最新のライブラリと正確なコードを使用することは開発において不可欠ですが、多くのAIツールやコードアシスタントは未だに古い情報や一般的な情報に依存しています。これにより、しばしばイライラするバグや非効率が生じます。古いAPIや存在しないメソッドを含むコード例を受け取ったことがある人は、開発プロセスにどれほどの混乱をもたらすかを知っています。時間を浪費し、不必要なデバッグ作業を引き起こします。
そこで登場するのがContext7です。これは、バージョンを意識したドキュメントを開発ワークフローに直接取り込む強力なMCP(モデルコンテキストプロトコル)サーバーです。このガイドでは、Context7とは何か、どのように機能するか、さまざまなプラットフォームにインストールする方法、および精度とスピードでコード生成を強化するために効果的に使用する方法を説明します。

メデューサAPIドキュメントを例として確認できます:

従来のコード提案がしばしば失敗する理由
言語モデルは通常、静的データでトレーニングされています。これは、提供される提案が以下のようになる可能性があることを意味します:
- 古い:その後、置き換えられたり削除されたりしたAPIやメソッドの古いバージョンを使用しています。
- 不正確:存在しない関数を想像したり、メソッドを不適切に組み合わせたりします。
- 一般的:作業している特定のライブラリのバージョンを反映していない一律のコードを提供します。
これらの問題は、開発を遅らせ、バグを引き起こし、開発者がフォーラムやドキュメントサイトで情報を照合するために急ぐことでコンテキストスイッチングを増加させます。
Context7とは?
Context7は、これらの問題を解決するMCPサーバーです。動的に最新のバージョン特有のドキュメントをプロンプトに注入します。use context7を含むプロンプトを書くと、サーバーは最新の公式ドキュメントとコード例を取得し、AIアシスタントのコンテキストウィンドウに直接統合します。
最新のドキュメントがコードエディタ内に直接あり、リアルタイムで解釈され要約されるようなものです。
主な利点
- リアルタイムドキュメントアクセス
タブの間を移動する必要はありません — 最新の公式ドキュメントをプロンプトに直接届けます。 - バージョン特有のコード例
使用しているライブラリの正確なバージョンに対して正確な例を受け取ります。 - 生産性の向上
繰り返しの手動検索の必要がなくなり、古いコードのデバッグにかかる時間を減少させます。 - ユニバーサルコンパチビリティ
Claude、Cursor、Windsurfなどの主要なMCP互換クライアントで動作します。
Context7 MCPサーバーの動作方法
次のようなプロンプトを入力すると:
認証付きのFastAPIでCRUD APIを作成します。 use context7
Context7サーバーは:
- 参照されているライブラリ(例:FastAPI)を特定します。
- 公式ドキュメントの最新バージョンを検索します。
- 関連するコンテンツを解析し、AIのプロンプトコンテキストに注入します。
- 更新されたバージョン正確なコード例を含むレスポンスを返します。
これらはすべて、ミリ秒単位で裏で行われます。
Context7 MCPサーバーのインストール方法
前提条件
開始する前に、以下を確認してください:
Node.js バージョン18以上
Claude、Cursor、WindsurfなどのMCP互換クライアント
Smithery CLI経由でのインストール(Claudeユーザーに推奨)
Claudeデスクトップを使用している場合は、次の単一コマンドでSmithery CLIを通じてインストールします:
npx -y @smithery/cli install @upstash/context7-mcp --client claude
これにより、Context7が即座に使用できるようにインストールおよび構成されます。
クライアントによる手動インストール
Cursor用

以下に移動します:設定 → Cursorの設定 → MCP → 新しいグローバルMCPサーバーを追加
または、ファイルを手動で編集します:~/.cursor/mcp.json
{ "mcpServers": { "context7": { "command": "npx", "args": ["-y", "@upstash/context7-mcp@latest"] } } }
Windsurf用

構成ファイルを更新します:
{ "mcpServers": { "context7": { "command": "npx", "args": ["-y", "@upstash/context7-mcp@latest"] } } }
VS Code / VS Code Insiders用

VS CodeのMCP設定を更新します:
{ "servers": { "Context7": { "type": "stdio", "command": "npx", "args": ["-y", "@upstash/context7-mcp@latest"] } } }
Claude Code用
claude mcp add context7 -- npx -y @upstash/context7-mcp@latest
Claude Desktop用

