잠시 시간을 내어 axios 라이브러리의 다용성을 감상해 봅시다. 이 강력한 JavaScript 도구는 HTTP 요청을 쉽게 만들 수 있도록 하여 개발자들이 API와 effortlessly 통신하고 데이터를 검색할 수 있게 합니다. 세련되고 직관적인 인터페이스 덕분에 현대 웹 개발 생태계에서 필수 요소로 자리 잡았습니다.
API는 웹 개발에서 중요한 역할을 합니다. 이들은 애플리케이션이 외부 서비스와 통신하고 데이터를 검색하며 다양한 작업을 수행할 수 있게 해줍니다. JavaScript에서 HTTP 요청을 생성하는 데 널리 사용되는 라이브러리 중 하나는 Axios입니다. 그러나 “axios.request is not a function” 오류 메시지를 접하는 것은 불편할 수 있습니다. 걱정하지 마세요! 이 블로그 포스트에서는 이 문제의 원인에 대해 깊이 파고들고 실용적인 해결책을 제공할 것입니다.
Axios 및 API 요청에서의 역할 이해하기
Axios란 무엇인가?
Axios는 브라우저와 Node.js를 위한 약속 기반 HTTP 클라이언트입니다. HTTP 요청을 쉽게 만들고, 응답을 처리 및 오류를 관리할 수 있도록 합니다. 개발자들은 그 깔끔한 문법과 유연성 덕분에 좋아합니다. API에서 데이터 가져오기, 폼 데이터 전송 또는 파일 업로드 처리 등, Axios는 당신을 지원합니다.
“axios.request is not a function” 오류는 종종 사용하고 있는 axios 버전과 코드에서 가져오는 방식 사이에 불일치가 있을 때 발생합니다. 이러한 불일치는 구식 종속성, 잘못된 가져오기 문 또는 다른 라이브러리와의 충돌 등 여러 가지 이유로 발생할 수 있습니다.

Axios 요청의 구조
문제 해결에 들어가기 전에 Axios 요청의 기본 구조를 살펴봅시다:
인스턴스 생성:Axios를 사용하려면 인스턴스를 생성합니다. 이를 통해 기본 URL, 헤더 및 시간 초과와 같은 기본 구성 옵션을 설정할 수 있습니다.
요청하기:Axios를 사용하여 다양한 유형의 요청을 할 수 있습니다:
axios.get(url, config): 데이터를 가져오기.axios.post(url, data, config): 서버로 데이터 전송하기.- 기타 등이 있습니다!
응답 처리:Axios는 약속(promise)을 반환하며, 이를 .then() 및 .catch()와 연결하여 성공적인 요청 및 실패한 요청을 처리할 수 있습니다.
“axios.request is not a function”의 일반적인 원인
1. 메소드 이름의 오타:
올바른 메소드를 사용하고 있는지 다시 확인하세요. axios.request() 대신 axios.get() 또는 axios.post()를 사용하세요.
2. 잘못된 Axios 가져오기:
Axios를 올바르게 가져왔는지 확인하세요. 다음 가져오기 구문이 표준입니다:
import axios from 'axios';
3. 버전 불일치:
때때로, 이 오류는 구식 axios 버전이나 관련 종속성으로 인해 발생할 수 있습니다. npm update 또는 yarn upgrade를 실행하여 프로젝트를 최신 버전과 동기화하세요.
4. 충돌하는 라이브러리 확인:
특정 라이브러리나 플러그인이 axios와 충돌하여 불행한 오류를 초래할 수 있습니다. 프로젝트의 종속성을 검토하고 잠재적인 충돌을 제거하세요.

해결책 및 우회 방법
1. 메소드 별칭:
Axios는 일반적인 HTTP 메소드에 대한 별칭을 제공합니다. 예를 들어:
axios.request(config)는axios(config)와 동일합니다.axios.head(url, config)는axios({ method: 'head', url, ... })와 동일합니다.
