No mundo do desenvolvimento web, fazer solicitações de API é uma tarefa fundamental. Seja você construindo um aplicativo front-end, um serviço back-end ou testando uma API, saber como fazer essas solicitações de maneira eficiente é crucial. Duas ferramentas populares para esse propósito são curl e JavaScript fetch. Este guia irá levá-lo através do uso dessas ferramentas, fornecendo exemplos práticos e dicas ao longo do caminho.
Antes de começarmos, se você está procurando uma maneira fácil de testar suas APIs, recomendo fortemente baixar o Apidog gratuitamente. O Apidog simplifica o processo de teste de APIs, tornando fácil trabalhar com APIs complexas.
Entendendo Solicitações de API
O que é uma API?
Uma API (Interface de Programação de Aplicações) é um conjunto de regras que permite que diferentes entidades de software se comuniquem entre si. As APIs definem os métodos e formatos de dados que as aplicações podem usar para interagir com serviços externos, bancos de dados ou outras aplicações.
Por que usar solicitações de API?
Solicitações de API são essenciais para buscar dados de servidores, enviar dados para processamento e interagir com vários serviços web. Elas são a espinha dorsal das aplicações web modernas, permitindo funcionalidades como autenticação de usuários, recuperação de dados e integrações de terceiros.
Introdução ao cURL
O que é curl?
cURL é uma ferramenta de linha de comando usada para transferir dados com URLs. Ele suporta uma ampla gama de protocolos, incluindo HTTP, HTTPS, FTP, e muitos mais. curl é amplamente utilizado para testar APIs, baixar arquivos e realizar solicitações web.

Instalando cURL
cURL vem pré-instalado na maioria dos sistemas baseados em Unix, incluindo macOS e Linux. Para Windows, você pode baixá-lo do site oficial do curl.
Para verificar se o cURL está instalado no seu sistema, abra seu terminal ou prompt de comando e execute:
curl --version
Uso Básico do cURL
Fazendo uma Solicitação GET Simples
Para fazer uma solicitação GET básica com cURL, você pode usar o seguinte comando:
curl https://api.example.com/data
Este comando busca dados da URL especificada.
Adicionando Cabeçalhos
Às vezes, é necessário adicionar cabeçalhos à sua solicitação. Isso pode ser feito usando a flag -H:
curl -H "Authorization: Bearer YOUR_ACCESS_TOKEN" https://api.example.com/data
Fazendo uma Solicitação POST
Para enviar dados ao servidor, você pode usar o método POST. Veja como você pode fazer isso com curl:
curl -X POST -H "Content-Type: application/json" -d '{"key":"value"}' https://api.example.com/data
Neste comando, -X POST especifica o método da solicitação, -H adiciona um cabeçalho, e -d envia os dados.
Introdução ao JavaScript fetch
O que é JavaScript fetch?
A API fetch é uma interface moderna que permite que você faça solicitações HTTP do navegador. É uma alternativa mais simples e poderosa ao XMLHttpRequest e é amplamente utilizada no desenvolvimento front-end.
Uso Básico do fetch
Fazendo uma Solicitação GET Simples
Aqui está como você pode fazer uma solicitação GET usando fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Este código busca dados da URL especificada e os registra no console.
Adicionando Cabeçalhos
Para adicionar cabeçalhos à sua solicitação fetch, você pode usar a opção headers:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_ACCESS_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Fazendo uma Solicitação POST
Para enviar dados ao servidor usando fetch, você pode usar o método POST:
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key: 'value' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Comparando cURL e JavaScript fetch
Casos de Uso
cURL é ideal para:
- Tarefas de linha de comando
- Automatização de scripts
- Teste de APIs sem uma interface gráfica
JavaScript fetch é perfeito para:
- Aplicações web
- Operações assíncronas no navegador
- Frameworks front-end modernos como React e Vue
Sintaxe e Usabilidade
cURL usa uma interface de linha de comando com uma sintaxe que pode se tornar complexa com opções avançadas. No entanto, é extremamente poderoso e flexível.
JavaScript fetch, por outro lado, oferece uma sintaxe mais legível e baseada em promessas, facilitando o manuseio de operações assíncronas e a gestão de respostas.
Tratamento de Erros
O tratamento de erros em cURL é feito usando códigos de saída e analisando respostas manualmente. Em JavaScript fetch, o tratamento de erros é mais simples com blocos catch, que oferecem uma maneira mais intuitiva de lidar com exceções.