設定ファイルを編集します(例:claude_desktop_config.json):
{ "mcpServers": { "Context7": { "command": "npx", "args": ["-y", "@upstash/context7-mcp@latest"] } } }
代替ランタイム
BunやDenoをNodeの代わりに使用したいですか?問題ありません。
Bun:
{ "mcpServers": { "context7": { "command": "bunx", "args": ["-y", "@upstash/context7-mcp@latest"] } } }
Deno:
{ "mcpServers": { "context7": { "command": "deno", "args": ["run", "--allow-net", "npm:@upstash/context7-mcp"] } } }
ワークフローでのContext7の使用
インストールしたら、Context7の使用は簡単です。更新されたドキュメントを参照させたい任意のプロンプトにuse context7を含めるだけです。
例のプロンプト:
Create a Next.js 14プロジェクトをルーティングとサーバーコンポーネントで作成します。 use context7
MongoDBの集約パイプラインを書いてドキュメントをグループ化し、ソートします。 use context7
ReactプロジェクトでTanStack Routerの使い方を示します。 use context7
これらのプロンプトはContext7をトリガーして最新のドキュメントを取得し、モデルの応答が正確であることを保証します。
高度な機能
Context7は単なるプロンプト強化を超えたツールを提供します。次のエンドポイントを使用して、プログラム的にドキュメントを照会することもできます:
resolve-library-id
一般的なライブラリ名をContext7互換の識別子に変換します。
パラメータ: libraryName(必須)
get-library-docs
指定されたライブラリのドキュメントを取得します。
パラメータ:
context7CompatibleLibraryID(必須)
topic(オプション):例:"hooks"、"routing"
tokens(オプション):デフォルトは5000で、応答のサイズを制限します。
これにより、カスタムツールを構築したり、Context7を社内の開発者ワークフローに統合したりするのが簡単になります。
Context7 MCPサーバーのローカル開発とカスタマイズ
Context7に貢献したり拡張したりしたいですか?以下のステップでローカルで実行できます:
1. リポジトリをクローンする
git clone https://github.com/upstash/context7-mcp.git cd context7-mcp
2. 依存関係をインストールする
bun i
3. プロジェクトをビルドする
bun run build
4. MCP設定を更新する
ローカルビルドにMCP設定をポイントします:
{ "mcpServers": { "context7": { "command": "npx", "args": ["tsx", "/path/to/context7-mcp/src/index.ts"] } } }
5. MCPインスペクターでテストする
MCPインスペクターを使用して設定を検証します:
npx -y @modelcontextprotocol/inspector npx @upstash/context7-mcp@latest
このツールは、プロンプト応答をシミュレートし、変更をプッシュしたりデプロイしたりする前にすべてが正しく機能しているかどうかを検証するのに役立ちます。
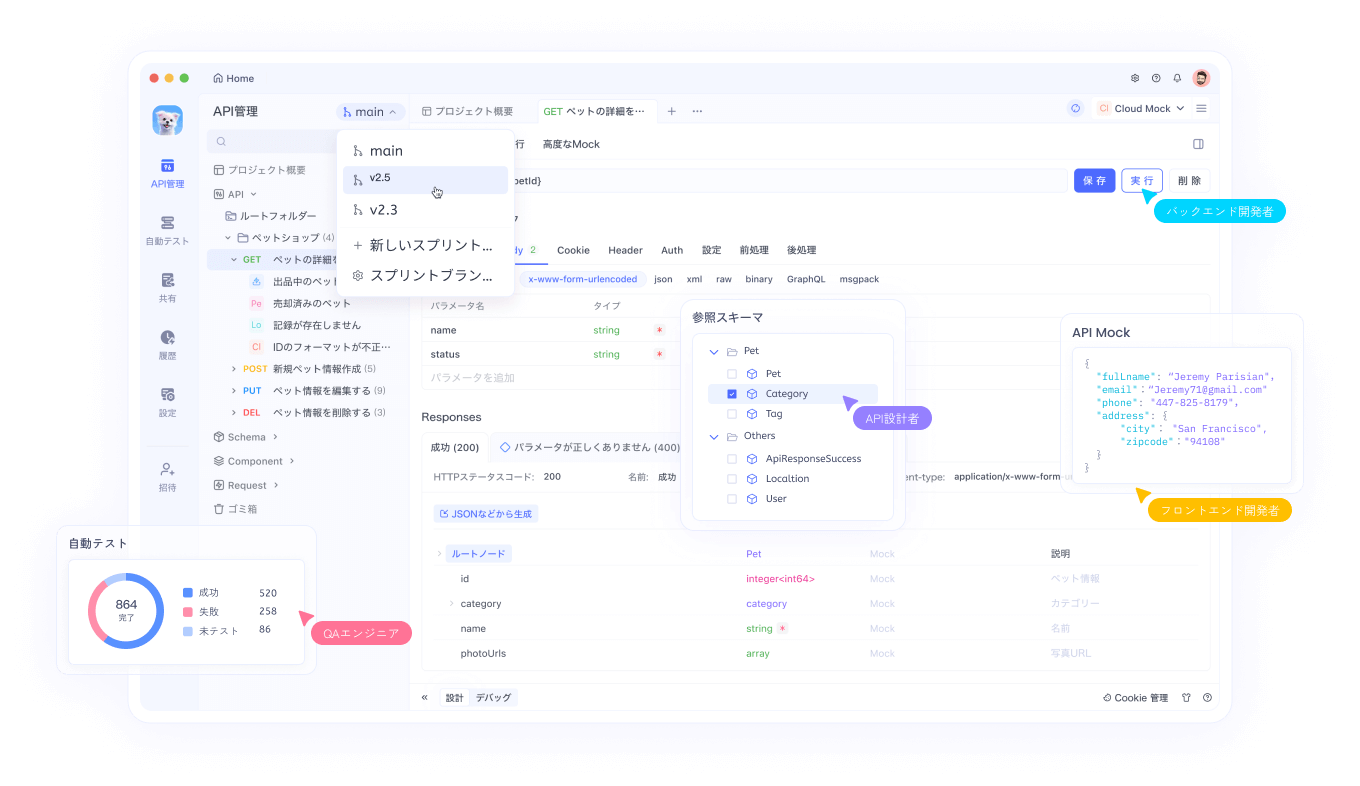
さらに、Apidog MCPサーバー統合でAIオートメーションを強化できます
強力な接続により、AIアシスタントがApidogプロジェクトからのAPI仕様と直接対話できるようになり、シームレスなAPI探索、コード生成、構造化されたモデル作成が可能になります。

