웹사이트가 서로 어떻게 소통하고 데이터를 교환하는지 궁금해 본 적이 있나요? 온라인 소스에서 정보를 어떻게 접근하고 자신의 웹페이지에 표시할 수 있을까요? 인터넷을 통해 요청을 보내고 응답을 받는 방법은 무엇일까요?
이 질문들에 대해 호기심이 있다면, 당신은 올바른 장소에 있습니다. 이 블로그 포스트에서는 Javascript에서 HTTP GET 요청을 만드는 방법을 보여드릴 것이며, 이는 웹 API와 상호작용하는 가장 일반적이고 유용한 방법 중 하나입니다. Apidog가 어떻게 당신을 도울 수 있는지에 대해서도 설명하겠습니다.
하지만 먼저 HTTP GET 요청이 무엇인지, 그리고 왜 필요한지 이해해봅시다.
HTTP GET 요청이란 무엇인가요?
HTTP는 하이퍼텍스트 전송 프로토콜의 약자로, 메시지가 웹을 통해 형식화되고 전송되는 방법을 정의하는 규칙 집합입니다. HTTP는 월드 와이드 웹의 데이터 통신의 기초입니다.
요청은 서버에 보내는 메시지로, 특정 정보나 행동을 요청합니다. 응답은 서버가 당신에게 보내는 메시지로, 요청한 정보나 결과를 포함합니다.
GET 요청은 서버에 데이터를 보내달라고 요청하는 HTTP 요청 의 한 종류입니다. 예를 들어, 브라우저에 URL을 입력하면 그 URL에 해당하는 웹페이지를 요청하는 GET 요청을 서버에 보내는 것입니다. 그러면 서버는 웹페이지의 HTML 코드를 응답으로 보내고, 브라우저는 이를 렌더링하여 표시합니다.

GET 요청은 두 가지 주요 구성 요소가 있습니다: URL과 쿼리 문자열입니다. URL은 접근하려는 리소스의 주소입니다. 예:https://example.com. 쿼리 문자열은 URL의 일부로, 추가 정보나 매개변수를 포함합니다. 예:?name=John&age=25. 쿼리 문자열은 물음표(?)로 시작하고, 앰퍼샌드(&)로 구분된 키-값 쌍으로 구성됩니다.
GET 요청은 다음과 비슷하게 생겼습니다:
https://example.com?name=John&age=25
이 예에서 우리는 https://example.com에 GET 요청을 보내고 있으며, 두 개의 매개변수: name과 age를 포함하고 있습니다. 서버는 이 매개변수를 사용하여 요청을 처리하고 적절한 응답을 보냅니다.

