Olá, colegas desenvolvedores! Está navegando no labirinto de APIs, Axios e WebSockets e se sentindo um pouco perdido? Você está no lugar certo! Hoje, vamos nos aprofundar na intrigante questão: O Axios pode ser usado com WebSockets? Esta jornada promete ser tanto esclarecedora quanto divertida. Além disso, temos uma surpresa especial para você—o melhor ferramenta para otimizar seu desenvolvimento de API.
O Que São Axios e WebSockets?
Antes de mergulharmos no cerne da questão, vamos nos familiarizar com nossos principais agentes: Axios e WebSockets.
Axios
Axios é um popular cliente HTTP baseado em promessa para JavaScript, particularmente no contexto de aplicativos web. É reconhecido por sua simplicidade e poderosas capacidades. Com o Axios, você pode fazer requisições HTTP para buscar dados de APIs, enviar dados para servidores e lidar com transformações complexas de requisições e respostas com facilidade.

WebSockets
WebSockets, por outro lado, oferecem uma abordagem diferente para comunicação cliente-servidor. Eles fornecem um canal de comunicação persistente e full-duplex sobre uma única conexão TCP. Isso significa que você pode enviar e receber dados em tempo real sem o overhead de abrir e fechar conexões constantemente, tornando os WebSockets ideais para aplicações que requerem atualizações instantâneas de dados, como aplicativos de chat, placares de esportes ao vivo e ferramentas colaborativas.
A Grande Questão: O Axios Pode Ser Usado com WebSockets?
Agora, vamos abordar a questão que não quer calar: O Axios pode ser usado com WebSockets? A resposta curta é não—Axios e WebSockets servem a propósitos diferentes e operam em diferentes protocolos de comunicação. Axios trabalha com HTTP, enquanto WebSockets usam o protocolo WebSocket. No entanto, entender como eles se complementam pode enriquecer significativamente seu conjunto de ferramentas de desenvolvimento.
Como Axios e WebSockets Diferem
Protocolos de Comunicação
Axios depende do HTTP, que é um protocolo de requisição-resposta. Isso significa que cada requisição do cliente espera uma resposta do servidor, e a conexão é fechada assim que a resposta é recebida.
WebSockets, por sua vez, mantêm uma conexão aberta entre o cliente e o servidor, permitindo a troca contínua de dados. Isso torna os WebSockets perfeitos para aplicações em tempo real onde os dados precisam ser enviados aos clientes instantaneamente.
Casos de Uso
Axios é ideal para:
- Buscar dados de APIs RESTful
- Submeter formulários
- Lidar com operações CRUD
- Fazer requisições HTTP assíncronas
Os WebSockets se destacam em cenários como:
- Aplicativos de chat em tempo real
- Atualizações esportivas ao vivo
- Jogos online
- Ferramentas de edição colaborativa
Combinando Axios e WebSockets: Uma Abordagem Prática
Embora Axios e WebSockets não possam ser usados de forma intercambiável, eles podem ser combinados para construir aplicações web poderosas. Aqui está como você pode aproveitar ambas as tecnologias de forma eficaz.
Busca Inicial de Dados com Axios
Para muitas aplicações, você precisa carregar dados iniciais quando o usuário acessa o aplicativo pela primeira vez. O Axios é perfeito para isso. Você pode usar o Axios para buscar dados de sua API RESTful e preencher sua aplicação com as informações necessárias.
import axios from 'axios';
async function fetchData() {
try {
const response = await axios.get('https://api.example.com/data');
console.log(response.data);
} catch (error) {
console.error('Erro ao buscar dados:', error);
}
}
fetchData();
Atualizações em Tempo Real com WebSockets
Uma vez que os dados iniciais estejam carregados, você pode querer mantê-los atualizados em tempo real. É aqui que os WebSockets entram em cena. Ao estabelecer uma conexão WebSocket, você pode enviar atualizações ao cliente assim que elas ocorrerem.
const socket = new WebSocket('wss://example.com/socket');
socket.onopen = () => {
console.log('Conexão WebSocket estabelecida');
};
socket.onmessage = (event) => {
const data = JSON.parse(event.data);
console.log('Atualização em tempo real:', data);
};
socket.onerror = (error) => {
console.error('Erro no WebSocket:', error);
};
socket.onclose = () => {
console.log('Conexão WebSocket fechada');
};
Conectando as Pontas com Apidog
Gerenciar APIs e dados em tempo real pode ser desafiador. É aí que o Apidog entra. O Apidog simplifica o desenvolvimento, teste e gerenciamento de APIs, facilitando o manuseio tanto de requisições HTTP com Axios quanto de atualizações em tempo real com WebSockets.
Apidog e Axios
Passo 1: Abra o Apidog e selecione nova requisição

