AIに運転を任せて、フライトの予約、データのスクレイピング、またはフォームの記入をしてもらいたいですか? Browser Use、Ollama、DeepSeekを使えば、ブラウザをプロのように操作するローカルAIエージェントを作成できます。このオープンソースのトリオは、高価なサブスクリプションなしにプライバシー重視の自動化を提供します。この初心者ガイドでは、Browser UseをOllamaとDeepSeekと連携させてWebタスクを自動化する手順を説明します。あなたのブラウザをAIパワーのサイドキックにする準備はできましたか?さあ、始めましょう!

OllamaとDeepSeekを使ったBrowser Useとは?
Browser Useは、AIエージェントがWebブラウザを制御し、検索、リンクのクリック、フォームの送信などのタスクを自動化できるオープンソースのPythonライブラリです。ローカルの大規模言語モデル(LLM)を実行するためのプラットフォームであるOllamaと、強力なオープンソースの推論モデルであるDeepSeekを組み合わせることで、プレミアムツールであるChatGPT Operatorに匹敵する無料でプライベートなセットアップを得られます。Browser Useはブラウザ(Chrome、Firefoxなど)と対話するためにPlaywrightを使用し、DeepSeekの知恵が複雑な指示を処理します。なぜこれが素晴らしいかと言うと、ローカルでカスタマイズ可能で、AIがKayakでフライトを探したり、Google Docsを作成したりといったタスクに取り組めるからです。それでは、構築を始めましょう!

環境のセットアップ:基本
Browser Useを解放する前に、必要なツールでシステムを準備しましょう。このセットアップは初心者にも優しく、各ステップが説明されているので、何が行われているのかを正確に理解できます。
ステップ1: 前提条件
次のものがインストールされていることを確認してください:
- Python:バージョン3.11以上。ターミナルで
python --versionを実行してください。もし不足しているか古い場合は、python.orgからダウンロードしてください。PythonはBrowser Useとそのスクリプトを実行するための背骨です。 - Ollama:これがDeepSeekをローカルで実行し、すべてをプライベートに保ちます。次のセクションでollama.comからダウンロードします。
- Node.js:Playwrightのブラウザ自動化依存関係に必要です。
node --versionで確認してください。未インストールの場合は、nodejs.orgから入手してください。 - Git:Browser Useリポジトリをクローンするために使用します。持っていない場合はgit-scm.comからインストールしてください。
- ハードウェア:4コア以上のCPU、16GB以上のRAM、DeepSeekモデル用の12GB以上の空きストレージ。GPUはオプションですが、モデルの推論を加速します。これらが不足している場合は、後で問題が起こらないように今インストールしてください。
ステップ2: プロジェクトフォルダーを作成
プロジェクトを整理するために、専用のフォルダーを作りましょう:
mkdir browser-use-agent
cd browser-use-agentこのフォルダーにはすべてのBrowser Useファイルが保存され、cdコマンドは次のステップの準備をするためにその中に移動します。
ステップ3: リポジトリをクローン
GitHubからBrowser Useのソースコードを取得します:
git clone https://github.com/browser-use/browser-use.git
cd browser-usegit cloneコマンドは最新のBrowser Useコードをダウンロードし、cd browser-useはプロジェクトディレクトリに移動します。
ステップ4: 仮想環境を設定
他のPythonプロジェクトとの競合を避けるために、仮想環境を作成します:
python -m venv venvそれを有効化します:
- Mac/Linux: source venv/bin/activate
- Windows: venv\Scripts\activate
ターミナルに(venv)が表示され、今はクリーンなPython環境にいることが分かります。これによりBrowser Useの依存関係が隔離され、バージョンの衝突を防ぎます。
ステップ5: VS Codeで開く
Visual Studio Codeでプロジェクトを起動して、コーディングを簡単にしましょう:
code .VS Codeがブラウザ使用フォルダーを開き、スクリプトを作成して実行できるように準備します。VS Codeを持っていない場合は、公式サイトからインストールするか、他のエディターを使用してください。ただし、VS CodeのPython統合は非常に便利です。
OllamaとDeepSeekのインストール
さて、OllamaをセットアップしてDeepSeekをローカルで実行し、あなたのBrowser Useエージェントに強力でプライベートな脳を提供しましょう。各ステップは重要なため、明確に分けて説明します。
ステップ1: Ollamaのインストール
ollama.comにアクセスし、あなたのOS(Mac、Windows、またはLinux)用のインストーラーをダウンロードします。インストーラーを実行し、プロンプトに従ってください。すぐに「次へ、次へ、完了」と進むことができます。動作していることを確認します:
ollama --versionバージョン番号(例:0.1.44(2025年4月))が表示されるはずです。失敗する場合は、OllamaがシステムのPATHに追加されていることを確認してください(インストーラーの指示を確認してください)。OllamaはDeepSeekをホストするサーバーとして機能し、Browser Useに接続します。

ステップ2: DeepSeekのダウンロード
深層推論のために最適化された7BパラメーターLLMであるdeepseek/seedモデルを使用します:
ollama pull deepseek/seedこれは約12GBのモデルをダウンロードします(モデルが大きすぎる場合や、GPUがない場合はqwen2.5:14b(約4GB)を試してください)、したがって、インターネット速度に応じて数分かかることがあります。完了したら、インストールされたか確認します:
ollama listリストでdeepseek/seed:latestを探します。このモデルはBrowser Useエージェントの動力源となり、ボストンの天気を検索するタスクを容易に処理します。

Browser Useのインストール
環境の準備が整ったので、ブラウザの自動化を可能にするためにBrowser Useとその依存関係をインストールしましょう。ここからプロジェクトがまとまり始めます!