2. 코드베이스 확인:
코드베이스에서 axios.request()의 모든 인스턴스를 검색하세요. 적절한 메소드(예: axios.get() 또는 axios.post())로 바꾸세요.
3. 종속성 점검:
더 큰 프로젝트 내에서 Axios를 사용하고 있다면, 다른 라이브러리나 플러그인이 간섭하지 않는지 확인하세요. 때때로 충돌하는 종속성이 예기치 않은 동작을 초래할 수 있습니다.
4. 지속적인 문제를 위한 대안 해결책
위 단계가 문제를 해결하지 못한 경우, 걱정하지 마세요. 우리는 몇 가지 추가적인 방법을 가지고 있습니다. 다음 대안을 고려하세요:
axios재설치: 때때로, 새로 설치하는 것이 기적을 불러올 수 있습니다. 프로젝트의 종속성에서axios를 제거하고npm install axios또는yarn add axios를 사용하여 재설치하세요.axios의 다른 버전 시도: 일반적으로 최신 안정 버전을 사용하는 것이 좋지만, 일부 프로젝트는 특정axios버전을 요구할 수 있습니다. 여러 버전을 실험하여 코드베이스와 원활하게 작동하는 버전을 찾아보세요.- 대체 라이브러리 탐색: 다른 모든 방법이 실패하면,
fetch나superagent와 같은 대체 HTTP 요청 라이브러리를 탐색하는 것을 고려할 수 있습니다. 약간의 조정이 필요할 수 있지만, 프로젝트에 대한 우회 방법을 제공할 수 있습니다.

원활한 API 상호작용을 위한 axios.request 숙달하기
axios.request의 모든 잠재력을 활용하려면 다양한 구성 옵션을 이해해야 합니다. 다음은 가장 일반적으로 사용되는 옵션에 대한 간단한 설명입니다:
method: 요청에 대한 HTTP 메소드(GET, POST, PUT, DELETE 등)를 지정합니다.url: 요청을 보낼 URL 엔드포인트입니다.headers: 요청을 위한 사용자 정의 헤더를 포함하는 객체입니다.params: URL에 추가될 쿼리 매개변수를 포함하는 객체입니다.data: 요청 본문에 전송될 데이터 페이로드입니다(POST, PUT 및 PATCH 요청의 경우).
이 옵션을 숙달함으로써 특정 요구에 맞춘 API 호출을 만들 수 있어, 원활한 데이터 교환과 최적의 성능을 보장합니다.
우아한 비동기 코드를 위한 async/await 사용하기
axios로 작업할 때의 아름다움 중 하나는 async/await와 같은 현대 JavaScript 비동기 패턴과의 원활한 통합입니다. 이러한 구조를 활용함으로써, 동기 코드처럼 읽힐 수 있는 비동기 코드를 작성하여 코드 가독성과 유지보수성을 크게 향상시킬 수 있습니다.
async function fetchData() {
try {
const response = await axios.request({
method: 'GET',
url: 'https://api.example.com/data',
});
console.log(response.data);
} catch (error) {
console.error(error);
}
}
위 예제에서는 async 함수를 사용하여 axios.request를 사용하여 API 엔드포인트에 GET 요청을 하고 있습니다. await 키워드는 API 응답이 수신될 때까지 코드 실행을 일시 중지하여, 응답 데이터 또는 잠재적인 오류를 우아하게 처리할 수 있도록 합니다.
axios.request 구성을 통해 성능 최적화하기
axios.request는 기본적으로 강력하지만, 성능을 최적화하고 API 호출을 가능한 효율적으로 만들기 위해 조정할 수 있는 다양한 구성 및 설정이 있습니다. 몇 가지 팁은 다음과 같습니다:
타임아웃 설정: timeout 옵션을 사용하여 요청 완료를 위한 최대 시간을 설정하여 오류를 던지기 전에 애플리케이션이 응답이 없는 API를 무기한 대기하는 것을 방지할 수 있습니다.
