PUT no React",
"content": "Neste post do blog, iremos aprender como usar a Fetch API para fazer requisições PUT no React..."
}
O servidor então atualizaria o post do blog com os novos dados e retornaria uma resposta com o recurso atualizado ou uma mensagem de confirmação.

Uma requisição PUT é diferente de uma requisição POST, que é usada para criar um novo recurso em um servidor. Uma requisição POST não requer um id ou uma URL específica, enquanto uma requisição PUT o requer. Uma requisição POST pode resultar em um recurso duplicado se for repetida, enquanto uma requisição PUT é idempotente, significando que não mudará o estado do servidor se for repetida.
Uma requisição PUT também é diferente de uma requisição PATCH, que é usada para atualizar parcialmente um recurso existente em um servidor. Uma requisição PATCH apenas envia os dados que precisam ser alterados, enquanto uma requisição PUT envia todos os dados que substituem o recurso original. Uma requisição PATCH é mais eficiente e flexível, mas nem todos os servidores a suportam.

Como Fazer uma Simples Requisição PUT com a Fetch API
Fazer uma requisição PUT com a Fetch API é muito fácil e direto. Você só precisa chamar o método fetch(), passar a URL de onde buscar, e fornecer um objeto de opções com o método da requisição, cabeçalhos e corpo. Em seguida, você pode manipular a resposta quando ela for resolvida.
Aqui está um exemplo de como fazer uma simples requisição PUT com a Fetch API:
// Defina os dados a serem atualizados
const data = {
title: "Como Usar Fetch para Fazer Requisições PUT no React",
content: "Neste post do blog, iremos aprender como usar a Fetch API para fazer requisições PUT no React..."
};
// Defina as opções da requisição
const requestOptions = {
method: "PUT", // Especifique o método da requisição
headers: { "Content-Type": "application/json" }, // Especifique o tipo de conteúdo
body: JSON.stringify(data) // Envie os dados em formato JSON
};
// Faça a requisição
fetch("https://example.com/api/posts/1", requestOptions)
.then(response => response.json()) // Analise a resposta como JSON
.then(data => console.log(data)) // Faça algo com os dados
.catch(error => console.error(error)); // Lide com erros
Neste exemplo, estamos atualizando um post de blog com o id 1 no servidor. Estamos enviando o novo título e conteúdo no corpo da requisição, e especificando o tipo de conteúdo como application/json. Também estamos usando o método json() para analisar a resposta como JSON, e registrando os dados no console. Se houver um erro, estamos capturando-o e registrando-o no console também.
Esta é a sintaxe básica para fazer uma requisição PUT com a Fetch API. Você pode usar essa sintaxe para fazer qualquer requisição PUT para qualquer API que a suporte. No entanto, se você estiver usando React, existem alguns passos e considerações adicionais que você precisa levar em conta.
Como Usar Hooks do React para Fazer uma Requisição PUT em um Componente Funcional
Se você estiver usando React, pode querer fazer uma requisição PUT em um componente funcional e atualizar o estado do componente quando os dados forem recebidos. Isso permite que você busque dados de uma API e os exiba na sua interface de usuário.
Para fazer isso, você pode usar hooks do React, que são funções especiais que permitem usar estado e outras funcionalidades do React em componentes funcionais. Os hooks mais comumente usados são useState e useEffect.

O hook useState permite que você declare uma variável de estado e uma função para atualizá-la. O estado inicial é passado como um argumento para o hook, e o valor retornado é um array com a variável de estado e a função de atualização. Você pode usar a variável de estado para armazenar os dados que deseja exibir na interface, e a função de atualização para modificar o estado quando os dados mudarem.
O hook useEffect permite que você realize efeitos colaterais, como fazer requisições HTTP, em componentes funcionais. O primeiro argumento é uma função que é executada após o componente ser renderizado, e o segundo argumento é um array de dependências que determina quando o efeito é executado. Se você passar um array vazio, o efeito será executado apenas uma vez quando o componente for montado, semelhante ao método de ciclo de vida componentDidMount em componentes de classe.