왜 HTTP GET 요청이 필요할까요?
HTTP GET 요청은 웹 서버에서 데이터를 검색할 때, 서버의 데이터에 아무것도 변경하지 않고 필요할 때 유용합니다. 예를 들어, 최신 뉴스 기사, 날씨 보고서, 주식 가격 또는 온라인 소스에서 사용자 프로필을 얻고 싶을 수 있습니다.
그러나 모든 웹 서버가 열려 있거나 누구나 접근할 수 있는 것은 아닙니다. 일부 웹 서버는 데이터에 접근하기 위해 인증, 권한 부여, 또는 결제를 요구합니다. 이러한 웹 서버를 웹 API라고 합니다.
웹 API는 사전 정의된 방법 및 매개변수를 사용하여 프로그램적으로 웹 서버와 상호작용할 수 있게 해주는 애플리케이션 프로그래밍 인터페이스입니다. 웹 API는 애플리케이션과 웹 서버 간의 다리 역할을 하여, 구조화되고 표준화된 방식으로 데이터를 교환할 수 있게 합니다.
예를 들어, 날씨 웹 API에서 파리의 현재 기온을 얻고 싶다면, 다음과 같은 GET 요청을 보내야 할 수 있습니다:
https://api.weather.com?city=Paris&key=123456
이 예에서 우리는 https://api.weather.com에 GET 요청을 보내고 있으며, 두 개의 매개변수: city와 key를 포함하고 있습니다. city 매개변수는 날씨 정보를 얻고자 하는 위치를 지정하며, key 매개변수는 우리가 웹 API를 사용할 권한이 있음을 증명하는 고유 식별자입니다. 웹 API는 그러면 파리의 현재 기온을 자동으로 파싱하고 애플리케이션에서 사용할 수 있는 포맷으로 응답합니다.
인터넷에는 다양한 분야와 주제를 다루는 많은 웹 API가 있습니다. 일부 웹 API는 무료이고 개방되어 있으며, 다른 일부는 유료이며 제한되어 있습니다. 일부 웹 API는 간단하고 사용하기 쉬운 반면, 다른 일부는 복잡하고 고급입니다. 일부 웹 API는 잘 문서화되어 있고 신뢰할 수 있는 반면, 다른 일부는 문서화가 미흡하고 신뢰할 수 없습니다.
필요한 최고의 웹 API를 어떻게 찾고 선택할 수 있을까요? 웹 API를 사용하는 방법과 전송할 매개변수를 배우는 방법은 무엇인가요? 웹 API를 사용할 때 오류 및 예외를 처리하는 방법은 무엇인가요? 웹 API 요청의 성능과 보안을 어떻게 최적화할 수 있을까요?
이것들은 웹 API를 작업할 때 마주할 수 있는 질문들 중 일부입니다. 다행히도 이러한 모든 도전과제를 도와줄 수 있는 도구가 있습니다. 그 도구는 Apidog라고 합니다.
Javascript에서 HTTP GET 요청 만드는 방법
Javascript에서 HTTP GET 요청을 만드는 것은 서버 또는 API와 상호작용하고 데이터를 검색하는 일반적인 방법입니다. Javascript에서 HTTP GET 요청을 만들기 위해 사용할 수 있는 여러 가지 방법이 있습니다. 예를 들어:
XMLHttpRequest를 사용하여 Javascript에서 GET 요청을 보내는 방법
XMLHttpRequest 객체는 서버와 통신하고 웹 페이지에서 콘텐츠를 로드하기 위해 사용되는 기본 Javascript 기능입니다. 서버에서 데이터를 가져오고자 할 때 GET 요청을 사용합니다. Javascript에서 XMLHttpRequest를 사용하여 GET 요청을 성공적으로 보내기 위해서는 다음 단계를 제대로 수행하는 것이 중요합니다:
- 먼저 새 XMLHttpRequest 객체를 생성합니다:
const xhr = new XMLHttpRequest();
- 그런 다음 GET 요청을 하려는 API 엔드포인트의 URL을 지정합니다:
const url = 'https://api.example.com/data';
- 다음으로
open()메서드를 사용하여 요청을 초기화합니다:
xhr.open('GET', url);
- 그런 다음
onreadystatechange속성을 사용하여 요청 상태가 변경될 때 호출되는 콜백 함수를 정의합니다:
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}
};
- 마지막으로
send()메서드를 사용하여 요청을 보냅니다:
xhr.send();
이 예에서는 url 변수로 지정된 API 엔드포인트에 GET 요청을 보내는 것입니다. 요청 상태가 변경될 때 호출되는 콜백 함수를 정의하기 위해 onreadystatechange 속성을 사용하고 있습니다. 요청이 완료되고 상태 코드가 200일 경우 응답 텍스트를 콘솔에 기록합니다.
Fetch API로 GET 요청 만들기
Fetch API는 Promise 기반의 현대적인 JavaScript 인터페이스로서, 브라우저 또는 Node.js(버전 18부터)에서 서버로 HTTP 요청을 전송할 수 있습니다. XMLHttpRequest 객체와 동일한 작업을 수행할 수 있지만 Promise를 사용하므로 JavaScript 친화적인 방식으로 수행됩니다. 또한 Service Workers와 같은 다른 기술에서도 사용할 수 있습니다.
Fetch API를 사용하여 HTTP GET 요청을 만드는 방법을 알아보겠습니다.
- 먼저 새 JavaScript 파일을 만들고 Fetch API를 가져오기 위해 다음 코드를 추가합니다:
import fetch from 'node-fetch';
- 그런 다음 GET 요청을 하려는 API 엔드포인트의 URL을 지정합니다:
const url = 'https://api.example.com/data';
- 그런 다음 Fetch API를 사용하여 GET 요청을 합니다:
fetch(url)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
- 마지막으로 JavaScript 파일을 실행하여 GET 요청의 결과를 확인합니다.
Fetch API는 JavaScript에서 HTTP GET 요청을 만드는 간단하고 직관적인 방법을 제공합니다. 이 단계를 따르면 어떤 API 엔드포인트에도 쉽게 GET 요청을 만들 수 있습니다.
OpenWeatherMap API에서 데이터를 검색하기 위해 Fetch API를 사용하여 HTTP GET 요청을 만드는 예는 다음과 같습니다:
const apiKey = 'YOUR_API_KEY';
const city = 'Seattle';
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}`;
fetch(url)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
이 예에서는 Seattle의 날씨 데이터를 검색하기 위해 OpenWeatherMap API에 GET 요청을 보내고 있습니다. API 키와 함께 검색할 도시의 이름을 URL의 쿼리 매개변수로 전달하고 있습니다.
이 단계를 따르면 Javascript에서 Fetch API를 사용하여 HTTP GET 요청을 쉽게 만들 수 있습니다.