응답 변환: axios는 transformResponse 옵션을 사용하여 사용자 정의 응답 변환을 정의할 수 있습니다. 이는 JSON 응답을 자동으로 구문 분석하거나 응답 데이터를 반환하기 전에 기타 데이터 조작을 수행하는 데 유용할 수 있습니다.
캐싱 전략: API 응답이 캐시 가능하다면, 중복 API 호출을 줄이고 전체 성능을 개선하기 위해 캐싱 전략을 구현할 수 있습니다. axios는 cache 옵션을 통해 캐싱에 대한 기본 지원을 제공하거나 서드파티 캐싱 라이브러리와 통합할 수 있습니다.
요청을 보내기 위한 Apidog 사용하기
Apidog는 요청을 자동화하는 능력을 더욱 향상시키는 여러 가지 고급 기능을 제공합니다. 이러한 기능을 통해 요청을 사용자 지정하고 더 복잡한 시나리오를 손쉽게 처리할 수 있습니다. 예를 들어 파라미터가 있는 GET 요청을 쉽게 보낼 수 있습니다.
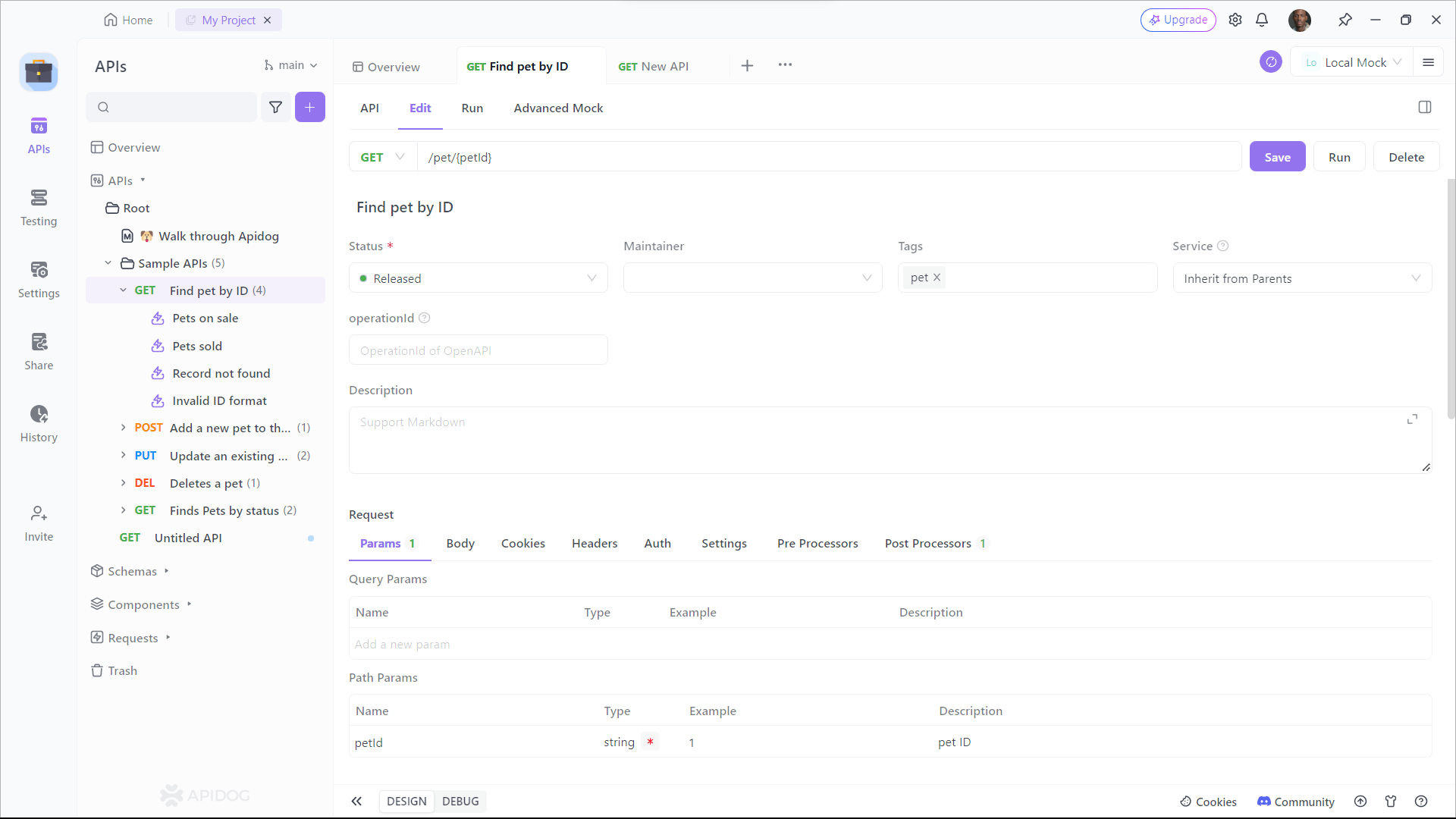
여기에서 Apidog를 사용하여 파라미터가 있는 GET 요청을 보내는 방법은 다음과 같습니다:
- Apidog를 열고 새 요청 버튼을 클릭합니다.