Passo 2: Insira a URL do endpoint da API para o qual deseja enviar uma requisição, digite qualquer cabeçalho ou parâmetros de string de consulta que você deseja incluir na requisição, e então clique em "Design" para mudar para a interface de design do Apidog.

Passo 3: Selecione "Gerar código do cliente" para gerar seu código.

Passo 4: Copie o código Axios gerado e cole-o em seu projeto.

Como você pode usar o Apidog para depurar um cliente WebSocket?
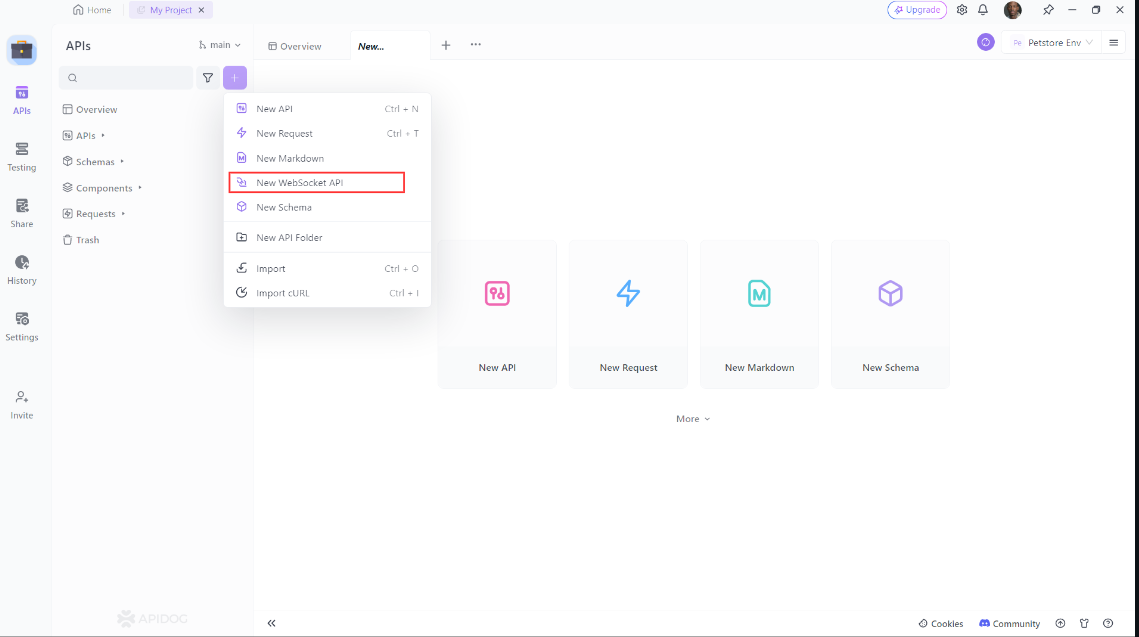
- Abra o Apidog: Primeiro, inicie o aplicativo Apidog e clique no botão "+" no lado esquerdo, um novo menu suspenso será aberto. A partir daí escolha "Nova API WebSocket":