Exemplos Práticos
Exemplo 1: Buscando Dados do Usuário
Usando cURL
curl https://jsonplaceholder.typicode.com/users
Este comando recupera uma lista de usuários da API de placeholder.
Usando JavaScript fetch
fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Exemplo 2: Enviando um Formulário
Usando cURL
curl -X POST -H "Content-Type: application/json" -d '{"name":"John Doe","email":"john.doe@example.com"}' https://jsonplaceholder.typicode.com/users
Usando JavaScript fetch
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name: 'John Doe', email: 'john.doe@example.com' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Usando Apidog para Simplificar Solicitações de API
Se você deseja simplificar ainda mais seus fluxos de trabalho de API, considere usar o Apidog. O Apidog é uma ferramenta poderosa projetada para tornar o gerenciamento de APIs fácil e eficiente. Ele fornece recursos como documentação de API, teste e monitoramento em um só lugar.
Por que usar o Apidog?
- Interface Amigável: O Apidog oferece uma interface intuitiva que torna o gerenciamento de APIs fácil.
- Recursos Abrangentes: Desde a criação e teste de APIs até o monitoramento de seu desempenho, o Apidog cobre todos os aspectos do gerenciamento de APIs.
- Gratuito para Usar: Você pode baixar e usar o Apidog gratuitamente, tornando-o acessível para desenvolvedores de todos os níveis.

Comece a Trabalhar com APIs cURL Importando-as para o Apidog

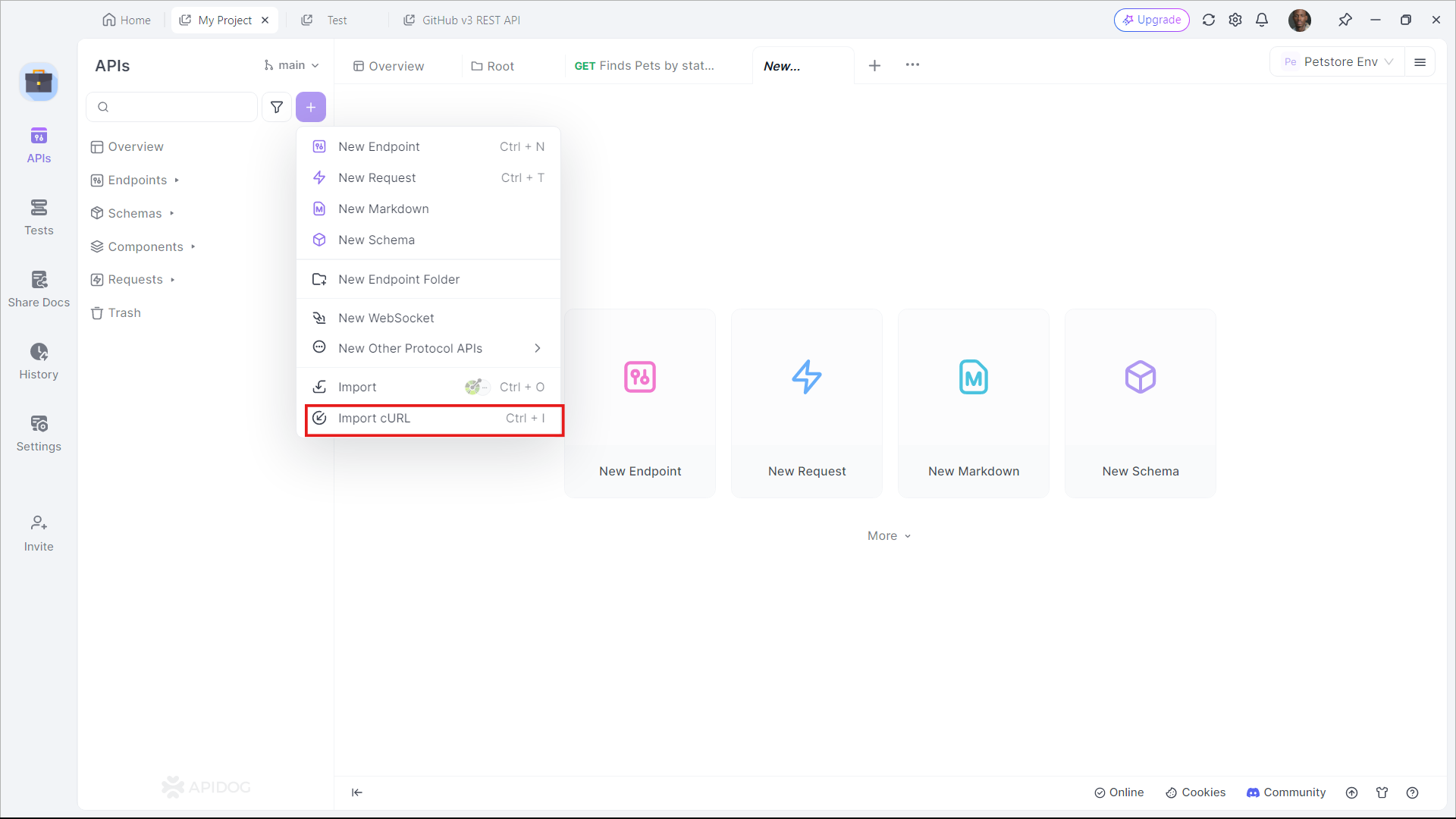
O Apidog suporta usuários que desejam importar comandos cURL para o Apidog. Em um projeto vazio, clique no botão roxo + na parte superior esquerda da janela do Apidog e selecione Importar cURL.

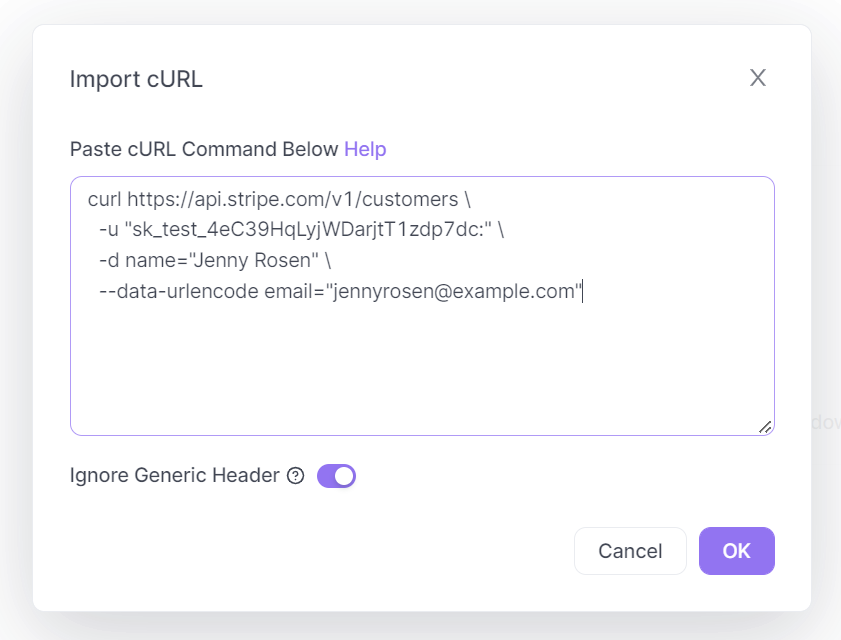
Copie e cole o comando cURL na caixa exibida na sua tela.