2. GET 요청을 보내고자 하는 API 엔드포인트의 URL을 입력한 후 쿼리 매개변수 탭을 클릭하고 요청과 함께 보내고자 하는 쿼리 문자열 매개변수를 입력합니다.

Axios 코드를 자동으로 생성하기 위한 Apidog 사용하기
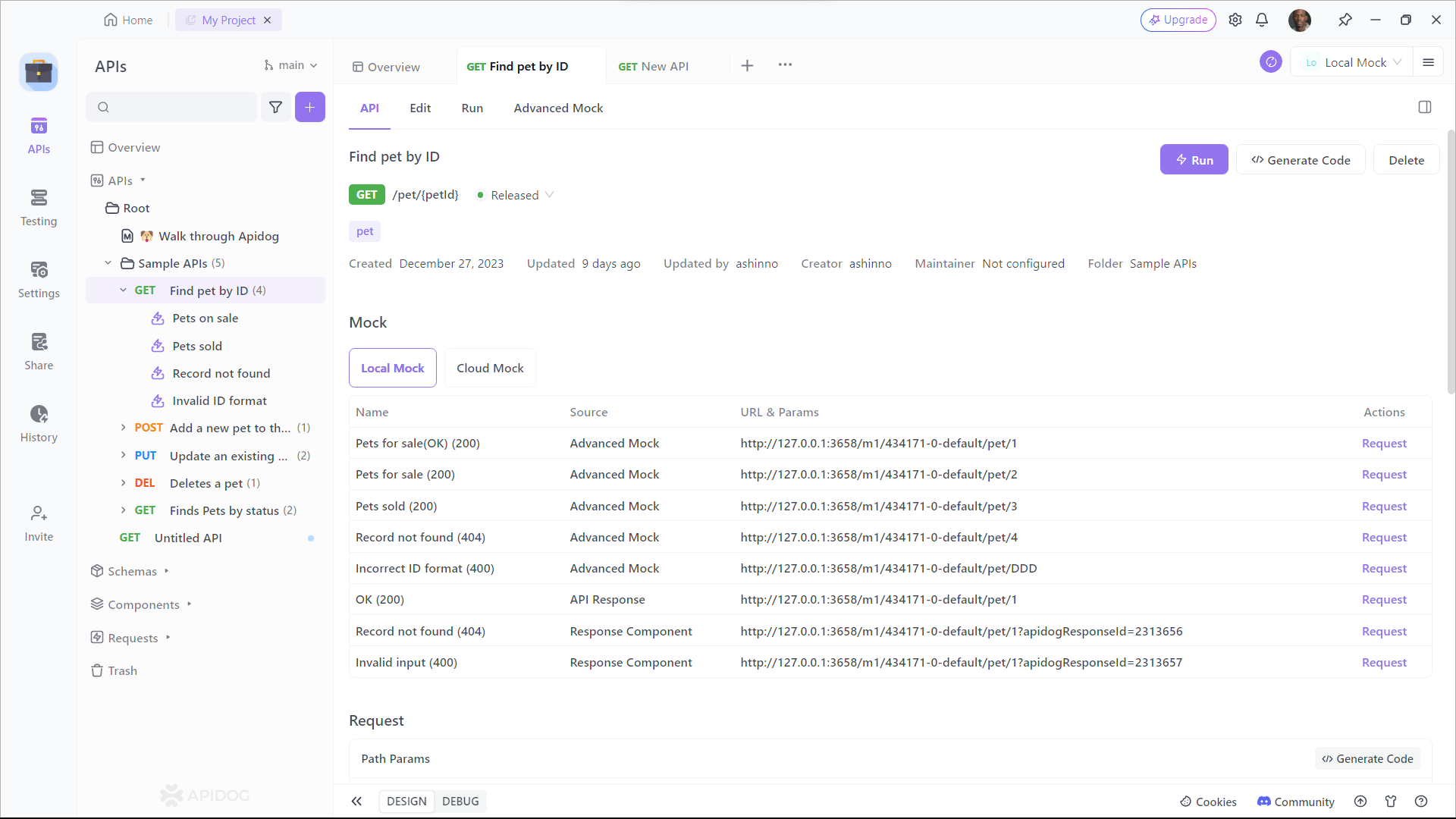
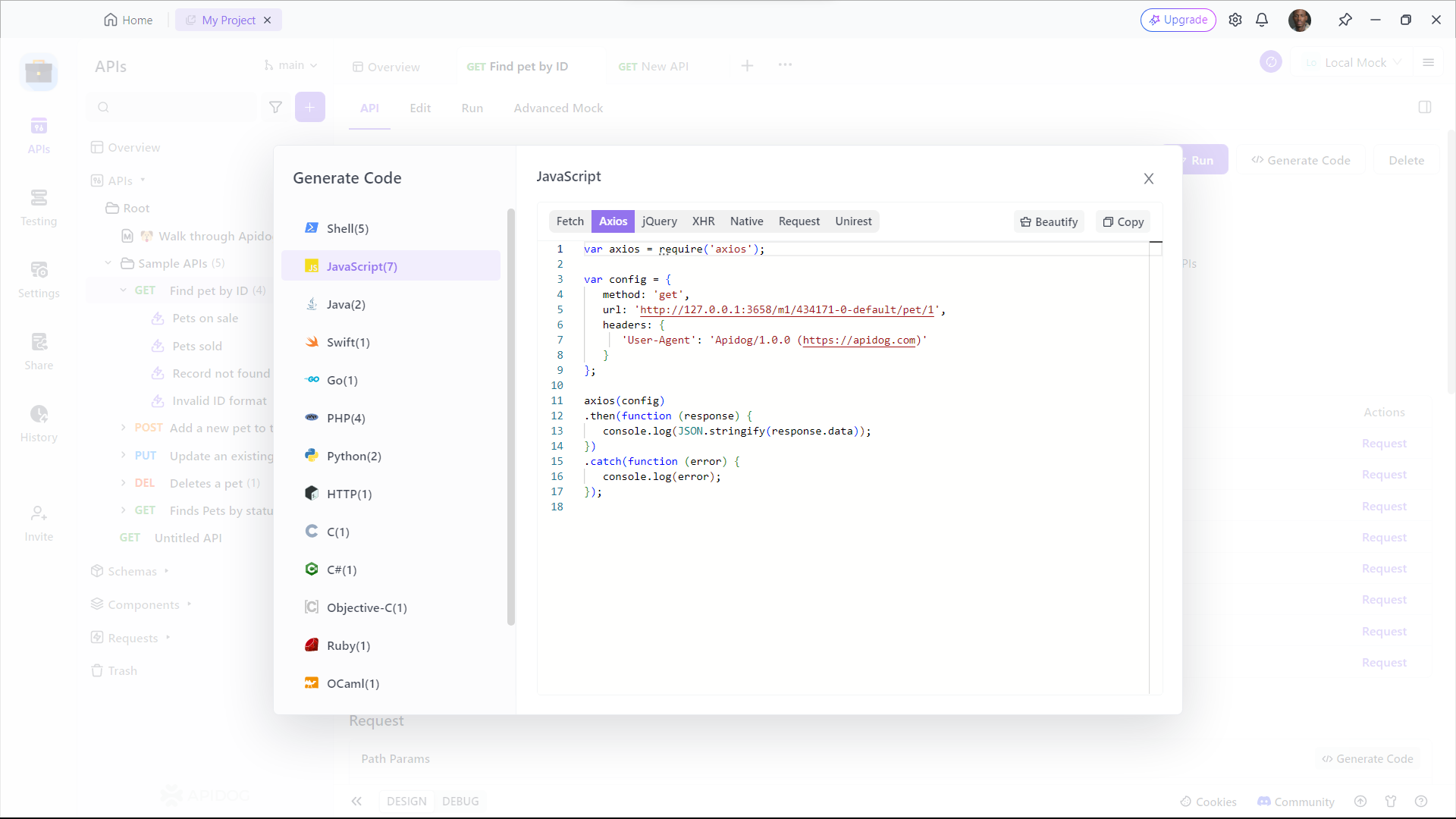
Apidog는 HTTP 요청을 만들기 위해 Axios 코드를 자동으로 생성할 수도 있습니다. 다음은 Apidog를 사용하여 Axios 코드를 생성하는 방법입니다:
- 요청과 함께 보내고자 하는 헤더나 쿼리 문자열 매개변수를 입력한 후 코드 생성 버튼을 클릭합니다.

2. 생성된 Axios 코드를 복사하여 프로젝트에 붙여넣습니다.

견고한 API 통신을 위한 모범 사례