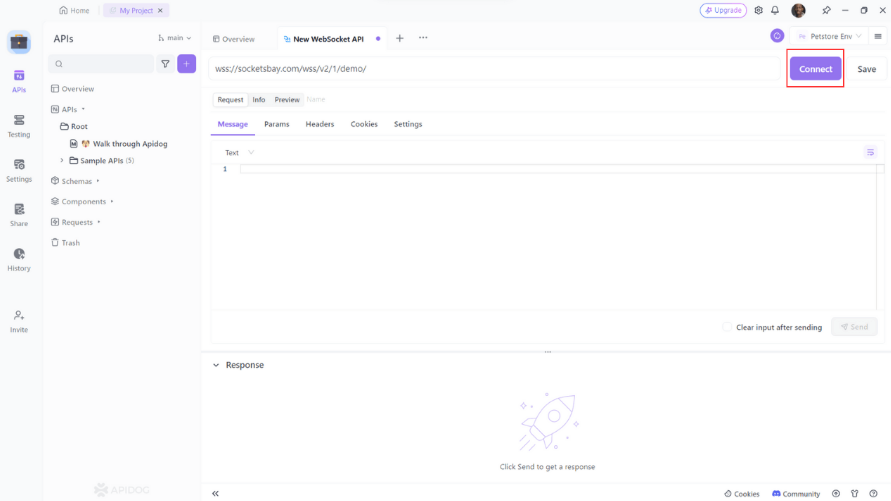
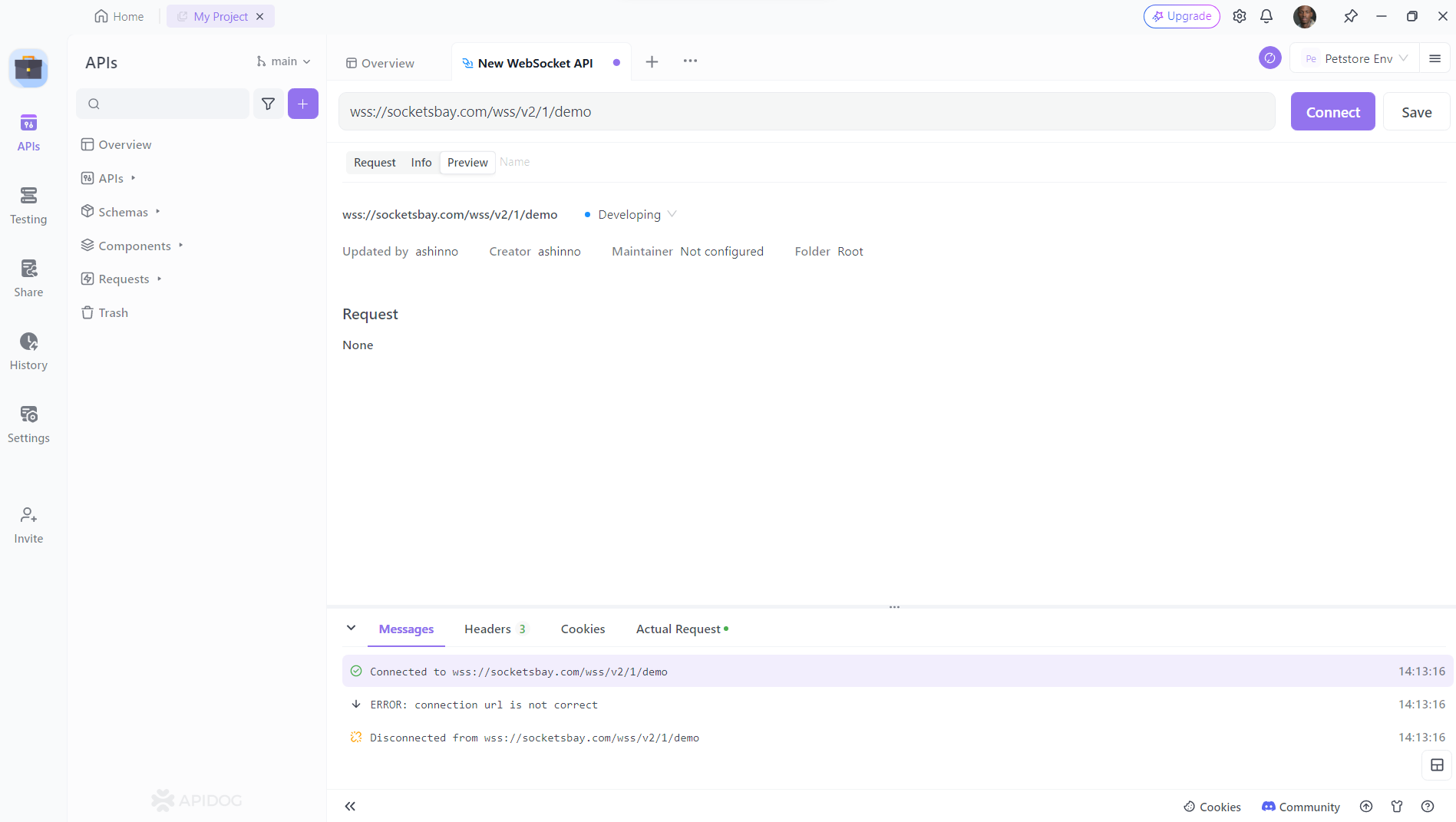
2. Estabeleça uma Conexão: Comece inserindo a URL da API WebSocket na barra de endereços do Apidog. Depois, você pode clicar no botão “Conectar” para iniciar o processo de handshake e estabelecer uma conexão. O Apidog permite que você personalize parâmetros como Params, Headers e Cookies durante o handshake.

