さまざまなデバイスやブラウザでウェブアプリやAPIが完璧に見え、機能することを保証することは重要です。それがビジュアルテストツールの出番です。これらのツールは、視覚的なバグ、不整合、およびユーザーエクスペリエンスを損なう可能性のある問題を自動的に検出します。Apidogのようなツールを使ってAPI駆動型アプリを構築している場合でも、ウェブサイトに取り組んでいる場合でも、ピクセルパーフェクトなデザインを保証することは妥協できません。
この記事では、アプリケーションが完璧に見えるように保つためのトップ10のビジュアルテストツールを探ります。それでは始めましょう!
1. Applitools
ビジュアルテストに関しては、Applitoolsが大手企業です。AIを活用したVisual AI技術により、異なるテストセッションからのスクリーンショットを比較することで視覚的なバグをインテリジェントに検出できます。このプラットフォームは、Selenium、Cypress、WebdriverIOなどのさまざまなテストフレームワークとシームレスに統合されます。Applitoolsは開発者がクロスブラウザテストを実施できるようにし、UIが異なるブラウザで同じように見えることを保証します。

なぜ素晴らしいのか:Applitoolsの機械学習アルゴリズムは微妙な違いを検出するように訓練されており、従来のピクセル単位の比較よりも優れています。
最適なチーム:強力なAI統合を備えたクロスブラウザの視覚検証が必要なチーム。
2. Percy by BrowserStack
もう一つの目立つビジュアルテストツールは、Percy by BrowserStackです。アプリケーションの視覚的回帰テストを実行する必要がある開発者にとって優れた選択肢です。Percyは、アプリの視覚的な出力を比較して予期しない変更を検出するプロセス全体を自動化します。

なぜ素晴らしいのか:アプリケーションのスクリーンショットを撮影し、ベースライン画像と比較し、変更があった場合には視覚的な違いを示します。さらに、JenkinsやCircleCIなどの最新のCI/CDパイプラインともうまく統合します。
最適なチーム:継続的インテグレーションシステムで作業しているフロントエンド開発者。
3. Chromatic
Storybookを使用してUIコンポーネントを構築している場合、Chromaticはあなたのビジュアルテストの仲間です。さまざまな状態や画面で各UIコンポーネントを自動的にテストし、Reactのような複雑なコンポーネントベースのシステムで作業するチームに最適です。

なぜ素晴らしいのか:ChromaticはUIコンポーネントの隔離に重点を置いており、コンポーネント駆動の開発プロセスを遵守するチームに理想的です。デプロイされる前に各コンポーネントが適切に見えることを保証します。
最適なチーム:React、Vue、またはAngularなどのフレームワークでコンポーネント駆動のUIを構築するチーム。
4. Ghost Inspector
Ghost Inspectorは、強力な自動ビジュアルおよび機能テストツールのスイートを提供します。ユーザーがほとんどコードを書かずにテストを作成できる点が他と異なります。視覚的回帰テスト機能は、インターフェースのさまざまなポイントでスクリーンショットを取得し、回帰が発生した場合に変更を強調表示します。

なぜ素晴らしいのか:コードを書くことなくブラウザ拡張機能を通じて視覚的にテストを作成でき、Ghost Inspectorがアプリの見た目に影響を与える可能性のある変更をキャプチャして報告します。
最適なチーム:組み込みの機能テストを伴うローコードのビジュアルテストソリューションを探しているチーム。
5. CrossBrowserTesting by SmartBear
その名前が示すように、CrossBrowserTestingは、開発者がさまざまなブラウザやデバイスにわたってアプリケーションを視覚的にテストできるプラットフォームを提供します。このツールは、異なる画面サイズやブラウザバージョンでアプリケーションが一貫して見えることを確認する必要があるチームに特に便利です。

なぜ素晴らしいのか:視覚的比較機能を使用すると、複数のブラウザ構成にわたってテストを実行し、スクリーンショットを並べて比較して違いを特定できます。
最適なチーム:広範なクロスブラウザおよびクロスデバイステストが必要な開発チーム。
6. LambdaTest
LambdaTestは、オートメーションとビジュアルテストを1つのプラットフォームに統合し、幅広いブラウザやオペレーティングシステムでテストを実行できます。そのスマートビジュアル回帰テスト機能は、UIの外観の違いを自動的に検出し、確認のために強調表示します。