axios.request와 API 통신을 마스터하는 여정을 시작할 때, 코드가 견고하고 유지 관리 가능하며 복원력을 갖추도록 모범 사례를 따르는 것이 필수적입니다. 다음은 염두에 두어야 할 몇 가지 지침입니다:
오류 처리: API 오류, 네트워크 실패 및 기타 예기치 않은 시나리오를 우아하게 처리할 수 있도록 적절한 오류 처리 메커니즘을 구현하세요. 이는 애플리케이션이 안정성을 유지하고 원활한 사용자 경험을 제공할 수 있도록 합니다.
코드 조직: API 관련 코드를 잘 조직하고 모듈화하세요. API 요청, 응답 및 데이터 처리를 처리하기 위해 전용 모듈이나 서비스를 만들어서 관심사를 분리하세요.
테스트: 다양한 조건에서 API 통신 코드가 예상대로 작동하는지 확인하기 위해 포괄적인 테스트를 작성하세요. 엣지 케이스, 오류 시나리오 및 다양한 응답 페이로드를 테스트하여 조기에 버그를 잡고 코드 품질을 유지하세요.
문서화: 각 요청의 목적, 예상 응답 및 기타 특이 사항을 포함하여 API 통신 코드를 문서화하세요. 이는 협업을 원활하게 하고 다른 개발자들이 코드베이스를 이해하고 유지 관리하는 데 쉽게 만들어줄 것입니다.
이와 같은 모범 사례를 따름으로써, "axios.request is not a function" 오류를 정복할 뿐만 아니라 웹 애플리케이션에서 견고하고 효율적인 API 통신을 위한 확고한 기반을 구축할 수 있습니다.
결론
Axios를 마스터하는 것은 원활한 API 상호작용을 위해 필수적입니다. 코드를 다시 확인하고 종속성을 업데이트하며 올바른 메소드를 선택하는 것을 잊지 마세요. 이러한 팁을 통해 “axios.request is not a function” 오류를 해결하고 놀라운 웹 애플리케이션을 계속 구축할 수 있습니다.



