AIを使ってデザインプロセスを変革しようとしていますか?実は、MCP(モデルコンテキストプロトコル)は、FigmaのデザインとClaude、Windsurf、Cursor、Clineなどの大規模言語モデル(LLM)が簡単に連携できるようにする、全く新しいゲームチェンジャーです。このステップバイステップガイドでは、Figma MCPが何か、どのように機能するのか、そしてこの素晴らしいツールを始める方法を探っていきましょう。

Figma-MCPとは?
Figma-MCPは、モデルコンテキストプロトコルを実装したサーバーであり、LLMがFigmaリソースとやり取りするための標準化されたコンテキスト提供を可能にします。この統合により、デザイナーや開発者はAIを活用してデザインタスクを自動化し、コラボレーションを強化し、ワークフローを効率化できます。
Figma-MCPはどのように機能しますか?
MCPプロトコル:モデルコンテキストプロトコルは、LLMがFigmaのような外部アプリケーションを理解し、やり取りするための標準化された方法です。これにより、これらのシステム間でコンテキストを交換するための構造化されたフレームワークが提供されます。
Figma統合:Figma MCPサーバーはFigmaのAPIに接続し、LLMがファイル、コンポーネント、スタイルなどのデザイン要素にアクセスし、操作できるようにします。この統合は読み取り操作をサポートし、AIツールがデザイン情報を抽出し、洞察を生成できるようにします。
AI駆動のデザイン自動化:Figma-MCPを使用すると、デザインのバリエーション生成、スタイルの更新、そして既存のデザインに基づく新しいコンポーネントの作成といったタスクを自動化できます。この自動化により、デザインのワークフローで時間を節約し、生産性を向上させることができます。
Figma-MCPの使用方法と始め方
Figma-MCPを使用するには、サーバーをセットアップし、CursorのようなAIツールと統合する必要があります。以下は始めるための詳細なガイドです。
ステップ1:前提条件
- Node.js(v16.0以上)
- npm(v7.0以上)またはpnpm(v8.0以上)
- Figmaアカウント:可能であれば、プロフェッショナルまたはエンタープライズプランが推奨されます。
- Figma APIアクセストークン:読み取り権限を持つFigma APIアクセストークンが必要です。
ステップ2:Figma APIアクセストークンの取得方法
MCPをFigmaと統合するには、APIアクセストークンが必要です。このトークンは、MCPがあなたのFigmaアカウントとやり取りするための安全なキーの役割を果たします。Figma APIアクセストークンを生成し保存する手順は以下の通りです:
Figmaアカウントにサインアップ:
- Figmaの公式ウェブサイトにアクセス:Figmaのウェブサイトに行きます。
- サインアップ:まだアカウントを持っていない場合は、新しく作成します。
ステップ2:Figmaアプリをダウンロード:
- OSを選択:あなたのOS(Windows、macOS、またはLinux)に対応したFigmaデスクトップアプリをダウンロードします。
- アプリをインストール:簡単なインストール手順に従って、デバイスにFigmaをセットアップします。
Figmaにログイン:
- アプリを開く:Figmaデスクトップアプリを起動します。
- ログイン:Figmaの資格情報を使用してログインします。
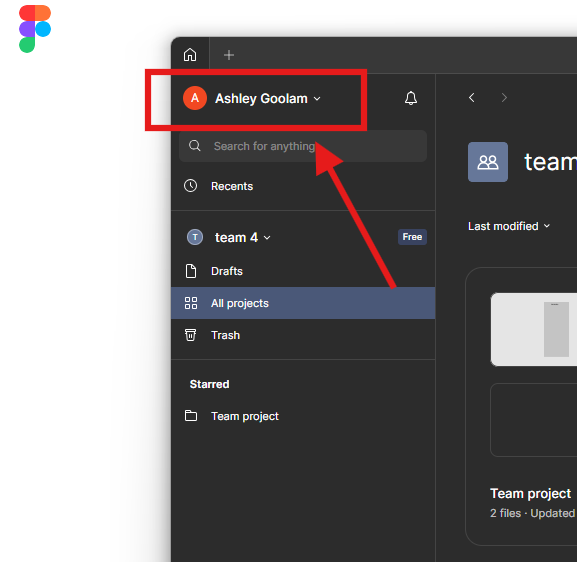
プロフィール設定にアクセス:
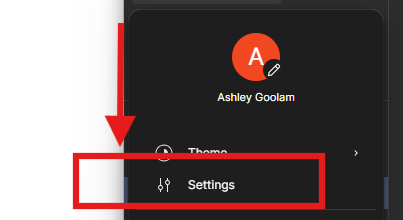
1. プロフィールアイコンをクリック:サイドバーでプロフィールアイコン(通常は名前またはアバター)をクリックします。