Axios로 HTTP GET 요청 만들기
Axios는 HTTP 클라이언트 라이브러리입니다. 이 라이브러리는 비동기 HTTP 요청을 REST 엔드포인트에 보내기 쉽게 하는 Promise 기반입니다. JSONPlaceholder Posts API 엔드포인트에 GET 요청을 보낼 것입니다.
Axios는 Fetch API와 달리 내장되어 있지 않습니다. 즉, JavaScript 프로젝트에 Axios를 설치해야 합니다.
다음은 단계별 설명입니다:
- 먼저 npm 또는 yarn을 사용하여 Axios를 설치합니다:
npm install axios
또는
yarn add axios
- 그런 다음 JavaScript 파일에 Axios를 가져옵니다:
import axios from 'axios';
- 그런 다음 GET 요청을 하려는 API 엔드포인트의 URL을 지정합니다:
const url = 'https://api.example.com/data';
- 마지막으로 Axios를 사용하여 GET 요청을 보냅니다:
axios.get(url)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
이 예에서는 url 변수로 지정된 API 엔드포인트에 GET 요청을 보내고 있습니다. 응답을 처리하기 위해 then 메서드를 사용하고, 발생할 수 있는 오류를 처리하기 위해 catch 메서드를 사용하고 있습니다.
OpenWeatherMap API에서 데이터를 검색하기 위해 Axios를 사용하여 HTTP GET 요청을 만들기 위한 또 다른 예는 다음과 같습니다:
const apiKey = 'YOUR_API_KEY';
const city = 'Seattle';
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}`;
axios.get(url)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
이 예에서는 Seattle의 날씨 데이터를 검색하기 위해 OpenWeatherMap API에 GET 요청을 보내고 있습니다. 여기서 API 키와 검색하고자 하는 도시의 이름을 URL의 쿼리 매개변수로 전달하고 있습니다.
이 단계를 따르면 JavaScript에서 Axios 라이브러리를 사용하여 HTTP GET 요청을 쉽게 만들 수 있습니다.
jQuery를 사용하여 GET 요청을 보내는 방법은?
jQuery에서 HTTP 요청을 만드는 것은 비교적 간단하며 Fetch API 및 Axios와 비슷합니다. GET 요청을 하려면 먼저 jQuery를 설치하거나 프로젝트에서 CDN을 사용하십시오:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
다음으로 GET 요청을 하려는 API 엔드포인트의 URL을 지정합니다:
const url = 'https://api.example.com/data';
그런 다음 $.get() 메서드를 사용하여 GET 요청을 합니다:
$.get(url, function(data) {
console.log(data);
});
마지막으로 JavaScript 파일을 실행하여 GET 요청의 결과를 확인합니다.
이 예에서는 url 변수로 지정된 API 엔드포인트에 GET 요청을 보내고 있습니다. 요청을 하기 위해 $.get() 메서드를 사용하고, 응답을 처리하기 위해 function(data) 콜백을 사용하고 있습니다.
OpenWeatherMap API에서 데이터를 검색하기 위해 jQuery를 사용하여 HTTP GET 요청을 만드는 또 다른 예는 다음과 같습니다:
const apiKey = 'YOUR_API_KEY';
const city = 'Seattle';
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}`;
$.get(url, function(data) {
console.log(data);
});
이 예에서는 Seattle의 날씨 데이터를 검색하기 위해 OpenWeatherMap API에 GET 요청을 보내고 있습니다. API 키와 검색할 도시의 이름을 URL의 쿼리 매개변수로 전달하고 있습니다.

