現代のAPI開発には、効率的なデータ抽出と検証の技術が不可欠です。JSONPath式は、開発者が複雑なJSON構造をナビゲートし、特定のデータポイントを正確に抽出するための強力なツールを提供します。自動テストの構築、API応答の処理、大規模なデータセットのフィルタリングなど、どのような場合でも、実用的なJSONPathの例を理解することは、開発ワークフローを効率化するために不可欠です。
JSONPathの基本を理解する
JSONPathは、JSONデータ構造のために特別に設計されたクエリ言語として機能します。JSON構造内の要素や属性をナビゲートし、値を抽出し、さらにはフィルターを適用することができます。Postman、RestAssured、StepCI、k6などのAPIテストツールで広く使用されています。従来の解析方法とは異なり、JSONPath式はXMLドキュメントのXPathに似た簡潔な構文を提供します。
任意のJSONPath式におけるルート要素は、JSONドキュメント全体を表すドル記号 ($) で始まります。この開始点から、開発者はネストされたオブジェクトや配列をたどり、洗練されたフィルタリング条件を適用して、必要なデータを正確に抽出できます。
JSONPathの主要な構文要素
基本的なパスナビゲーション
JSONPath式は、分かりやすいドット表記パターンに従います。最も単純な式は、ルートオブジェクトの直接のプロパティにアクセスします。
$.propertyName
$.user.name
$.response.data.items
これらの式は、ネストされたオブジェクト階層をナビゲートし、複雑な解析ロジックなしで深く埋め込まれた値にアクセスすることを可能にします。
配列アクセスパターン
JSONPathでの配列ナビゲーションは、複数のアクセス方法をサポートしています。インデックスベースのアクセスでは、ブラケット表記を使用します。
$.users[0] // First element
$.users[1,3,5] // Multiple specific elements
$.users[-1] // Last element
$.users[1:3] // Slice from index 1 to 2
ワイルドカード操作により、一括データ抽出が可能です。
$.users[*] // All array elements
$.users[*].name // All user names
$.products[*].price // All product prices
再帰的降下操作
二重ドット (..) 演算子は、JSON構造全体で再帰的な検索を実行します。
$..name // All 'name' properties at any level
$..products[*] // All products arrays anywhere
$..price // All price values recursively
この演算子は、ターゲットデータが異なるネストレベルに存在する可能性のある、未知または可変のJSON構造を扱う際に非常に貴重であることが証明されています。