2. ドロップダウンメニューを開く:メニューが表示されるので、設定をクリックします。

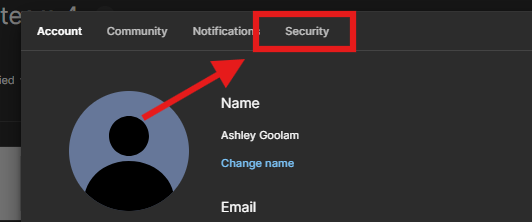
セキュリティ設定にナビゲート:
1. セキュリティに移動:設定メニューで、セキュリティタブを見つけてクリックします。

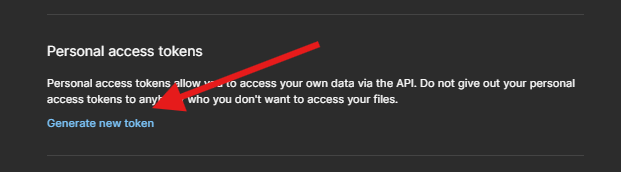
2. 個人アクセストークンを探す:個人アクセストークンセクションまでスクロールします。

新しいトークンを生成:
- 「新しいトークンを生成」をクリック:これにより新しいトークンを作成するためのプロンプトが開きます。
- トークンに名前を付ける:トークンの目的を簡単に識別できるように、
Figma_MCPなどの説明的な名前を付けます。 - トークンを生成:作成をクリックして新しいAPIアクセストークンを生成します。
トークンを安全に保存:
- トークンをコピー:生成後、トークンをすぐにコピーします。 注意:Figmaはこのトークンを一度だけ表示するので、必ず保存してください。
- 安全に保存:トークンをパスワードマネージャーや暗号化ファイルなどの安全な場所に貼り付けます。
Figma APIトークンを利用するためのプロのヒント:
環境変数:スクリプト内で安全にアクセスするために、トークンを環境変数に保存します:
export FIGMA_API_TOKEN="your_token_here"- ハードコーディングを避ける:トークンをコードベースに直接ハードコーディングしないでください。
- コンプロマイズされた場合は取り消す:トークンがコンプロマイズされた疑いがある場合は、すぐにセキュリティ設定で取り消し、新しいものを生成してください。
ステップ3:Figma-MCPサーバーのインストール
NPMを使用したクイックインストール:リポジトリをインストールせずにNPMを使用して迅速にサーバーを実行します:
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>または、pnpx、yarn dlx、またはbunxを使用して同様の結果を得ることができます。
ローカルソースからインストール:リポジトリをクローンします:
git clone https://github.com/GLips/Figma-Context-MCP.git
cd Figma-Context-MCP依存関係をpnpm installでインストールします。
.env.exampleを.envにコピーし、Figma APIアクセストークンを入力します。
pnpm run devでサーバーを実行します。
ステップ3:サーバーの設定
環境変数:.envファイル内の環境変数を使用してサーバーを設定します。FIGMA_API_KEYをあなたのアクセストークンに設定し、別のポートを使用したい場合はPORTをオプションで設定します。
コマンドライン引数:あるいは、--figma-api-keyや--portのようなコマンドライン引数を使用します。これらは環境変数よりも優先されます。
ステップ4:Figma-MCPサーバーとAIツールの統合
Figma-MCPサーバーが稼働しているので、Windsurf、Cline、ClaudeなどのAIツールに接続する時が来ました。Figma + MCPは複数のAI駆動のワークフローをサポートしますが、このチュートリアルではCursor IDEとCursor Composerを使用します。この統合により、デザインからコードへのワークフローを自動化し、UIコンポーネントを生成することができます。方法は以下の通りです:
1. Figma-MCPサーバーが稼働していることを確認: Figma-MCPサーバーが正しいポート(例:ポート3333)で稼働していることを確認します。そうでない場合は、前述の通り以下のコマンドを実行することをお勧めします:
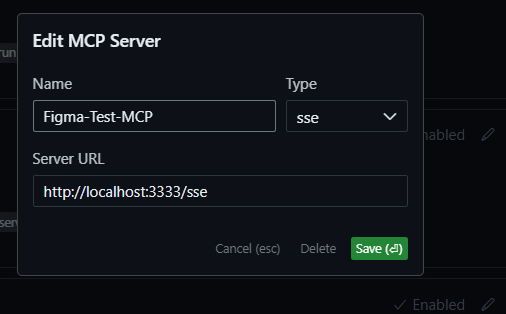
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>2. MCPサーバーを追加:Cursorを起動し、設定メニューに移動します。設定のMCPセクションに行き、新しいMCPサーバーを追加をクリックします。好きな名前を付けて、SSE(サーバー送信イベント)オプションを選択し、あなたのFigma-MCPサーバーのURL(例:http://localhost:3333)を貼り付けます。