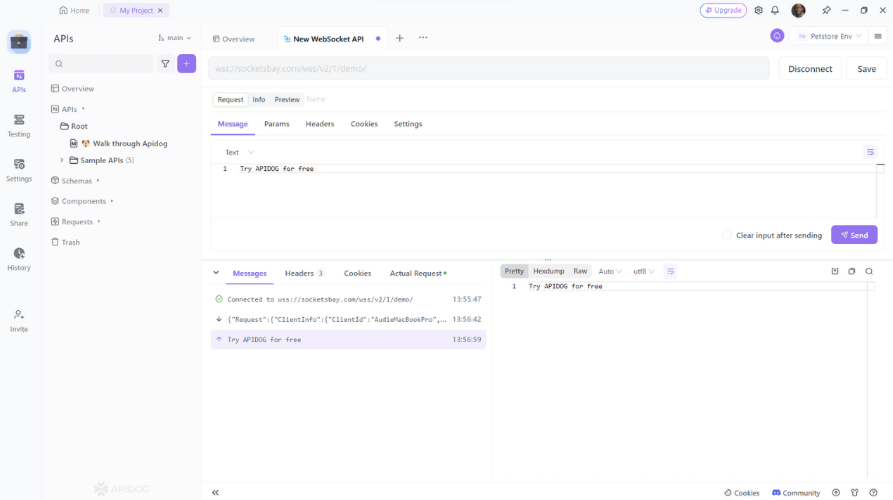
3. Envie e Receba Mensagens: Uma vez que a conexão esteja estabelecida, você pode enviar mensagens na aba "Mensagem". Você pode escrever textos, JSON, XML, HTML e outras mensagens em formato de texto, além de mensagens em formato binário utilizando Base64 ou Hexadecimal. A nova visão de linha do tempo do Apidog mostra o status da conexão, mensagens enviadas e mensagens recebidas em ordem cronológica. Ao clicar em uma mensagem, você pode visualizar facilmente seus detalhes.

4. Documentação da API: O Apidog herda sua robusta funcionalidade de documentação de API para APIs WebSocket, permitindo que você documente suas interações WebSocket de forma eficaz.

Lembre-se de verificar problemas comuns de WebSocket, como problemas de conexão, erros de formato de mensagem e preocupações de segurança durante seu processo de depuração.
Usando Apidog para Enviar Requisições HTTP
Apidog oferece várias funcionalidades avançadas que melhoram ainda mais sua capacidade de testar requisições HTTP. Essas funcionalidades permitem que você personalize suas requisições e lide com cenários mais complexos sem esforço.
Passo 1: Abra o Apidog e crie uma nova requisição.

Passo 2: Encontre ou insira manualmente os detalhes da API para a requisição POST que deseja fazer.