高度なフィルタリング技術
条件付きフィルタリング
フィルターは、配列をフィルタリングするために使用される論理式です。フィルターを持つJSONPath式の例は...であり、@は現在処理されている配列アイテムまたはオブジェクトを表します。フィルター式により、特定の基準に基づいた洗練されたデータ選択が可能になります。
$.users[?(@.age > 18)] // Users older than 18
$.products[?(@.price < 50)] // Products under $50
$.orders[?(@.status == 'pending')] // Pending orders only
@記号は、評価されている現在の配列要素を表し、複雑なプロパティベースのフィルタリングを可能にします。
複雑な論理演算
論理演算子&&と||を使用して、より複雑なフィルターを作成できます。複数の条件は、ブール演算子を使用して組み合わせることができます。
$.products[?(@.price > 10 && @.category == 'electronics')]
$.users[?(@.age >= 21 || @.verified == true)]
$.orders[?(@.total > 100 && @.status != 'cancelled')]
これらの式により、複数の基準に基づいた正確なデータフィルタリングが可能になり、複雑なAPI応答処理に不可欠です。
文字列の一致とパターン
文字列ベースのフィルタリングは、さまざまな比較操作をサポートしています。
$.products[?(@.name =~ /^iPhone/)] // Names starting with 'iPhone'
$.users[?(@.email =~ /.*@gmail\.com/)] // Gmail users
$.items[?(@.description contains 'sale')] // Items on sale
正規表現のサポートはJSONPathの実装によって異なりますが、ほとんどの最新ツールは基本的なパターンマッチングをサポートしています。
実世界でのAPIテストアプリケーション
応答検証の例
APIテストでは、特定の応答要素の検証が頻繁に必要になります。JSONPathの例は、効果的な検証戦略を示しています。
// Validate user registration response
$.response.user.id // Extract user ID
$.response.user.email // Verify email assignment
$.response.permissions[*].name // Check assigned permissions
これらの式により、API応答の自動検証が可能になり、データの整合性と適切な機能が保証されます。
データ変換ワークフロー
JSONPath式は、異なる形式間のデータ変換を容易にします。