Aqui está um exemplo de como usar hooks do React para fazer uma requisição PUT em um componente funcional:
import React, { useState, useEffect } from "react";
function App() {
// Declare uma variável de estado para armazenar os dados
const [data, setData] = useState(null);
// Defina os dados a serem atualizados
const newData = {
title: "Como Usar Fetch para Fazer Requisições PUT no React",
content: "Neste post do blog, iremos aprender como usar a Fetch API para fazer requisições PUT no React..."
};
// Defina as opções da requisição
const requestOptions = {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(newData)
};
// Use o hook useEffect para fazer a requisição
useEffect(() => {
// Faça a requisição
fetch("https://example.com/api/posts/1", requestOptions)
.then(response => response.json()) // Analise a resposta como JSON
.then(data => setData(data)) // Atualize o estado com os dados
.catch(error => console.error(error)); // Lide com erros
}, []); // Passe um array vazio como segundo argumento para executar o efeito apenas uma vez
// Retorne o JSX para renderizar
return (
<div className="App">
<h1>Como Usar Fetch para Fazer Requisições PUT no React</h1>
{data ? ( // Verifique se os dados estão disponíveis
<div>
<h2>{data.title}</h2> // Exiba os dados
<p>{data.content}</p>
</div>
) : (
<p>Carregando...</p> // Exiba uma mensagem de carregamento
)}
</div>
);
}
export default App;
Neste exemplo, estamos usando o hook useState para declarar uma variável de estado chamada data e uma função chamada setData para atualizá-la. O estado inicial é null, significando que ainda não há dados disponíveis.
Também estamos usando o hook useEffect para fazer a requisição PUT quando o componente é montado. Estamos usando a mesma sintaxe que antes, mas em vez de registrar os dados no console, estamos atualizando o estado com a função setData. Estamos passando um array vazio como segundo argumento para o hook useEffect, para que o efeito seja executado apenas uma vez.
Como usar async/await para fazer uma requisição PUT com a Fetch API
Async/await é uma funcionalidade do JavaScript moderno que permite escrever código assíncrono de uma maneira mais legível e concisa. Funciona com promessas, que são objetos que representam o resultado de uma operação assíncrona. Uma promessa pode ser resolvida (com um valor) ou rejeitada (com um erro).
Para usar async/await para fazer uma requisição PUT com a Fetch API, você precisa seguir os seguintes passos:
- Defina uma função assíncrona que fará a requisição. Uma função assíncrona é uma função que retorna uma promessa. Você pode usar a palavra-chave
asyncantes da declaração ou expressão da função. - Dentro da função assíncrona, use a palavra-chave
awaitpara esperar pela promessa retornada pelo métodofetch(). A palavra-chaveawaitpausa a execução da função assíncrona até que a promessa seja resolvida ou rejeitada. Em seguida, retorna o valor resolvido ou lança um erro. - Use a palavra-chave
awaitnovamente para esperar pela promessa retornada pelo métodoresponse.json(), que analisa o corpo da resposta como JSON e retorna outra promessa. - Manipule os dados ou o erro como desejar. Você pode usar blocos
try...catchpara capturar quaisquer erros que possam ocorrer durante a operação assíncrona.

Aqui está um exemplo de uma função assíncrona que faz uma requisição PUT com a Fetch API:
// Defina uma função assíncrona que faz uma requisição PUT
async function updatePost() {
// Defina os dados a serem atualizados
const data = {
title: "Como Usar Fetch para Fazer Requisições PUT no React",
content: "Neste post do blog, iremos aprender como usar a Fetch API para fazer requisições PUT no React..."