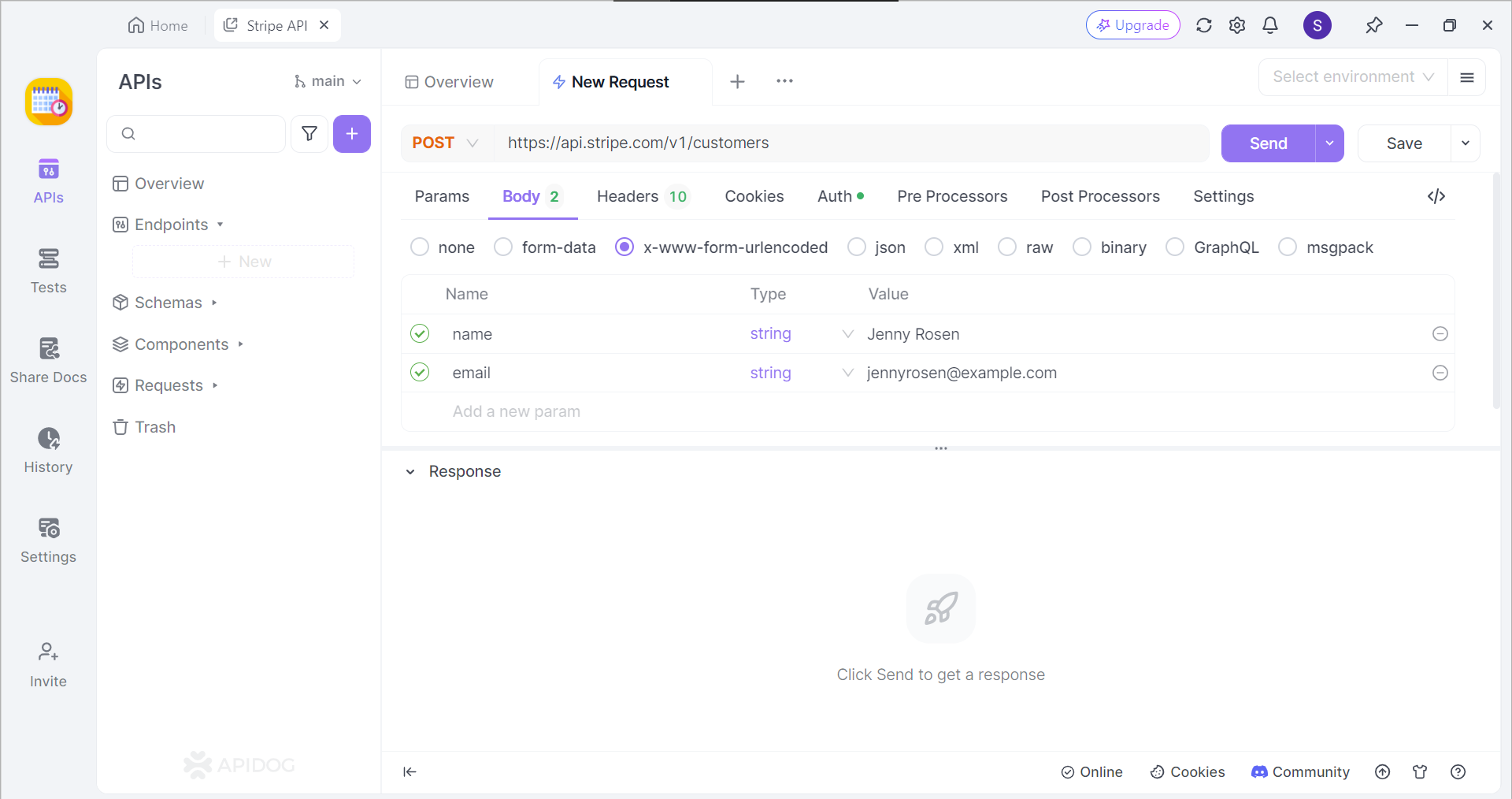
Se for bem-sucedido, você deverá agora conseguir visualizar o comando cURL na forma de uma solicitação de API.
Gere Código JavaScript Fetch Imediatamente
O Apidog pode gerar o código Javascript necessário para sua aplicação em um piscar de olhos.

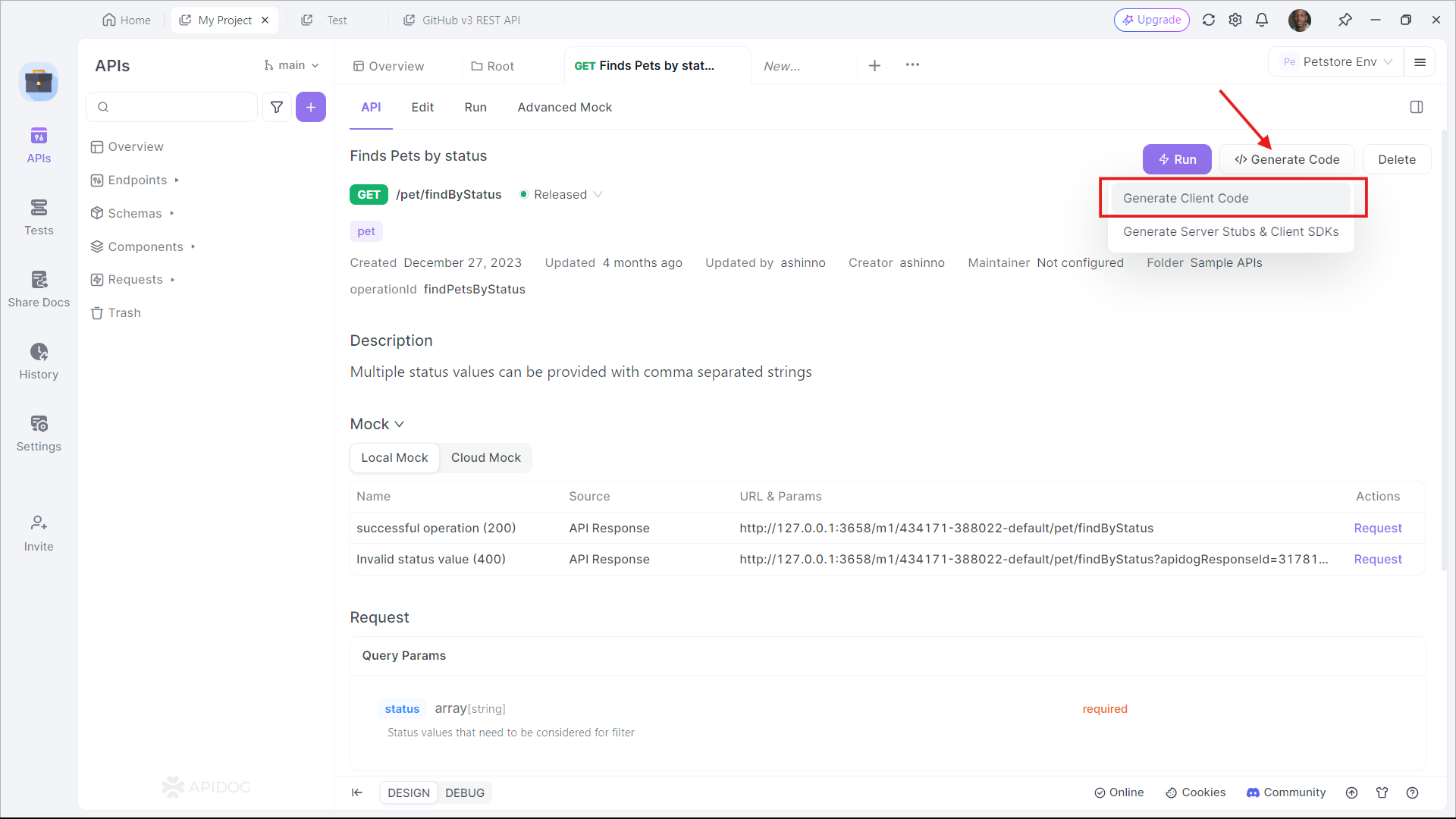
Primeiro, localize o botão </> Gerar Código em qualquer API ou solicitação e selecione Gerar Código do Cliente na lista suspensa.

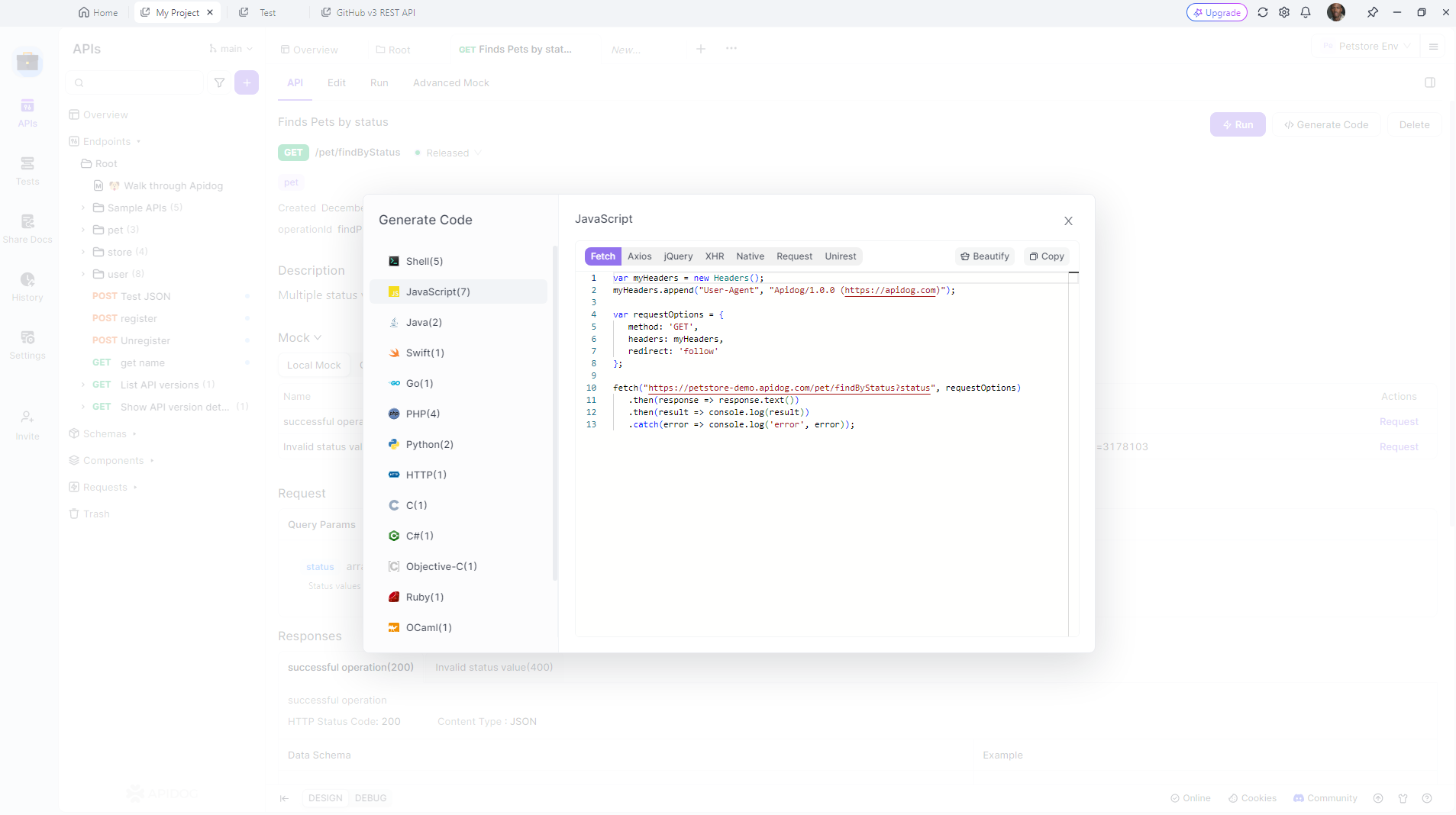
Em seguida, selecione JavaScript e encontre a seção Fetch. Você deverá agora ver o código gerado. Tudo o que você precisa fazer é copiar e colar na sua IDE (Ambiente de Desenvolvimento Integrado) e continuar desenvolvendo sua aplicação.
Melhores Práticas para Solicitações de API
Protegendo Chaves de API