ステップ1: Browser Useと依存関係のインストール
有効化された仮想環境(browser-useフォルダー内)で、開発依存関係を含むBrowser Useをインストールします:
pip install . ."[dev]"このコマンドは、クローンしたリポジトリーからBrowser Useをインストールし、開発用の追加ツールを含みます。 "[dev]"部分は、テストとデバッグに役立つ便利な機能を得られることを保証します。
ステップ2: LangChainとOllamaのインストール
Browser UseをDeepSeekに接続するために必要なパッケージを追加します:
pip install langchain langchain-ollamalangchainはLLMとの対話のフレームワークを提供し、langchain-ollamaはOllamaのモデルとの特定のコネクタで、DeepSeekの統合をスムーズにします。
ステップ3: Playwrightのインストール
Browser Useがブラウザを制御できるようにするエンジンであるPlaywrightを取得します:
playwright installこれはBrowser UseがWebをナビゲートするために使用するブラウザのバイナリ(例:Chromeなど)をダウンロードします。問題に直面した場合は、Python 3.11以上を使用していることを確認するか、extra system dependenciesのためにplaywright install-depsを実行してください。
OllamaとDeepSeekを使ったBrowser Useの設定
Browser UseをOllamaのDeepSeekモデルと連携させる準備をしましょう。そのためには、Ollamaサーバーを起動します。このステップは短く簡単です。スクリプトが接続の残りを処理します!
Ollamaサーバーの起動:OllamaがDeepSeekモデルを提供するために実行中であることを確認してください。別のターミナル(仮想環境の外)で、次のコマンドを実行します:
ollama serveこれにより、http://localhost:11434でOllamaサーバーが始動し、Browser UseがDeepSeekと通信できるようになります。このターミナルは、プロジェクト中ずっと空けておいてください。これはエージェントとLLMの橋渡しとなります。これが実行されていないと、スクリプトは失敗するので、二重チェックしてください!
Browser Useエージェントの構築
さて、楽しい部分に入ります—Browser Useを使ってブラウザを制御するAIエージェントを構築しましょう!ボストン、マサチューセッツ州の天気を探すためにGoogleを使うスクリプトを作成し、VS Codeで実行します。それぞれのステップが詳しく解説されているので、成功できます。
1. test.pyというファイルを作成:VS Codeでbrowser-useプロジェクトを開き、browser-useフォルダー内にtest.pyという名前の新しいファイルを作成します。そしてこのコードを貼り付けます:
import os
import asyncio
from browser_use import Agent
from langchain_ollama import ChatOllama
# タスク: Googleを使用してボストン、マサチューセッツ州の天気を探す
async def run_search() -> str:
agent = Agent(
task="Googleを使用してボストン、マサチューセッツ州の天気を探す",
llm=ChatOllama(
model="deepseek/seed",
num_ctx=32000,
),
max_actions_per_step=3,
tool_call_in_content=False,
)
result = await agent.run(max_steps=15)
return result
async def main():
result = await run_search()
print("\n\n", result)
if __name__ == "__main__":
asyncio.run(main())このスクリプトは、次の機能を持つBrowser Useエージェントを設定します:
- ChatOllamaを使用してDeepSeek(deepseek/seed)に接続します(http://localhost:11434)。
- ボストンの天気を検索するタスクを実行します。
- 効率を保つために、ステップごとに最大3アクション、合計15ステップに制限します。
- 結果を印刷し、現在の温度や天気の詳細を含むはずです。
2. VS CodeでPythonインタプリタを選択:スクリプトを実行するには、プロジェクトの仮想環境からPythonインタプリタが必要です:
- VS Codeで、
Ctrl + P(MacではCmd + P)を押します。 - > Select Python Interpreterと入力してEnterを押します。
- プロジェクトのインタプリタを選択します(例:Mac/Linuxの場合
.venv/bin/pythonまたはWindowsの場合.\venv\Scripts\python.exe)。これにより、VS Codeが仮想環境のPythonを使用し、すべてのBrowser Useの依存関係が整います。これをスキップすると、"module not found"エラーが発生する可能性があります。
3. コードを実行:test.pyを開いた状態で、VS Codeの「実行」ボタン(右上の三角形)をクリックするか、ターミナルを使用します(仮想環境が有効なbrowser-useフォルダー内)で):
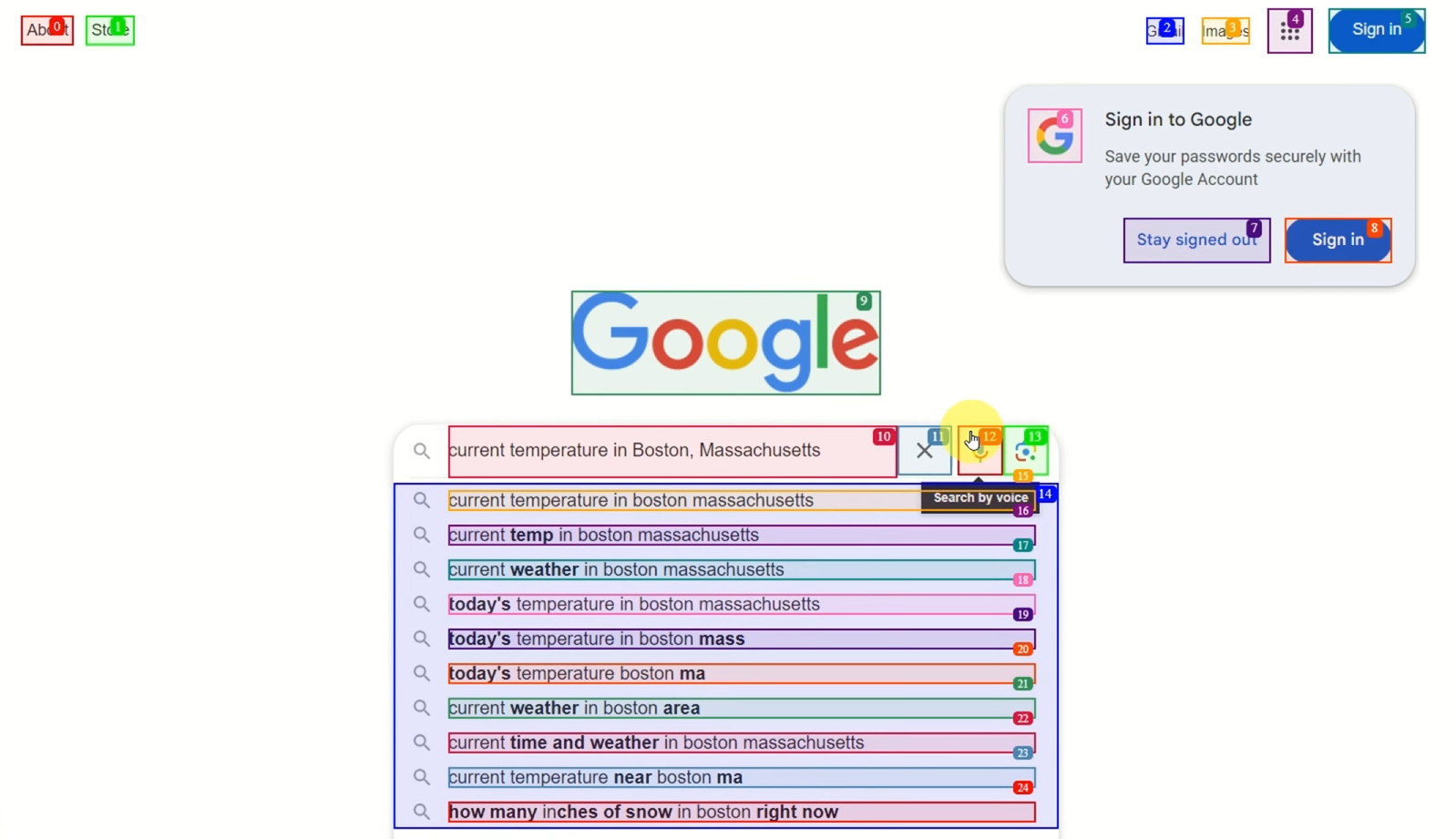
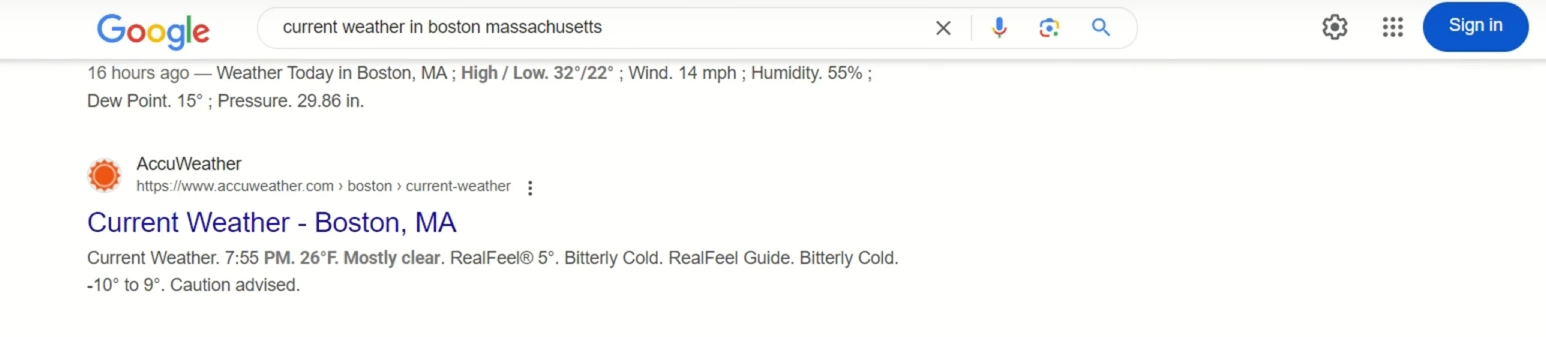
python test.pyあなたのBrowser Useエージェントはブラウザを立ち上げ、Googleにアクセスし、「ボストン、マサチューセッツ州の天気」を検索し、その結果を抽出します。