なぜ素晴らしいのか:LambdaTestを使用すると、2,000以上のブラウザとOS構成でアプリの自動スクリーンショットを撮影でき、デザインがどこでもピクセルパーフェクトであることを保証します。
最適なチーム:大規模なウェブアプリのために自動化されたビジュアルテストの両方が必要なチーム。
7. VisualReview
オープンソースの代替品を探している場合、VisualReviewは素晴らしい選択肢です。視覚的回帰テストに対してシンプルなソリューションを提供し、チームがビルド間のUIの変更を見つけやすくします。

なぜ素晴らしいのか:オープンソースツールとして、柔軟性があり、特定のプロジェクトニーズに合わせてカスタマイズできます。コントロールできる手頃なソリューションを求めているチームに最適です。
最適なチーム:自分たちのテストソリューションをカスタマイズしたい技術的な専門知識を持つチーム。
8. BackstopJS
JavaScriptを愛する開発者には、BackstopJSが人気のあるビジュアル回帰テストツールです。テストスイートと統合されており、アプリケーションのスクリーンショットを撮影し、ベースライン画像と比較して違いを検出できます。

なぜ素晴らしいのか:BackstopJSは、ビューポートの設定、異なる画面解像度のテスト、同じページの異なる状態の比較など、柔軟な構成をサポートしています。
最適なチーム:JavaScriptを使用してカスタマイズ可能でスクリプト可能なテストソリューションを必要とするチーム。
9. Diffy
Diffyは、シンプルで軽量なビジュアル回帰テストツールです。クラウドベースで、ステージングと本番を含む複数の環境で視覚的な変更をテストできます。Diffyは、異なる環境から撮影したスクリーンショットを比較して視覚的な差分を作成し、変更が早期に検出されることを保証します。

なぜ素晴らしいのか:Diffyは、アプリケーションの複数のバージョンから撮影したスクリーンショットを自動的に比較し、公開前の回帰を見つけるのを助けます。
最適なチーム:ステージングおよび本番環境用の使いやすいクラウドベースのソリューションを必要とするチーム。
10. Happo
Happoは、Jest、Puppeteer、Cypressのような人気のあるテストフレームワークとのシームレスな統合を望むチームにとって素晴らしい選択肢です。特にコンポーネント駆動のUIにおけるビジュアルテストに役立ちます。