Javascript HTTP GET 요청에서 오류 처리하기
HTTP GET 요청을 할 때는 발생할 수 있는 오류를 처리하는 것이 중요합니다. REST API에서 오류를 처리하기 위한 몇 가지 모범 사례는 다음과 같습니다:
- HTTP 상태 코드: 클라이언트가 HTTP 서버에 요청을 할 때, 서버는 요청이 성공적으로 처리되었는지 여부를 클라이언트에게 알려야 합니다. HTTP는 100 수준(정보), 200 수준(성공), 300 수준(리디렉션), 400 수준(클라이언트 오류), 500 수준(서버 오류)의 상태 코드 다섯 가지 카테고리로 이를 수행합니다. 응답 코드를 기반으로 클라이언트는 특정 요청의 결과를 추측할 수 있습니다.
- 오류 처리: 오류를 처리하는 첫 번째 단계는 클라이언트에게 적절한 상태 코드를 제공하는 것입니다. 추가로 응답 본문에 더 많은 정보를 제공해야 할 수도 있습니다. 오류를 처리하는 가장 간단한 방법은 적절한 상태코드로 응답하는 것입니다. 다음은 자주 사용하는 응답 코드입니다: 400 잘못된 요청, 401 인증되지 않음, 403 금지됨, 404 찾을 수 없음, 412 전제 조건 실패, 500 내부 서버 오류, 503 서비스 이용 불가. 기본적이긴 하지만 이러한 코드는 클라이언트가 발생한 오류의 대략적인 성격을 이해하는 데 도움을 줍니다. 예를 들어 403 오류가 발생한 경우, 요청한 리소스에 접근할 권한이 없던 것을 알 수 있습니다. 그러나 많은 경우에는 응답에서 보충 세부 정보를 제공해야 합니다.
- 실패한 HTTP 응답 및 네트워크 오류에 대한 오류 처리: fetch() 함수는 네트워크 오류에 대해 자동으로 오류를 발생시키지만 4xx 또는 5xx 응답과 같은 HTTP 오류에 대해서는 발생시키지 않습니다. HTTP 오류의 경우 응답에서 ok 속성을 확인하여 요청이 실패했는지 여부를 확인하고, promise를 reject할 수 있습니다.
- 요청 오류 처리: 오류가 발생할 경우, 사용자가 알 수 있도록 무엇이 잘못되었는지에 대한 세부 정보를 얻을 수 있습니다. 경우에 따라 요청을 자동으로 재시도할 수도 있습니다. 애플리케이션은 데이터 접근이 실패했을 때 사용자에게 유용한 피드백을 제공해야 합니다. 원시 오류 객체는 피드백으로서 그다지 유용하지 않습니다.
Apidog란 무엇이며, 왜 사용해야 할까요?
Apidog는 웹 API를 쉽게 발견하고, 테스트하고, 통합할 수 있도록 도와주는 웹 기반 플랫폼입니다. Apidog는 웹 API 작업을 쉽게 할 수 있도록 다음과 같은 기능과 혜택을 제공합니다:
- 발견: Apidog는 다양한 카테고리와 주제를 아우르는 수천 개의 웹 API 목록을 제공하여, 필요에 맞는 최고의 웹 API를 찾는 데 도움을 줍니다.
- 테스트: Apidog는 요청을 보내고 응답을 실시간으로 수신할 수 있는 사용자 친화적이고 인터랙티브한 인터페이스를 제공하여 웹 API를 테스트하고 디버깅하는 데 도움을 줍니다. 요청의 매개변수, 헤더 및 본문을 쉽게 사용자 정의하고, 응답의 상태, 헤더 및 본문을 확인할 수 있습니다. 각 요청 및 응답의 응답 시간, 크기 및 형식을 확인하고 다른 웹 API와 비교할 수 있습니다. 요청과 응답을 저장, 공유, 내보내기 할 수 있으며, 이를 자신의 애플리케이션에서 사용할 수 있습니다.
- 통합: Apidog는 각 웹 API의 코드 스니펫과 문서를 제공하여 웹 API를 애플리케이션에 통합하는 데 도움을 줍니다. 다양한 프로그래밍 언어 및 프레임워크를 선택할 수 있습니다.
Apidog 사용에 관심이 있다면 무료로 다운로드하여 즉시 사용을 시작할 수 있습니다.
자, 이제 충분히 이야기했으니 Apidog의 실제 사용 모습을 확인해보겠습니다. 다음 섹션에서는 재미있고 간단한 웹 API를 사용하여 Javascript에서 HTTP GET 요청을 만드는 방법을 보여드리겠습니다.
Apidog로 Javascript에서 HTTP GET 요청을 생성하는 방법
Apidog는 Javascript 코드를 생성하는 데 도움을 줍니다. 필요한 것은 다음과 같습니다:
1단계: Apidog를 열고 "새 요청" 버튼을 클릭하여 새 요청을 생성합니다.