他のツールでは、Windsurf、Cline、Claude Desktopは、サーバーを開始するために設定ファイルを使用します。したがって、設定ファイルに以下を追加してfigma-developer-serverを設定することも可能です:
{
"mcpServers": {
"figma-developer-mcp": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--stdio"],
"env": {
"FIGMA_API_KEY": "<your-figma-api-key>"
}
}
}
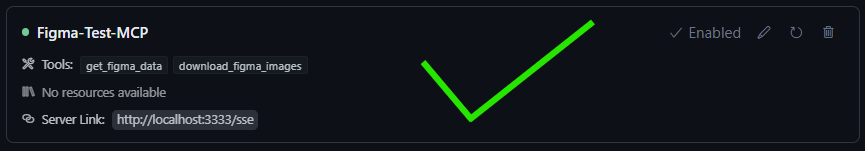
}3. 接続を確認:サーバー名の横に緑の点が表示され、接続が成功したことを示します。赤い点は接続が成功しなかったことを意味し、設定を確認するか、サーバーが稼働していることを確認する必要があります。

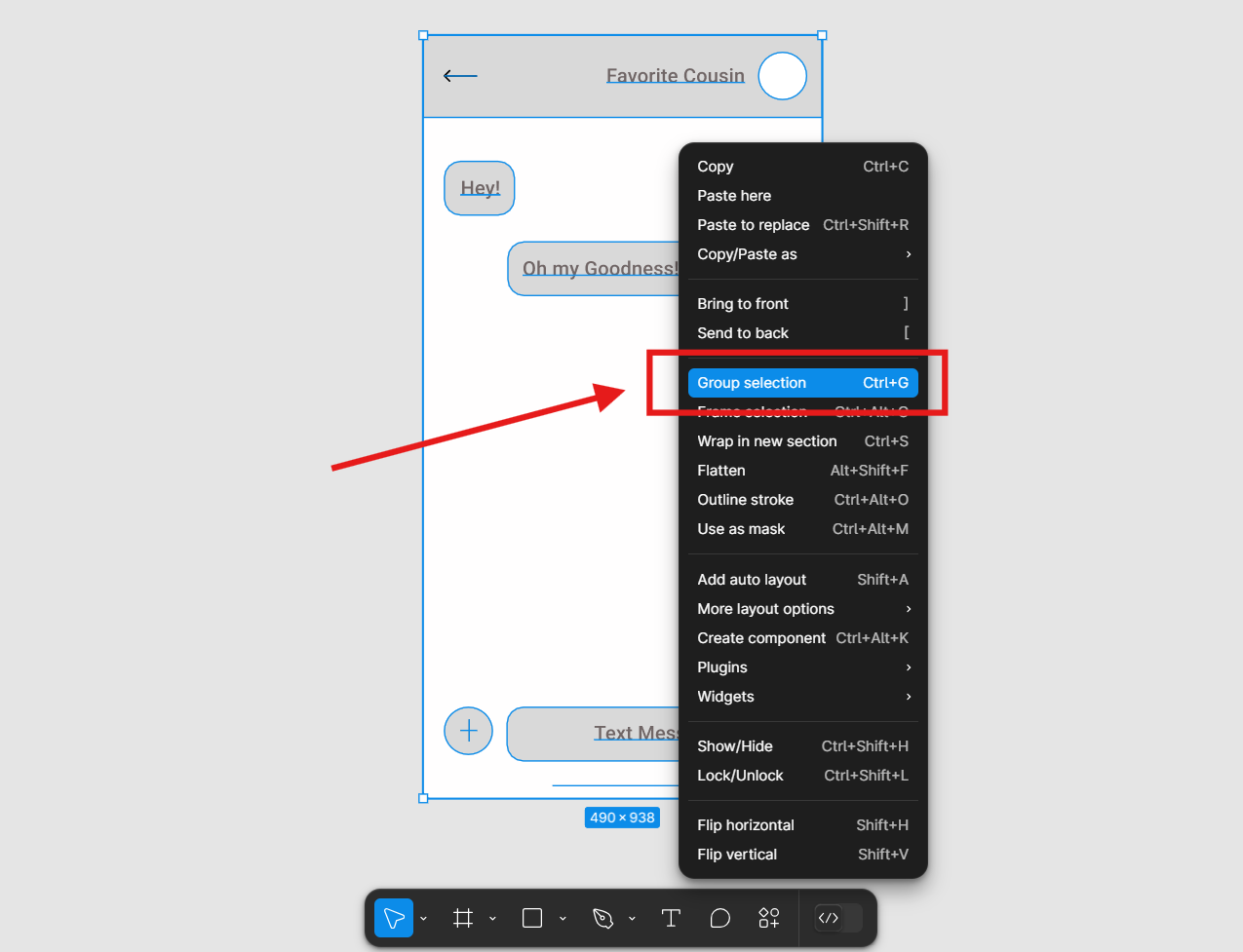
4. Figmaでデザインを選択:Figmaを開き、プロジェクトに移動して、作業したいデザインを選択します。必要に応じて、コンポーネントやワイヤーフレームのセクションをグループ化して、一貫したデザインを作成します。