};
// Defina as opções da requisição
const requestOptions = {
method: "PUT", // Especifique o método da requisição
headers: { "Content-Type": "application/json" }, // Especifique o tipo de conteúdo
body: JSON.stringify(data) // Envie os dados em formato JSON
};
// Use try...catch para lidar com erros
try {
// Use await para esperar pela promessa retornada por fetch()
const response = await fetch("https://example.com/api/posts/1", requestOptions);
// Use await para esperar pela promessa retornada por response.json()
const data = await response.json();
// Faça algo com os dados
console.log(data);
} catch (error) {
// Lide com o erro
console.error(error);
}
}
// Chame a função assíncrona
updatePost();
Como lidar com erros e estados de carregamento ao fazer uma requisição PUT com a Fetch API
Ao fazer uma requisição PUT com a Fetch API, você pode encontrar diferentes tipos de erros, como erros de rede, erros HTTP ou erros de análise JSON. Você precisa lidar com esses erros adequadamente e fornecer feedback apropriado ao usuário.
Lidando com erros ao fazer uma requisição PUT
Uma maneira de lidar com erros é usar o método catch() da promessa retornada pelo método fetch(). Este método capturará quaisquer erros que ocorram durante a requisição ou o processamento da resposta. Você pode usar a propriedade response.ok para verificar se o status da resposta está entre 200 e 299, o que indica uma requisição bem-sucedida. Se não, você pode lançar um erro com o status ou mensagem da resposta. Você também pode usar o método response.headers.get() para verificar se a resposta contém dados JSON antes de chamar o método response.json(), que lançará um erro se a resposta não for um JSON válido.
Outra maneira de lidar com erros é usar blocos try...catch com a sintaxe async/await. Isso permite que você escreva código assíncrono de uma maneira mais legível e concisa. Você pode usar a palavra-chave await para esperar pela promessa retornada pelo método fetch() e pelo método response.json(), e lidar com quaisquer erros que possam ocorrer com o bloco catch.
Aqui estão alguns exemplos de como lidar com erros ao fazer uma requisição PUT com a Fetch API:
// Usando o método catch()
fetch("https://example.com/api/posts/1", {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ title: "Novo título" })
})
.then(response => {
// Verifique se a resposta é bem-sucedida
if (!response.ok) {
// Lançar um erro com o status ou mensagem
throw Error(response.status || response.statusText);
}
// Verifique se a resposta contém dados JSON
const isJson = response.headers.get("content-type")?.includes("application/json");
// Analise a resposta como JSON se contiver, ou retorne null se não contiver
return isJson ? response.json() : null;
})
.then(data => {
// Faça algo com os dados
console.log(data);
})
.catch(error => {
// Lide com o erro
console.error(error);
});
// Usando blocos try...catch com async/await
async function updatePost() {
try {
// Espere pela promessa retornada pelo método fetch()
const response = await fetch("https://example.com/api/posts/1", {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ title: "Novo título" })
});
// Verifique se a resposta é bem-sucedida
if (!response.ok) {
// Lançar um erro com o status ou mensagem
throw Error(response.status || response.statusText);
}
// Verifique se a resposta contém dados JSON
const isJson = response.headers.get("content-type")?.includes("application/json");
// Analise a resposta como JSON se contiver, ou retorne null se não contiver
const data = isJson ? await response.json() : null;
// Faça algo com os dados
console.log(data);
} catch (error) {
// Lide com o erro
console.error(error);
}
}
// Chame a função assíncrona
updatePost();
Lidando com o estado de carregamento ao fazer uma requisição PUT com a Fetch API
Para lidar com o estado de carregamento, você pode usar uma variável de estado para indicar se a requisição está em andamento ou não. Você pode usar o hook useState para declarar e atualizar a variável de estado em um componente funcional. Você pode definir a variável de estado como true antes de fazer a requisição, e defini-la como false após a requisição ser concluída ou falhar. Você pode então usar a variável de estado para renderizar condicionalmente um indicador de carregamento ou os dados na interface.