// Extract product catalog data
$.catalog.products[*].{
id: @.productId,
name: @.title,
cost: @.pricing.retail
}
このアプローチはデータマッピング操作を効率化し、特に複数のAPIサービスを統合する際に役立ちます。
エラー処理とデバッグ
JSONPath式は、エラー検出とデバッグを支援します。
$.errors[*].message // All error messages
$.response.warnings[?(@.level == 'critical')] // Critical warnings
$..stackTrace // All stack traces
これらのパターンは、API開発およびテスト段階で開発者が問題を特定し、解決するのに役立ちます。
パフォーマンス最適化戦略
効率的なパス選択
JSONPath式の最適化は、アプリケーションのパフォーマンスを大幅に向上させます。特定のパスはワイルドカード操作よりも優れています。
// Efficient - direct path
$.users[0].profile.name
// Less efficient - wildcard search
$.users[*].profile.name
直接パスアクセスは、特に大規模なJSONデータセットにおいて、計算オーバーヘッドを削減します。
キャッシュと再利用パターン
コンパイルされたJSONPath式は、繰り返し使用する場合にパフォーマンス上の利点を提供します。
// Compile once, use multiple times
const userNamePath = JSONPath.compile('$.users[*].name');
const userNames = userNamePath.evaluate(jsonData);
このアプローチにより、高頻度操作における解析オーバーヘッドが最小限に抑えられます。
最新の開発ツールとの統合
Apidog統合の利点
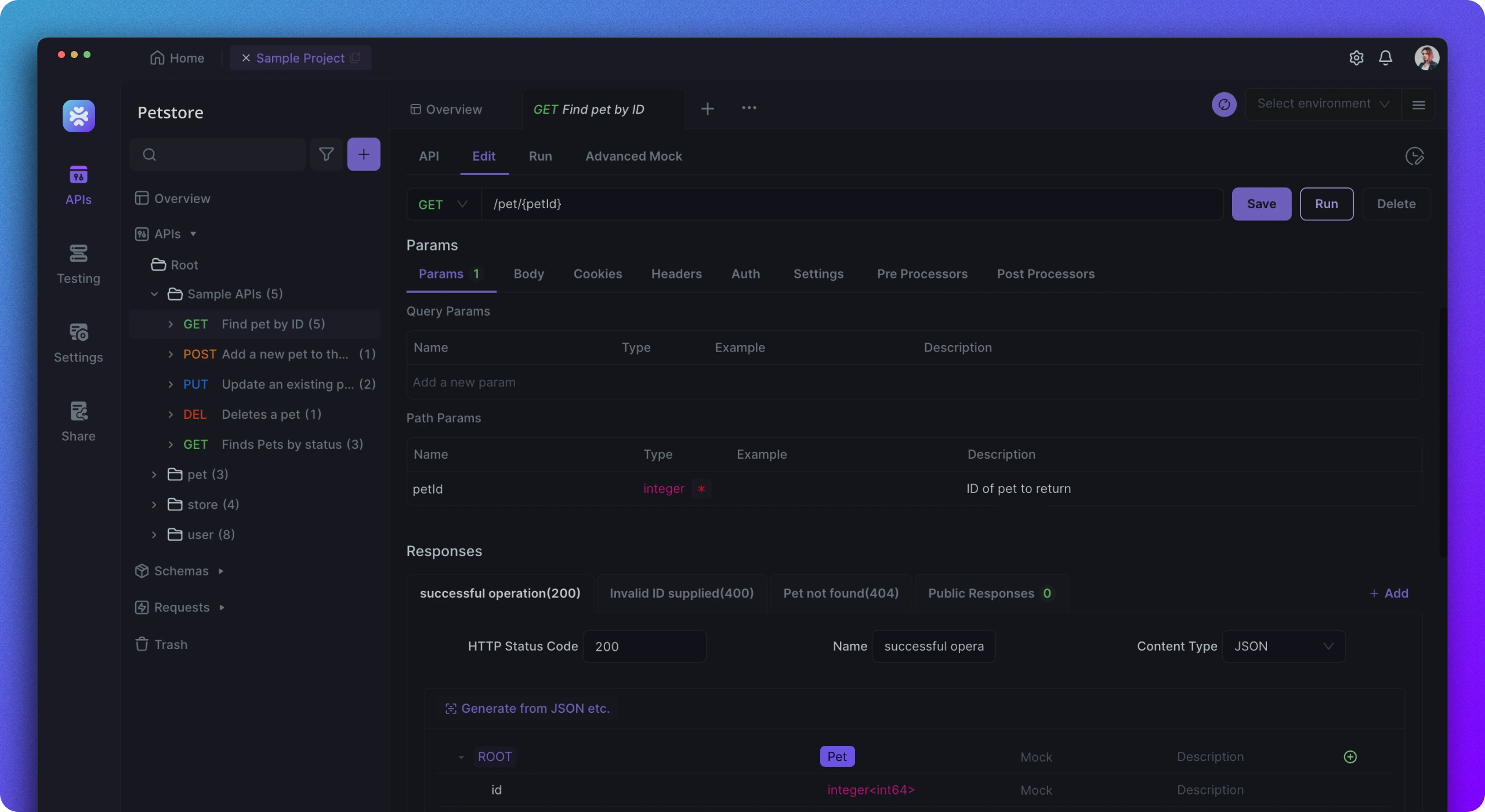
Apidogは、APIテストと開発のための包括的なJSONPathサポートを提供します。このプラットフォームは、ビジュアルJSONPathビルダー、リアルタイム式テスト、および自動検証機能を提供します。開発者は、手動で式を記述することなく、複雑なデータ抽出ワークフローを作成できます。
このツールのJSONPathデバッガーは、ステップバイステップの式評価を可能にし、複雑なクエリの理解と最適化を容易にします。さらに、Apidogのコラボレーション機能により、チームはJSONPathテンプレートとベストプラクティスを共有できます。

ApidogがJSONPathの力を効果的に活用するのに役立つ方法を以下に示します。
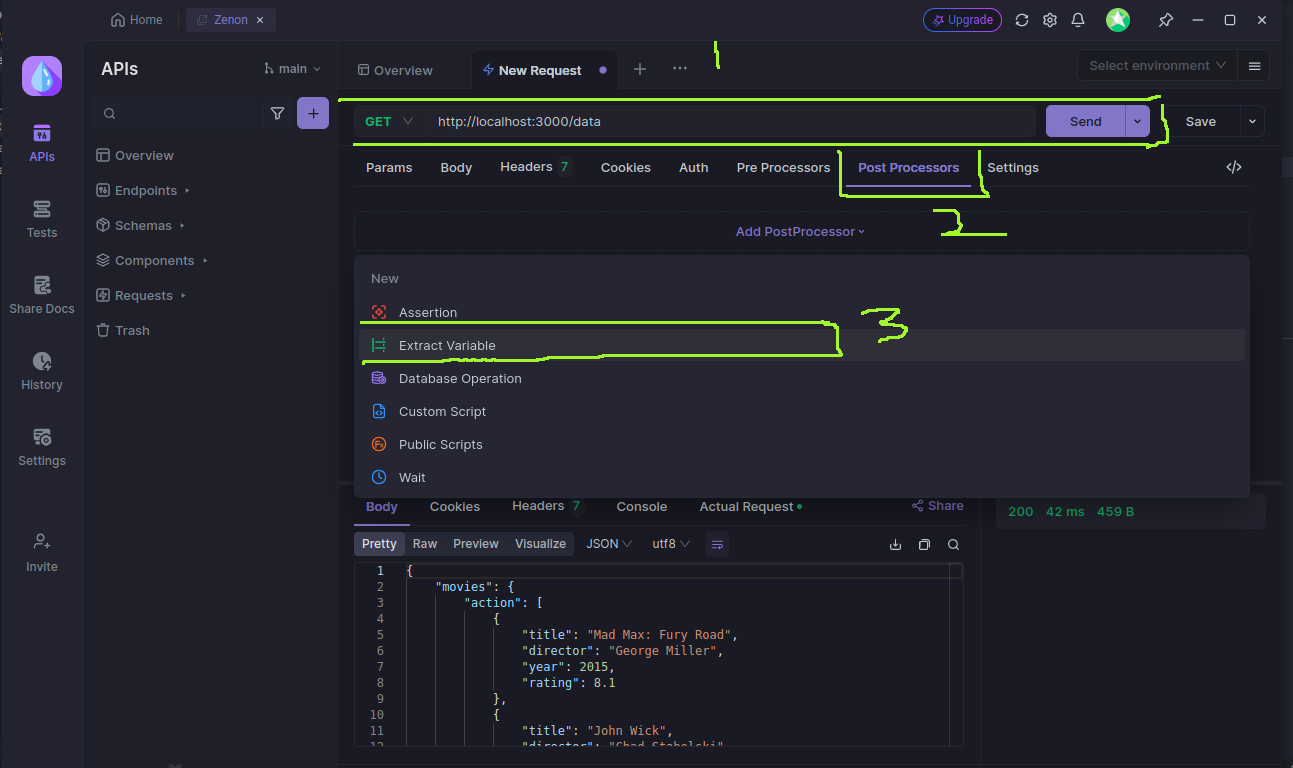
