高性能でグローバルにアクセス可能なモデルコンテキストプロトコル(MCP)サーバーの展開を考えていますか? Cloudflareは、あなたのMCPインフラストラクチャを起動、 セキュアにし、スケールできる完璧なプラットフォームを提供します。この包括的なガイドでは、Cloudflareの最先端のエッジネットワーク、堅牢なセキュリティ機能、およびサーバーレスアーキテクチャを活用して、サーバーのパフォーマンスと信頼性を最大化するための展開プロセス全体を案内します。

MCPサーバーとは?
MCPサーバーは、アプリケーションが標準化されたプロトコルを使用して通信できるようにするブリッジとして機能し、異なるシステムの統合を容易にします。特に、大規模言語モデル(LLM)を他のサービスやアプリケーションと統合する際に価値があります。

なぜCloudflareにデプロイするの?
Cloudflareにデプロイすると、300以上の都市にまたがるエッジネットワークのおかげで、グローバルなスケーラビリティと低レイテンシーが確保されます。従来のクラウドプロバイダーとは異なり、Cloudflare Workersはサーバーレスモデルを使用し、ユーザーに近い場所でコードを実行します。これはLLMを活用したチャットボットのようなリアルタイムアプリケーションに最適で、応答時間が大幅に短縮されます!
Cloudflareは、プロンプトインジェクション攻撃などの脅威をブロックするためのカスタマイズ可能なWeb Application Firewall(WAF)を含む堅牢なセキュリティを提供します。そのDDoS保護は自動的にトラフィックスパイクを軽減し、SSL/TLS暗号化はデフォルトでデータを保護します。厳格なHTTPSポリシーはさらに中間者攻撃を防止し、機密性の高いアプリケーションに安全な選択肢となります。
コスト面では、Cloudflareは非常に効率的です。無料プランでは1日10万リクエストをサポートし、より大規模なプロジェクトではWorkers Unboundを使用して100万リクエストあたりわずか0.15ドルで無制限の計算能力を提供します。これはAWS Lambdaよりも安価で、LLMとMCPサーバーのデプロイをスケーリングするための予算に優しいオプションです。私の経験では、この価格設定は小規模プロジェクトから始めて徐々にスケールアップするのに最適です!
総じて、CloudflareにMCPサーバーをデプロイすることは、パフォーマンス、セキュリティ、コスト効率を優先する開発者にとって戦略的な決断です。そのエッジコンピューティング機能は、エンタープライズグレードのセキュリティと競争力のある価格設定と組み合わさり、現代的でスケーラブルなアプリケーションに最適なプラットフォームとなっています。
前提条件
始める前に、以下のものを用意してください:
Cloudflareアカウント:まだお持ちでない場合は、公式ウェブサイトにアクセスしてCloudflareアカウントにサインアップしてください。
ドメイン名:ドメインは、CloudflareのDNSを通じてトラフィックをルーティングするために不可欠です。所有していない場合、Cloudflareは一時的な解決策として *.workers.dev サブドメインを提供しています。
Node.jsとnpm:サーバーのセットアップとデプロイのために、ローカルマシンにNode.jsとnpmがインストールされていることを確認してください。
MCPサーバーコード:Cloudflare Workersは永続的な接続を維持しないため、コードがステートレスであることを確認してください。例えば、メモリにセッションデータを保存するのではなく、Cloudflare KVやDurable Objectsを使用してください。
ステップ1:MCPプロジェクトのセットアップ
デプロイする前に、MCPサーバーのプロジェクト構造を作成する必要があります。これが開発と統合の基盤となります。
新しいプロジェクトディレクトリの作成
- ターミナルまたはコマンドプロンプトを開きます。
2. MCPプロジェクト用の新しいフォルダを作成します:
mkdir MCP-Project
cd MCP-Project
このディレクトリには、MCPサーバーに必要なすべてのファイルと設定が含まれます。
Cloudflare Workerの初期化
- 次のコマンドを実行して、新しいCloudflare Workerプロジェクトを作成します:
npx create-cloudflare@latest mcp-demo
このコマンドは、事前定義されたテンプレートを使用して新しいCloudflare workerを初期化します。
2. テンプレートとして「Hello World Example」を選択します。これにより、基本的なワーカー構造が提供されます。