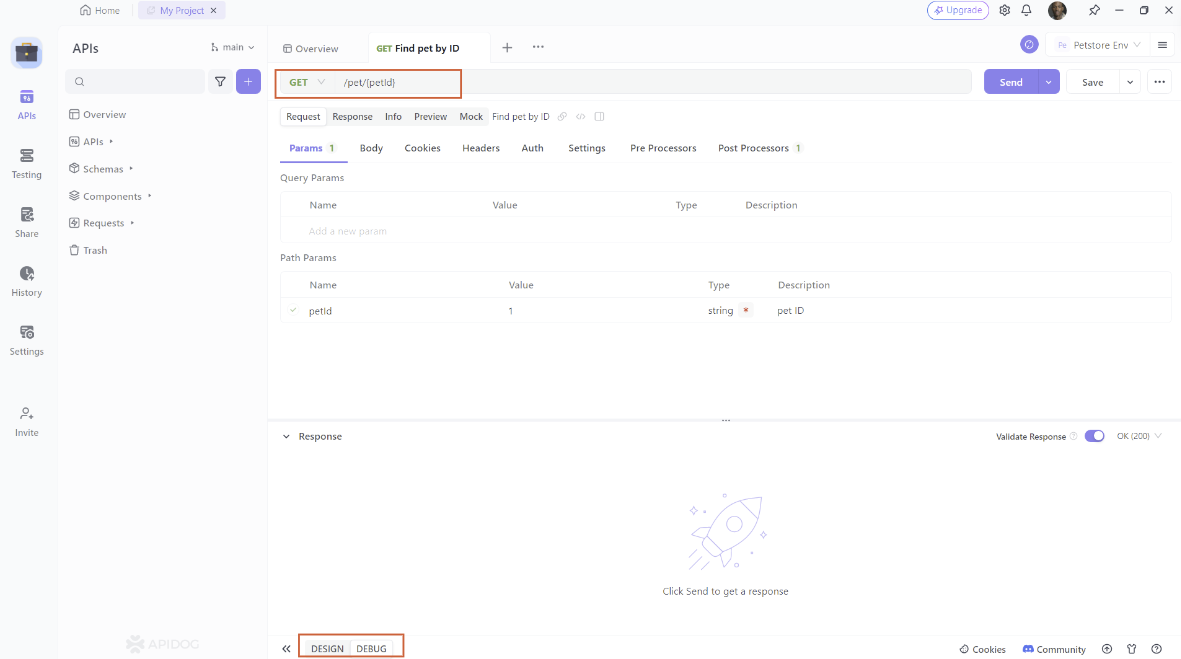
2단계: GET 요청을 선택합니다.

3단계: 원하는 API 엔드포인트의 URL을 입력하고 디자인 인터페이스로 전환합니다.

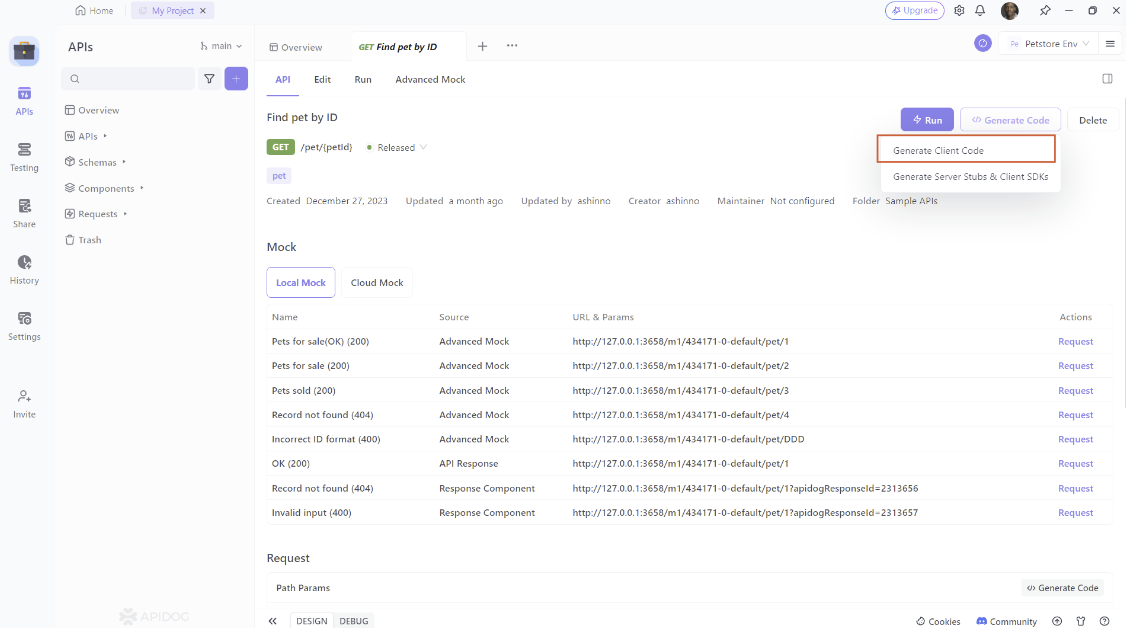
4단계: 클라이언트 코드를 생성합니다.