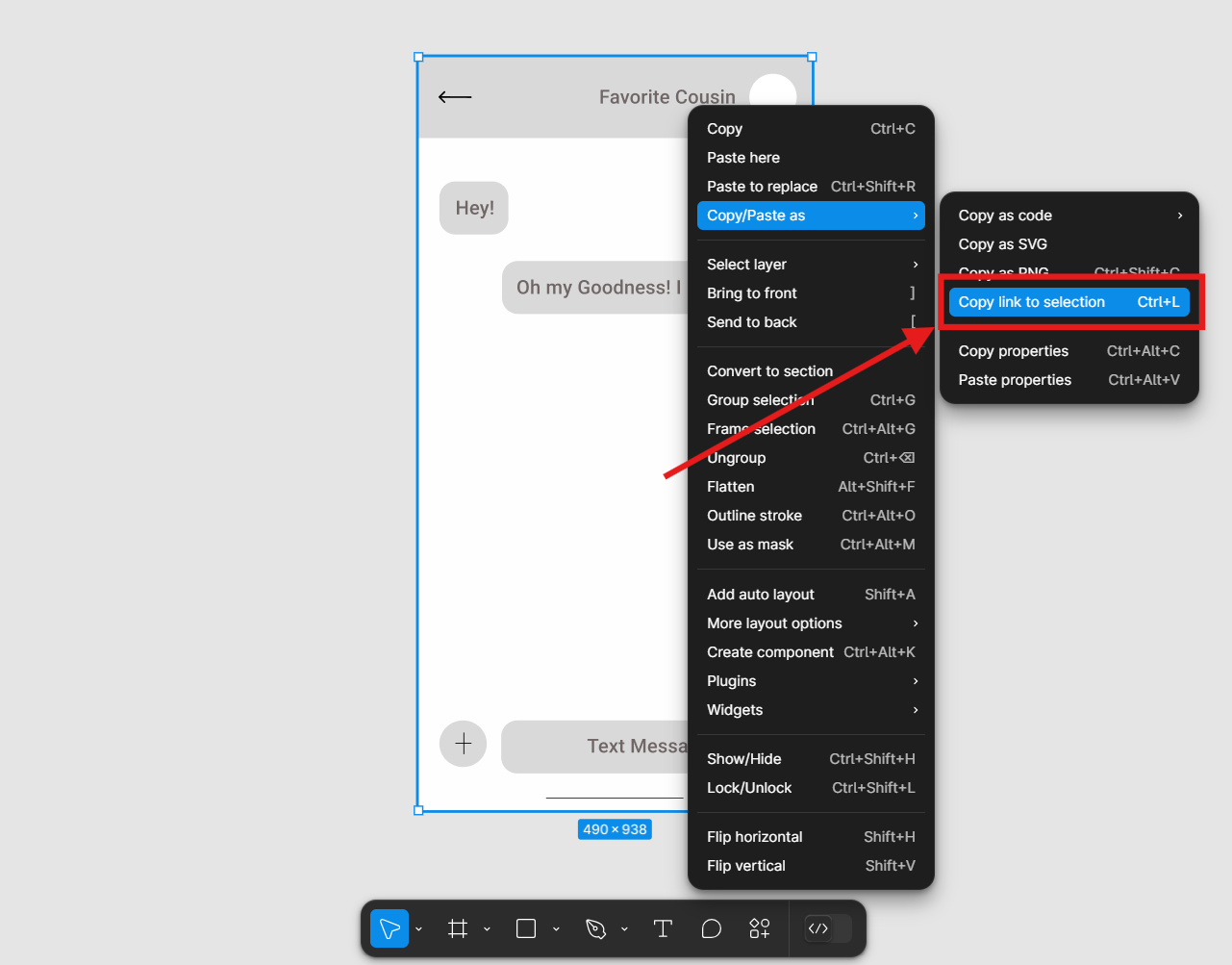
5. リンクをコピー:作業したいデザインのリンクをコピーするには:選択したデザインを右クリック > コピー/ペーストとして選択 > 次に選択部分のリンクをコピーオプションを選択します。このリンクはCursorでデザインを参照するために使用されます。