Aqui está um exemplo de como lidar com o estado de carregamento ao fazer uma requisição PUT com a Fetch API em um componente funcional:
import React, { useState } from "react";
function App() {
// Declare uma variável de estado para armazenar os dados
const [data, setData] = useState(null);
// Declare uma variável de estado para indicar o estado de carregamento
const [loading, setLoading] = useState(false);
// Defina os dados a serem atualizados
const newData = {
title: "Como Usar Fetch para Fazer Requisições PUT no React",
content: "Neste post do blog, iremos aprender como usar a Fetch API para fazer requisições PUT no React..."
};
// Defina as opções da requisição
const requestOptions = {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(newData)
};
// Defina uma função para fazer a requisição
function updatePost() {
// Defina o estado de carregamento como verdadeiro
setLoading(true);
// Faça a requisição
fetch("https://example.com/api/posts/1", requestOptions)
.then(response => {
// Verifique se a resposta é bem-sucedida
if (!response.ok) {
// Lançar um erro com o status ou mensagem
throw Error(response.status || response.statusText);
}
// Verifique se a resposta contém dados JSON
const isJson = response.headers.get("content-type")?.includes("application/json");
// Analise a resposta como JSON se contiver, ou retorne null se não contiver
return isJson ? response.json() : null;
})
.then(data => {
// Atualize o estado com os dados
setData(data);
// Defina o estado de carregamento como falso
setLoading(false);
})
.catch(error => {
// Lide com o erro
console.error(error);
// Defina o estado de carregamento como falso
setLoading(false);
});
}
// Retorne o JSX para renderizar
return (
<div className="App">
<h1>Como Usar Fetch para Fazer Requisições PUT no React</h1>
<button onClick={updatePost}>Atualizar Post</button>
{loading ? ( // Verifique se a requisição está em andamento
<p>Carregando...</p> // Exiba uma mensagem de carregamento
) : data ? ( // Verifique se os dados estão disponíveis
<div>
<h2>{data.title}</h2> // Exiba os dados
<p>{data.content}</p>
</div>
) : null}
</div>
);
}
export default App;
Como usar Apidog para gerar código cliente Fetch com um clique
Apidog é uma plataforma baseada na web que ajuda você a descobrir, testar e integrar APIs web com facilidade. Uma das funcionalidades que a Apidog oferece é a capacidade de gerar código cliente Fetch com um clique, com base na especificação da API que você fornecer ou selecionar.
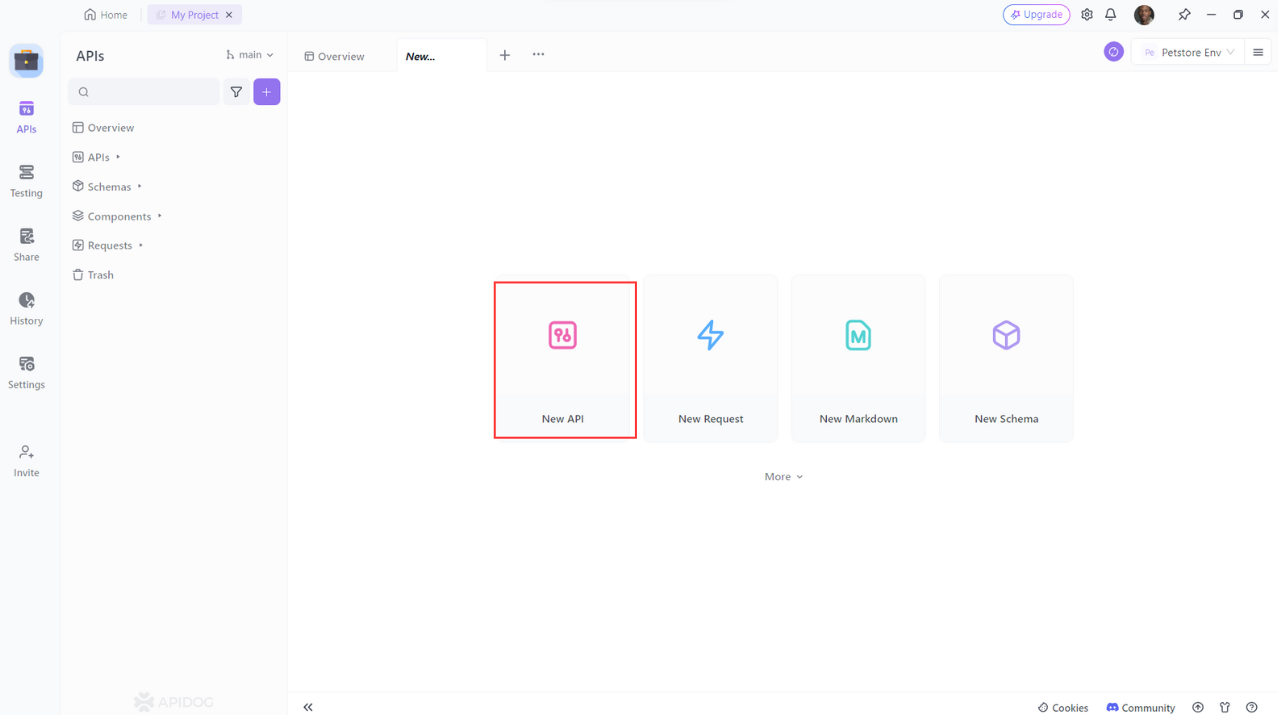
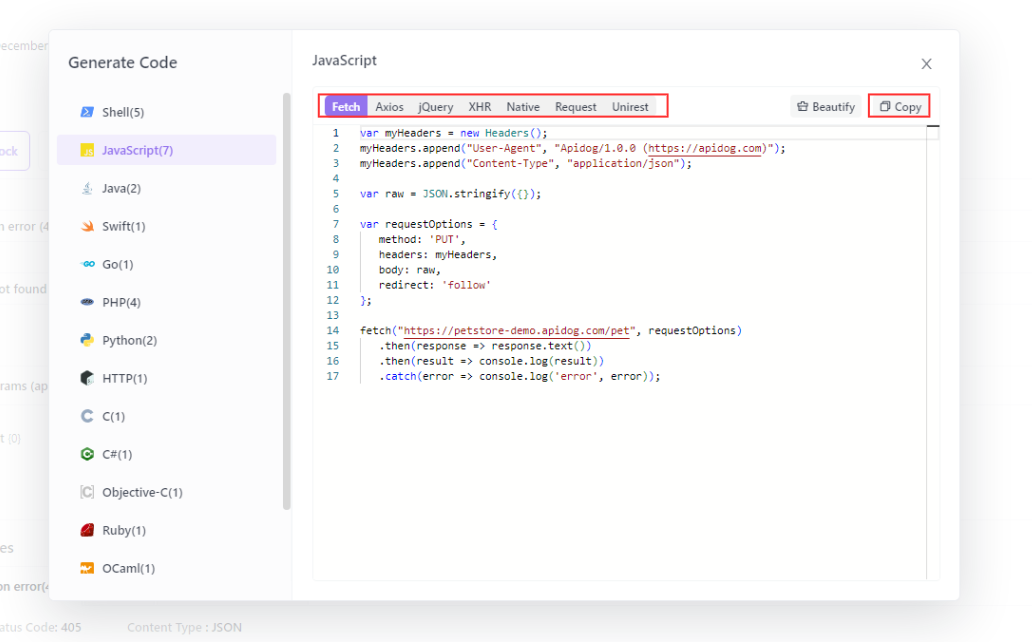
Para usar a Apidog para gerar código cliente Fetch com um clique, você pode seguir estes passos:
- Clique no botão "Nova API" no painel ou selecione uma API existente na lista.