私がこのコードを実行したとき、「現在のボストン、MAの気温は26°Fです。」のような出力が表示されました。動作しない場合は、Ollamaのサーバーが動作しているか(ollama serve)、11434ポートが開いているかを確認してください。進行が止まった場合は、~/.ollama/logsをチェックしてエラーを確認してください。

より良い結果のためのプロンプトエンジニアリング
Browser Useから最高の結果を得るために、正確なプロンプトを作成しましょう:
- 明確であること:「kayak.comにアクセスして、チューリッヒから北京へのフライトを検索してください。日付は2025年12月25日から2026年2月2日まで。価格で並べ替えてください。」は、「フライトを見つけてください。」よりも直説的に機能します。
- ステップを使用する:複雑なタスク、たとえば求人応募の場合は、「LinkedInにアクセスし、MLジョブを検索し、リンクをファイルに保存し、トップ3に応募してください。」を試してみてください。
- 繰り返す:結果が不十分な場合は、プロンプトを調整するか、まずOpen WebUIのチャットでテストしてください。
私のフライトプロンプトに「価格でソート」を追加したことで、費用を抑えられました—プロンプトは非常に重要です!
なぜBrowser Use、Ollama、およびDeepSeekが素晴らしいのか
このセットアップが際立つ理由は:
- 無料でオープンソース:クラウドベースのツールとは異なり、費用はかかりません。
- プライベート:ローカルでの実行により、データが安全に保たれます。
- 賢い:DeepSeekの推論が複雑なWebタスクを完璧にこなします。
これは、高価なAIエージェントに対する予算に優しい代替手段であり、完全なコントロールが可能です。
Browser Use成功のためのプロTips
- パフォーマンスを向上させる:システムが許せば、GPUまたはより大きなDeepSeekモデル(例:14B)を使用してください。
- デバッグログ:Browser Useが不具合を起こす場合は、Ollama(
~/.ollama/logs)またはPlaywrightのログを確認してください。 - 新しいタスクを試す:「Google Docをドラフト」や「GitHubのスターをスクレイピング」などを自動化してください。
- コミュニティに参加する:Browser Use GitHubまたはOllama Discordでヒントを共有してください。
まとめ:あなたのBrowser Use冒険が始まります
おめでとうございます!今やあなたは、Browser Use、Ollama、DeepSeekを使用してブラウザを制御するAIエージェントを構築しました!フライトの予約からWebタスクの自動化まで、AIに重い作業を任せる準備が整いました。次は求人リストのスクレイピングやメールの自動化を試してみてください—限界はありません。Browser Use GitHubを訪れてさらなる例を見つけ、AIの流行に参加しましょう。そして、apidog.comに立ち寄ってAPIのブラッシュアップもお忘れなく。