6. Cursor Composerで使用する:特定のデザインをCursorで作業するには、Composerを開き、エージェントモードを有効にします。
次に、コピーしたFigmaリンクをCursor Composerに貼り付けます。これでCursorに“次のタスクを実行してほしい”と依頼できます:
- コードを生成:「このFigmaデザインをReactで実装してください。」
- コンポーネントを作成:「このデザインを再利用可能なUIコンポーネントに変換してください。」
- レイアウトを最適化:「このレイアウトの改善を提案してください。」
Figma-MCPを使用するための追加のヒント
MCPインスペクター:MCPサーバーからのレスポンスを検査したい場合は、新しいターミナルでpnpm inspectを実行します。このコマンドはMCPインスペクターWeb UIを起動し、利用可能なツールを表示し、ツール呼び出しをトリガーし、レスポンスを確認できます。
get_file:Figmaファイルに関する情報を取得します。パラメータにはfileKeyとオプションでdepthが含まれます。
get_node:Figmaファイル内の特定のノードに関する情報を取得します。パラメータにはfileKeyとnodeIdが含まれます。
これらの手順に従うことで、Figma MCPをAIツールと効果的に統合し、自動化されたタスクや正確なデザイン実装を通じてデザインワークフローを向上させることができます。
Figma MCPの機能
MCP準拠:サーバーはモデルコンテキストプロトコルに従い、さまざまなLLMアプリケーションとの互換性を確保します。
タイプセーフな実装:TypeScriptを使用して構築されており、堅牢で保守可能なコードベースを提供します。
カスタムURIスキーム:FigmaリソースにアクセスするためのカスタムURIスキームをサポートし、デザインアセットの管理を容易にします。
エラーハンドリングとバリデーション:信頼性のある動作を確保するための堅牢なエラーハンドリングとリクエストバリデーションを含みます。
バッチ操作:デザイン要素の効率的な処理のためのバッチ操作をサポートします。
結論
Figma MCPは、デザインとAIのギャップを埋める強力なツールであり、デザイナーと開発者にとってスムーズなワークフローを提供します。Figmaと大規模言語モデルを統合することで、デザインプロセスの生産性と創造性を新たなレベルに引き上げることができます。タスクを自動化したり、コラボレーションを強化したり、単にAIのデザインへの可能性を探求したりする場合でも、Figma MCPは成功に必要な基盤を提供します。
Figma MCPサーバーをCursorのようなAIツールに接続して、スムーズなデザインからコードへのワークフローを実現する方法を学びましょう。ステップバイステップのガイドです。
Figma MCPサーバーで神レベルの創造性とデザインを解き放ち、AIツールとの統合方法を学び、スムーズなデザインからコードへのワークフローを実現しましょう。