まず、Apidogを使用してAPIにリクエストを送信し、応答を直接表示する必要があります。次に、提供されたインターフェースを使用してJSONPathクエリを適用し、応答からすべてのアクション映画のタイトルを抽出できます。

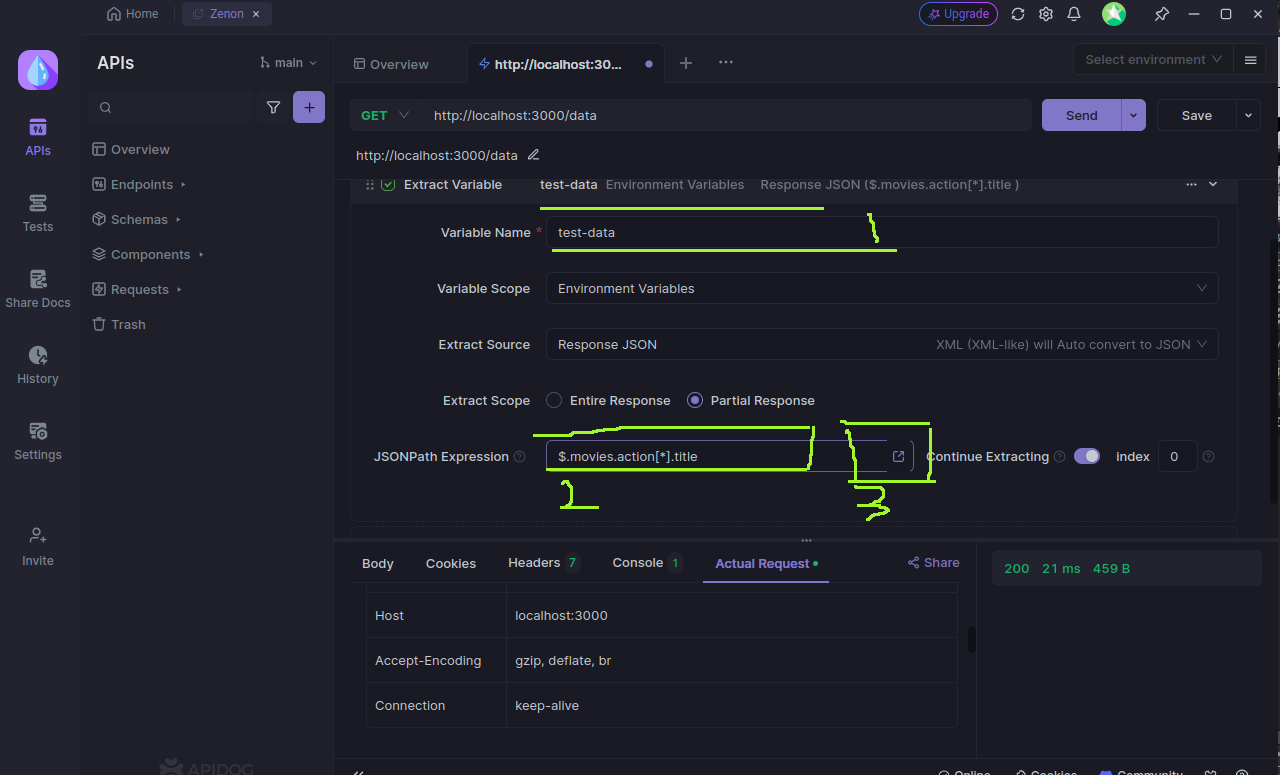
上記のスクリーンショットからわかるように、(1) サーバーにGETリクエストを送信しています。私は、上記で取得したJSONデータを応答として使用して、シンプルなExpressサーバーを作成しました。次に、ポストプロセッサータブ (2) に切り替え、新しいプロセスであるExtract Variable (3) を追加しました。
Extract Variableをクリックすると、以下のページが表示されます。

必要に応じて、変数名 (1) を設定できます。変数は、異なるAPIを監視または構築したい場合に便利で、一般的な設定を一元管理する必要がある場合に役立ちます。ここでの変数は、.envファイルのようなものです。
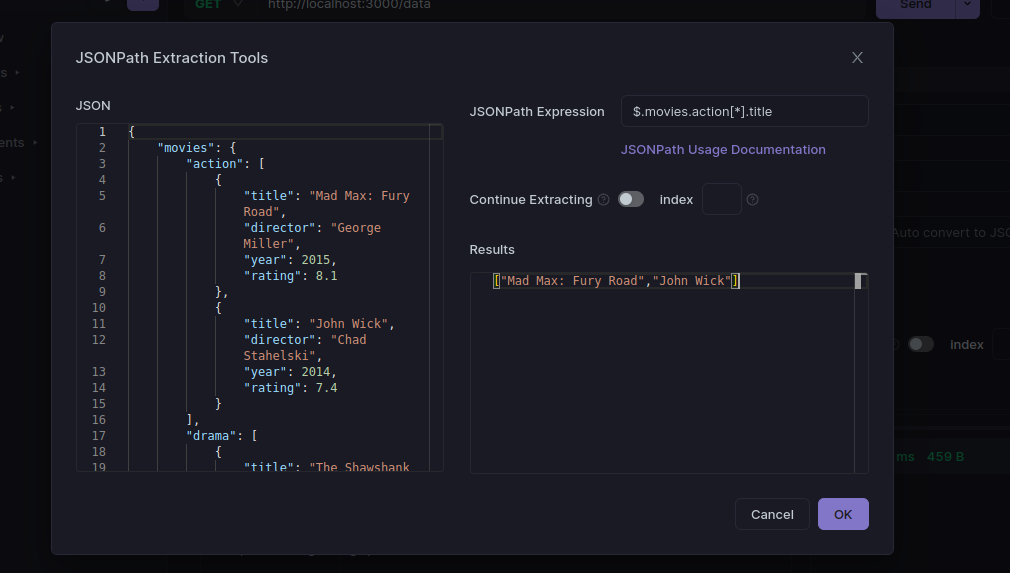
もう1つのステップは、フィルターしたいJSONPathを入力することです (2)。ここでは、JSONのアクション配列内の映画のタイトルを取得したいと考えています。パスを入力したら、矢印ボタン (3) をクリックして、以下に示すようにクエリの応答ページを開きます。

上記の応答からわかるように、Apidogはアクション配列内の映画のタイトルをフィルタリングして表示しました。
これを試したい場合は、Apidogをダウンロードしてインストールし、最初のリクエストを送信してください。
テストフレームワークの統合
人気のあるテストフレームワークはJSONPath機能を組み込んでいます。
// Jest integration
expect(jsonPath.query(response, '$.users[*].name')).toContain('John');
// Mocha with JSONPath
const userCount = jsonPath.query(data, '$.users.length')[0];
assert.equal(userCount, 5);
これらの統合により、自動テストワークフローが効率化され、テストの保守性が向上します。
ユースケース別の一般的なJSONPathの例
EコマースAPIのシナリオ
EコマースAPIは、専門的なJSONPathの例から恩恵を受けます。
// Product search results
$.products[?(@.inStock == true && @.price <= 100)]
// Order processing
$.orders[?(@.status == 'shipped')].trackingNumber
// Customer data
$.customers[?(@.loyaltyLevel == 'premium')].benefits[*]
これらの式は、典型的なEコマースのデータ抽出ニーズを効率的に処理します。
ソーシャルメディアAPIのパターン