3. プロジェクト言語としてTypeScriptを選択します。TypeScriptは優れたツールとエラー処理を提供します。

4. バージョン管理のためにGitをセットアップするよう求められた場合は、「No」を選択します(オプションですが、バージョン追跡には推奨)。
5. すぐにデプロイするかどうか尋ねられたら、「Yes」または「No」を選択できます(後でデプロイします)。
6. プロジェクトディレクトリに移動します:
# "mcp-demo"をあなたのプロジェクト名に置き換えてください
cd mcp-demo
7. 次のコマンドを実行して、MCPサーバーをセットアップします:
npx workers-mcp setup
8. プロンプトが表示されたら、Enterキーを押して「Yes」を確認します。
9. もう一度Enterキーを押して、src/index.tsの内容を置き換えます。
10. これで、ワーカーがMCPサーバーに正常にデプロイされました!
ステップ2:MCPサーバーとClaudeの統合
ClaudeはMCPサーバーと対話できるAIアシスタントです。統合により、ClaudeがデプロイされたMCPサーバーと通信できるようになります(これは上記のステップからの続きです)。
- MCPサーバーの名前を入力するよう求められます(例:
mcp-demo)。

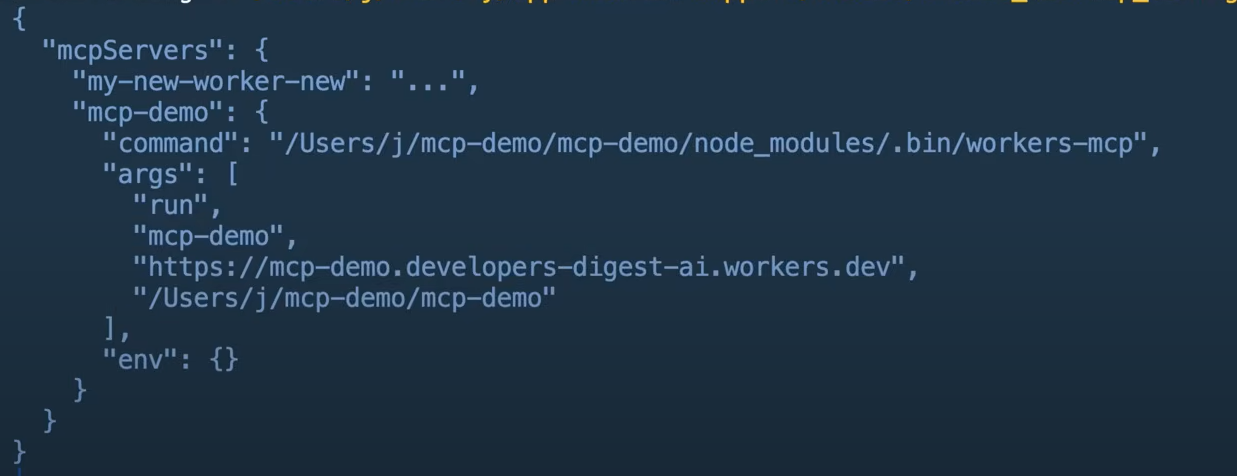
2. Claude Desktopがインストールされている場合、設定は自動的にその設定ファイル(.json)に追加されます。

3. .jsonファイルは、インストールしたすべてのMCPサーバーを追跡し、ClaudeとMCP環境間のシームレスな相互作用を可能にします。
4. この統合により、ClaudeはMCPサーバーのツールと機能にアクセスできるようになります。
ステップ3:MCPサーバー機能の探索
MCPサーバーは、使いやすさを向上させるためにさまざまなツールを提供しています。これらを探索し、文書化することができます。
- プロジェクトフォルダ内の
index.tsを開きます。
2. 各ツールを詳細に文書化するためにdocstringsを使用します。適切な文書化は、AIと開発者がツールの機能を理解するのに役立ちます。