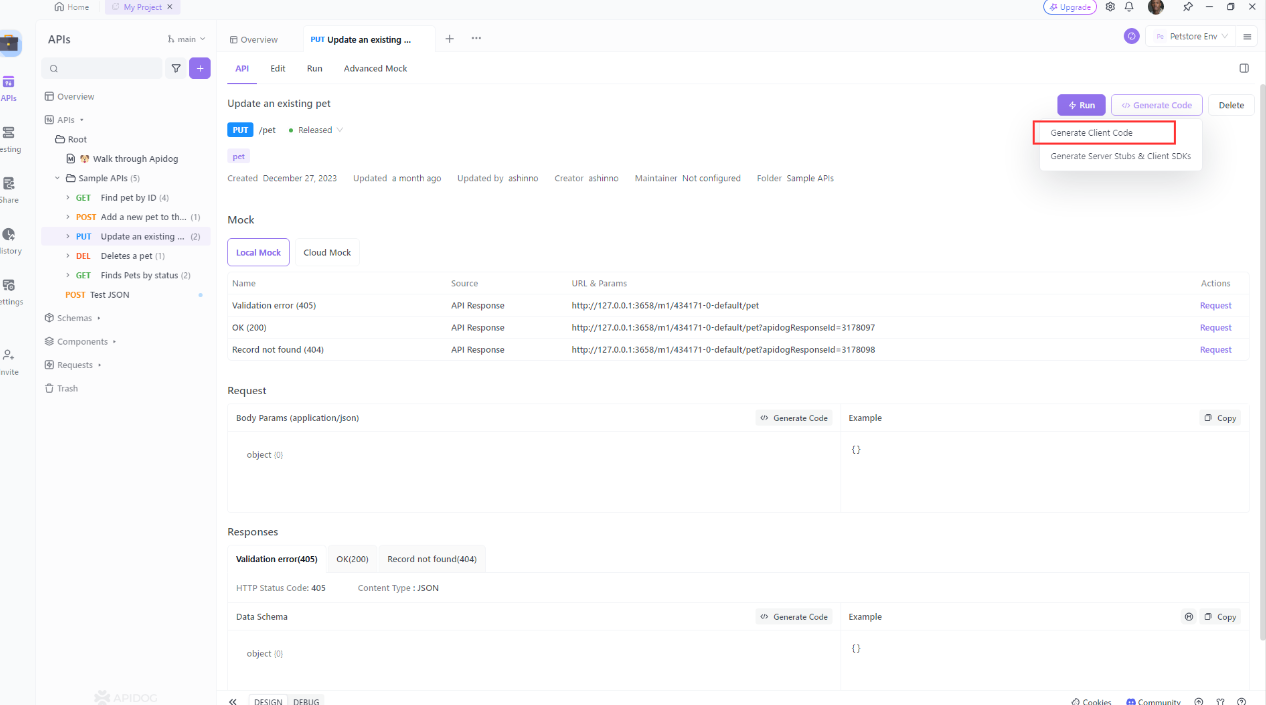
- Clique em "Gerar Código Cliente". A Apidog usará o motor OpenAPI Generator para gerar o código cliente Fetch para sua API, correspondendo aos endpoints e estruturas de dados que você definiu ou selecionou.

- Você verá uma janela modal com o código gerado, que você pode copiar para sua área de transferência.

- Você pode usar o código gerado em seu próprio projeto ou modificá-lo como desejar. Você também pode testar o código com o servidor mock da Apidog, que simula as respostas da API com base na sua especificação.
É isso! Você usou com sucesso a Apidog para gerar código cliente Fetch com um clique. Você pode usar essa funcionalidade para economizar tempo e evitar erros ao trabalhar com APIs web. Você também pode explorar outras funcionalidades que a Apidog oferece, como documentação da API, depuração da API, simulação da API e testes automatizados da API.
Conclusão
Neste post, aprendemos como usar a Fetch API para fazer requisições PUT. A Fetch API é uma maneira moderna e fácil de se comunicar com APIs no navegador, e o React fornece uma maneira poderosa e declarativa de criar interfaces de usuário com base em dados. Ao combinar essas duas tecnologias, podemos criar aplicações web dinâmicas e interativas que consomem dados de várias fontes.
Apidog oferece a capacidade de gerar código cliente Fetch com um clique, com base na especificação da API que você fornecer ou selecionar.