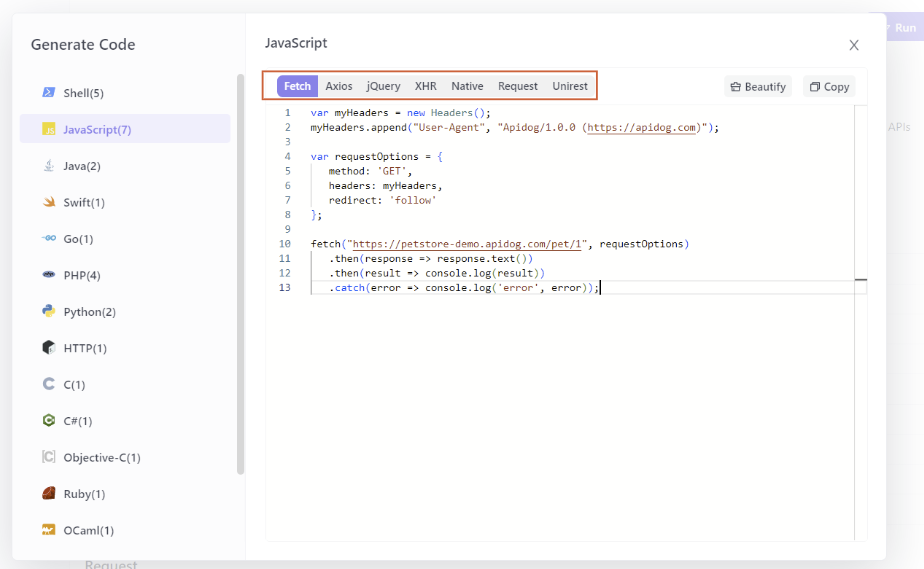
4단계: 생성할 Javascript 코드를 선택합니다. Fetch, Axios, Jquery, XHR 등 다양한 옵션이 가능합니다. 코드를 복사하여 프로젝트에 붙여넣기만 하면 됩니다.

Apidog를 사용한 Javascript HTTP GET 요청 테스트 방법
Apidog를 사용하여 HTTP GET 요청을 테스트하려면 다음 간단한 단계를 따라야 합니다:
- Apidog를 열고 "새 요청" 버튼을 클릭하여 새 요청을 생성합니다.

- 요청의 메서드로 "POST"를 선택합니다.

3. API 엔드포인트의 URL을 입력합니다.

그런 다음 "전송" 버튼을 클릭하여 API에 요청을 보냅니다.