ソーシャルメディアAPIには、異なるJSONPathのアプローチが必要です。
// Post engagement metrics
$.posts[*].{likes: @.likes, shares: @.shares, comments: @.comments.length}
// User activity filtering
$.activities[?(@.type == 'post' && @.timestamp > '2024-01-01')]
// Content moderation
$.reports[?(@.severity == 'high' && @.resolved == false)]
これらのパターンは、一般的なソーシャルメディアのデータ処理要件に対応します。
金融APIアプリケーション
金融APIは、正確なデータ抽出を要求します。
// Transaction filtering
$.transactions[?(@.amount > 1000 && @.category == 'investment')]
// Account balance aggregation
$.accounts[*].balances[?(@.currency == 'USD')].amount
// Risk assessment data
$.assessments[?(@.score < 600)].recommendations[*]
これらの例は、金融データ処理シナリオにおけるJSONPathの有用性を示しています。
エラー処理とデバッグの技術
一般的な式の誤り
JSONPath式は、さまざまな問題により失敗する可能性があります。一般的なエラーパターンを理解することは、問題を未然に防ぐのに役立ちます。
// Invalid syntax
$.users[name] // Missing quotes
$.users[?@.age > 18] // Missing parentheses
// Correct syntax
$.users['name'] // Property access
$.users[?(@.age > 18)] // Proper filter syntax
適切な構文検証は、ランタイムエラーを防ぎ、アプリケーションの信頼性を向上させます。
デバッグ戦略
効果的なデバッグには、体系的なアプローチが必要です。
- ステップバイステップ評価: 複雑な式を小さな部分に分解する
- サンプルデータでのテスト: 既知のデータセットで式を検証する
- 可視化ツールの使用: JSONPathオンライン評価ツールをテストに利用する
- 中間結果のログ出力: 検証のために部分的なクエリ結果を出力する
これらの戦略は、開発者がJSONPath関連の問題を迅速に特定し、解決するのに役立ちます。
JSONPath実装のベストプラクティス
式の可読性
読みやすいJSONPath式は、コードの保守性を向上させます。
// Good - clear and descriptive