Sempre mantenha suas chaves de API seguras. Evite codificá-las diretamente em seu código, especialmente em aplicações front-end. Use variáveis de ambiente ou cofres seguros para gerenciar suas chaves.
Tratando Erros
Um tratamento adequado de erros garante que sua aplicação possa lidar com falhas de forma elegante. Sempre verifique os códigos de status de resposta e trate os erros de maneira apropriada.
Otimizando o Desempenho
Para otimização de desempenho, considere:
- Cache de respostas
- Minimizar o número de chamadas de API
- Usar formatos de dados eficientes (por exemplo, JSON)
Tópicos Avançados
Usando cURL com Scripts
Você pode automatizar comandos cURL usando scripts de shell. Isso é útil para tarefas repetitivas, como busca de dados, processamento em lote ou teste de APIs.
#!/bin/bash
API_URL="https://api.example.com/data"
API_KEY="sua_chave_api"
response=$(curl -H "Authorization: Bearer $API_KEY" $API_URL)
echo $response
Usando fetch com Async/Await
async e await tornam as solicitações fetch ainda mais legíveis e gerenciáveis:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Erro:', error);
}
}
fetchData();
Conclusão
Neste guia, exploramos como fazer solicitações de API usando cURL e JavaScript fetch. Ambas as ferramentas têm suas forças e são adequadas para diferentes tarefas. cURL se destaca em operações de linha de comando e scripts, enquanto fetch é perfeito para aplicações web e operações assíncronas.
Lembre-se, se você deseja simplificar seu processo de teste de APIs, considere baixar o Apidog gratuitamente. É uma excelente ferramenta que torna o trabalho com APIs muito mais fácil.