3. docstringには以下を含める必要があります:
- ツールの機能についての簡単な説明。
- 必要なパラメータ(型と予想される値を含む)。
- 予想される戻り値の形式(出力構造の説明)。
適切に文書化された関数の例:
/**
* 2つの数値を加算します。
* @param {number} a - 最初の数値。
* @param {number} b - 2番目の数値。
* @returns {number} - 両方の数値の合計。
*/
function addNumbers(a: number, b: number): number {
return a + b;
}
4. 適切に構造化された文書化により、ツールがClaudeやその他のMCPクライアントで効果的に使用できるようになります。
ステップ4:MCPサーバーのテスト
テストにより、MCPサーバーがデプロイ前に正しく機能することを確認できます。
- 新しいターミナルを開き、次のコマンドを実行します:
npx @modelcontextprotocol/inspector@latest
このコマンドは、MCPツールをテストするためのインタラクティブなクライアントであるMCP Inspectorを起動します。
2. ウェブブラウザでMCP Inspectorを開くには、次のURLに移動します:
http://localhost:5173
3. MCPサーバーを指すURLパスを追加して接続します。

4. 「List Tools」をクリックして、MCPサーバーが公開している利用可能なツールを表示します。

5. ツールを呼び出して、正しく応答することを確認します。
ステップ5:ClaudeでMCPサーバーを実行する
Claudeと統合すると、AI駆動のコマンドを通じてMCPサーバーと対話できます。
- Claude Desktopを開きます。
2. 「新しいMCPツールが1つ利用可能です」という通知が表示されます。

3. docstringからの説明がClaudeに表示され、ツールの機能が説明されます。

4. ClaudeがMCPサーバーと通信することを許可するよう求められます。「このチャットで許可する」をクリックします。

5. これで、MCPサーバーが接続され、Claude経由でアクセス可能になり、シームレスなAI駆動の自動化が可能になります。相互作用をテストし、応答を表示するためのサンプルプロンプトを入力します:
>> John Doeにこんにちはと言ってください。
ステップ6:MCPサーバーのデプロイ
リモートアクセスのために、MCPサーバーをCloudflareにデプロイします。
6. 新しいターミナルを開き、次のコマンドを実行します:
npx wrangler@latest deploy
7. Gitを使用している場合は、変更をプッシュするか、プルリクエストをメインブランチにマージすることでデプロイできます。
8. デプロイ後、MCPサーバーのCloudflare URLをコピーし、http://localhost:5173のMCP Inspectorにこの URLを入力します。これで、MCPサーバーが稼働し、リモートからアクセス可能になりました!
ステップ7:ローカルプロキシを介したリモートMCPサーバーの接続
デプロイ後、ローカルプロキシを使用してClaude DesktopをリモートMCPサーバーに接続できます。
- mcp-remoteを使用して、Claudeやその他のMCPクライアントがリモートサーバーと通信できるようにします。
- Claude Desktopの設定ファイル(
.json)をMCPサーバーのURLで更新します:
{
"mcpServers": {
"math": {
"command": "npx",
"args": [
"mcp-remote",
"https://your-worker-name.your-account.workers.dev/sse"
]
}
}
}
3. Claude Desktopを再起動し、認証フローを完了します。
4. 次のようにClaudeに質問して統合をテストします:
>> mathツールを使って23と19を足してもらえますか?
5. Claudeはmathツールを呼び出し、MCPサーバーから正しい結果を返すはずです。
まとめ
MCPサーバーをCloudflareにデプロイすることで、そのスケーラビリティ、セキュリティ、パフォーマンスを大幅に向上させることができます。このステップバイステップのガイドに従うことで、Cloudflareのインフラストラクチャを活用してMCPサーバーを効果的に管理でき、以下を成功裏に達成できます:
✔ MCPサーバーのセットアップ。 ✔ Claudeとの統合。 ✔ サーバー機能の探索と文書化。 ✔ MCP Inspectorを使用したローカルでのサーバーテスト。 ✔ MCPサーバーのCloudflareへのデプロイ。 ✔ リモートMCPサーバーのClaude Desktopへの接続。
これで、MCPサーバーはCloudflareを通じてスケーラブル、安全、そしてグローバルにアクセス可能になりました!このセットアップは、堅牢で信頼性の高いサーバー環境を必要とするLLMやその他のサービスを統合するのに最適です。
私自身、このセットアップを使って複数のプロジェクトを立ち上げましたが、特にCloudflareのエッジネットワークの恩恵を受けて、世界中のユーザーに低レイテンシーでサービスを提供できるようになりました。皆さんも是非試してみてください!