const activePremiumUsers = '$.users[?(@.status == "active" && @.tier == "premium")]';
// Poor - cryptic and unclear
const users = '$.u[?(@.s=="a"&&@.t=="p")]';
記述的な式は、チームのコラボレーションを強化し、デバッグ時間を短縮します。
セキュリティに関する考慮事項
JSONPath式は、セキュリティ脆弱性を防ぐために入力データを検証する必要があります。
// Validate JSON structure before querying
if (jsonData && typeof jsonData === 'object') {
const result = JSONPath.query(jsonData, expression);
// Process result safely
}
入力検証は、潜在的なセキュリティ問題やアプリケーションのクラッシュを防ぎます。
パフォーマンス監視
本番環境でのJSONPath式のパフォーマンスを監視します。
const startTime = performance.now();
const result = JSONPath.query(largeDataset, complexExpression);
const endTime = performance.now();
console.log(`JSONPath execution time: ${endTime - startTime}ms`);
パフォーマンス監視は、ボトルネックを特定し、重要な操作を最適化するのに役立ちます。
将来の開発とトレンド
強化されたフィルター機能
将来のJSONPath実装には、より洗練されたフィルタリングオプションが含まれる可能性があります。
- 強化された正規表現のサポート
- 日付と時刻のフィルタリング関数
- フィルター内の数学演算
- カスタム関数の拡張
これらの改善により、JSONPathの適用範囲が多様なユースケースに拡大されます。
ツール統合の進化
開発ツールはJSONPathのサポートを拡大し続けています。
- ビジュアル式ビルダー
- リアルタイム式検証
- 自動最適化の提案
- 共同式共有
これらの強化により、JSONPathはあらゆるスキルレベルの開発者にとってよりアクセスしやすくなります。
結論
JSONPathの例は、JSONデータの抽出と操作に利用できる強力な機能を示しています。基本的なプロパティアクセスから複雑なフィルタリング操作まで、これらの式により開発者は洗練されたデータ処理要件を効率的に処理できます。JSONPathとApidogのような最新の開発ツールとの統合は、生産性とコラボレーションをさらに向上させます。
JSONPathの例を習得するには、実際のシナリオでの練習と、基本的な構文と高度な機能の両方の理解が必要です。APIがますます複雑になり、データ駆動型アプリケーションが高度化するにつれて、JSONPathスキルは効果的な開発ワークフローに不可欠になります。