보시다시피 Apidog는 요청의 URL, 매개변수, 헤더 및 본문, 응답의 상태, 헤더 및 본문을 보여줍니다. 각 요청 및 응답에 대한 응답 시간, 크기 및 형식도 비교할 수 있습니다.
Javascript HTTP GET 요청을 위한 모범 사례
잘 만들어진 HTTP GET 요청을 전송하는 것은 웹 서버와의 효율적이고 안전한 통신에 매우 중요합니다. 보안성, 성능 및 확장성을 최적화하는 것은 강력하고 효율적인 시스템을 위해 필수적입니다. 다음은 따라야 할 몇 가지 모범 사례입니다:
보안
- URL 인코딩: 특수 문자를 URL에 직접 포함하는 것을 피하십시오. URL 인코딩으로 인코딩하여 잠재적인 코드 주입 취약점을 방지하십시오.
- HTTPS: 안전한 통신을 위해 항상 HTTPS를 사용하십시오. 이는 요청과 응답을 암호화하여 중요한 데이터를 도청으로부터 보호합니다.
- 매개변수 검증: GET 요청에서 수신된 모든 매개변수를 서버 측에서 검증하십시오. 이는 조작과 잠재적 공격을 방지하는 데 도움이 됩니다.
- 요청 속도 제한: DDoS 공격 및 과도한 서버 로드를 방지하기 위해 속도 제한을 구현하십시오.
- 민감한 데이터 피하기: GET 매개변수를 통해 민감한 데이터를 전송하지 마십시오. 그러한 정보를 안전하게 전달하기 위해 POST 요청을 사용하십시오.
성능
- 캐싱: 이미지 및 스크립트와 같은 정적 리소스에 대해 브라우저 캐싱을 활용하십시오. 이는 서버 부하를 줄이고 페이지 로드 시간을 개선합니다.
- 매개변수 최소화: 쿼리 문자열 매개변수의 수를 최소화하십시오. 과도한 매개변수는 성능을 저하시킬 수 있습니다.
- Gzip 압축: 응답 크기를 줄이고 전송 시간을 개선하기 위해 서버 측에서 Gzip 압축을 활성화하십시오.
- CDN 사용: 콘텐츠를 지리적으로 분산하고 다양한 위치의 사용자에게 빠른 응답 시간을 제공하기 위해 콘텐츠 전송 네트워크(CDN)를 사용하는 것을 고려하십시오.
확장성
- 페이지 나누기: 대규모 데이터 세트를 표시할 때 페이지 나누기를 사용하십시오. 이는 데이터 세트를 한 번에 보내고 처리하는 것을 피하여 서버 부하를 줄이고 응답성을 높입니다.
- 리소스 필터링: 사용자 정의 기준에 따라 결과를 필터링하여 검색되는 데이터의 양과 서버 작업량을 줄이십시오.
- 비동기 요청: 비판적이지 않은 리소스를 가져올 때 비동기 요청을 활용하십시오. 이는 주요 스레드를 다른 작업을 위해 확보하고 사용자 경험을 향상시킵니다.
- API 설계: GET 요청에 대해 효율적으로 API를 설계하십시오. 리소스 및 매개변수에 대해 명확하고 일관된 명명 규칙을 사용하십시오.
- 무상태성: HTTP는 무상태 프로토콜입니다. GET 요청이 무상태로 유지되도록 하십시오. 모든 요청은 이전 요청에 관계없이 동일한 결과를 반환해야 합니다.
추가 팁:
- 서버 응답 최적화: 서버 응답에서 불필요한 데이터 처리 및 형식을 피하십시오.
- API 모니터링 및 분석: API 사용 및 성능 메트릭을 모니터링하여 병목 현상 및 개선이 필요한 영역을 식별하십시오.
- 안전한 라이브러리 및 프레임워크 사용: HTTP 요청을 빌드하고 보내기 위해 잘 확립되고 안전한 라이브러리 및 프레임워크를 활용하십시오.
이러한 권장 방법을 준수함으로써 HTTP GET 요청이 안전하고 최적화되도록 보장하여 견고하고 효과적인 웹 애플리케이션 또는 API를 촉진할 수 있습니다. 이러한 원칙은 일반적인 원칙이며, 프로젝트의 특정 요구와 제한 사항에 맞게 다른 전략이 필요할 수 있습니다. 구현이 요구 사항을 충족하는지 철저하게 테스트하는 것을 잊지 마십시오.
결론
이 블로그 포스트에서는 Javascript에서 HTTP GET 요청을 만드는 방법을 배웠습니다. Apidog가 실시간으로 요청을 보내고 응답을 수신할 수 있는 사용자 친화적이고 인터랙티브한 인터페이스를 제공하여 웹 API를 테스트하고 디버깅하는 데 어떻게 도움이 되는지도 보았습니다. 또한 Apidog가 각 웹 API의 코드 스니펫과 문서를 제공하여 웹 API를 애플리케이션에 통합하는 데 어떻게 도움이 되는지도 알아보았습니다.
새롭고 유용한 것을 배웠기를 바랍니다. 웹 API, Apidog 또는 Javascript에 대해 더 배우고 싶다면.