なぜ素晴らしいのか:Happoを使用すれば、既存の開発ワークフローにビジュアルテストを簡単に統合でき、CI/CDのサポートにより、回帰をできるだけ早くキャッチできます。
最適なチーム:コンポーネント駆動アプリをテストするためにすでにJestやPuppeteerを使用しているチーム。
API駆動開発におけるビジュアルテストツールの適合
API重視のアプリケーションを構築する際には、ビジュアルテストツールを統合することで、フロントエンドがAPIによって提供されるデータ駆動のロジックと一致することを保証できます。APIはバックエンドプロセスを処理し、ユーザーインターフェースはデバイスやブラウザにわたってこのデータを正確に表示する必要があります。ビジュアルテストを使用することで、API駆動のデータが正しく表示され、完璧なユーザーエクスペリエンスが維持されることを確認できます。
たとえば、Apidogを使用すると、包括的なAPIテストツールとして、APIテストとビジュアルチェックの両方を自動化できます。Apidogは、パラメーター付きのGETリクエストを簡単に送信できるため、複雑なシナリオをテストし、データがバックエンドとフロントエンドの間でシームレスに流れることを保証します。
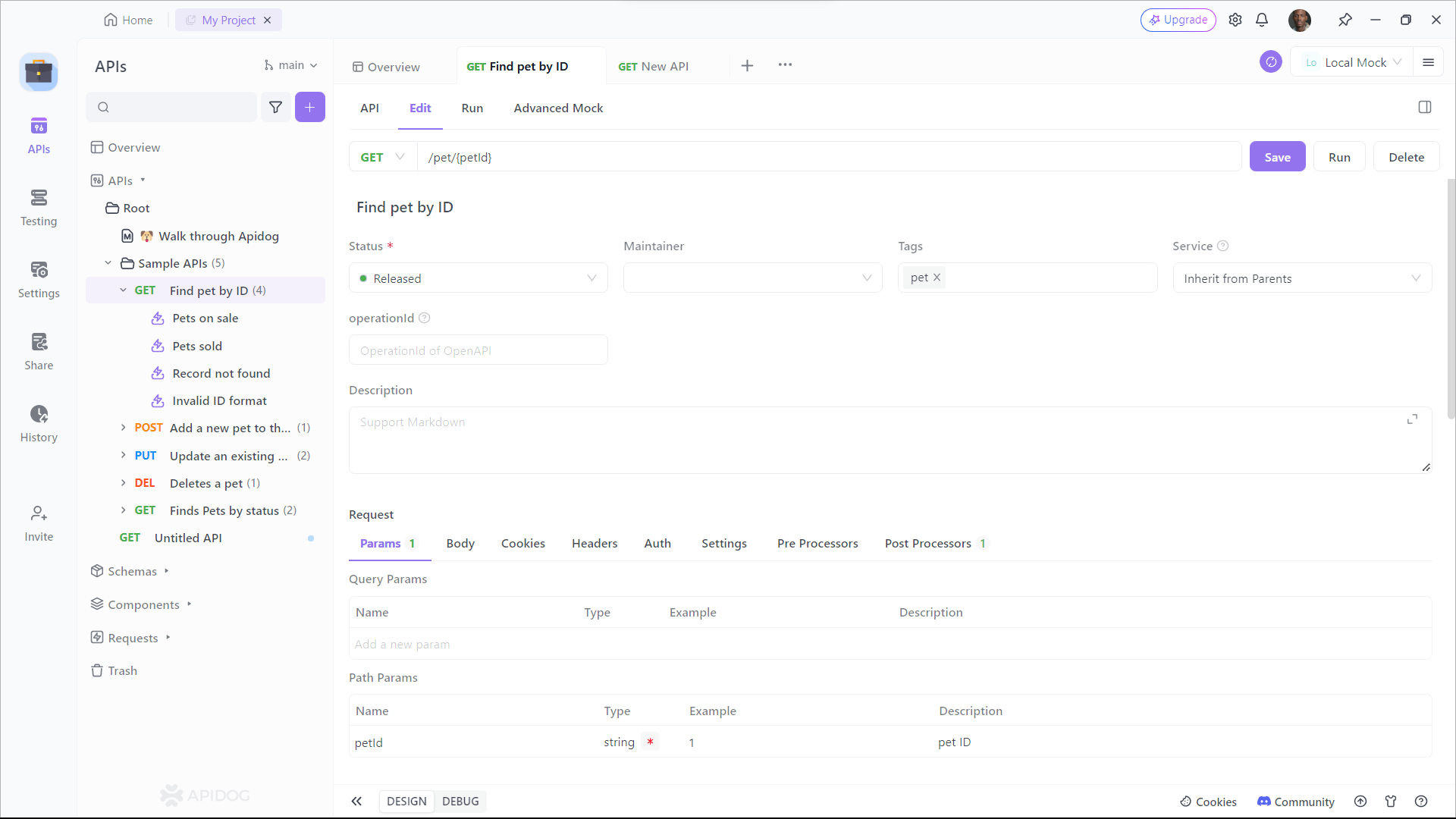
パラメーター付きのGETリクエストを送信するためのApidogの使用方法は次のとおりです:
パラメーター付きのGETリクエストを送信するためのApidogの使用方法は次のとおりです:
- Apidogを開き、新しいリクエストボタンをクリックします。

2. GETリクエストを送信するAPIエンドポイントのURLを入力し、クエリパラメータータブをクリックしてリクエストと共に送信したいクエリ文字列パラメーターを入力します。

結論
ビジュアルテストツールは、さまざまなブラウザ、デバイス、画面サイズでウェブアプリがピクセルパーフェクトであることを保証したい開発者にとって不可欠です。クラウドベースのソリューションDiffyや、JavaScriptに優しいツールBackstopJSなど、あなたに合ったビジュアルテストツールがあります。
API駆動アプリを構築している場合は、APIテストと開発を簡素化するオールインワンプラットフォームApidogを忘れないでください。これは、APIとフロントエンドの両方が調和して機能していることを保証するビジュアルテストツールの完璧な伴侶です。