Passo 3: Preencha os parâmetros obrigatórios e qualquer dado que deseja incluir no corpo da requisição.

Configurando um Projeto Exemplo
Para ilustrar como Axios e WebSockets podem trabalhar juntos, vamos criar um projeto exemplo. Vamos construir um aplicativo de chat simples onde os usuários podem buscar mensagens anteriores com Axios e receber novas mensagens em tempo real via WebSockets.
Passo 1: Configurando o Servidor
Primeiro, vamos configurar um servidor Node.js usando Express e a biblioteca ws para suporte a WebSocket.
const express = require('express');
const WebSocket = require('ws');
const app = express();
const server = require('http').createServer(app);
const wss = new WebSocket.Server({ server });
let messages = [];
app.use(express.json());
app.get('/messages', (req, res) => {
res.json(messages);
});
wss.on('connection', (ws) => {
ws.on('message', (message) => {
const parsedMessage = JSON.parse(message);
messages.push(parsedMessage);
wss.clients.forEach(client => {
if (client.readyState === WebSocket.OPEN) {
client.send(JSON.stringify(parsedMessage));
}
});
});
});
server.listen(3000, () => {
console.log('Servidor escutando na porta 3000');
});
Passo 2: Configurando o Cliente
Em seguida, vamos configurar o cliente usando Axios para buscar mensagens e WebSockets para atualizações em tempo real.
<!DOCTYPE html>
<html>
<head>
<title>Aplicativo de Chat</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="messages"></div>
<input type="text" id="messageInput" placeholder="Digite uma mensagem">
<button onclick="sendMessage()">Enviar</button>
<script>
const messagesDiv = document.getElementById('messages');
async function fetchMessages() {
try {
const response = await axios.get('http://localhost:3000/messages');
response.data.forEach(message => {
addMessageToDOM(message);
});
} catch (error) {
console.error('Erro ao buscar mensagens:', error);
}
}
function addMessageToDOM(message) {
const messageDiv = document.createElement('div');
messageDiv.textContent = message.text;
messagesDiv.appendChild(messageDiv);
}
const socket = new WebSocket('ws://localhost:3000');
socket.onmessage = (event) => {
const message = JSON.parse(event.data);
addMessageToDOM(message);
};
function sendMessage() {
const messageInput = document.getElementById('messageInput');
const message = { text: messageInput.value };
socket.send(JSON.stringify(message));
messageInput.value = '';
}
fetchMessages();
</script>
</body>
</html>
Benefícios de Usar Tanto Axios Quanto WebSockets
Ao combinar Axios e WebSockets, você pode criar aplicações que são ricas em dados e responsivas. Aqui estão alguns benefícios:
- Eficiência: Carregue rapidamente os dados iniciais com Axios e mantenha-os atualizados em tempo real com WebSockets.
- Experiência do Usuário: Proporcione uma experiência contínua e interativa para os usuários com atualizações instantâneas.
- Flexibilidade: Use a ferramenta certa para o trabalho certo—Axios para requisições HTTP e WebSockets para comunicação em tempo real.
Desafios e Considerações
Embora combinar Axios e WebSockets ofereça muitas vantagens, também apresenta desafios:
- Complexidade: Gerenciar dois métodos de comunicação diferentes pode aumentar a complexidade de sua aplicação.
- Tratamento de Erros: Certifique-se de ter um tratamento robusto para erros tanto em requisições Axios quanto em conexões WebSocket.
- Segurança: Implemente medidas de segurança apropriadas para proteger seus dados e canais de comunicação.
Conclusão
Em conclusão, embora o Axios não possa ser usado diretamente com WebSockets devido aos seus protocolos diferentes, combiná-los pode criar aplicações web poderosas e responsivas. O Axios brilha ao buscar dados iniciais de APIs, enquanto os WebSockets permitem atualizações em tempo real. Juntos, eles oferecem uma solução abrangente para desenvolvimento web moderno.
Não se esqueça de baixar o Apidog gratuitamente para simplificar seu desenvolvimento e gerenciamento de API. Com o Apidog, lidar tanto com Axios quanto com WebSockets se torna fácil.