一般的な問題のトラブルシューティング
スムーズなセットアッププロセスにもかかわらず、環境やクライアントの構成によっては時折問題が発生することがあります。以下は一般的な問題とその迅速な解決方法です:
ERR_MODULE_NOT_FOUND
このエラーは通常、npxを使用してMCPサーバーを起動し、Node.jsがパッケージを正しく解決できなかった場合に表示されます。
解決策: bunxを使用してください。
MCP設定を以下のように更新します:
{ "mcpServers": { "context7": { "command": "bunx", "args": ["-y", "@upstash/context7-mcp@latest"] } } }
なぜこれが機能するのか: 一部の環境では、npxが依存関係を正しくインストールできなかったり、スコープ付きパッケージを期待通りに処理できなかったりします。 bunxは、特にプロジェクトがすでにBunをランタイムとして使用している場合に、より信頼性の高い代替手段を提供します。
MCPクライアントエラー
一部のMCPクライアントは、特定の引数フォーマットやパッケージ解決の問題によりエラーをスローしたり、接続に失敗したりする場合があります。
以下は試すべきいくつかの迅速な修正です:
パッケージ名から@latestを削除する
一部のクライアントやランタイムは、バージョンタグに問題があります。パッケージ呼び出しを簡素化してみてください:
"args": ["@upstash/context7-mcp"]
bunxの代わりにnpxを使用する
上記のように、Bunは外部パッケージを実行するのにより一貫した結果を提供することがよくあります。
Denoをフォールバックとして試す
Denoファーストの環境にいる場合や追加のサンドボックスが必要な場合、次のように機能します:
{ "mcpServers": { "context7": { "command": "deno", "args": ["run", "--allow-net", "npm:@upstash/context7-mcp"] } } }
まだ問題が解決しない?
これらの修正がどれも効果がない場合は、次のことを試してください:
- MCPクライアント/エディタを再起動する
- サポートされているNode.jsバージョン(v18+推奨)であることを確認する
- GitHubリポジトリにエラーメッセージとシステム情報を投稿する
最後の考え
ライブラリが急速に進化する時代において、最新のコンテキストがないAIツールの使用はリスクがあります。 Context7 MCPサーバーは、このギャップを埋め、リアルタイムで正確なドキュメントをコーディング体験に注入します。
最先端のフレームワークを使用してアプリを構築している場合でも、レガシーシステムを維持している場合でも、Context7はあなたのコード提案を現実に基づかせ、時間を節約し、バグを減らし、信頼感を高めます。